Procreateで作業していて、レイヤーに描いたイラストを部分的に消したり表示したりできたら良いなと思うことってありませんか?
消しゴムで描いた部分を消したり、レイヤーを分けて表示非表示させたりするのも良いと思うんですが、自由に元に戻したりして確認しにくいですよね。
そんな時に便利なのがレイヤーの「マスク機能」です。
今回はこのマスクについて、基本的な使い方を解説してみたいと思います。
【Procreate】マスク機能でレイヤーの編集を自由自在にする方法
Procreateのレイヤーでは描画したレイヤーを表示したり非表示したりすることが出来ます。
でも描いているレイヤーを部分的に表示したりは出来ず、レイヤー全体の表示非表示になってしまうんですよね。
例えば
「このレイヤーのこの部分だけ表示したい」
「レイヤーの描いた部分を消さずに非表示したい」
「作業の後で元に戻せるようにしたい」
「部分的に透明度を変更したい」
こういった場合にはマスク機能がとても役に立ちます。
マスクとは?
マスクと言われてももよくわからない人向けにカンタンにマスクについて説明しますと、
グラフィックソフトなどで「アルファチャンネル」を使って表示と非表示、不透明度などを管理したりする機能の一種です。
レイヤーなどに描画されたデータを消しゴムなどで消す(破壊的編集)わけではなく、
白黒のアルファチャンネルで擬似的に隠すことによって描かれたもの自体を消さずに(非破壊的編集)部分的に見えないようにしたり、見えるようにしたりといった機能です。
