一昔前のテキストのみのブログは最近全く見かけなくなり、沢山画像を使っているブログが最近増えてきました。
当ブログも写真や画像関連の記事が多いので画像を沢山使用するわけですが、画像加工したものと加工する前の画像などを分割して確認出来るようにしたいなと思うことが多いんですよね。
今回はそんな時に便利な画像を分割比較できるWordPressプラグイン「Twenty20 Image Before-After」を紹介したいと思います。
写真系のブログを書いている方はもちろん、画像加工やイラスト系のブログを描いている方にもオススメです。
【WordPress】写真を分割比較したいなら「Twenty20 Image Before-After」がオススメ
2つの画像を比較する際に別々で画像を載せても良いのですが、その際は画面をスクロールしなければ見比べることができませんよね。
どうせならひとつの画像内で2つの画像を見比べることが出来ればわかりやすく比較することが出来て、どの様に変化しているのか一目瞭然です。
「Twenty20 Image Before-After」はそんな時に便利なプラグインなので、画像を沢山使う系ブロガーの方々は是非導入して使ってみていただきたいです。
それではプラグインのインストールから設定までの手順を紹介していきます。
「Twenty20 Image Before-After」をインストール
WordPressのプラグイン▶新規追加から「Twenty20 Image Before-After」と入力します。
プラグインをインストールしたら「有効化」をクリックで完了です。
細かい設定が必要ないので楽ですね。
注意
少し前によく使われていた同じ様なプラグインである「Twenty Twenty」というプラグインもあるのですが、しばらくアップデートされていないので、「Twenty20 Image Before-After」の方がオススメです。
こちらの方が使い勝手もよくカンタンです。
記事内で写真を追加していく
「Twenty20 Image Before-After」が有効化されると記事内エディターに「Add Twenty20」という項目が追加されます。
記事の任意の場所でこれをクリックすることで分割比較出来るようになります。
ショートコードを作成
分割表示したい画像のショートコードを設定して挿入していきます。
まずは分割比較したい写真や画像をメディアに入れておきましょう。
同じサイズの画像にしておかないと上手く表示されないことがあるので、画像作成時には同じサイズになっているか確認しておきます。
