今回は汎用性のある素材である「レンガ」をProcreateで作ってみましたので、メイキングを紹介します。
最終的な色調の調整などはiPad版のPhotoshopで行っていますが、Affinity Photoなどでも代用可能です。
イラスト制作の練習として挑戦してみてはいかがでしょうか?
Procreateでレンガ素材の描き方【メイキング】
仕事で使う素材でレンガはあると便利なんですが、Procreateで作ったことはなかったので、今まで記事で紹介した機能を使ってレンガのイラスト素材を描いてみました。
レンガにもいろんな種類があると思うんですが、今回は茶色っぽいレンガ(いわゆる赤レンガ)で、隙間は白いパテで埋め込まれているようなものにしました。
誰でもカンタンでは無いかも知れませんが、ある程度基本的な機能を使いこなせていれば描けるはずなので、機能ごとにわからないものがあれば解説記事を参考にしてみてください。
シームレステクスチャとしても使いたいと考えているので、正方形での制作です。
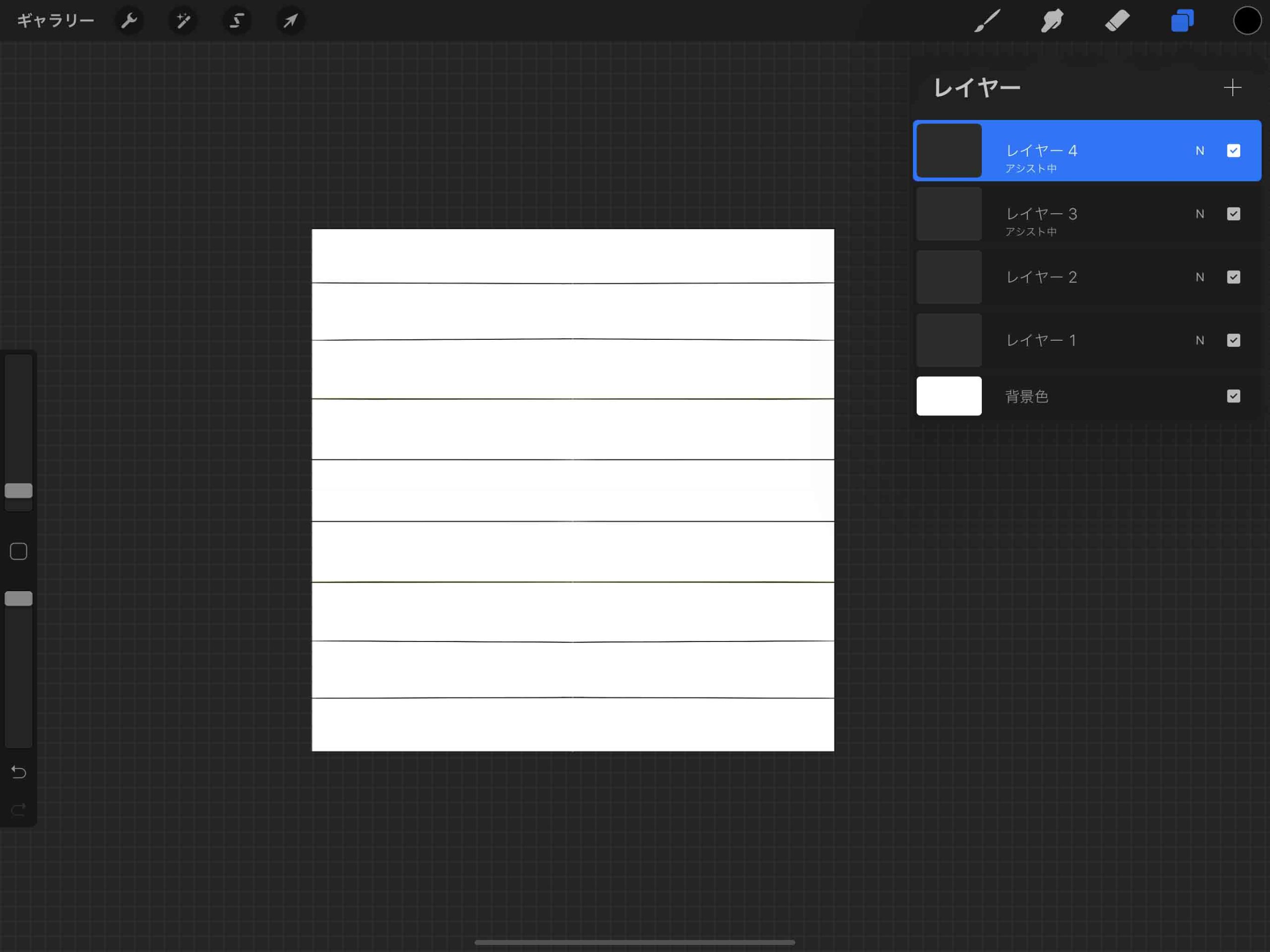
①下書き
レンガのラインの下書きを描いていきます。
ここでは描画ガイドのアシスト機能で左右対称や四分円などを使って線を引いていきます。
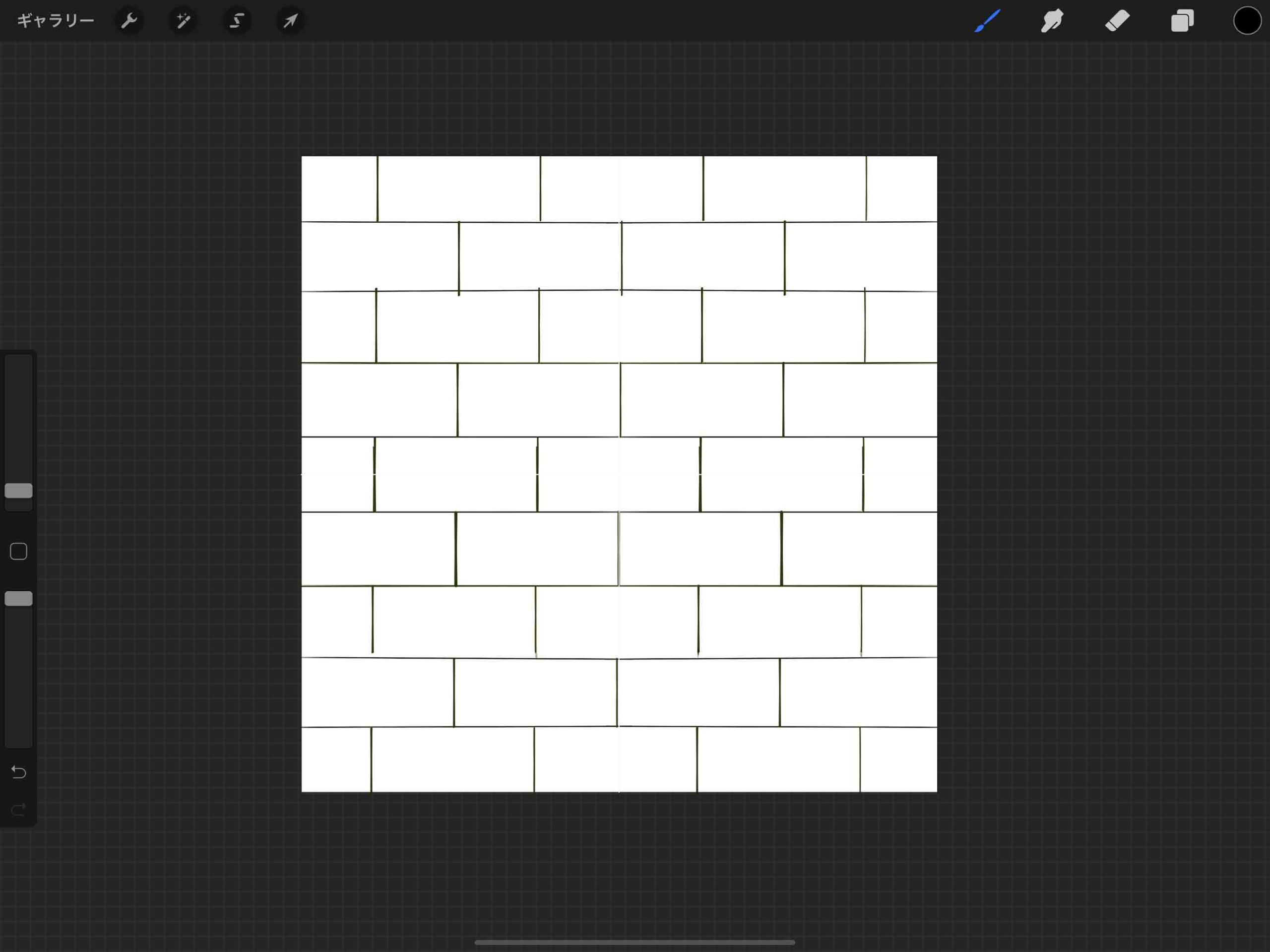
▼縦のラインもアシストとQuickShapeを駆使して描いていきます。
▼Procreateの描画ガイドの使い方はコチラ
-

-
procreateで対称定規(対称ガイド)を使う方法
Procreateを使っていて左右対称(シンメトリー)に描きたいなと思うことってありませんか? PhotoshopやCLIP STUDIO PAINTでいう「対称定規」機能がProcreateにも ...
