こんにちは。
夏ワタル(@summering26)です。
Procreateでテキスト入力をしたいと思う時ってありますよね?
今回はProcreateではバージョン4.3から使えるようになったテキスト入力の仕方を解説しています。
横書きだけではなくて縦書きも対応しているので、和風のイラストにテキストを合わせてみるといった使い方も出来ると思います。
Procreateでテキストを入力する方法
それでは早速テキストの入力方法を解説していきます。
PC用のグラフィックソフトなどで出来る細かいカスタマイズはできませんが、ある程度の編集はできるので、必要最低限の機能は満たしていると思います。
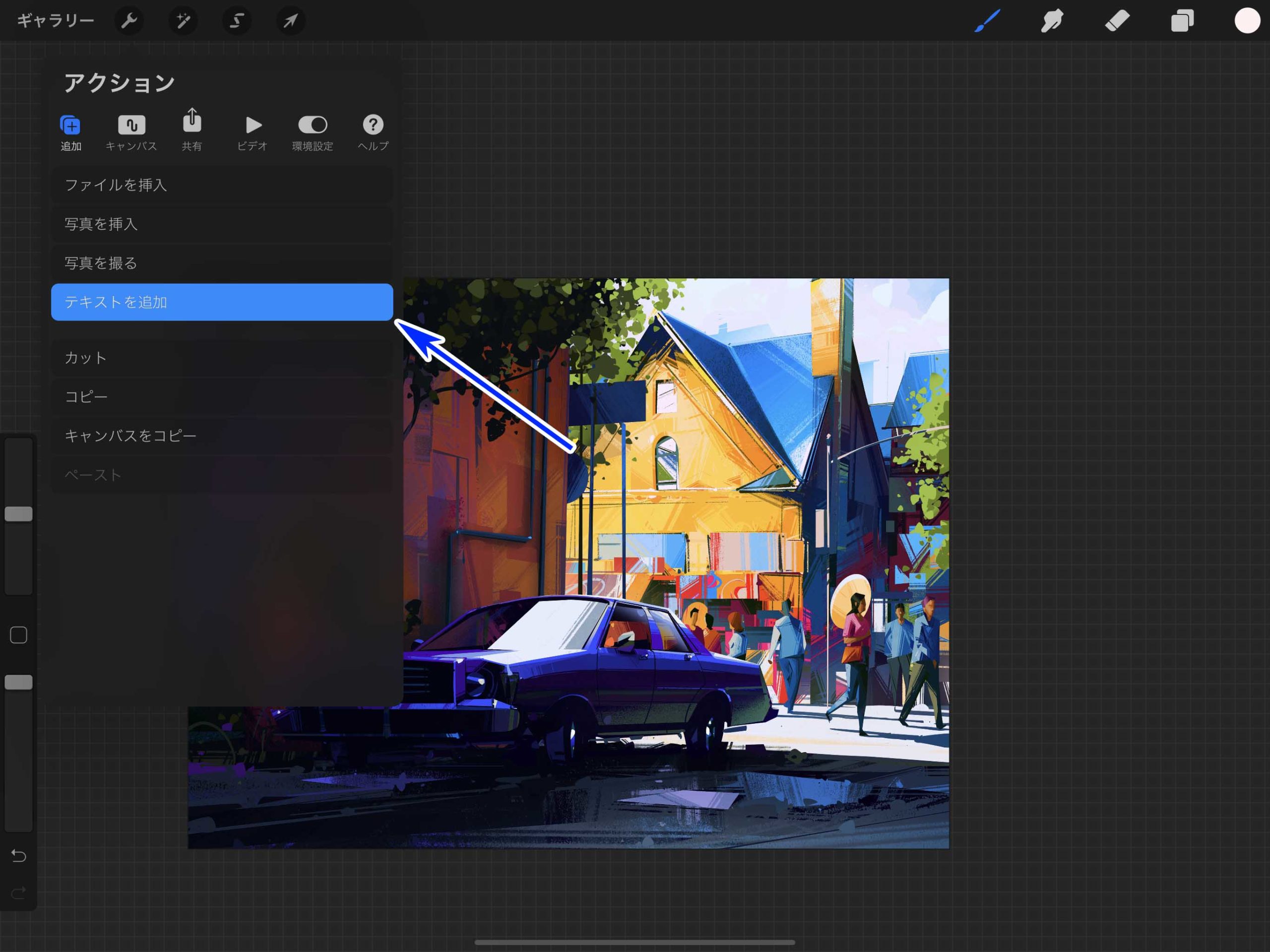
