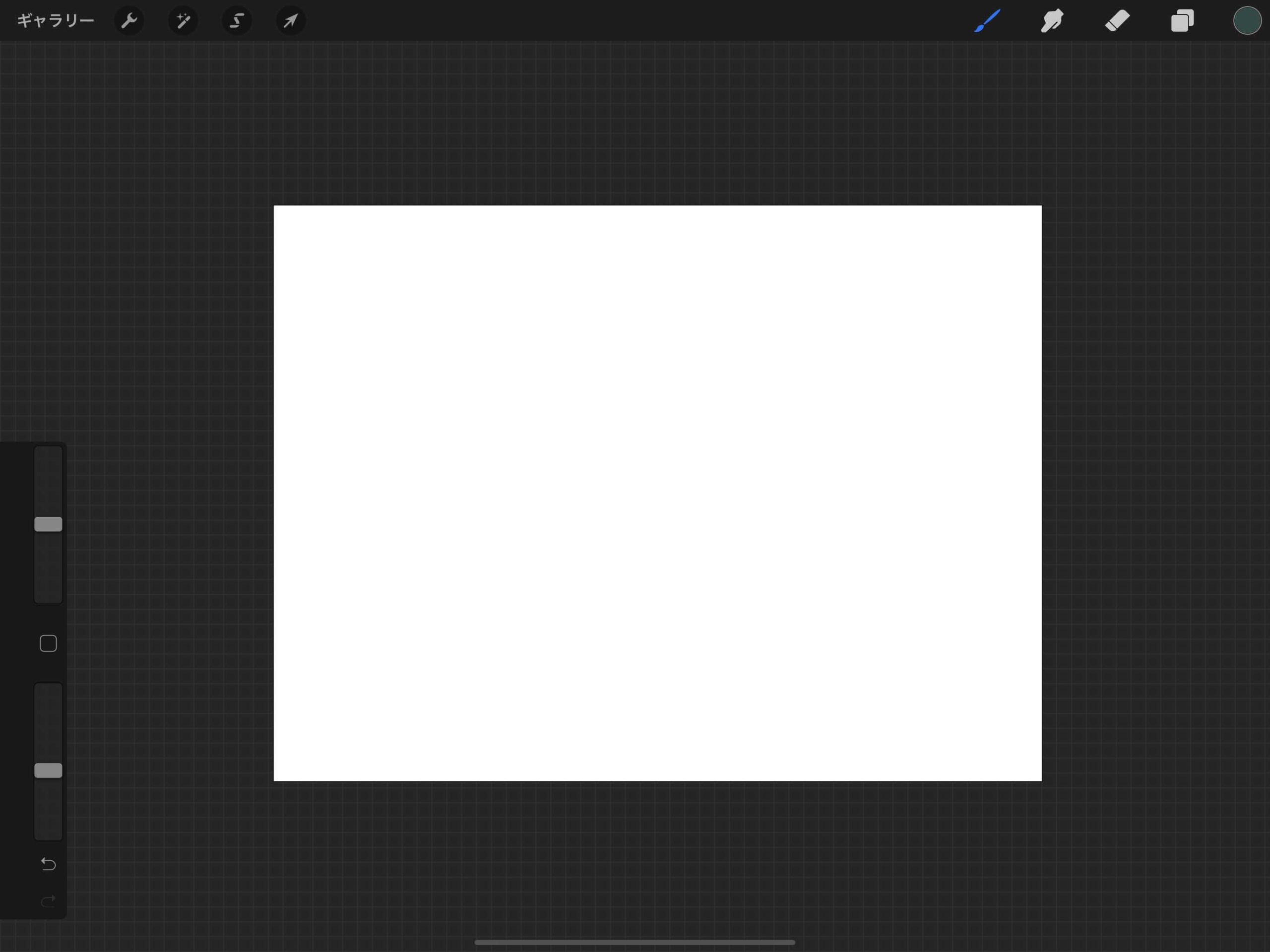
Procreateを使っていて必ず使うことになるのが画面左側に配置してあるサイドバーです。
今回はProcreateを使い始めた初心者の方向けにサイドバーの使い方やオススメの設定について紹介します。
サイドバーを使いこなしてより魅力的な作品つくりをしていきましょう!
【Procreate】サイドバーの使い方とオススメの設定方法【初心者向け】
Procreateではブラシや消しゴムなどの状態を変更するために便利なサイドバーが画面に配置してあります。
