前回明暗を意識した立方体(キューブ)を描く方法について記事で解説しましたが、
イラスト制作時においては立方体の他に「球体」を描くのも、明暗を意識する良い練習になります。
デッサンの授業などでも球体(リンゴ)とかを最初の方に描くことが多いと感じますが、これも明暗を理解するのに有効な手段だからなのでしょう。
今回は前回と同様にProcreateの機能を使って明暗を意識した「球体」を描いてみましたので、どうすれば立体的に見えるかなどのポイントについて解説してみたいと思います。
▼前回の記事はコチラ
-

-
明暗を意識した立体的なキューブを描く方法【Procreate】
イラストを描く際に意識しておきたいのが、明暗です。 そしてデッサンなどでも初心者が明暗を理解しやすいのが立方体ですよね。 今回はProcreateで明暗を意識した立方体の描 ...
続きを見る
明暗を意識して立体的な球体を描く方法【Procreate】
光の影響である明暗を意識して、パキッとした立方体を描くのは建物や家具などの人工物などのイラストを描く際の基本のトレーニングになります。
立方体に対して「球体(スフィア)」を描くのはフルーツなどの自然物(有機物)など、曲線が多用に組み合わさっているものを描くトレーニングになります。
立方体はカンタンですが球体は意外と難しかったりしますが、Procreateにある機能なども上手く使いつつ描いてみて、立体感を表現するにはどのようなことを理解すれば良いのか感覚的に理解するのはオススメです。
それでは順番に解説します。
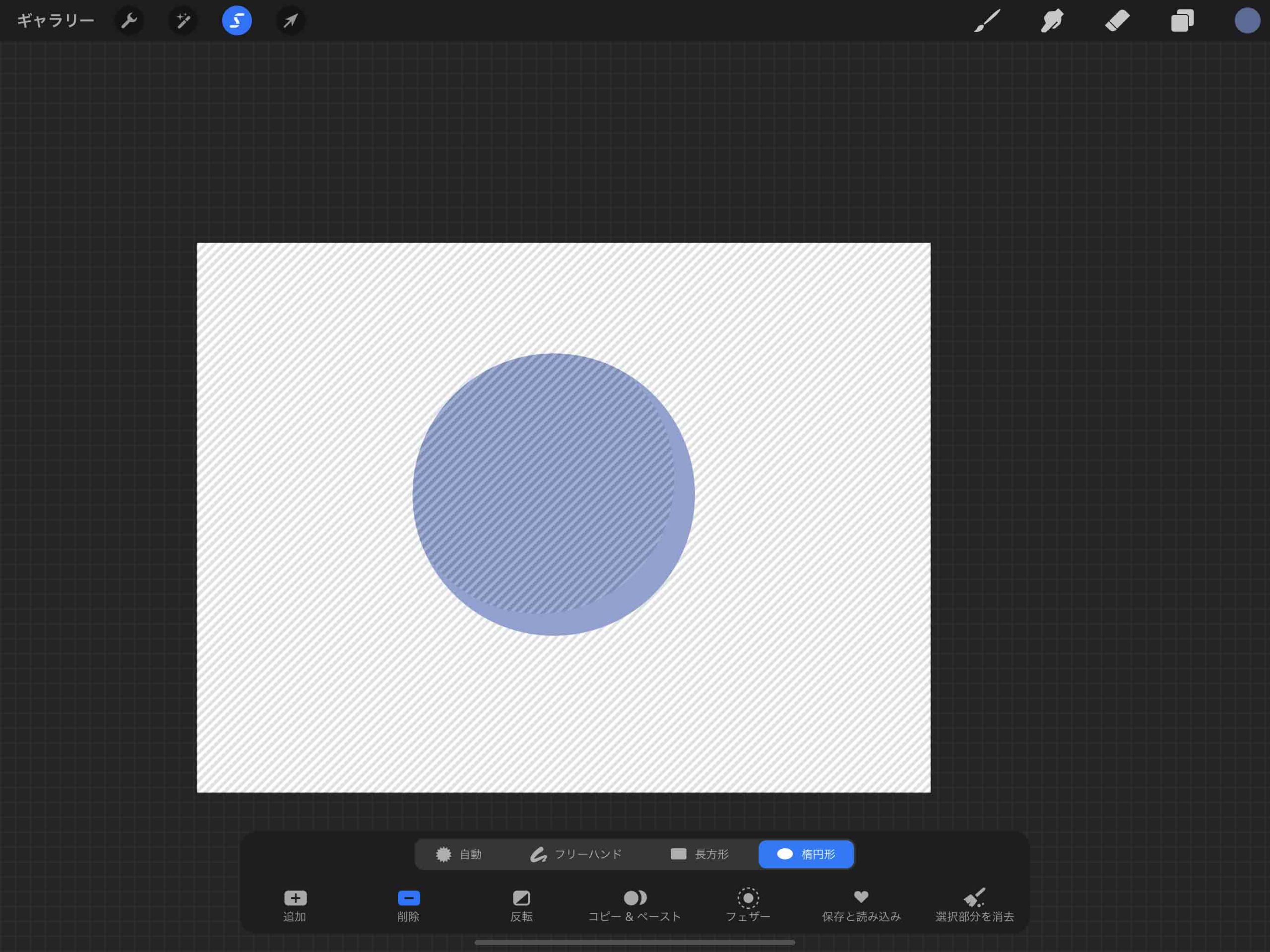
①ベースカラーを塗る
まずはベースの形となるカラーを塗ります。
Procreateの選択ツールの楕円で円の選択範囲を作り、レイヤーを塗りつぶします。
②球体の影を塗る
次は球体自体に出来る影(Shade)を描いていきます。
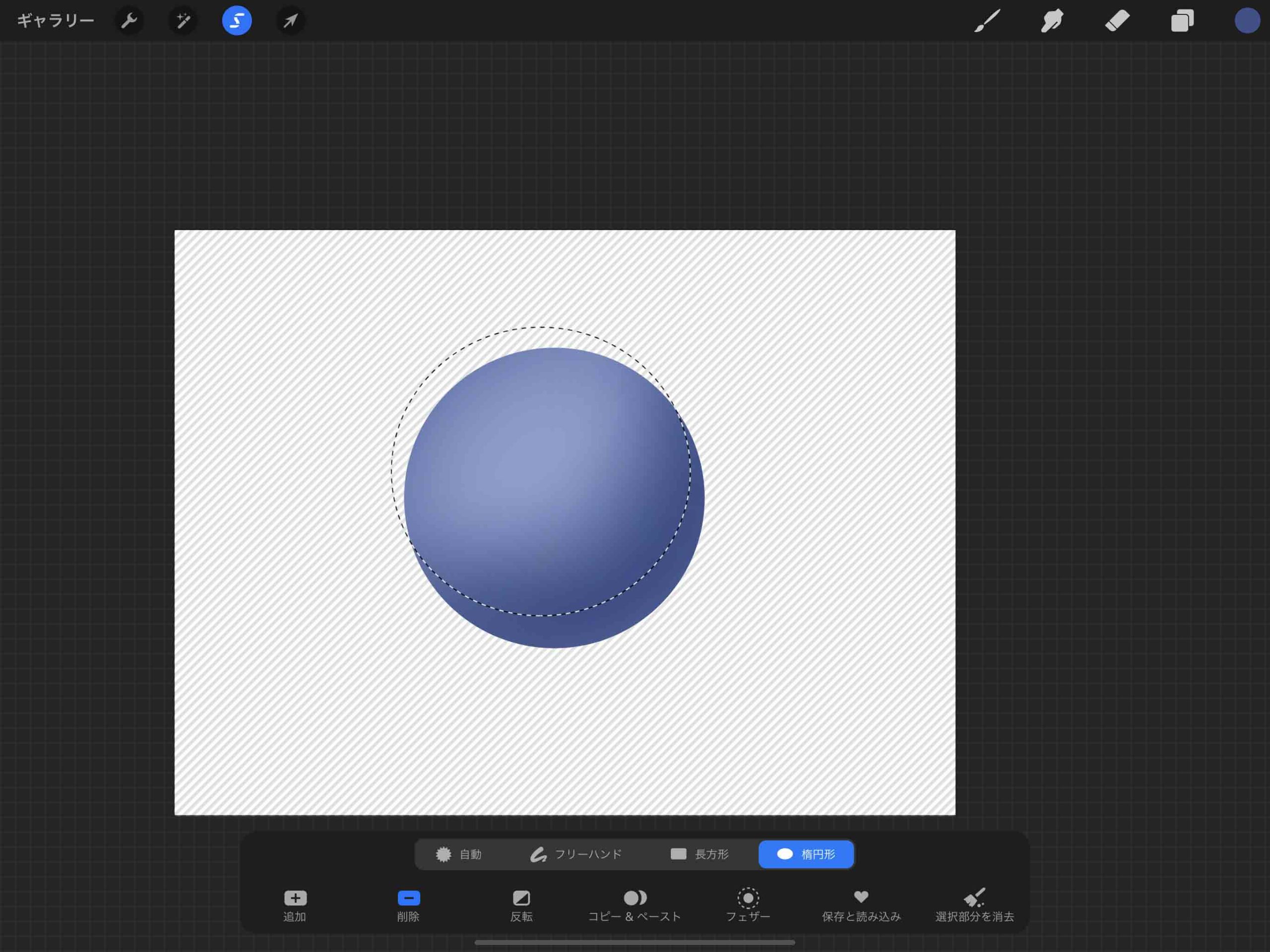