Photoshopなどのグラフィックソフトでもよく使われる機能で、
描画データを消すわけではないので、後で元に戻したり修正したりといったことが容易になります。
仕事などでイラストを描く場合は必ず修正が入ったりするので、予めマスクで編集しておいて後で部分的に修正したり、
元に戻しながら制作したりといったことをします。
マスク(アルファチャンネル)の基本
- 白が表示
- 黒が非表示
- 灰色にすると半透明で表示
レイヤーマスクの使い方
それではレイヤーマスクの使い方を手順に沿って解説していきます。
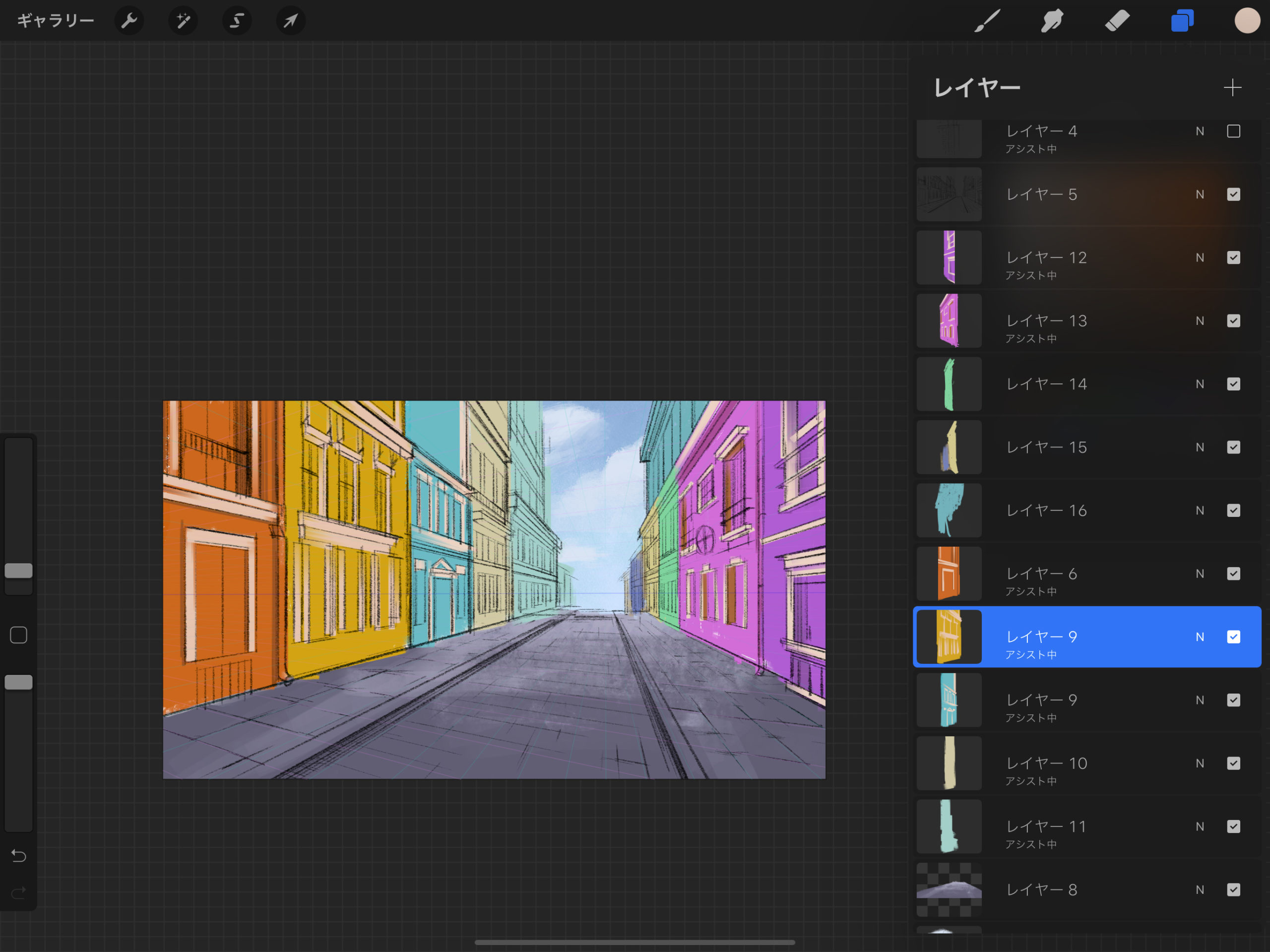
①部分的に非表示にしたいレイヤーを選ぶ
まずは部分的に表示したいレイヤーを選びます。