続きを見る
▼真っ直ぐな線が描けるQuickShapeの使い方はコチラ
-

-
【Procreate】QuickShapeで綺麗な直線や図形を描く方法【オススメの設定】
Procreateで作業していると直線やカンタンな図形を描きたいと思うことってありますよね。 そういう時に便利なのが「QuickShape」です。 今回は初心者の方向けにQuickSh ...
続きを見る
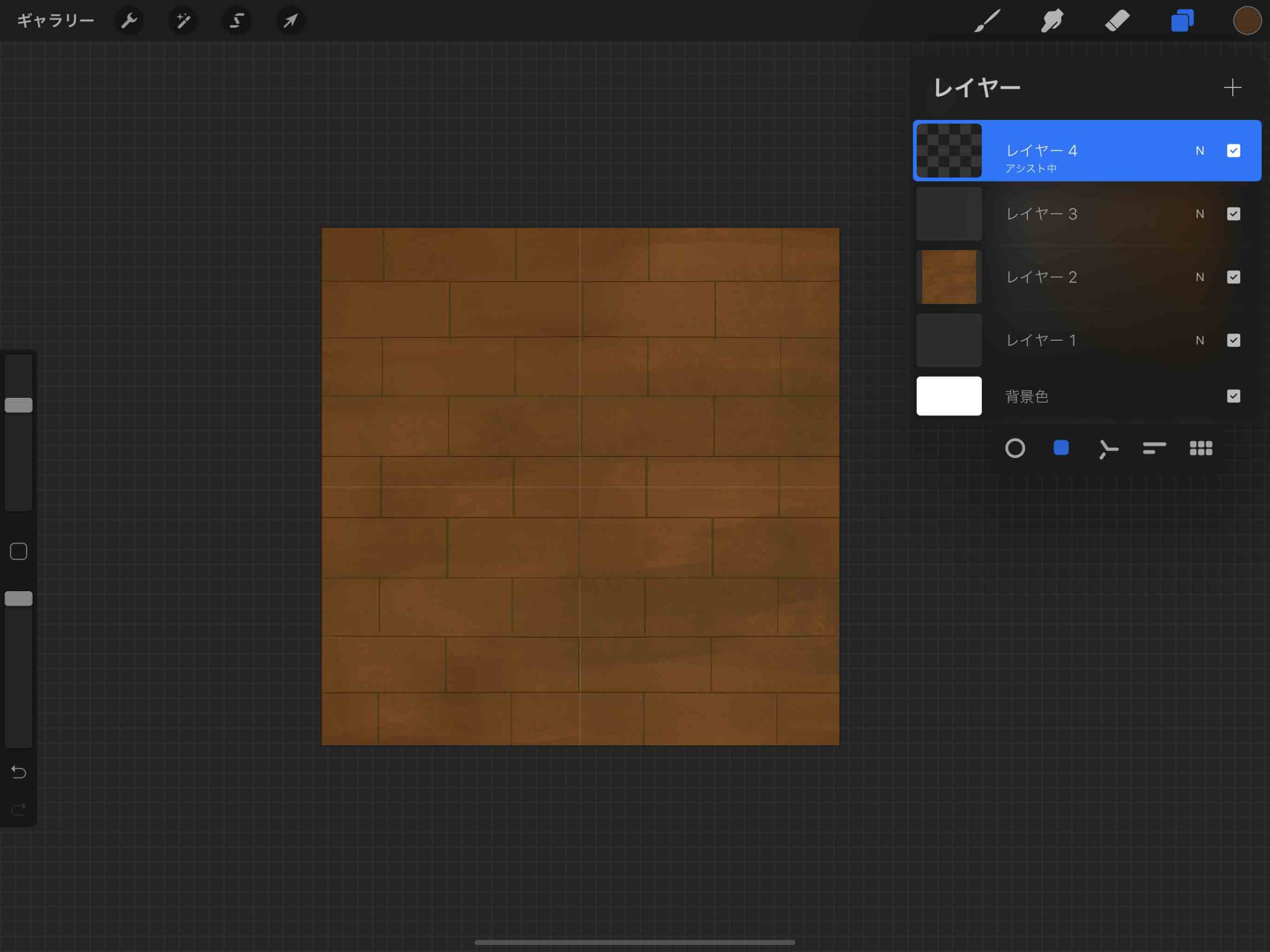
②ベースの下塗り
茶色のベースカラーを塗っていきます。
ある程度のムラを残して描きます。
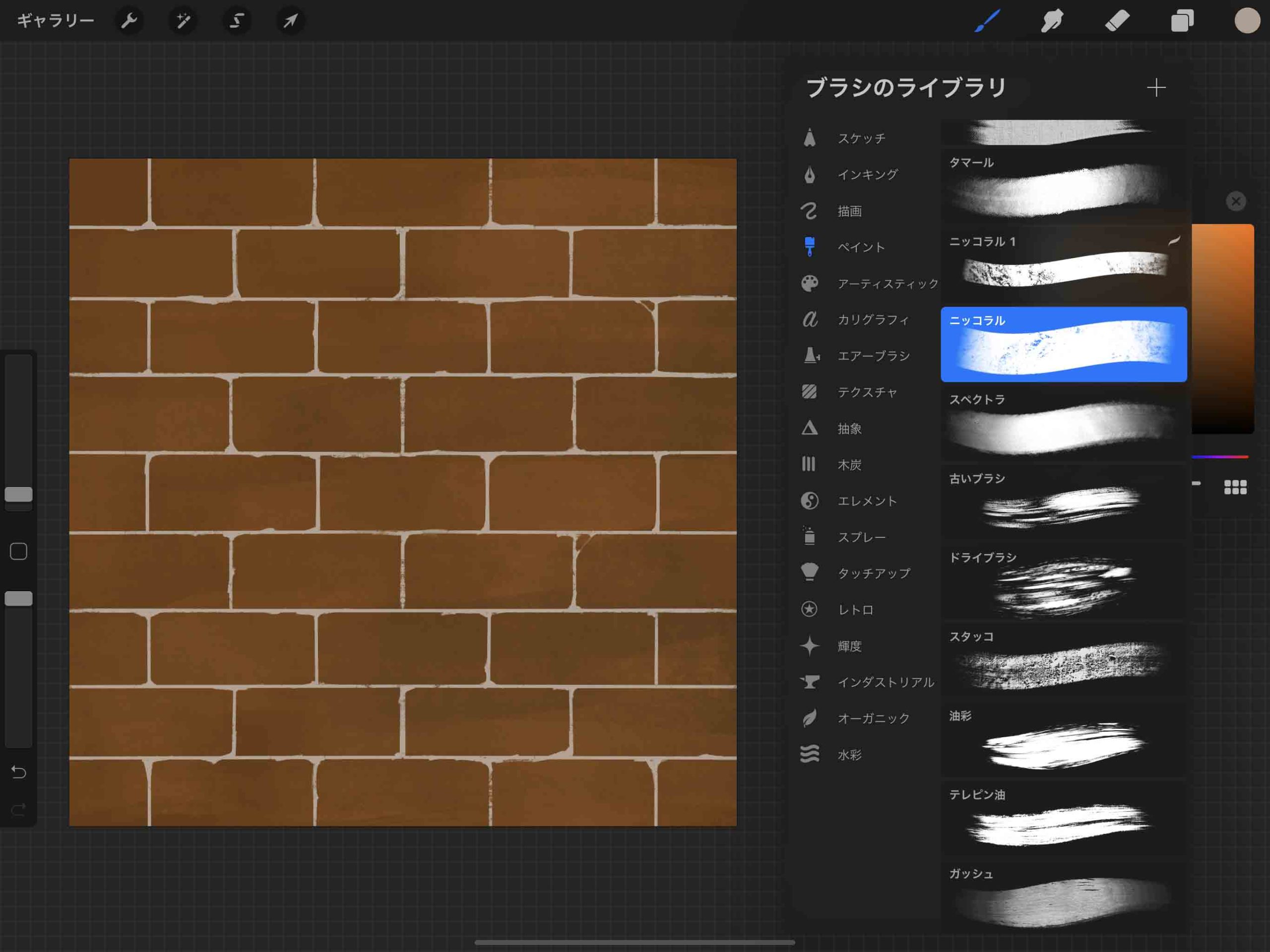
ここではペイントの「ニッコラル」ブラシをカスタマイズしたものを使っています。
