SubstancePainterでテクスチャペイントをする際にグラデーションをかけたい場合があります。
フィルターをかけたり、ボカシをかけたりといったようにグラデーションをかける方法はいくつかあるのですが、今回はジェネレーターを使って3D空間を元にグラデーションをかける方法を紹介したいと思います。
【SubstancePainter】3D空間に沿ってグラデーションをかける方法
まずは何でも良いので適当なモデルを用意します。
今回は予めテクスチャセットは分けずにUVも1タイルにしてあるモデルを使いました。
Positionマップをベイクしておく
3D空間の位置情報を使用してグラデーションをかけるので、下準備としてPositionマップをベイクしておく必要があります。
BキーでPosition表示にした時にこんな感じになっていればOKです。
3D Linear Gradientジェネレーターを追加
塗りつぶしレイヤーを作成してグラデーションの元レイヤーを作っておきます。
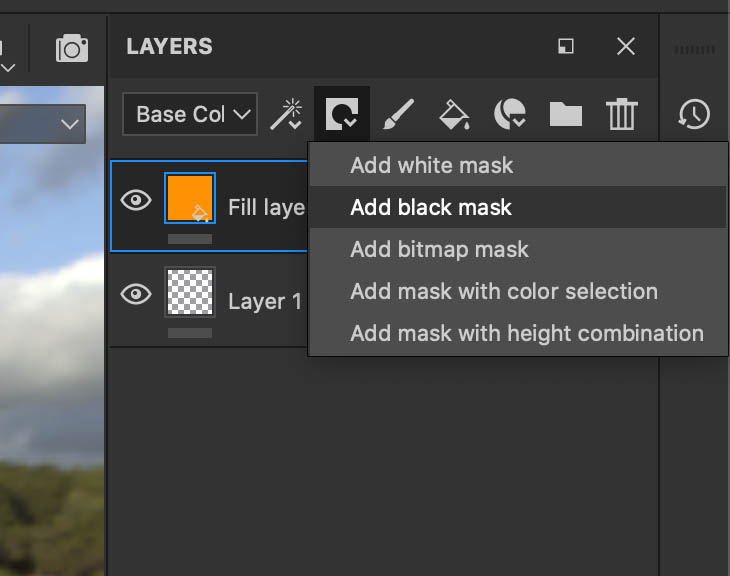
塗りつぶしレイヤーに「Add Black Mask」で黒マスクを追加します。
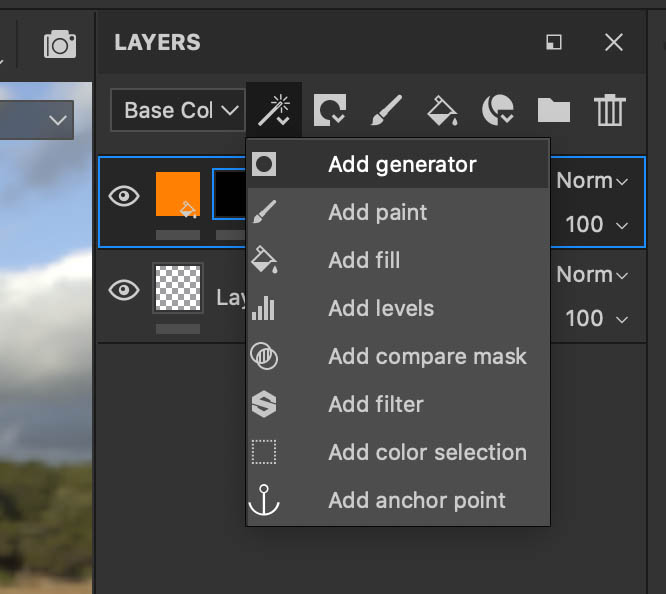
「Add generator」でジェネレーターを追加。
ジェネレーター「3D Linear Gradient」を選択します。
この様にマスクにグラデーションが作成されます。
位置情報でグラデーションを調整
あらかじめベイクしておいたPositionマップを使用して3D空間に合わせたグラデーションに調整していきます。
ビューポートをPosition表示にしておきます。
PROPERTIESの「3D Position Start」からカラー欄を選択して、スポイトをクリックしたままグラデーションの始点にしたい部分までドラッグします。
「3D Position End」のカラー欄のスポイトをクリックしたままグラデーションにしたい部分の終点までドラッグします。
これでグラデーションの始点と終点が決められてパラメーターで調整できるようになります。
グラデーション範囲を調整
PROPERTIESの「Balance」パラメーターを調整することで、始点と終点間のグラデーション範囲を調整することができます。
ちなみに「Invert」を「True」にするとグラデーションの始点と終点を反転させることができます。
コントラストを調整
「Contrast」のパラメーターを調整することでグラデーションのコントラストを調整することができます。
数値を上げるほどコントラストが強く(境目がクッキリと)なり、下げるほど境目が淡くなります。
複数のレイヤーで3Dグラデーション
塗りつぶしレイヤーを使っての「3D Linear Gradient」はひとつのカラーでのグラデーションしか作成できないのがデメリットですが、複数のレイヤーでジェネレーターを使用して画像のように複数のカラーをグラデーション表示するといったこともできます。
個人的にPhotoshopみたいに複数のカラーで3D空間に沿ってグラデーションをかけることができるようになれば嬉しいですが、今のところはないようです。残念。
▼公式の機能紹介動画
▼Substance Painter初心者の方にオススメの教本
▼キャラクターのテクスチャペイントの参考になりそうな本(バージョンは古め)