iPadの写真加工アプリである「Affinity Photo」では画像の色調補正などだけではなく細かな選択範囲の作成も可能です。
複数写真を加工して組み合わせて作る作品の中に「コラージュ」というものがあります。
Affinity Photoを使えばiPadだけでカンタンなコラージュ作品を作成することが可能です。
今回は選択範囲や色調補正レイヤーやマスクなど複数の機能を使用してコラージュを作成する手順について紹介します。
画像加工に興味のある方は是非参考にしつつ、実際に作品を作ってみてください。
Affinity Photoで写真を合成してコラージュを作成する手順
Affinity Photoで複数の写真を合成する際に使うのは以下の機能です。
- 選択ペルソナ
- 移動ツール
- レイヤーマスク
- 塗りつぶしツール
- 調整スタジオ
- ストックスタジオ
基本的な流れとして、画像を用意▶画像の切り抜き▶画像の調整▶色調補正といった感じで作業を進めていきます。
細かい機能についての紹介はそれぞれの解説記事を読んで貰えればと思いますが、
初心者の方にも分かりやすいようにできるだけ細かく丁寧に解説していきます。
素材となる画像を集める
まずはコラージュに使用するための複数の画像を集めます。
使用したい画像をあらかじめ準備しておくのも良いですが、Affinity Photoには「ストックスタジオ」というフリー素材のストックをダウンロードできる便利なツールがあるのでこれを使って画像を集めていきます。
ストックスタジオで画像をダウンロード
画面右側下にある「ストックスタジオ」をタップして、イメージに近い写真を探します。
英語で探したいイメージの名前を入力すると写真素材一覧が表示されます。
その中から好きなものを選び、アイコンを長押してからキャンバスにドラッグしてダウンロードします。
複数の画像をダウンロードしたら拡大縮小して配置しておきます。
今回は以下の写真をピックアップしました。
画像を切り抜きする
必要な画像が集まったら次は加工する為に切り抜き作業をしてきます。
切り抜きをする際は「選択ペルソナ」や「レイヤーマスク」などを使用します。
人を切り抜き
主役となる男性がジャンプしている写真を切り抜いて行きます。
選択ペルソナに切り替え「スマート選択ブラシツール」でなぞって選択します。
