画像加工する際に必ずと言ってもいいほど必要になる作業が「切り抜き」です。
iPad では様々な画像加工アプリが出ていますが、今回はその中の一つである「AffinityPhoto」で画像を切り抜きする方法について紹介したいと思います。
画像の切り抜きといっても様々な方法があるのですが、初心者は迷ってしまうことも多いのではないでしょうか。
この記事ではAffinityPhotoを使い始めた初心者の方向けに、基本的な切り抜きの方法について解説しています。
画像加工やイラスト制作をAffinityPhotoを使って進めていきたいと考えている方にオススメです。
【AffinityPhoto】画像を切り抜きする5つの方法
AffinityPhotoで画像加工をする際に画像を切り抜くには様々な方法があるのですが、 今回は選択ペルソナを使用して選択範囲を作り、
選択した部分だけを切り抜いていくといった方法で画像を切り抜いて行きます。
切り抜き方法も複数あるので、作業用途に合わせて選んでみてください。
選択ペルソナとは?
画像を切り抜く際に必要なのが切り抜き範囲の選択です。
AffinityPhotoで選択範囲を作成する際には「選択ペルソナ」に切り替える必要があります。
画面上部のペルソナのアイコンの左から2つ目が「選択ペルソナ」です。
ペルソナを切り替えることで、ツールバーが選択範囲を作成されるツールに切り替わります。
この中のツールを使用して選択範囲を作成して切り抜いていきます。
スマート選択ブラシツールで切り抜き
AffinityPhotoでは一番使いやすいツールである「スマート選択ブラシツール」を使用して切り抜いていきたいと思います。
スマート選択ブラシツールを使えばブラシで塗るかの様に選択範囲を作成することが出来ます。
まずは左側のツールバーの上から3つ目にある「スマート選択ブラシツール」を選択します。
