Procreateで作業していて画像を使いたい場合もありますよね。
画像を使用する時に必要になるのが「トリミング(切り抜き)」です。
今回はProcreateを使ってトリミングをする方法について解説したいと思います。
Procreateで画像をトリミングするカンタンな方法
Procreateはイラスト制作アプリなので、あまり高度な画像加工などは出来ないのですが、カンタンな切り抜きをするくらいであればカンタンにできる方法がいくつかあります。
細かすぎるトリミングなどは難しいかもしれませんが、この記事の方法を使えば大体の切り抜き作業は事足りると思います。
選択範囲を作ってトリミングする
まずは選択範囲を作ってトリミングする方法です。
これがProcreateで出来る基本的なトリミングの方法なので、覚えておくと便利です。
①切り抜きたい画像を読み込む
まずは適当に切り抜きたい画像をキャンバスに読み込みます。
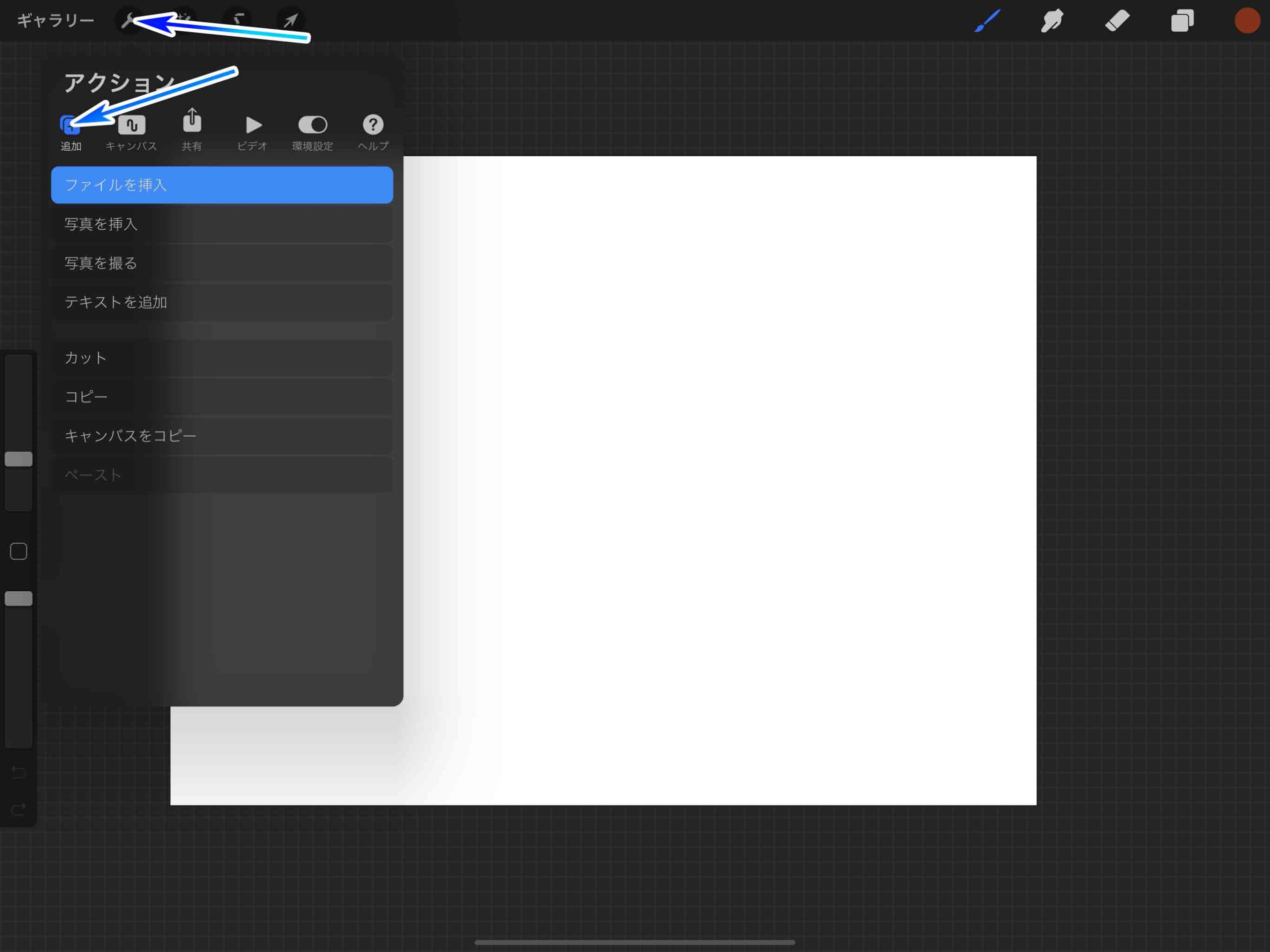
画面左上のスパナマークをタップして追加から「ファイルを挿入」をタップして好きな画像を選んでProcreateに読み込み完了です。
②選択範囲作成モードに
画像を読みこんだらトリミングしたい部分の選択範囲を作成します。
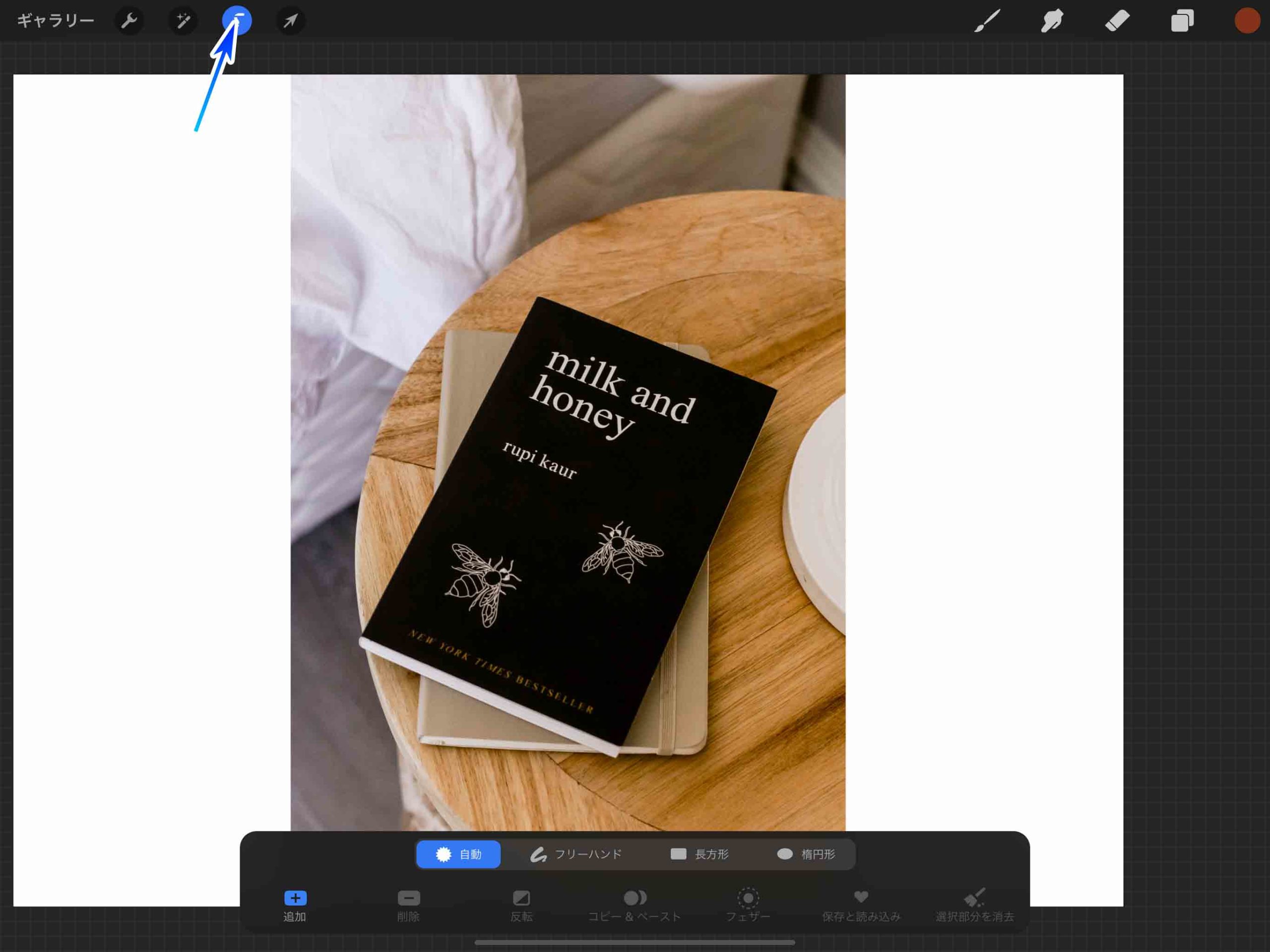
ツールバーの選択範囲作成ボタンをタップします。
③自動選択ツールで選択
自動選択ツールを使って選択範囲を作成します。
中央の本部分を選択したいので、自動選択ツールで真ん中をタップします。
ホールドし左右にドラッグすることでしきい値を調整可能です。
輪郭部分まで選択出来たらペンを離します。
④フリーハンド選択ツールで選択範囲を追加
選択範囲が作成されますが、自動選択ツールでは選択しきれていない部分があるので