選択し過ぎてしまった部分を解除したい場合はモードを「除外」に設定してなぞります。
選択ペルソナの使い方については全体的に解説した記事があるのでよければごらんください。
▼「選択ペルソナ」解説記事
-

-
Affinity Photoで選択範囲を作成する 【選択ペルソナ徹底解説】
複数の画像を使用して加工したいことってありますよね。 そんな時に必要になってくるのが画像の「切り貼り」です。 切り貼りをする際にはそれぞれの画像に「選択範囲」 ...
続きを見る
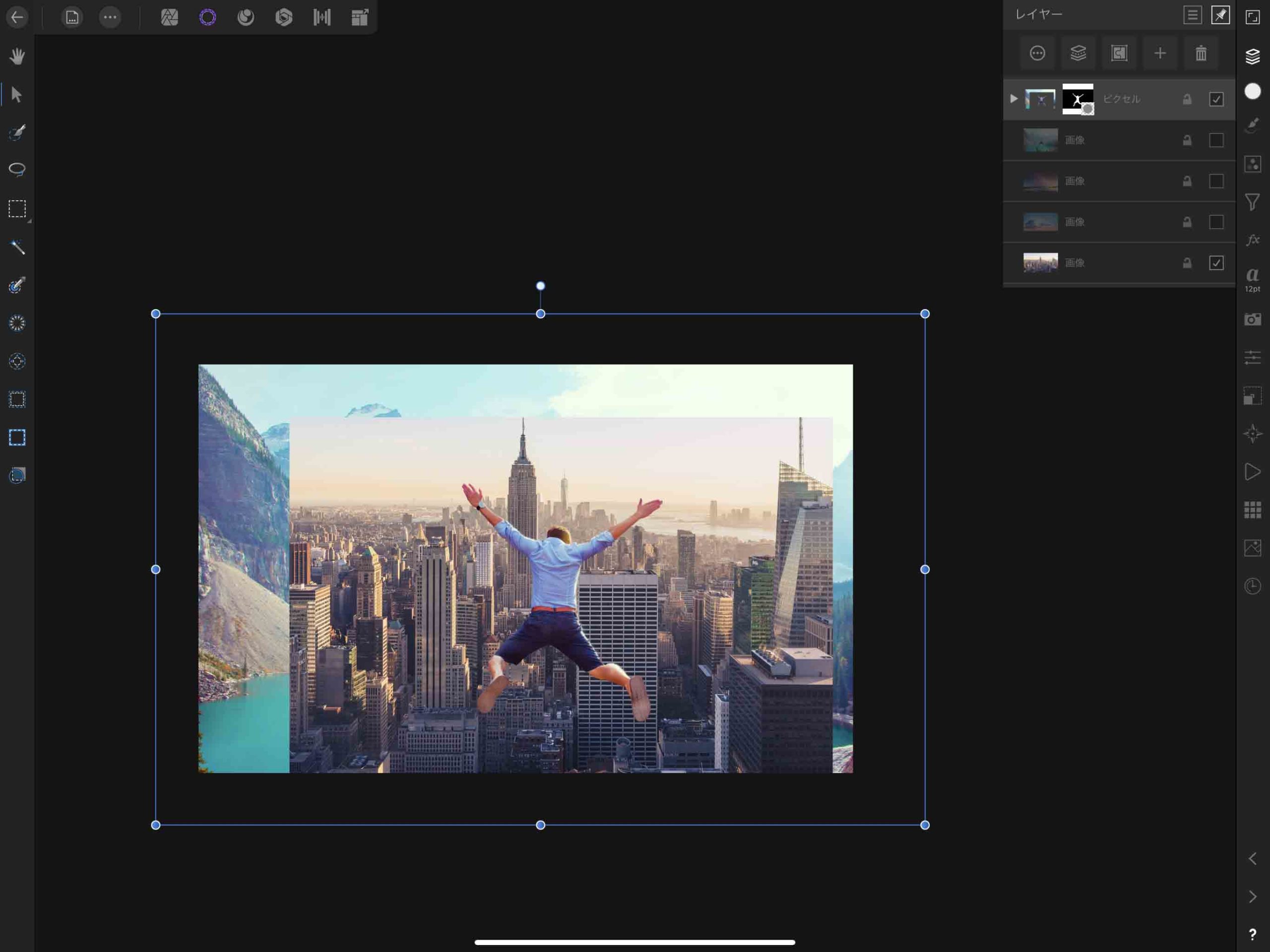
ジャンプしている男性に選択範囲を作成したら出力の欄から「マスク付き新規レイヤー」を選択して適用します。
これで男性の部分だけがマスクで切り抜かれ、新規レイヤーとして作成されます。
マスクの調整
男性が街に飛び込んでいるかのような感じにしたいと思ったので、新しく街の画像をダウンロードして挿入しました。
背景の街の写真に合わせて先ほど切り抜いた男性の写真を 縮小したところ、マスクで消されていなかった元の写真の部分が見えてしまいました。
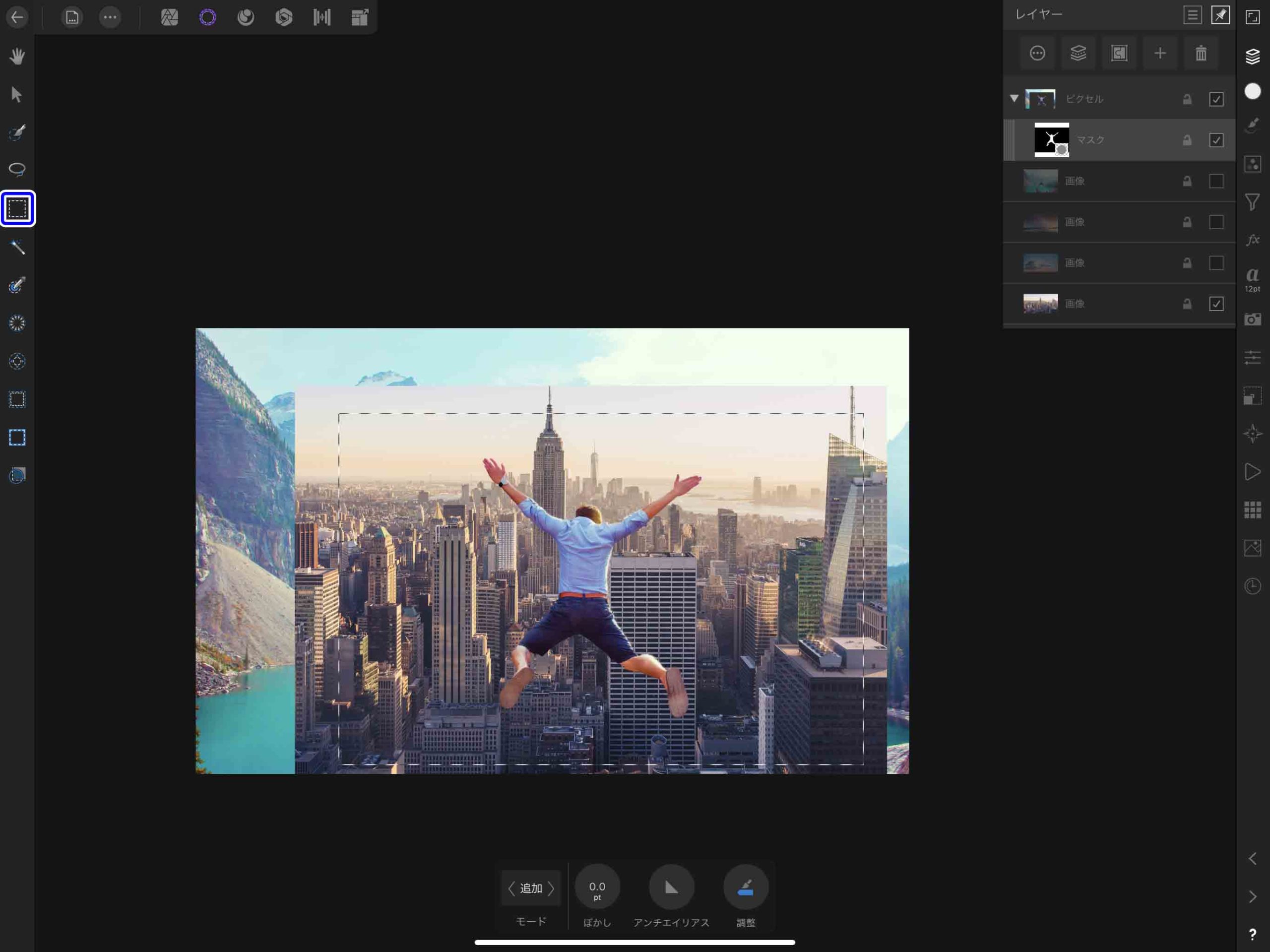