個人的には線画を描いたレイヤーを部分的に非表示にしたり、影などを描いたレイヤーをやエフェクトレイヤーを非表示にしたりすることが多いです。
これについては人それぞれですね。
②レイヤーオプションメニューから「マスク」をタップ
次にレイヤーのサムネイルをタップして、オプションメニューを開きます。
メニューの中の「マスク」をタップすると、レイヤーの上部にレイヤーマスクが作成されます。
③マスクレイヤーを選択して編集
レイヤーマスクを編集するにはレイヤーマスク自体をプライマリーレイヤー(ひとつめに選択しているレイヤー、濃い青色)にします。
そうするとそのマスクがリンクしているレイヤーがセカンダリーレイヤー(関連して選択しているレイヤー、薄い青色)になります。
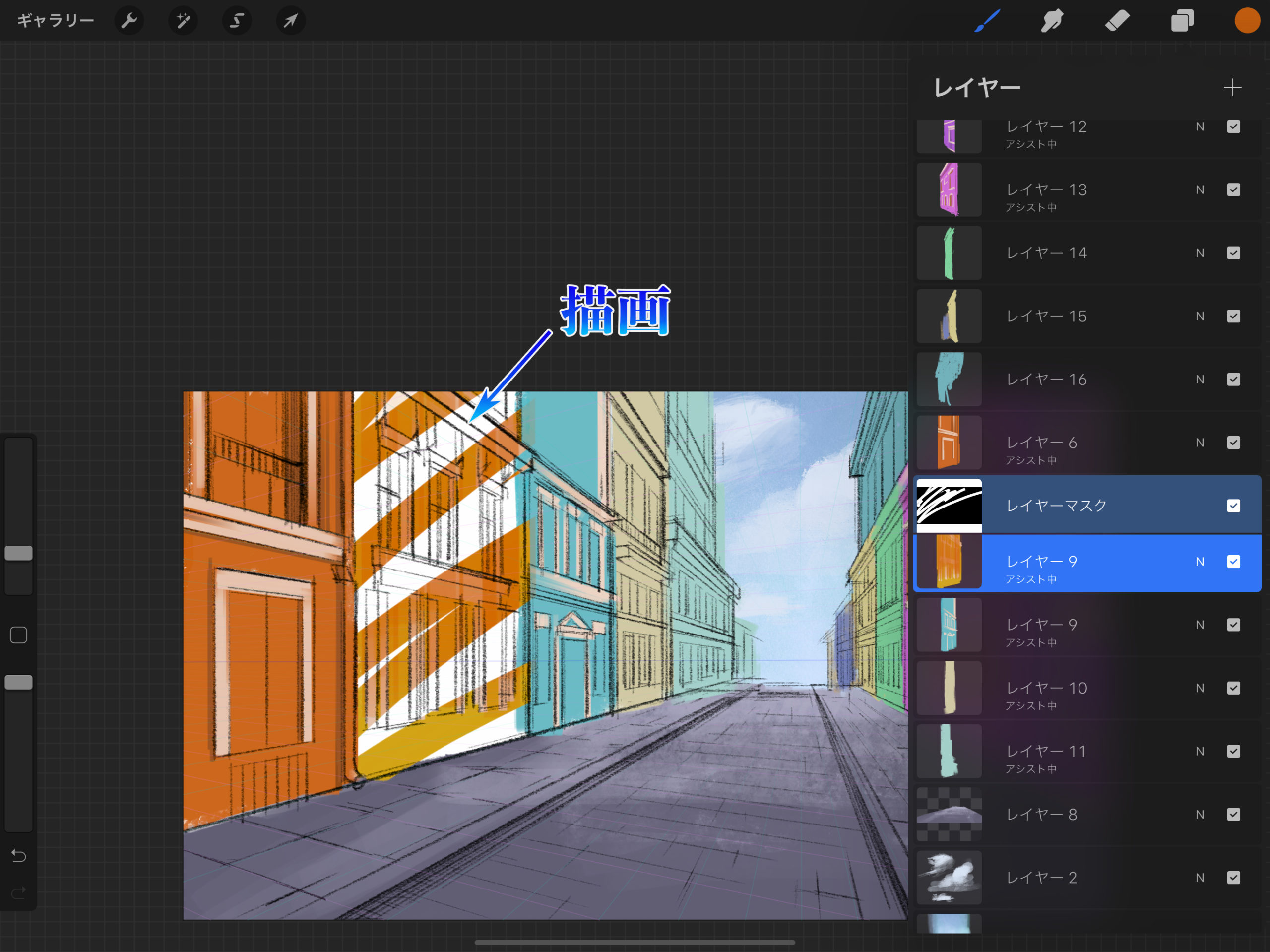
レイヤーマスクを選択したら、黒いブラシなどを選んで描画してみます。
そうすると、黒いブラシで描いた部分のみが消えます。
パッと見は消しゴムで消された様に見えるかも知れませんが、マスクのサムネイルをみてみると黒く塗られているのがわかります。
黒=非表示なので、マスクに黒いブラシで描かれたところは部分的に非表示になっているというわけです。
▼白いブラシで描いてみるとまた表示に戻る
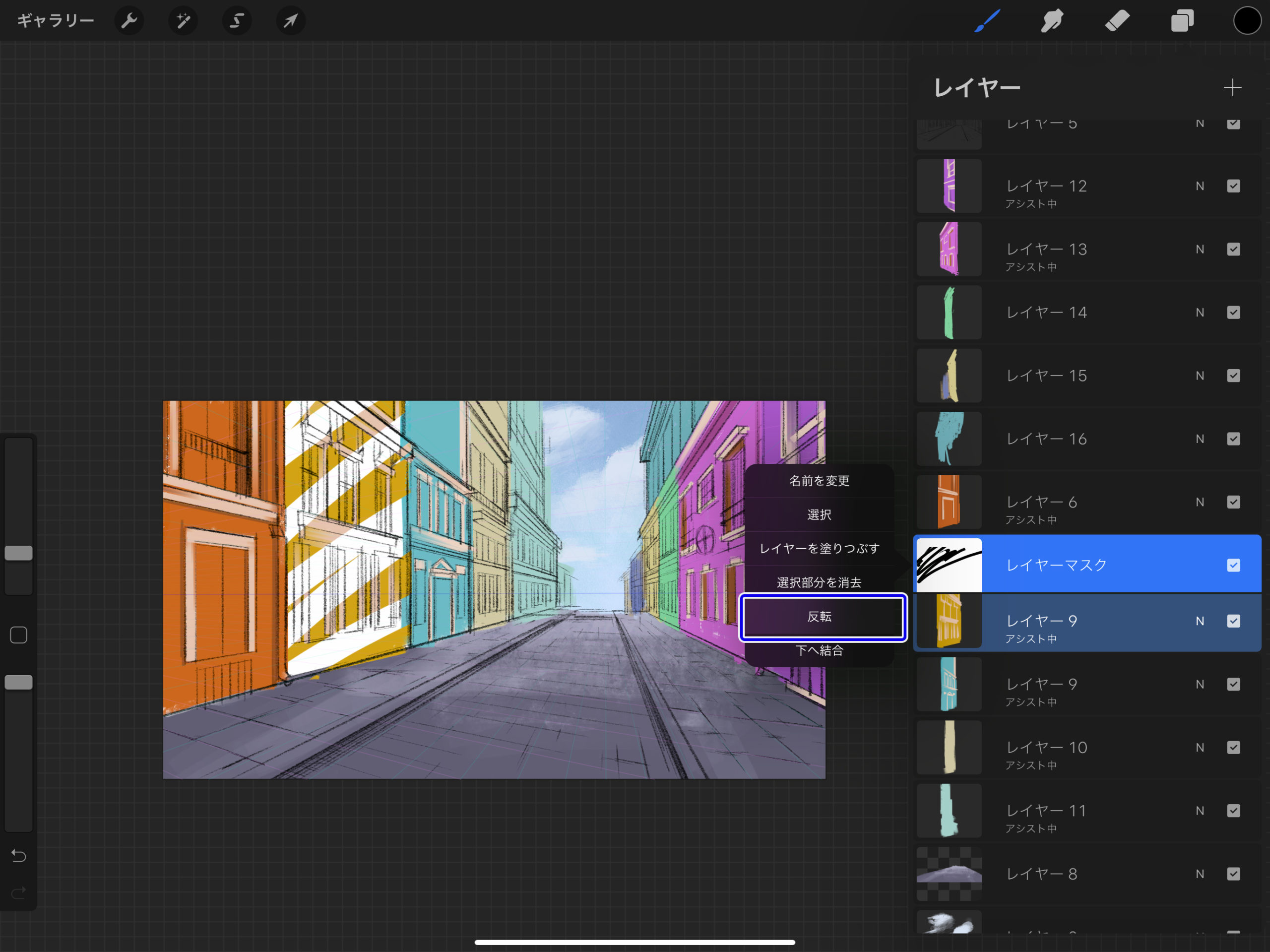
▼マスクを反転すると非表示された部分が表示になり、表示されていた部分が非表示になります。
▼マスクの色が反転されたので、表示も反転
