iPadでリリースされている画像編集アプリ「Affinity Photo」では画像の加工編集から文字入力も出来るようになっています。
最近ではiPadでブログを更新している人も増えていると思うのですが、ブログで必ず必要になるのが「アイキャッチ画像」ですよね。
適当な画像を貼るだけでも良いですが、どうせなら文字も使用してパッと見でどのような記事内容なのか分かりやすいアイキャッチ画像を使用したいところです。
自宅ではなく外出先でiPadを使ってブログを更新したい場合は、iPadでアイキャッチ画像も一緒に作ってしまいましょう。
Affinity Photoでブログのアイキャッチ作る方法
この記事ではAffinityPhotoを使ってアイキャッチを作る方法を紹介したいと思います。
基本的にブログのアイキャッチに必要なものとして「画像」と「文字」があると思うんですが、
AffinityPhotoであればどちらも簡単に加工出来ます。
iPadだけでアイキャッチ画像を作ってみたい方は是非真似して作ってみてください。
ちなみに今回アイキャッチ画像を使ったのはコチラの記事です。
よければ合わせてごらんください。
▶「Affinity Photoでレイヤーを統合する方法」
-

-
Affinity Photoでレイヤーを統合する方法
Affinity Photoで作業しているとレイヤーが増えてくることってありますよね。 大量に作ったレイヤーはある程度はグループ分けしたりすることで整理すれは良いわけですが、最終的に1枚 ...
続きを見る
データを作成
まずはアイキャッチ画像のデータを作成します。
今回はこんな感じで適当にデータを作りますが、ドキュメントの比率などはそれぞれ好みに設定してみてください。
画像を読み込む
使いたい画像を読み込みます。
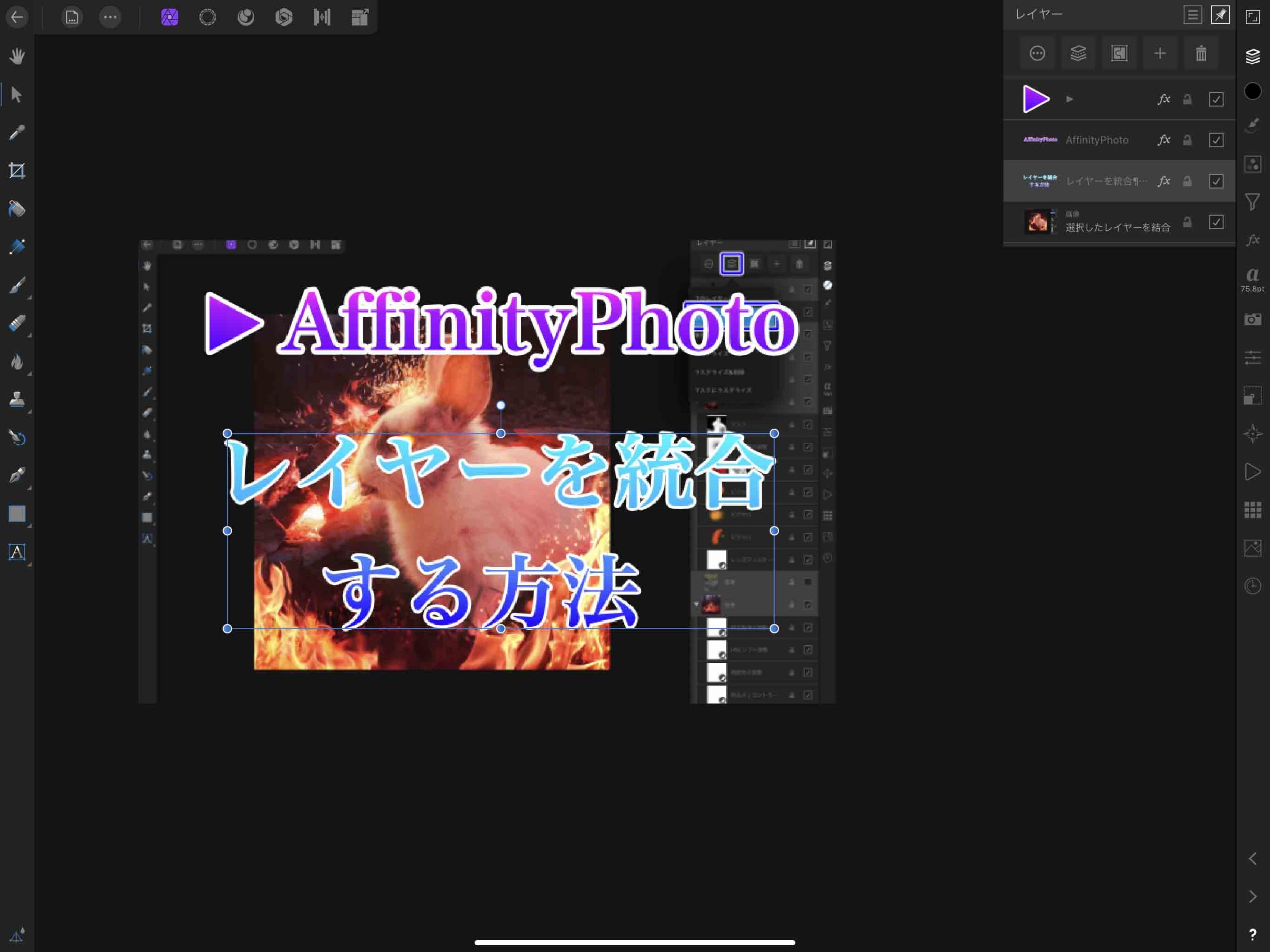
AffinityPhotoについての別の記事に使うアイキャッチを作りたいので、作業工程のスクリーンショット画像を読み込みました。
Affinity Photoの中でAffinity Photoをいじっている画像ですw
なんだかフラクタルAffinityPhotoみたいな感じになってますが、このまま進めます。
文字入力
画像を読み込んだら次は文字入力です。
