こんにちは。
夏ワタル(@summering26)です。
最近iPadを持ち歩くことが増えまして色々とイジっているんですが、iPad版のPhotoshopの機能が少なすぎて使えないな〜と思っていました。
そこでインストールしたまま放置していた「Procreate」を少し触っていこくことにしました。
PCのグラフィックソフトとまったく操作性が違うので、なかなか使いこなすことが難しいですが、
外出時の作業が今後増えることそうなので、ある程度は使いこなせるようになっておこうと思い毎日触っています。
今回はProcreateの練習も兼ねて、いつもグラフィックソフトを覚える時に描くようにしている「リンゴ」のイラストを描いてみましたので、
それのメイキングです。
Procreateでシンプルなリンゴの描き方
デッサンでもよく使われていそうな「リンゴ」ですが、いつも初めて使うグラフィックソフトや、紙やペンをさわるときはリンゴを描くようにしています。
リンゴには基本的な陰影とか曲面などの表現や最低限の質感や模様があるので、練習にはもってこいだと思っているので理由です。
(iPadはAppleですしね。関係ないですがw)
使い勝手がわかりにくかったんですが、とりあえず色々と使用感など確認しながらの進行になりました。
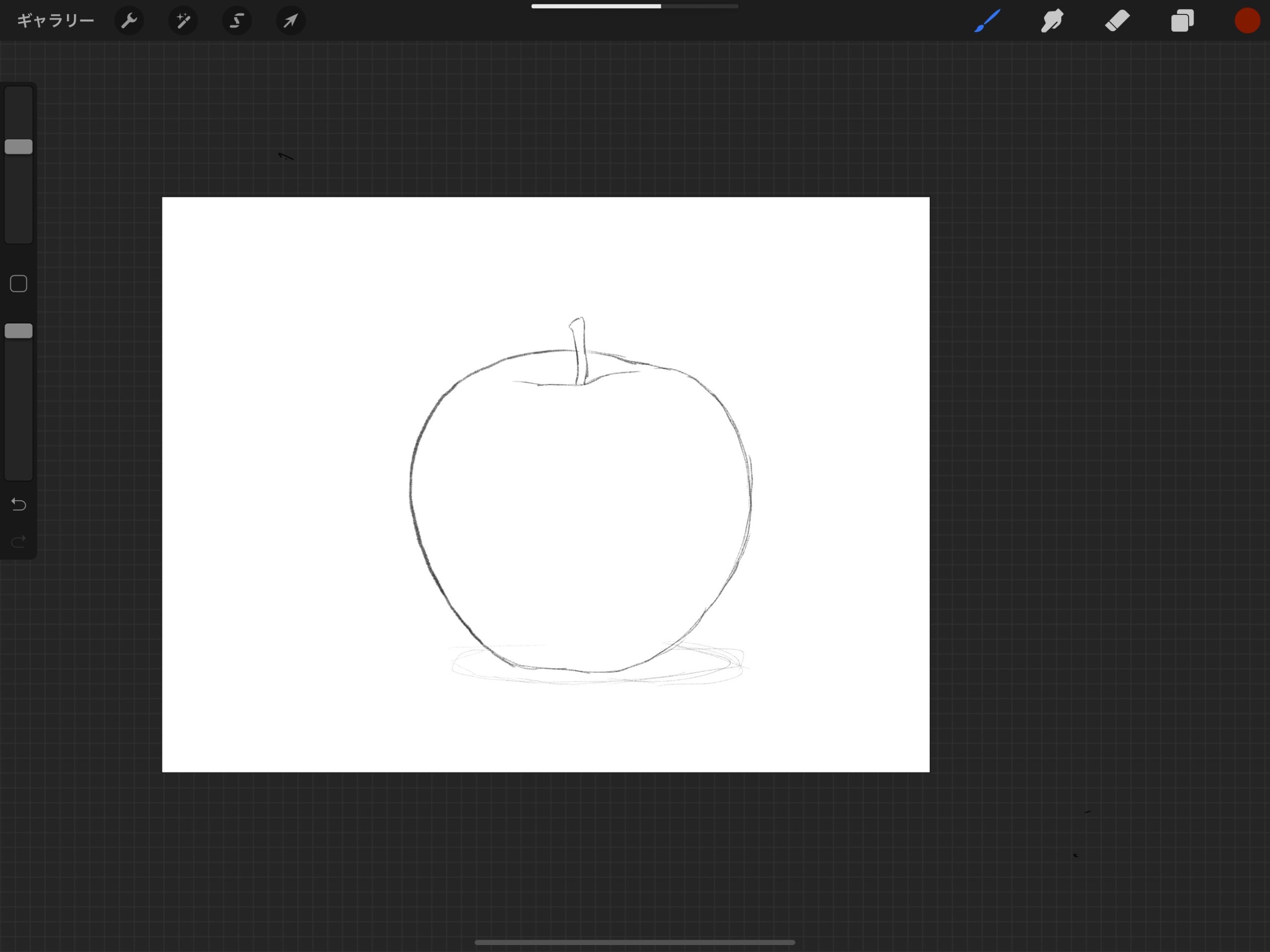
①リンゴの下書きを描く
まずは適当にフリー素材を探して観察して、「リンゴ」の下書きを描きます。
背景とかめんどくさかったのと1時間くらいしか時間がなかったので、ただリンゴがおいてあるだけの構図です。
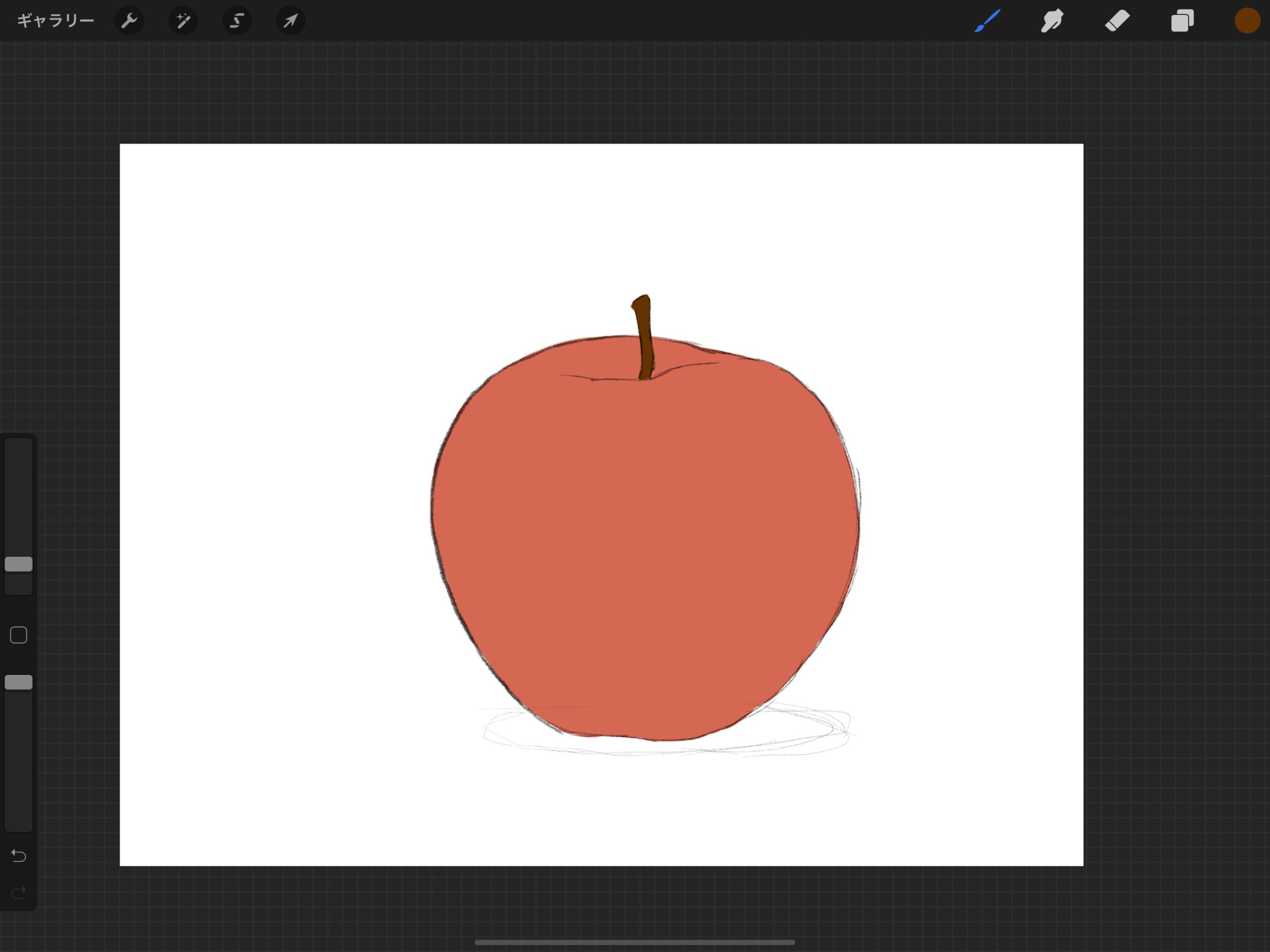
②ザックリ下塗り
リンゴの明暗の中間くらいの明るさで下塗りをします。