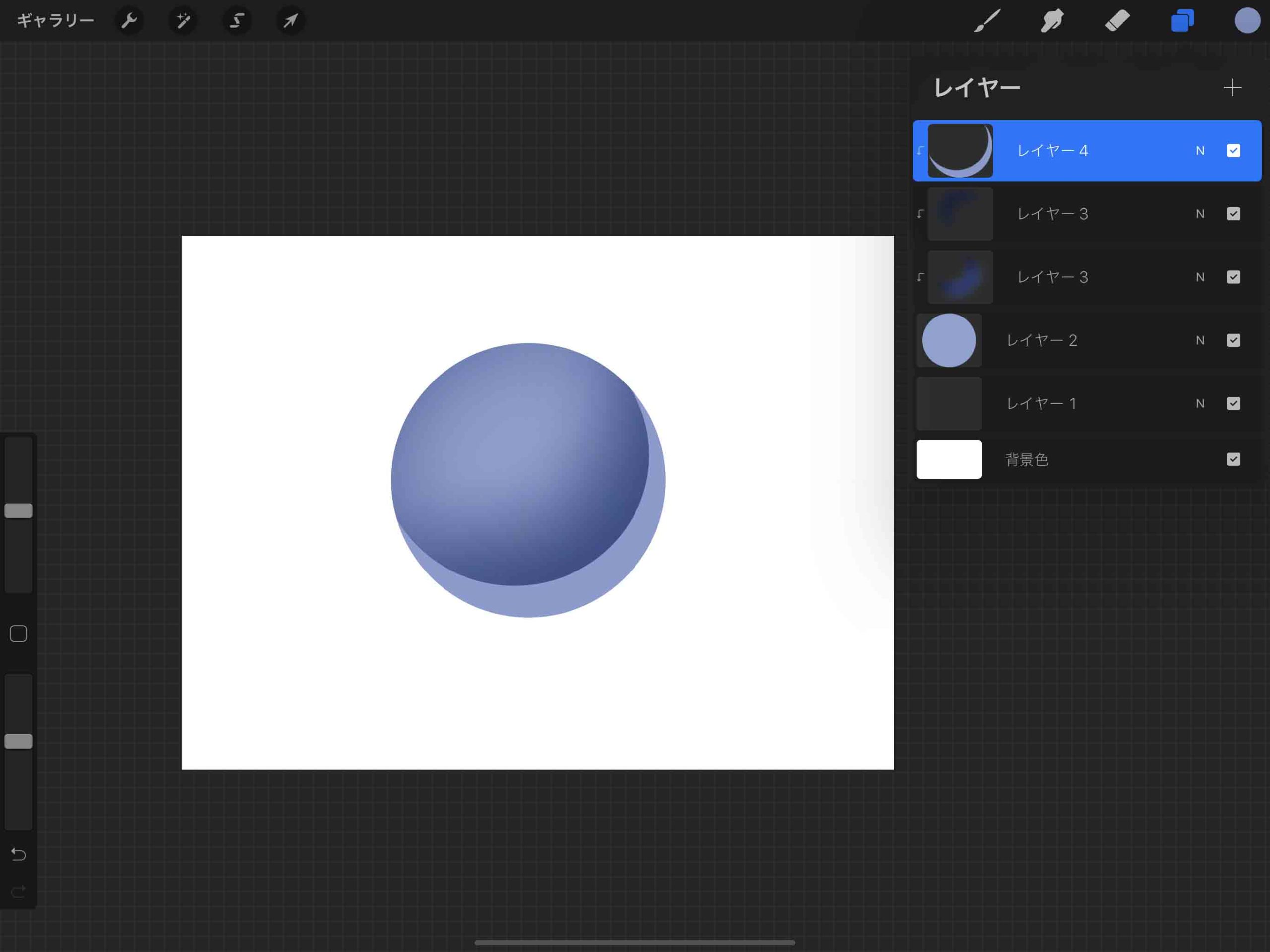
新規レイヤーでクリッピングマスクを作成し、ベースカラーで塗りつぶした部分を選択。
その後選択ツールで上の画像のように選択部分を削除します。
クリッピングマスクしたレイヤーを暗めの色で塗りつぶすとこんな感じの簡易的な影ができます。
影の濃さを調整ツールで濃い目に変更して、レイヤーを複製して更に濃くします。
その後ぼかしをかけると上記のようになります。
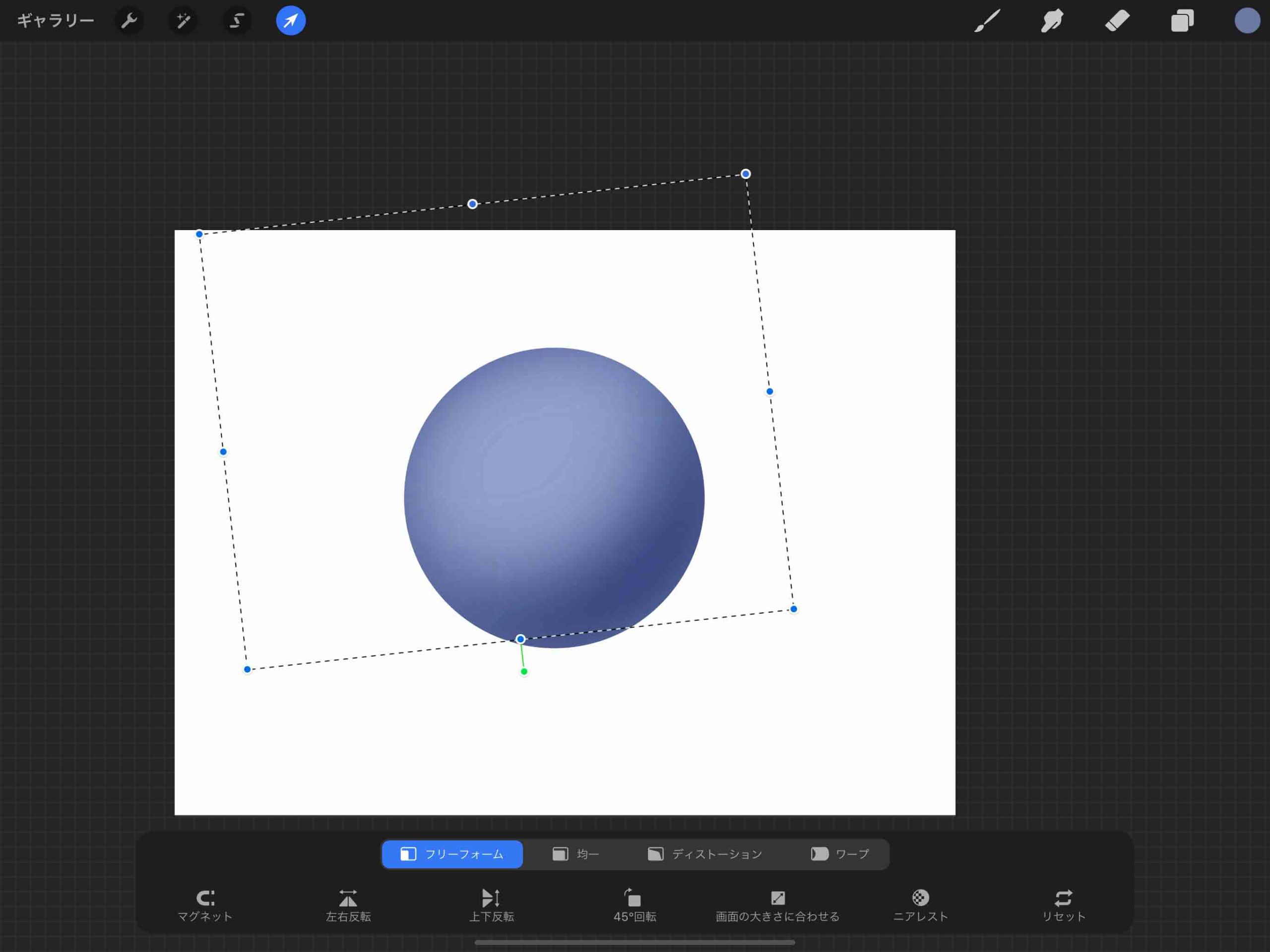
次は右下の影として作ったレイヤーを複製して「回転」
左上の光が当たっている部分の奥も若干暗くします。