画面下部のパネルから選択ブラシの大きさを変更して選択しやすい状態にしておきます。
選択したい部分をなぞる
次は選択範囲を作成したい部分をブラシでなぞっていきます。
「エッジにスナップ」をONにすることで、選択したい部分のアウトライン(輪郭)に選択ブラシが吸着してくれるようになります。
今回の画像で言うとアボカドの輪郭の部分ですね。
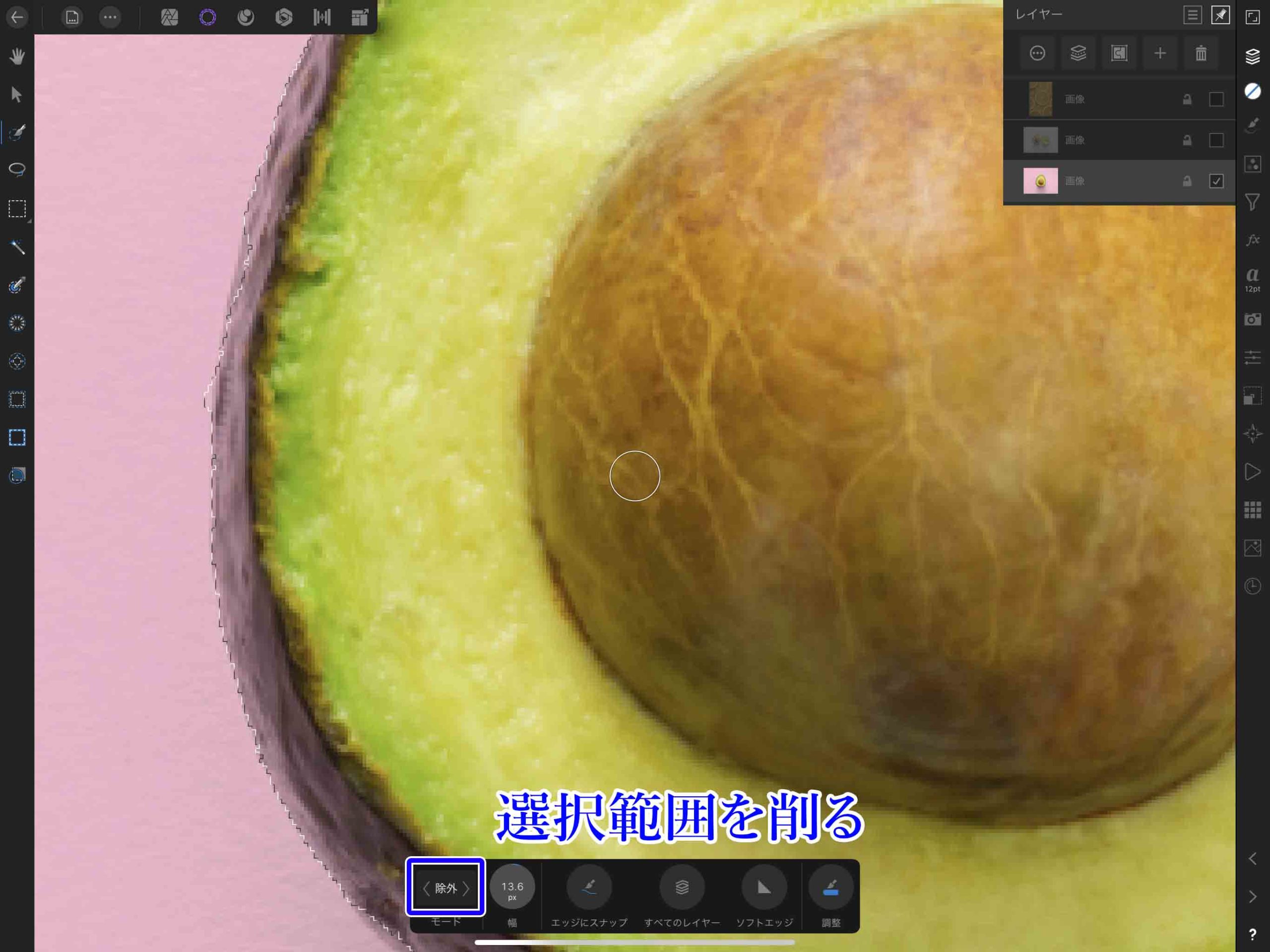
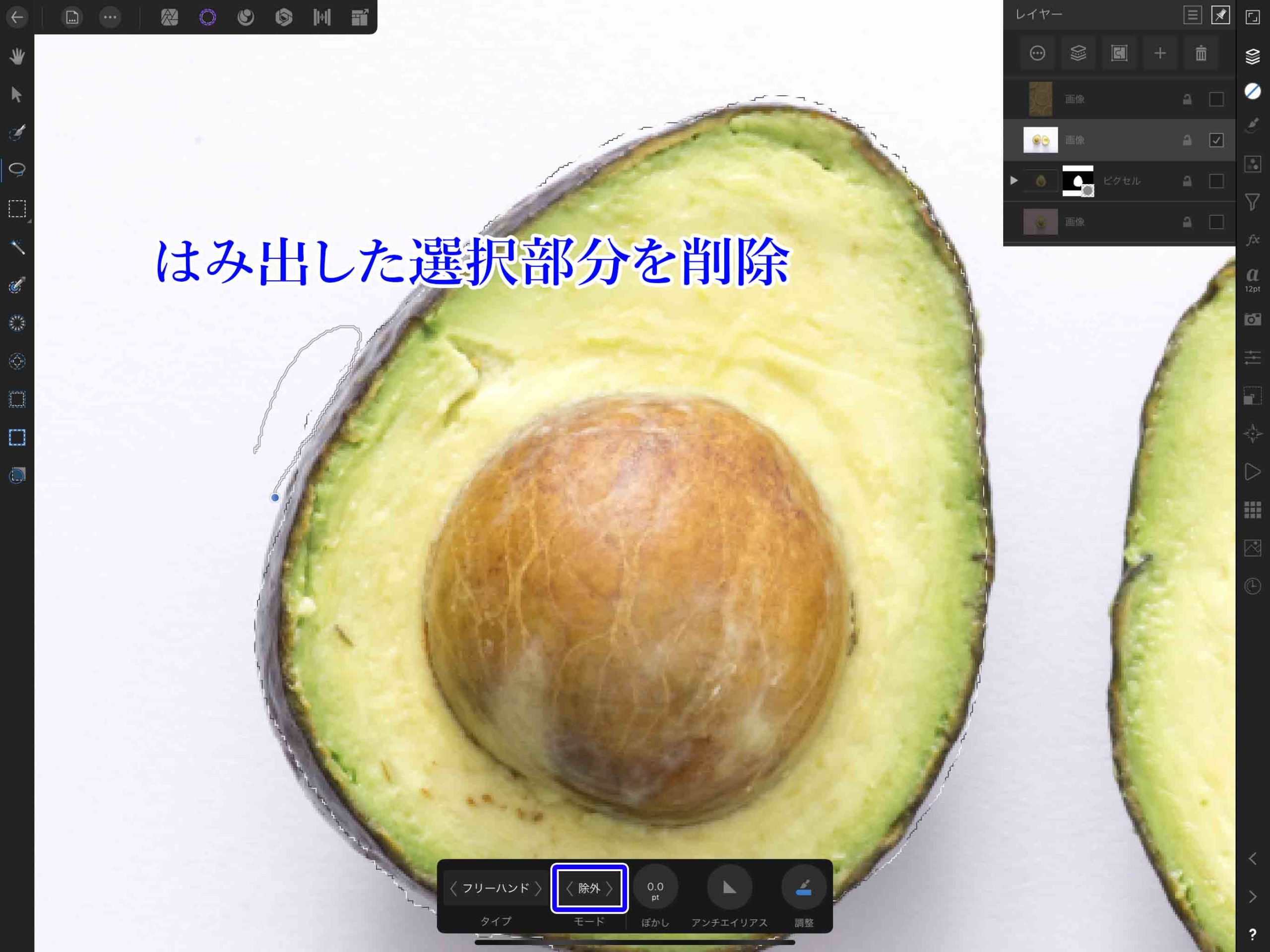
はみ出た選択部分を削る
はみ出てしまった選択範囲を削るには、ブラシのモードを「除外」に設定してブラシでなぞります。
これで選択しすぎてしまった部分を消して、切り抜きたい部分の輪郭に合わせていくことが出来ます。
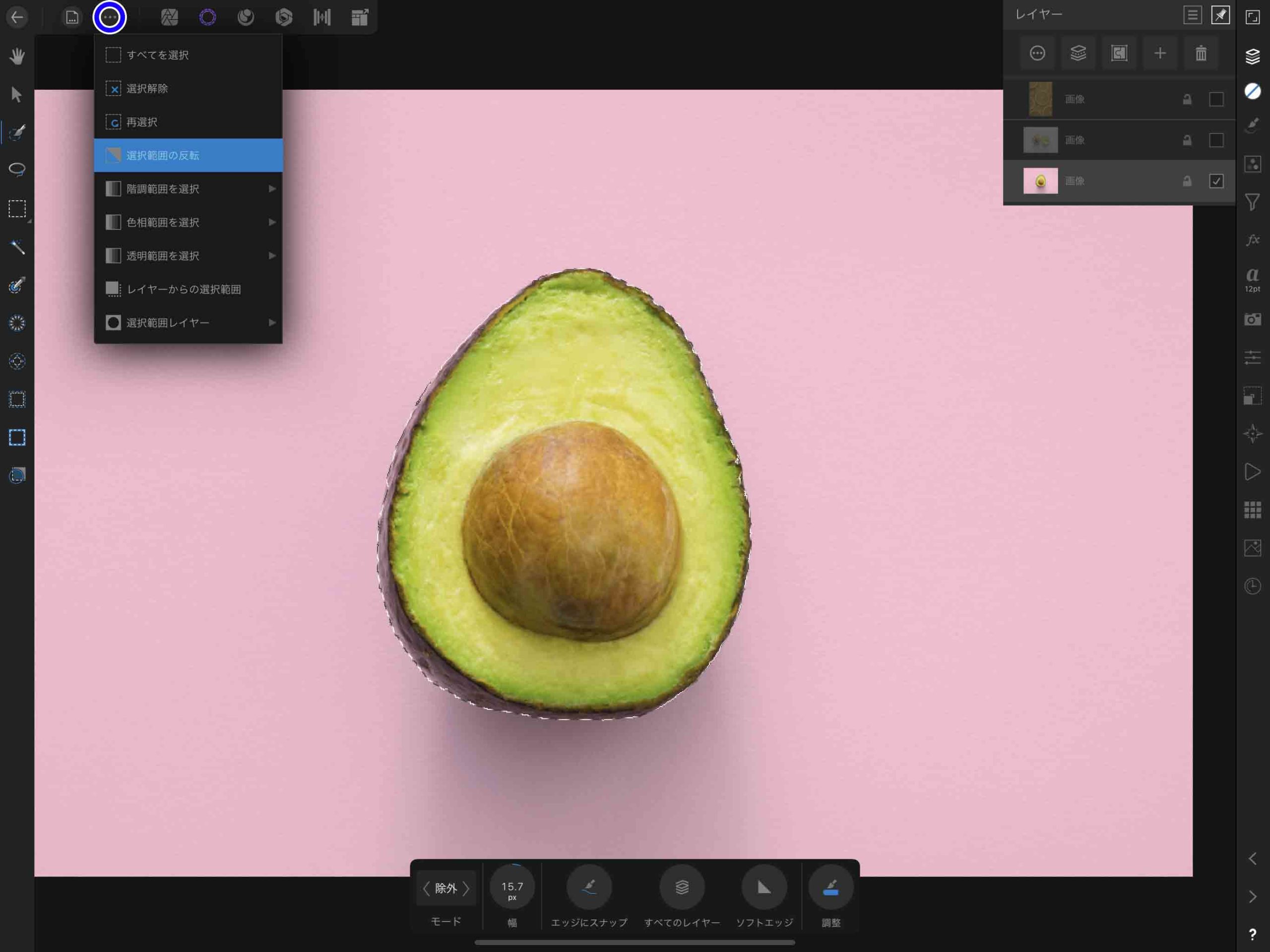
選択範囲を反転するには?
