SubstancePainterで作成したテクスチャーをレイヤーを保持してPhotoshopのPSDデータにして微調整したい場合もあるかと思います。
そこで今回はSubstancePainterに搭載されているプラグインを使って、作成したレイヤーごとPSDとして書き出す方法を紹介します。
【SubstancePainter】テクスチャデータをPSDとして書き出す
SubstancePainter内で作成したレイヤーをPSDとして書き出すにはプリセットで搭載されている「photoshopーexport」というプラグインを使用します。
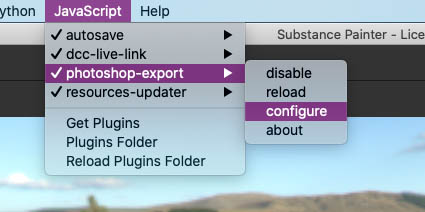
テクスチャデータを開き、画面上部のメニューバーからJavaScript▶︎photoshop-export▶︎configureをクリックします。
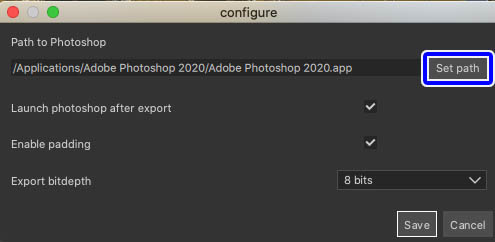
SubstancePainterからテクスチャを書き出してPhotoshopで開くための設定を行います。
使用しているバージョンのPhotoshopのあるパスを設定します。
今回はPhotoshop2020を選択してパスをセットしました。
Windowsの場合は「Photoshopバージョン.exe」を選択すればOKです。
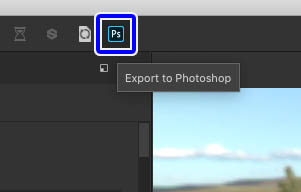
SubstancePainter内にあるPhotoshopのマーク(Export to Photoshop)をクリックします。
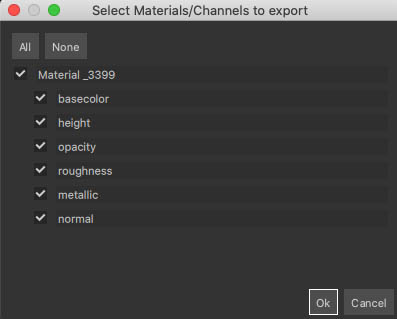
このように書き出したいチャンネルとテクスチャセットが表示されるので、任意のチャンネルとセットを選択しておきます。