「フリーハンド」で選択したい部分を囲んで選択範囲を追加します。
⑤選択範囲をコピー&ペースト
選択範囲が決まったら「コピー&ペースト」をタップして、選択した部分だけを新規レイヤーにコピペします。
切り抜き完了です。
選択範囲で囲った部分が新規レイヤーにコピー&ペーストされました。
移動ツールでトリミングする
次は移動ツールのみを使ってトリミングする方法です。
Procreateは基本的にキャンバスの外側にオブジェクトが存在できないようになっています。
これはある意味デメリットではあるとは思うのですが、これを逆手に取ってトリミングするという方法があります。
①トリミングしたい画像を取り込む
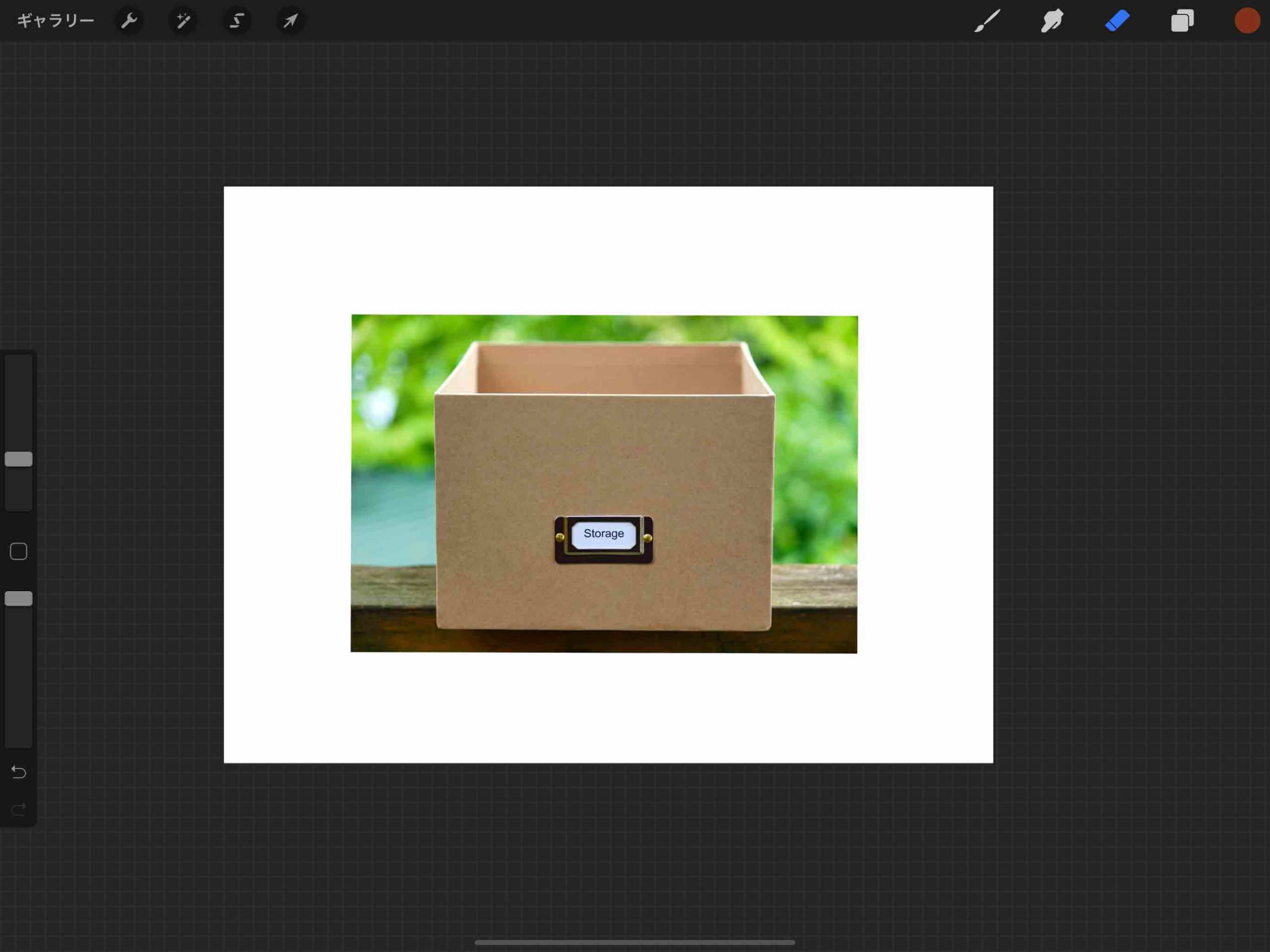
トリミングしたい画像を取り込みます。
今回はこんな感じの箱の画像をお借りしました。