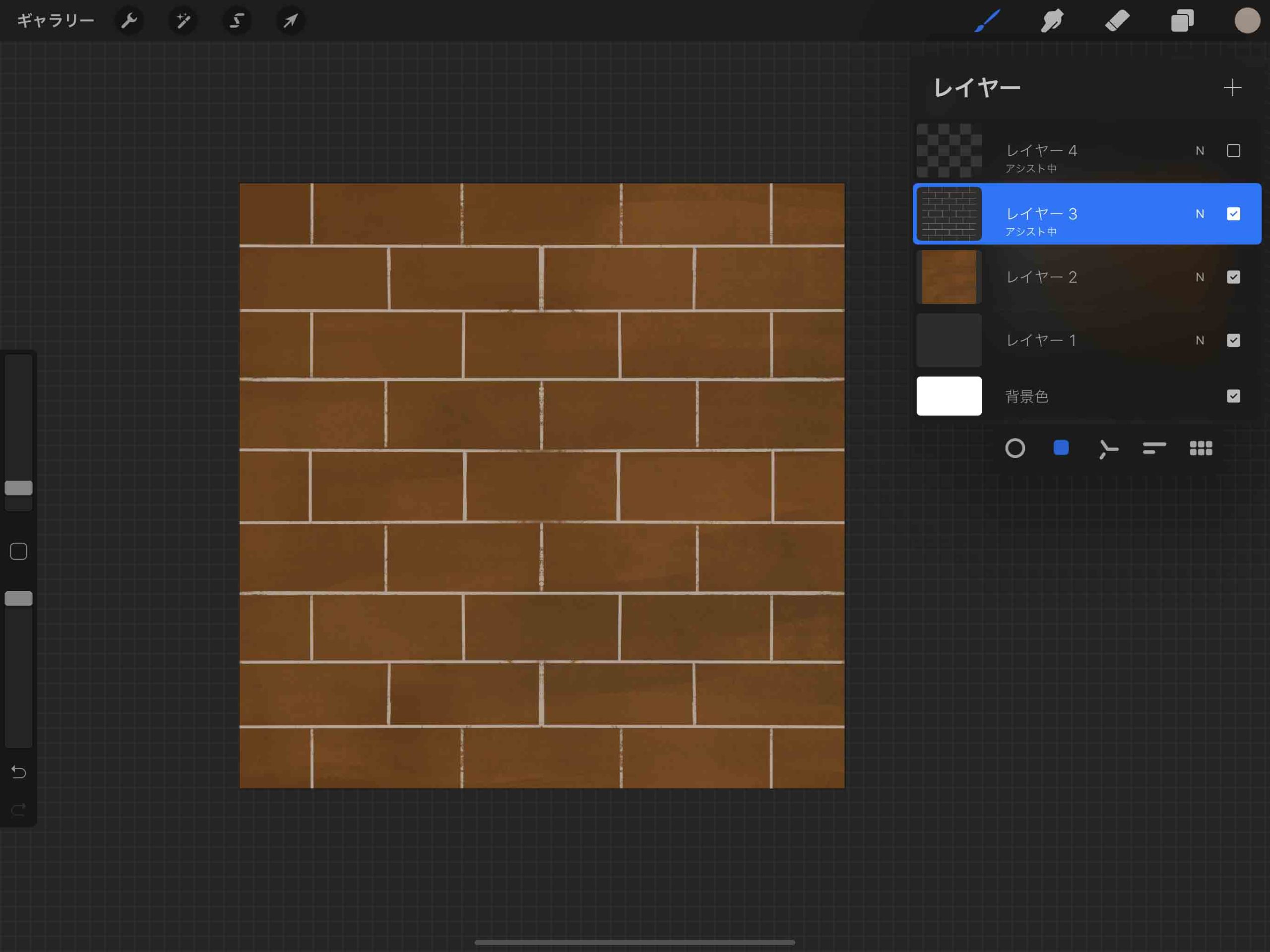
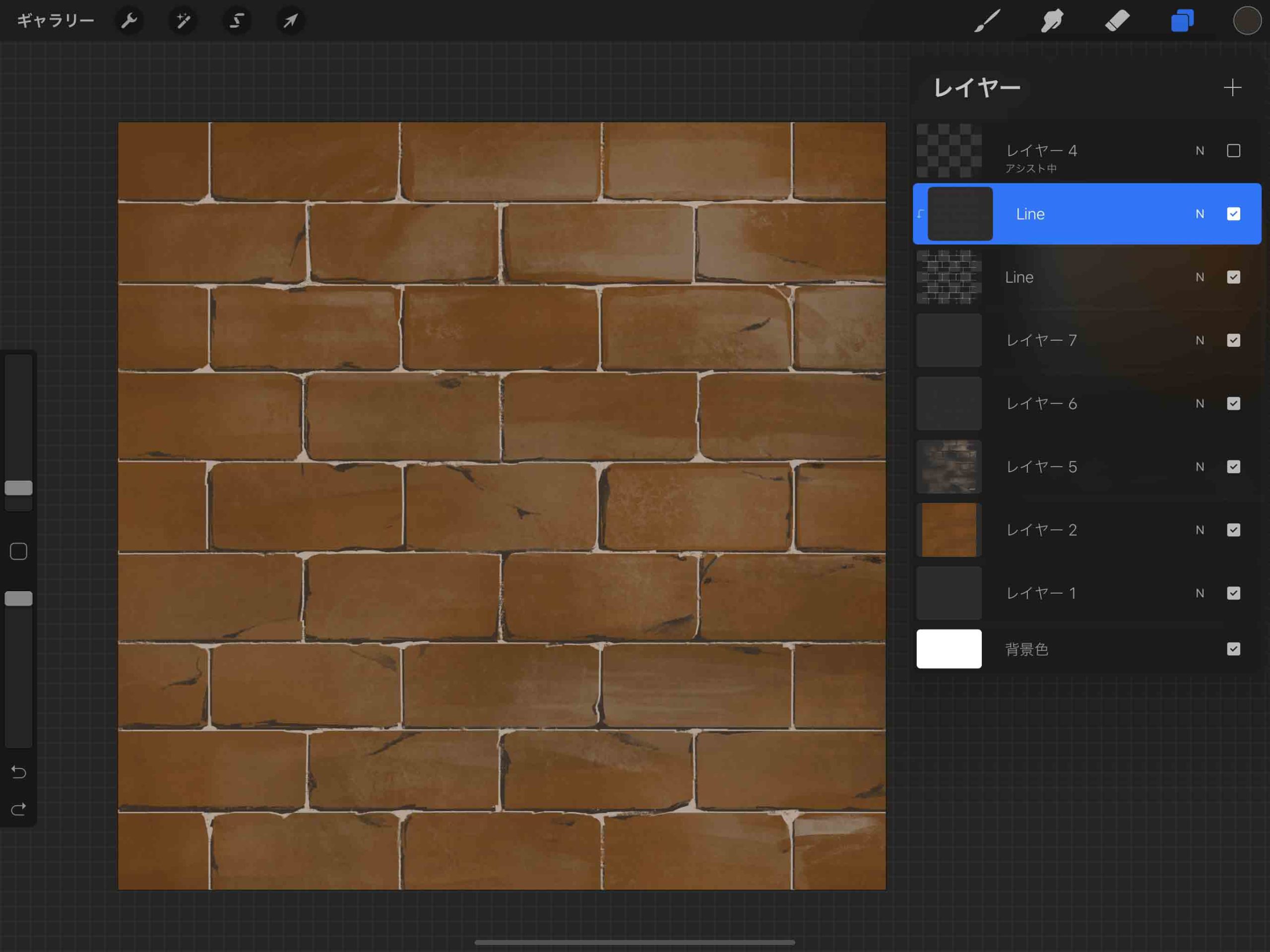
③レンガのラインを描く
下書きを基準にレンガの隙間のラインを塗っていきます。
少し茶色がかった白を使って描画アシストとQuickShapeでサクッと描いていきます。
④ラインの質感を追加する
真っ直ぐにラインを引いたら「ニッコラル」ブラシで線に凹凸をつけて質感を追加します。
レンガの凸凹した部分や欠けた部分がわかるような感じになると良いと思います。
⑤レンガの凹凸を描く
 質感を追加して、レンガの欠けた部分や凹んだ部分など凹凸を意識して濃い茶色で描きます。
質感を追加して、レンガの欠けた部分や凹んだ部分など凹凸を意識して濃い茶色で描きます。
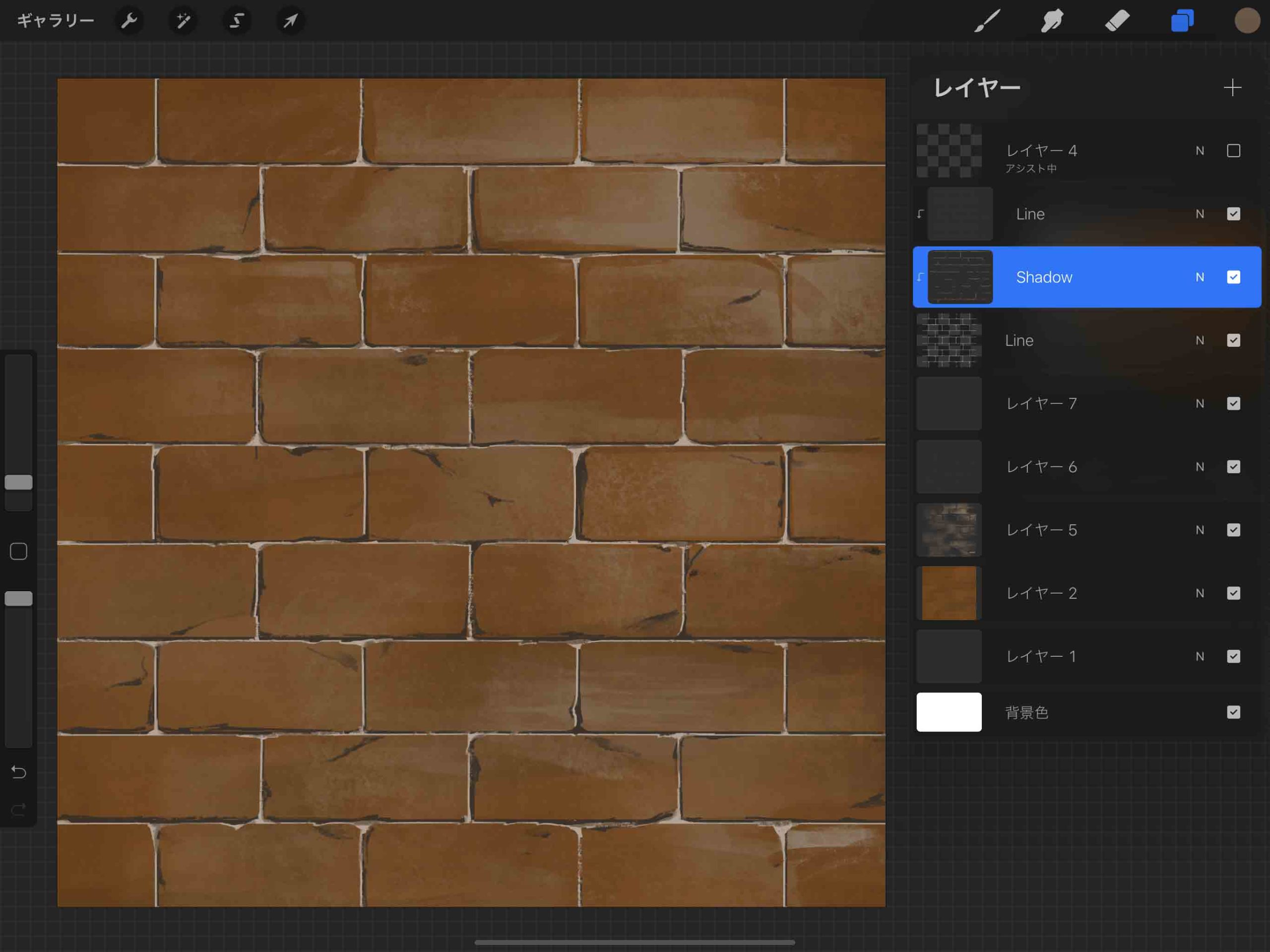
⑥ラインの影を追加
描いた白いラインをコピー&ペーストで新規レイヤーにして、暗めの茶色で塗りつぶし、移動ツールでズラして影を作成します。
ズラしただけだと不自然なので、部分的に削ったり立体的に見えるような雰囲気に調整します。
ラインの影の下に更に影を追加しておきます。
薄めの茶色で塗ってからレイヤーの不透明度を調整したりします。
影はベースの白いラインにクリッピングマスクで重ねています。
▼クリッピングマスクの使い方の記事はコチラ
-

-
【Procreate】レイヤーのクリッピングマスクではみ出さずに塗る方法
Procreateを使ってると確実に使う機能が「レイヤー」ですよね。 レイヤーは作業を進めれば進めるほど増えていくものですが、このレイヤーをうまく使うことではみ出さずにイラ ...