一番明るい部分と一番暗い部分のちょうど中間あたりで塗ってみました。
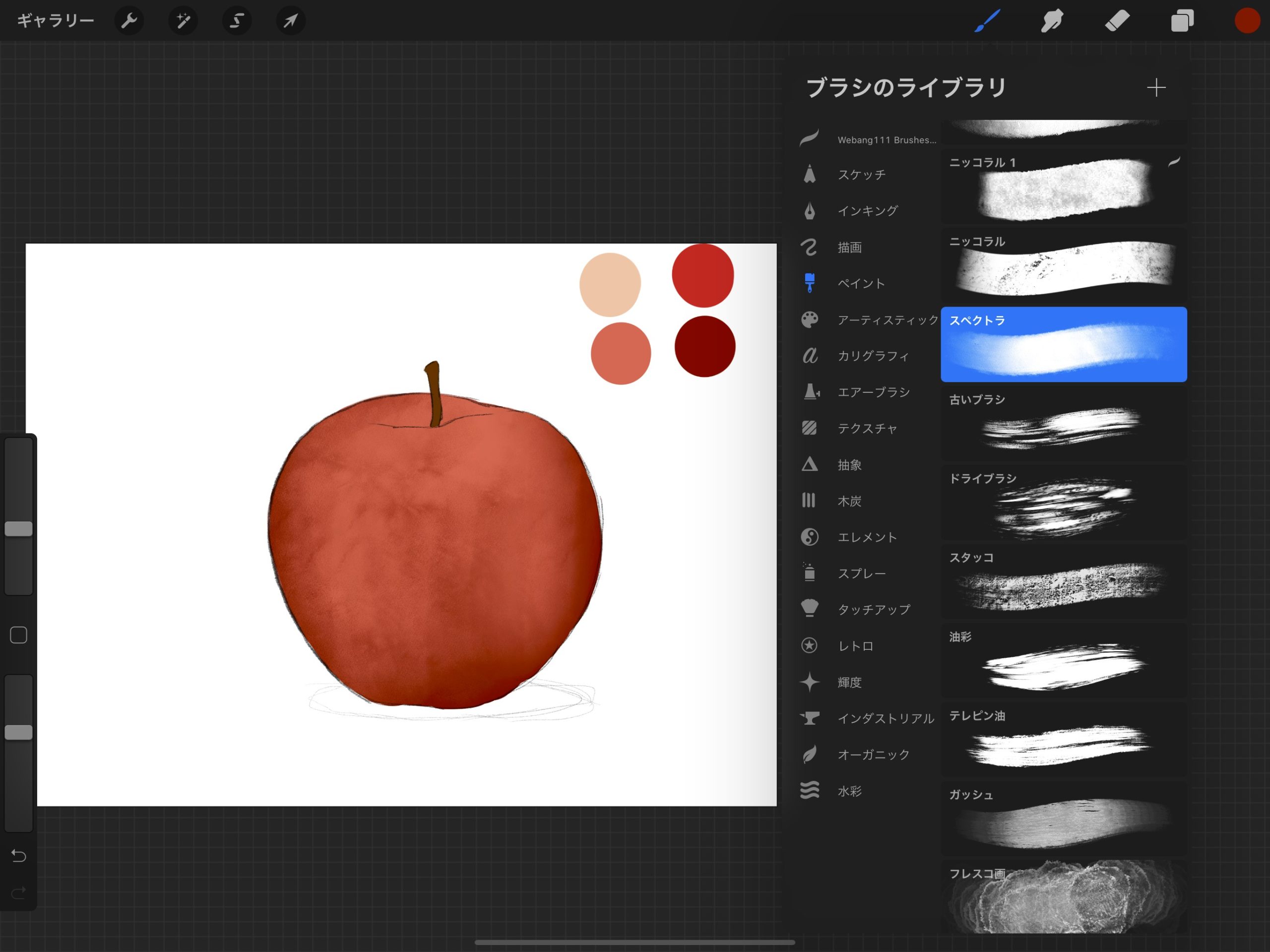
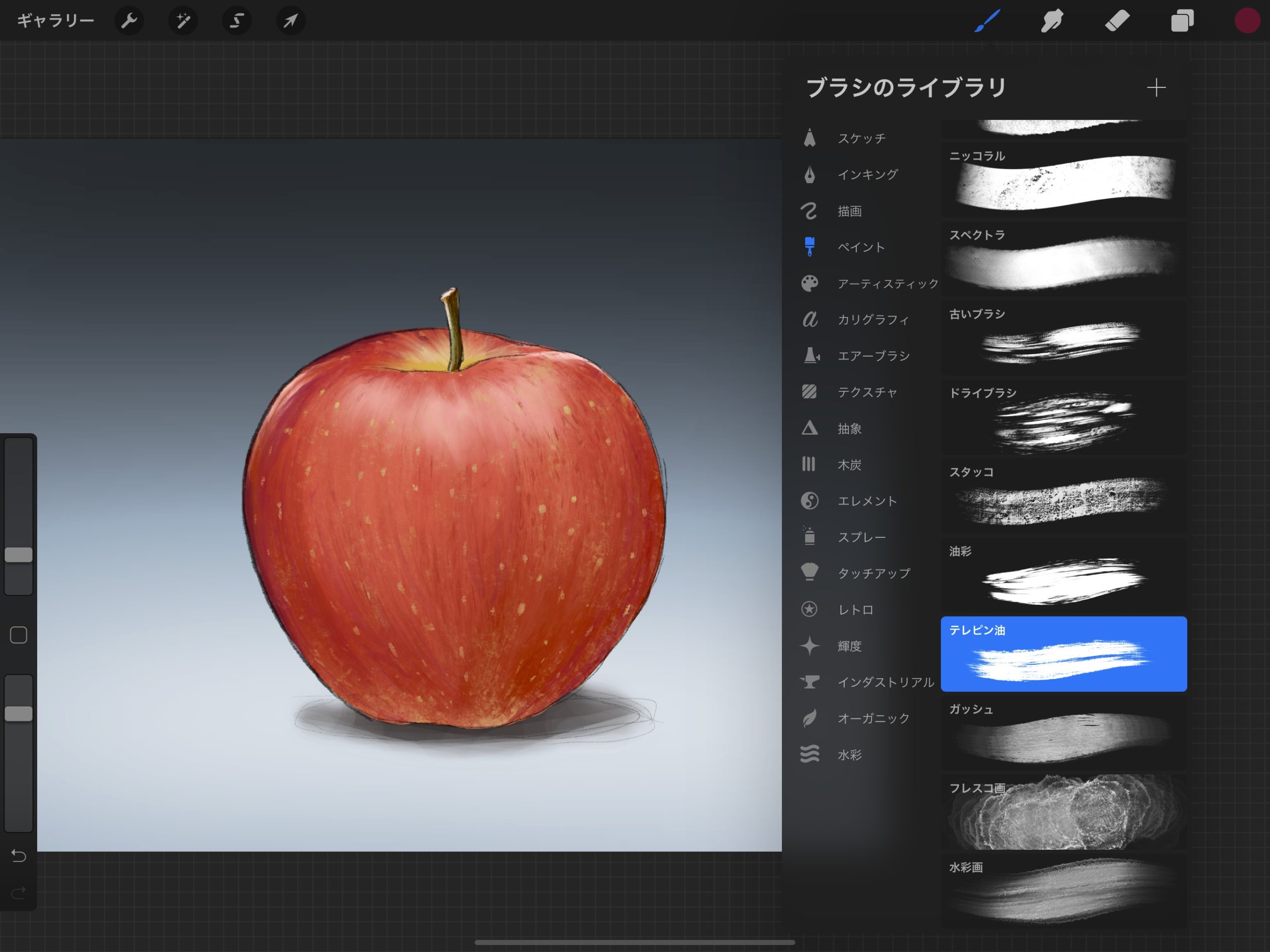
③ペイントのスペクトラで陰影と質感を追加
ざっくりと陰影の表現と質感の下地を作ります。
ブラシはペイントのスペクトラが良さげだったので使ってみました。
影がだいたいどのくらいのイメージになるか考えつつサクサク適当に塗っていきます。
使用する色のパレットを一番上に描いて、いつでもスポイト出来るようにしています。
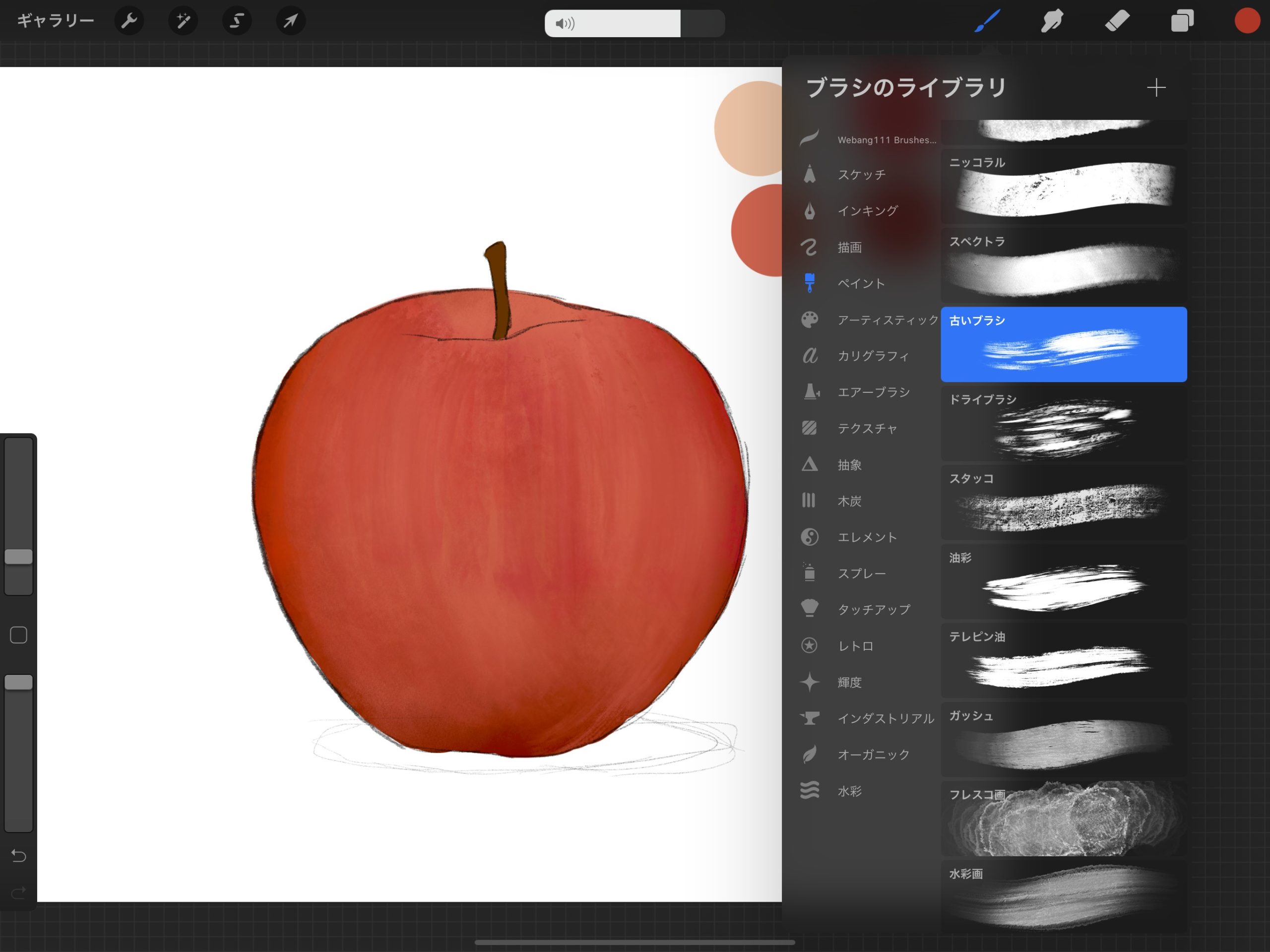
④リンゴの繊維の方向に沿って塗る
次はペイントの古いブラシを使って、リンゴの表面に沿って軽く質感を追加しました。