こういった場合は切り抜き時に作成したレイヤーマスクを塗りつぶして余分なところを非表示にします。
「矩形マーキーツール」で周囲の写真部分を選択します。
写真ペルソナに切り替え「塗りつぶしツール」を選択します。
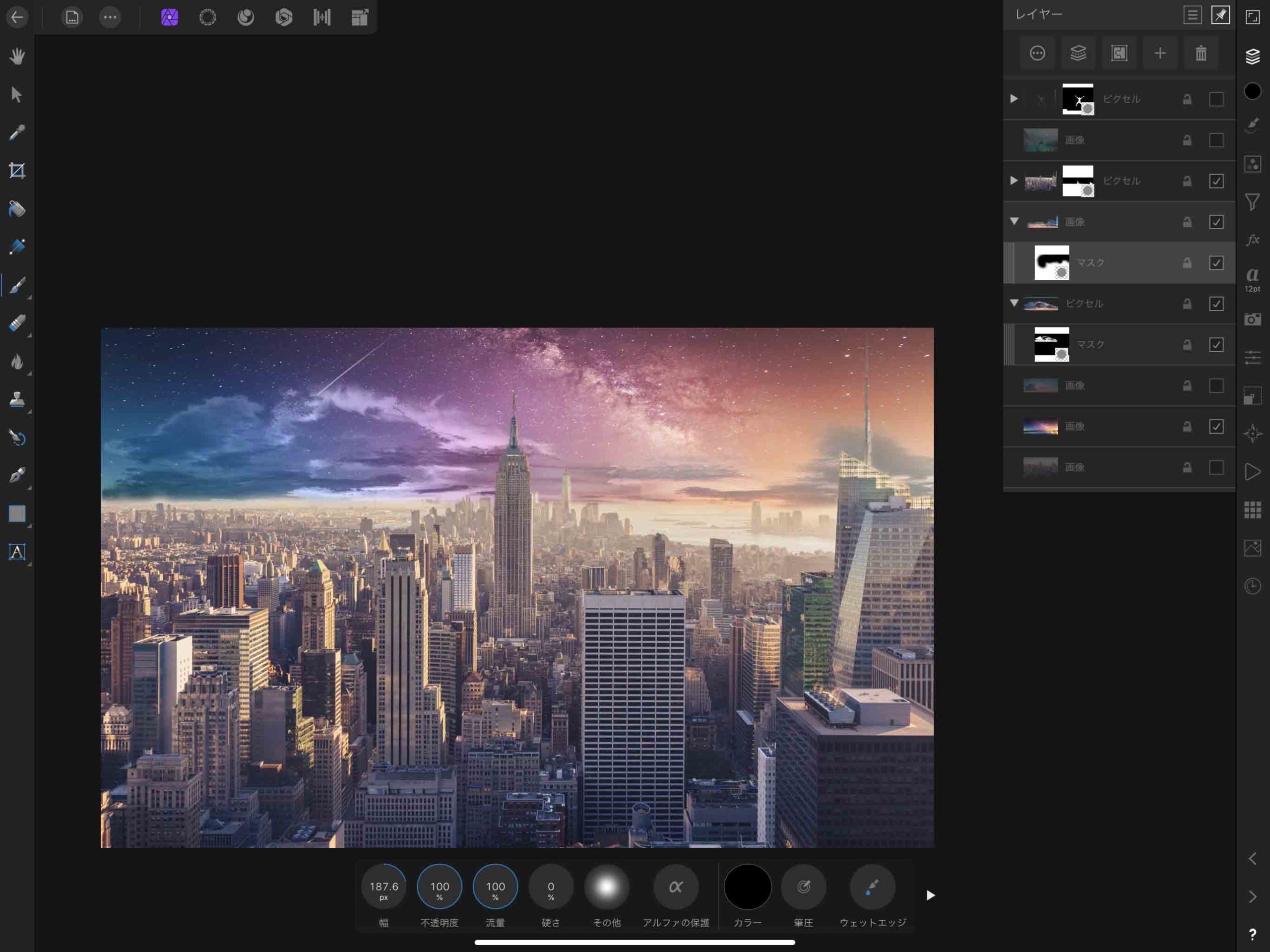
写真のレイヤーマスクを選択して塗りつぶしを実行すると、邪魔写真部分が非表示になります。
背景を切り抜き
次は背景の街の写真を切り抜いていきます。
と言っても細かい部分を切り抜くよりも遠景の空の部分だけ切り抜き、別の写真にすり替えたいので、
街の部分だけを選択してマスクで切り抜いていきたいと思います。
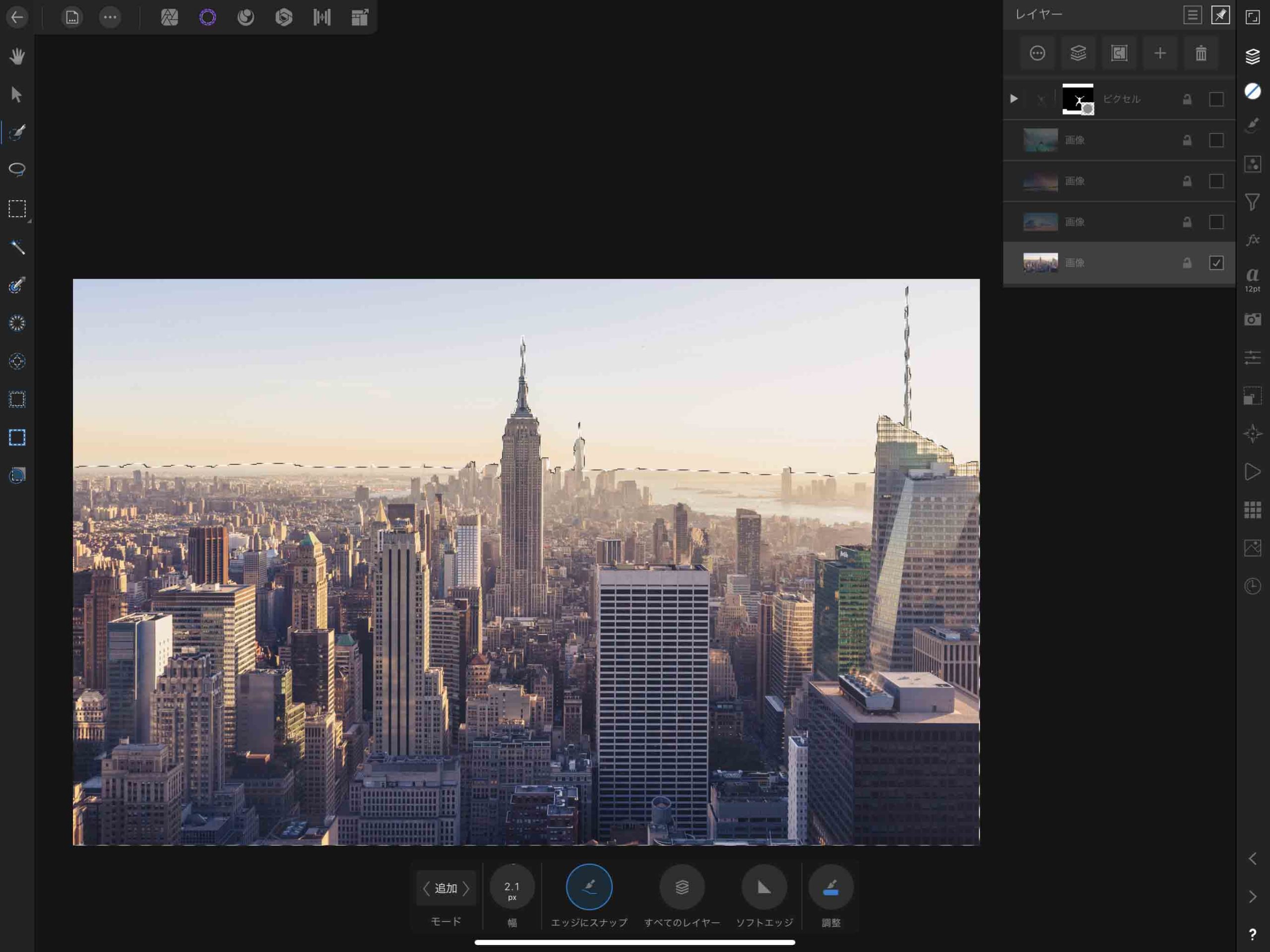
ここでもスマート選択ブラシツールで街の部分を選択していきます。
選択範囲調整ツールで境界をぼかす
選択した街と空の境界部分の選択を調整していきます。
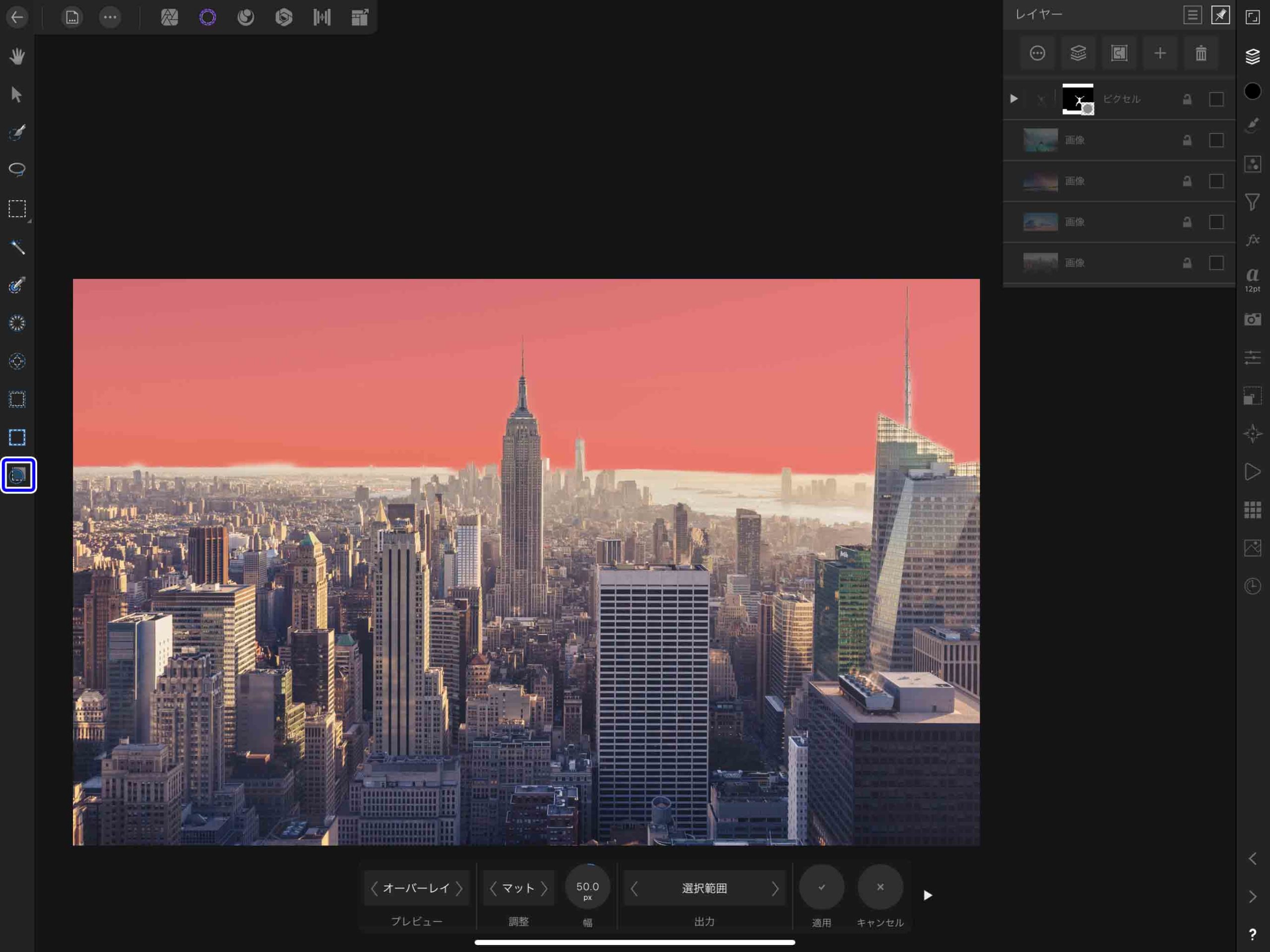
「選択範囲調整ツール」を選ぶと選択していない部分がオーバーレイ表示されます。
