Procreateで作業していると直線やカンタンな図形を描きたいと思うことってありますよね。
そういう時に便利なのが「QuickShape」です。
今回は初心者の方向けにQuickShapeの基本的な使い方とオススメの設定を紹介します。
【Procreate】QuickShapeで綺麗な直線や図形を描く方法【オススメの設定】
ProcreateのジェスチャーのひとつQuickShape機能を使えば、ブラシでフリーハンドで描いたストロークを簡単に直線や図形などに変えることができます。
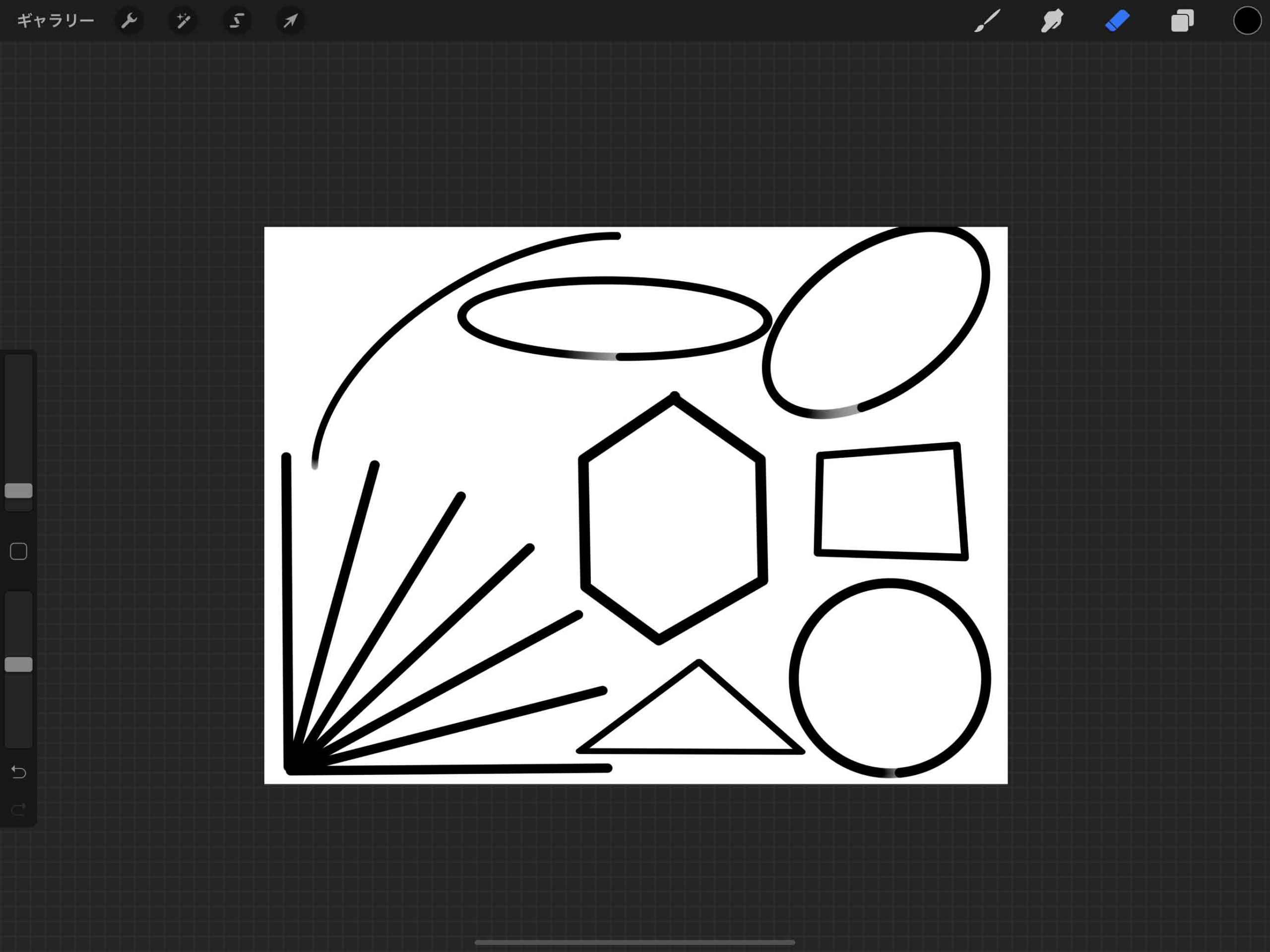
QuickShapeで作ることが出来るのは以下。
- 直線
- 垂直線
- 水平線
- 曲線
- 円形
- 楕円形
- 三角形
- 四角形
- 多角形
それではそれぞれの描き方を解説します。