デッサンでいうところの方向に沿ったハッチングで塗っていくようなイメージでしょうか。
難しいことは考えずに適当にいきます。
⑤黄色い色味を描く
リンゴのヘタが生えている部分のや、下部の部分に黄色で表面に沿って塗ってみました。
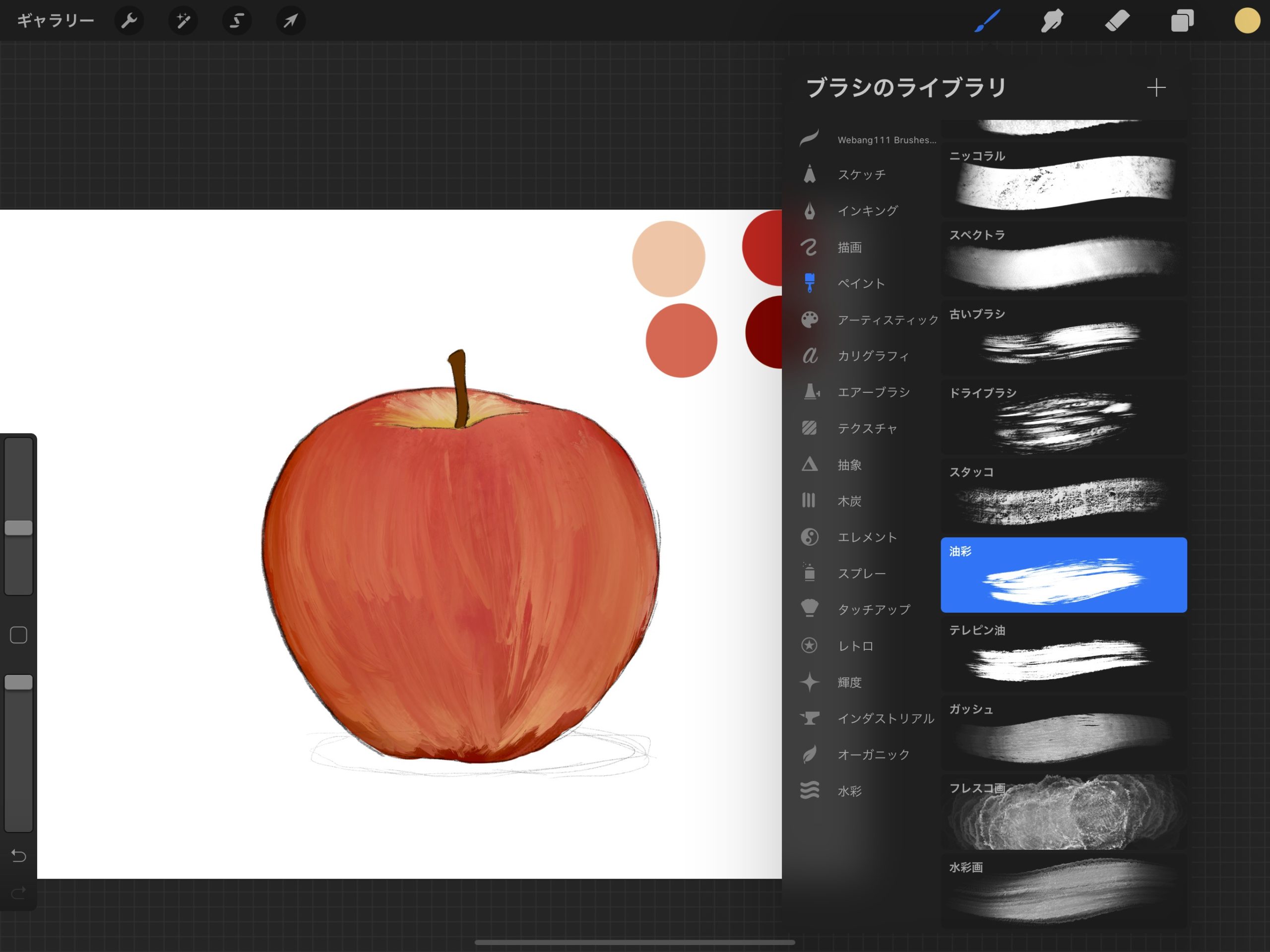
使ったブラシはペイントの油彩です。
まあ下地なのでなんでも良いかと思います。
⑥指先ツールで整える
下地で塗った黄色を指先ツールで馴染ませます。
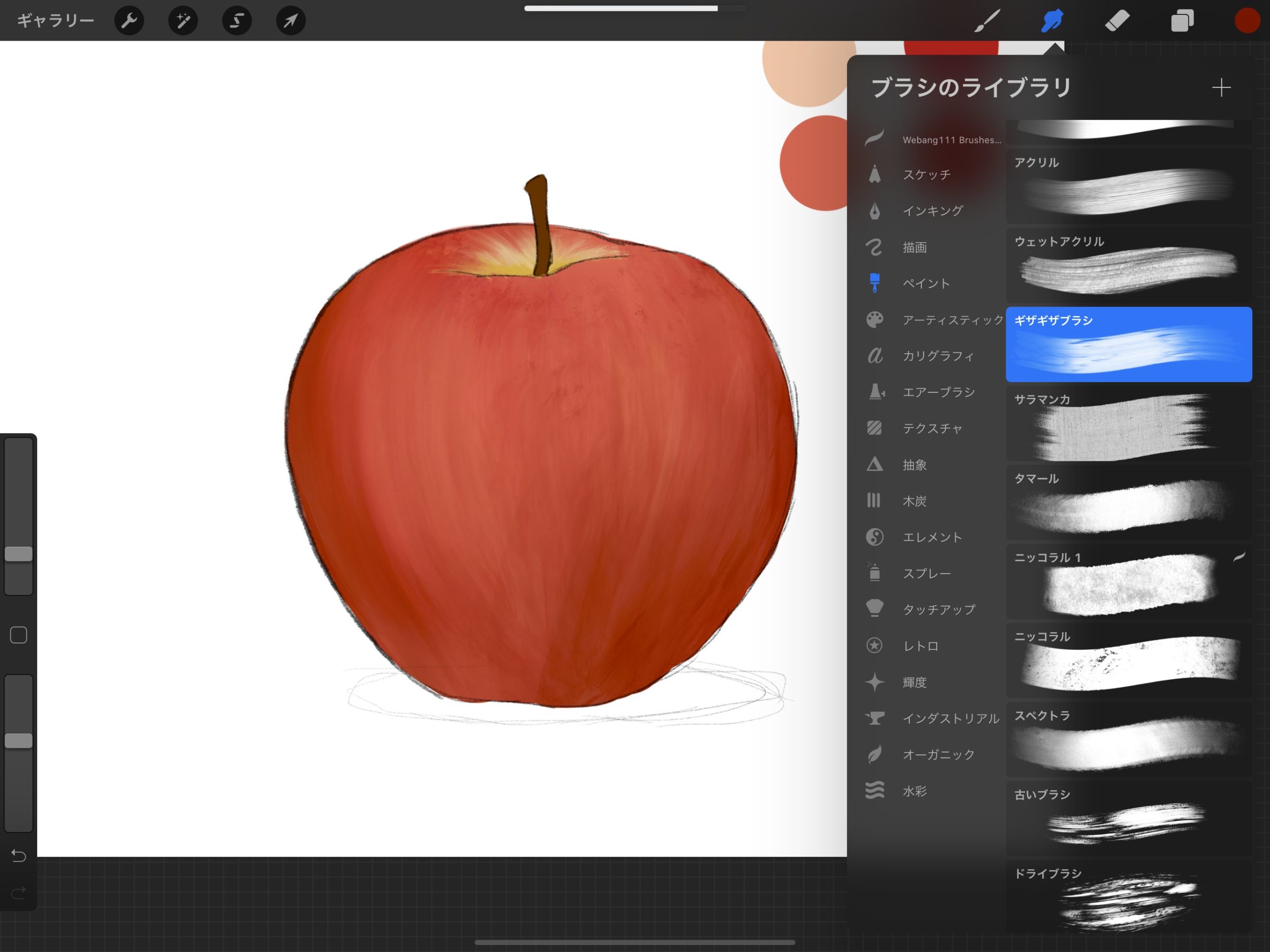
ブラシはペイントのギザギザブラシを使いました。
指先で馴染ませる時に少し抜きに線が出る感じが良いと思ったので、このブラシを使いました。
⑦ハイライトを追加
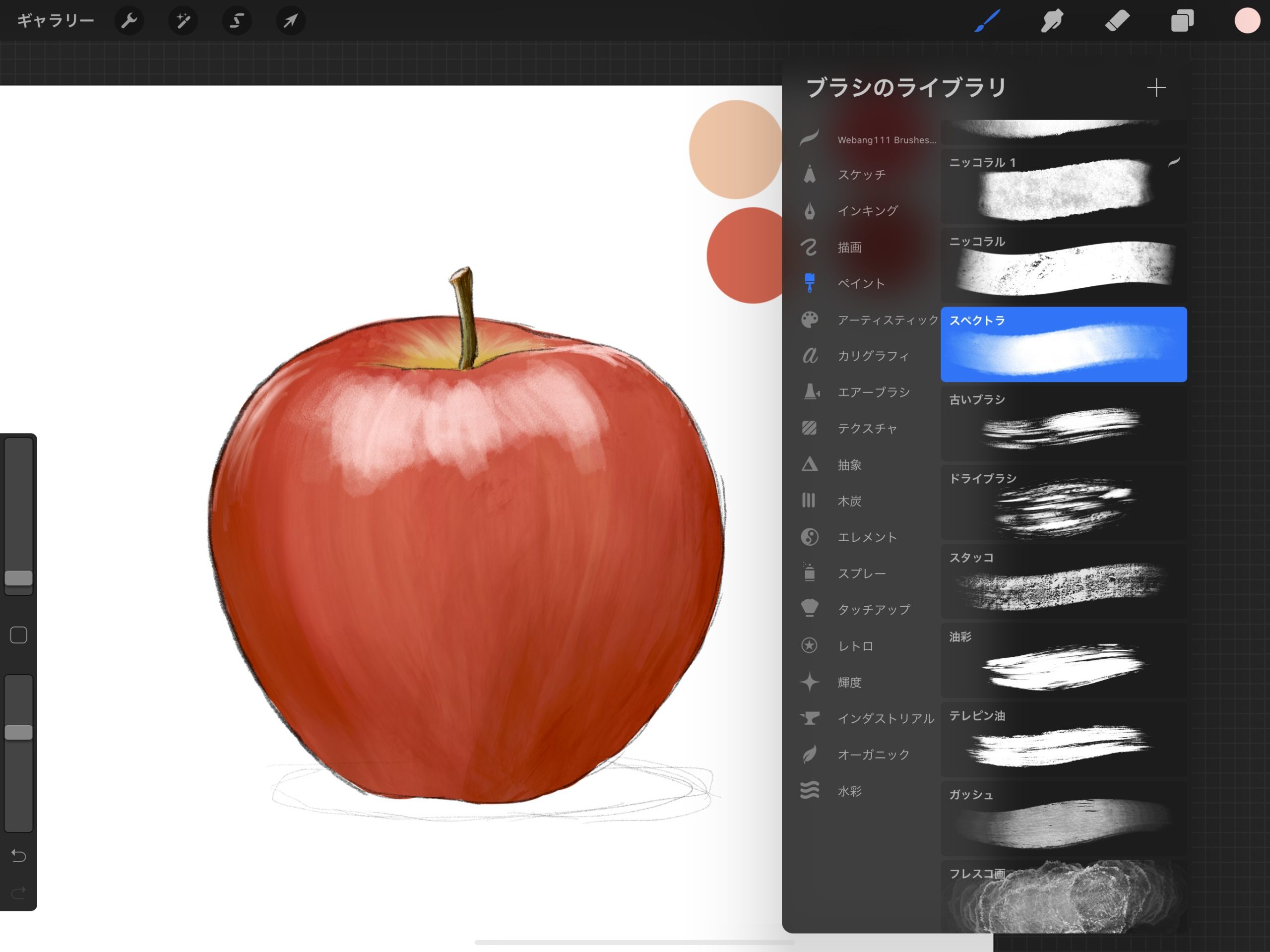
