SubstancePainterではマテリアルなどに透明度(Opacity)のチャンネルを追加することができます。
今回はデフォルトのままでは使えない様になっている透明度マップ(Opacity Map)を追加して、ペイント時にオブジェクトを透過させる方法について紹介します。
チャンネルを追加してシェーダーを変更しないといけないのが多少手間ですが、透明度マップを応用すればさらに幅広い表現ができると思います。
透明度マップを追加する【SubstancePainter】
透明度マップを使用するにはチャンネルの追加とシェーダーの変更をする必要があります。
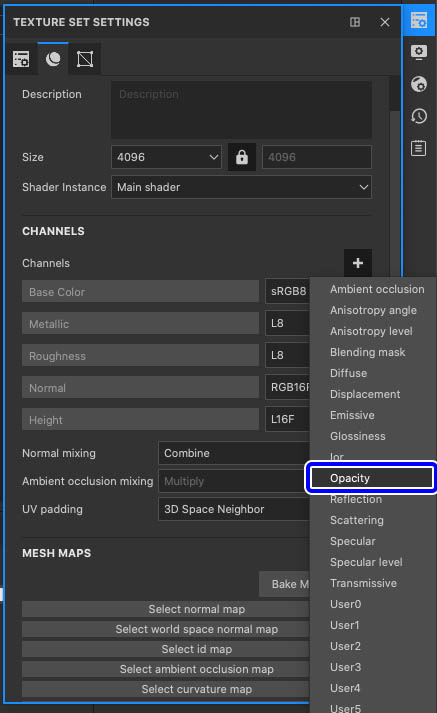
TEXTURE SET SETTINGSのCHANNELSにある+マークをクリックします。
「Opacity」チャンネルを追加します。
これで透明度を司るOpacityチャンネルを使用することができるようになりましたが、このままではビューポート上で透明にならないのでシェーダーを変更する必要があります。
シェーダーを変更