①アクションパネルの「追加」からテキストを追加
まずはアクションパネルの追加を選択して、テキストの追加をタップします。
②テキストを入力
テキストの入力画面になるので、好きな文字列を入力します。
③テキストレイヤーが作成される
テキストを入力後エンターキーを押すとテキストレイヤーが作成されます。
サムネイルに「A」が表示されているものがテキストレイヤーです。
この状態のレイヤーなら何度でもテキストの変更ができます。
④ドラッグして移動
テキストレイヤーを選択した状態でテキストをドラッグして移動することができます。
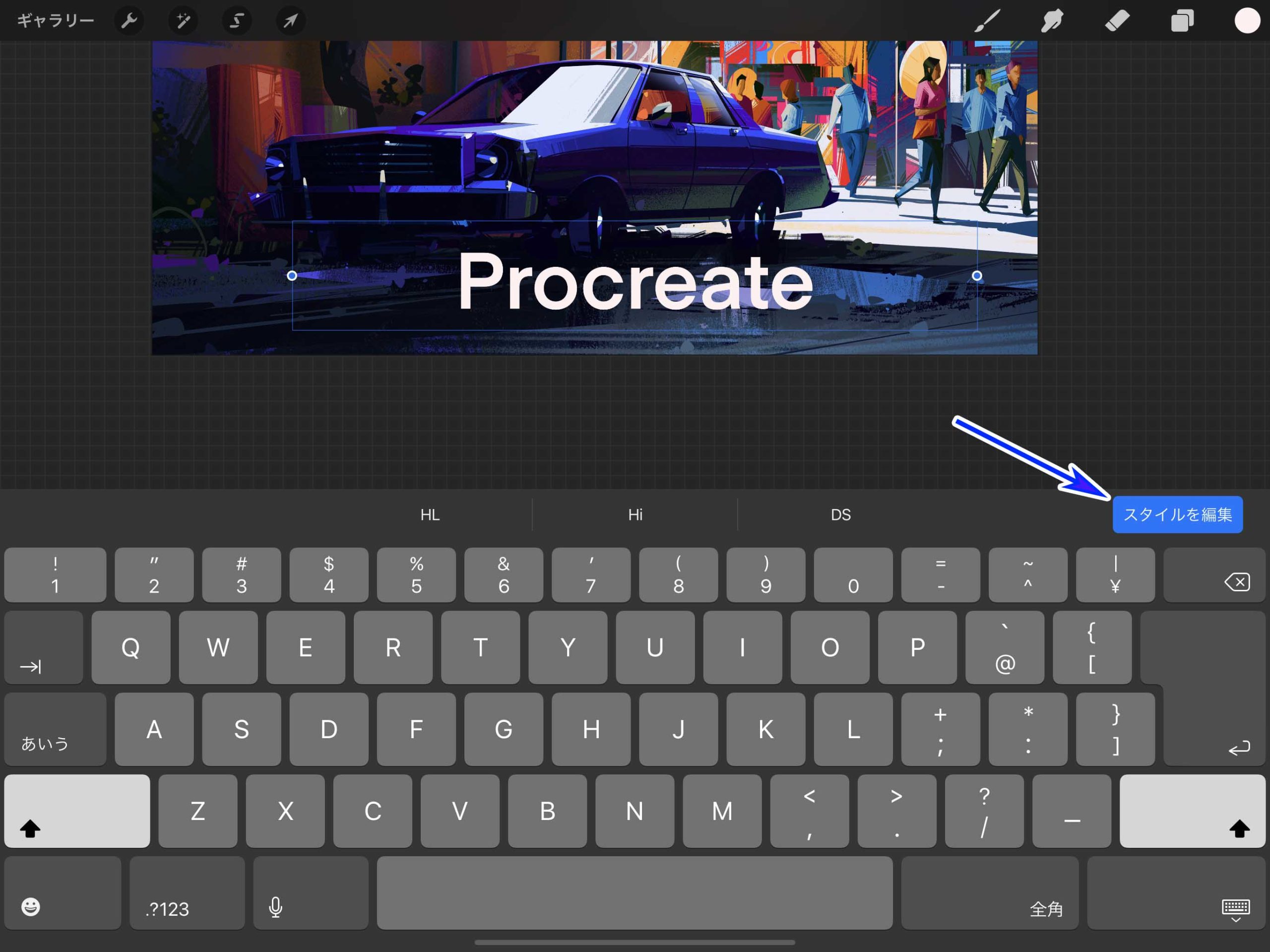
⑤テキストの編集画面を開く
最初のテキスト入力画面の「スタイルを編集」から細かいテキストの編集ができます。
