Procreateで作業中に必ず使うのがカラーパネル(色選択)機能です。
今回はProcreateのカラーパネルの基本的な使い方と見方について解説します。
Procreateのカラーパネルの基本的な使い方【HSB調整がオススメ】
Procreateの色変更を行う際に使うのがカラーパネルですが、Procreate5では5種類のパネルモードが用意されています。
またドラッグ&ドロップで簡単に塗りつぶしたりすることができるジェスチャーである「ColorDrop」なども使用可能です。
カラーパネルの基本インターフェイス
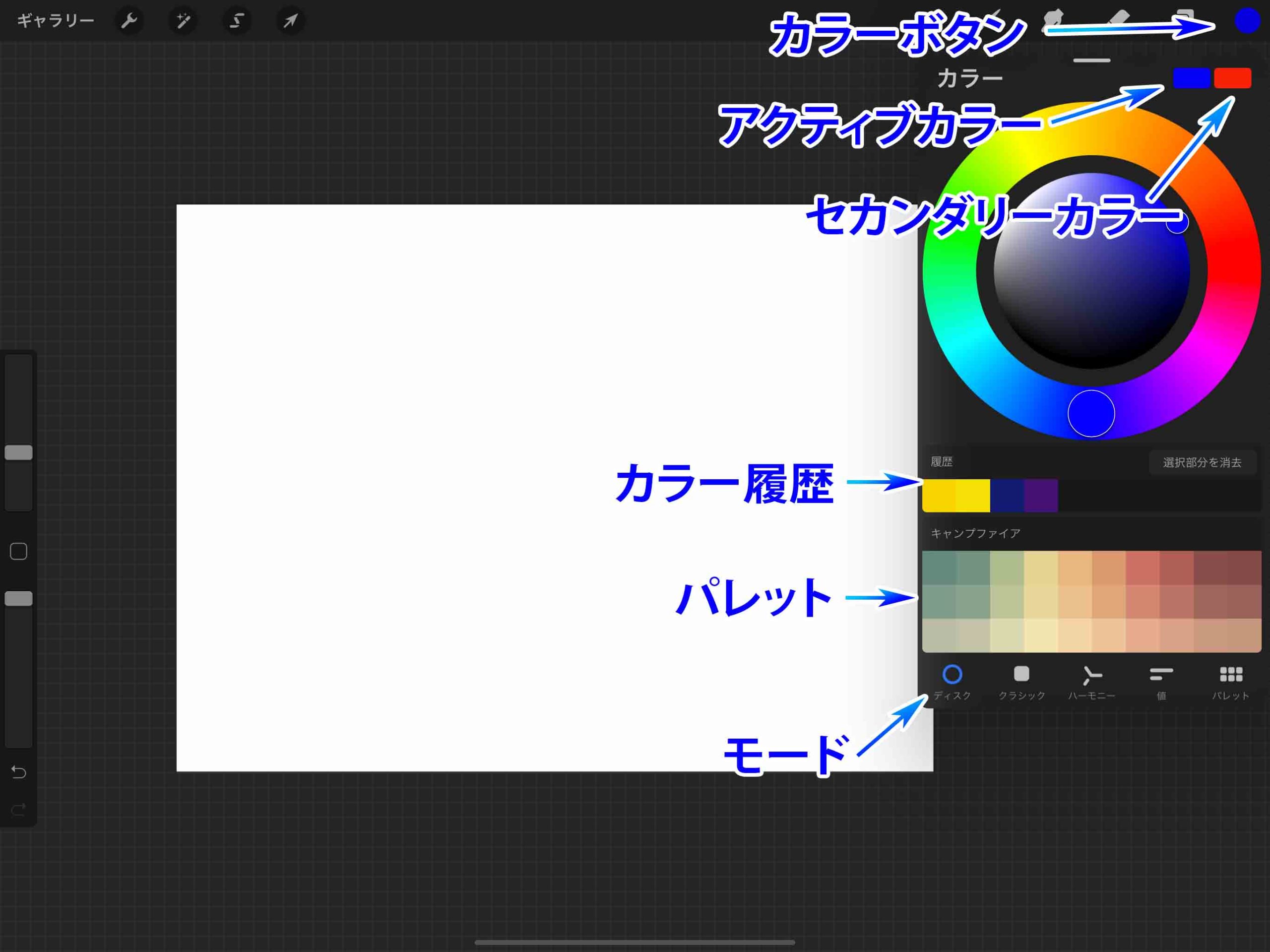
カラーパネルの基本のインターフェイスはこのようになっています。
画面右上の選択中のカラーが表示された部分(カラーボタン)をタップでカラーパネルを開くことができます。