④レイヤー自体を編集する
マスクを作成したレイヤー自体を編編集するには、マスクに紐付けられたレイヤーを選択します。(プライマリーレイヤーとして)
これで通常のレイヤーに塗ることが出来ます。
しかしマスクで描画した部分については非表示なので、描いても見えないようになっています。
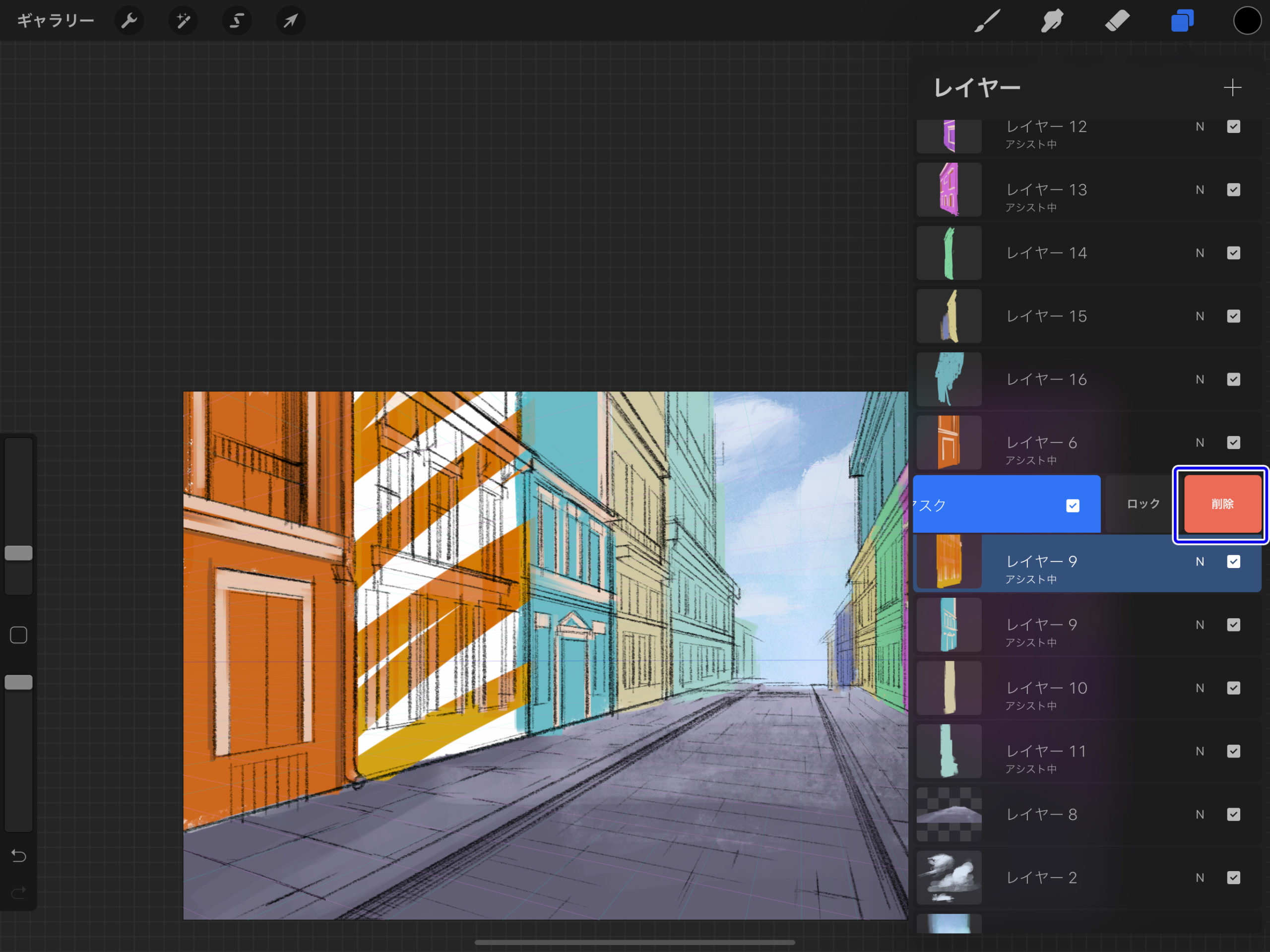
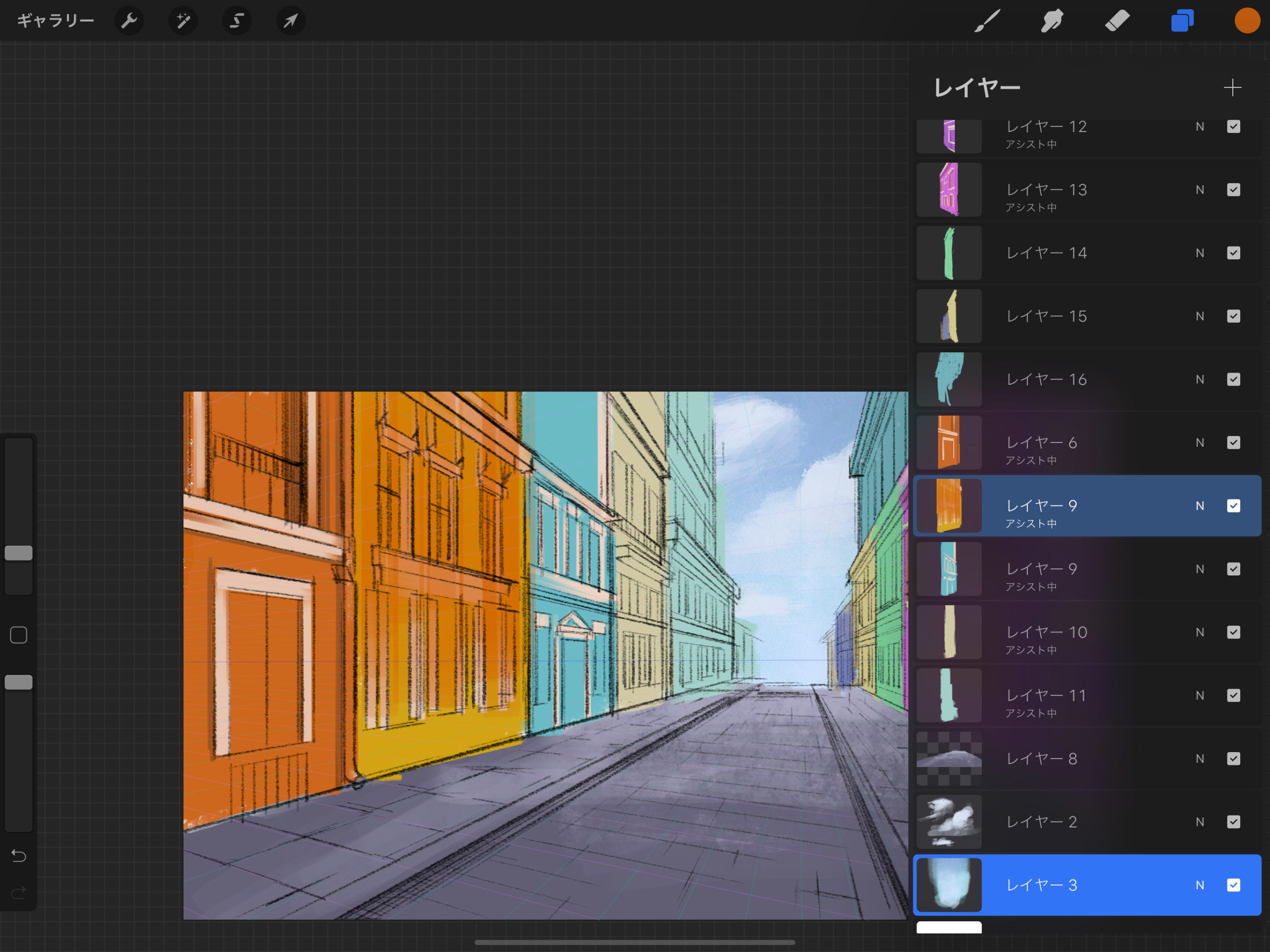
⑤マスクを削除する
作成したレイヤーマスクを削除するには、左にスワイプして「削除」をタップします。
これでマスクによって非表示だったレイヤーが表示されるようになります。
マスクを結合する
レイヤーマスクを作って部分的にレイヤーに描いたものが表示されるように編集したけど、