続きを見る
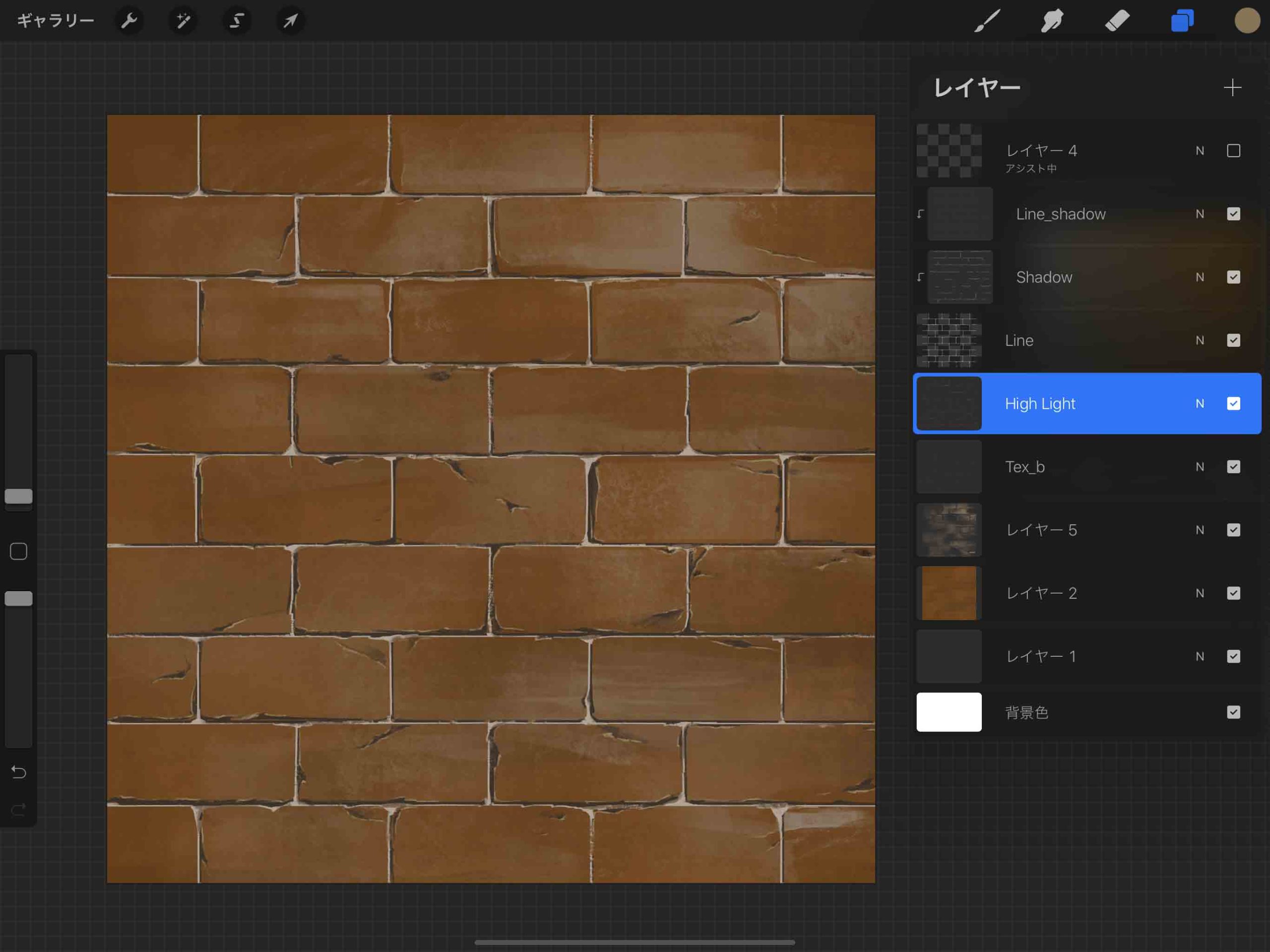
⑦ハイライトを追加
レイヤーを追加してハイライトを描いていきます。
光が当たっている部分に部分的にハイライトを入れて立体感を表現してきます。
ハイライトの当たっている部分の下に暗めの色を足したりしながら、全体的に描き込んでいきます。
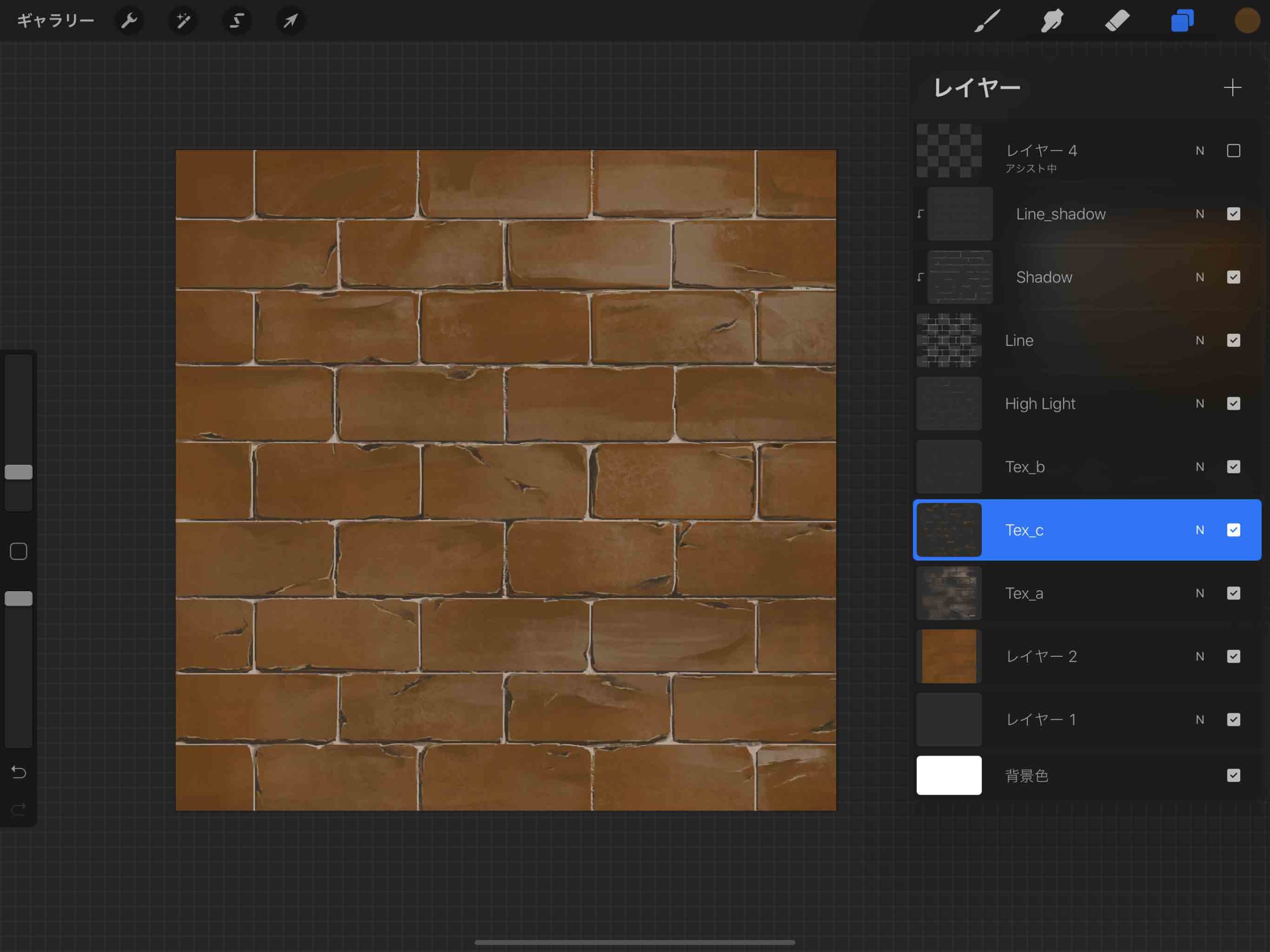
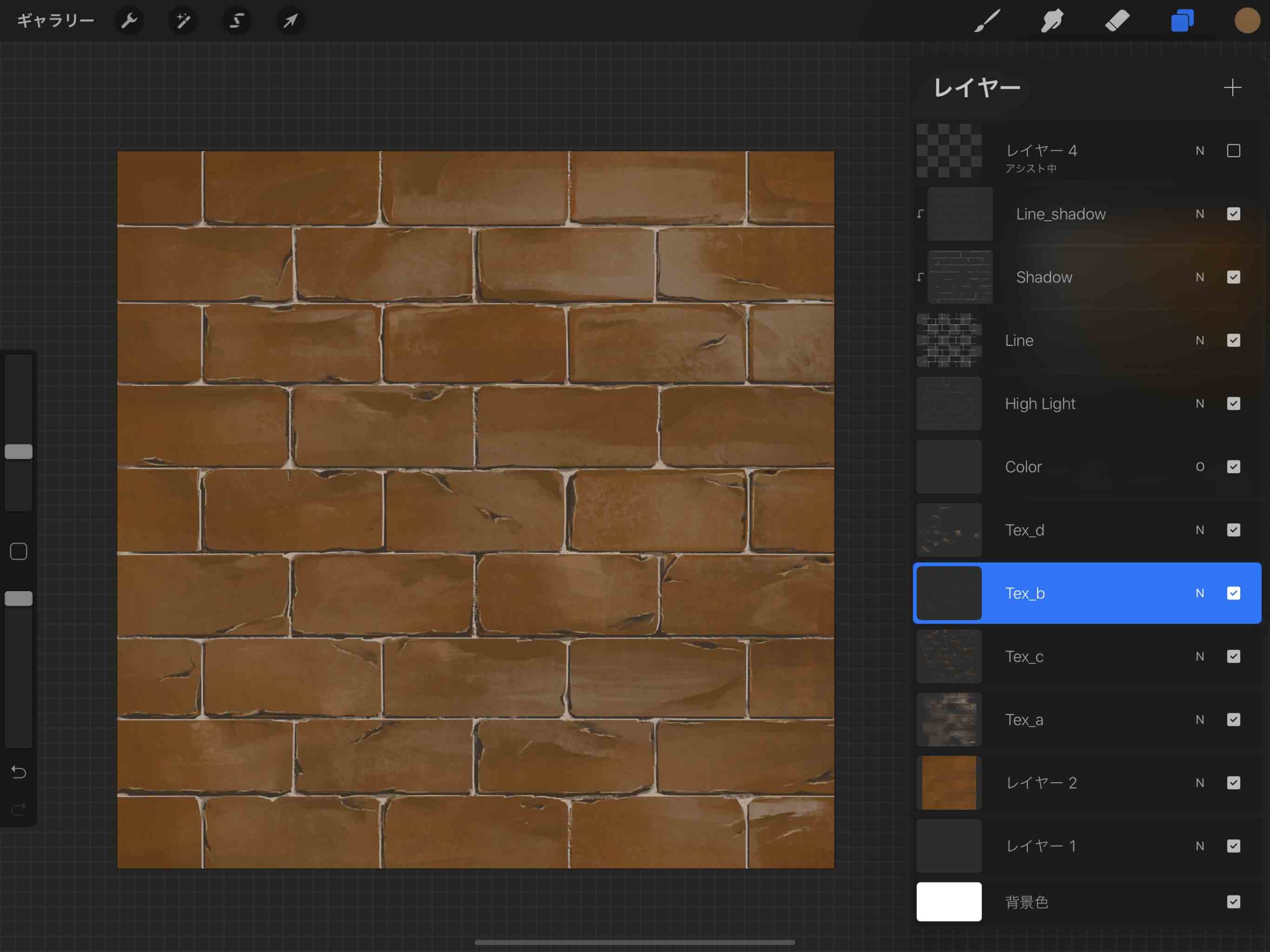