このサイドバーを使えばブラシのサイズや不透明度、QuickMenuやスポイトなどをカンタンに操作することができます。
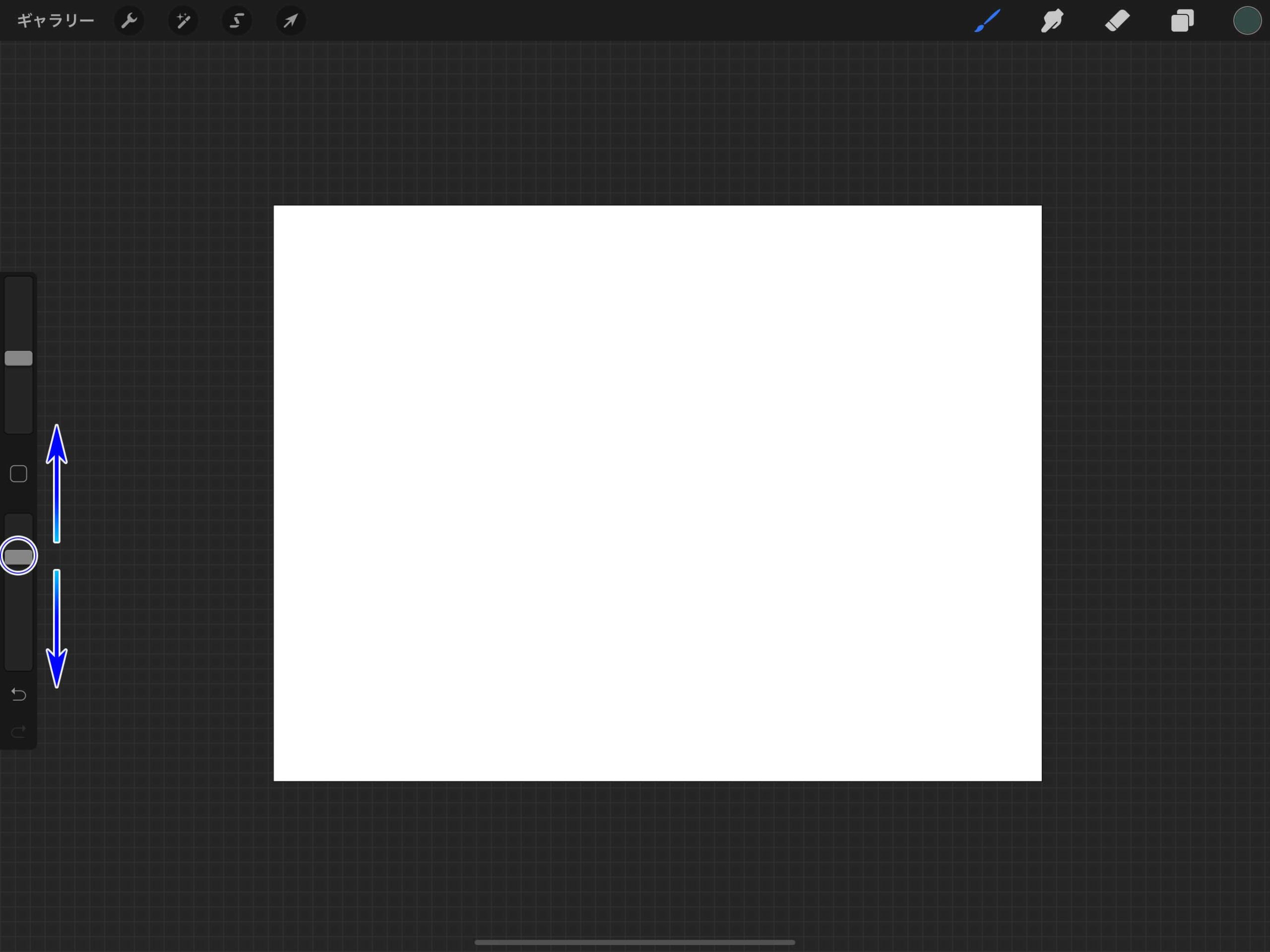
ブラシサイズの変更
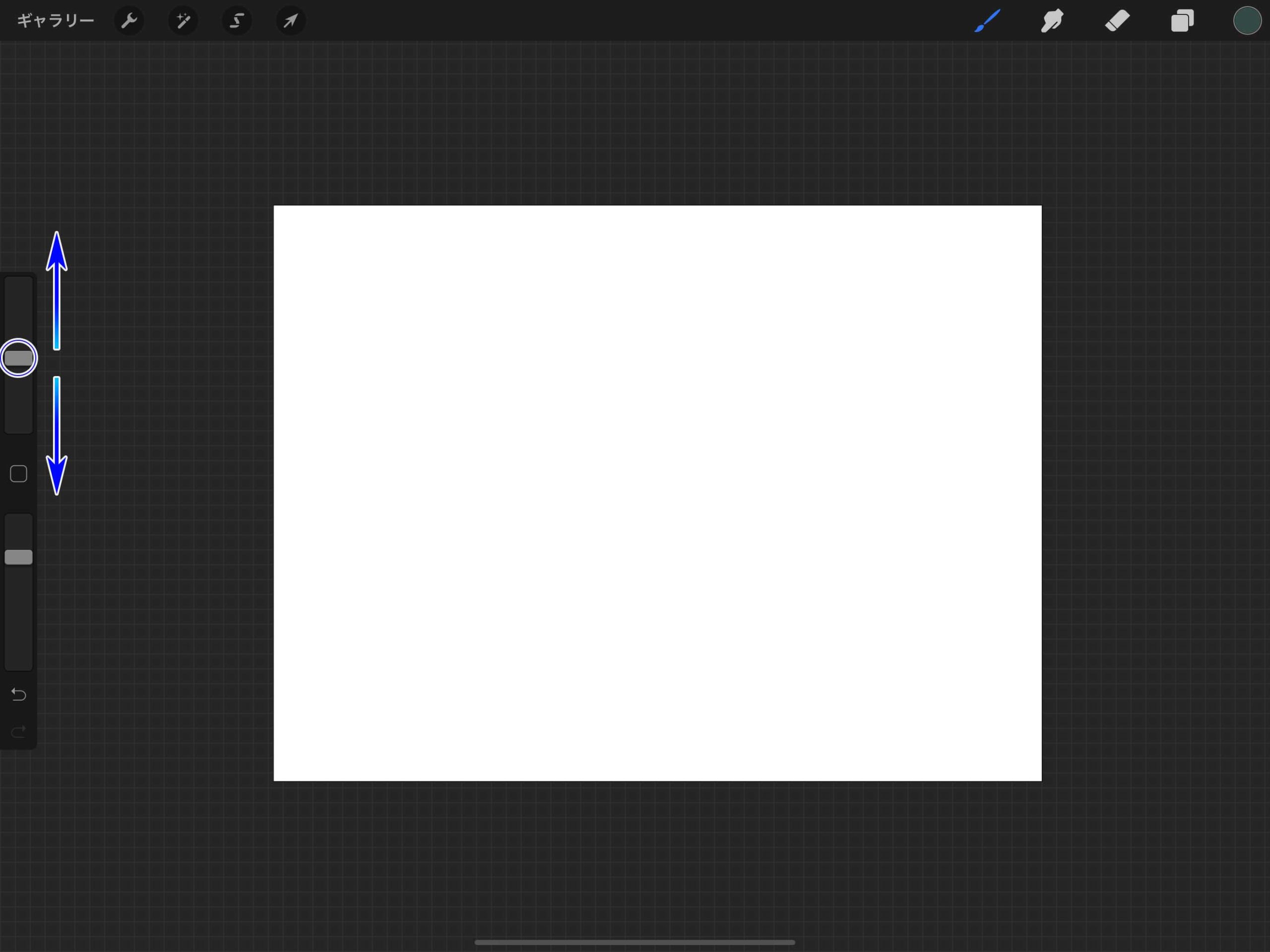
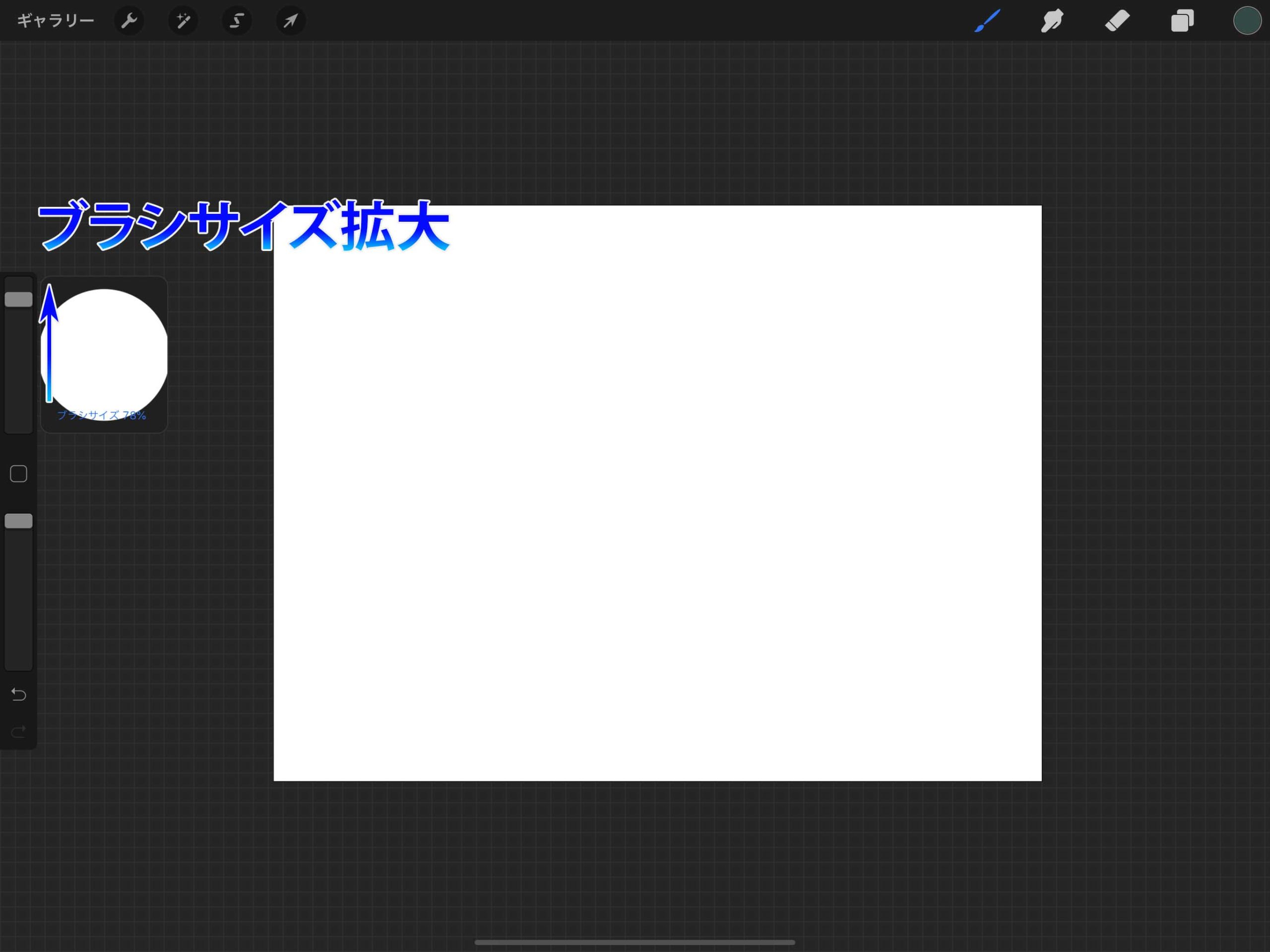
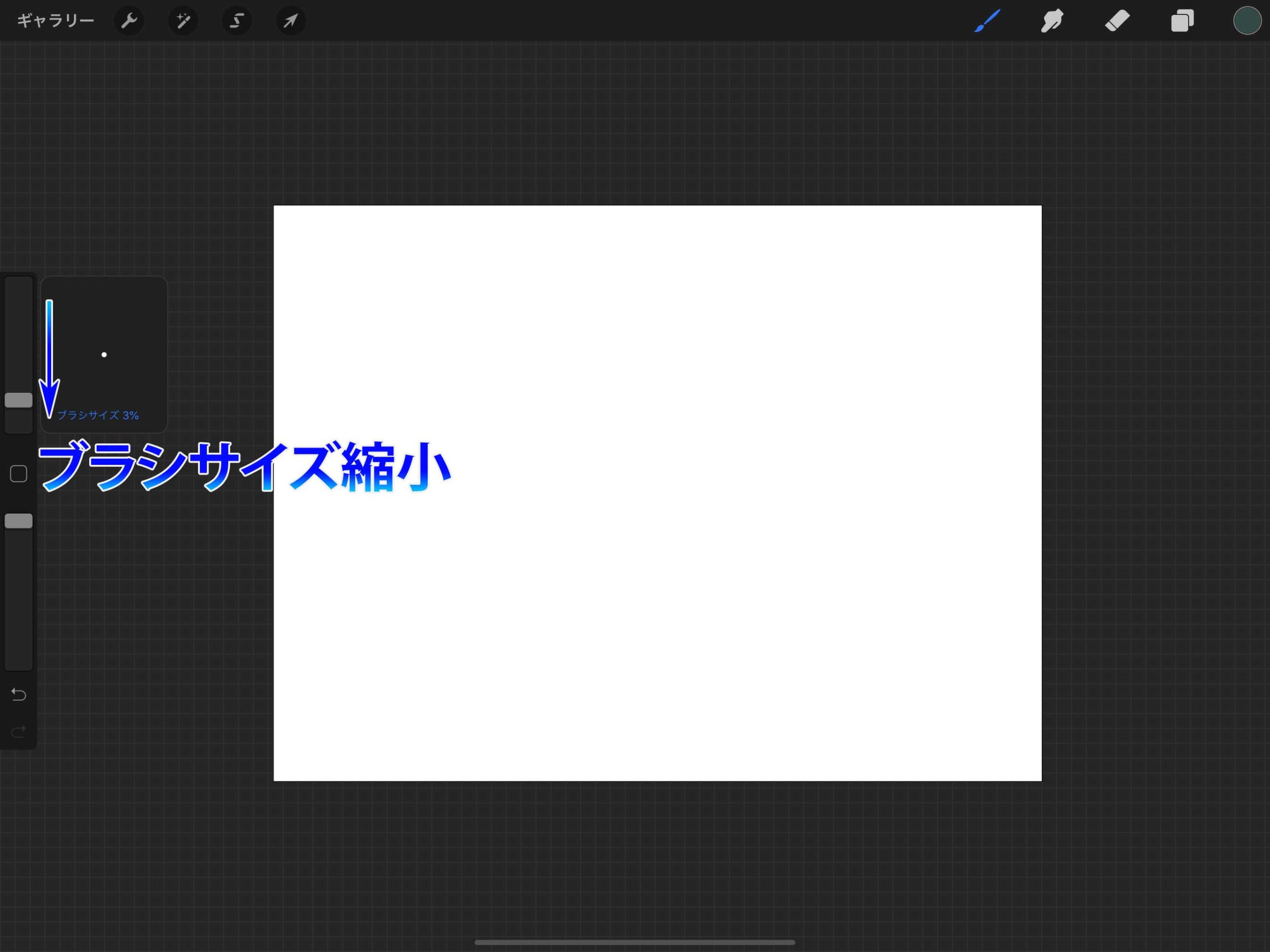
サイドバーの上部のスライダーを上下させればブラシのサイズを拡大縮小できます。
▼上にドラッグでブラシサイズを拡大
▼下にドラッグでブラシサイズを縮小