調整部分を「ぼかし」に 設定して町と空の境界線をなぞります。
そうするとくっきりしていた境界線がボケるので自然と切り抜き部分が馴染むようになります。
今回もマスク付き新規レイヤーで作成しました。
街と空の境界線が曖昧になり合成しやすくなっています。
雲を切り抜き
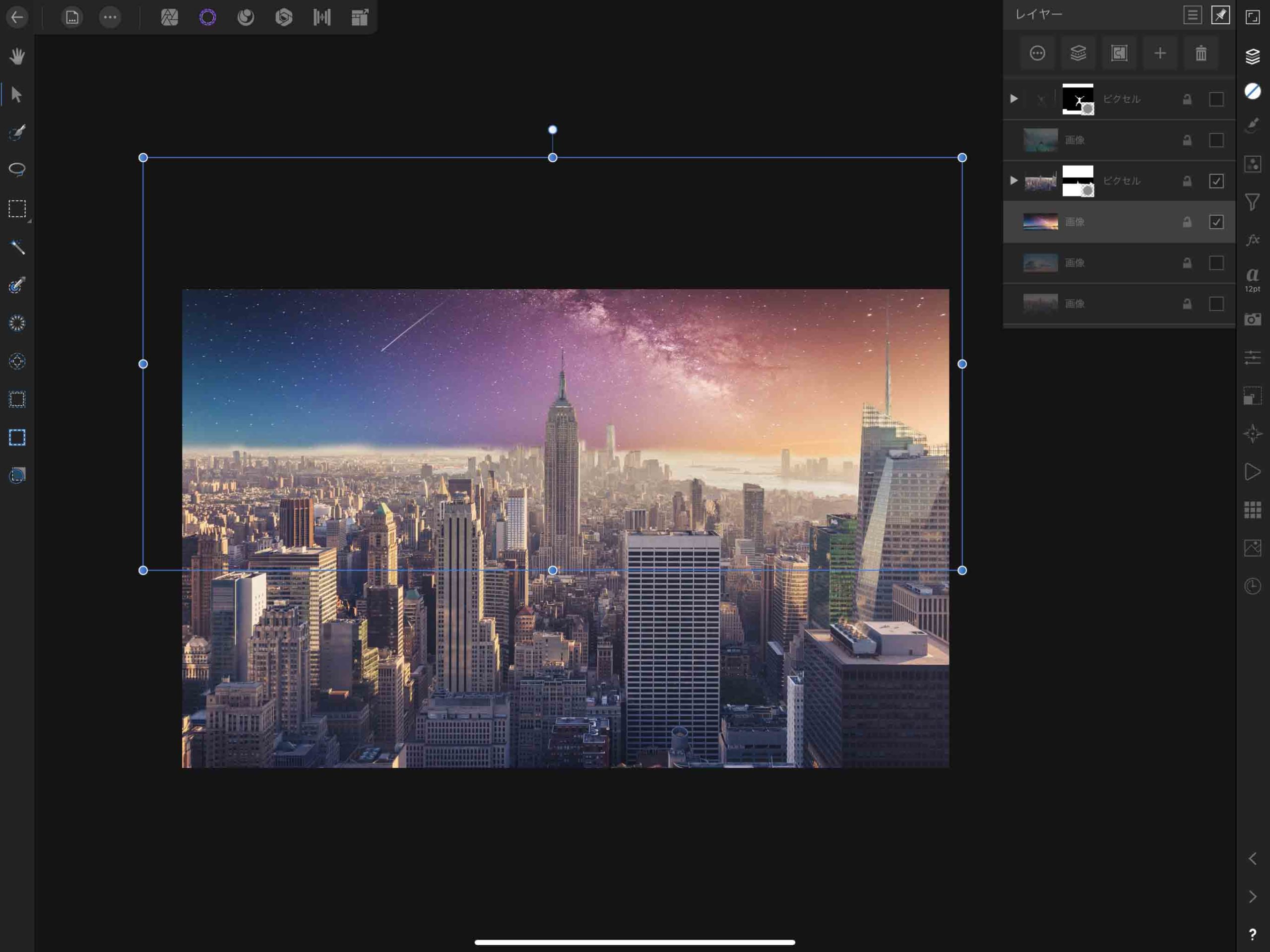
切り抜いた空の部分に星空の画像を配置します。
星空の上に雲の写真を配置して合成していきます。
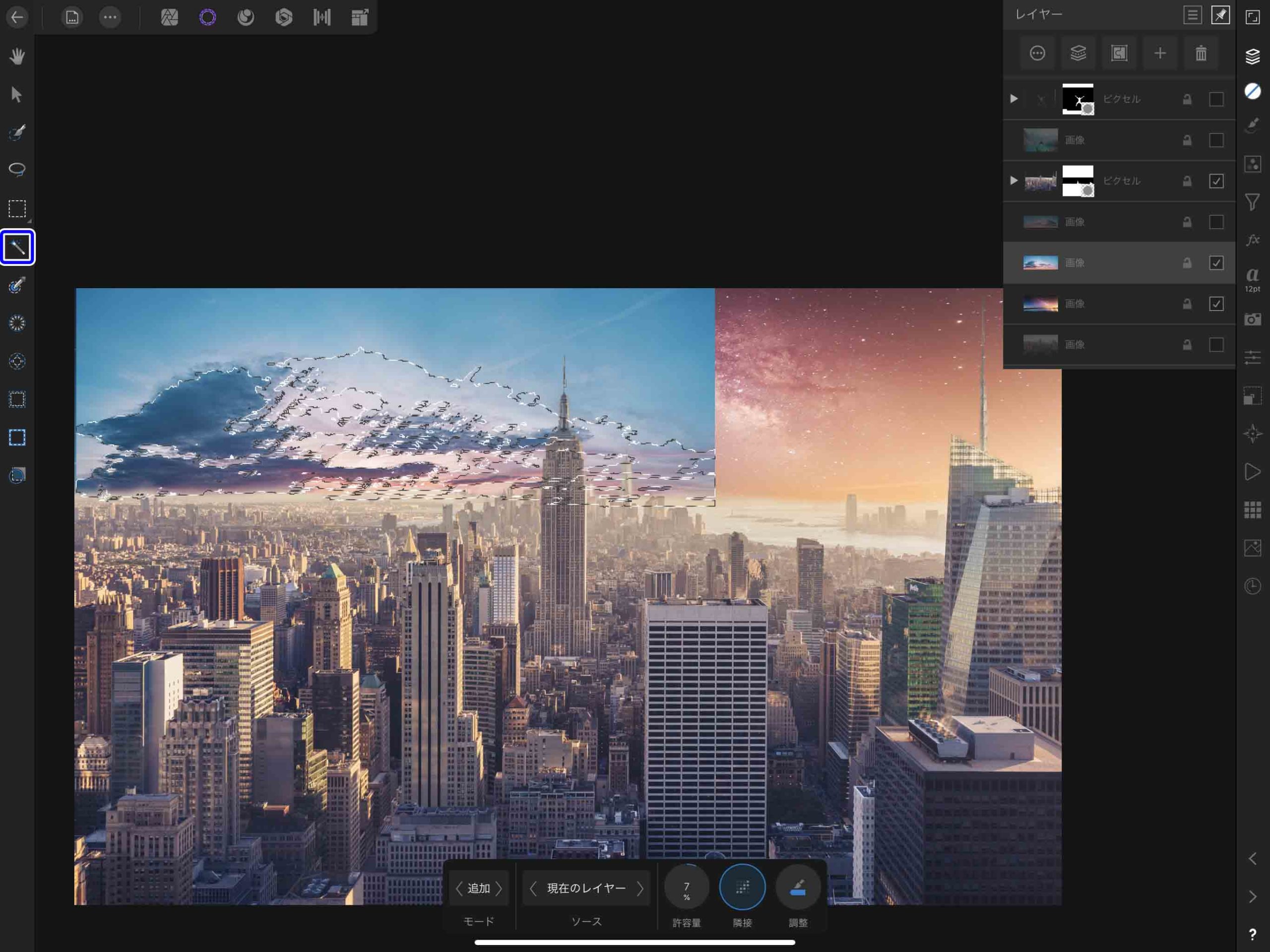
雲部分を選択するのには「塗りつぶし選択ツール」を使いました。
この雲部分も「マスク付き新規レイヤー」で切り抜きます。
画像の調整をする
それぞれの切り抜いた画像を調整してなるべく違和感がなくなる様に調整していきます。
切り抜いただけでは不自然な写真素材を、全体の雰囲気に合うように色調補正したり、マスクで調整したりしてくことで作品として完成させていきます。
写真の合成モードを変更
切り抜いた雲のレイヤーの合成モードを「明度」に設定しました。
さらに同じ雲のレイヤーをコピー&ペーストして、夕焼けの明るい部分に配置して合成モードを「平均」にしました。