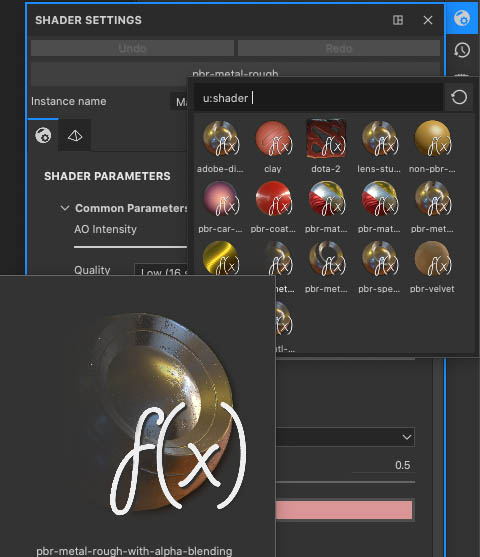
SHADER SETTINGSから不透明度を変更して表示できるシェーダーに変更していきます。
デフォルトで設定されている「pbr-metal-rough」をクリックします。
基本的には透明度マップを使用して透かしたりをすることができるシェーダーは「pbr-metal-rough-with-alpha-blending」 と「pbr-metal-rough-with-alpha-test」になります。
「pbr-metal-rough-with-alpha-blending」は滑らかに透明度を変更できる使いやすいシェーダー。
「pbr-metal-rough-with-alpha-test」はかっちりと透明度が変わるシェーダーです。
以上の2つのどちらかに変更すればビューポート上やIrayでのレンダリング中にも透明度マップが適用されます。
どちらかを選べばOKです。
透明度を適用してペイントしていく
Opacityチャンネルの追加とシェーダーの変更が完了すれば透明度を使ってペイントできるようになります。