リンゴの上部に当たる部分にザックリとハイライトを塗っていきます。
使ったブラシはペイントのスペクトラです。
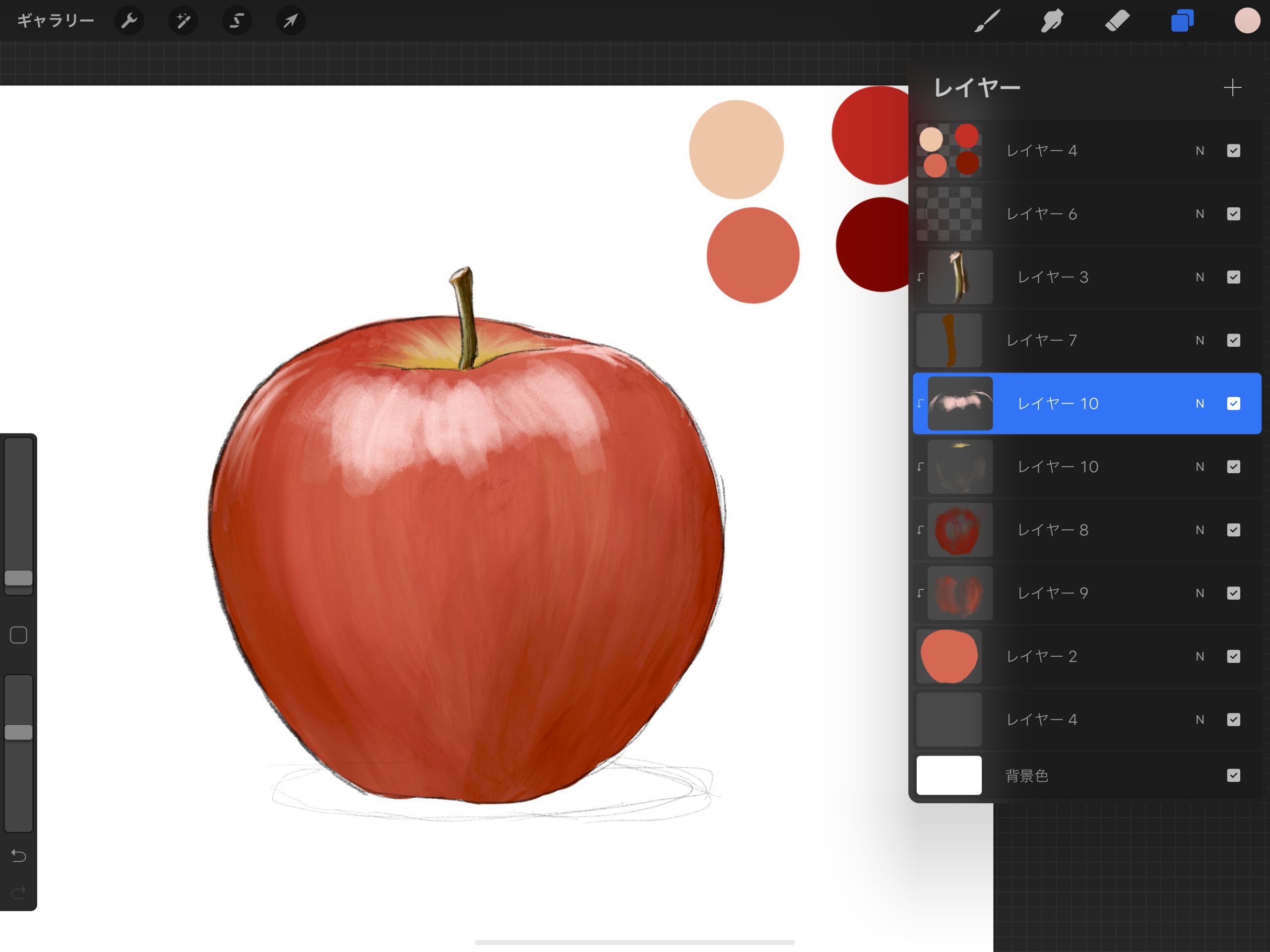
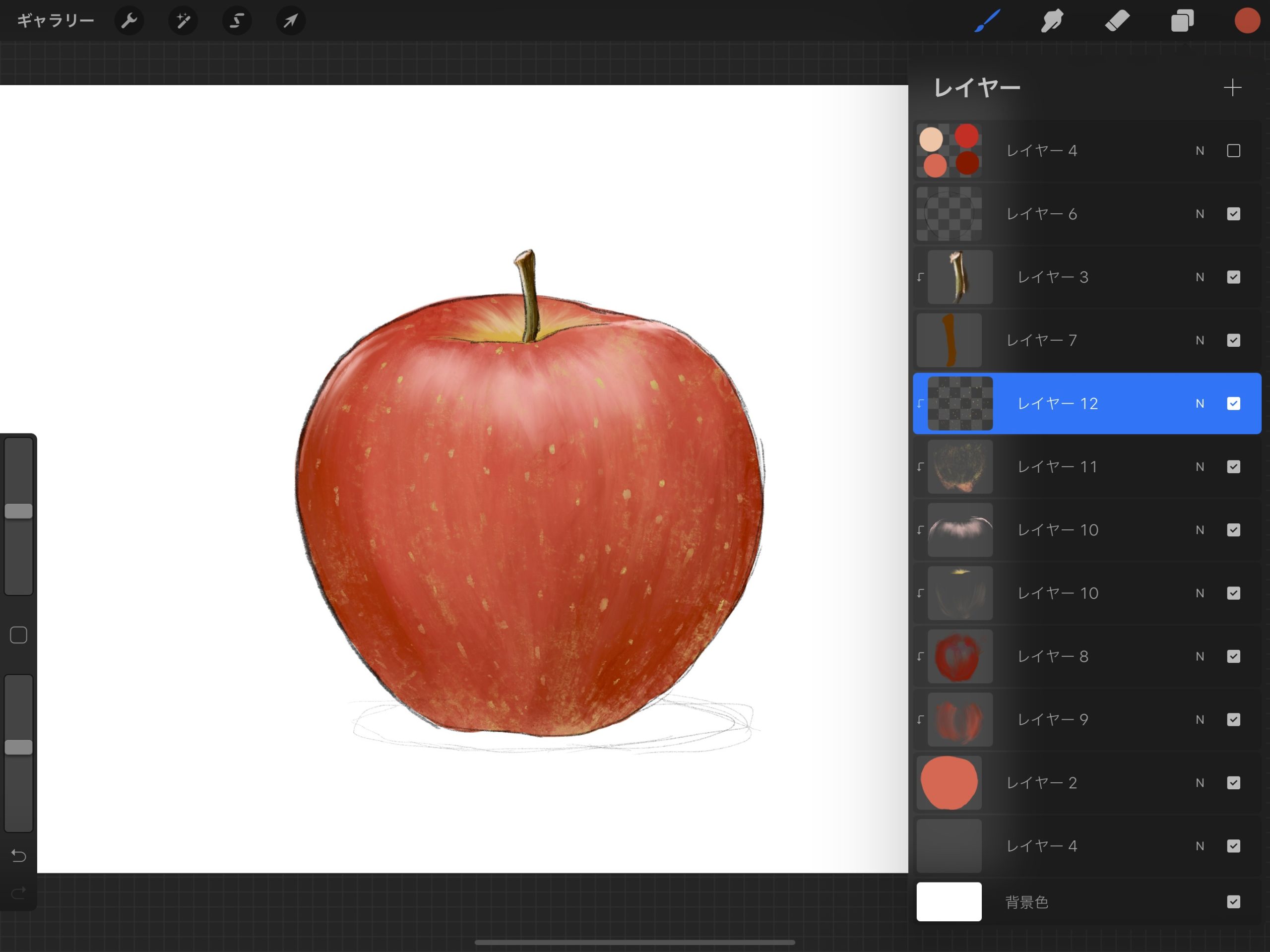
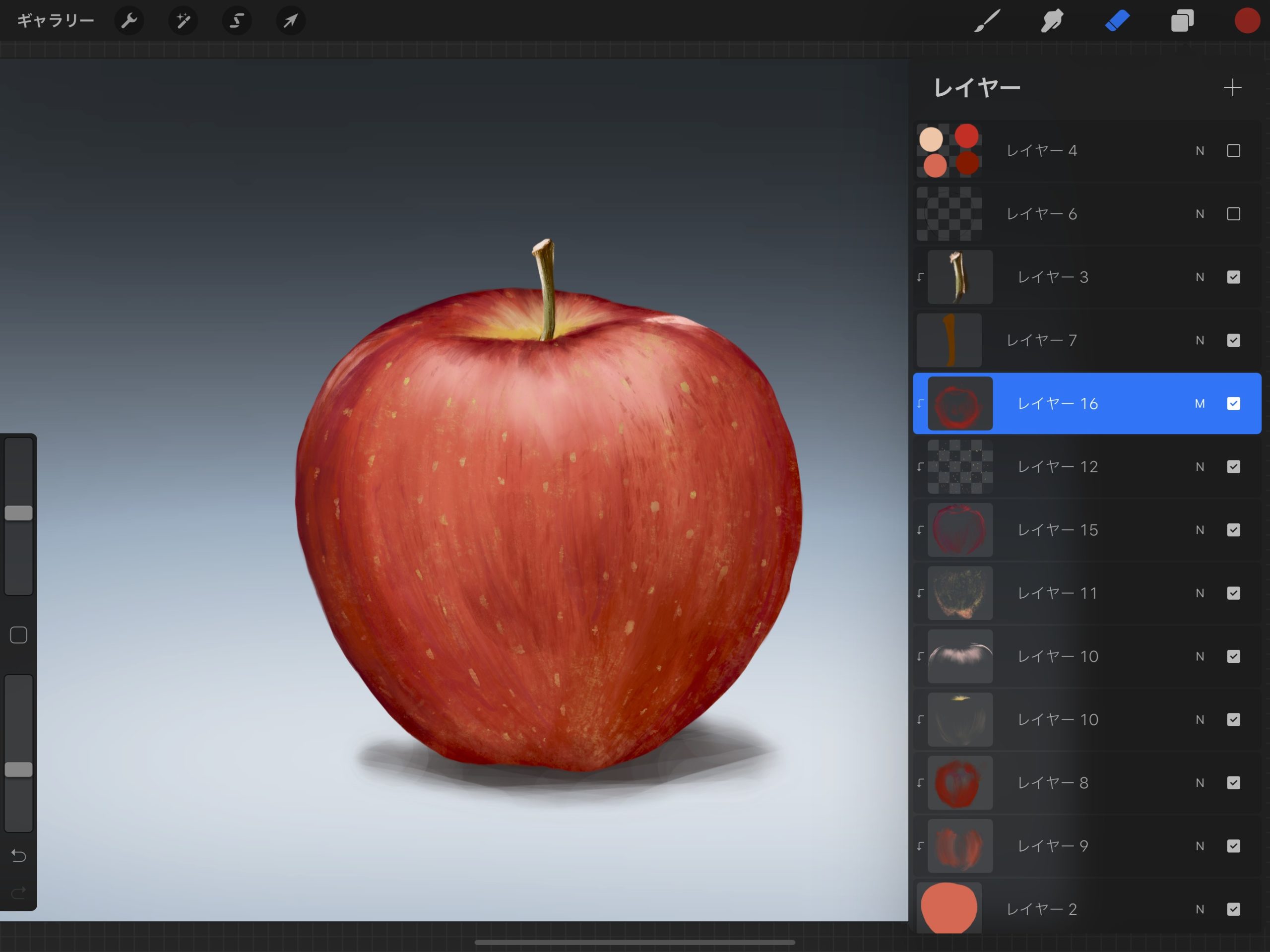
▼この時点でのレイヤー構成はこんな感じ。最初に描いたリンゴのベースに追加要素をクリッピングさせています。
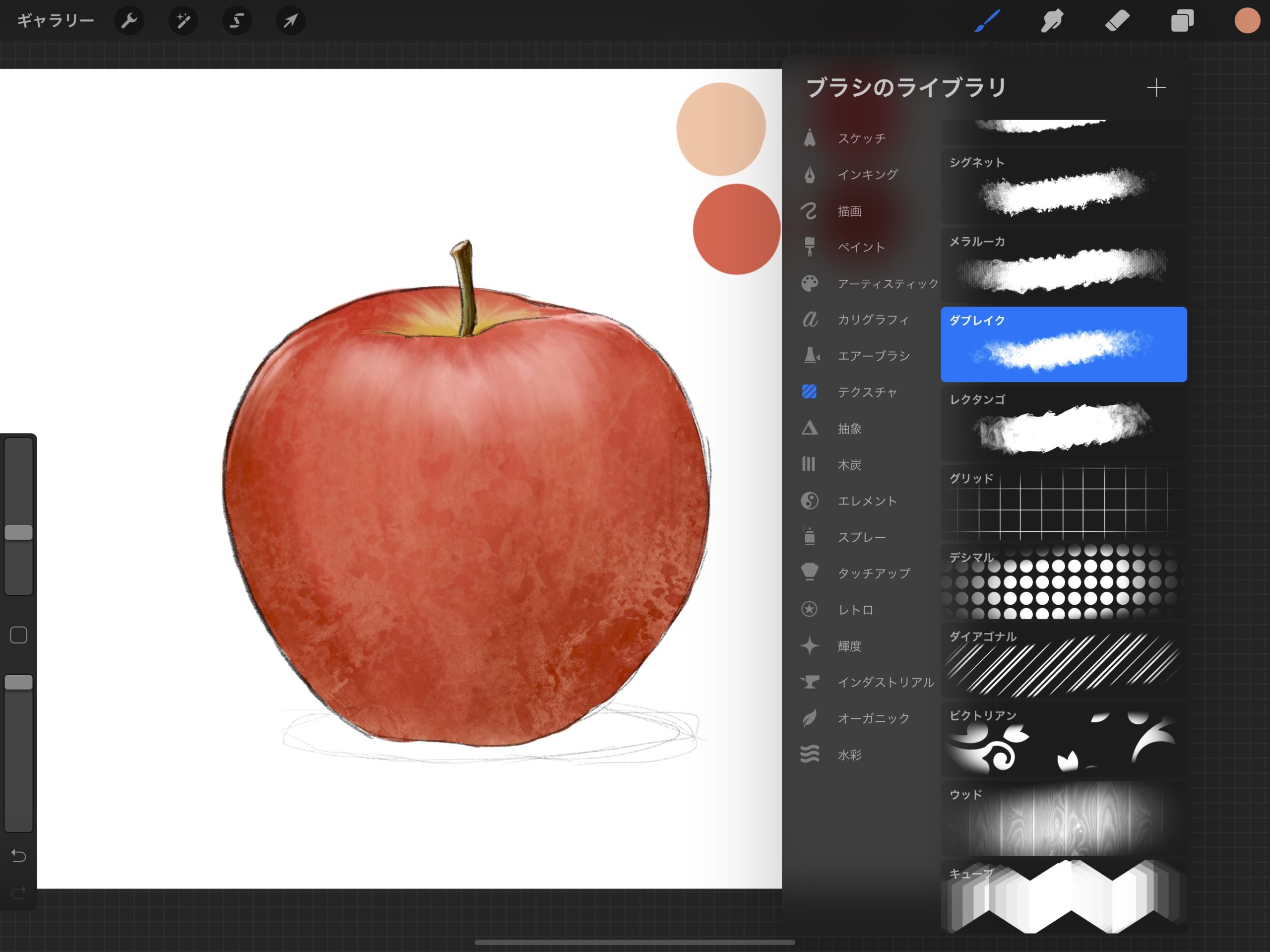
⑧リンゴの皮の質感を追加
リンゴの皮の質感を入れていきます。
上部の緑の部分に近い色味も活かしつつ、表面のザラザラした感じをザックリ描いていきます。
ブラシはテクスチャのダブレイクとやらを使いました。
まあ質感だせればなんでも良いかな〜と。