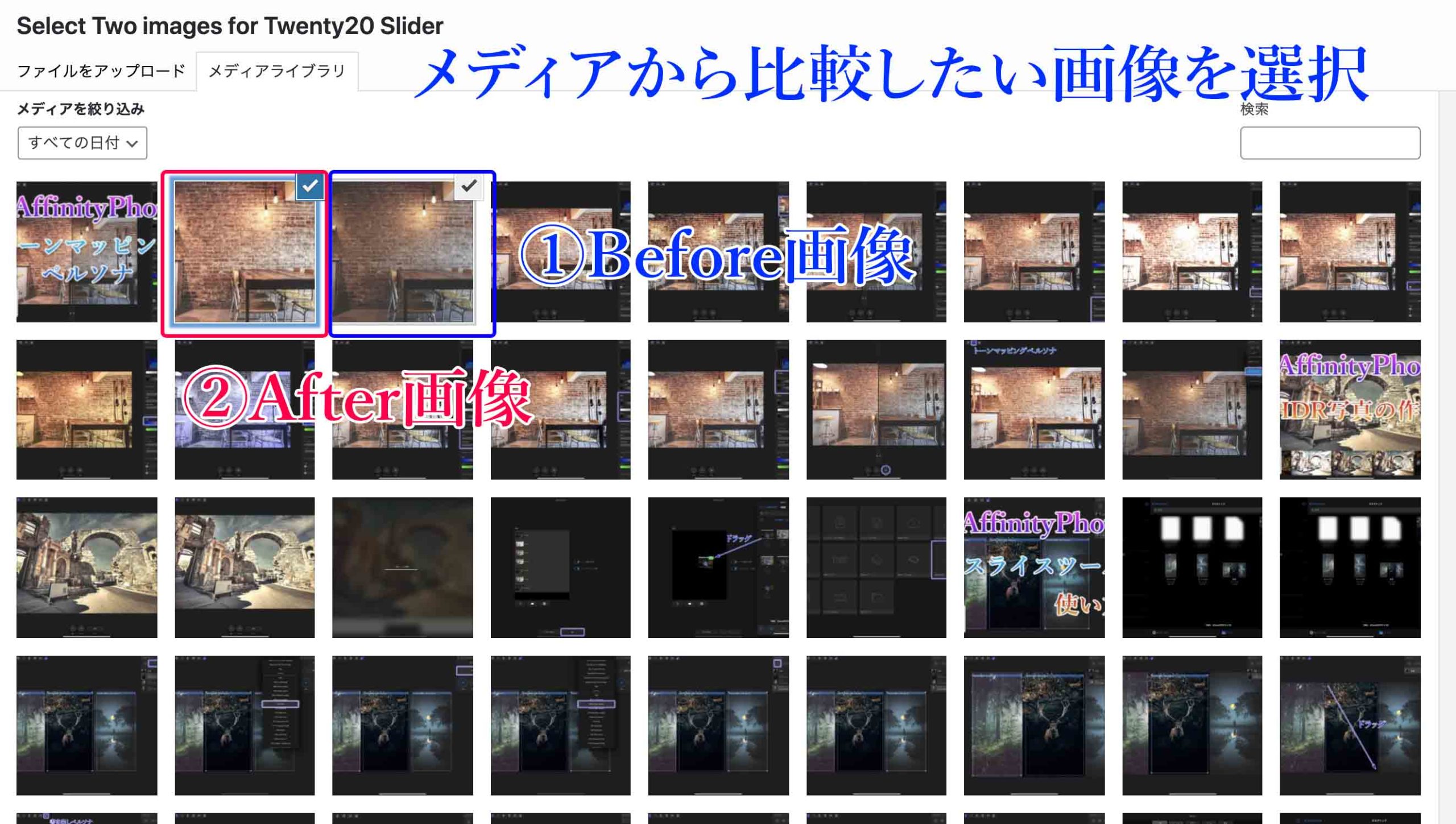
記事の任意の場所で「Add Twenty 20」アイコンをクリックしたらこのようにメディアウィンドウが表示されます。
分割して表示したい画像を順番に選択していきます。
最初に選択した画像がBefore(左側)、次に選択した画像がAfter(右側)に表示されます。
設定項目
- Before Text :画像の左下側に表示される文字部分
- After Text : 画像の右下側に表示される文字部分
- Width : スライドの幅
- Offset : 境界部分の位置
- Direction : 境界部分の方向
- Alignment : スライドの位置
- Move slider on mouse hover : マウスをかざすだけでスライド移動が出来るかどうかの設定
上記の設定をしたら「Inset Shortcode」をクリックします。
ショートコードが作成されるので、これで記事内の画像が分割比較出来るようになります。
以下で分割比較が出来ているはず……!!!!


注意:分割表示できないエラーが起こることがある
「Twenty20 Image Before-After」は非常に便利なプラグインなんですが、有効化しても分割表示された画像が表示されないことが多いようです。
僕もプラグインを最初にいれた時はちゃんと表示されないことも多く、環境にもよると思うんですがまだ少し不安定なプラグインのようです。
上手く表示されない場合は一度プラグインを「無効化」▶「有効化」してみると直ることがあります。
また他のプラグインやテーマ、設定が邪魔することもあるみたいですね。
まとめ
今回は2つの画像を分割して表示したい場合に便利なWordPressプラグイン「Twenty20 Image Before-After」を紹介しました。
難しい設定も少なく、非常に使い勝手も良いので写真を沢山使うブロガーの方は是非使用してみてください。
ただしエラーが多いのが欠点なので、沢山プラグインを入れている方は表示されないトラブルに見舞われるかもしれません。
今回分割で比較をした画像の作り方の記事は別であるので、気になる方は是非読んでみてください。
▼トーンマッピングペルソナでHDRっぽく色調補正する手順【Affinity Photo】
-

-
トーンマッピングペルソナでHDRっぽく色調補正する手順【Affinity Photo】
Affinity Photoで画像加工をする際に複数の画像素材を組み合わせてまとめて合成する「HDR合成」があります。 画像の明るさなどのトーンの幅(レンジ) ...
続きを見る