問題なければOKをクリックして書き出しを実行します。
枚数が多いのでしばらく時間がかかります。
(解像度が高い場合はさらに時間がかかる場合もあります。)
書き出しが開始されると共にセットしておいたパスにあるPhotoshopが起動してそれぞれのチャンネルのレイヤーデータを保持したPSDが作成されます。
レイヤーに追加したフィルターやマスクに追加したジェネレーターなどは統合されます。
またPhotoshopに無いレイヤーの合成モードは上手く反映されないので、完全に同じ見た目にはなりません。
問題:カラースペースの違いで色味が変わってしまう
プラグインを使ってPSDとして書き出したテクスチャにはカラースペースが違うことによって色味が変わってしまうという問題があります。
SubstancePainter内で使っているカラースペースと違ってPhotoshopの基本のカラースペースはsRGBなので、変換するときに違う見た目になってしまうようです。
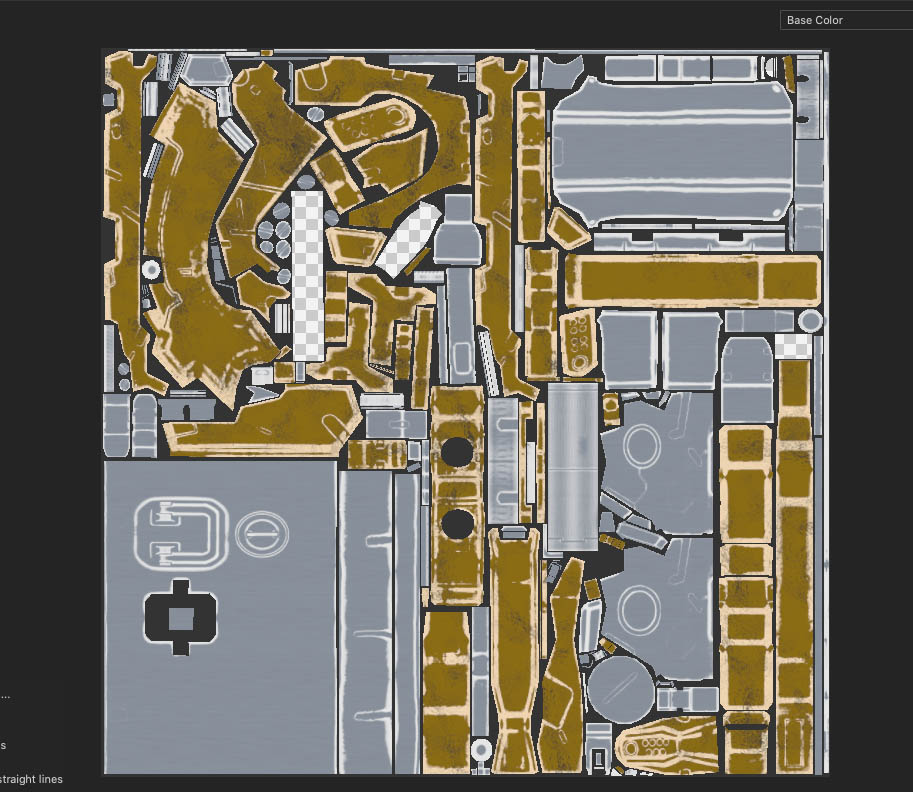
こちらが書き出す前のSubstancePainter上でのBaseColorマップ。
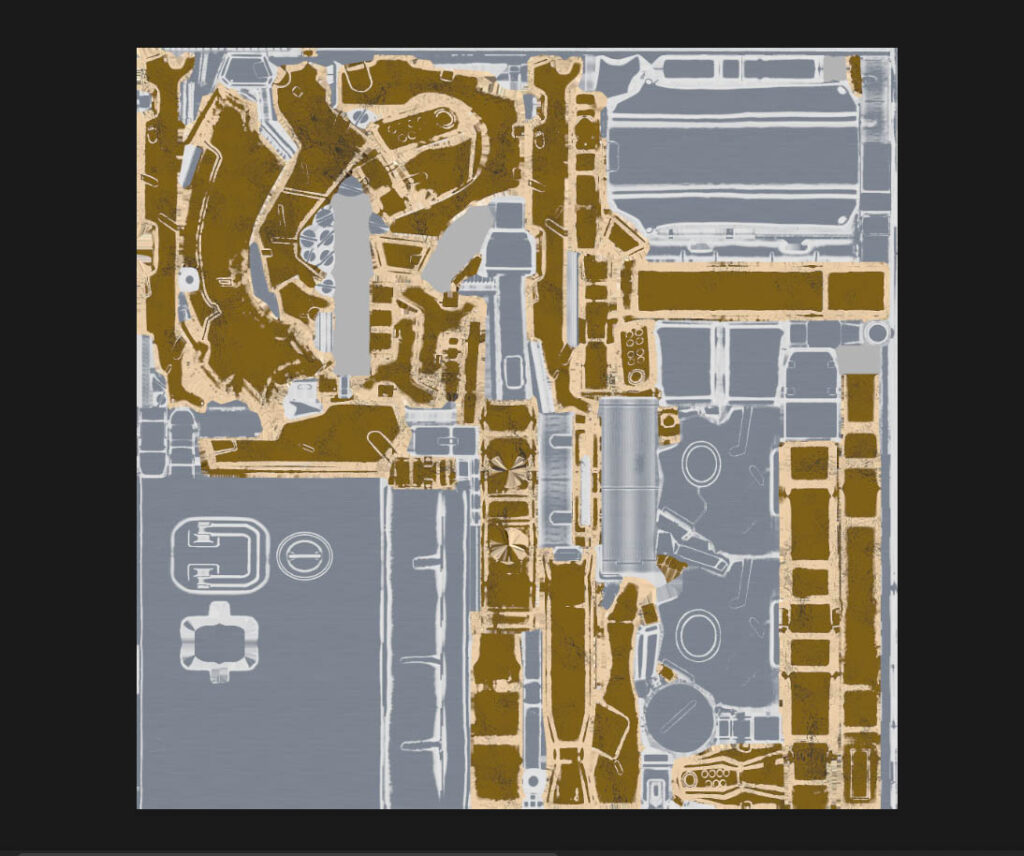
こちらがPSDに書き出したBaseColorマップです。
わかりにくいですが、微妙に色味が違ってしまっています。
この問題に関しては完璧な解決策は今の所ないようですが、公式では対処法としてカラースペースを変換する手順を紹介しています。
ついでに紹介しておきます。
カラースペースを変換する
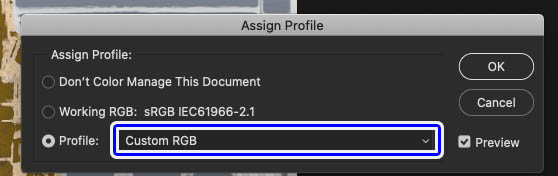
PhotoshopのメニューバーからEdit▶︎Assign Profileをクリック。
Profileを確認するとカラースペースが「Custom RGB」になっています。