この方法の場合は直線的なものの方が良いと思います。
②トリミングしたい範囲を決める
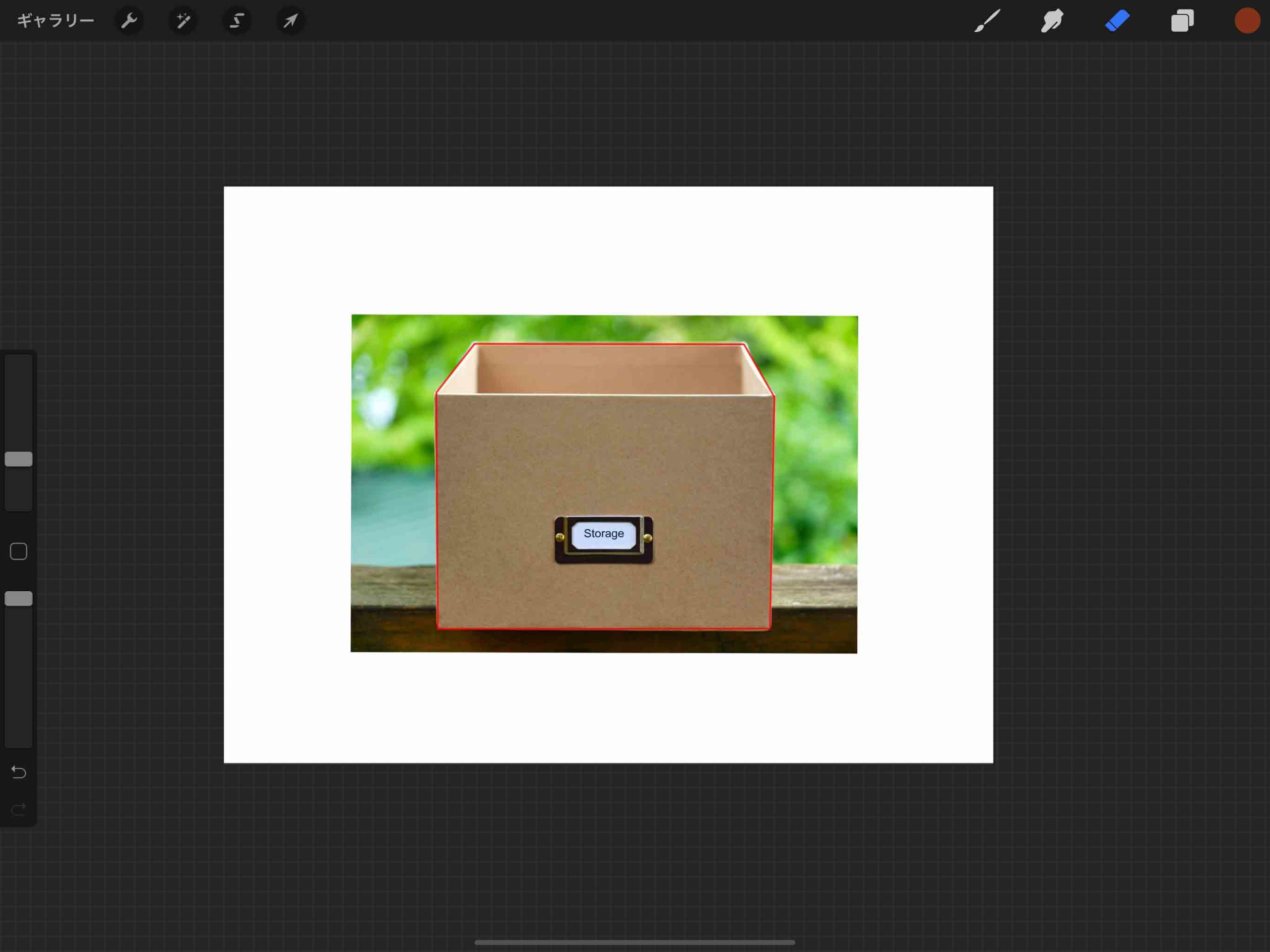
トリミングしたい範囲を決めます。
細かく決める必要はありませんが、だいたい範囲を決めておきたいのであればブラシなどでマーキングしておくと良いです。
今回はアウトラインをに赤ペンでマーキングしました。
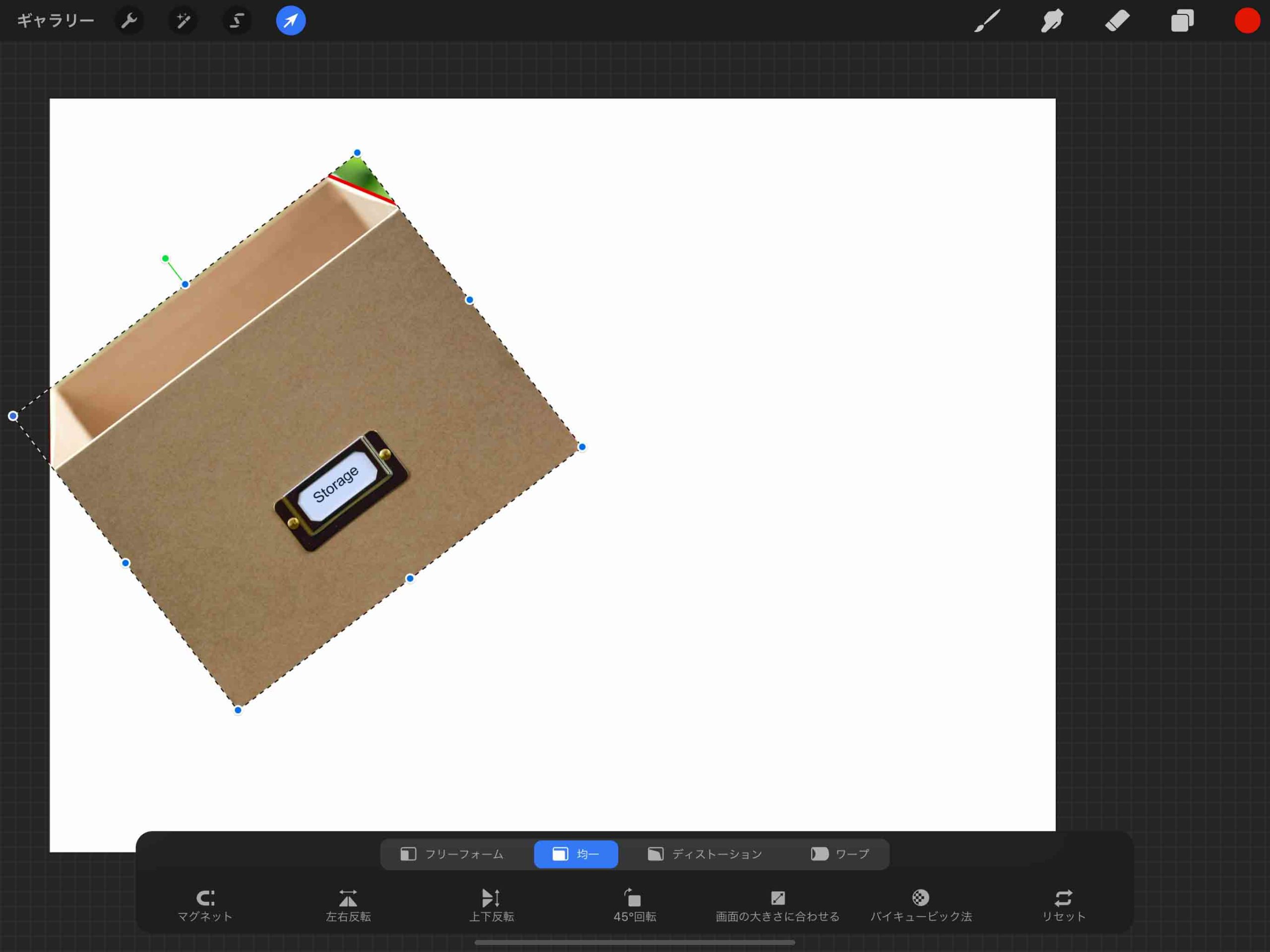
③切り抜きしたい部分だけをキャンバス外に移動させる
切り抜きたい部分だけを移動ツールでドラッグしてキャンバス外に移動します。
キャンバス外に移動した部分はProcreateでは切り落とされてしまう様になっているので、これを逆に利用しようというわけです。
トリミングの比率などを細かく設定することは出来ませんが、ザックリトリミングしたい場合は一番手っ取り早い方法です。