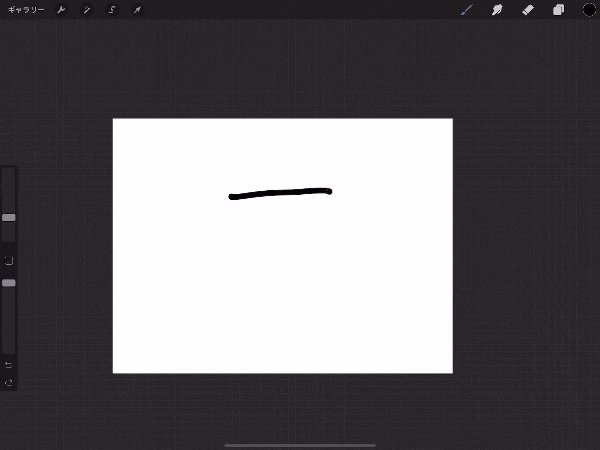
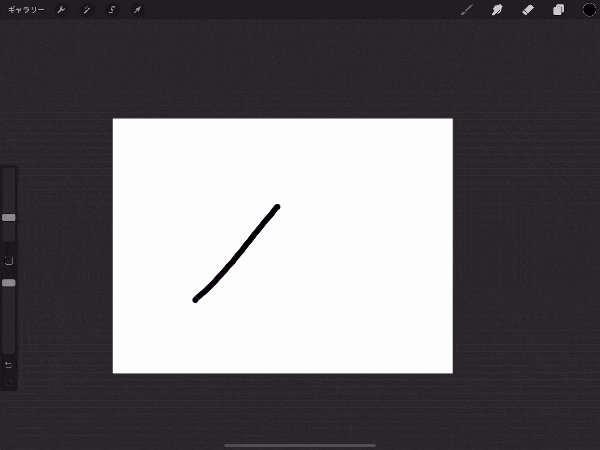
直線を描く
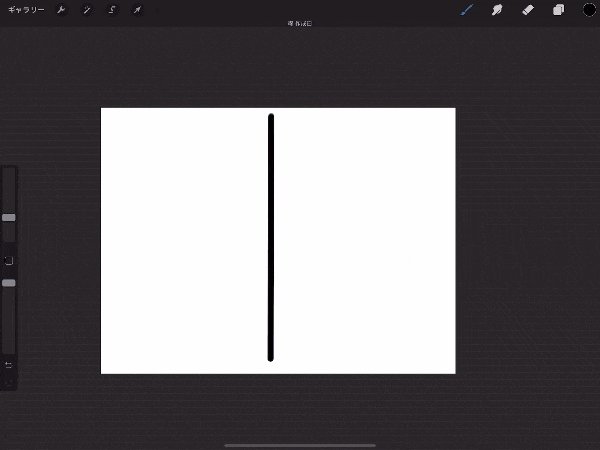
直線を描くには最初に好きなブラシでストローク(なるべく真っ直ぐな線)を描き、画面からペンを離さずに少し待ちます。
そうするとQuickShapeが自動的に作成され、自動的に直前になります。
自動生成されるスピードも調整可能です。
垂直線の描き方
垂直線を描く場合はまず好きな方向にブラシストロークを引き、画面からペンを離さずに待ってQuickShapeを作成します。
そして画面にペンを当てたまま空いている方の手で画面の別の部分をタッチします。
描画しているペンとは別の部分をタッチし続ける事によって、角度がスナップされるので垂直になるように調整します。
