こんにちは。
夏ワタル(@summering26)です。
WordPressで作ったブログの画像をクリックすることってありますよね。
僕はいろんなブログを読んだりするんですが、小さい画像のときってよく見えないので、画像をクリックしがちです。
そういう時って画像をクリックして新しいタブに開かれたり、画像だけのページに移動してしまうことってありませんか?
「画像を大きくみたいだけ」
「いちいち別ウィンドウで開きたくない」
「ブラウザバックするのもウィンドウを閉じるのもめんどくさい」
普段からこう思っていたのですが、多分同じ考えをもったブロガーさんもいるのではないでしょうか。
今回はそれを解決する良さげなプラグインを見つけたので紹介します!
WordPressでブログ内画像が簡単に拡大できるプラグイン
今回見つけたのは「Easy Fancy Box」というプラグインです。
簡単でファンシーなプラグインボックスという名前ですが、本当に簡単でした!
このプラグインはシンプルかつ便利でして、メインの機能は記事内の画像を拡大してくれるということです。
▼特徴を一覧にすると以下の様になります。
Easy FancyBoxの特徴
- ブログ記事内の画像をそのページでポップアップ表示できる
- 拡大時のエフェクトを変更可能
- 同じ記事内の画像を矢印キーで行き来出来る
- インストールするだけで使用可能(メディアでの設定は必要)