テキストレイヤーのサムネイルをタップ→テキストを編集からでも編集画面を開くことができます。
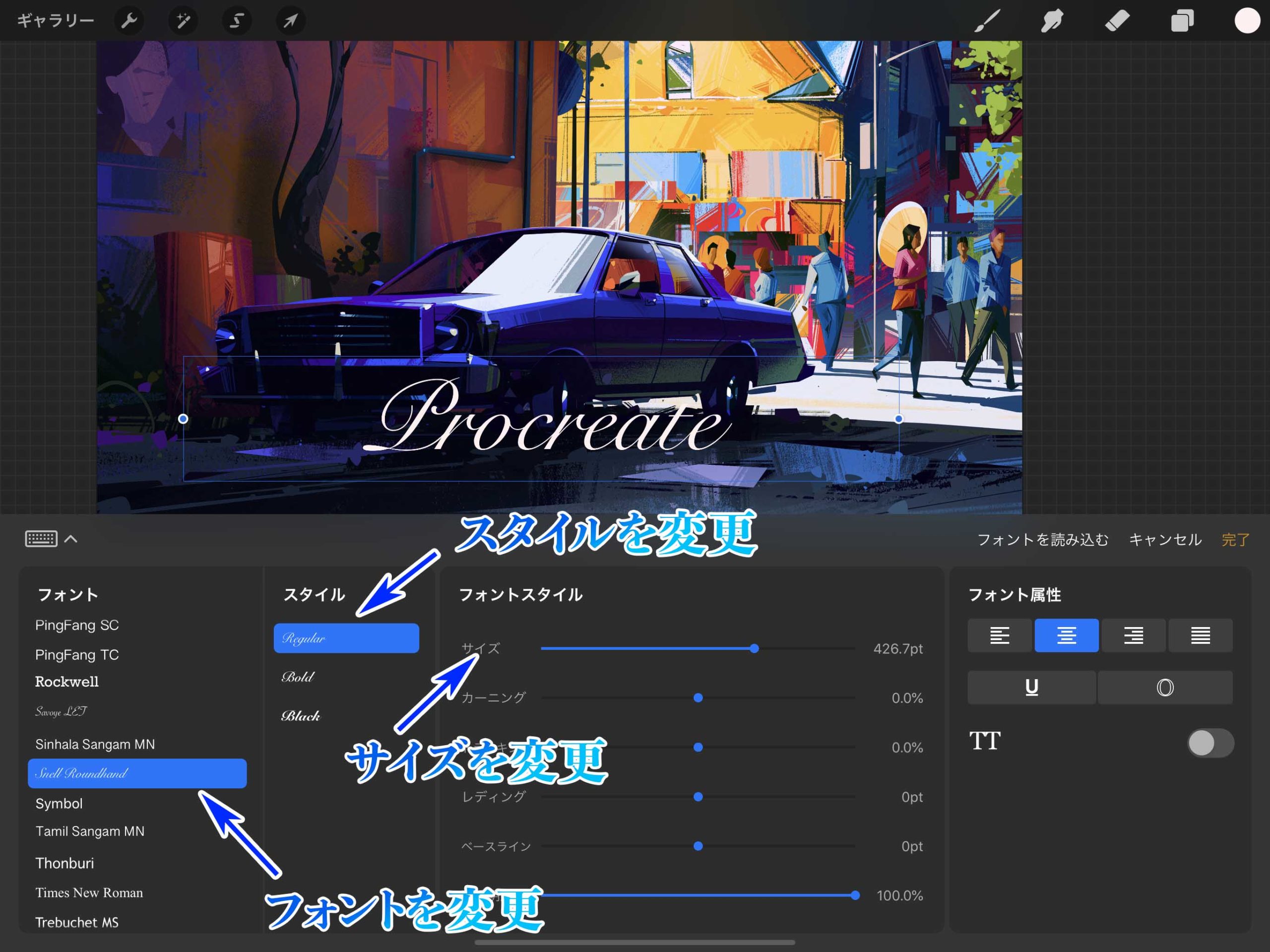
⑥テキストの編集
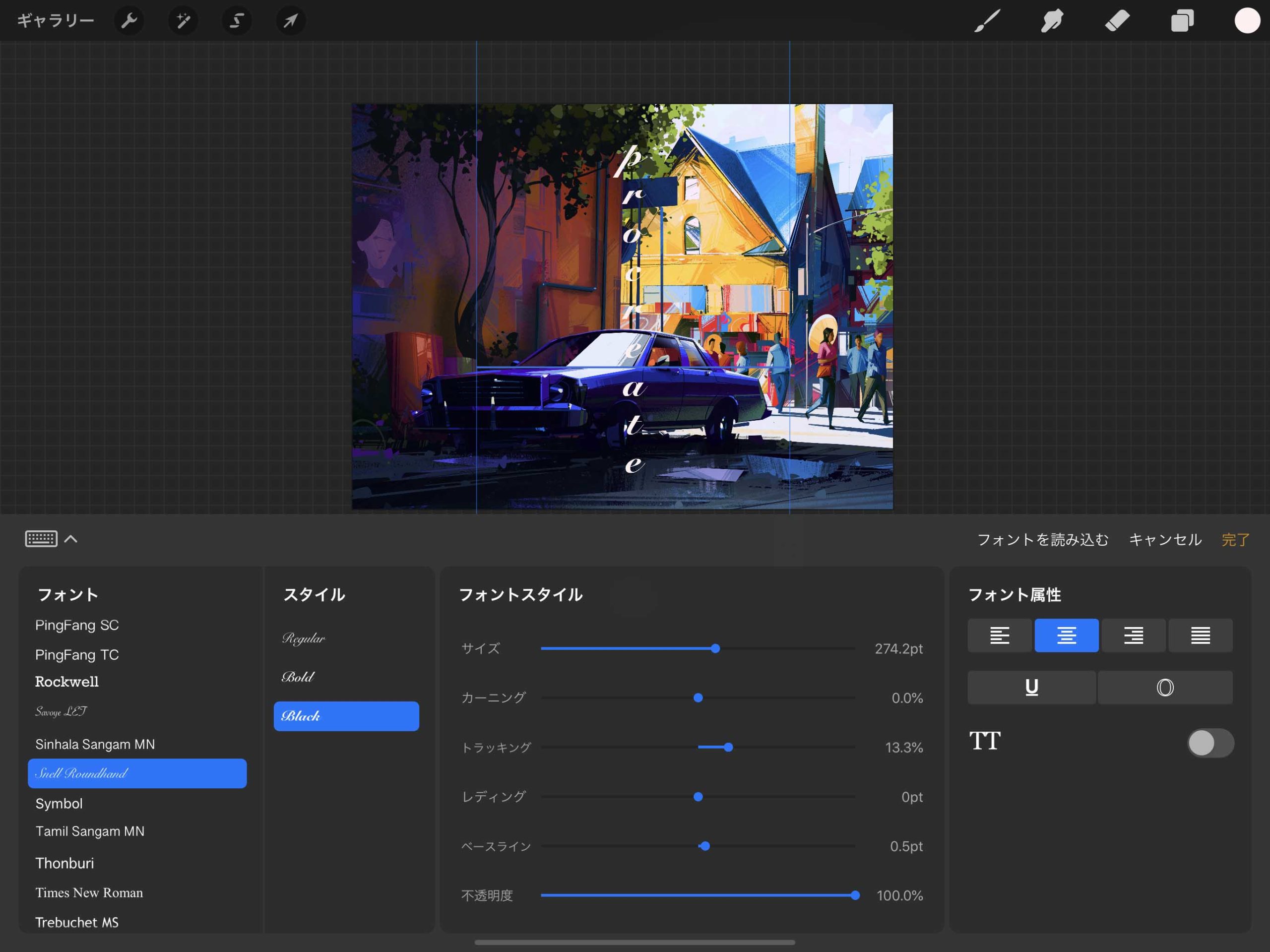
編集画面からテキストを編集していきます。
「フォント」
フォント自体のデザインの変更ができます。
「スタイル」
フォントのスタイルを変更できます。
太文字や斜体などですね。
「フォントスタイル」
フォントスタイルではフォントに関する細かい設定ができます。
サイズ ▶ 文字の大きさを変更
カーニング ▶ 文字間の幅
トラッキング ▶ 文字の間の幅を変更
レディング ▶ 行間の幅の変更