水平線の描き方
水平線も垂直線と同じ要領で適当にストロークを引いたら、空いている手でペン先以外の部分をを抑えつつ、
真っ直ぐになるようにQuickShapeの角度を調整します。
直線に角度をつける
QuickShapeで作成した直線に角度を付けることができます。
角度は15度ごとの間隔でスナップされるようになっていて、垂直線や水平線を描く際もこの機能を利用しています。
水平線や垂直線を引いた容量で角度を付けていけばOKです。
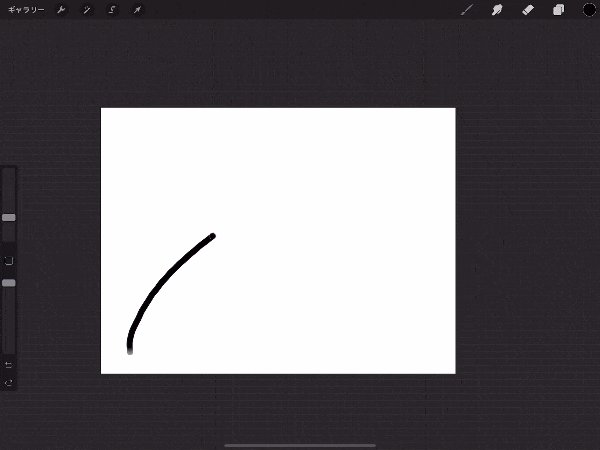
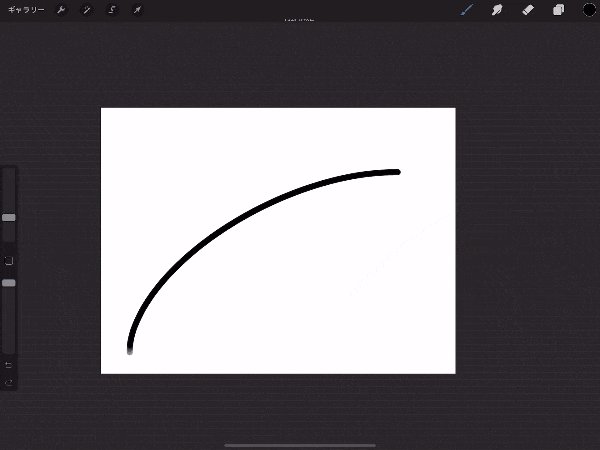
曲線を描く
QuickShapeでは曲線を引くことができます。
曲線を引く場合は直線から曲線にする方法と、最初から曲線のQuickShapeを作る方法があります。
