画像加工をしていて複数のレイヤーを使うことは多いと思うのですが、レイヤー毎に作成したデータをそれぞれ書き出したい時ってありますよね。
そんな時に便利なのが「スライス」です。
この記事ではAffinity Photoを使って、作成したドキュメントのレイヤーをスライス書き出しする方法について紹介したいと思います。
レイヤーを個別の画像データとして保存しておきたい場合の参考にしてみてください。
Affinity Photoで画像をスライスして書き出す方法
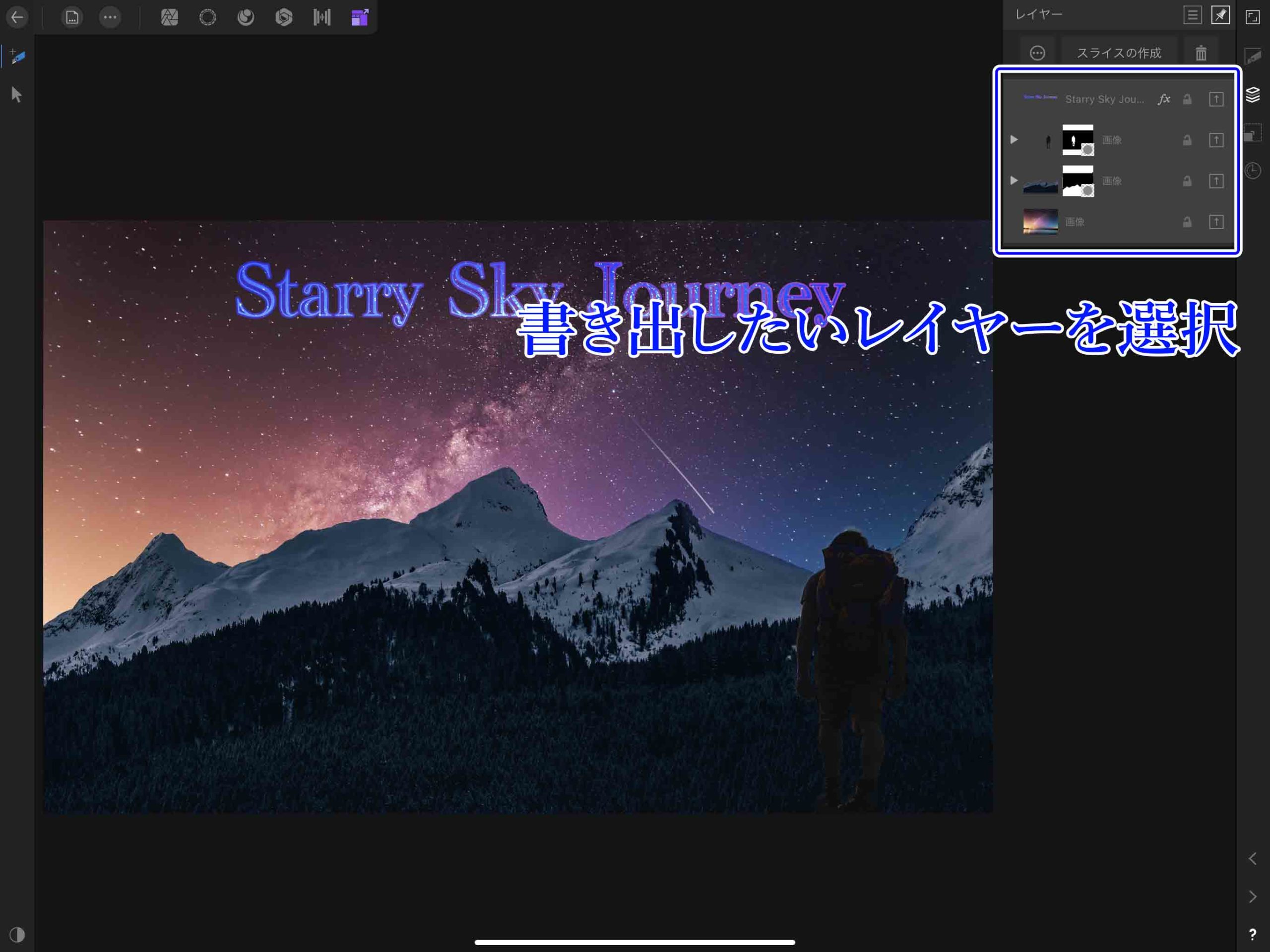
こんな感じの適当に合成した画像を用意しました。
複数のレイヤーに分かれているドキュメントのそれぞれのレイヤーを別々に書き出したいといった場合は色々な方法があるのですが、
一度に複数のレイヤーを書き出したいのであれば「スライス」を使うのが便利で効率的です。