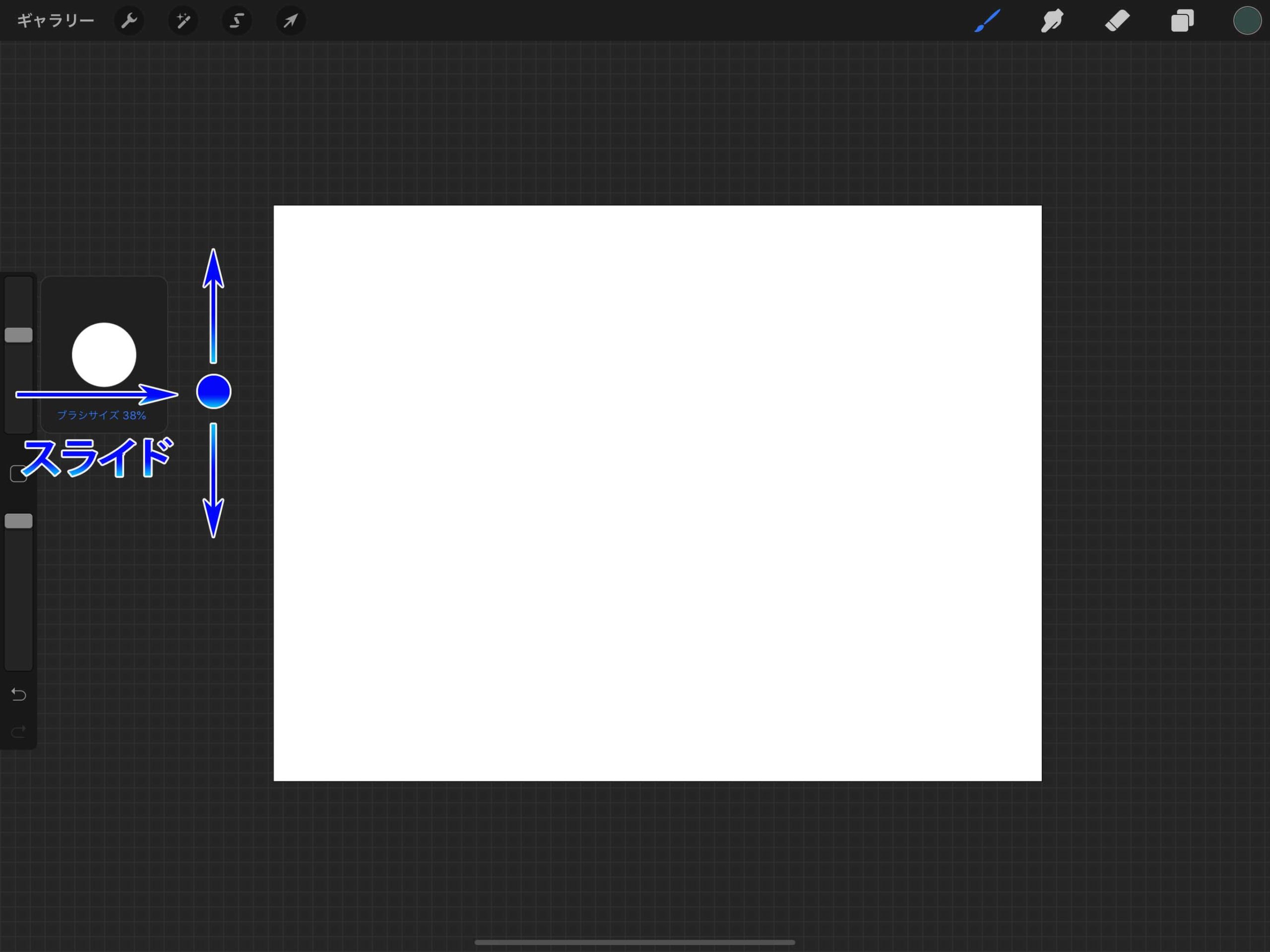
ブラシサイズを1%ごとに微調整する
ブラシサイズを1%単位で微調整したい場合はスライダーをドラッグしたままの状態でサイドバー内側にスライドします。
画面を押したまま上下させればブラシのサイズが1%ごとに調整できるようになります。
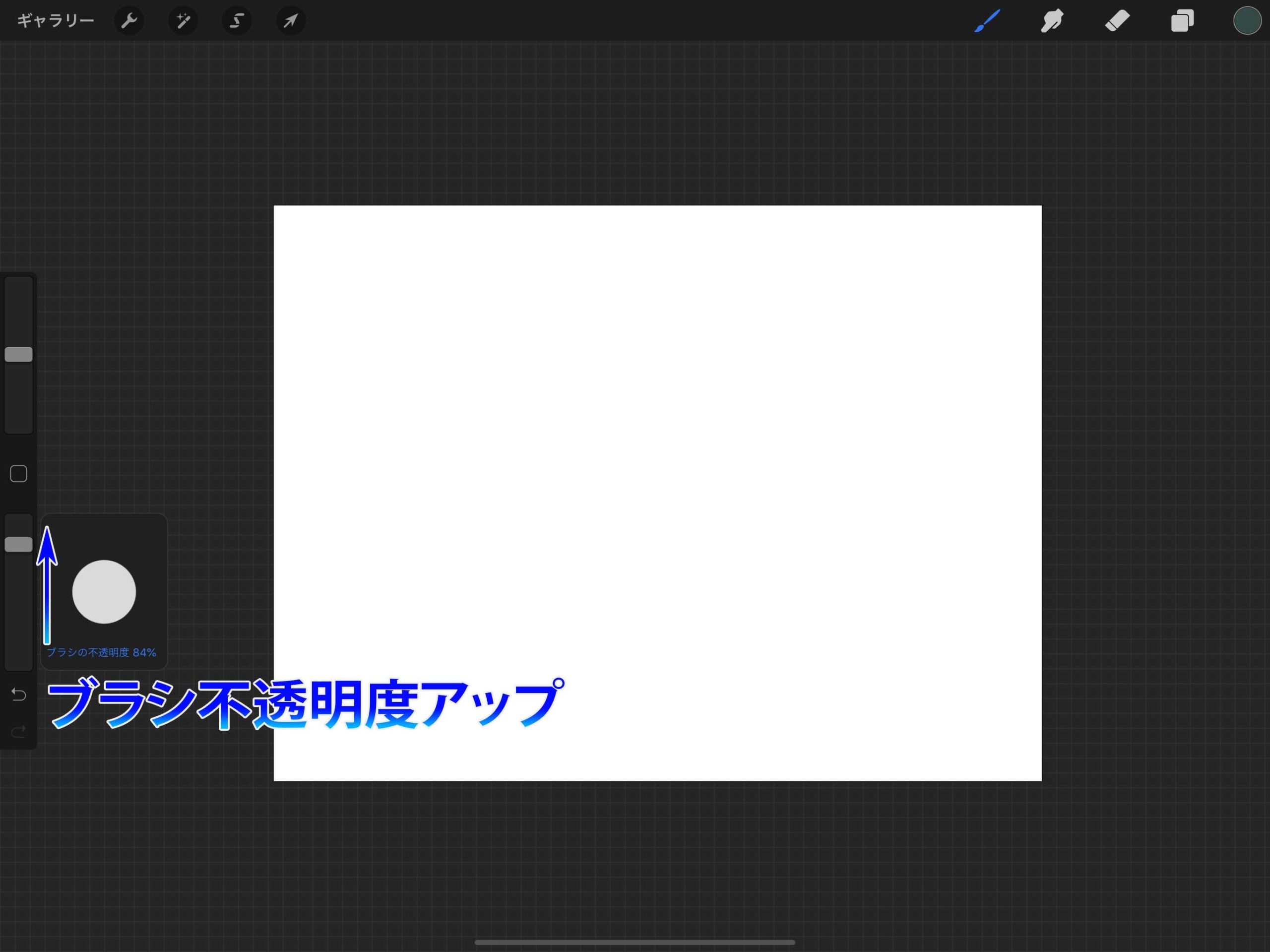
ブラシの不透明度の変更
サイドバー下のスライダーではブラシの不透明度を変更することが出来ます。
▼上にドラッグでブラシの不透明度アップ