最初から曲線になるようにストロークを引いて待てば自動で曲線が生成されますし、直線を引いてQuickShapeを編集することでも曲線にすることが可能です。
円を描く
QuickShapeで円を描くこともできます。
普通の正円と楕円をそれぞれカンタンに作成可能です。
円の描き方
ブラシで円に近い形状に描き、ストロークを繋げます。
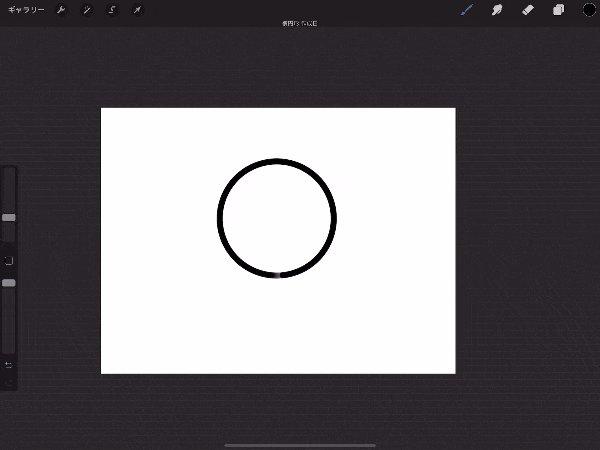
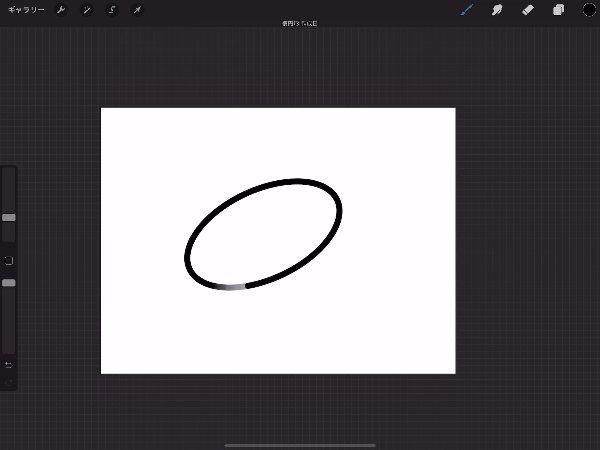
そのままペンを離さずに待ち、円に近いものを描けた場合はProcreateが自動的に判断して円を生成してくれます。
楕円になってしまった場合はペンとは別のもうひとつの手で画面をタッチすることで円に変更してくれます。