- 画像の表示時にキャプション表示も可能
- フォトギャラリーもオシャレに設置可能
簡単な設定だけでこれだけのことが出来るようになります。
画像をページを移動せずに拡大表示出来るようになればユーザビリティは上がると思いますし、
サイトの見栄えも良くなると思うのでWordPressを使っていうひとにオススメです。
▼この画像はクリックしても拡大されませんが……

▼この画像は「Easy FancyBox」を使って拡大するようになっています。
インストール手順
それでは早速インストールしてみましょう。
とはいっても簡単です。
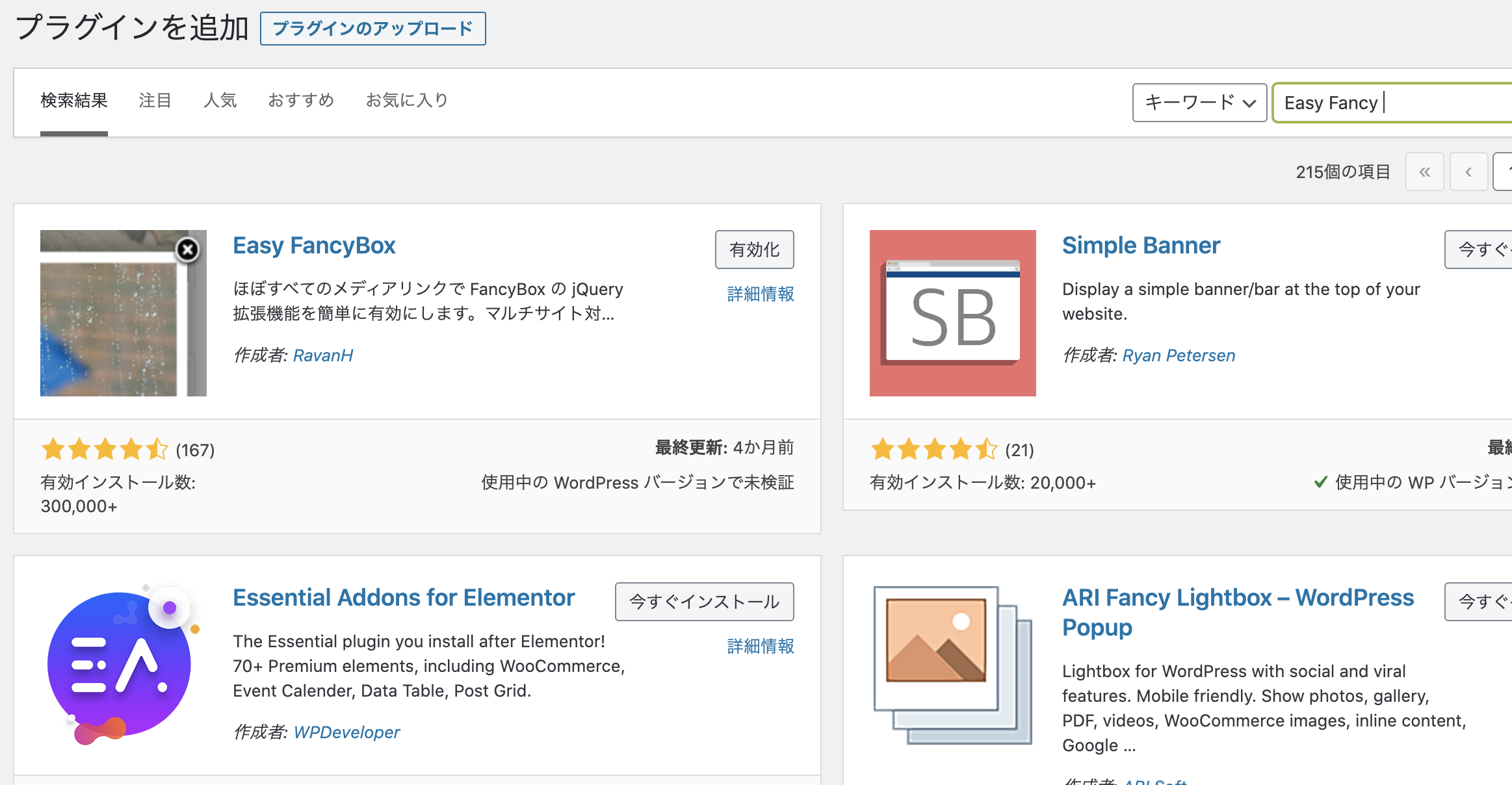
プラグインを追加▶「Easy Fancy〜」と入力したら出てきますのでインストールして有効化します。
以上終わり!!
本当にこれだけで普通に機能しているはずなので、特にいじらなくてもOKなんですよね。
ただメディアの設定で表示されない人もいると思うので、次は細かい設定の方を進めていきましょう。
まずはメディアファイルを設定
記事内に画像を挿入している人で画像の表示設定をなしに設定している人はポップアップされないので、
まずは記事内のポップアップさせたい画像の設定画面にいきましょう。
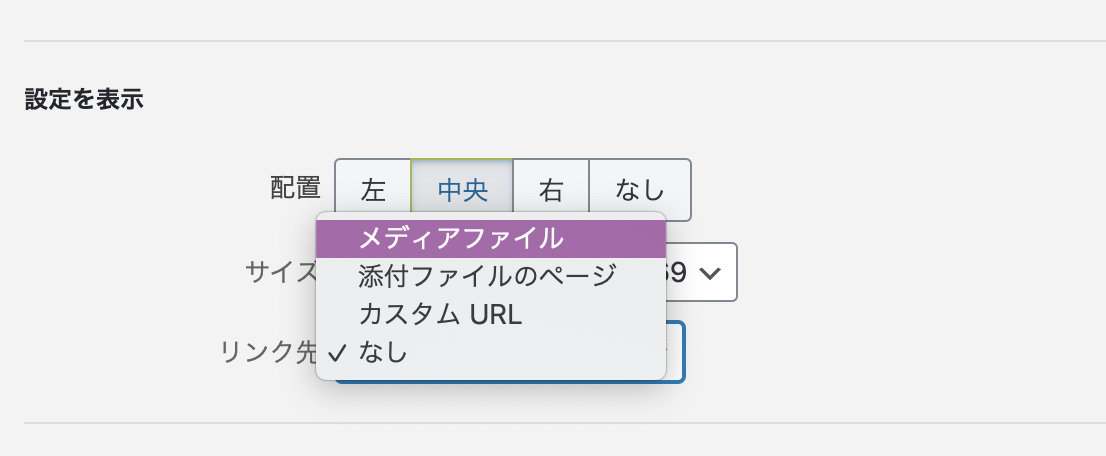
ここのリンク先を「メディアファイル」に設定するだけ!