マスクで非表示にした部分を削除してマスクも消してしまいたいといった場合も出てくると思います。
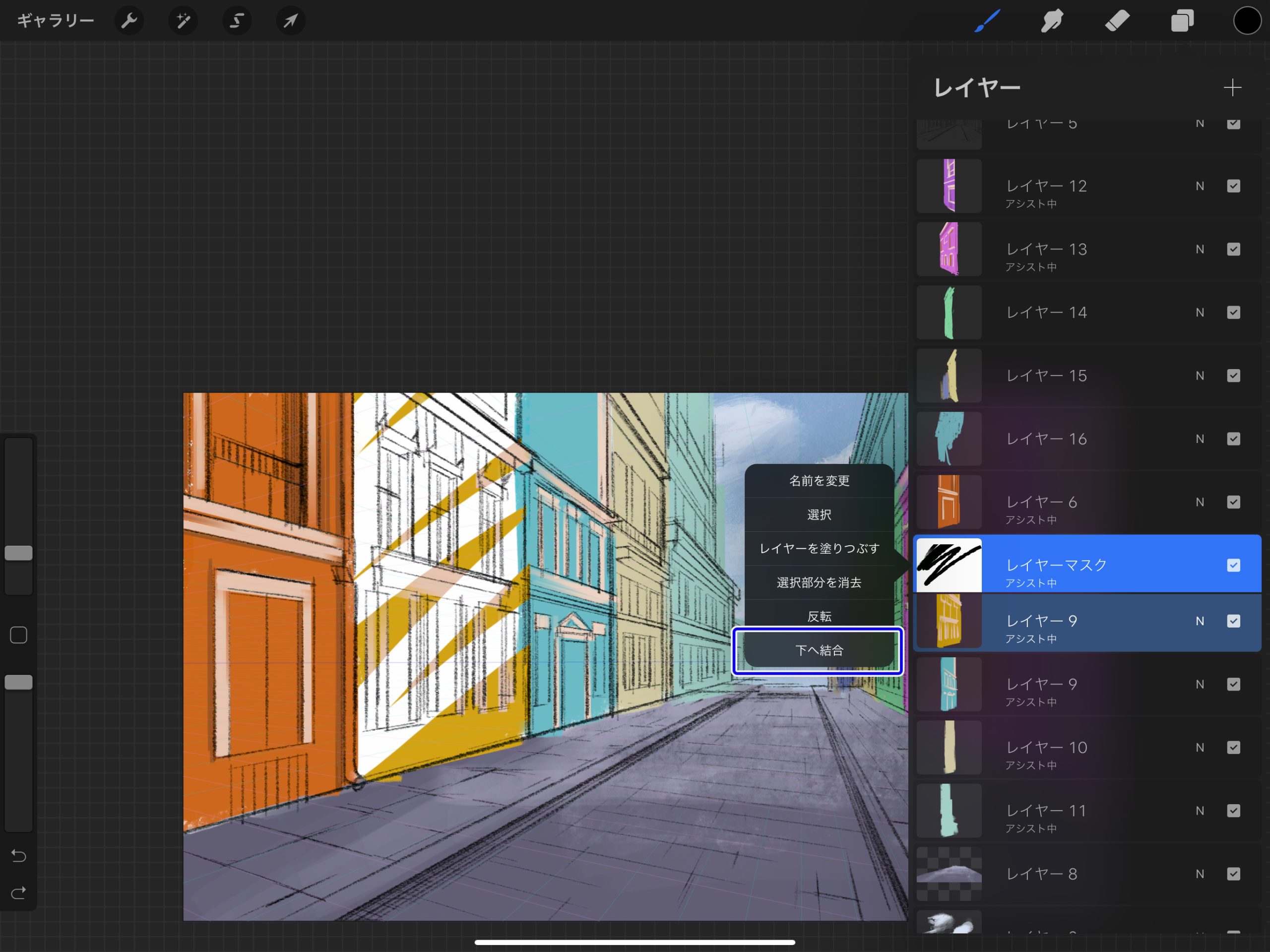
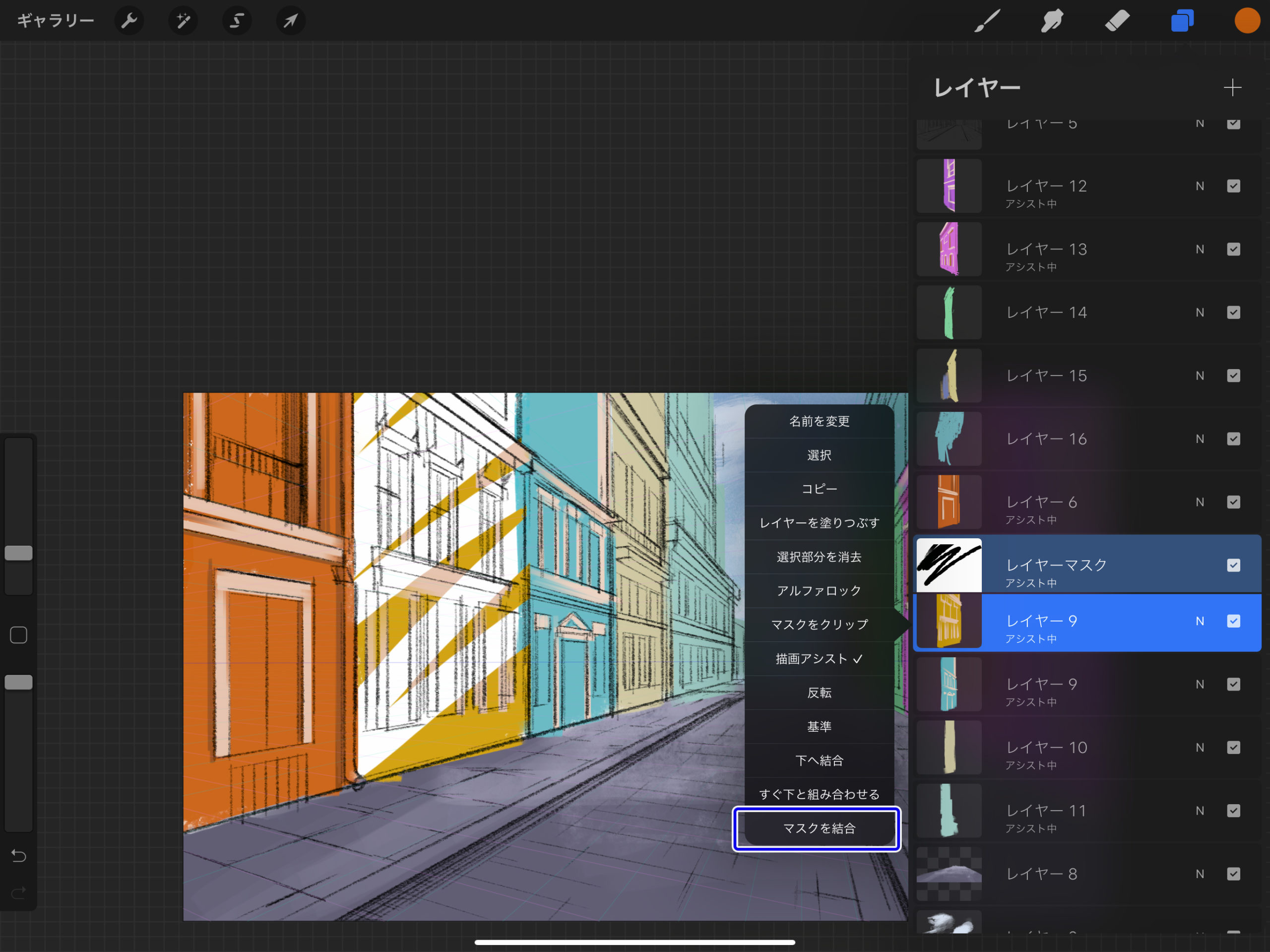
そういった時はマスクレイヤーのオプションメニューで「下へ結合」か、マスクを作成したレイヤーのオプションメニューから「マスクを結合」で、
マスクとレイヤーを1枚にまとめて、非表示にした部分を削除することが出来ます。
▼マスクのオプションメニューで「下へ結合」
▼レイヤーのオプションメニューで「マスクを結合」
マスクをクリップする
マスクをかけたレイヤーのオプションメニューから「マスクをクリップ」をタップすると、その下にあるレイヤーに描画された部分にだけそのレイヤーが表示されます。
これはクリッピングマスクという機能で、下の層にあるレイヤーに描画された部分でマスクをかけるといった機能です。
この様にマスクを重ねがけするような方法もあります。
まとめ
今回はProcreateの便利な機能「マスク」の使い方の解説をしました。
部分的に表示したりといった編集ができると、Undoで戻らなくても後でレイヤーの編集が出来ますし、
部分的に透明にしたり、後で修正したりといったことがカンタンに出来ます。
なれるまでは使いにくいかも知れませんが、使いこなせるようになると非常に便利な機能なので、ぜひ使ってみてください。
▼Procreateオススメ本