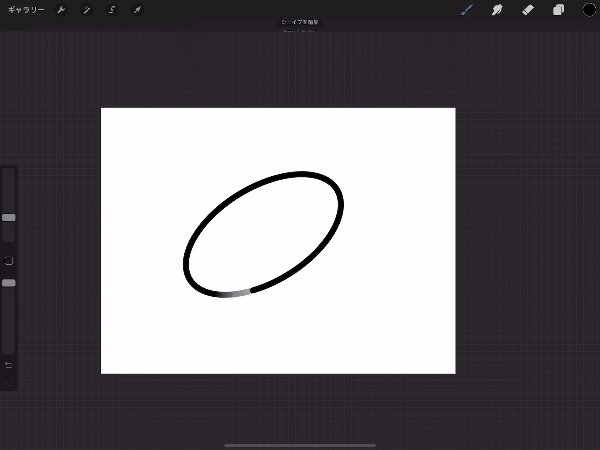
楕円の描き方
円の描き方と同じ様にストロークを引いて待ってQuickShapeを作成します。
QuickShapeが作成された状態でペンを離さず角度や大きさを調整出来ます。
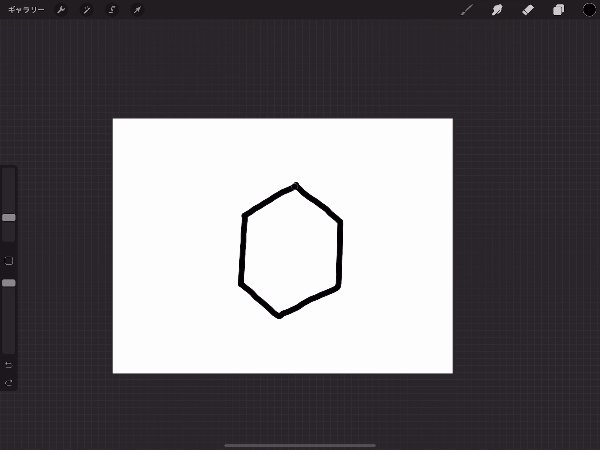
四角形や三角形を描く
直線のQuickShapeの応用で角度のついた図形を描くことも出来ます。
三角形や四角形、多角形などもカンタンに描けます。
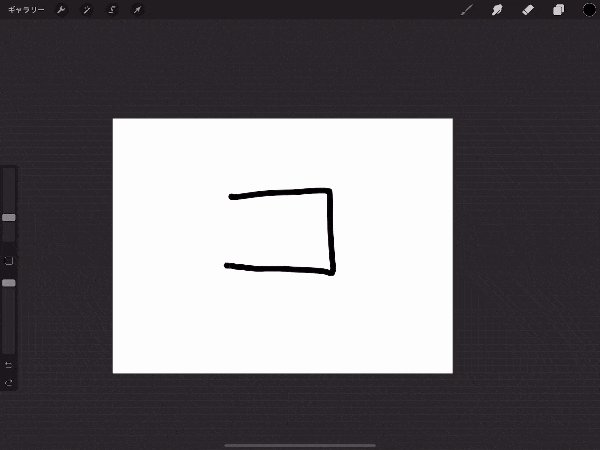
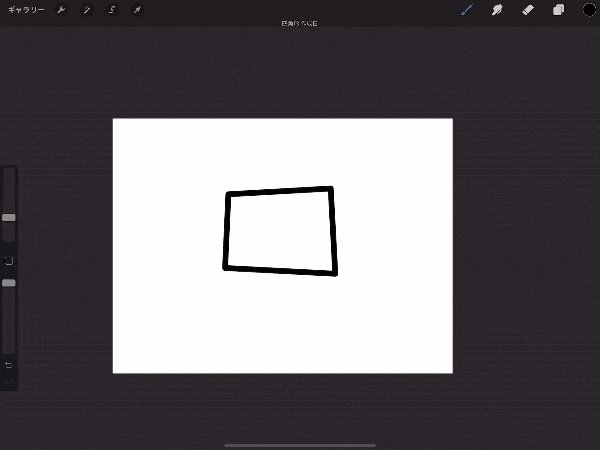
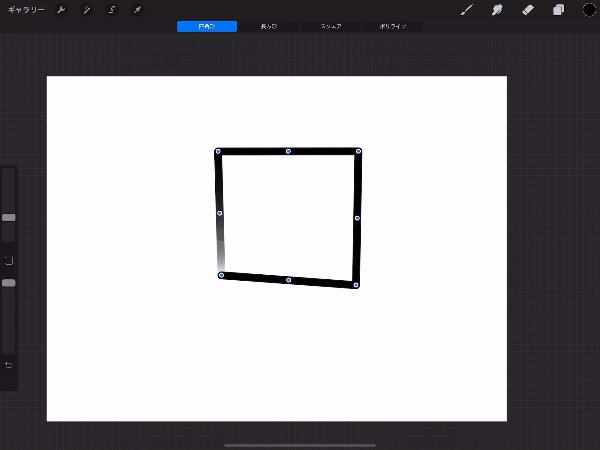
四角形を描く
直線を繋げてQuickShapeを作成することで四角形を描くことが出来ます。