これでポップアップ表示されるようになったはずです。
Easy FancyBoxを設定していく

有効化できたら次に設定をしていきましょう。
プラグイン▶インストール済み▶「Easy FancyBox」▶設定画面を開きましょう。
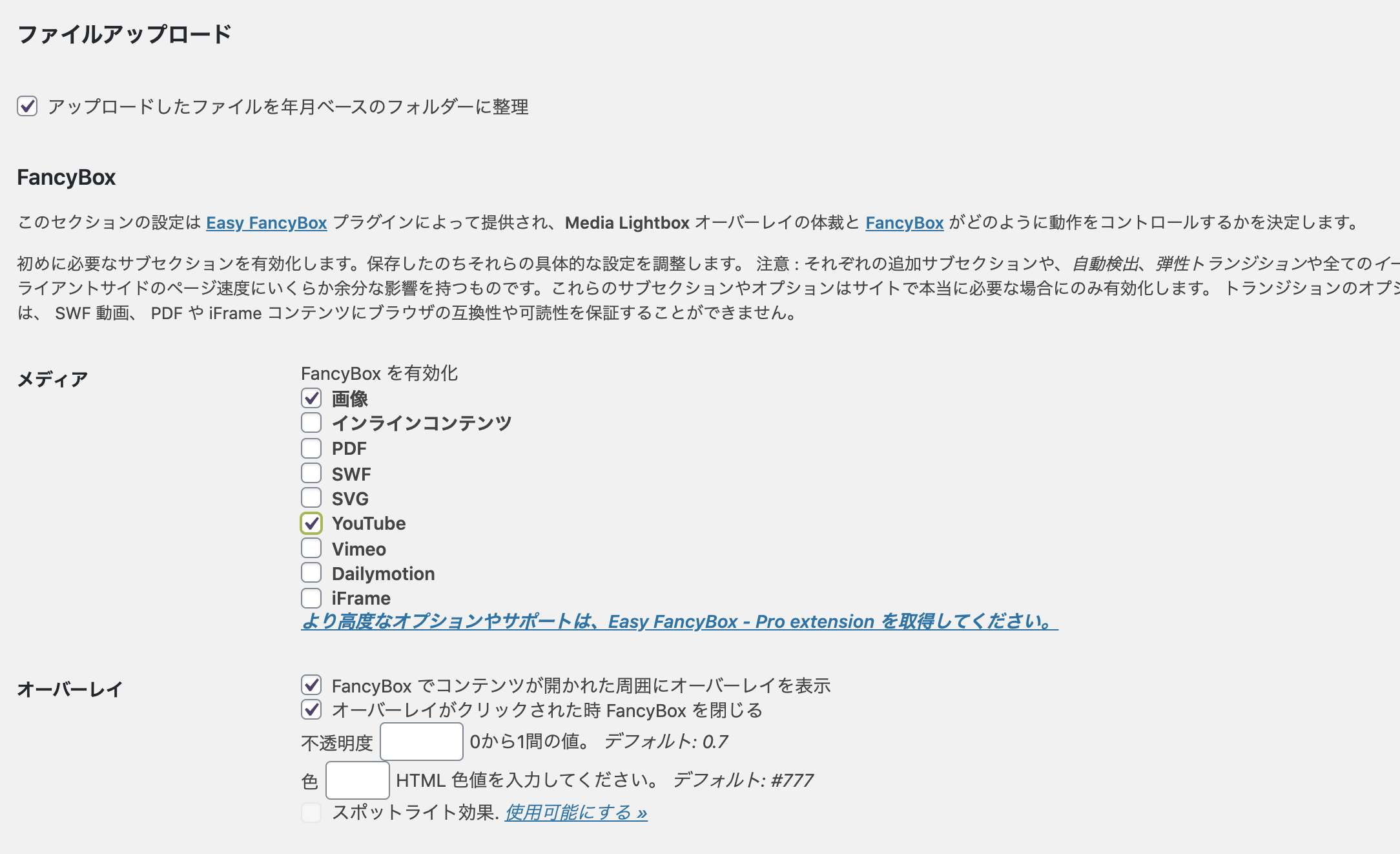
ファイルアップロード欄でこの様に設定します。
基本はデフォルトで良いと思うのですが、表示メディアを追加したいひとは好みで設定してみてください。
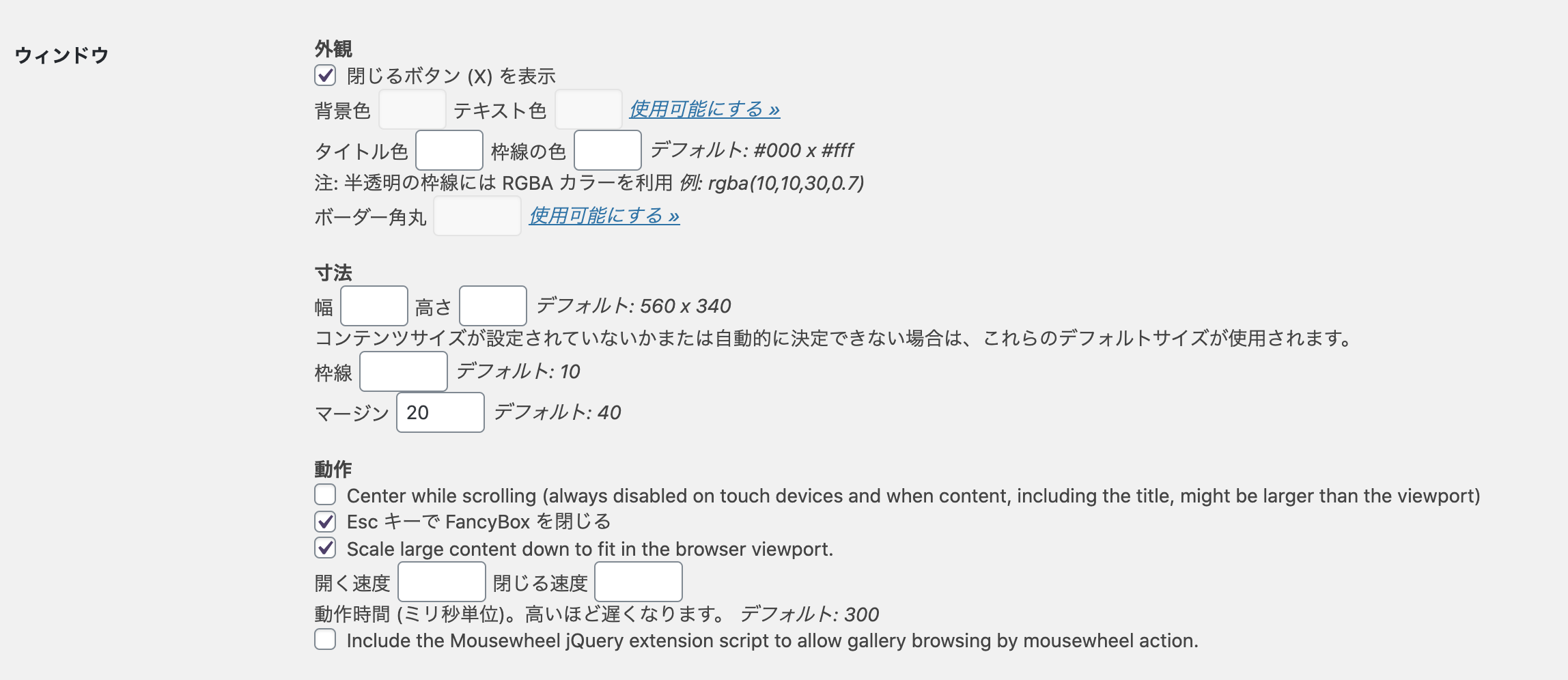
ウィンドウ欄の設定はこんな感じにしてあります。
基本はデフォルトで問題ないかと思いますが、ポップアップさせた画像を消したい方は「閉じるボタン」にチェックを入れましょう。
ついでにESCキーでウィンドウを閉じられる様にしておくのも個人的にオススメ。
色設定は個人の好みで良いでしょう。
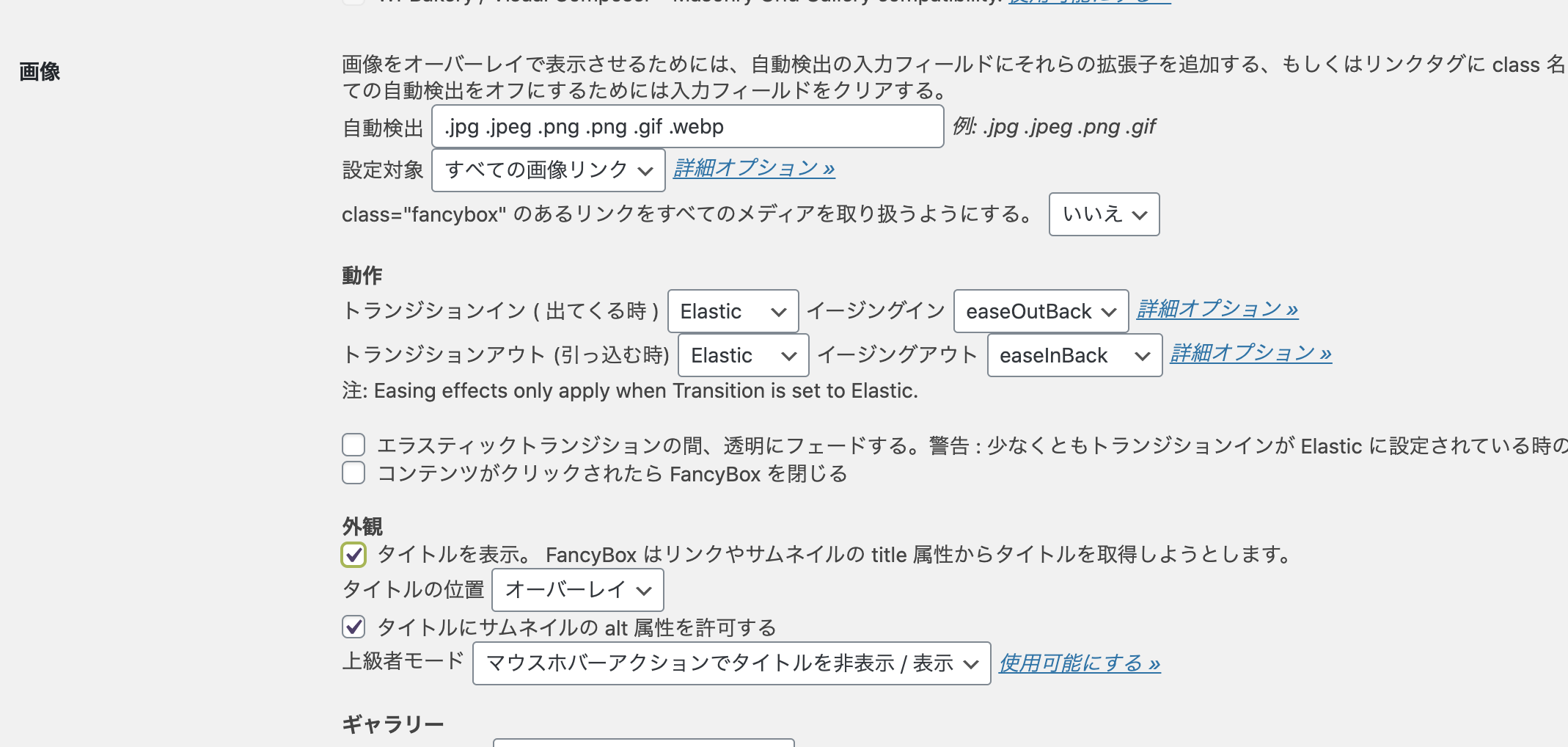