パネルの右上にある小さな四角い窓の左側は現在選択しているアクティブカラー、右側にはセカンダリーカラーが表示されています。
それぞれの小窓をタップして色を選択すれば、2つの色を同時に選択可能です。
基本的には現在選択しているアクティブカラーがキャンバスに描画されますが、セカンダリーカラーを同時にキャンバスに描画するという裏技もあります。
中央にカラーの選択領域があり、カラーパネルの下部には選択したカラーの履歴が残るようになっています。
またその下にはパレットが表示されています。
その下にはパネルモードが表示されています。
カラーパネルは切りはなし可能(カラーコンパニオン)
カラーピッカーのパネルを開くには画面右上のカラー部分をタップする必要がありますが、作業中にカラーパネルを開くのが面倒な事もありますよね。
そんな時はカラーパネルを切り離せばキャンバスに常に表示させたまま色を選択することができます。
▼まずはカラーパネルを開いて
▼カラーパネル上部の灰色バーの部分をキャンバスまでドラッグ。
▼キャンバスの好きな位置に配置して作業します。
切り離したカラーパネル(カラーコンパニオン)を元のドックに戻したい場合は右上のXボタンを押せばOKです。
5種類のカラーパネルモードが使える
Procreateで使える5種類のカラーパネルモードについて説明します。
ディスク
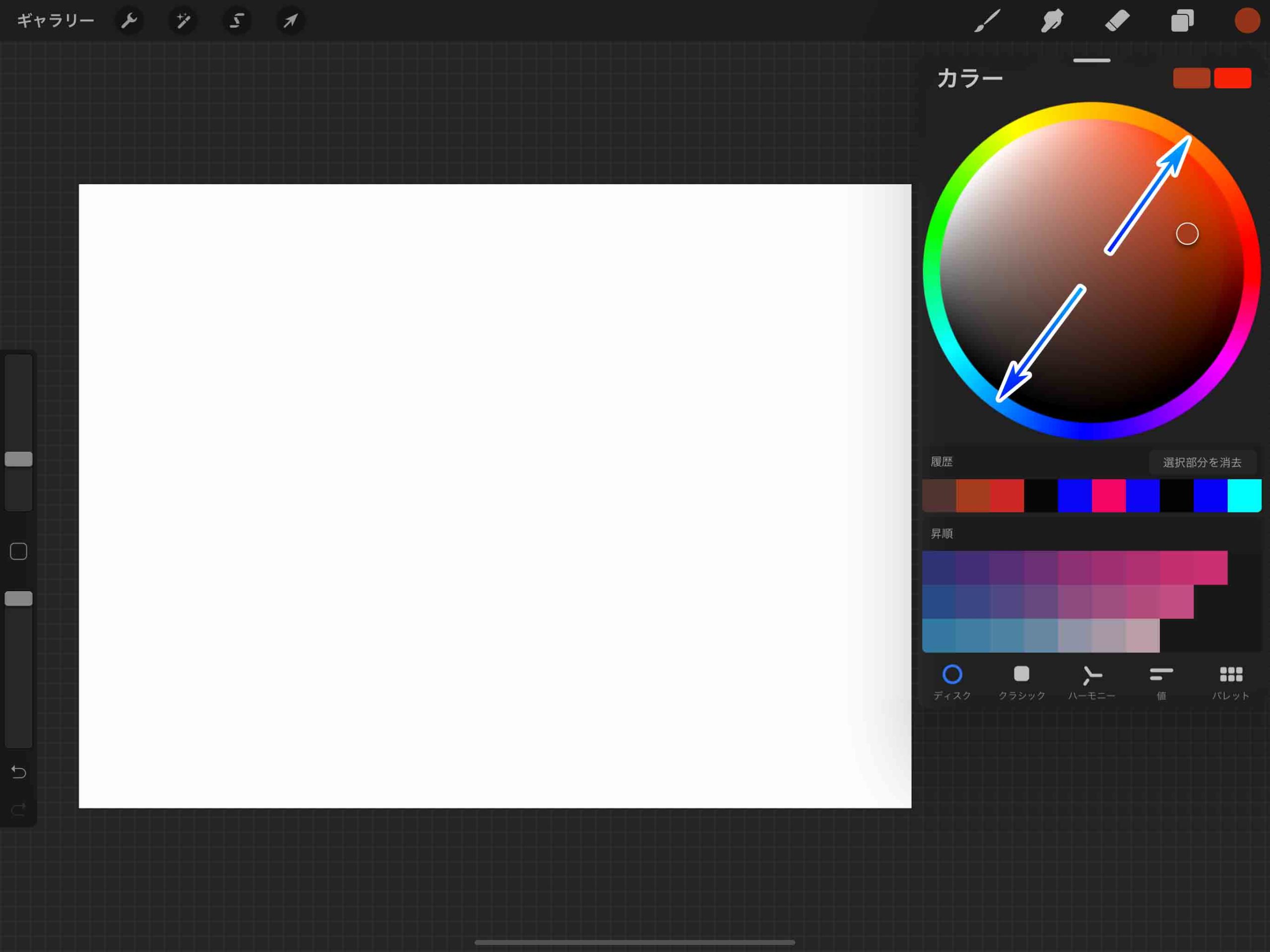
カラーサークル(色相環)で色相を選択して、中心にあるパネルで明度と彩度を調整出来ます。
カラーサークルを消して明度・彩度パネルを拡大する
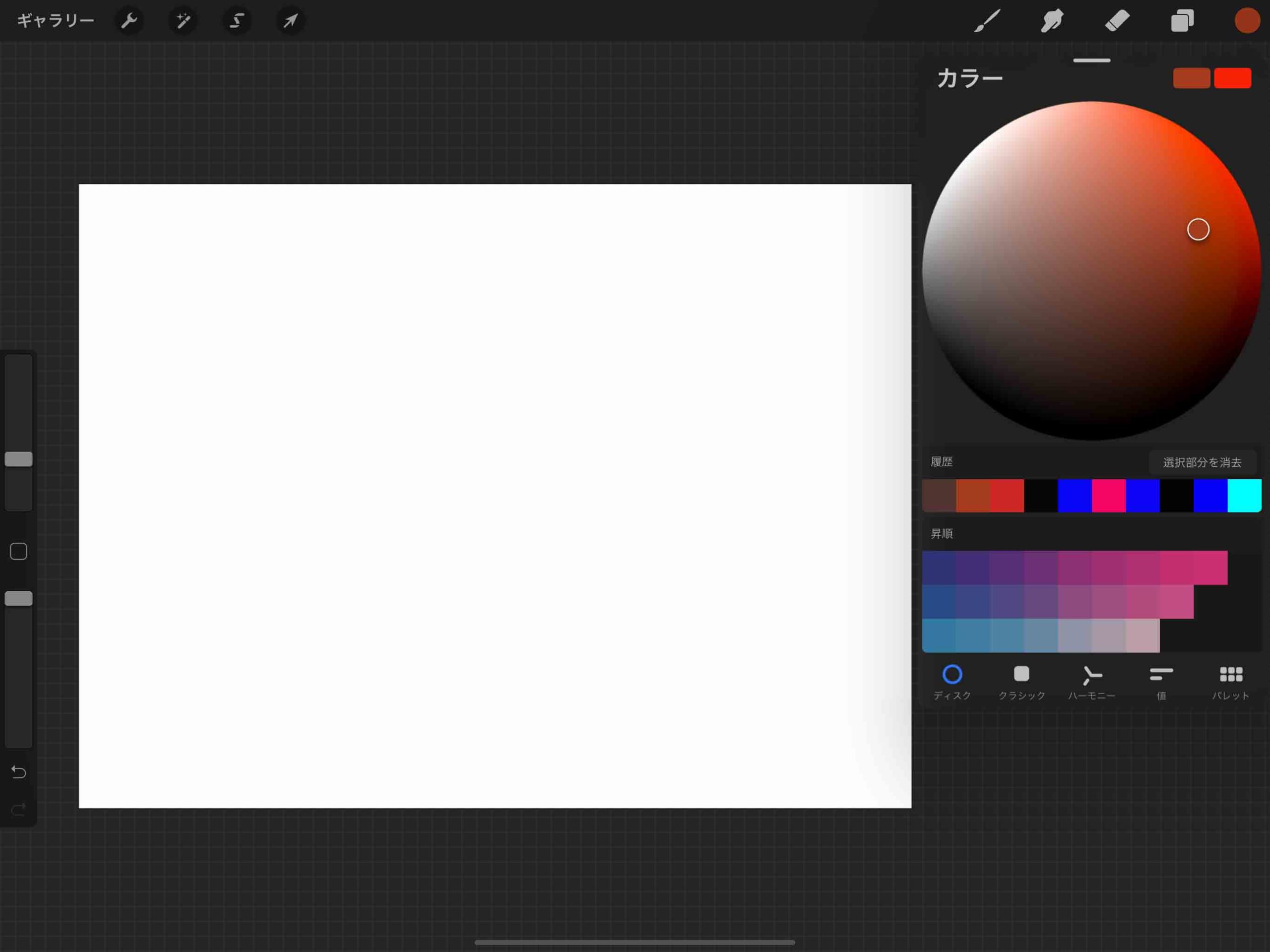
ディスクの中心をピンチアウトさせることで、カラーサークルの表示を消すことができます。