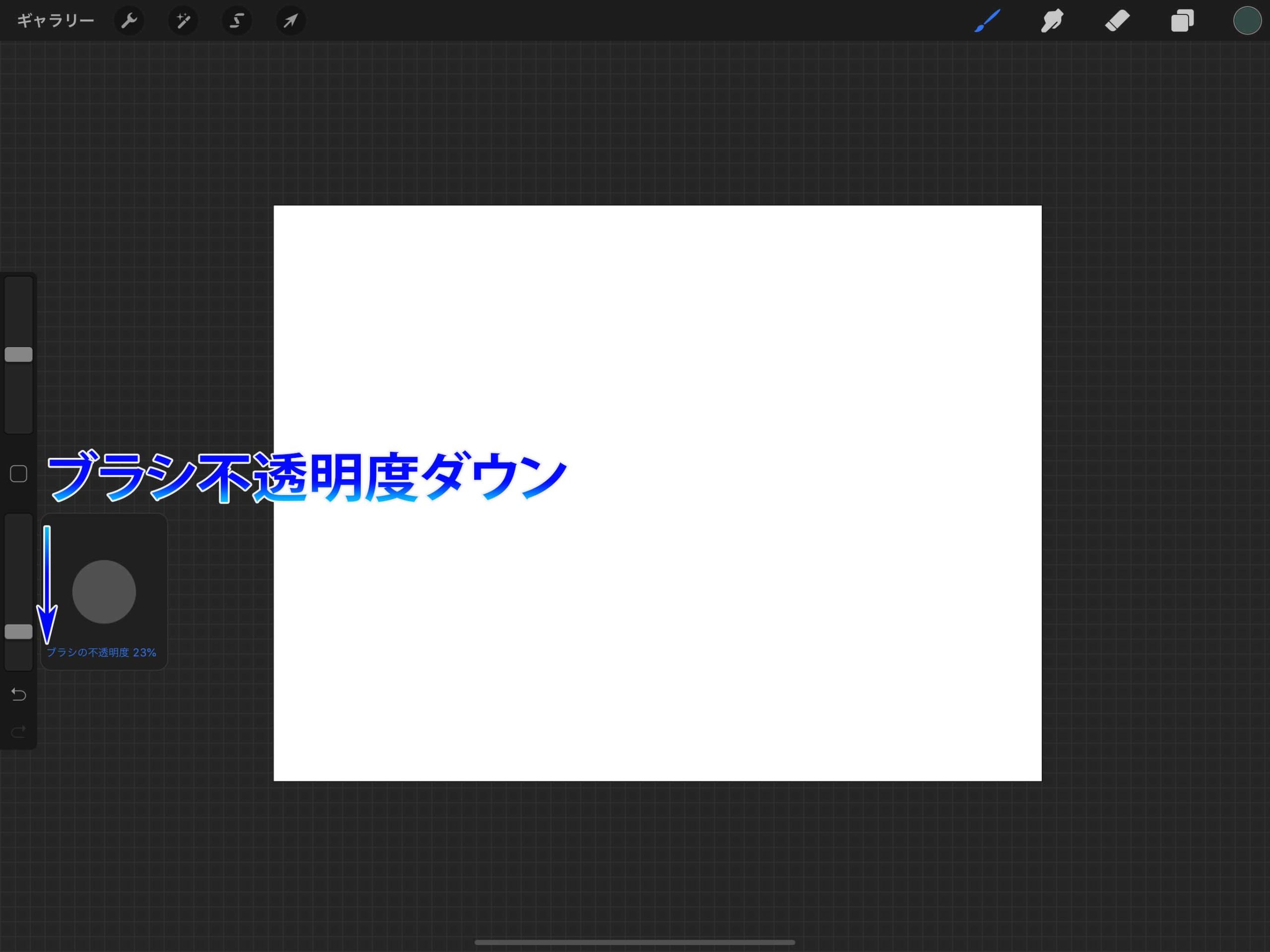
▼下にドラッグでブラシの不透明度ダウン
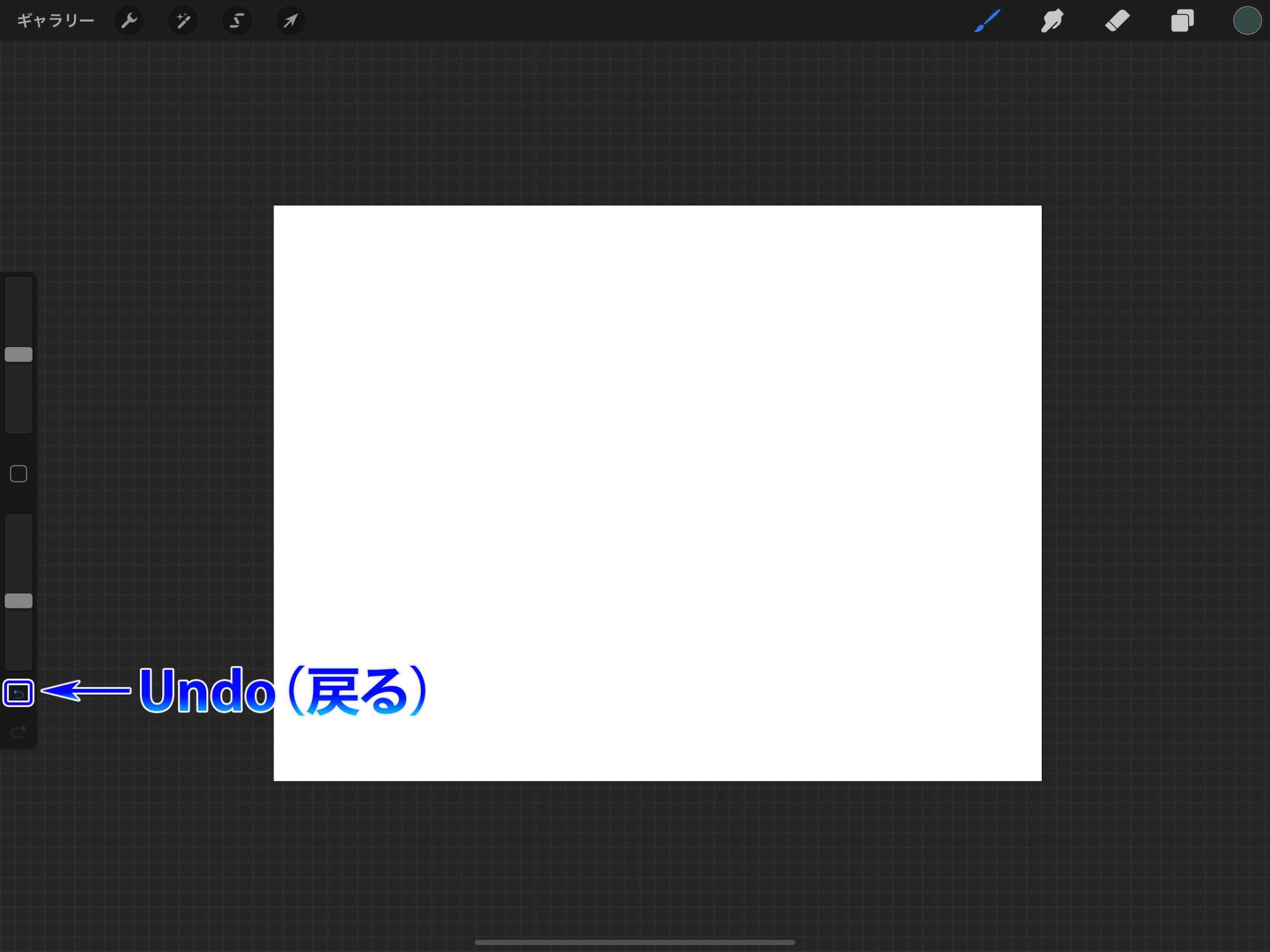
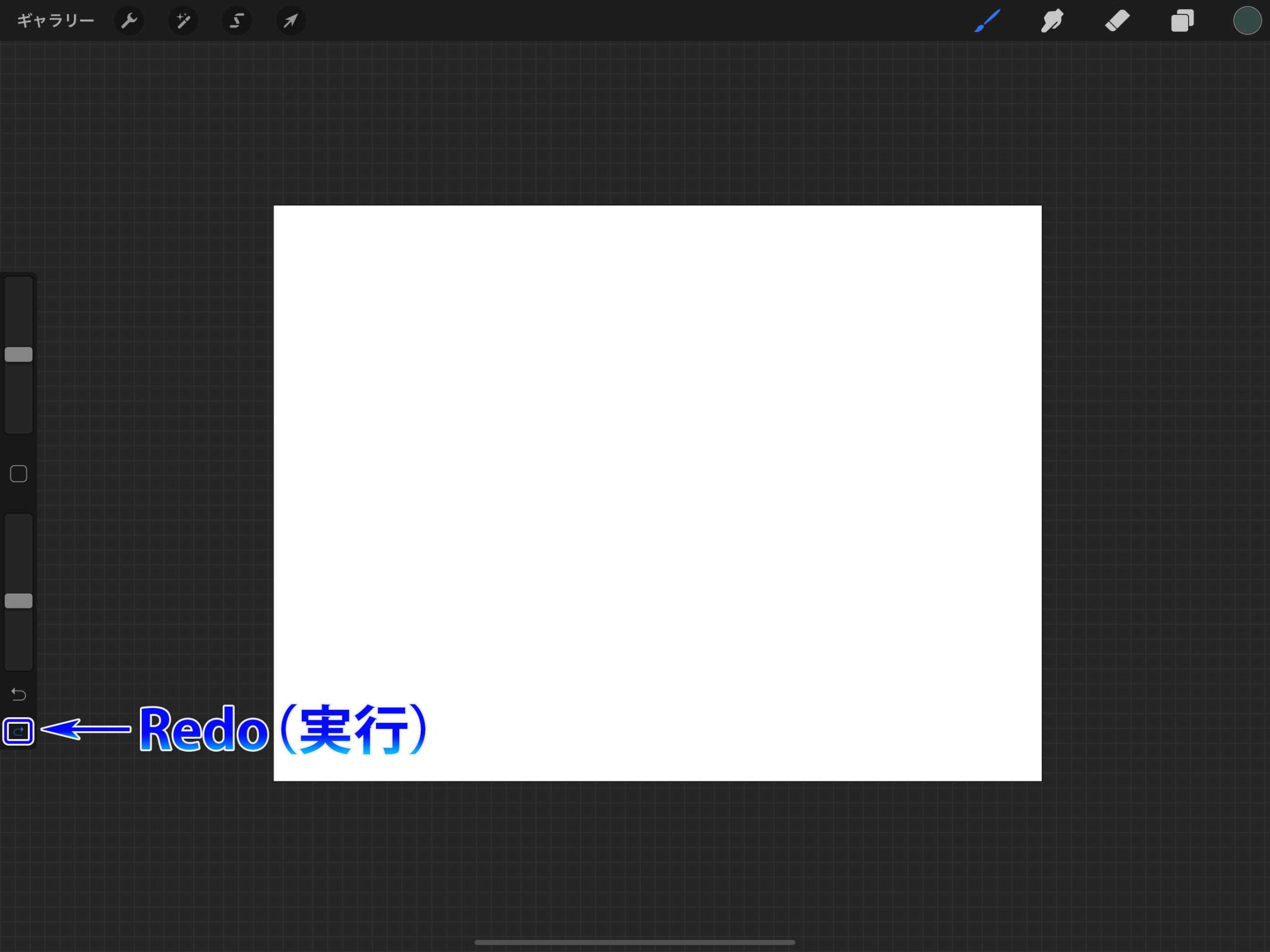
Undo(戻る)とRedo(再度実行)
作業中に画面を2本指でタップでひとつ前の状態に戻るUndoや、3本指でタップで一度戻った状態から再度実行するRedoが使えますが、
サイドバーでもこれができるようになっています。
▼サイドバーの下にある上のボタンをタップで「Undo(戻る)」
▼サイドバーの下の下段にあるボタンをタップで「Redo(再度実行)」