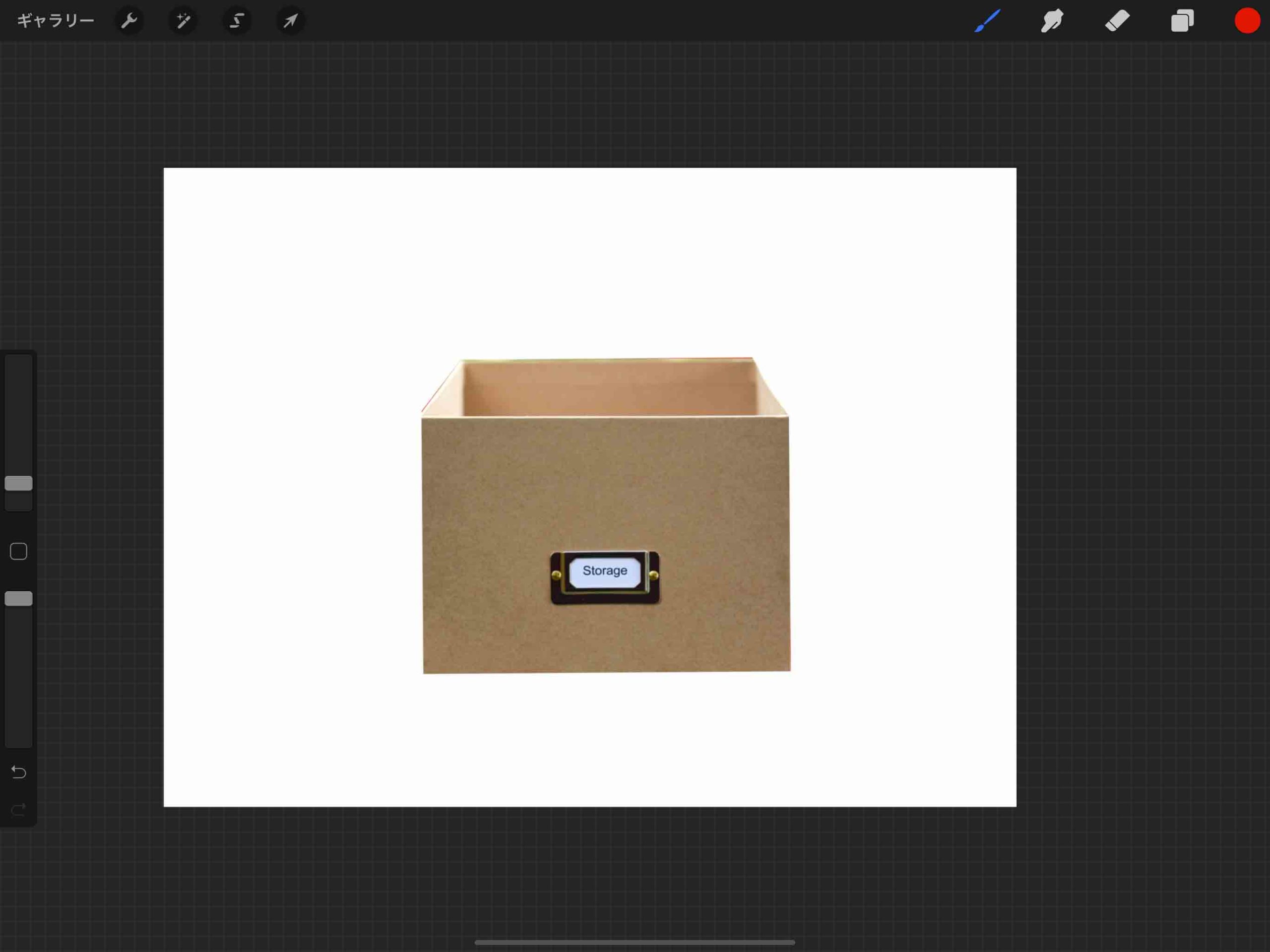
▼残りの辺をトリミング
こんな感じでトリミングしました。
キャンバスをクロップしてトリミング
最初に切り抜いて背景などに使いたい画像がある場合は、キャンバス全体でトリミングするという方法もあります。
①画像をキャンバスに読み込む
キャンバスにトリミングしたい画像を読み込みます。
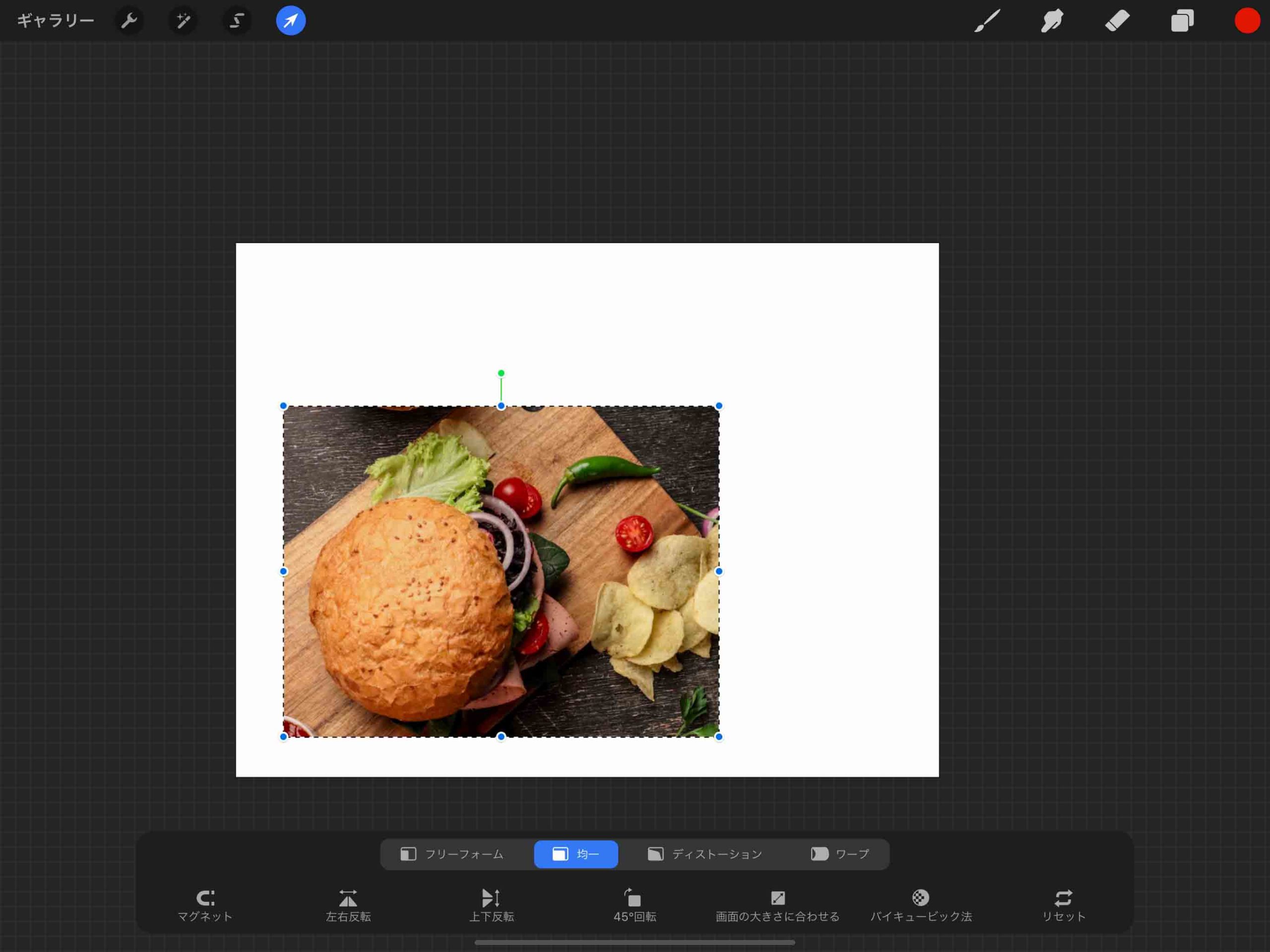
こんな感じの超絶美味そうなハンバーガーの画像をお借りしました。
適当に拡大しておくとわかりやすいと思います。
②クロップしてサイズ変更する
スパナマークをタップして、「キャンバス」を選択します。
「クロップしてサイズ変更」をタップして、キャンバスサイズ変更画面に移動します。