色相などを間違えて変えてしまいたくない場合はカラーサークルを消して明度と彩度だけ調整できるようにしておくのも良いと思います。
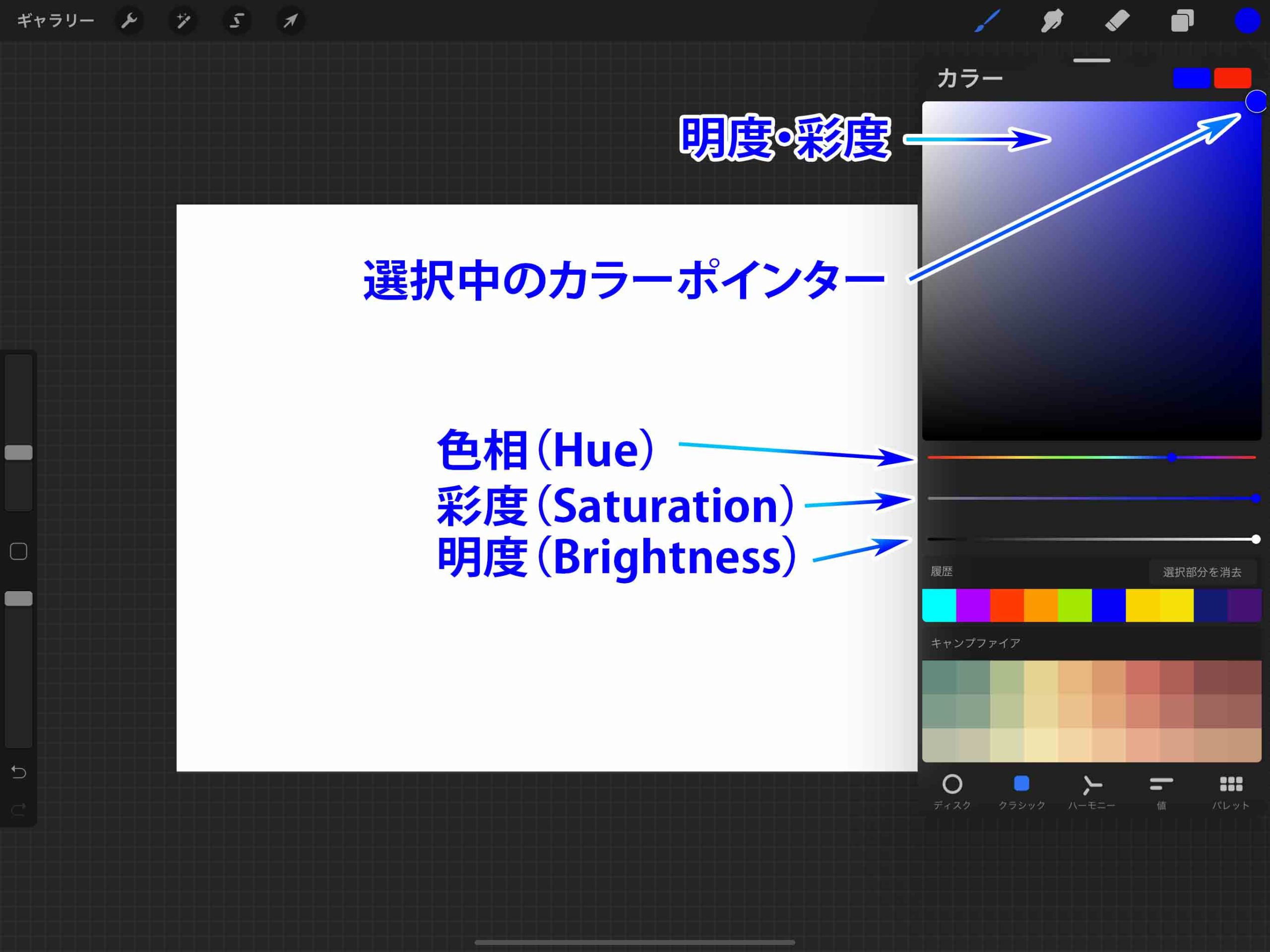
クラシック

色相環が無く、四角い画面で明度と彩度を調整する「クラシックモード」です。
パネル上部にある四角い画面で明度や彩度を調整して、その下のHSBスライダーで細かい色の調整をしていきます。
HSB
- Hue(色相)
- Saturation(彩度)
- Brightness(明度)
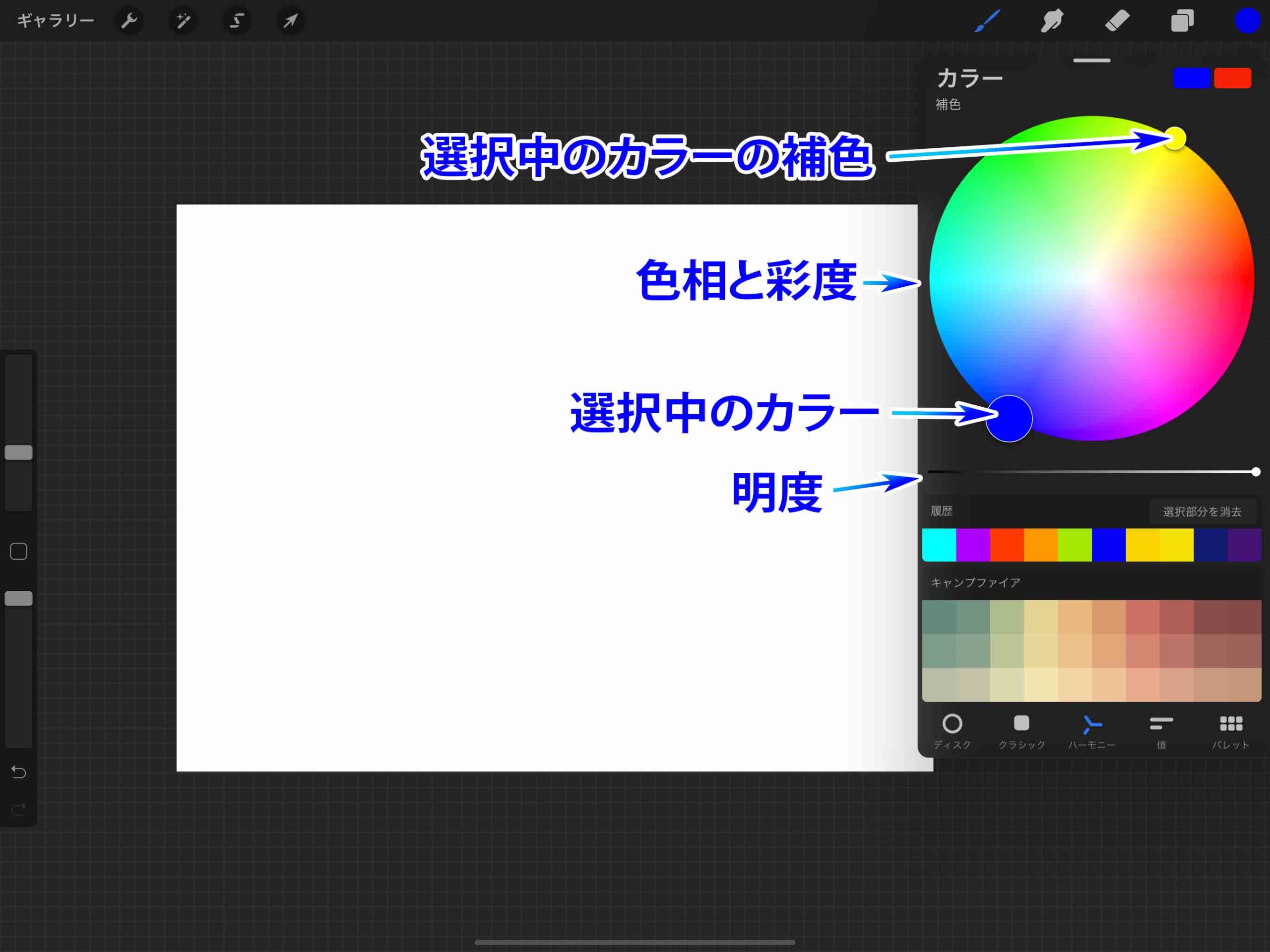
ハーモニー

ハーモニーでは色相環に似たサークルで基本の色相と彩度などを調整し、下のスライダーで明度を変更します。
また選択しているカラーに対して補色になっているカラーが同時に選択されるようになっています。