⑧質感を追加
レイヤーを追加して質感を足していきます。
明るい色味やくらい色味、汚れなどを良い感じで表現できればOKです。
今回は使っていませんが、このタイミングでテクスチャを合わせても良いでしょう。
▼いくつかレイヤーを追加して質感を描いていきます。
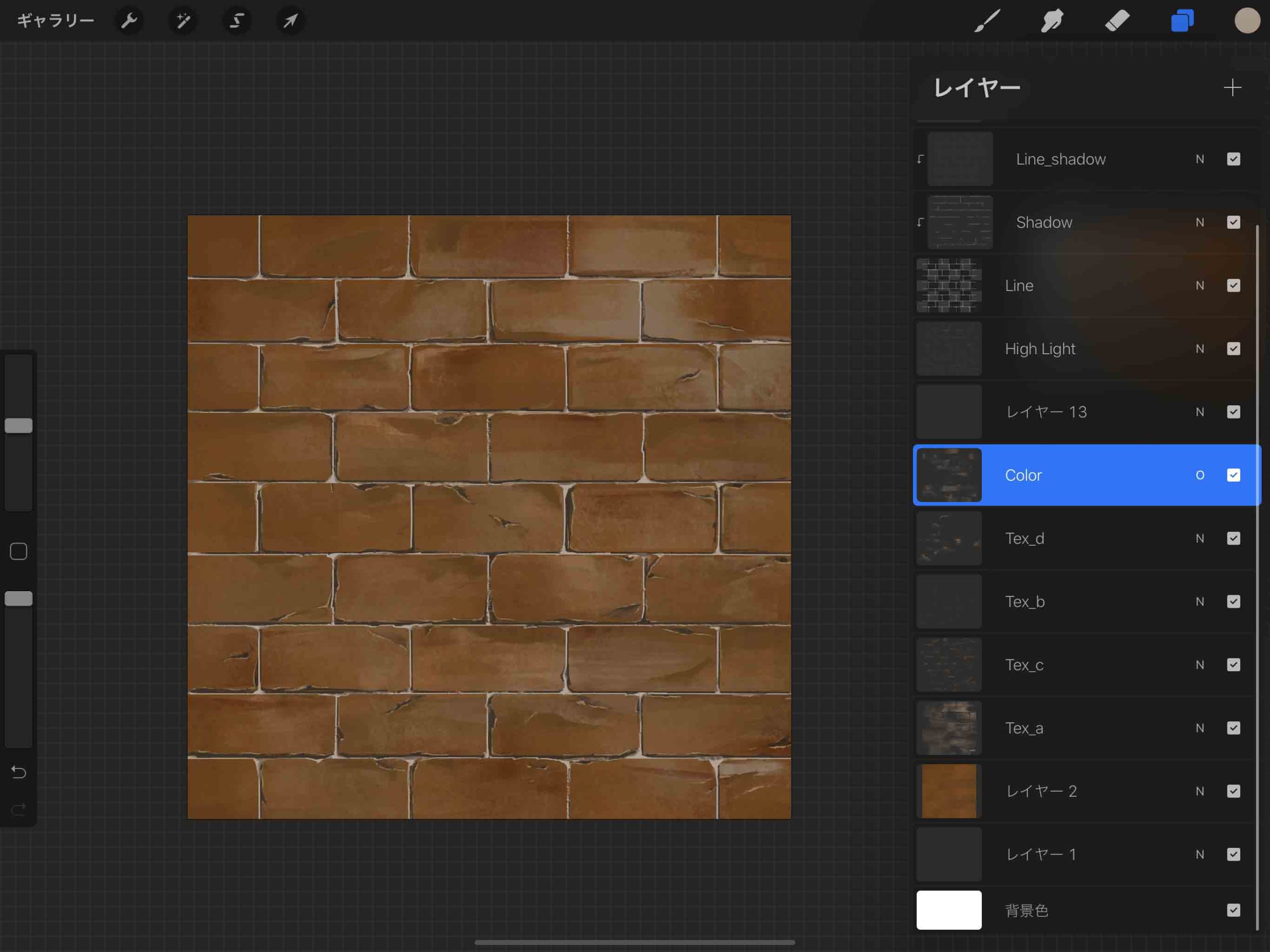
⑨色味を追加
全体的に彩度が低いと思ったので、色味を追加します。
新規レイヤーを追加し、合成モードをオーバーレイに変更して茶色い色で塗っていきます。