切り抜きたい部分とは逆の部分を選択してから選択範囲を反転して切り抜きしたいといった場合は、画面上部の「・・・」マークから「選択範囲の反転」をタップします。
手前に写っている切り抜きたい部分よりも、背景部分の方が選択しやすい場合などに有効な手段です。
画面のどこかを長押しすることでも選択範囲を反転させることが出来ます。
また選択解除や全選択なども可能です。
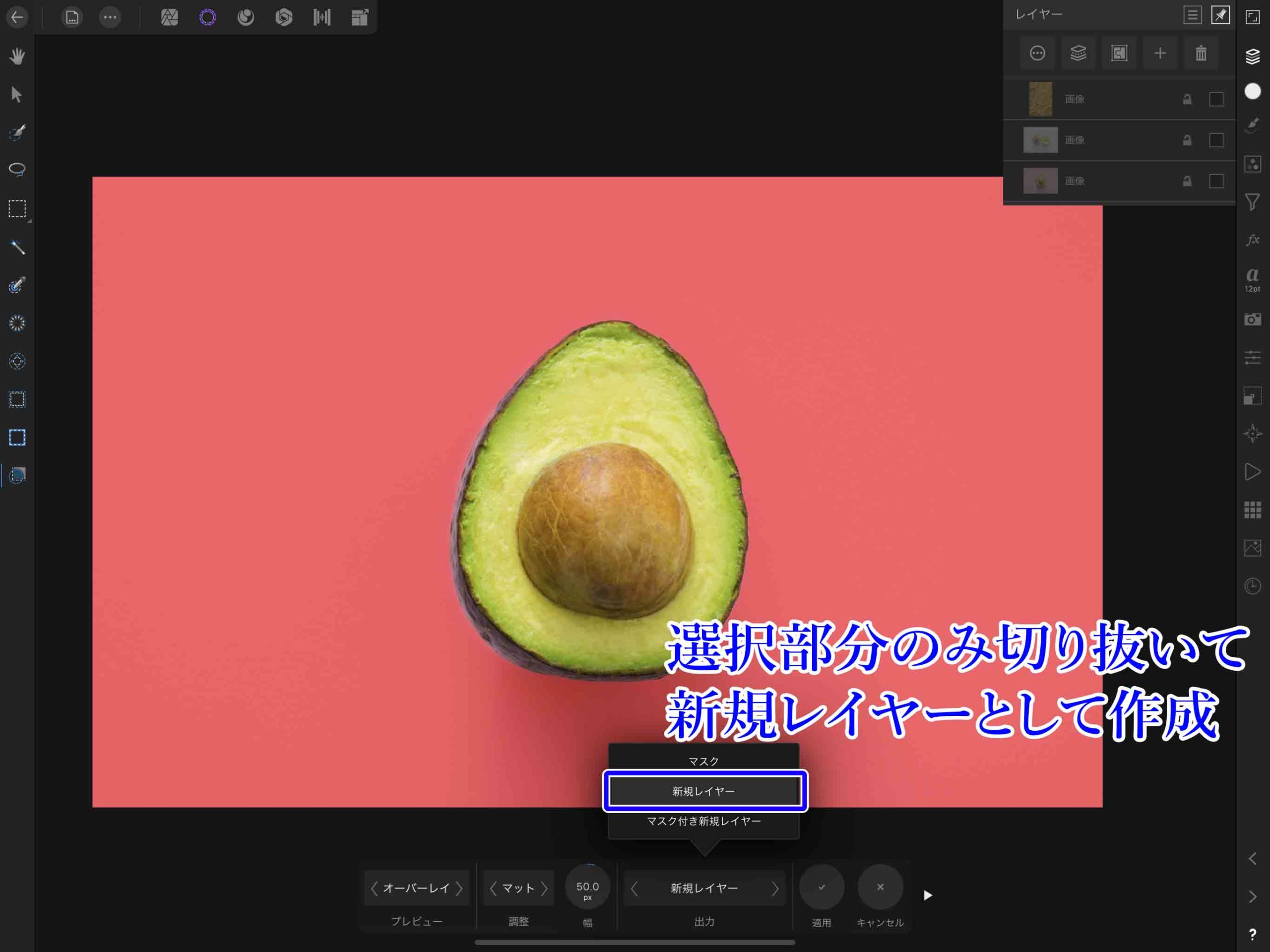
切り抜きを実行
選択範囲が決まったら切り抜いていきます。
画面下のメニューから「調整」を選択します。
調整メニューの出力を「新規レイヤー」に設定します。
こうすると選択したアボカドの部分のみを切り抜いて新規レイヤーとして作成してくれます。
適用を押して切り抜き完了です。
マスクで切り抜きするには?