ベースライン ▶ テキストボックスの中でのフォントの位置を変更
不透明度 ▶ フォントの透明度を変更
「フォント属性」
左揃えや中有揃え、右揃えや均等割付などを設定できます。
また、アンダーバーや白抜きの輪郭のみ表示、大文字小文字の変更なども可能。
▼色々と編集して今回はこんな感じの大きめのフォントに変更してみました。
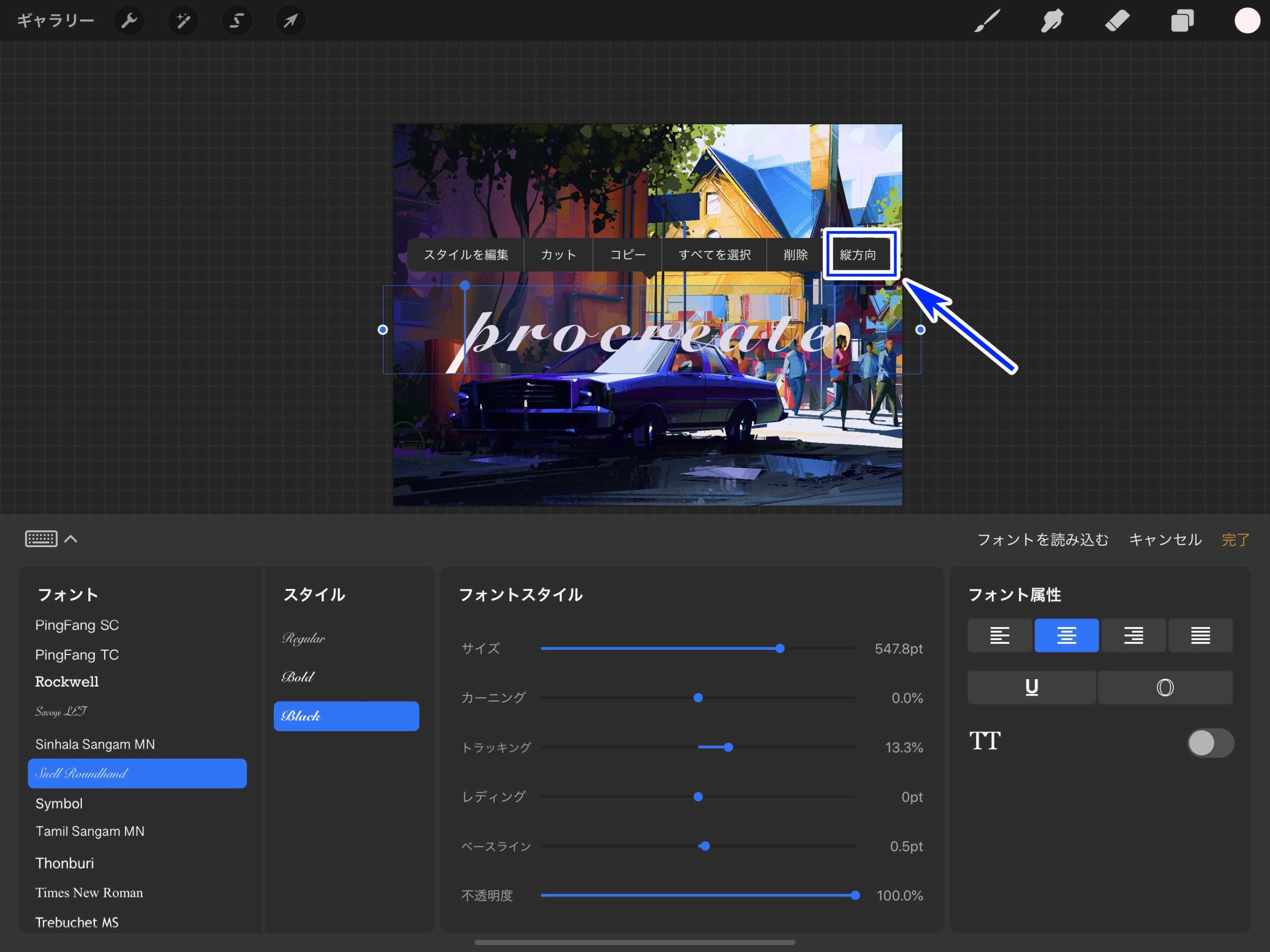
縦書きにも対応
日本人には嬉しい縦書きにも対応しています。
縦書き文で和風のイラストに合わせてみるのもオススメです。
編集画面でフォントをダブルタップで選択して「縦方向」をタップ。
こんな感じで縦書きフォントになりました。
テキストレイヤーの名前を変更