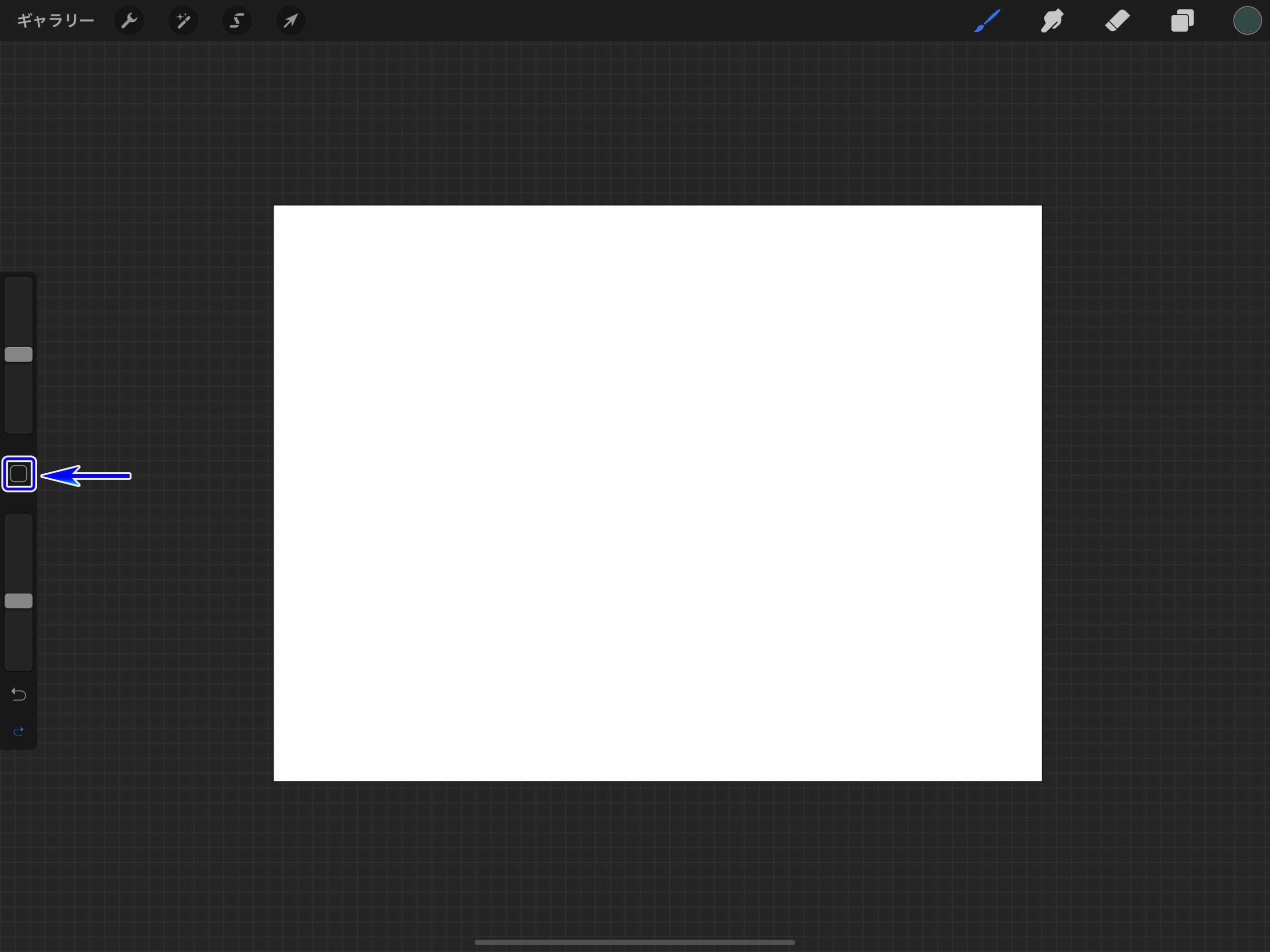
□ボタン
サイドバー中央の□ボタンでは様々なジェスチャーを割り当てて使うことができます。
ジェスチャーの設定を変えることで様々な使い方ができ、□ボタンのみの使用だけではなく□+Apple Pencilで組み合わせることもできるので非常に便利です。
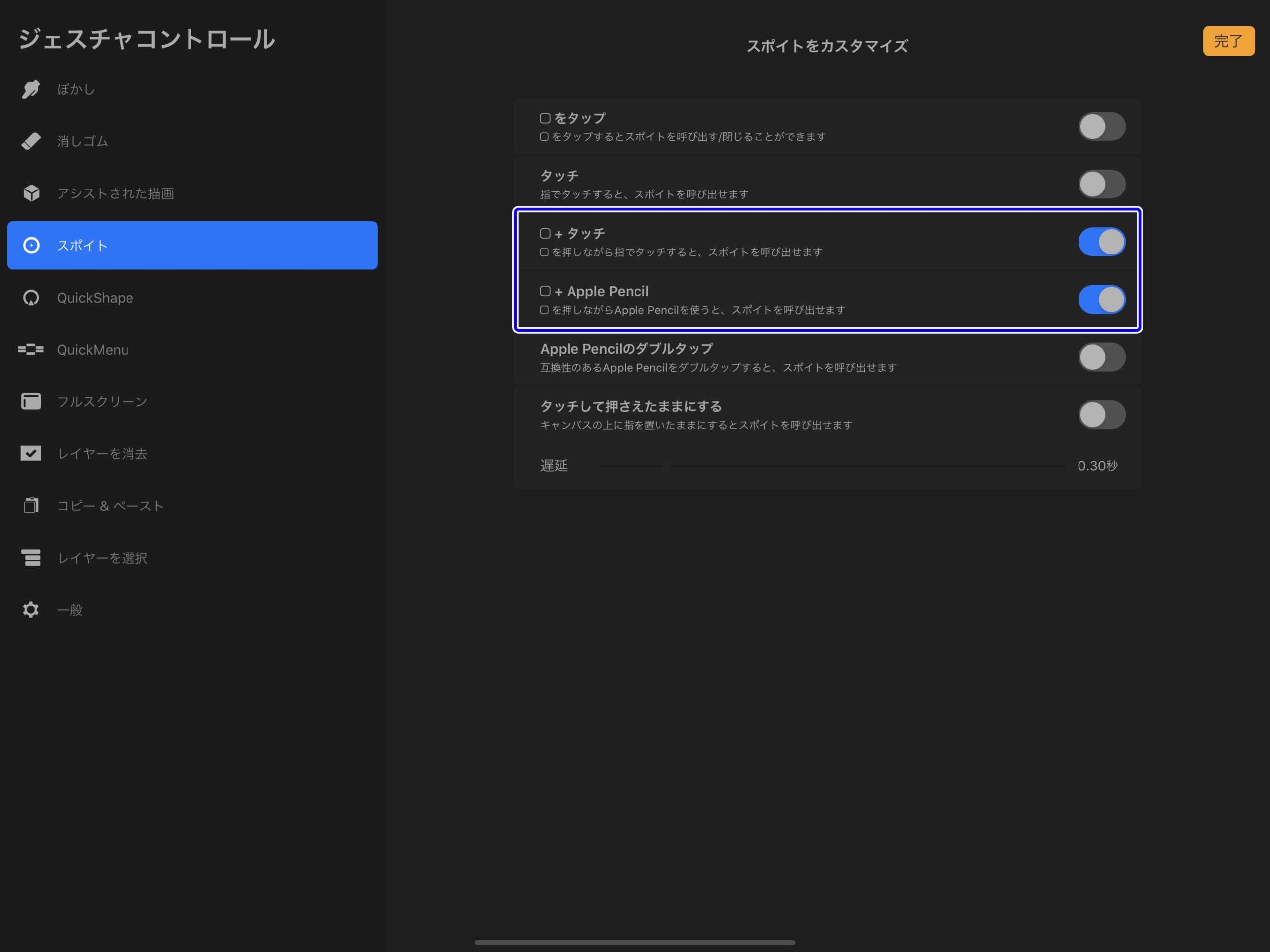
□ボタンの設定はジェスチャーコントロール画面で行います。
ここでオススメの設定が「スポイト」▶「□+タッチ」「□+Apple Pencil」です。