レイヤーのプロパティーでopをONにしてペイントしていく流れが一般的な様です。
適当に透明度を使ってペイントする様子を紹介します。
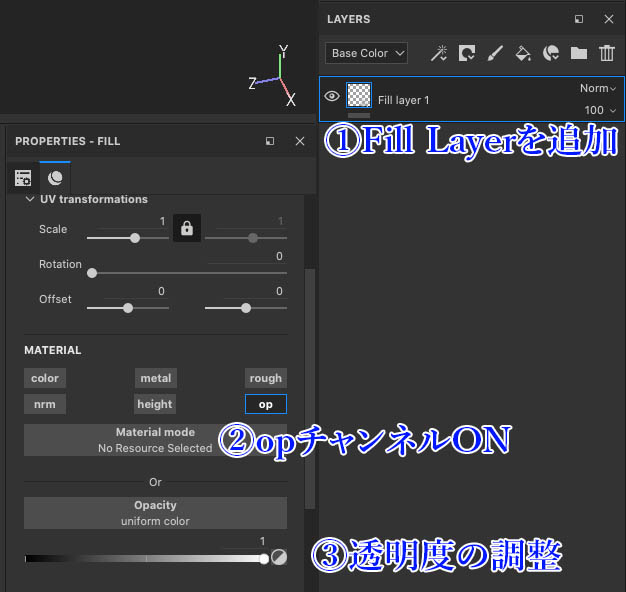
①Fill Layerを追加
②プロパティーからopチャンネルをON
③Opacityパラメーターを調整して透明度を表現
基本的には以上の流れです。
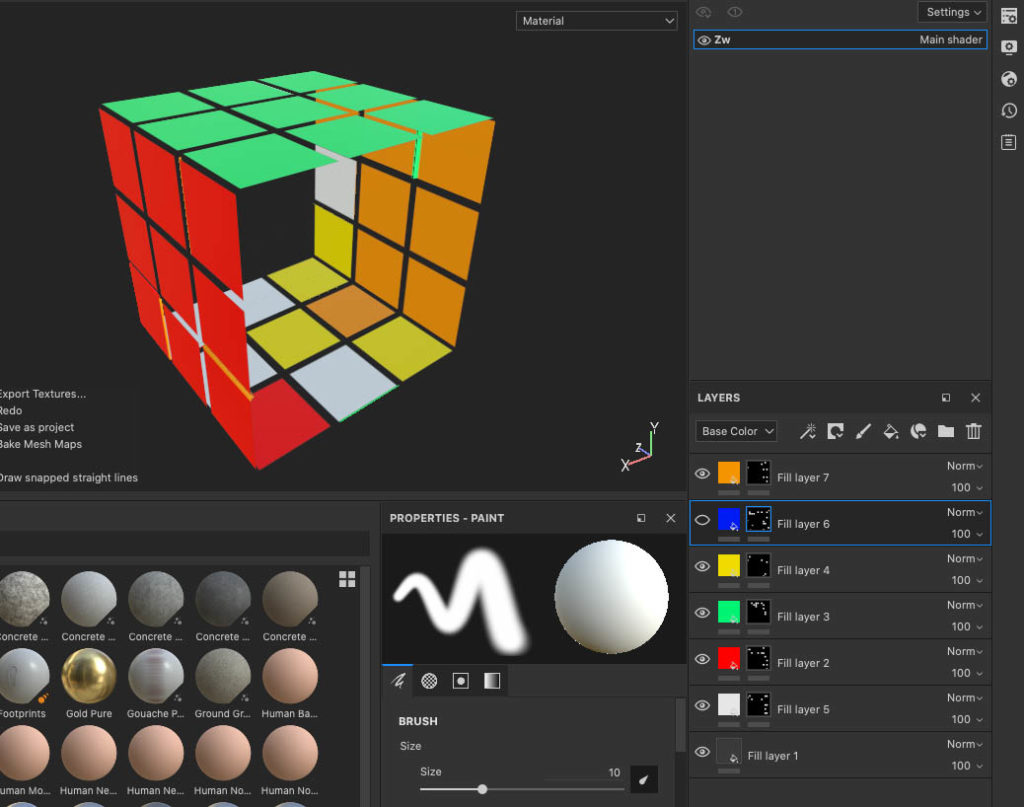
参考例:ルービックにペイント
あらかじめ作成していたFill Layerにcolorとopマップを設定しておきます。
色のレイヤーをOnにした状態です。
この時点ではOpacityチャンネルは1なので、下地の黒いカラーが表示されています。
Opacityチャンネルの値を0に設定すると下地のカラーが透明になります。
レイヤーを非表示にしたわけではなく透明をペイントしたような感じでしょうか。
しっかりと透明になっています。
透明をペイントしているということになるので、透明度マップを適用したレイヤーを一番上に持っていくと全部透明になります。
参考例:透明度マップにマテリアルをアサイン