テキストレイヤーは最初は入力したフォントと同じ名前になっています。
これも好きな名前に変更可能です。
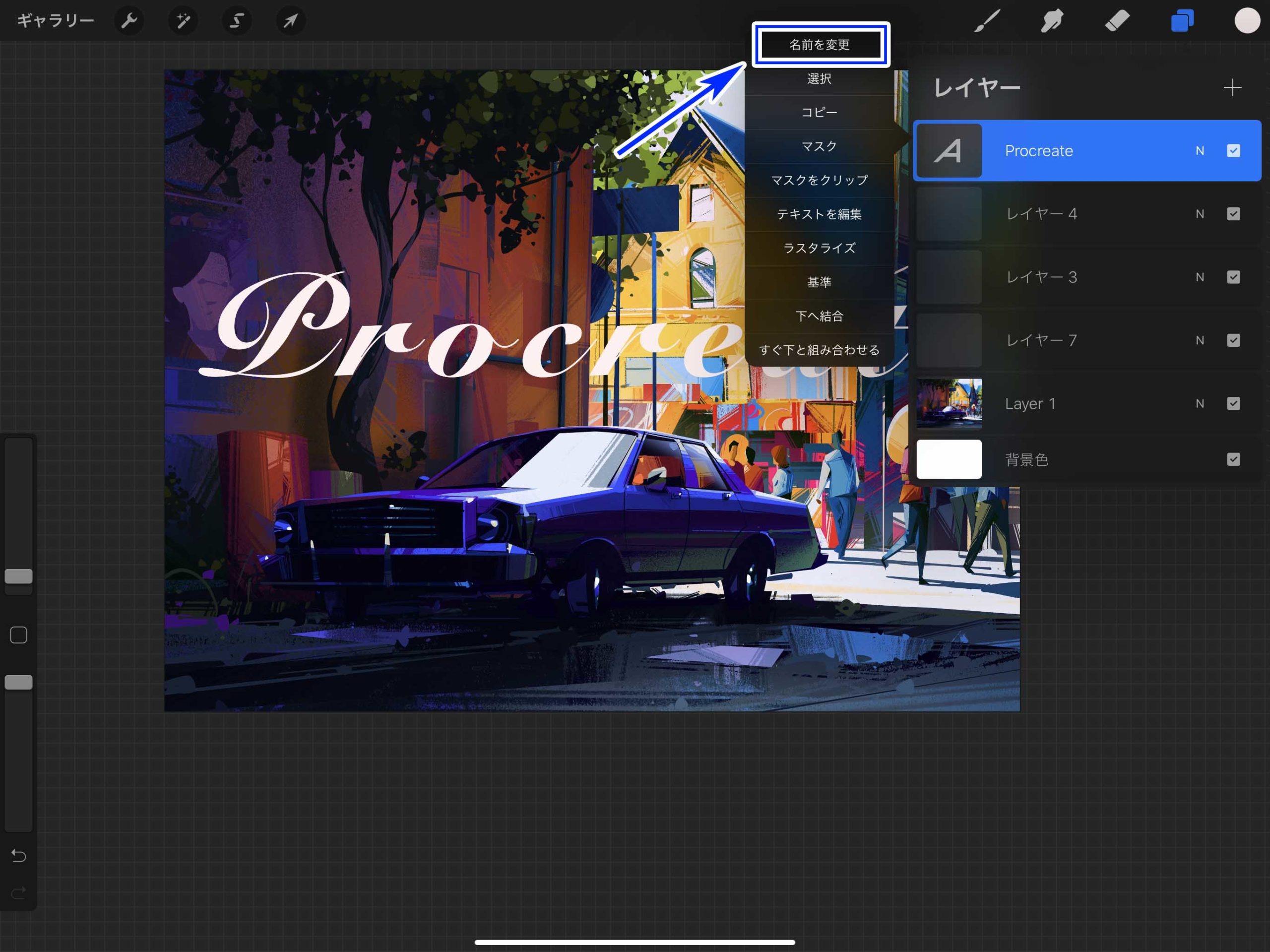
①テキストレイヤーのサムネイルをタップ
テキストレイヤーのサムネイルをタップ▶出てきたレイヤーメニューから「名前を変更」をタップします。
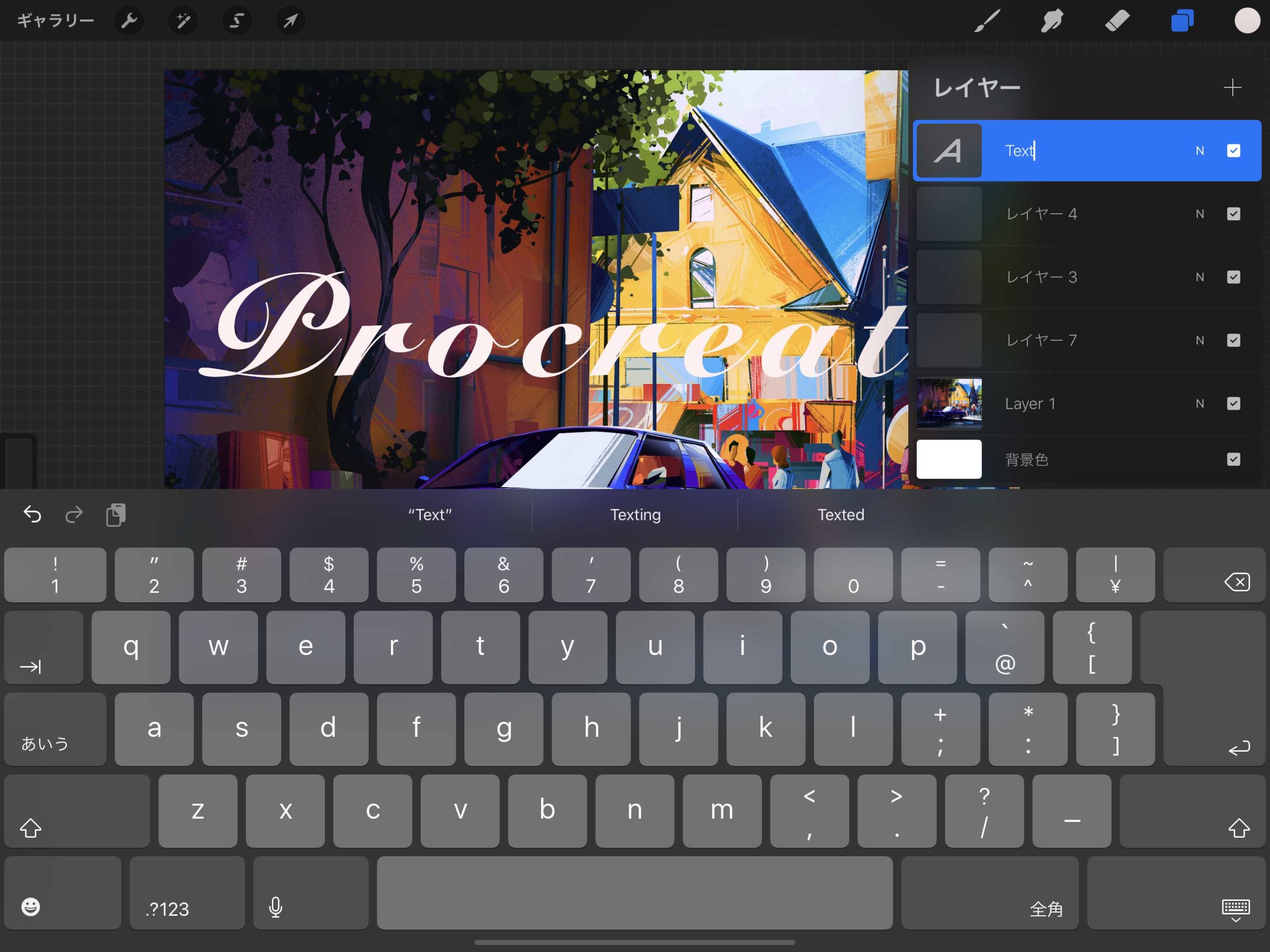
②テキストレイヤー名を入力
キーボードから好きなレイヤー名を入力します。
エンターキーを押したらテキストレイヤー名の変更完了です。
テキストをラスタライズする
テキストレイヤーをラスタライズすることもできます。
テキストレイヤーの状態はベクターデータですが、ラスタライズすることでラスターデータにして編集することができます。