切り抜き前の画像を残しておいて、非破壊的な編集をしたい場合は出力を「マスク付き新規レイヤー」に設定して適用します。
こうすると切り抜き範囲をマスクで作成して新規レイヤーとして切り抜いてくれるので、元画像を壊さずに切り抜きを完了でき、かつ元に戻すことも可能になります。
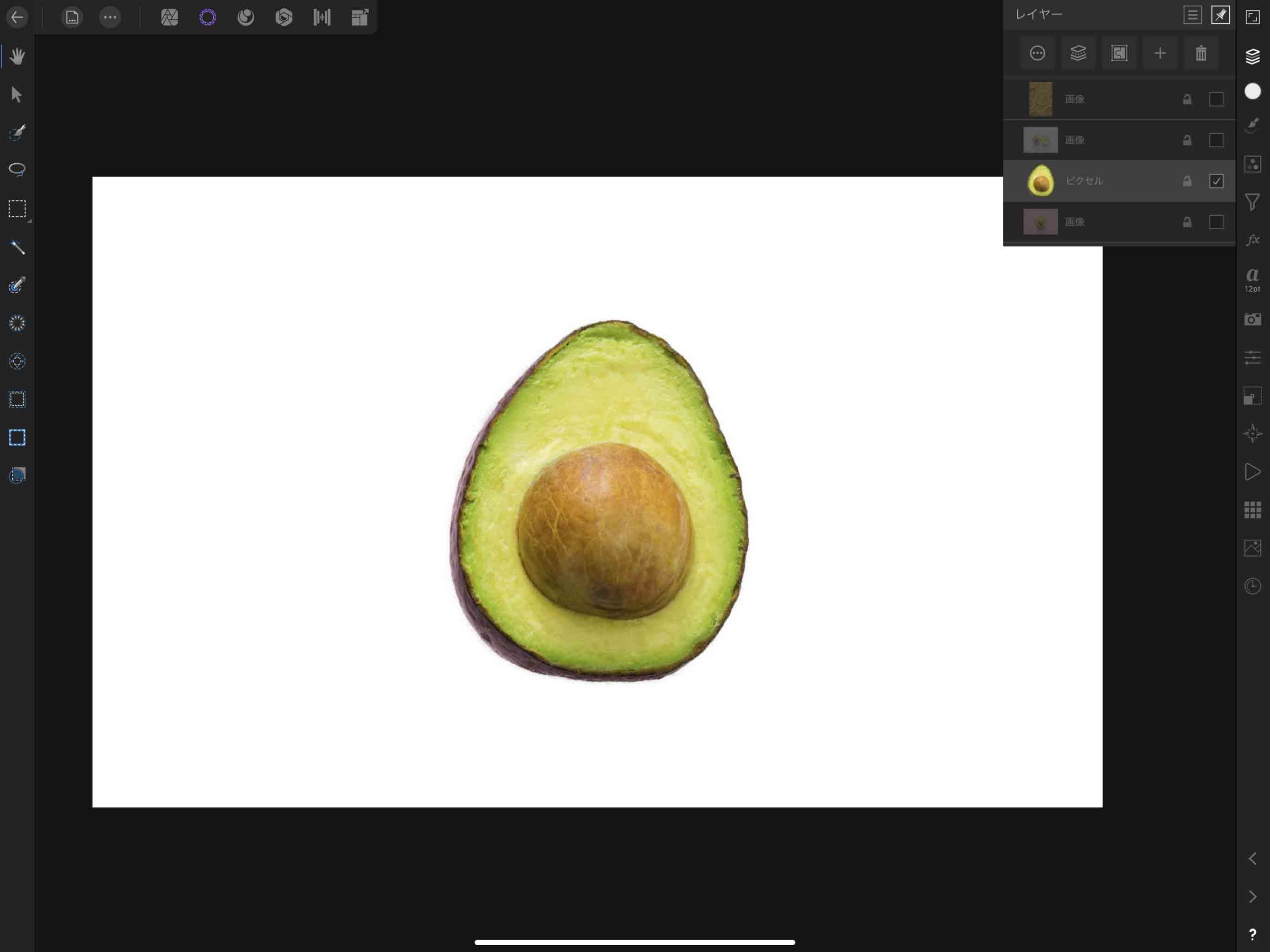
マスクで切り抜いた状態で新規レイヤーとして作成されました。
フリーハンド選択ツールで切り抜き

フリーハンド選択ツールを使って自由に選択範囲を作成して切り抜く方法です。
いわゆるなげなわツールといった感じの選択ツールですね。
フリーハンドなので自由に選択範囲を作成することが出来ますが、その分手間がかかるツールです。
フリーハンドで選択したい部分を囲む
フリーハンド選択ツールのモードを「新規」にして、選択したい部分を囲んでいきます。
選択部分をぼかしたい場合は「ぼかし」の数値を入力。
選択範囲のアウトラインをなめらかにしたい場合は「アンチエイリアス」をONにします。
はみ出した部分の削除