ブログのアイキャッチというと画像のみのパターンと文字が入っているパターンの2つがあると思いますが、
僕は文字が入っている方が内容が分かりやすいと思うので、いつも記事内容を要約した文字をいれています。
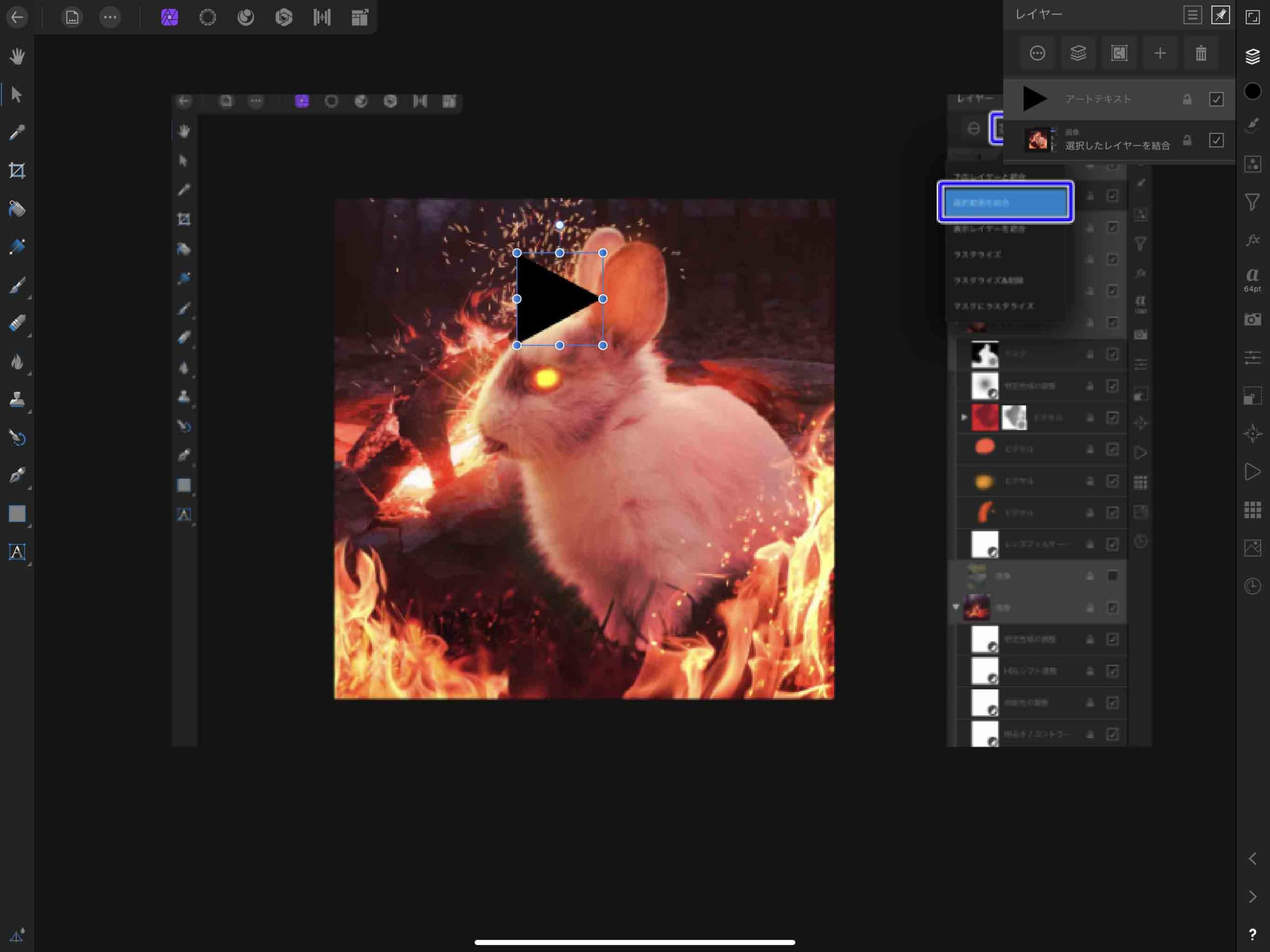
文字入力は画面左側の「アートテキストツール」で入力していきます。
ツールを選んだらどこでも良いので画面をタップします。
キーボードが表示されるので、文字を入力します。
まずはいつも使っている▶︎を入力。
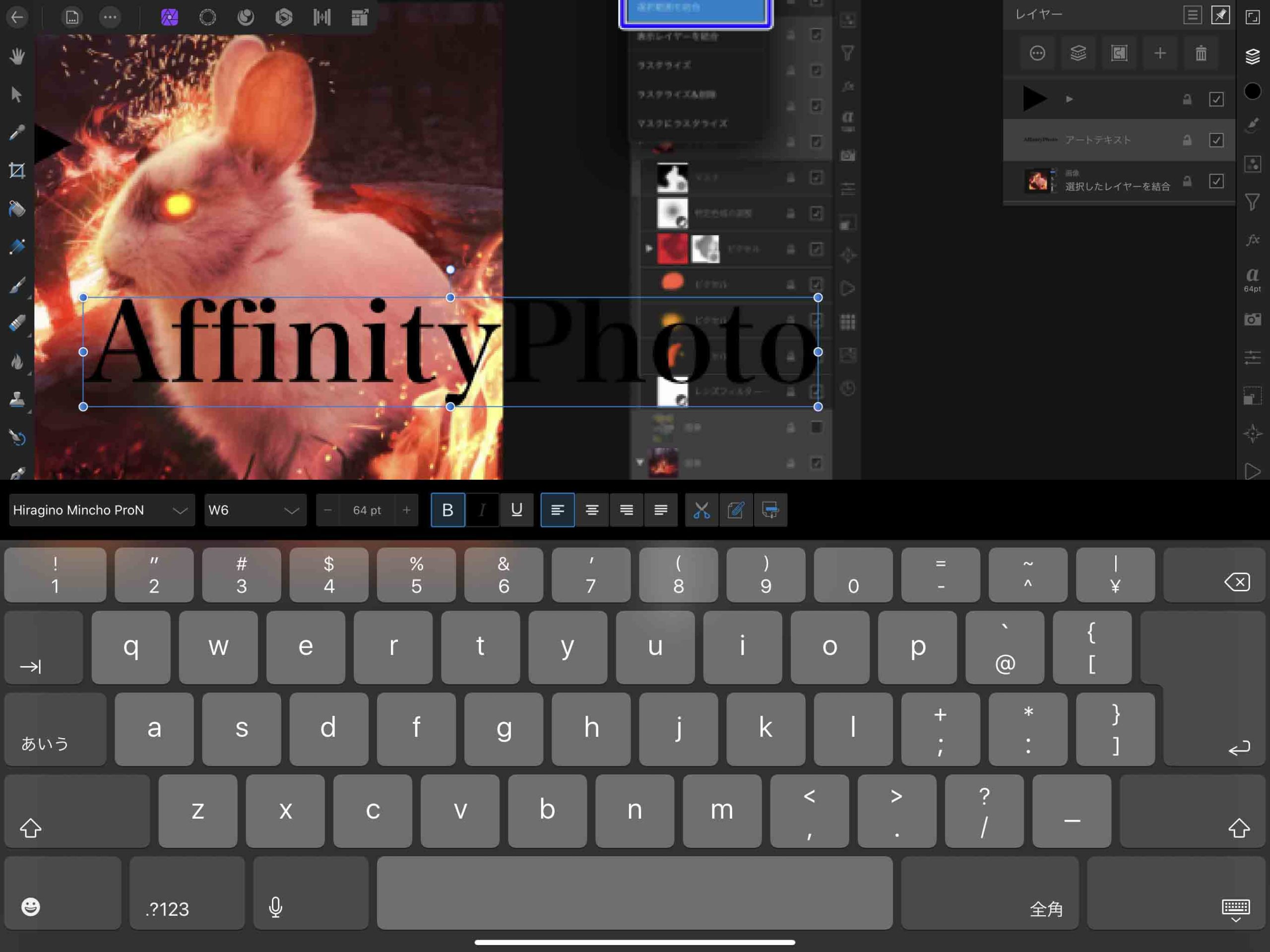
次にAffinity Photoと入力。
キーボード上でフォントの種類やテキストの太さや大きさを変更します。
あとでスケールで変更しても良いので、ここはあまり拘らず適当にいきます。
文字にエフェクトをかける
入力した文字にエフェクトをかけていきます。
画面右側にあるエフェクトスタジオ(fxって書いてあるところ)をタップして、「グラデーションオーバーレイ」をONにします。
これで文字にグラデーションがかかるようになります。
グラデーションの調整