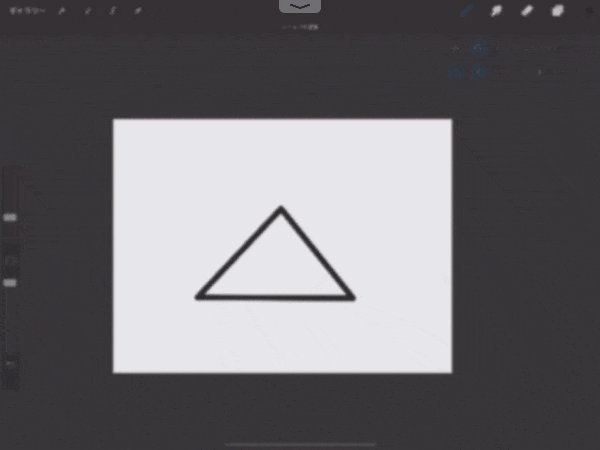
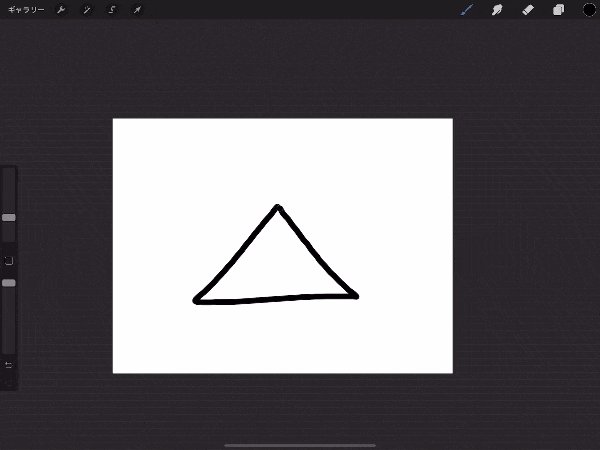
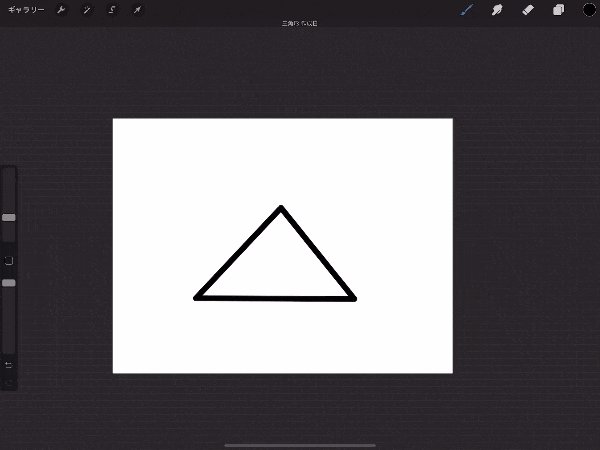
三角形を描く
四角形と同様に三角形も直線を繋げることで描くことが出来ます。
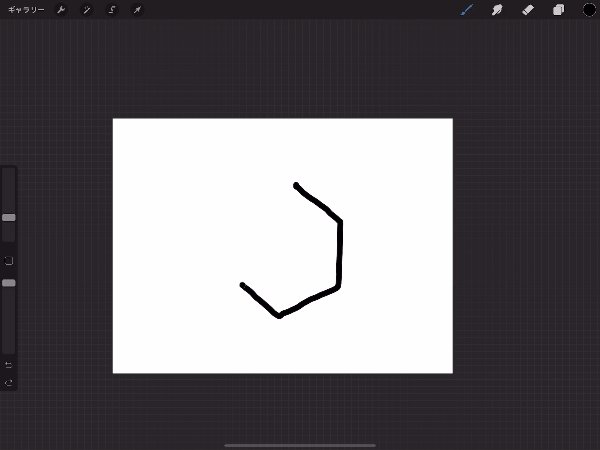
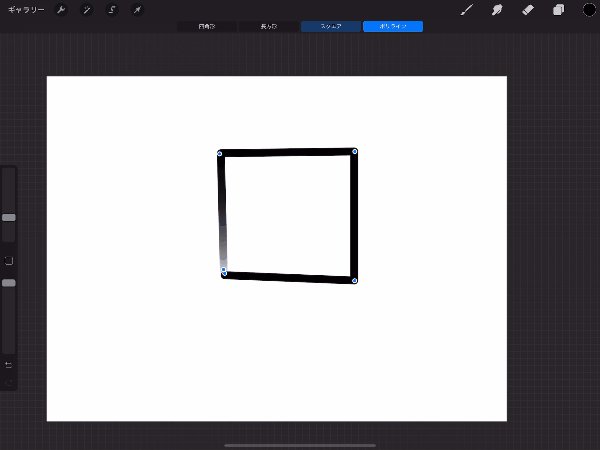
多角形(ポリライン)を描く
多角形も直線の応用で描けます。
最初から綺麗に描くことは難しいので後で調整しつつ描くのがやりやすい方法です。
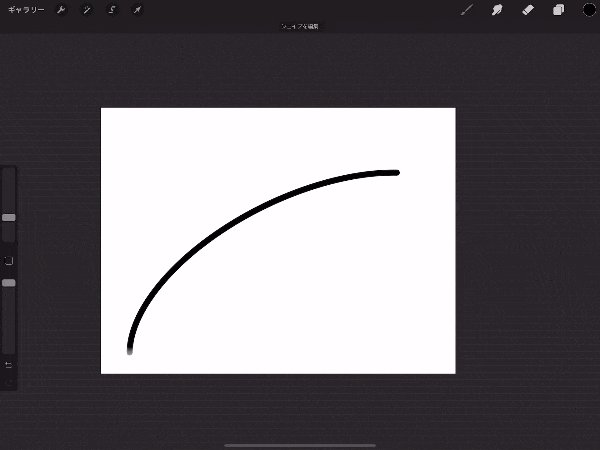
QuickShapeを拡大・縮小・回転・編集する