フリーハンドでの選択なので、選択範囲がズレてしまうことが多いと思います。
そんな時はモードを「除外」にして、はみ出した部分を囲めば余分な選択範囲を削除出来ます。
新規レイヤーで切り抜き作成
選択範囲を作成したら、新規レイヤーで切り抜いていきます。
「調整」を選び、「新規レイヤー」で適用します。
フリーハンドで切り抜きが完了しました。
塗りつぶし選択ツールで切り抜き
次は「塗りつぶし選択ツール」で切り抜いていきます。
この画像の様に背景などが1色で塗りつぶされている場合などは塗りつぶすように選択しやすいので、
背景に選択範囲を作成して反転して切り抜きといった方法も使えます。
塗りつぶし選択したい部分をタップ
塗りつぶし選択ツールのモードを「新規」に設定し、許容量を「36%」程度に設定して、ピンク色の背景部分をタップします。
少し影部分が残っていますが、ピンクの部分のみ全体的に選択してくれます。
塗りつぶし選択範囲を調整
最初の塗りつぶし選択で足りなかった部分を追加していきます。
モードを「追加」に変更して、許容量を「7%」程度に下げました。
そのあとで追加選択したい部分をタップするとこの様に調整されます。
許容値を変更したり、「追加」や「除外」に設定を変更したりなどして、選択範囲をキレイに調整していきます。
選択範囲を反転
背景部分を全体的に選択できたので、切り抜きたいアボカド部分を選択していきます。
画面上部の「・・・」メニューを開き、「選択範囲の反転」を選択します。
これで背景とは逆のアボカド部分が選択されるようになります。
新規レイヤーで切り抜き
選択範囲が決まったので、調整メニューから「新規レイヤー」を選び、適用をタップします。
これで背景を選択しての切り抜きが完了です。
青空などの背景に人が写っている場合なども同じ様な手順で切り抜きをすることができます。
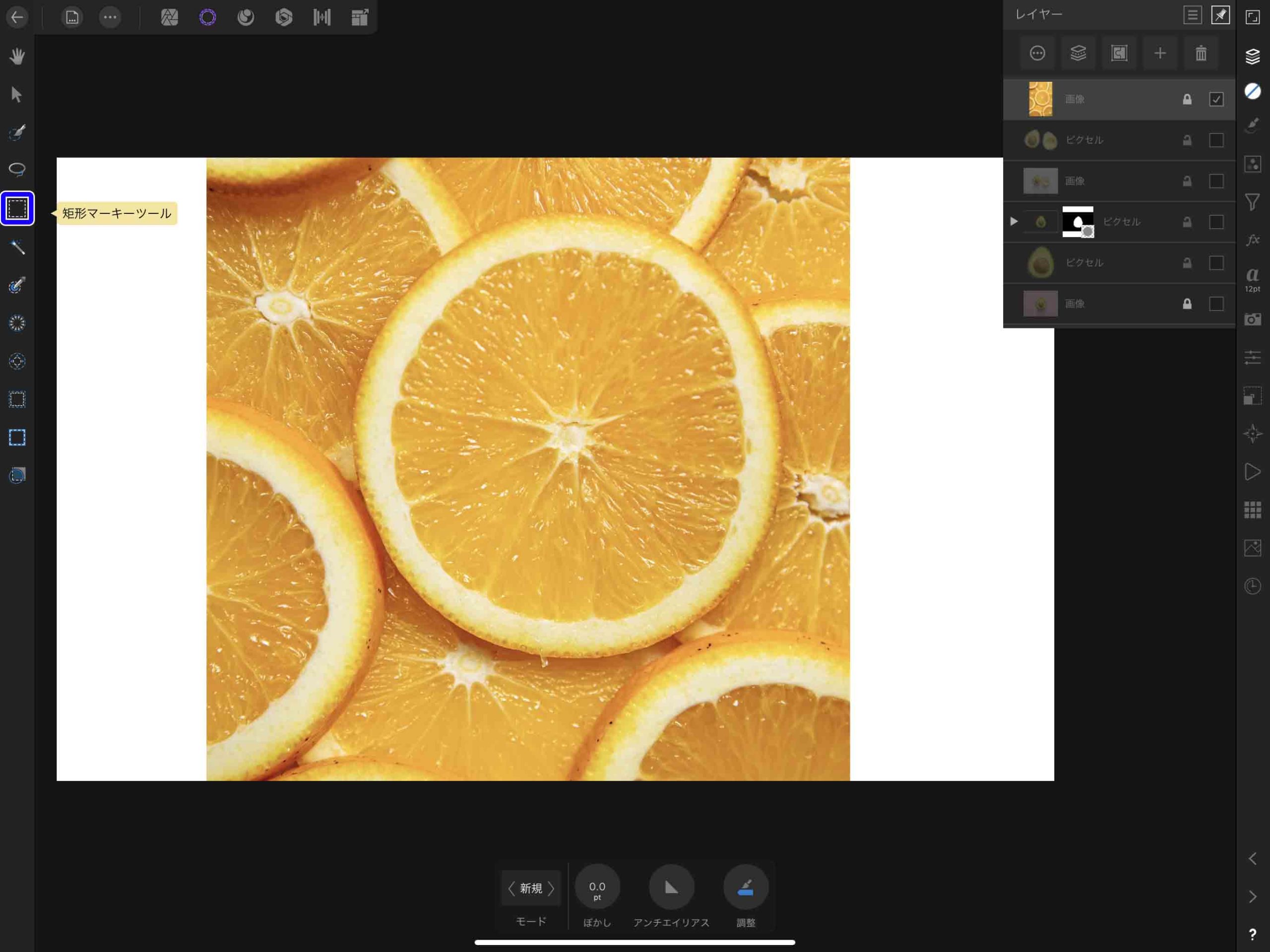
マーキーツールで切り抜き
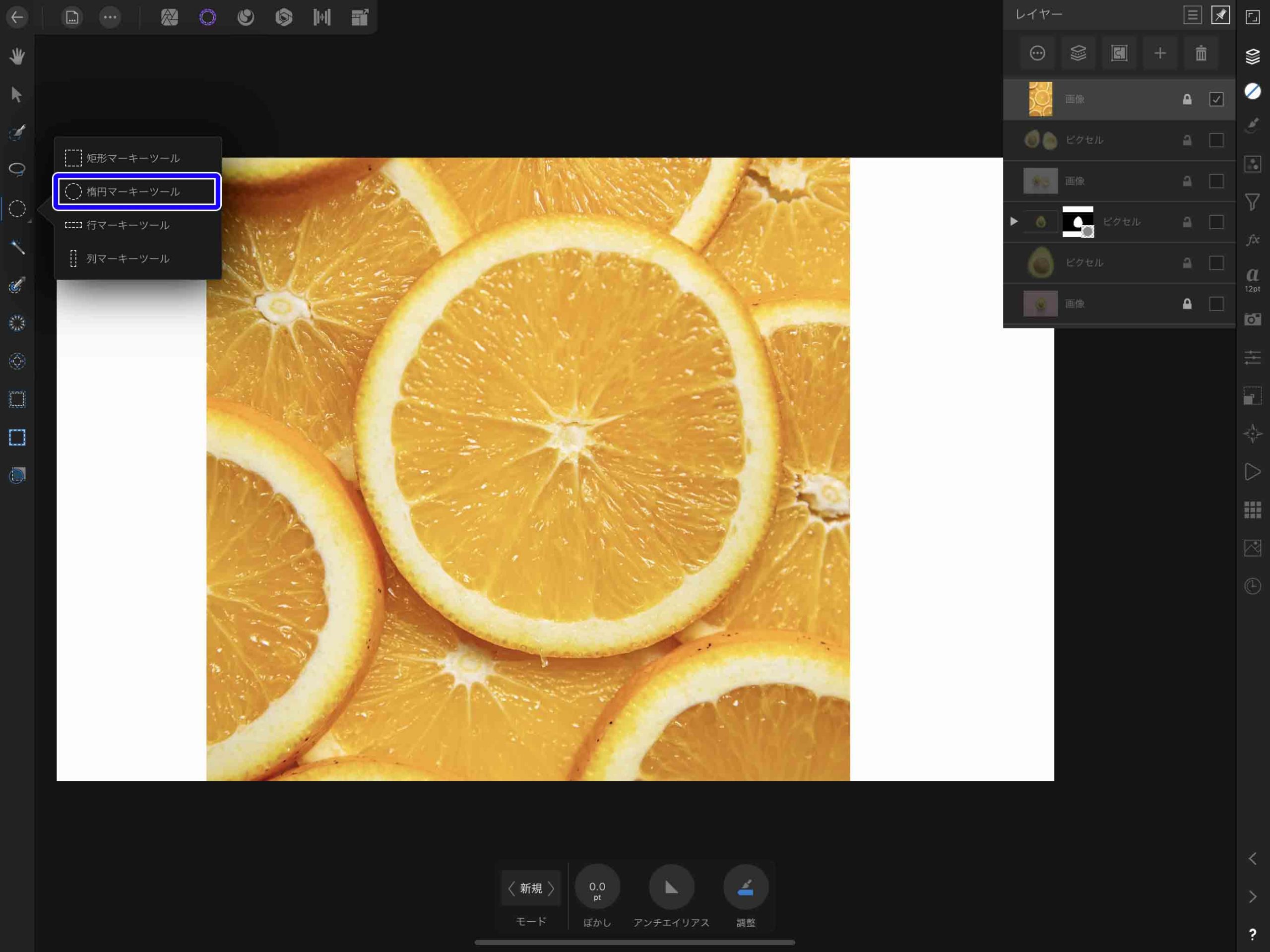
マーキーツールには種類があり、マーキーツール部分を長押しすることで好きな形に切り替えることが出来ます。