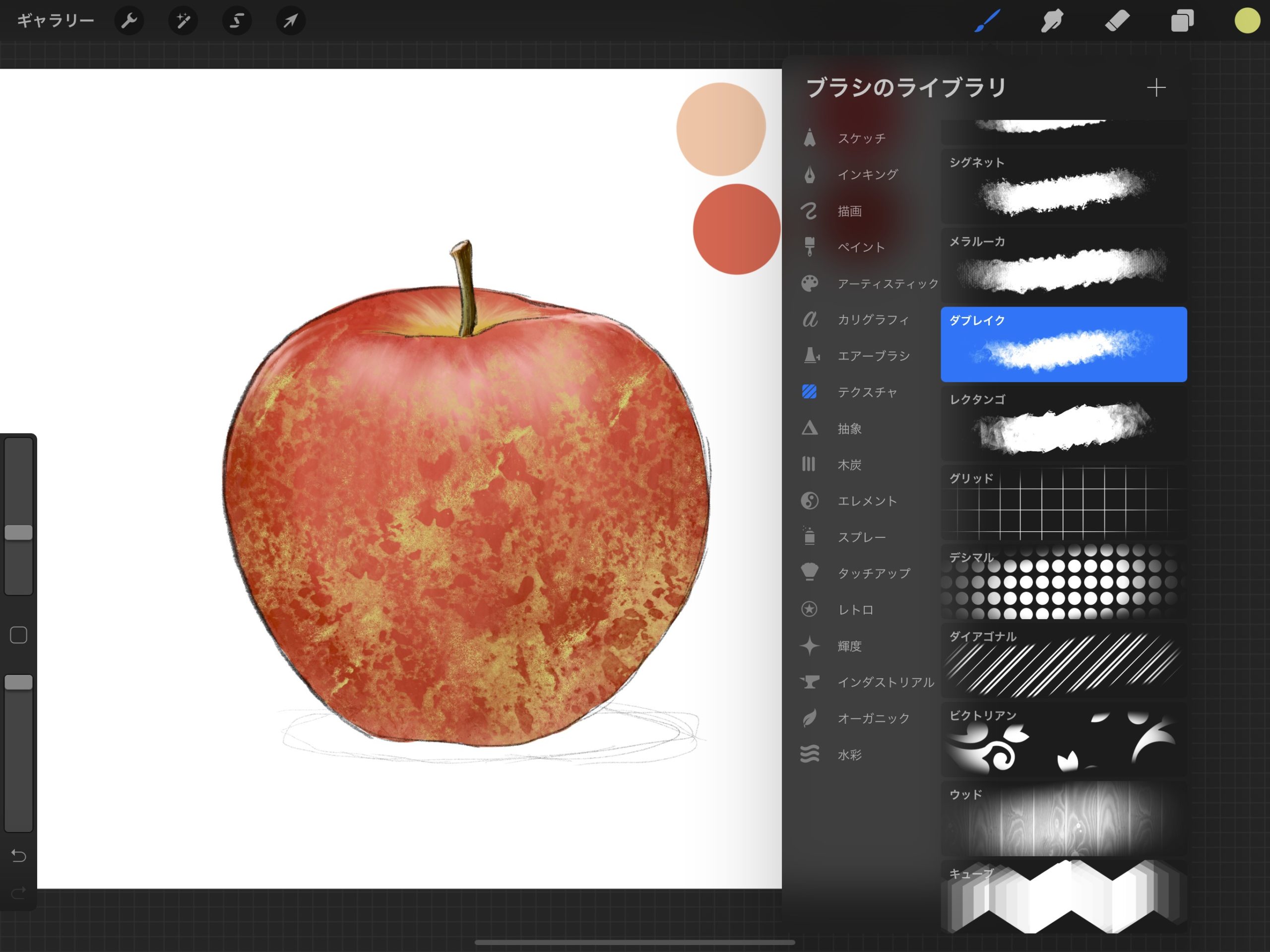
⑨緑の色味の質感を追加
上部の緑の部分の色を拾って、追加で色味を足していきました。
目指す感じはリンゴの質感のところどころに緑要素が垣間見える雰囲気です。
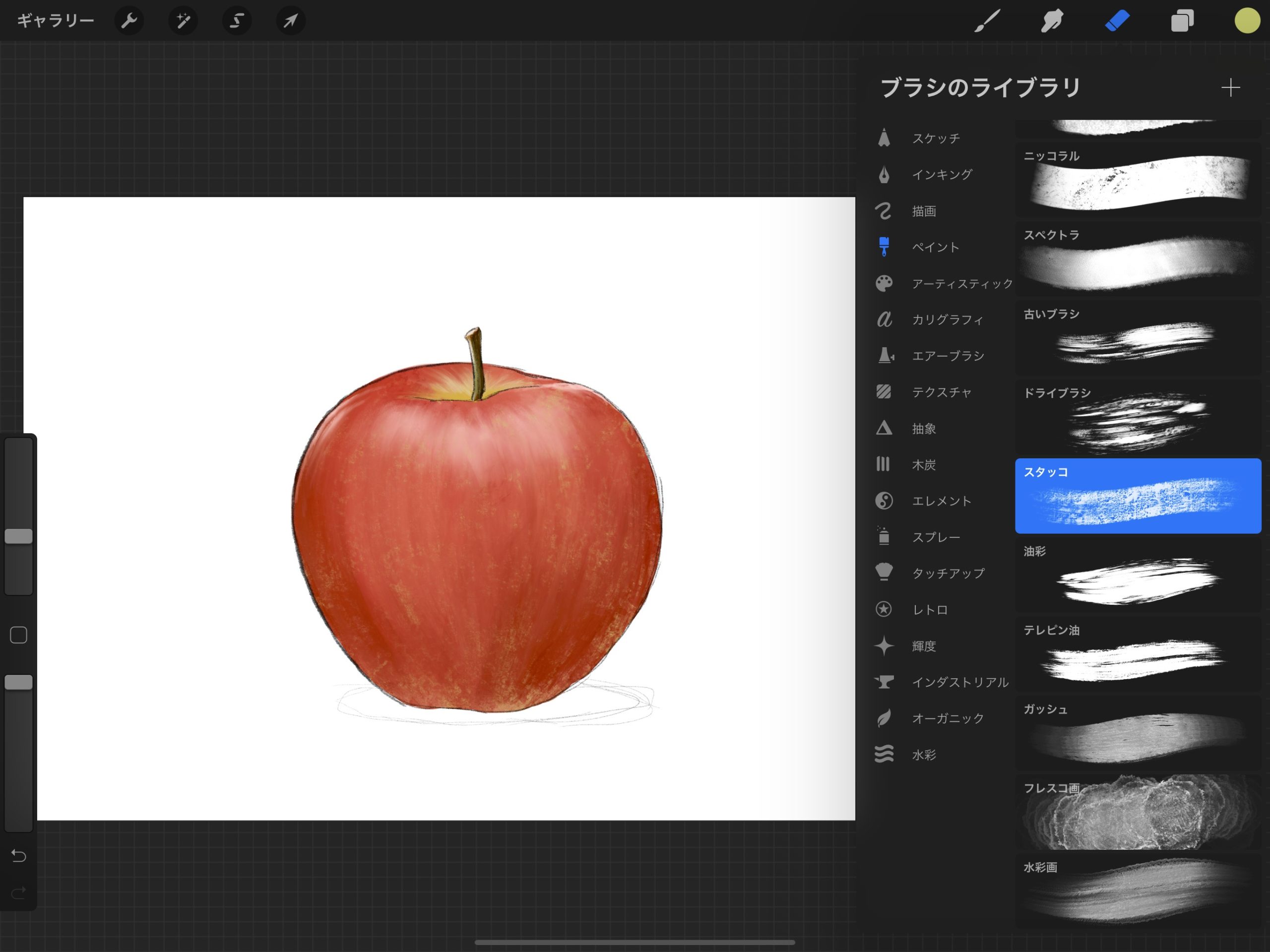
▼ザックリ塗ったら消しゴムで消していきます。消しゴムの形状はスタッコです。
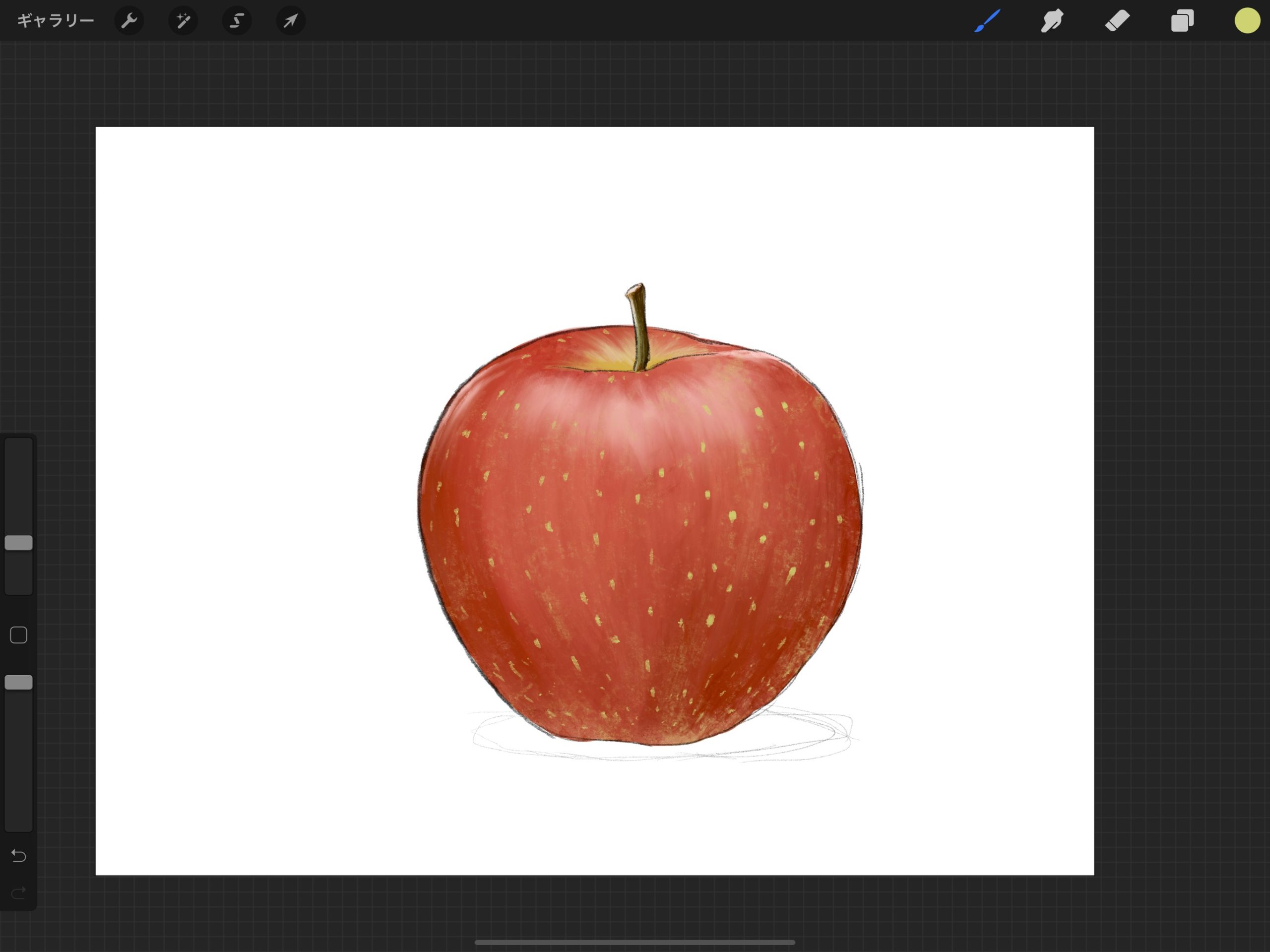
⑩リンゴの斑点模様を描く
リンゴの下地はだいたいできたので、表面にある緑色っぽい斑点模様を描いていきます。
これの模様は入ることでグッとそれっぽくなりました。
緑色っぽい黄色を使ってちまちま描きました。
リンゴの下地の色をスポイトして斑点模様を馴染ませました。