色のバランスを考えてイラストを描いていきたい場合はここで作成された補色を選択して描画していくとバランスが良いイラストが描けます。
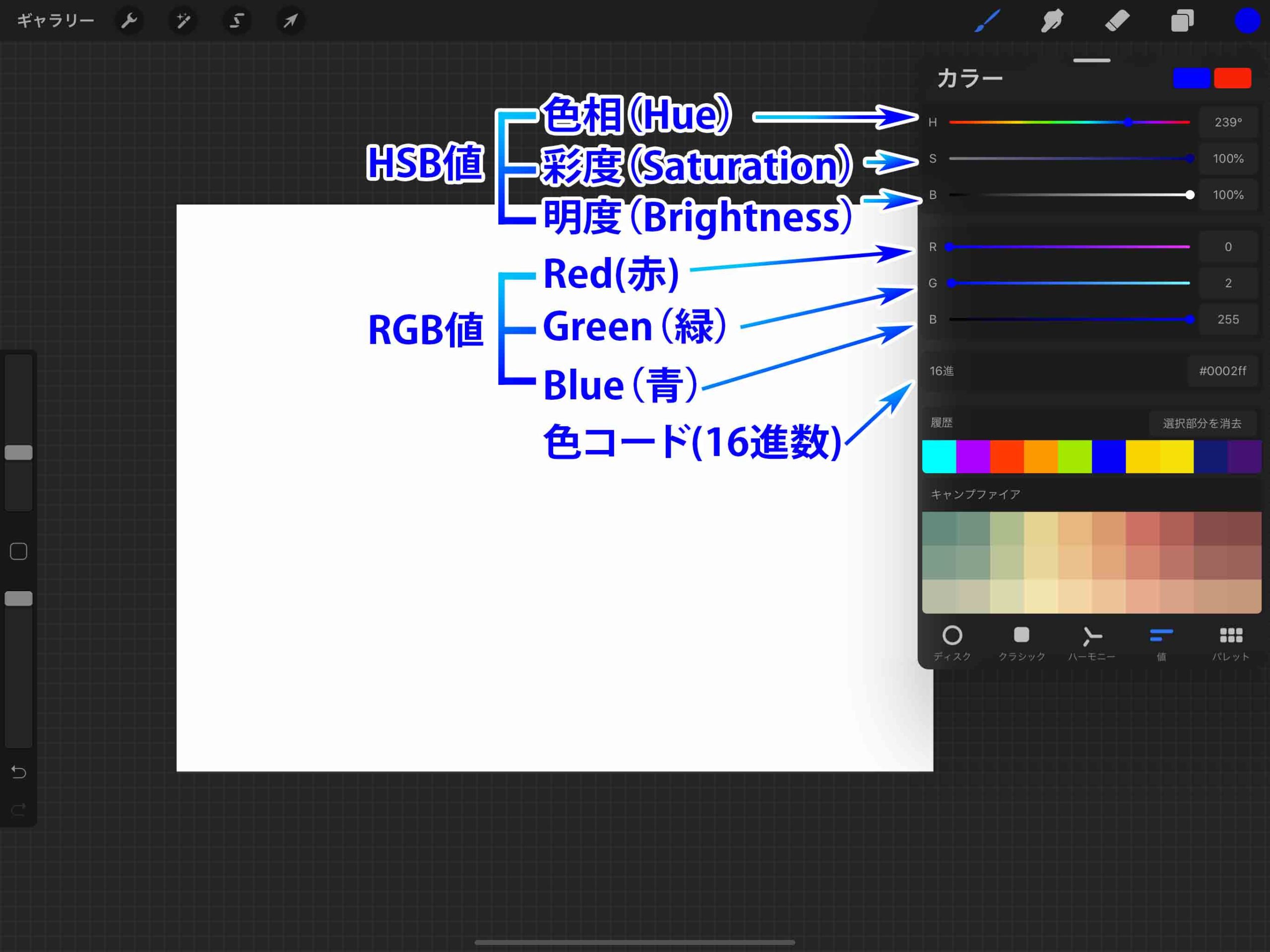
バリュー(値)
バリューはそれぞれの値でカラーを調整するパネルです。
HSBやRGBなどでカラーを微調整できます。
またその下には16進数のカラーコードを入力することも出来ます。
細かい数値でカラーを管理したい方にオススメです。
HSB
- Hue(色相)
- Saturation(彩度)
- Brightness(明度)
RGB
- Red(赤)
- Green(緑)
- Blue(青)
パレット
パレットでは自分の選んだ色を保存しておくことができます。
右上にある+ボタンをタップして新しいパレットを作成可能です。