上の画像はわかりやすく「タイトル」「前景」「中景」「遠景」の順番に「Starry Sky Journey」「人」「山」「空」とレイヤーを分けてあります。
スライス書き出しを使えばこれを一度に書き出すことが出来ます。
それでは手順を紹介していきたいと思います。
書き出しペルソナを選択
まずは「書き出しペルソナ」を選択します。
書き出しペルソナは書き出しに適したペルソナですが、最初にペルソナを選択したままだとレイヤーが背景としてひとつにまとまってしまっているのが分かります。
これをスライスして別々のデータとして書き出せるようにする必要があります。
レイヤースタジオからスライスを作成する
背景としてまとめられたドキュメントをスライスしていきます。
レイヤースタジオに切り替えて、書き出したいレイヤーを全て選択します。
グループを選択している時はそのグループ内をすべてまとめて1枚の画像として書き出されるようになっています。
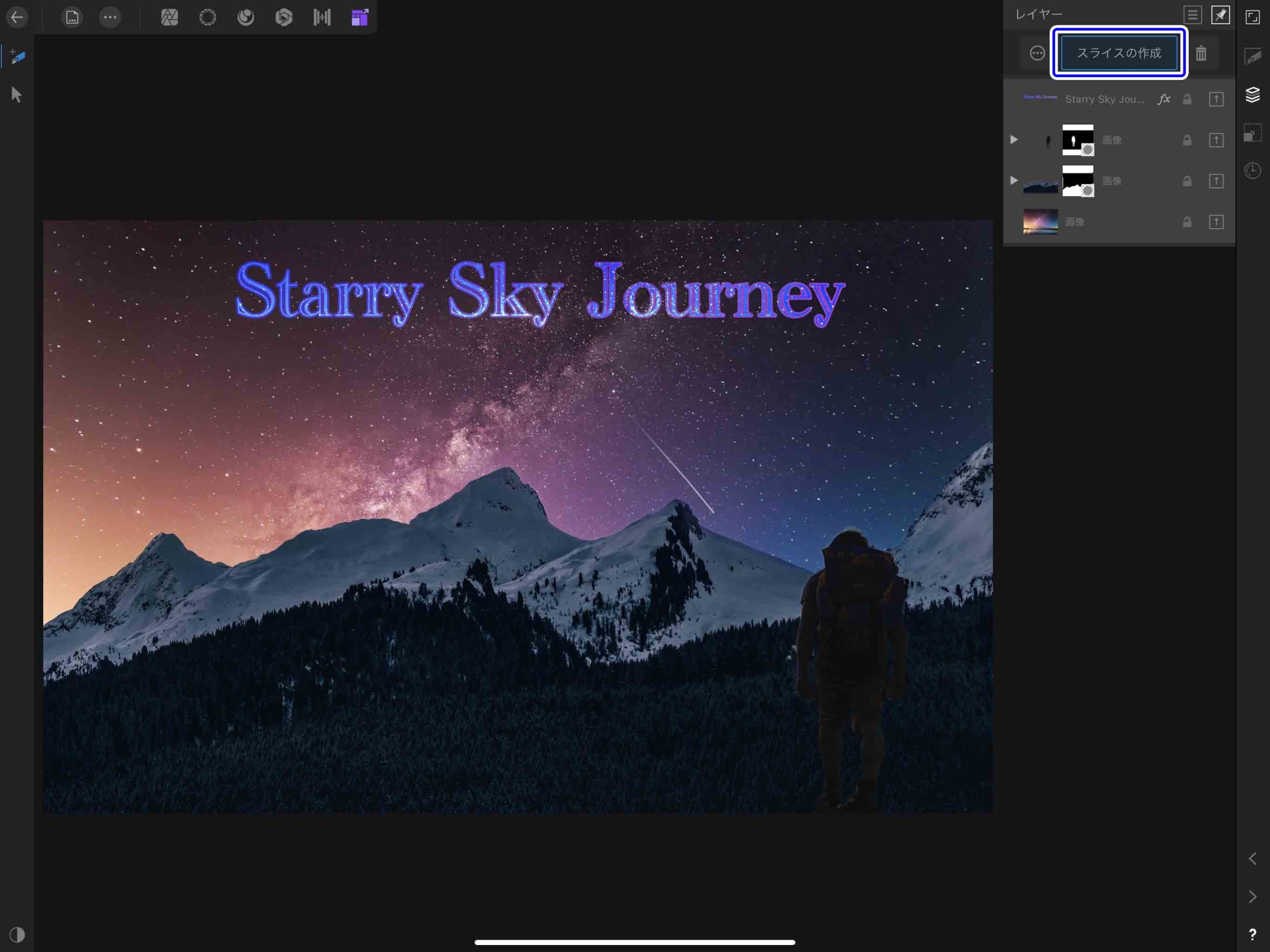
スライスしたいレイヤーを選択したら「スライス」を作成をタップ。
この様にそれぞれのレイヤーにボックスが作成されます。
スライススタジオに切り替えるとそれぞれのレイヤーでスライスが作成されたのがわかると思います。
スライスオプションから各スライス名を変更することも出来ます。
スライスを書き出しする
スライスしたデータを書き出していきます。
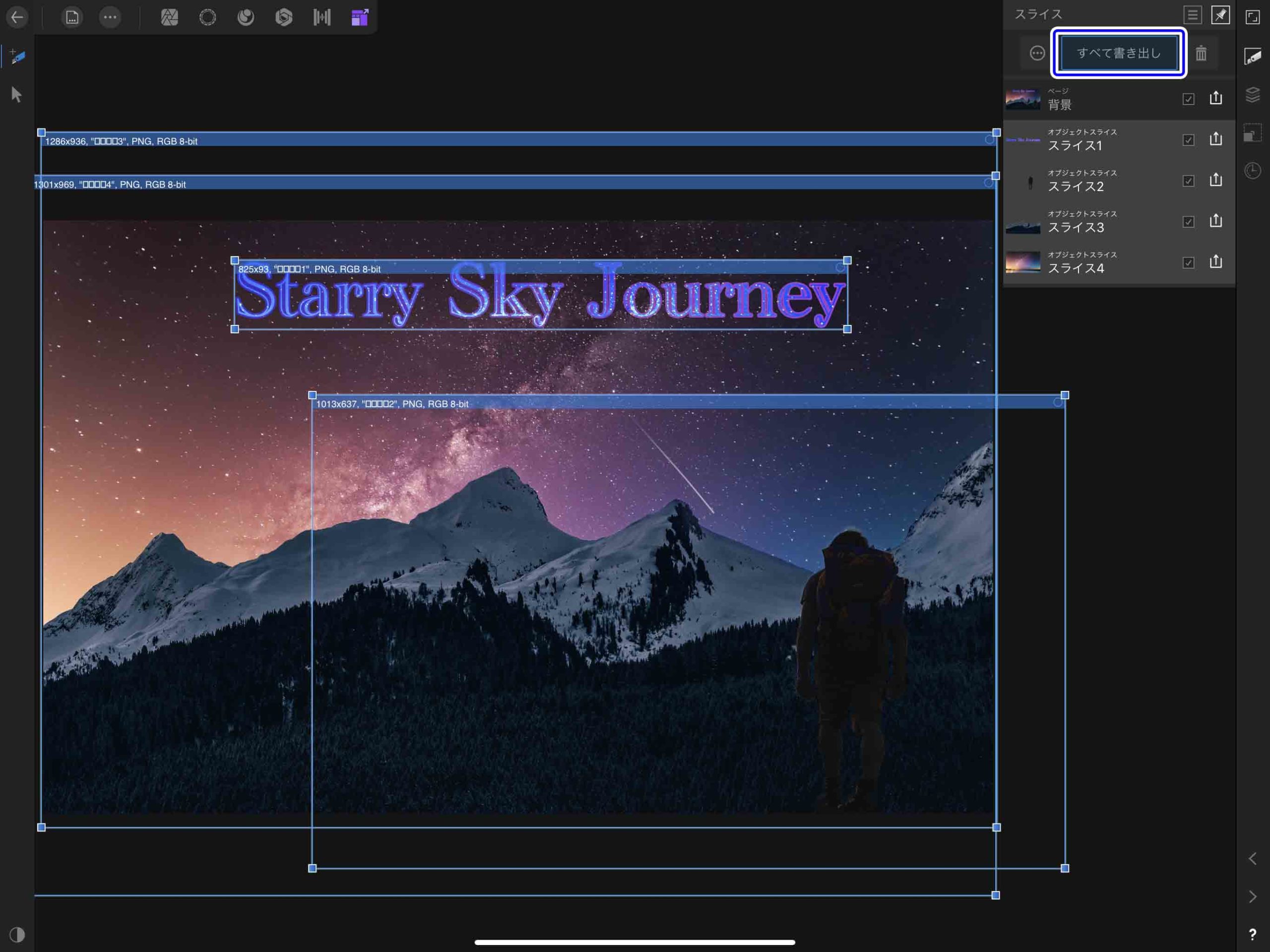
スライスを全て選択して、オプションボタンをタップします。
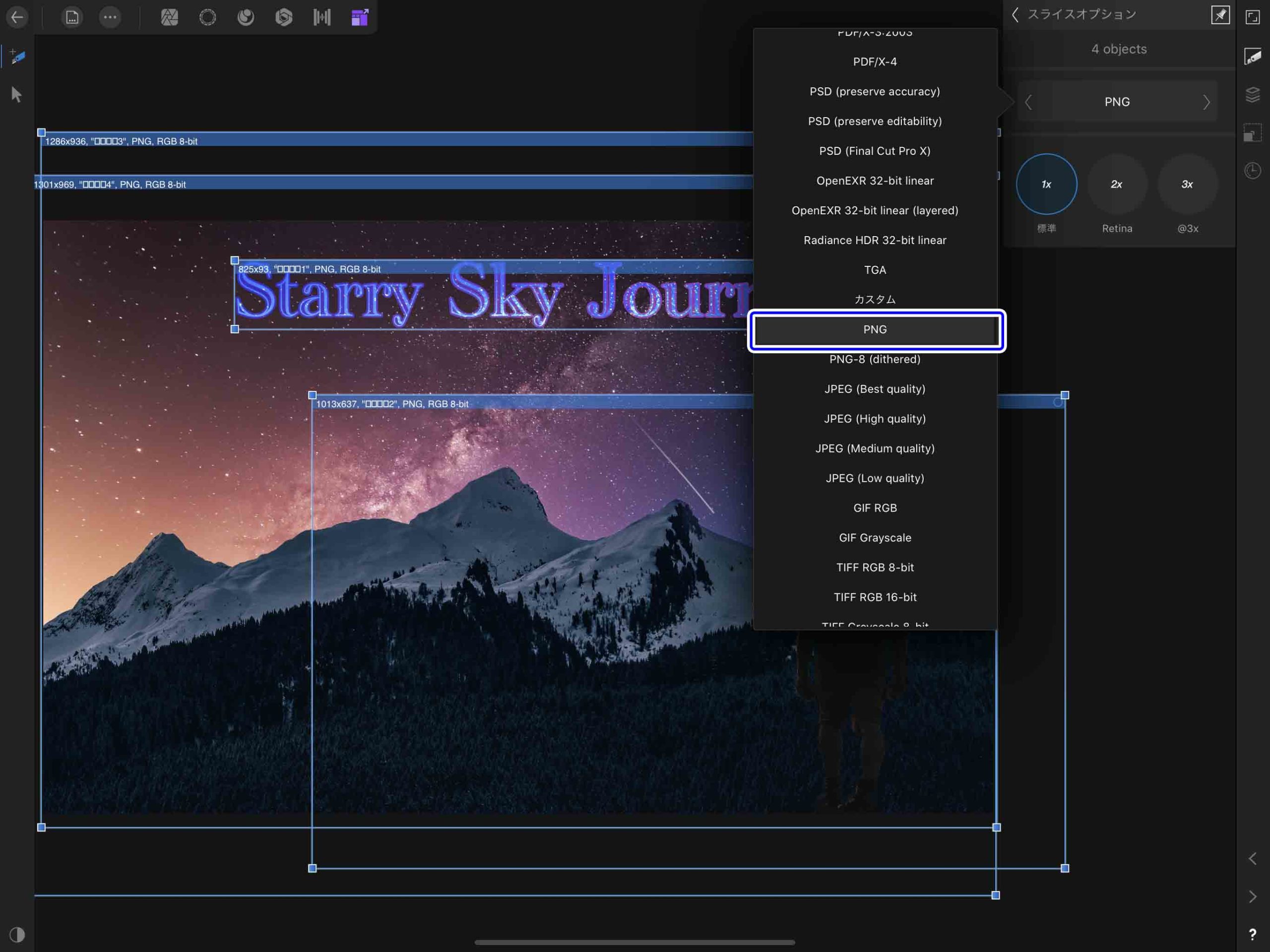
スライススタジオオプションから書き出したい画像形式を選択します。
今回はPNGをにしましたが、それぞれの用途に合わせて適宜変更してみてください。
レイヤー別にそれぞれ別の画像形式を選ぶことも出来ます。
書き出ししたいスライスの画像形式を設定したら「すべて書き出し」をタップします。
最初の書き出し時はフォルダの場所を選ぶことが出来ると思いますが、次回以降の書き出しは自動的に選択したフォルダに書き出しされます。
フォルダを確認するとそれぞれのレイヤーのスライスと、それがまとめられた背景データが書き出されているのが確認できると思います。
まとめ
今回は「書き出しペルソナ」を使って一つのドキュメントからレイヤーごとにスライスを作成して書き出す方法について紹介しました。
レイヤーをそれぞれ別々のスライスデータとして書き出すことが出来るので、複数の画像データをひとつのドキュメントで管理したい場合などや、
バナーを作りたい場合などにも便利です。