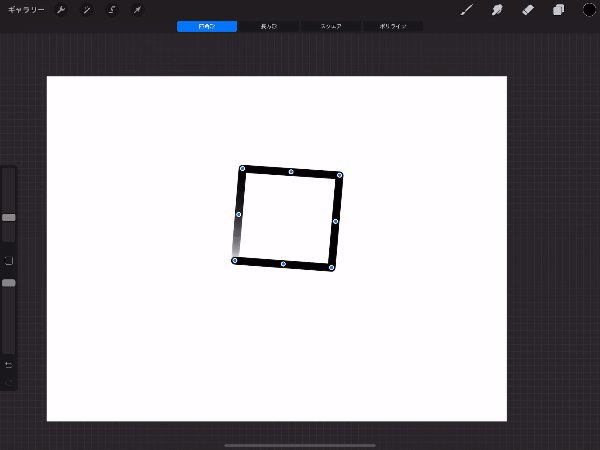
QuickShapeは作成後に編集することが出来ます。
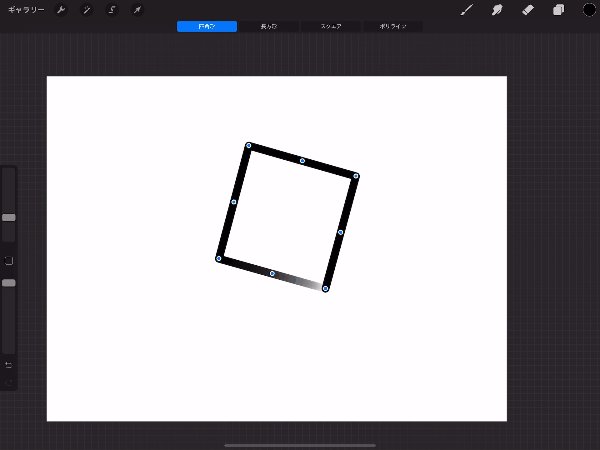
また作成後に移動や回転、拡大縮小といったことも可能です。
QuickShapeを作成後に画面上部の「シェイプを編集」をタップすると編集画面になります。
線上をドラッグすることで拡大縮小や回転ができるほか、青いポイントをドラッグすることで角の編集をしたり、
Shape外をドラッグすることで移動も出来ます。
長方形やスクエア、ポリラインの調整もこの画面で切り替え可能です。
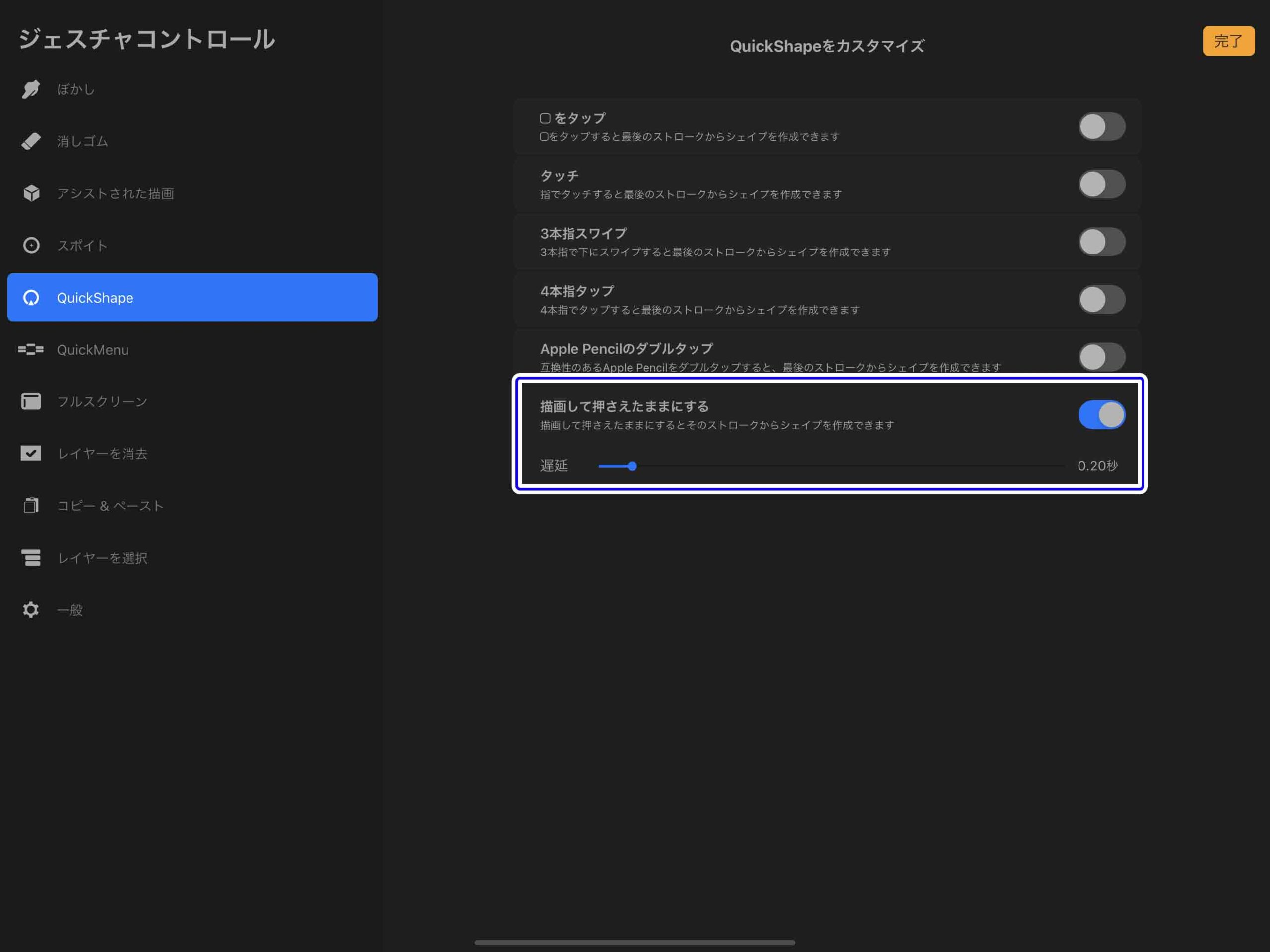
ジェスチャーコントロールでQuickShapeのスピードを調整する
QuickShapeはデフォルトの設定ではストロークを描画後しばらく待つことで作成されますが、最初の設定では少しスピードが遅く感じることがあります。
そんな時にはスピードの調整をしましょう。
ジェスチャコントロール画面でQuickShapeの作成スピードを調整することが出来ます。
QuickShape▶「描画して抑えたままにする」の数値を0.20秒程度にするのがオススメ。
自分好みの長すぎず短すぎないちょうどよ良いスピードに調整してみましょう。
まとめ
今回はQuickShapeでカンタンに図形を描く方法について紹介しました。
図形などをたくさん描いてイラストを作成したい場合にはQuickShapeを使えば便利です。
直線や曲線、図形をおりまぜればイラストの幅をさらに広げることができますし、
直感的に作成することができるが何よりのメリットですね。
▼Procreateオススメ本