今回はオレンジの画像を切り抜いていきたいと思うので、「楕円マーキツール」を使います。
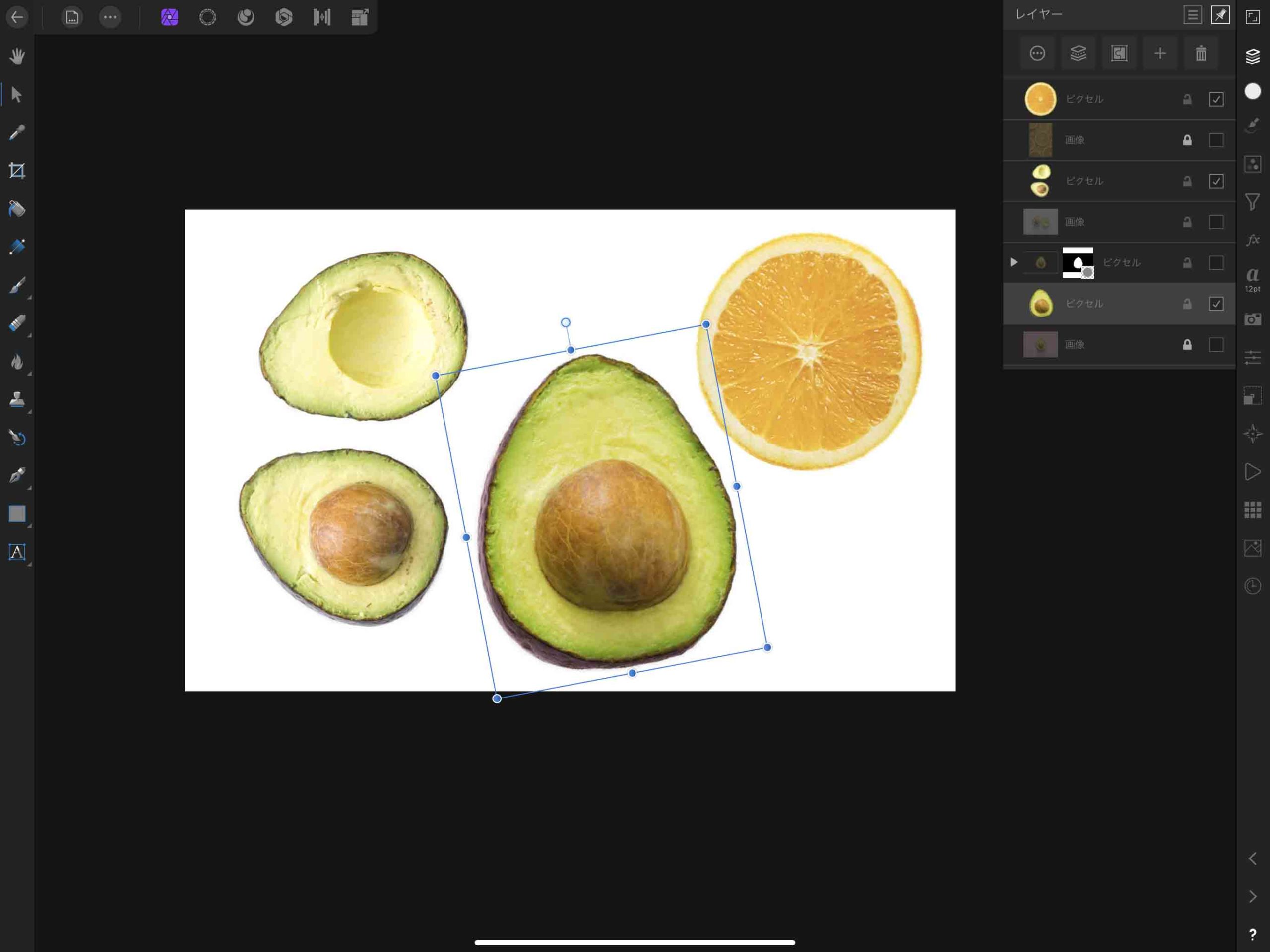
ドラッグして選択範囲を作成
楕円マーキツールのモードを「新規」に設定し、右下にドラッグして選択範囲を作成します。
この時画面の別の部分をホールド(長押し)したままドラッグすることで、楕円を正円に変更することができます。
新規レイヤーで切り抜き
調整後新規レイヤーで切り抜きました。
丸いものなら楕円マーキツール、直角的なものなら矩形マーキツールを使用すれば形状にあった選択範囲を作成できるので、作業用途にそって使い分けていきましょう。
まとめ
今回はAffinity Photoで切り抜きする方法について紹介しました。
切り抜きの基本は選択範囲を作成▶新規レイヤーorマスクで切り抜きといった感じなので、この記事の方法でカンタンなものは切り抜くことが出来るようになると思います。
切り抜きペルソナにはまだまだ細かい調整が出来る機能があるので、別の記事で紹介したいと思います。