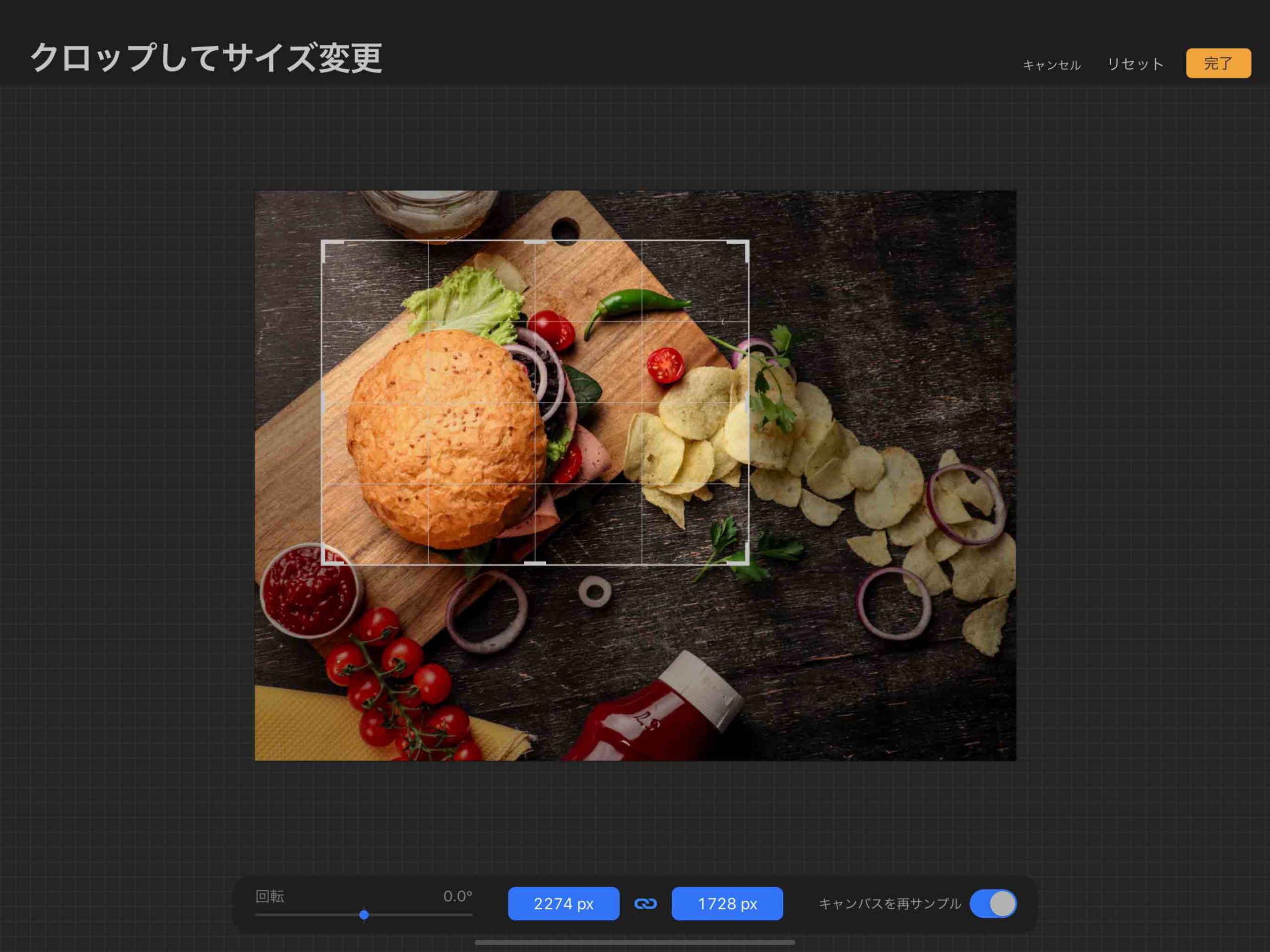
③フレームで調整してトリミング
画像をトリミングしたい範囲にフレームを移動させたり、フレームを縮小させたりしてトリミングします。
トリミングしたい範囲が決まれば「完了」をタップしてトリミングを終了します。
キャンバスサイズ全体がトリミングされて縮小されて嫌な場合は、もう一度キャンバスをクロップしてサイズ変更するという手を使えばOKです。
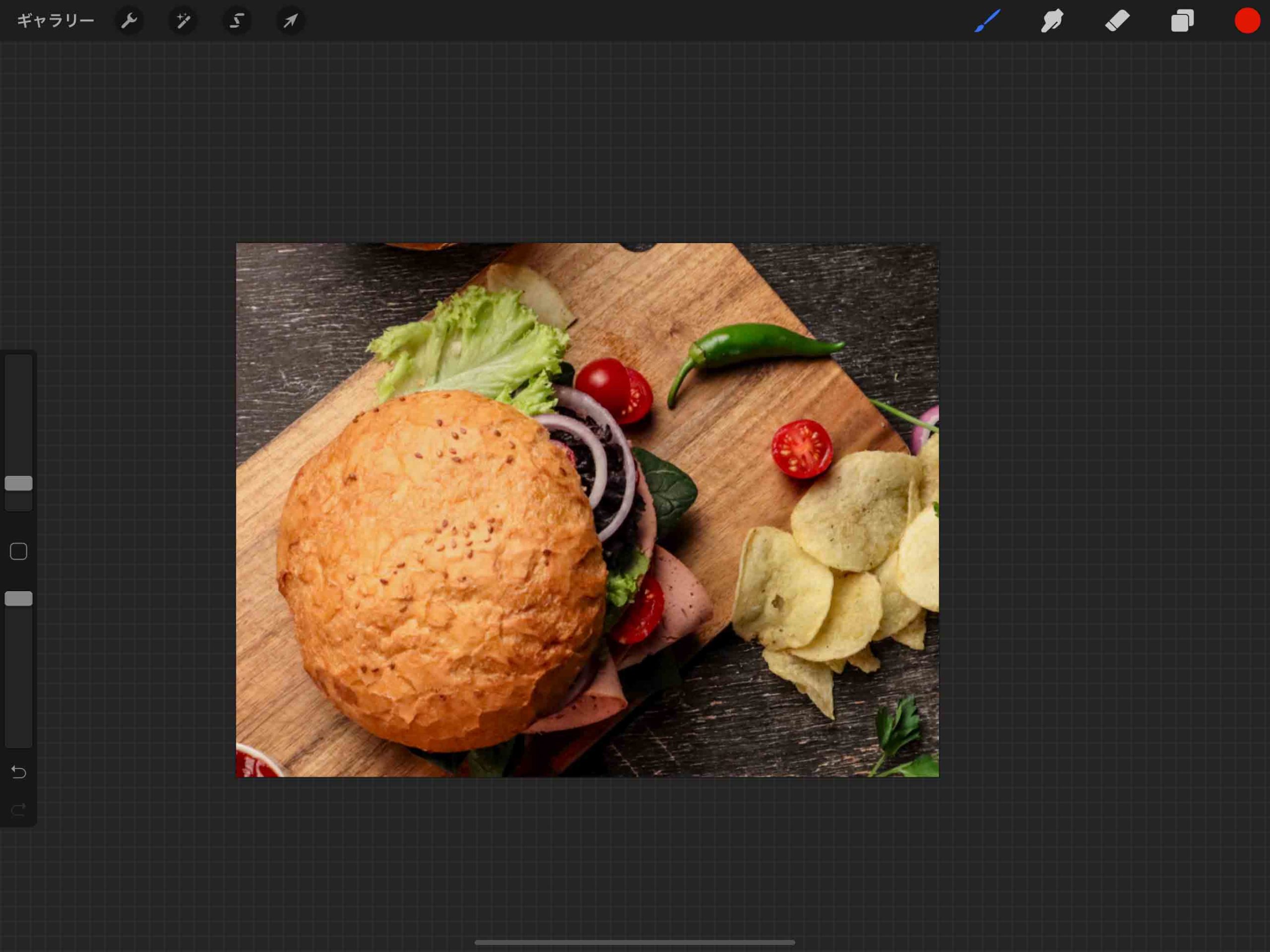
▼こんな感じでトリミングされました。
▼好きな位置に配置します。
マスクでトリミング
トリミングしたいけど後で元に戻したいといった場合は「マスク」を使ってトリミングする方法もオススメです。
①画像を読み込み
画像を読み込みます。
今回はマスクで切り抜きしやすいオレンジの画像にしました。
②選択範囲を作成