雲をマスクで調整
配置した雲の画像のレイヤーマスクを選択して、黒いブラシで塗って調整していきます。
レイヤーマスクは白黒で表示非表示をコントロールしているので、非表示にしたい部分を「黒」、
表示したい部分を「白」で塗って調整することが出来ます。
左側の雲もマスクをブラシで塗って調整しました。
写真の色調補正をする
写真素材を切り抜いて合成し、マスクなどの調整も大体完了したので、全体的な色味などをの色調補正をして馴染ませていきます。
素材自体が用意出来ているので後は調整するだけです。
個人的にここが一番楽しいと思っている仕上げの工程ですね。
グラデーションマップを作成
遠景の空部分の色調補正をしていきます。
今回は「グラデーションマップレイヤー」の調整レイヤーを作成して、夕焼け色に馴染ませていこうと思います。
調整スタジオから「グラデーションマップ」を作成するとこの様な調整レイヤーが作成されます。
最初は派手なRGBに設定されているので変なイメージになってしまっていますが、これも設定で上手く馴染むように変更します。
「グラデーション」部分をタップし、グラデーションの色をこんな感じの夕焼けっぽいオレンジとイエローに変更しました。
グラデーションマップの調整レイヤーの合成モードを「スクリーン」に変更します。
遠景の空がうっすら見えるような状態になりました。
グラデーションマップレイヤーのマスクを選択し、ふんわりしたブラシで空の上部を塗って調整しました。
右側に夕焼けがあるので空の左側部分と上部をメインにマスクを塗りつぶしました。
合成した街と空の境界部分が曖昧になり、夕焼けの色味がグラデーションマップで追加されることによって全体的に馴染みました。
人物の色調補正
先程切り抜いたジャンプしている男性の写真を表示して、グラデーションマップの調整レイヤーを作成します。
今回は空のイメージに合わせてパープルとオレンジのグラデーションに設定して、男性のレイヤーにクリッピングマスクしました。
合成モードを乗算などに設定し、不透明度などを下げグラデーションマップの色味を調整しました。
▼Affinity Photoのクリッピングマスクの作成の仕方はコチラの記事をごらんください
-

-
レイヤーをクリッピングマスクするには【Affinity Photo】
画像加工する場合に新規レイヤーをひとつのレイヤーに重ねて、はみ出さないように効果をかけたい場合がありますよね。 そういった時に便利なのが「クリッピングマスク」という機能です。 今回はAff ...
続きを見る
全体の色調補正をして完成
最後に全体的に色味の調整を行います。
今回は素材ごとに色味を調整していたので、色調補正レイヤーは「カーブ」のみ作成して、スプラインを画像の様に調整しました。
全体的にクッキリとしたイメージになったら完成です。
まとめ
今回はAffinity Photoで複数の画像を使用してコラージュ作品を作成する手順を紹介しました。
基本的には素材を切り抜いて合成し、色調補正をかけて全体的にイメージをまとめるといった感じでしょうか。
この様な写真の合成でもiPadのみで比較的短時間で出来るので、Affinity Photoは非常に便利なアプリだと思います。
Photoshopなどに比べて利便性や細かい部分の調整機能は劣りますが、コラージュ作品をつくる程度であれば十分な機能を持っていると言えます。
コラージュを作るのはとても楽しいので、写真の合成に興味がある方はこの記事を参考にしつつ是非チャレンジしてみてください。
![]()