①レイヤーメニューからラスタライズを選択
テキストレイヤーのサムネイルをタップ▶ラスタライズをタップします。
②テキストレイヤーがラスタライズされる
テキストレイヤーの「A」がなくなりました。
これでレイヤーの中に存在するピクセルのデータをサムネイルに表示されるようになります。
▼ラスタライズされたので、消しゴムで消すことができます。
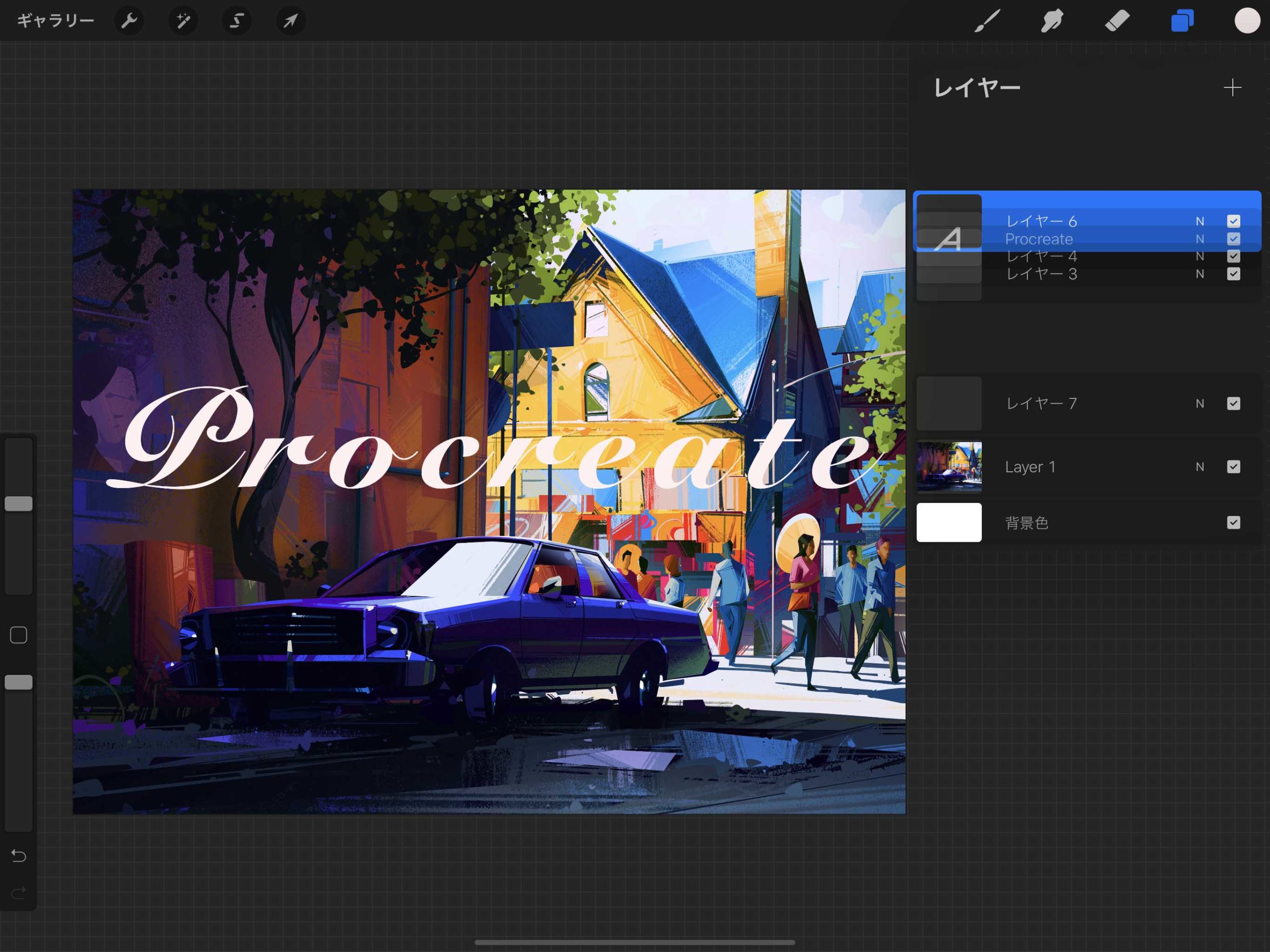
③レイヤーの結合でもラスタライズ可
普通のレイヤーとテキストレイヤーを結合することでもラスタライズすることが可能です。
適当なレイヤーとテキストレイヤーを指でつまんで結合します。
