レイヤーを編集したい時に便利なのがレイヤーマスクです。
マスクをかけることによって、部分的に表示したり非表示にしたりといった加工が可能になり、
かつマスクは非破壊的な編集なので元の画像の状態に戻すことが出来るといったところもメリットですよね。
そこで今回はAffinity Photoを使ってレイヤーマスクを作成し、非破壊的な編集を可能にする方法について紹介したいと思います。
画像やイラストの制作で複数の画像を組み合わせて使うことが多い方はマスクで切り抜いたり、非表示にしたりするととても便利なのでオススメです。
Affinity Photoでレイヤーマスクを作成する方法
Affinity PhotoはiPadで使える非常に優秀なアプリなんですが、PhotoshopなどとはUIがまったく違うので少し戸惑う場合もあるかと思います。
PCソフトなどに慣れている場合は使い勝手がわかりにくい人も多いと思うので、この記事で基本的なことを紹介します。
内容としてはレイヤーから作成する方法と、選択範囲から作成する方法の2点ですね。
レイヤーからマスクを作成
一番わかりやすいのがレイヤーから作成する方法です。
何もないレイヤーに直接マスクを作成しても良いのですが、せっかくなので選択範囲を作成して画像をくり抜かれるようにマスクを作ってみたいと思います。
画像に選択範囲を作成
まずは適当な画像にこの様に選択範囲を作成しておきます。
選択範囲を作成することでレイヤーを作成したら自動的にくり抜かれるようになります。
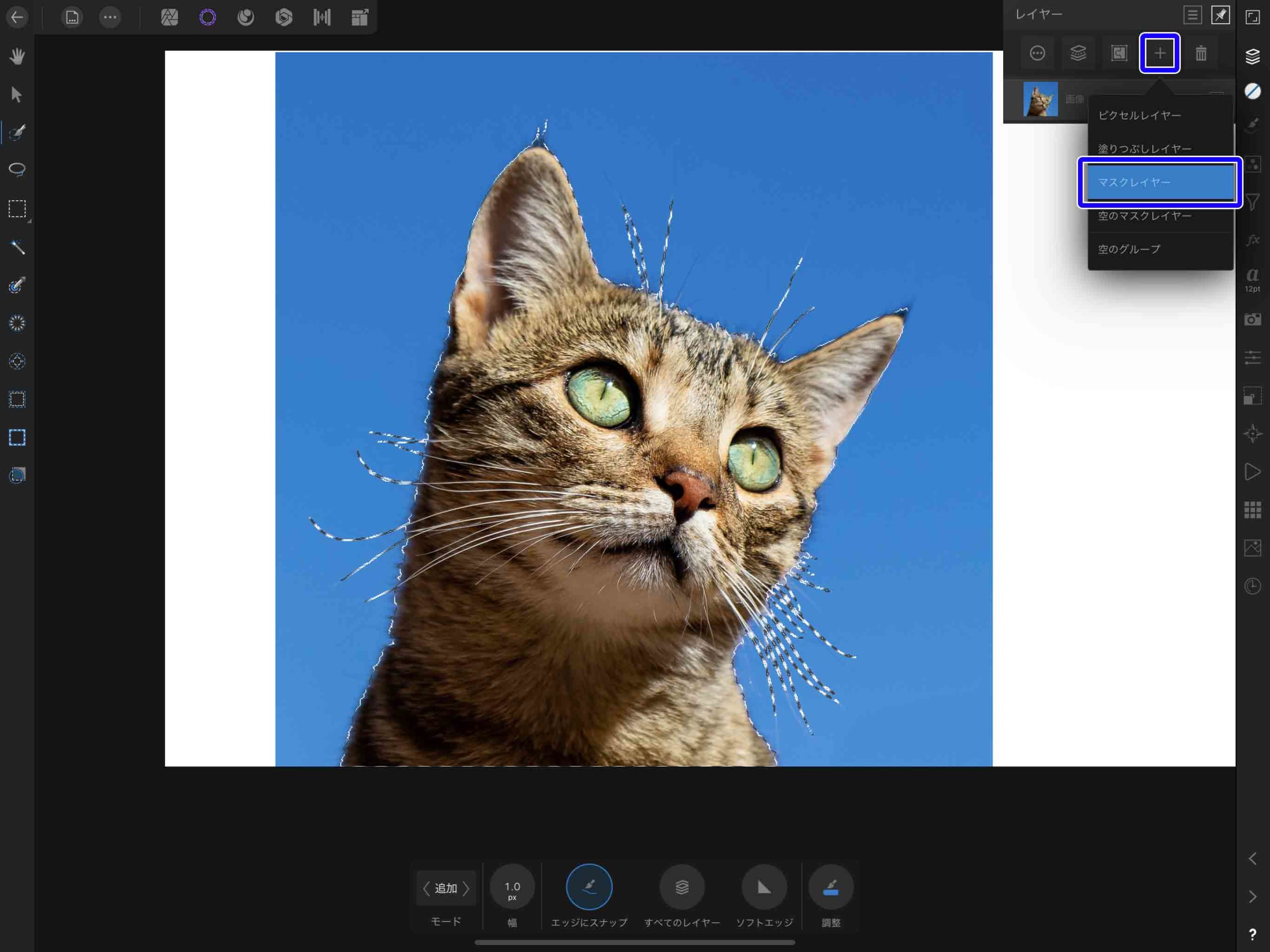
マスクレイヤーを作成
レイヤーメニューの「+」部分をタップして「マスクレイヤー」をタップします。
すると選択範囲でレイヤーにマスクが作成されて、この様に切り抜かれます。
レイヤー部分を見てみるとマスクが表示されているのがわかります。
レイヤーの▶部分をタップするとレイヤーが開かれ、マスクを編集することが出来ます。
▼画像を切り抜きする方法
-

-
【AffinityPhoto】画像を切り抜きする4つの方法
画像加工する際に必ずと言ってもいいほど必要になる作業が「切り抜き」です。 iPad では様々な画像加工アプリが出ていますが、今回はその中の一つである「AffinityPhoto」で画像 ...