デフォルトボタンを押すとそのパレットにカラーを追加していくことができるようになっているので、カラーパレットを作っていきたい場合は好きなパレットのデフォルトボタンを押しておきましょう。
パレット名を変更
パレットの名前部分をタップしてパレット名を変更することが出来ます。
パレットにカラーを追加
好きなパレットを選択しておいて、他のパネルに切り替えます。
そして好きなカラーを選択して下のパレットをタッチするとカラーを追加することが出来ます。
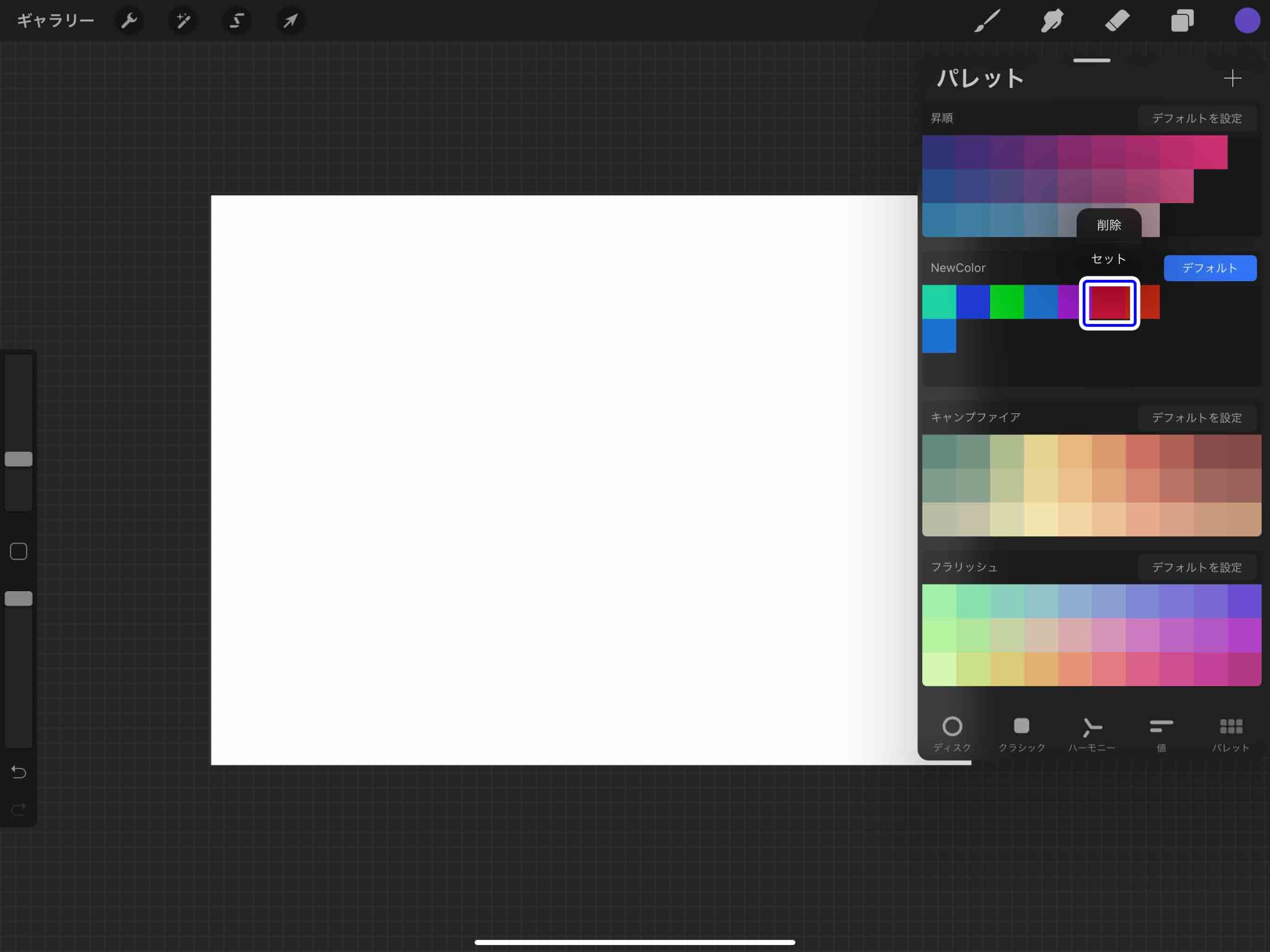
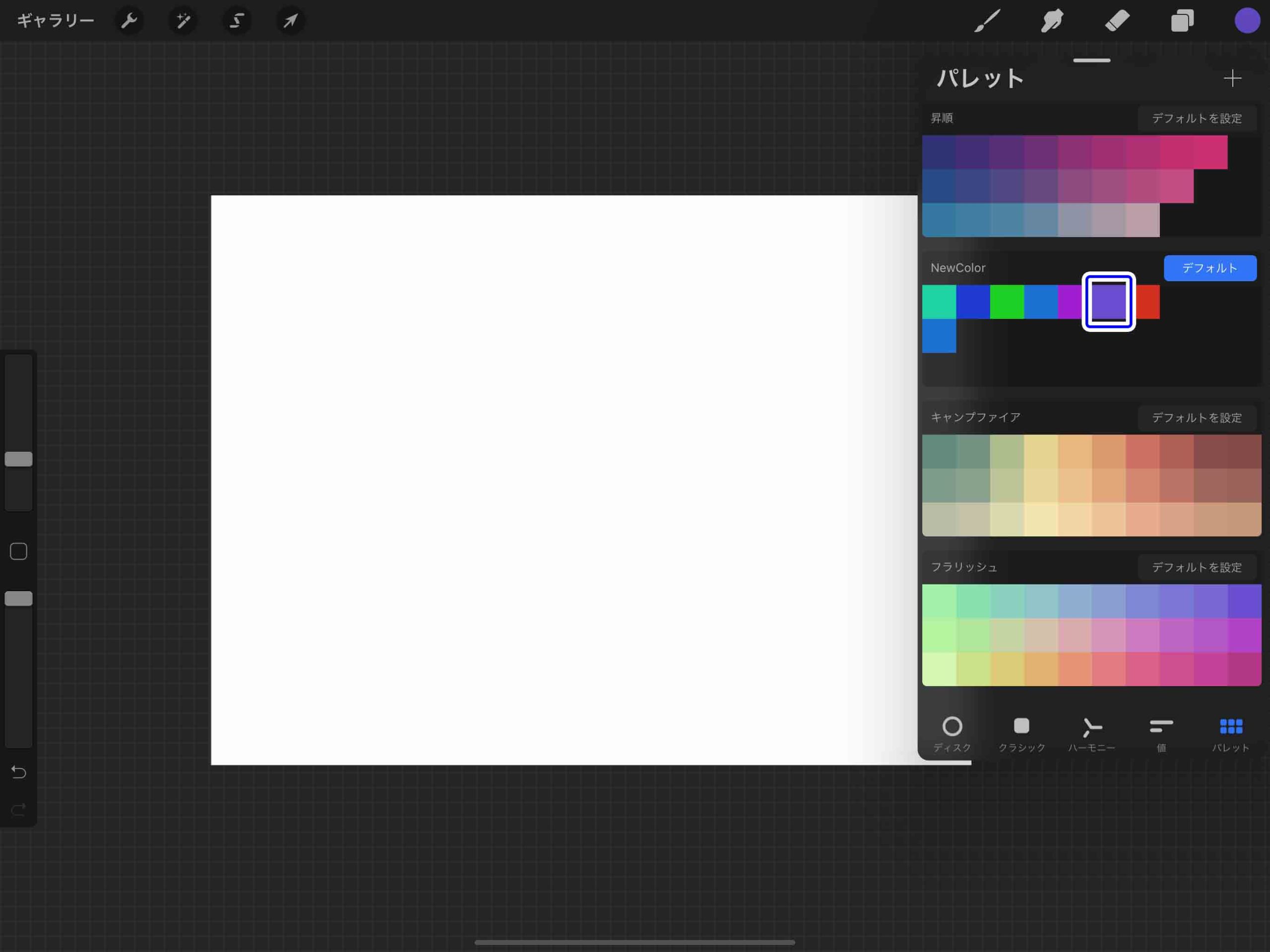
パレットのカラーの削除と切り替え
パレットの中のカラーをタッチすると「削除」と「セット」を実行出来ます。
「セット」を選ぶと現在選択しているカラーとパレットにあるカラーを入れ替えることができます。
セットを選ぶと現在選択しているカラーと入れ替え可能です。