下部に向かうに従って、少し暗めの色味で塗っていく感じです。
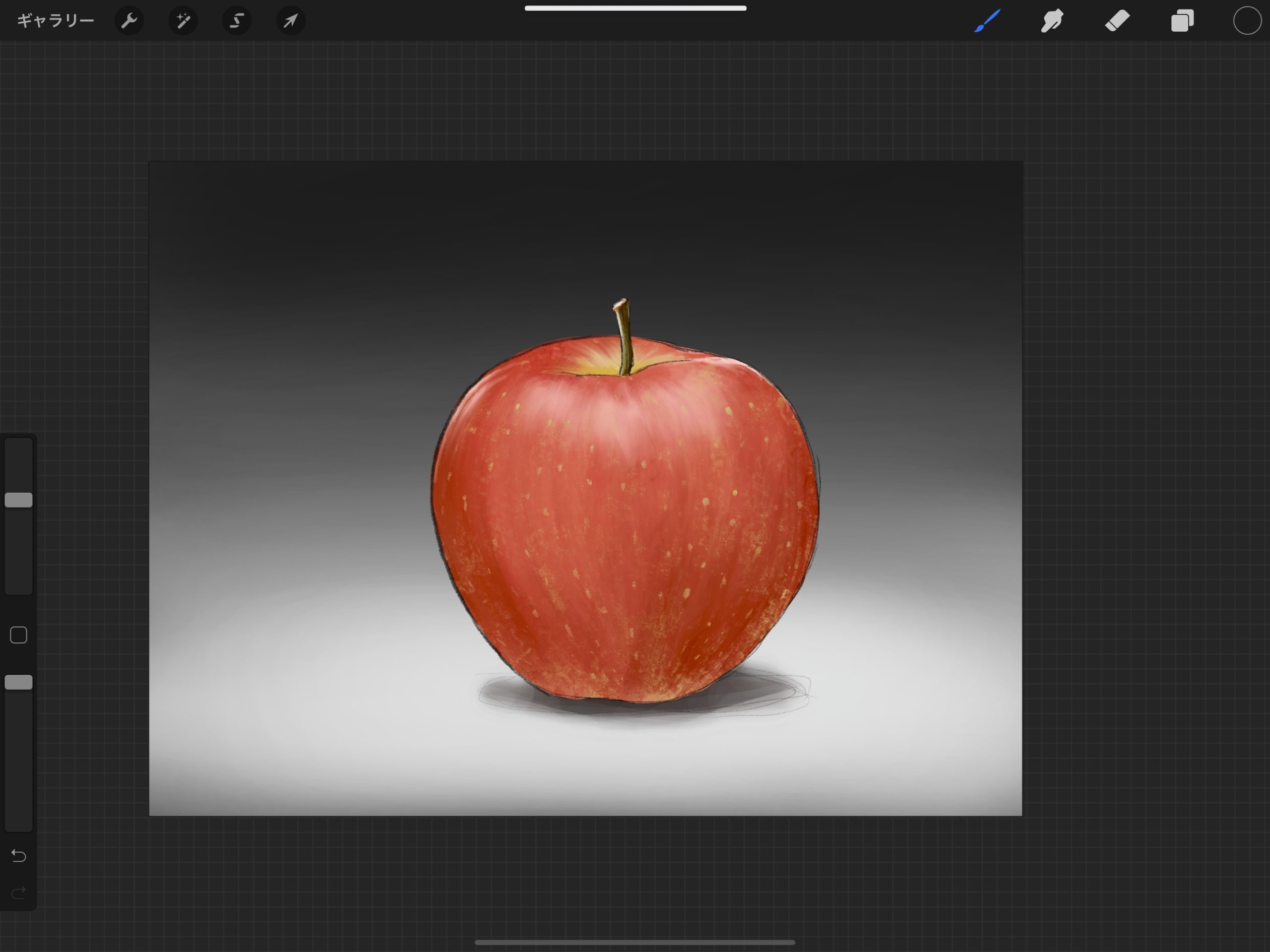
⑪背景を追加
流石に白抜きの背景は寂しすぎたので、ザックリグラデーションで背景を塗りました。
▼リンゴが暖色なので、敢えて寒色で背景の色味を追加します。
⑫塗り足して色味を追加
少し色味の彩度が高すぎる気がしたので、調整しつつ暗めの色を描き足します。
影やリンゴの曲面が画面に対して直角に近い部分などに、暗い色味を追加してコントラストを上げていきます。
ぼちぼち仕上げに近づいていますね。
このタイミングで下描きの線画を消して、全体の輪郭を調整しました。
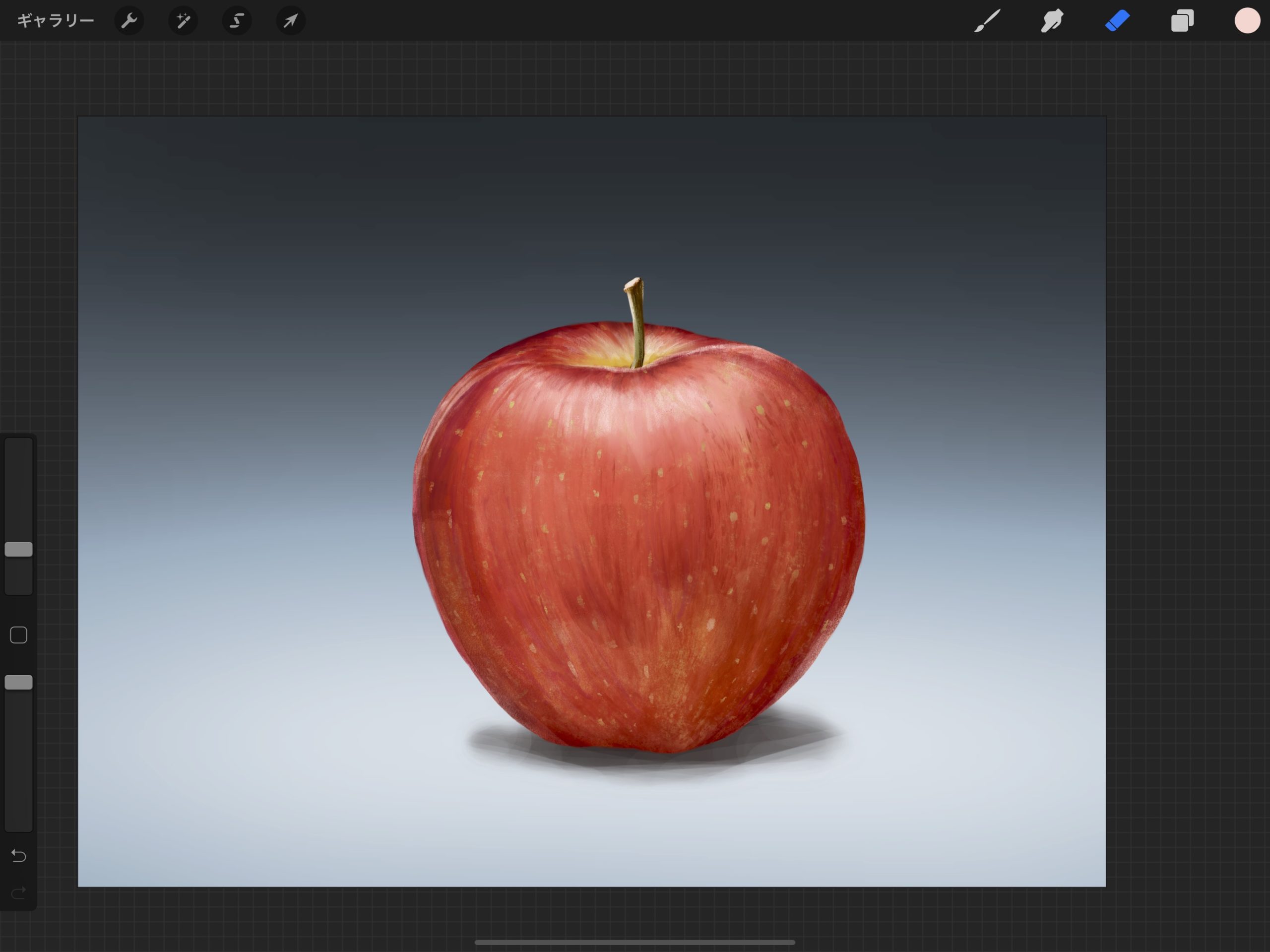
⑬全体の調整
ハイライトや色味を覆い焼きレイヤーで追加していきます。