続きを見る
選択ツールからマスクを作成
選択ツールからマスクを作成する方法も意外とよく使います。
選択範囲を作成して直接マスクを作成できるので、切り抜きをよくつかう人にはこちらの方法便利だと思います。
選択範囲を作成
選択範囲を作成します。
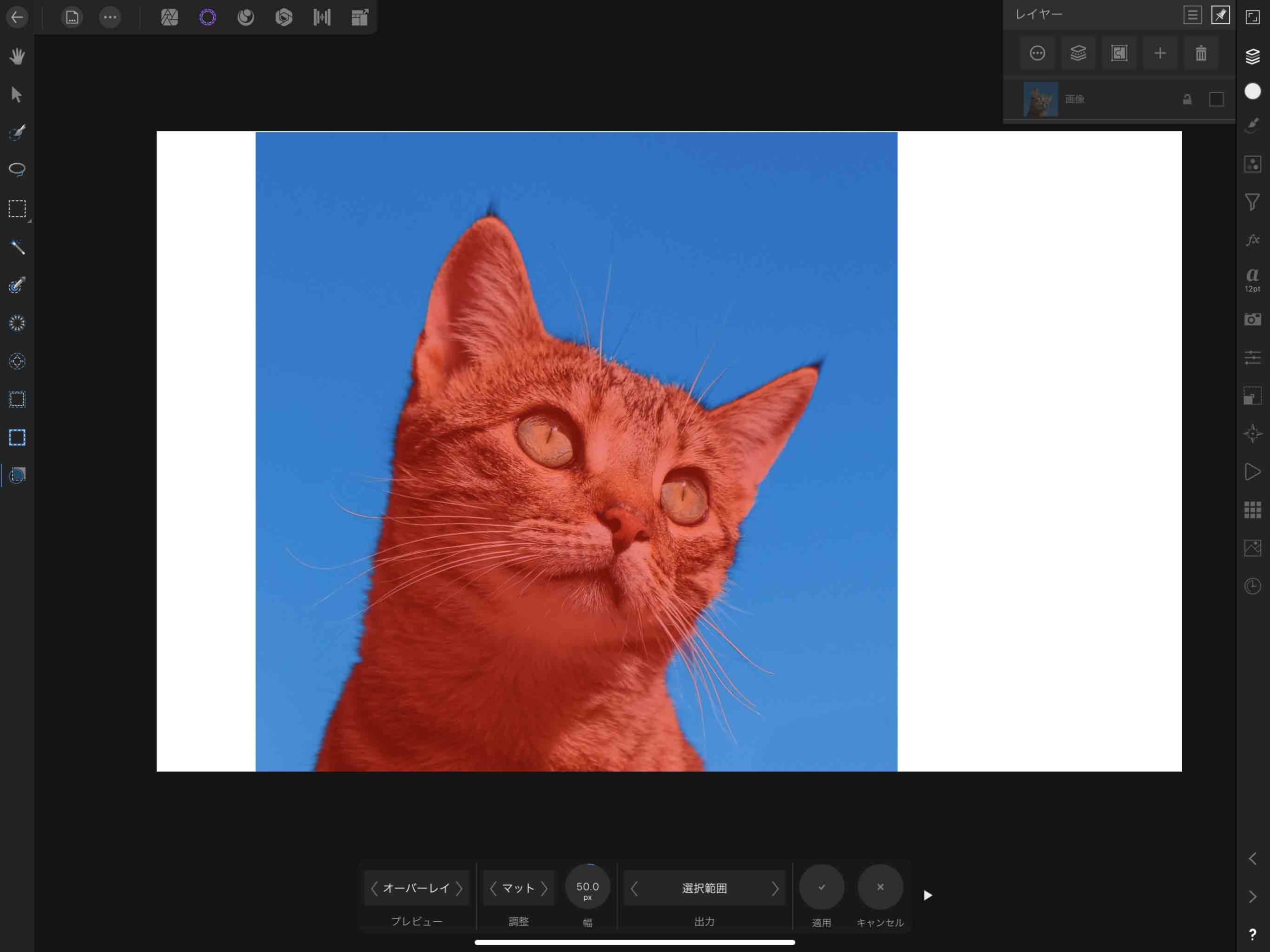
選択ツールを使用して、選択範囲を作成したら▶マークをタップして調整します。
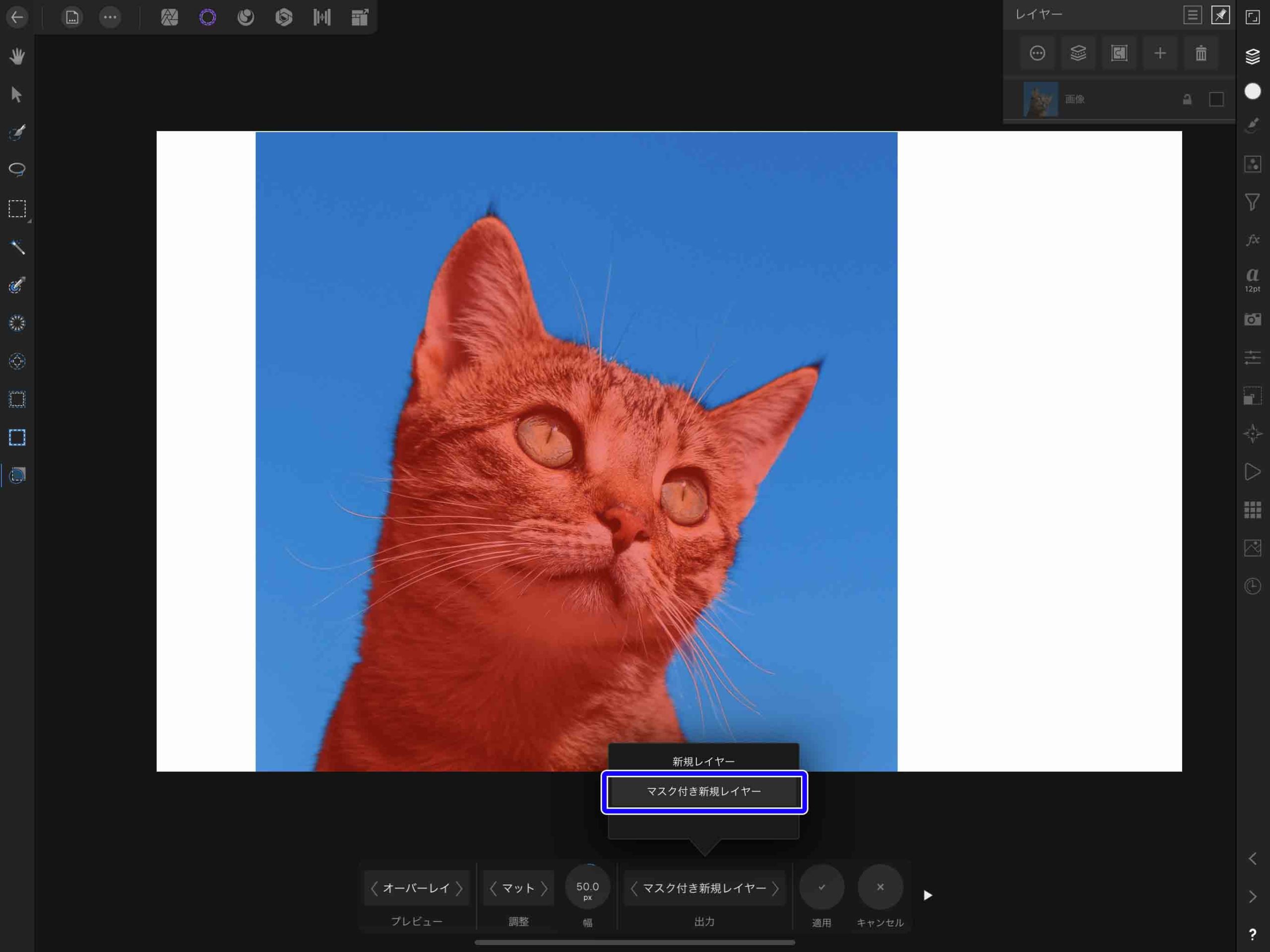
マスク付き新規レイヤーを作成
選択ツールの出力メニューから「マスク付き新規レイヤー」を作成して適用します。
選択範囲をマスクに適用した新規レイヤーが作成されます。
この場合は新規レイヤーで作成されるので、元のデータは残したまま画像がコピーされレイヤーマスクが作成されます。
まとめ
今回はレイヤーマスクの作成方法について紹介しました。
レイヤーマスクを作成して画像の編集を行った場合は、画像自体を壊さずに作業が出来るので、あとで編集し直すといったことも可能になり非常に便利です。
切り抜き作業のときにも基本的にレイヤーマスクを作成しての切り抜きをすることで、後々切り抜き部分を調整出来ますし、
元画像を残しておけるので失敗しても修正しやすいので、ぜひレイヤーマスクを使ってみてください。