選択範囲作成モードにして選択範囲を作成します。
丸いので右下のオレンジを選択して、左上から右下までドラッグします。
細かい部分はフリーハンドなどで調整してもOKです。
③マスクを作成
選択範囲を作成したら、次はマスクの作成をします。
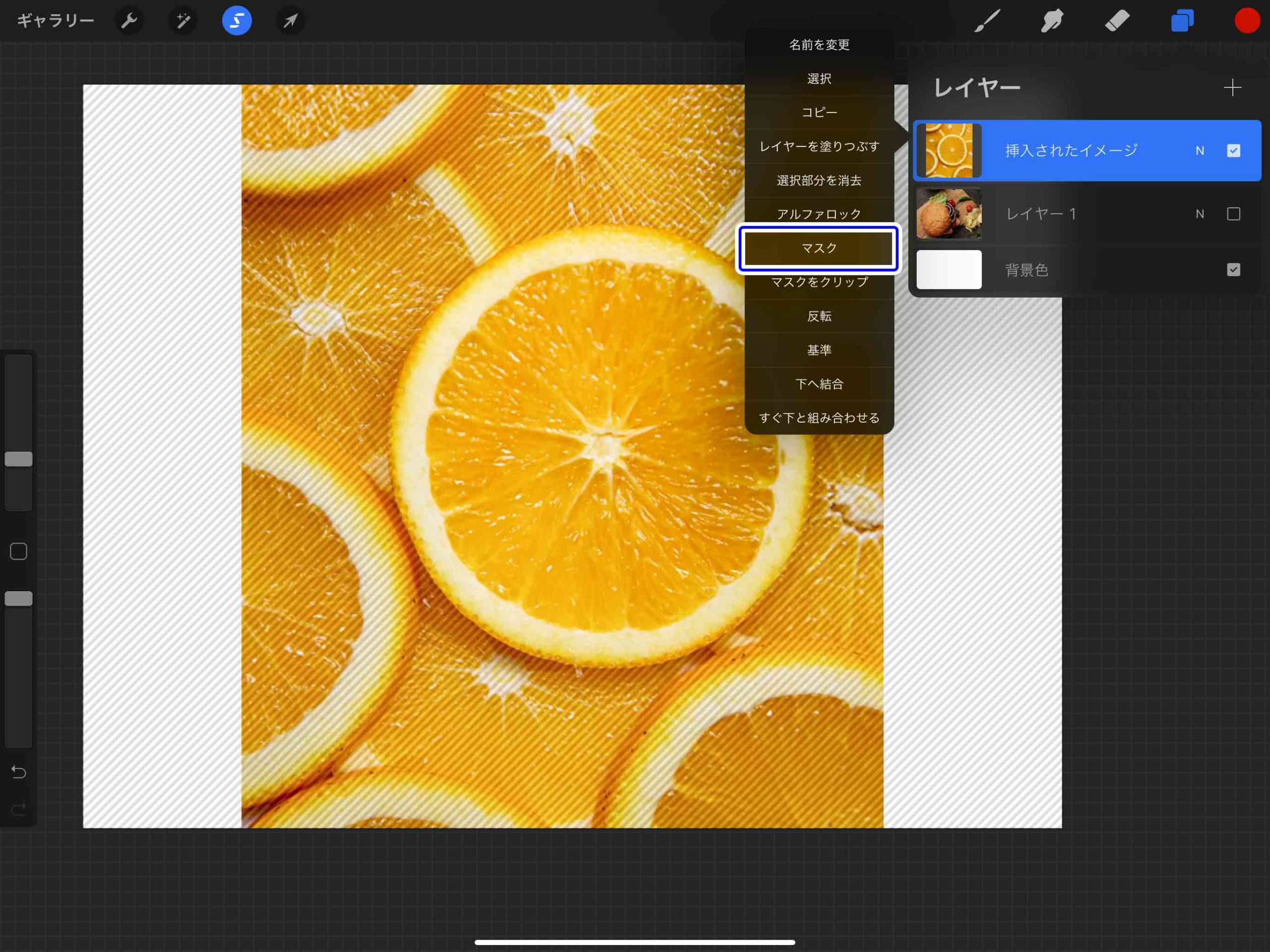
切り抜きたいレイヤーのサムネイルをタップしてレイヤオプションメニューから「マスク」をタップします。
▼マスクが作成され、選択した部分以外を非表示にしてくれます。
③微調整したい場合はマスクに描画
マスクが作成されてトリミングが完了しましたが、まだ必要ない部分が残っていたり、切り抜き過ぎてしまったりする場合もあります。
そんな時はマスクレイヤーを選択してブラシでその部分を塗れば微調整がいくらでも可能です。
マスクは表示が「白」、非表示が「黒」なので、更に消したい場合は黒で塗って、もう少し表示したい部分がある場合は白で塗りましょう。
この方法であれば失敗してもやり直しが効くので、トリミングが上手く出来るか不安な方や、後で戻したい方にオススメです。
▼マスクの使い方に関する記事はコチラ
-

-
【Procreate】マスク機能でレイヤーの編集を自由自在にする方法
Procreateで作業していて、レイヤーに描いたイラストを部分的に消したり表示したりできたら良いなと思うことってありませんか? 消しゴムで描いた部分を消した ...
続きを見る
まとめ
今回はProcreateで画像をトリミングする方法について解説しました。
イラスト制作だけではなく画像を切り抜いて使って作業したいこともあるかと思います。
そういう時は今回紹介した方法でカンタンに画像を切り抜くことが出来ますので、ぜひ試してみてください。
▼Procreateオススメ本