部分的に彩度の高い部分を作ったり、ムラができるように塗っていきます。
瑞々しさというかフレッシュさが欲しいところですね。
美味しそうにしたいです。
⑭影を追加
リンゴが地面に設置してある部分に落ちている影を濃くしました。
これで置いてある感が強くなり、リアリティーが増しました。
またリンゴの下の地面のみ明るくして、落ちている影とのコントラストを強めにしました。
全体的にコントラスト強めで仕上げた感じです。
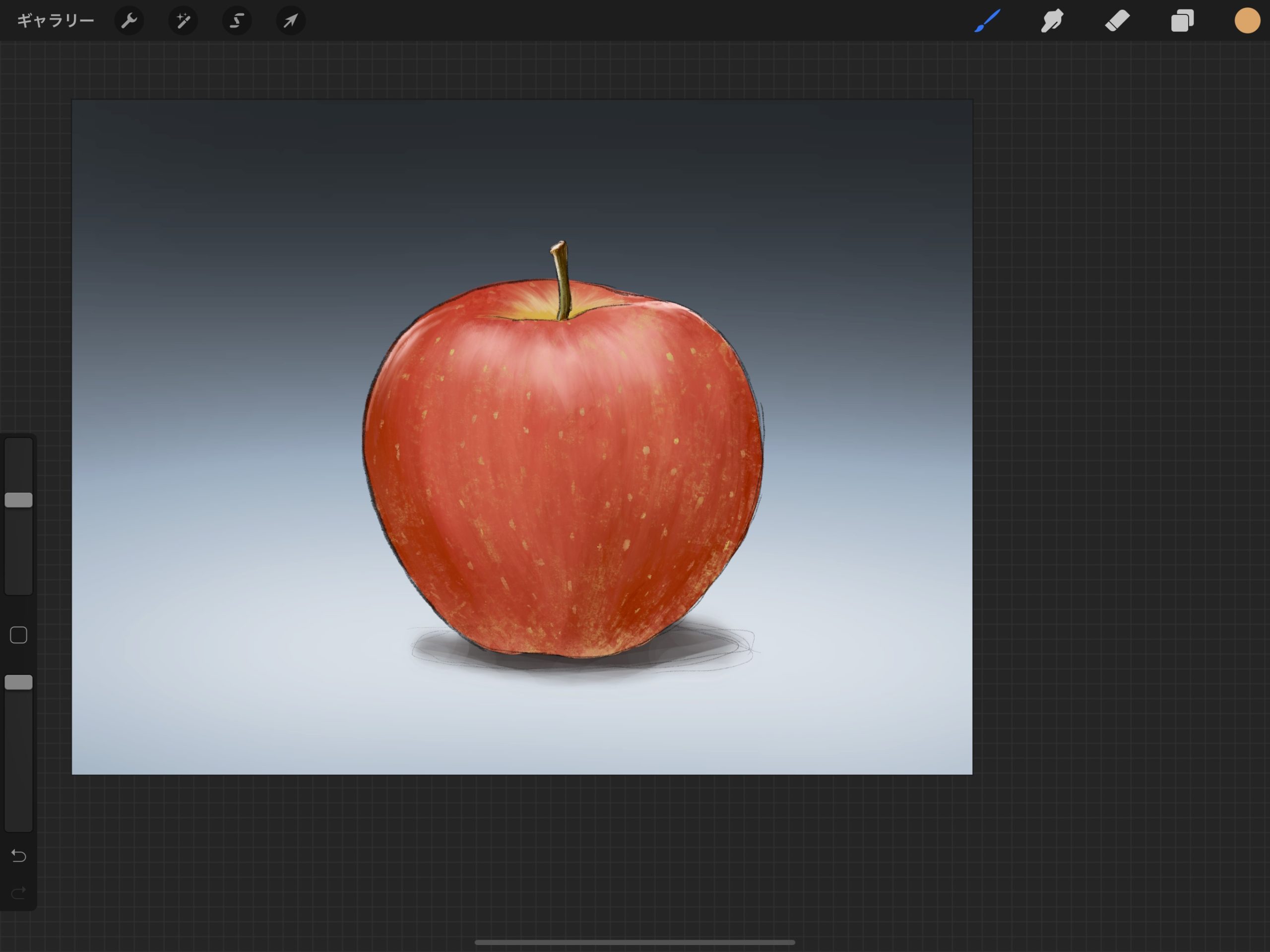
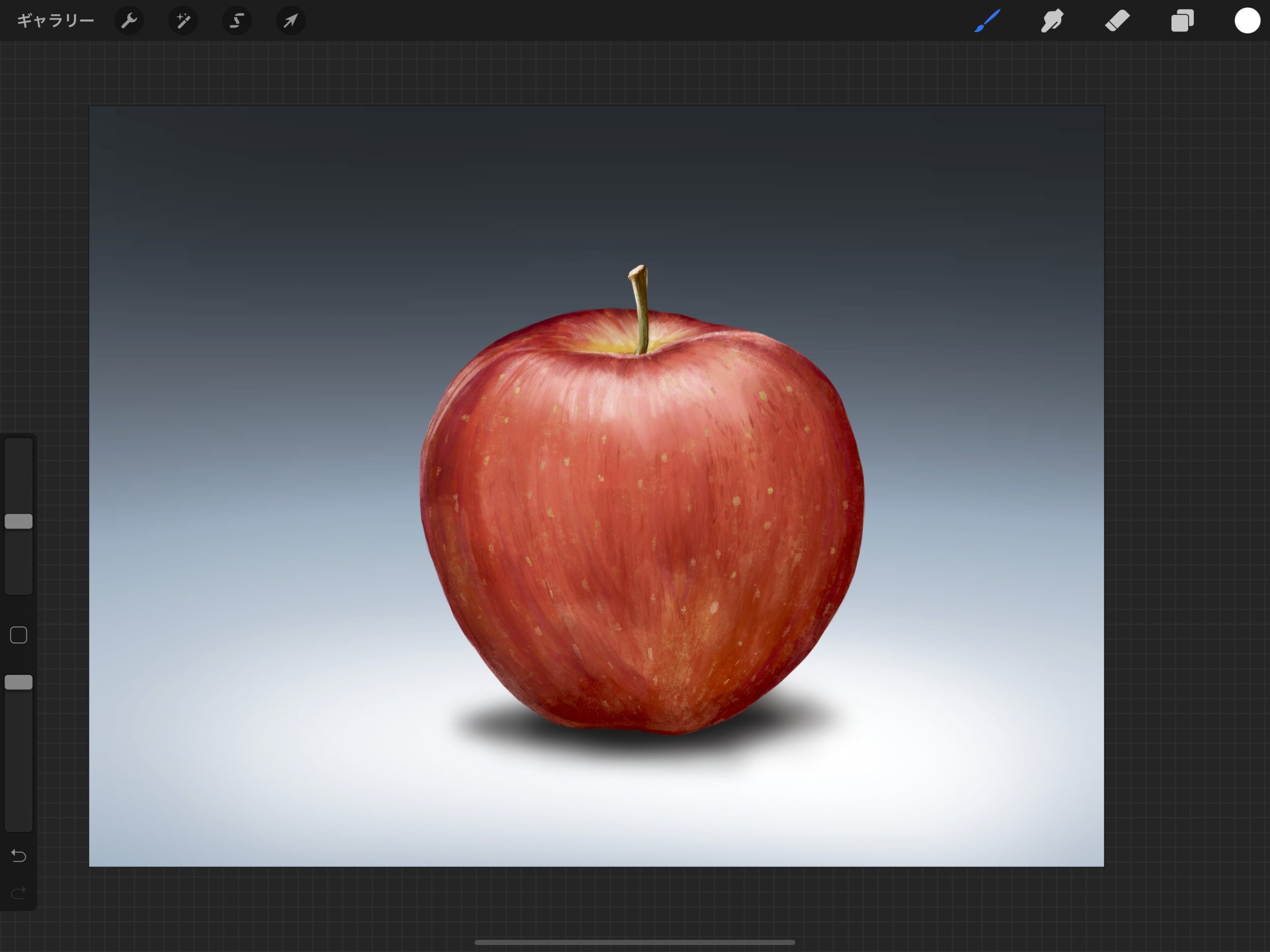
⑮完成
最後に全体的な色味の調整とボカシなどを追加して完成です。
カラフル過ぎてもわざとらしい気がしたので、すこし落ち着いた現実的な色味に調整しました。
美味しそうなリンゴになりました。
▼Procreateオススメ本