この設定をすると□ボタンを押しながらキャンバスを指やApple Pencilでタッチすることによって、
□を押している間だけスポイト機能(EyeDropper)を使うことが出来て非常に便利です。
他にもQuickMenuを呼び出したり、描画アシストをONにしたりなど色々な設定が可能です。
自分のよく使うツールや好みの設定を探してみると楽しいです。
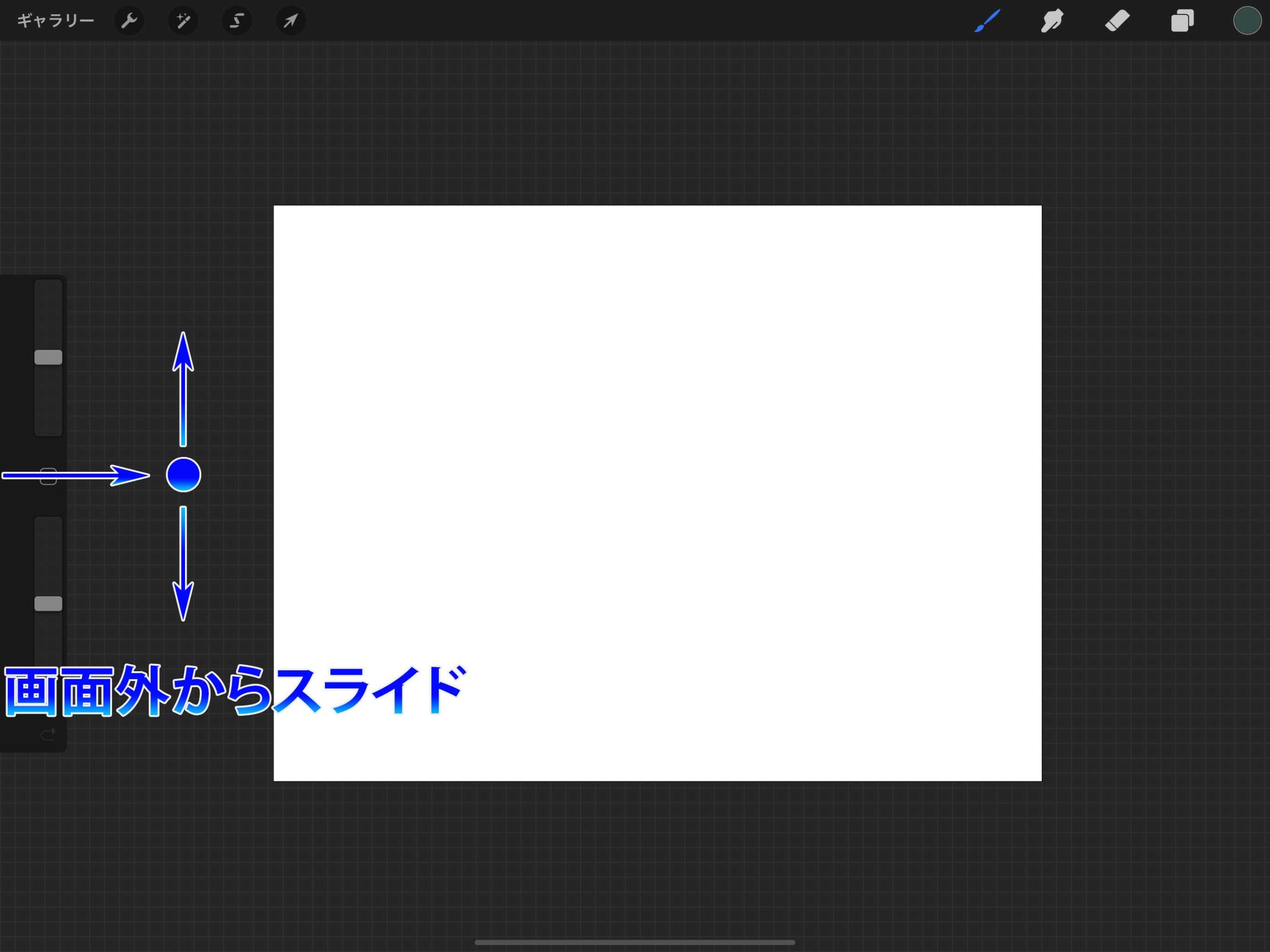
サイドバーの位置を移動する
サイドバーの位置が自分好みじゃなかったり、あまり使いやすい位置にないなと思った場合は位置を調節することができます。