画像欄も設定していきます。

あまり多くの画像形式を使わないひとはデフォルトで問題ないです。
僕は.pngと.gifを追加しておきました。
動作の項目では画像の表示のアニメーションを設定することができます。
僕はデフォルトで設定しています。
Titleを表示にチェックを入れるとTitle属性に記述した文章がそのままキャプションとして表示されるようになります。
Alt属性をタイトルにしたいひとは「タイトルにサムネイルのalt属性を許可する」にチェックをいれましょう。
まあこの辺も好みということで。
以上で設定に関しては問題なくできたと思います。
一度プレビューで確認してみましょう。
フォトギャラリーを作成
WordPressでは画像を並べることでフォトギャラリーを作ることが出来るのですが、
「Easy FancyBox」をインストールした状態だと一枚の画像を挿入した様な形で表示されます。
クリックすると拡大するギャラリーが開けるので、矢印キーでそのギャラリー内だけで画像を閲覧することができます。
▼こんな感じに表示されます。
イラストや写真をひとつの記事に沢山載せたい人はこれは便利な機能なのではないでしょうか。
メイキングの画像をギャラリーに載せるという手もあります。
フォトグラファーの方のブログにはもってこいの機能ですね!
まとめ:画像をポップアップ表示でユーザビリティを高めよう

今回は「Easy FancyBox」というWordPressプラグインの紹介でした。
このプラグインは特にブログに画像を沢山使う人にオススメです。
1ユーザーとしての意見ですがいちいち画像が別タブで開かれるサイトに行くとちょっとイラっとしますし、
まとめて小さいウィンドウで画像を見ることが出来たりすると気持ちよく記事が見れるので、このプラグインは中々良いなと思います。
面倒な設定などもいりませんし、WordPress初心者でもわかりやすくて親切設計ですね。
画像を沢山使う記事を描くときににはぜひ使ってみてください。