こちらもぼかしたり消しゴムで削ったりして調整します。
③反射光を描く
次は反射光を描いていきます。
影を描いた時と同じように選択範囲を作って塗りつぶしていきます。
球体が地面に置かれていたとしたら、地面から光が反射して光の当たっている部分と反対の面に弱く反射します。
明るめの色で右下側を塗り潰しました。
調整ツールでぼかしをかけて、ふんわりと反射した光のベースが出来ます。
④地面に影を描く
次は球体によって地面に出来た影を描きます。
パースに沿った影を正確に描くのはとても難しくて、パースラインに沿った複雑な計算が必要だったりするのですが、
めんどくさいので今回は簡略化します。(手抜きですねw)
使った方法は、
球体のが地面に接している部分にラインを引く
▶球体の端から光の落ちる方向に線を引く
▶球体のベースカラーを複製して塗りつぶす
▶変形ツールで縦に圧縮してラインに合わせる
これで手っ取り早く落下した影を描くことが出来ます。
落下影を描いたらぼかしをかけて影のベースは完了です。
⑤背景を塗る
背景が真っ白なのもどうかと思ったので、少し彩度が低めのオレンジ色でグラデーションをかけて背景を塗ります。
左上から右下に光が落ちているという設定なので、奥の上部を暗めにして、手前の方は明るめにしました。
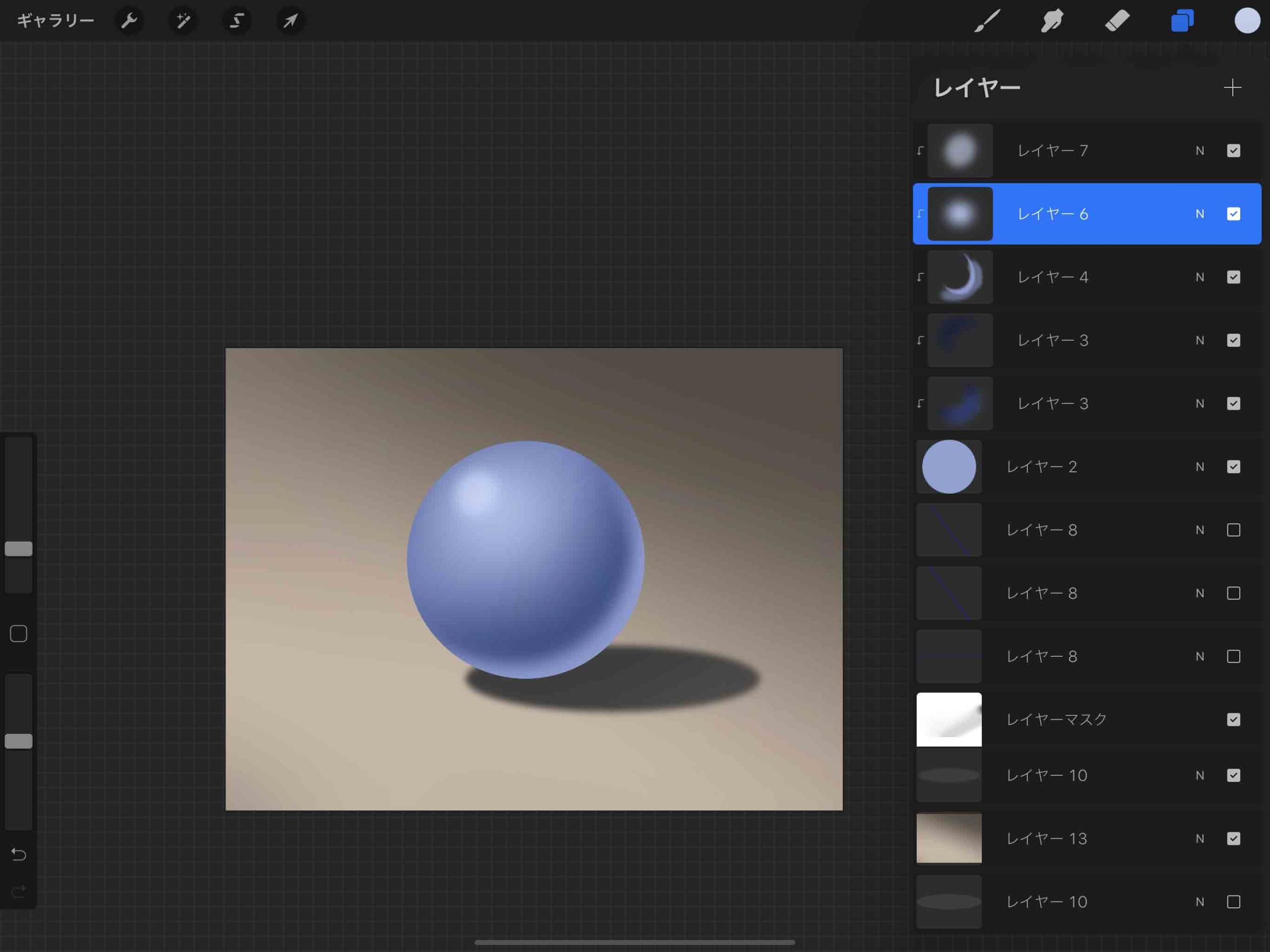