テキストレイヤーと通常のレイヤーが結合され、ラスタライズされました。
レイヤーの結合方法に関してはこちらの記事でわかりやすく解説しています。
▼「Procreateでレイヤーを結合する方法」
-

-
【Procreate】レイヤーを簡単に結合する方法
Procreateで作業をしていると、レイヤーが増えすぎてしまうことってありますよね。 作業がしやすい様に途中でレイヤーを増やすのは問題ないと思うんですが、レイヤーは増えれば増えるほどデータが重くなり ...
続きを見る
ベクターテキストで出来ること
通常のテキストレイヤーはベクターデータで作成されています。
一応簡単にベクターテキストで出来ることを説明しておくと、
- 文字列を再入力できる
- フォントデザインを変更したり、文字間や行間も変更できる
- アンダーライン表示に変更したり、アウトライン表示にも可能
ラスターテキストで出来ること
ラスターテキスト(ラスターに変更後のテキストレイヤー)は基本的に通常のレイヤーと同じレイヤーになります。
- Procreateの通常レイヤーと同じ使い方ができる
- 選択や形の変更も可能
- 消しゴムなどで消せる
まとめ
今回はProcreateでテキストを追加する方法について解説しました。
Procreateは基本的にイラストなどをペイントするソフトなので、あまり頻繁にテキストを使うことは無いかもしれませんが、使い方を知っておくとどこかで使う機会があるかもしれませんね。
特に縦書きに対応しているところが日本人には嬉しいんじゃないかなと思います。
▼Procreateオススメ本