カラードロップ(塗りつぶし)の使い方
Procreateではカラードロップという塗りつぶし機能があります。
最初に色を付けて印をつけておいた範囲にドラッグ&ドロップで塗りつぶすといったことが可能で、線画を塗っておいてその内側にカンタンにベタ塗りをするという使い方もオススメです。
▼画面右上のカラーボタンの部分をキャンバスまでドラッグ&ドロップします。
▼選択した色でキャンバスが塗りつぶされます。
▼あらかじめ塗りつぶしておきたい範囲に色をつけておいて、そこにカラードロップすることで塗りつぶすこともできます。
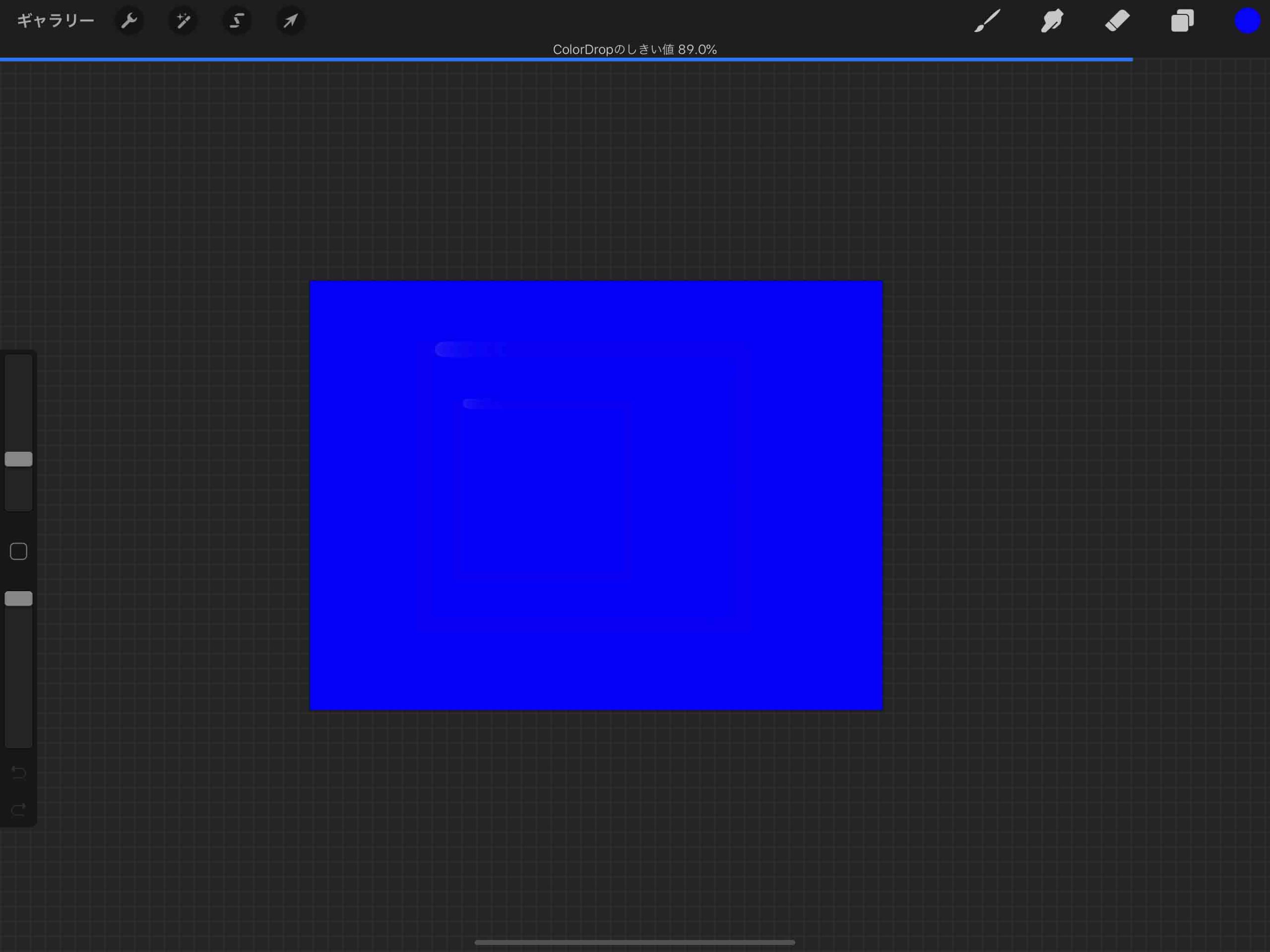
▼ドラッグ&ドロップしてカラードロップされたままペンを離さずに左右にスライドすることで「しきい値」の調整も可能です。
別レイヤーでカラードロップする
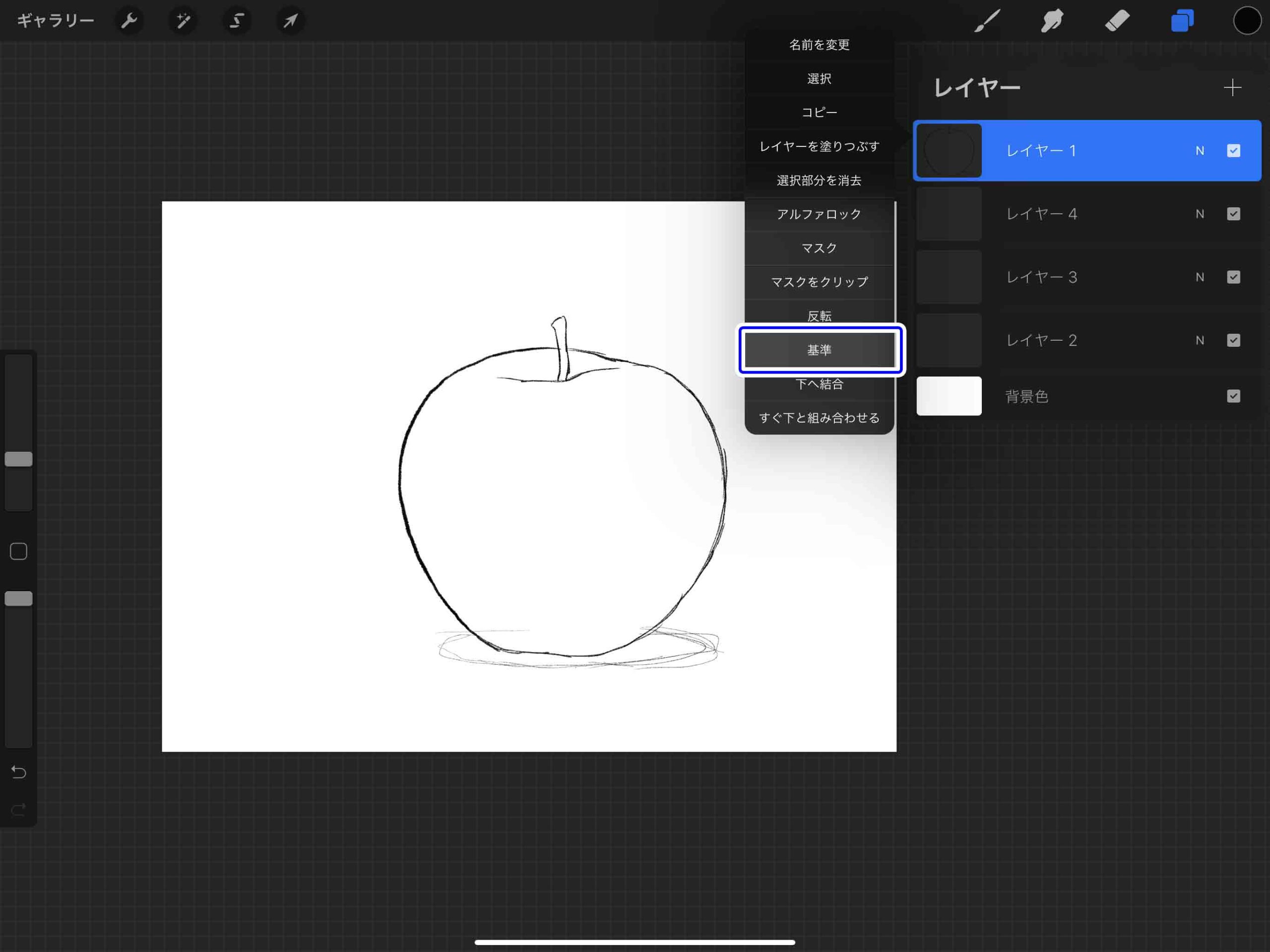
線画など書いてその範囲を別のレイヤーでカラードロップしたい場合は、塗りつぶしたい範囲を描いた線画を用意して、そのレイヤーを「基準」に設定します。
▼基準に設定
▼そうすると、基準に選んだレイヤーを元にカラードロップしてくれるようになります。
線画のあるキャラクターなどを描きたい場合便利ですね。
※基準レイヤーはひとつしか選べないのがデメリットです。
まとめ
今回はProcreateのカラーパネルの基本的な使い方を解説しました。
それぞれ好みのカラーパネルで効率よく色を選択して、Procreateでの制作を進めていきましょう。
個人的にはHSBスライダーとクラシックとパレットを使って作業するのがオススメです。
クラシックで直感的に色選択▶HSBスライダーで微調整▶調整して選んだカラーをパレットに登録。
この流れが安定しています。
▼Procreateオススメ本