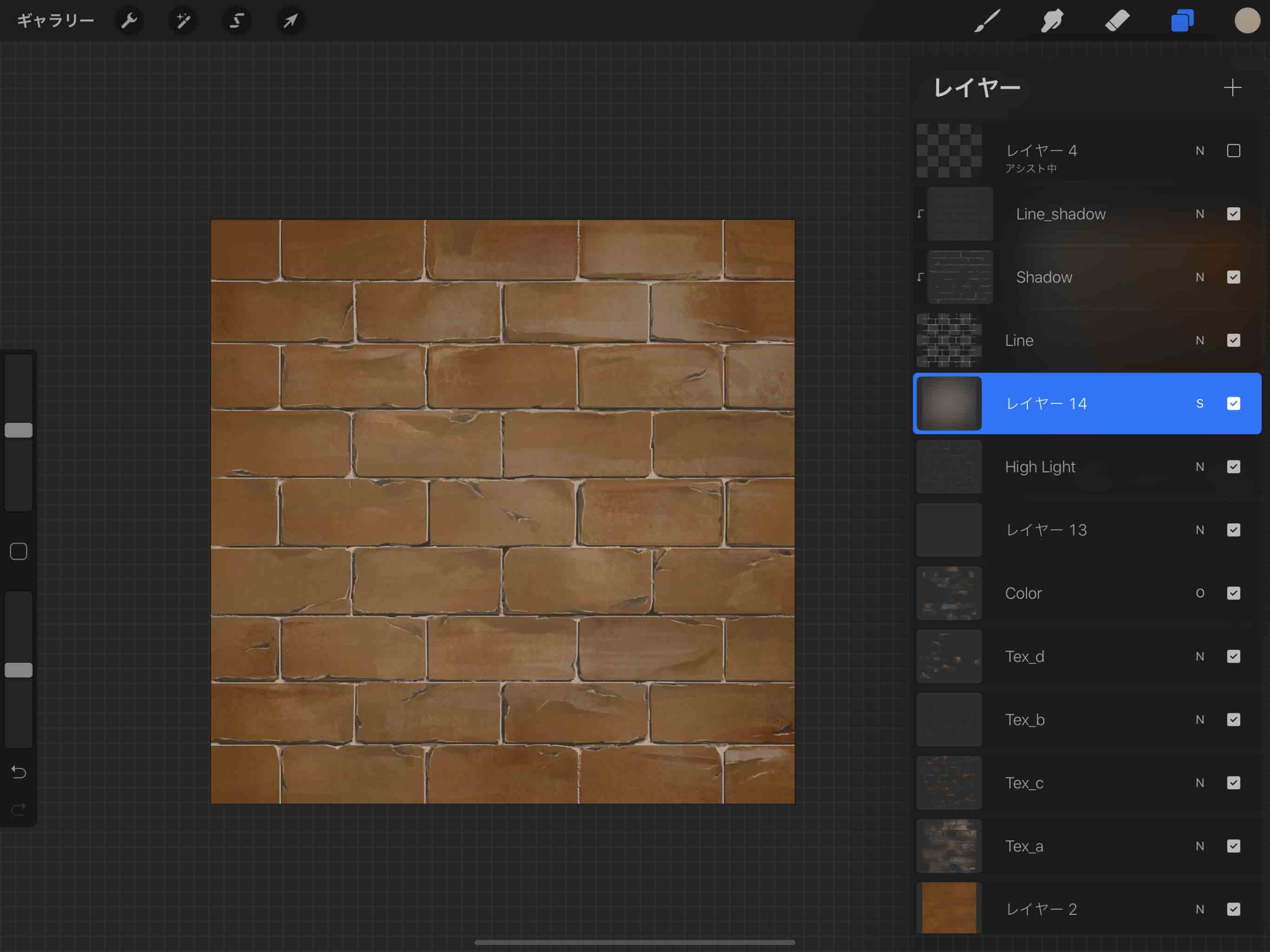
⑩色調補正
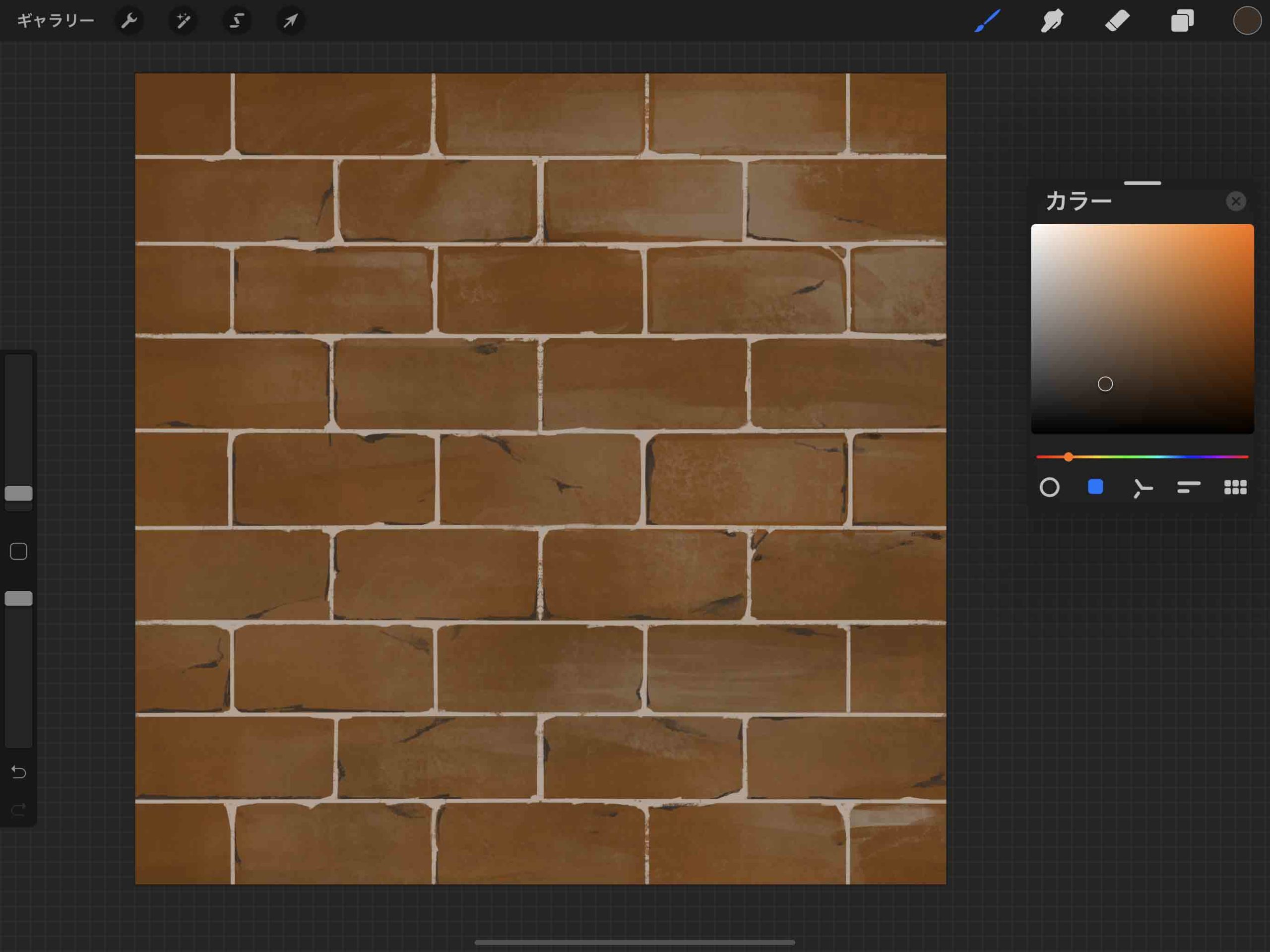
大体レンガっぽい感じになってきたので全体的に色調を補正していきます。
まずはこんな感じで中央に明かるい色を乗せて光が当たっている感じにします。
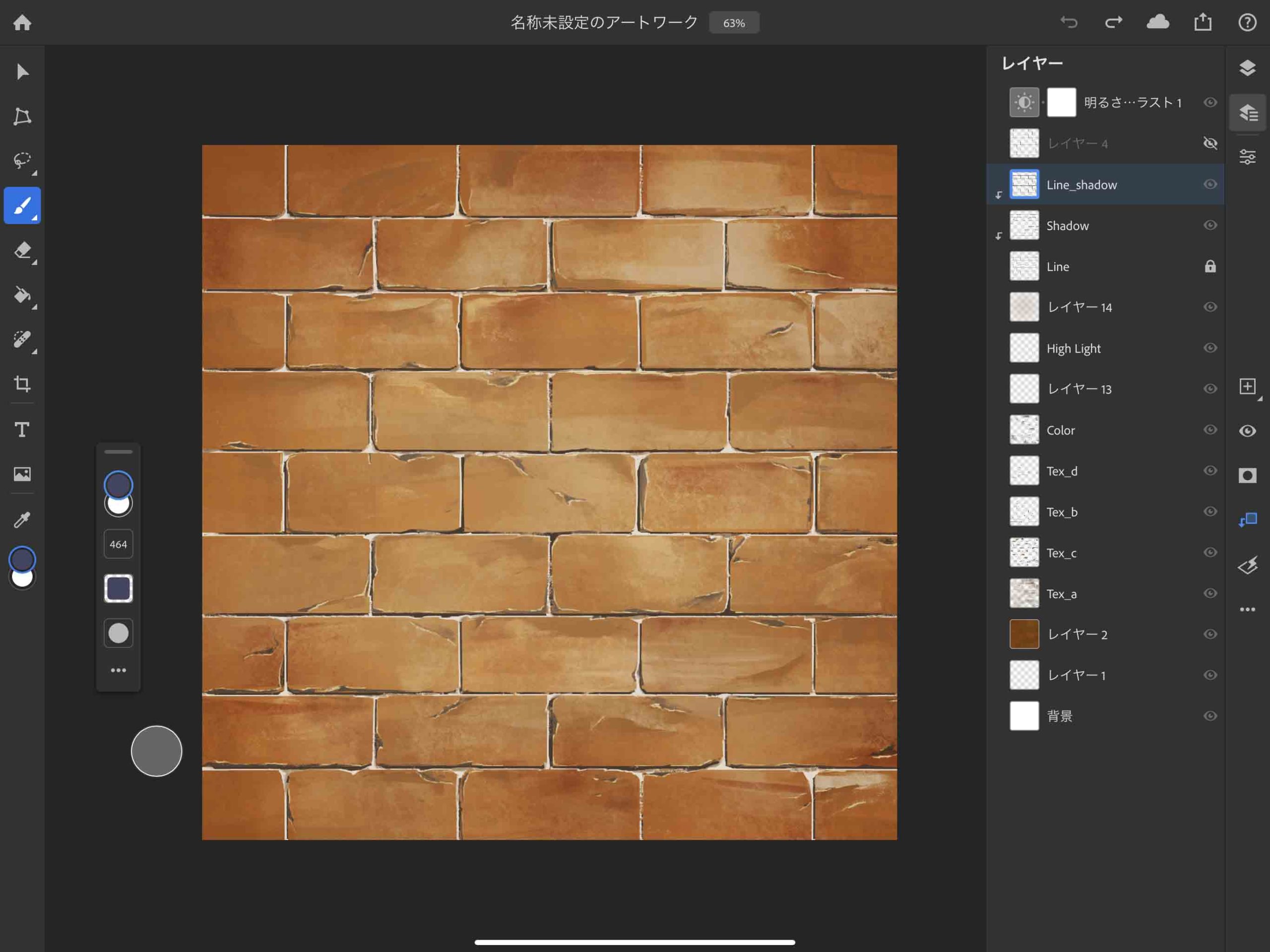
データをPSD形式で書き出して、iPad版のPhotoshopで開き、「明るさ・コントラスト」で明度とコントラストを調整します。
Affinity Photoでも同じような加工が出来るので自由に調整してみると良いです。
調整したら完成です。
▼書き出し形式についての記事はコチラ
-

-
Procreateの書き出し形式をカンタンに解説【初心者向け】
Procreateで制作したデータをPCで開いたり、画像にしてTwitterやブログに載せたりしたいことってありますよね。 そんな時に便利なのがアクションパネル「共有」メニューからの書き出しで ...
続きを見る
▼Procreateオススメ本