画面外から画面の内側に向かってサイドバーの中心(□ボタンがあるあたり)をサッとスライドします。
すると少しサイドバーが飛び出すようになるので、その状態で好きな位置までドラッグして位置を調整します。
▼少し画面の下側に配置するのがオススメ
サイドバーを画面右側に表示する
サイドバーを右側に配置したい方もいると思います。
これも設定で変更すれば可能です。
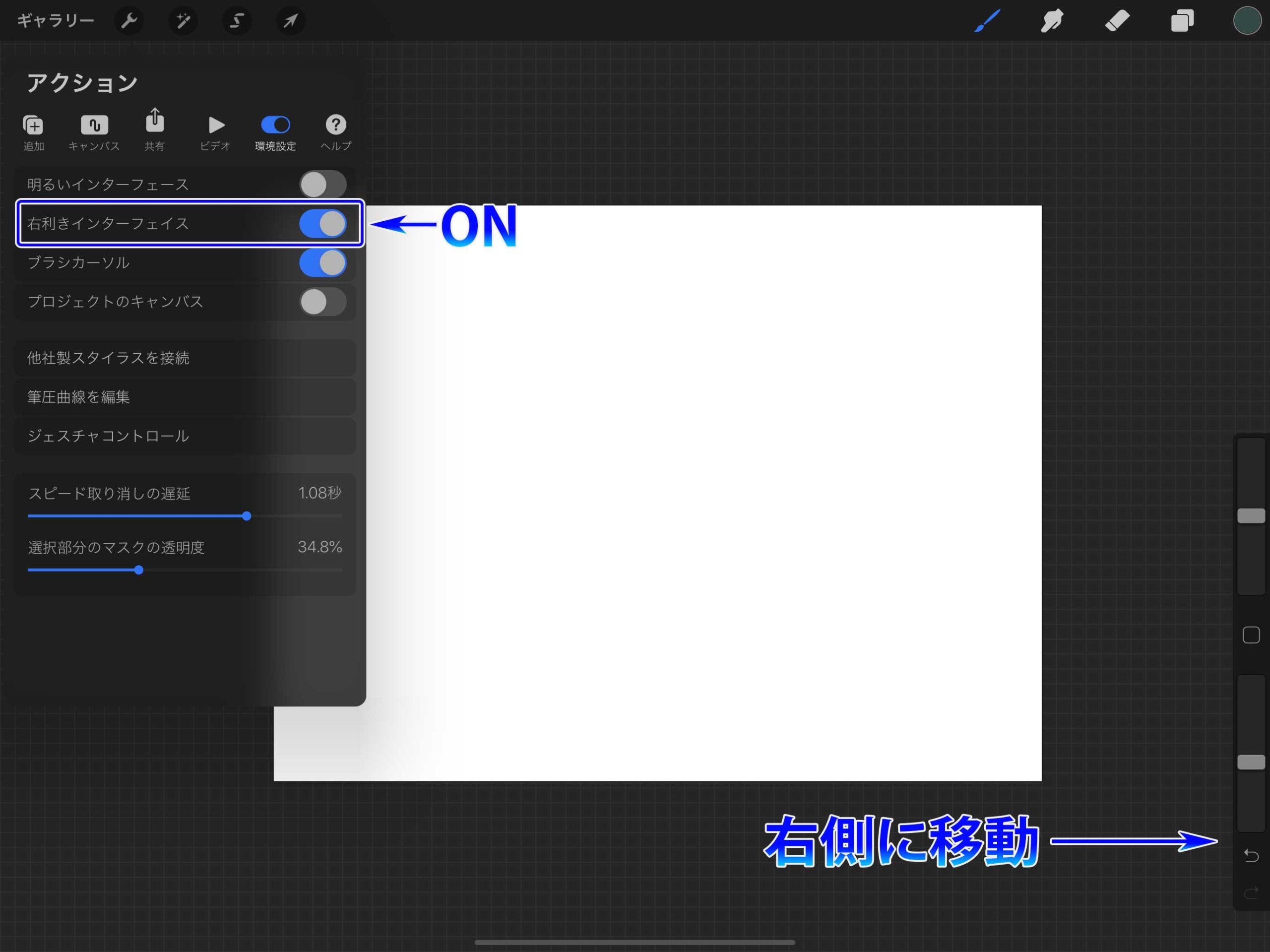
スパナマークをタップして、環境設定にある「右利きインターフェイス」をONにするとサイドバーが画面右側に移動します。
上下の位置も調整できるので右側にあったほうが良い人は設定してみましょう。
個人的には右利きでApple Pencilで作業をしている時には左手でサイドバーをいじることが多いので、
逆に左利きの人は「右利きインターフェイス」にして右手でブラシサイズの変更などをするほうが便利だと思ったりします。
まとめ
今回はサイドバーの使い方を初心者の方向けに解説しました。
サイドバーはブラシサイズや不透明度、UndoやQuickMenuなどよく使う必要最低限の機能を使うことができる便利な機能なので、
ぜひ自分好みにカスタマイズして使いこなしてみてください。
▼Procreateオススメ本