キューブを透明にして、その上にマテリアルでペイントしてみます。
ベースのOpacityMapは基本の流れとして、colorとopを表示しました。
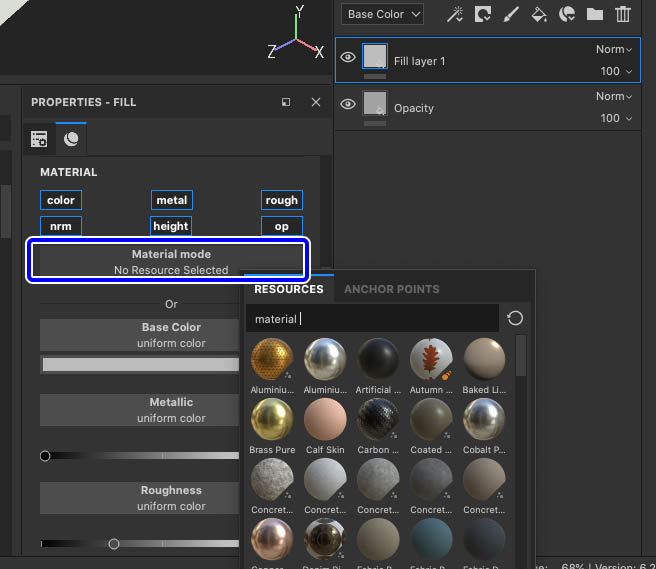
新規でFill Layerを作成してMaterial modeをクリック。
好きなマテリアルを選択して追加します。
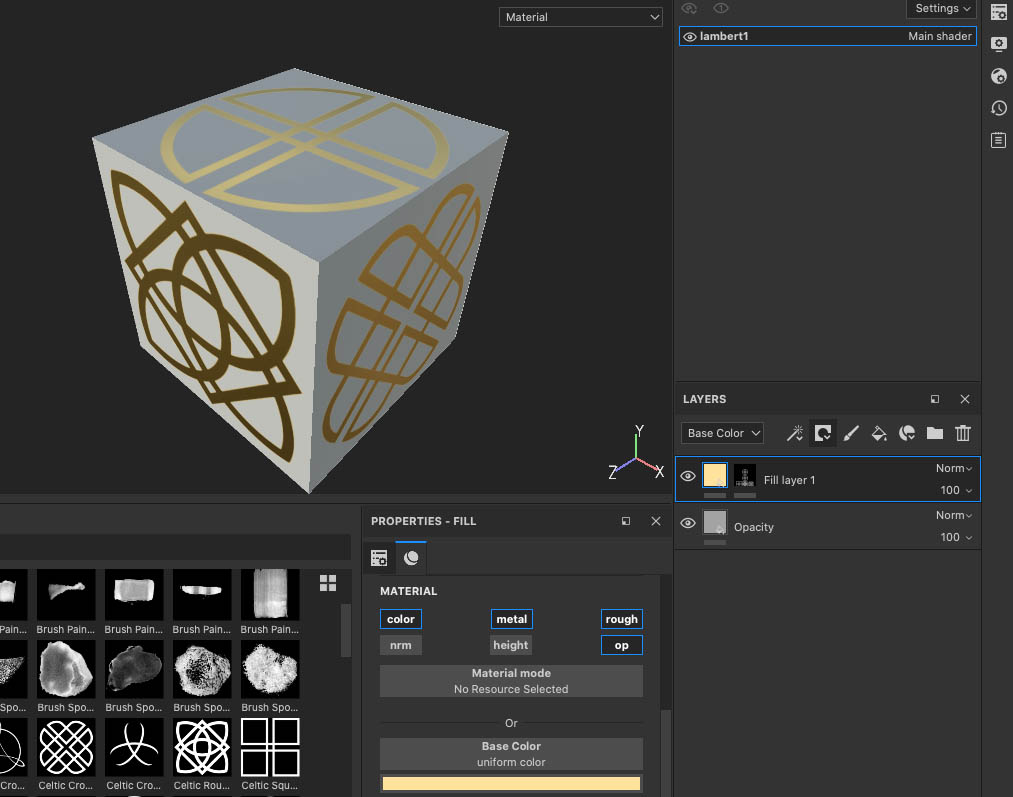
こんな感じに設定しておきます。
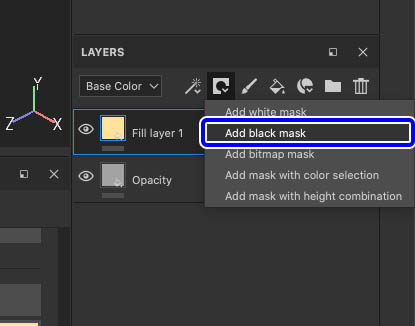
Add black maskでマスクを追加します。
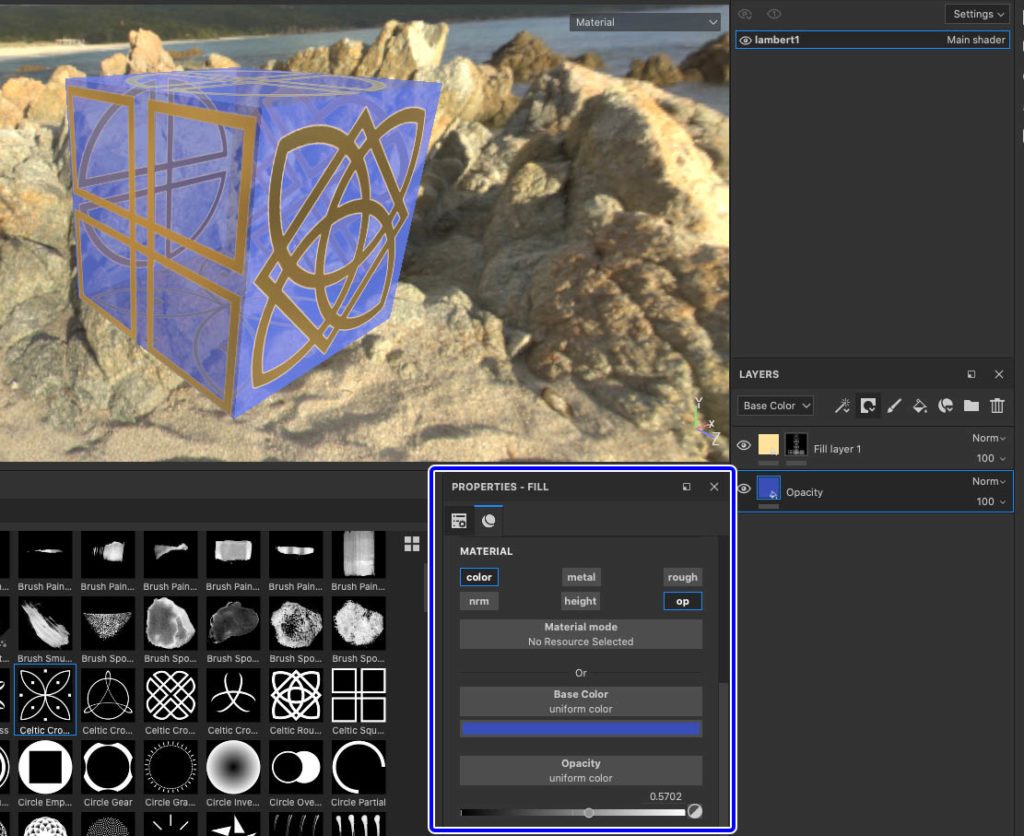
ベースのOpacityMapが適用されたレイヤーのOpacityの値を0に下げます。
するとベースが透明になり、Fill Layerに割り当てられたマテリアルのみが表示されます。
カラーをつけて半透明に
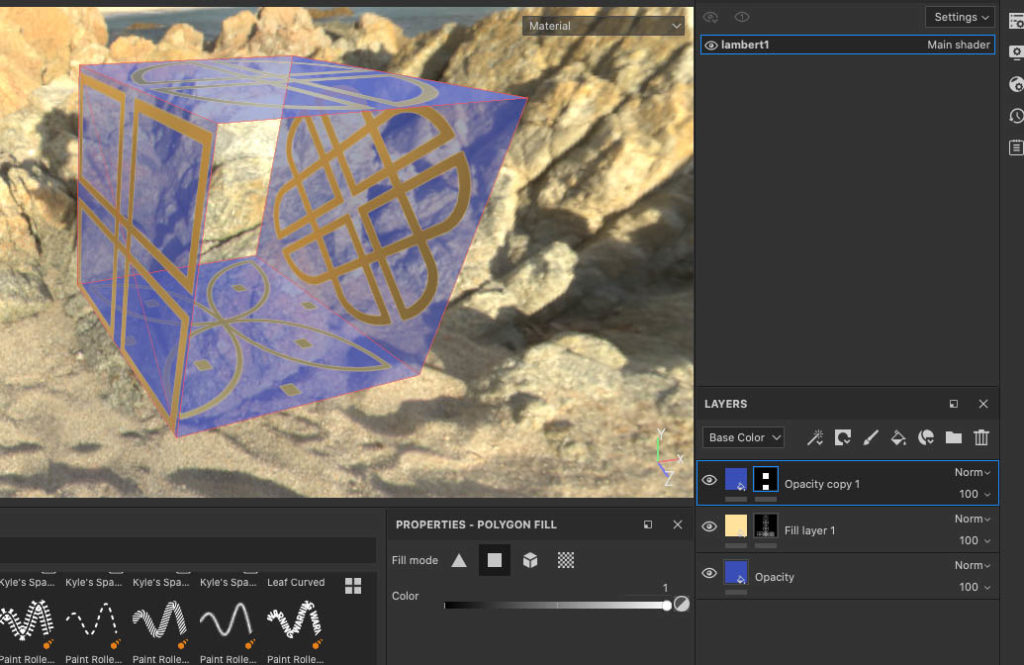
Base Colorにカラーを設定して、Opacityの値を中途半端な数値にすればカラーがついた半透明なものを表現することもできます。
マテリアルでペイントしたレイヤーをマスク処理した状態。
こんな感じでカスタマイズして透明度マップを使います。
まとめ
今回はSubstancePainterの透明度マップを追加して使用する方法について紹介しました。
透明度マップはデフォルトでは追加されていないので、チャンネルを追加してシェーダーを変更しないといけないという手間があります。
さらにFBXなどにする際にパーツごとにマテリアルを分けていた場合は、TEXTURE SET SETTINGSごとに透明度チャンネルを追加する必要があるので少々面倒でわかりにくいかもしれません。
しかし透明度を使ってテクスチャペイントが出来れば表現の幅が広がりますし、宝石などのペイントなどにも応用することができるので個人的には結構なかなかおもしろい機能だと思います。
気になった方はぜひ使ってみてください。
▼Substance Painter初心者の方にオススメの教本
▼キャラクターのテクスチャペイントの参考になりそうな本(バージョンは古め)