MAYAで作業をしている時にワイヤーフレームの色を変えたいと思ったことはありませんか?
特に複数のオブジェクトがある場合、全て同じ色のワイヤーフレームだと何が何だかわからなくなったりそれぞれのオブジェクトが見にくくなってしまうこともあるかと思います。
そこで今回は「オブジェクトごとにワイヤーフレームの色を変更する方法」について紹介します。
ワイヤーフレームの色である程度まとまったグループごとにカテゴライズすることによって、シーン上のオブジェクトを認識しやすくなり整理整頓をする際にも 一役買ってくれます。
【MAYA】ワイヤーフレームカラーを変更する方法
ワイヤーフレームカラーを変更する方法はいくつかあるのですが、
ここで紹介するワイヤーフレームカラーを変更する手順は以下の2つです。
- ディスプレイの設定で個別に変更
- レイヤーごとに変更
ディスプレイ設定からワイヤーフレームカラーを変更
最初に紹介するのがディスプレイ設定から個別にワイヤーフレームカラーを変更する方法です。
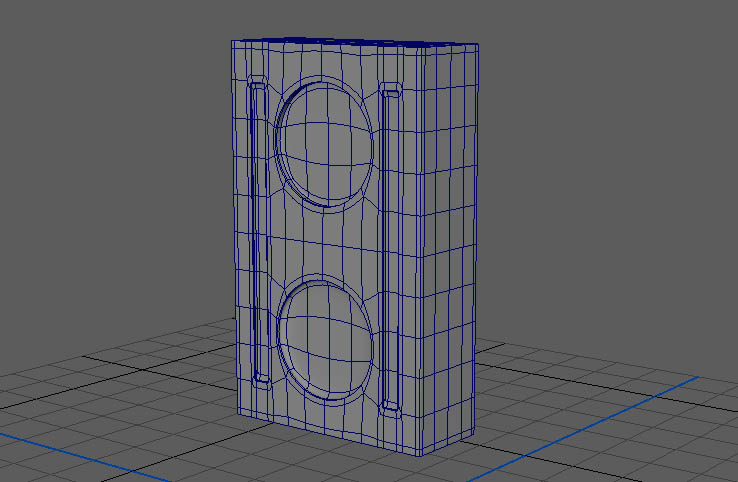
まずはこんな感じの適当なモデルを用意します。
デフォルトの青いワイヤーフレームになっています。
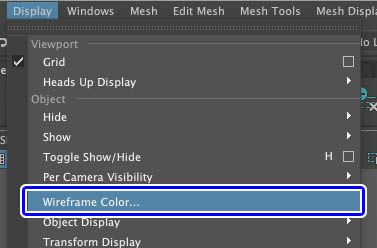
Display▶︎Wireframe Colorを選択します。
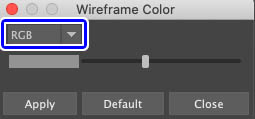
ワイヤーフレームカラー設定ウィンドウが開きます。
ワイヤーフレームを変更したいモデルを選択した状態で変更したいカラーを設定したらApplyをクリックします。
ここではオレンジに設定しています。
するとこのように選択したモデルのみのワイヤーフレームカラーを変更することができます。
RGBカラーで設定
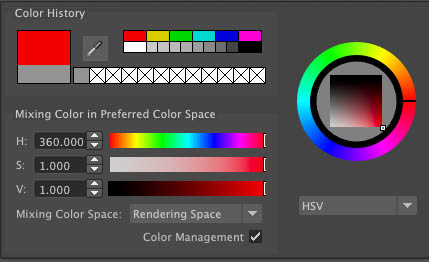
プリセットのカラーの他にカラースペースをRGB に変更することで自由なワイヤーフレームカラーに設定することもできます。
ここではRGB カラーでレッドに設定してみました。
RGBのレッドを適用した状態です。
ワイヤーフレームが真っ赤になっているので視認性が上がり分かりやすくなったと思います。
特に重要なオブジェクトを目立つ色にしてわかりやすくするという手もありですね。
再度選択した状態でDefaultをクリックすると元のデフォルトカラーに戻すことができます。
レイヤーでワイヤーフレームカラーを変更
あらかじめ選択したオブジェクトからレイヤーを作成することで、レイヤーに入っているオブジェクトのワイヤーフレームカラーを変更することもできます。
レイヤーからカラー変更を行うことでカラーで区別しやすいだけでなく、レイヤーに追加したモデルの表示非表示やリファレンス表示もできます。
目立つカラーに設定しつつ選択できないようにするといったことも可能です。
オブジェクトが沢山ある場合で、表示非表示を頻繁に行う可能性があるものに関してはレイヤーからカラーを変更するのがおすすめです。
まずはワイヤーフレームカラーを変更したいオブジェクトを選択した状態で、画面右下のレイヤーウィンドウのLayers▶︎Create Layer from Selectedをクリックします。
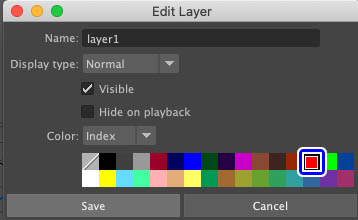
Edit Layer というウィンドウが開くので、レイヤー名や表示タイプとカラーを設定します。
ここではレッドに設定してみました。
するとこのようにワイヤーフレームカラーが変更されます。
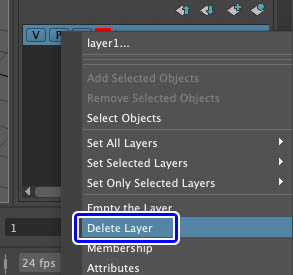
レイヤーが要らなくなった場合や、元のカラーに戻したい場合はレイヤーを右クリックして「Delete Layer」で削除します。
レイヤーを削除すると通常のワイヤーフレームカラーに戻ります。
ワイヤーフレームカラーを個別に変更してシーンをわかりやすく
今回はオブジェクトのワイヤーフレームカラーを変更する方法について紹介しました。
ワイヤーフレームの色を分けておくことで、上記のようにそれぞれのオブジェクトを見分けやすくなります。
オブジェクトをグループとしてまとめてることで視認性を上げることができるので便利です。
複雑なシーンを区別しやすくしたい方はぜひ使ってみてください。