グラデーションを調整していきます。
右下のグラデーションが表示されている窓をタップして、細かいグラデーションの設定をしていきます。
グラデーションスライダーの左側の丸をタップし、紫のカラーを設定しました。
右側の丸部分をタップし、カラーをピンクに設定。
これで紫とピンクのAffinity Photoっぽいイメージのグラデーションになります。
グラデーションの反転
グラデーション設定画面の右側にある矢印をタップするとグラデーションを反転させることができます。
グラデーションの角度を調整
グラデーションのパネル右側にある▶マークをタップし、細かい調整をしていきます。
角度部分に数値を入力(今回は255)して、グラデーションの角度を横から縦に変更しました。
数値部分をドラッグすることで直感的に調整することも可能なので、ドラッグが数値入力どちらか好きな方で設定しましょう。
グラデーションを追加
少しグラデーションを滑らかにしたいと思ったので、グラデーションスライダーに戻り、「+」マークを押して追加します。
追加されたグラデーションのポイントをドラッグして、より滑らかにしました。
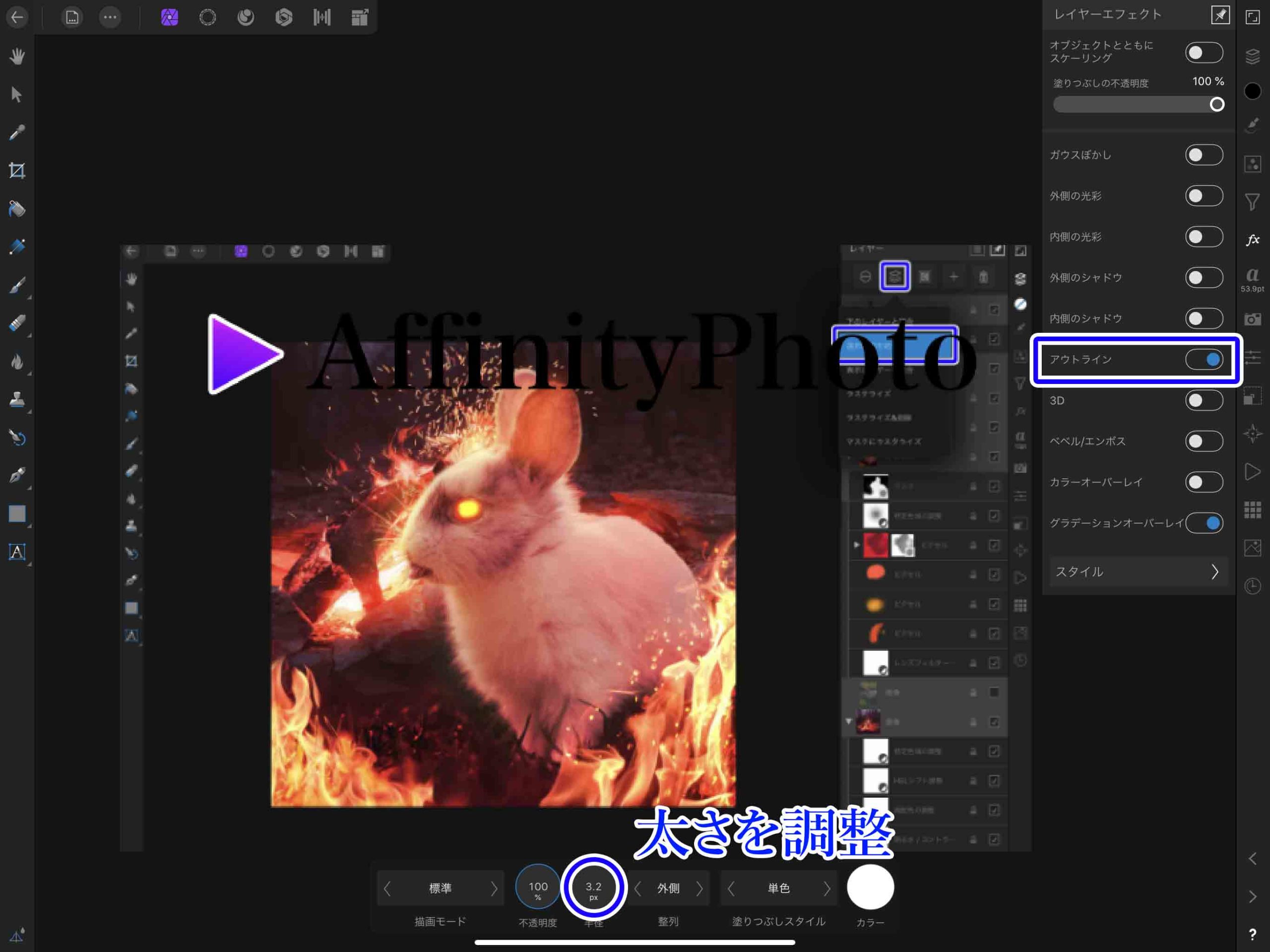
文字のアウトラインを追加
文字を目立たせるためのアウトラインを追加します。
エフェクトスタジオのアウトラインをおんかにして、太さの数値をドラッグで調整します。
白い輪郭線が文字の周囲に現れたと思います。
大体アイキャッチの文字はこんな感じでよいと思ったので、他の文字列にもこのエフェクトを適用していきます。
エフェクトをコピー&ペースト
先程作ったエフェクトを他の文字列にも適用していきます。
エフェクトをかけた▶のレイヤーを選択した状態で画面をホールド(長押し)して、コピーをタップします。
次にコピー&ペーストしたい文字列のレイヤーを選択し、画面左上のメニューから「エフェクトをペースト」をタップします。
スタイルをペーストでも同じ様にペーストできます。
エフェクトがペーストされ、「AffinityPhoto」の文字が▶と同じような雰囲気になりました。
エフェクトの角度が気になったので、再度調整します。
文字は縦に紫とピンクのグラデーションがかかりました。
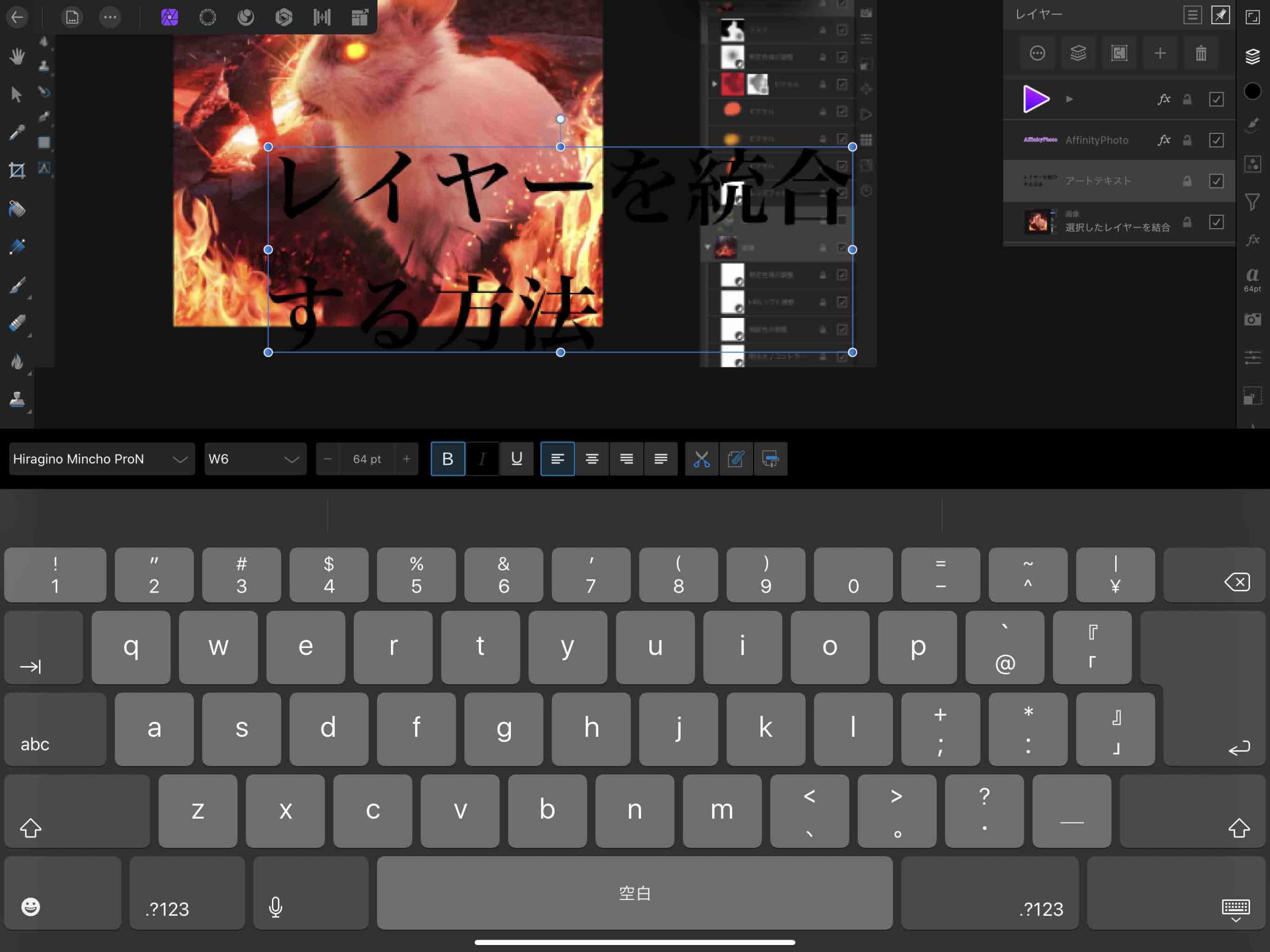
次は記事タイトルの「レイヤーを統合する方法」と文字列を入力します。
今までと同じ手順でグラデーションエフェクトをかけていきますが、タイトルなので青色と水色のグラデーションに設定しました。
作成したドキュメントのイメージが暖色だったので、文字は寒色で爽やかな雰囲気に。
白いアウトラインエフェクトをかけ、文字の大きさを調整して、ブログのアイキャッチの完成です。
まとめ
今回はiPadの画像編集アプリ「Affinity Photo」でブログのアイキャッチ画像を作成する方法について解説しました。
Affinity Photoは安価な割に優秀なソフトなので、さらに細かいエフェクトをかけたり文字を装飾したりといったことも手軽にできます。
なにより外出先でiPadを使ってブログを更新したりする人にとってはアイキャッチも同じデバイスで作成出来るというのは非常に便利です。
今までなら自宅のPCじゃないと出来なかったようなことも段々iPadだけで完結するようになってきているのは個人的にとてもありがたいので、
今後もiPadでの画像作成をメインに進めていこうかなと思っているくらいです。
x