Photoshopの基本カラースペースはsRGBなので色味が変わってしまうんですね。
プロファイルを変換
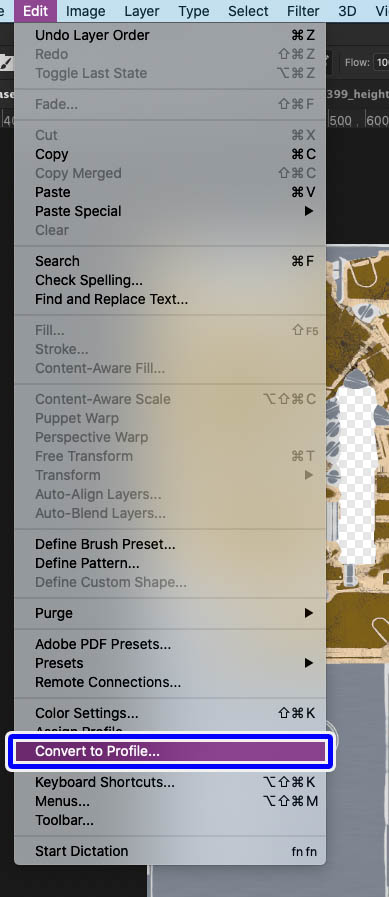
メニューバーの編集▶︎Convert to Profileをクリックします。
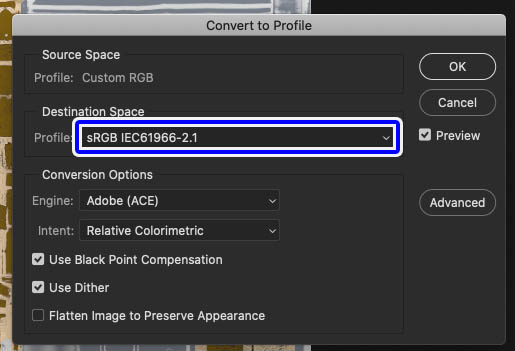
Profileを「sRGB IEC61966−2.1」に変更してOKをクリックします。
変換後のBaseColorマップです。
完璧にSubstancePainterと同じにはならない印象ですが、多少はマシになるかと思います。
なぜかNormalMapなどはカラースペースを変換しても綺麗に元の色味にあわせることはできませんでした。
SubstancePainterのテクスチャーレイヤーをPSDにしたい場合は今回の手順で書き出しすれば良いと思いますが、チャンネル数が多い場合は管理も処理も大変ですし、色味も変わっちゃうしで個人的には面倒なのであまり使いません。
例えばローポリゴンのキャラクターモデル用のテクスチャなど(BaseColorマップだけで完結するような感じの)であれば、BaseColorマップのみPSDとして書き出して、微調整するのも良いかと思います。
とはいえ絶対にPhotoshopじゃないと出来ないようなテクスチャ表現があるとはあまり思えないので、どうしてもPSDでテクスチャ作成したい場合に使う程度で良いのかもしれません……。
公式動画を貼っておきますので、PSDで書き出してみたい方は参考にして試してみてください。
▼2016年版
▼2020年に紹介してくれている動画
▼Substance Painter初心者の方にオススメの教本
▼キャラクターのテクスチャペイントの参考になりそうな本(バージョンは古め)