⑥ハイライトを追加する
ハイライトを追加していきます。
球体の左上に明るめの色でハイライトを描き、ぼかしをかけました。
⑦仕上げ
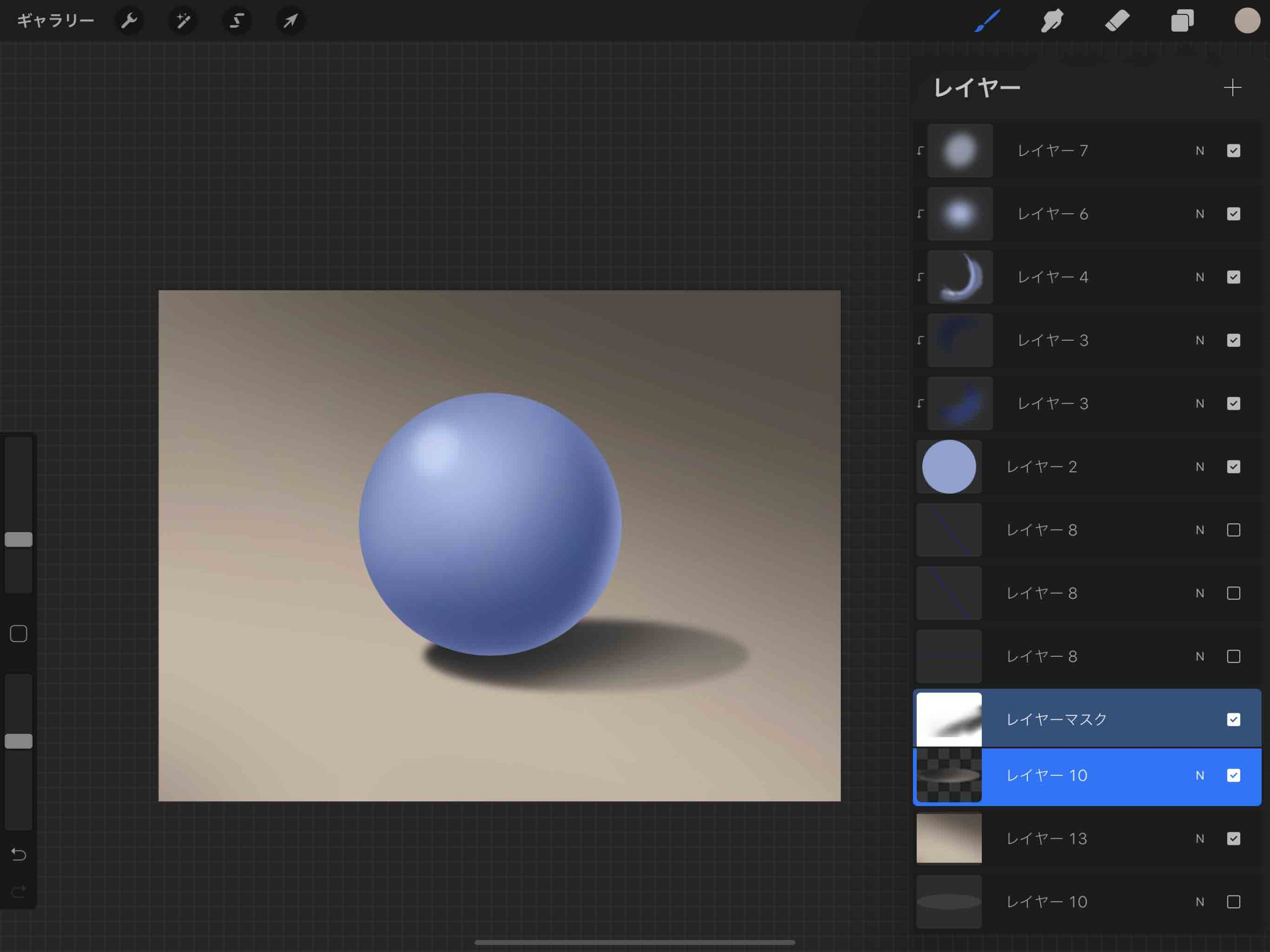
仕上げをしていきます。
落下影を描いたレイヤーにマスクを追加し、球体から遠くにいくに従って薄くぼかしていきます。
落下影にクリッピングマスクで球体の色である青色を追加し、球体の左上のフチにも薄くハイライトを追加しました。
また球体の影の色も彩度を挙げたり濃さを調整しました。
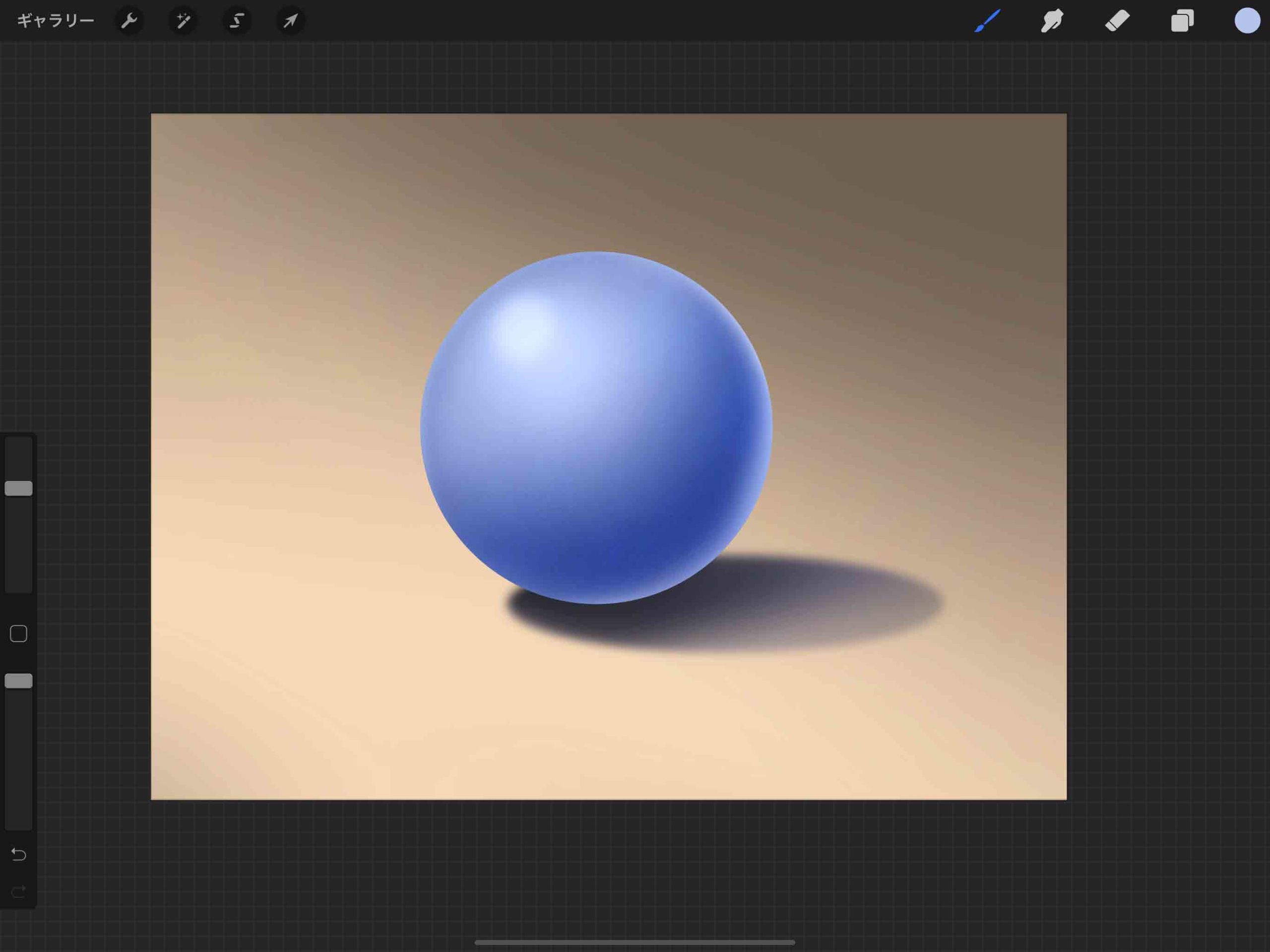
⑧完成
背景のグラデーションの彩度を上げたり、細かい部分のコントラストを挙げたりなど調整して完成です。
まとめ
基本的に球体の明暗を表現するときには、光が当たっている部分とハイライト、影の部分と反射光を描くと立体的に見えます。
落下した影の部分は球体に近いほど暗くなりますし、地面に設置している部分が一番濃いです。
光の影響と影の表現が上手く出来るようになれば普通のイラスト制作時にも応用できると思うので、沢山練習してみるのがオススメ。
Procreateを使えばこんなイラストもサクッと描けるので、ぜひ挑戦してみてください。
▼Procreateオススメ本