Affinity Photoで画像編集をしていて、作成した画像データをそれぞれ切り分けて書き出したい場合ってありますよね。
Web系の仕事をしている方でPhotoshopを使う方はよく知っている機能のひとつに「スライス」があります。
スライスはデータを部分的に切り出して書き出し保存するという方法で、Affinity Photoでも同じようにスライスをすることができます。
部分的に画像を書き出して保存したい方は今回紹介するツールを使用して書き出すと非常に楽で便利なのでオススメです。
スライスツールの基本的な使い方【Affinity Photo】
Webなどで使用する画像をPhotoshopでスライスして書き出したりしているひとは多いと思います。
Affinity Photoで画像をスライスする際にはスライスツールを使用します。
レイヤーをそれぞれスライスして書き出すことも可能ですが、今回は1枚の画像を部分的に選択スライスしてまとめて書き出す方法について紹介します。
スライスしたい画像を用意
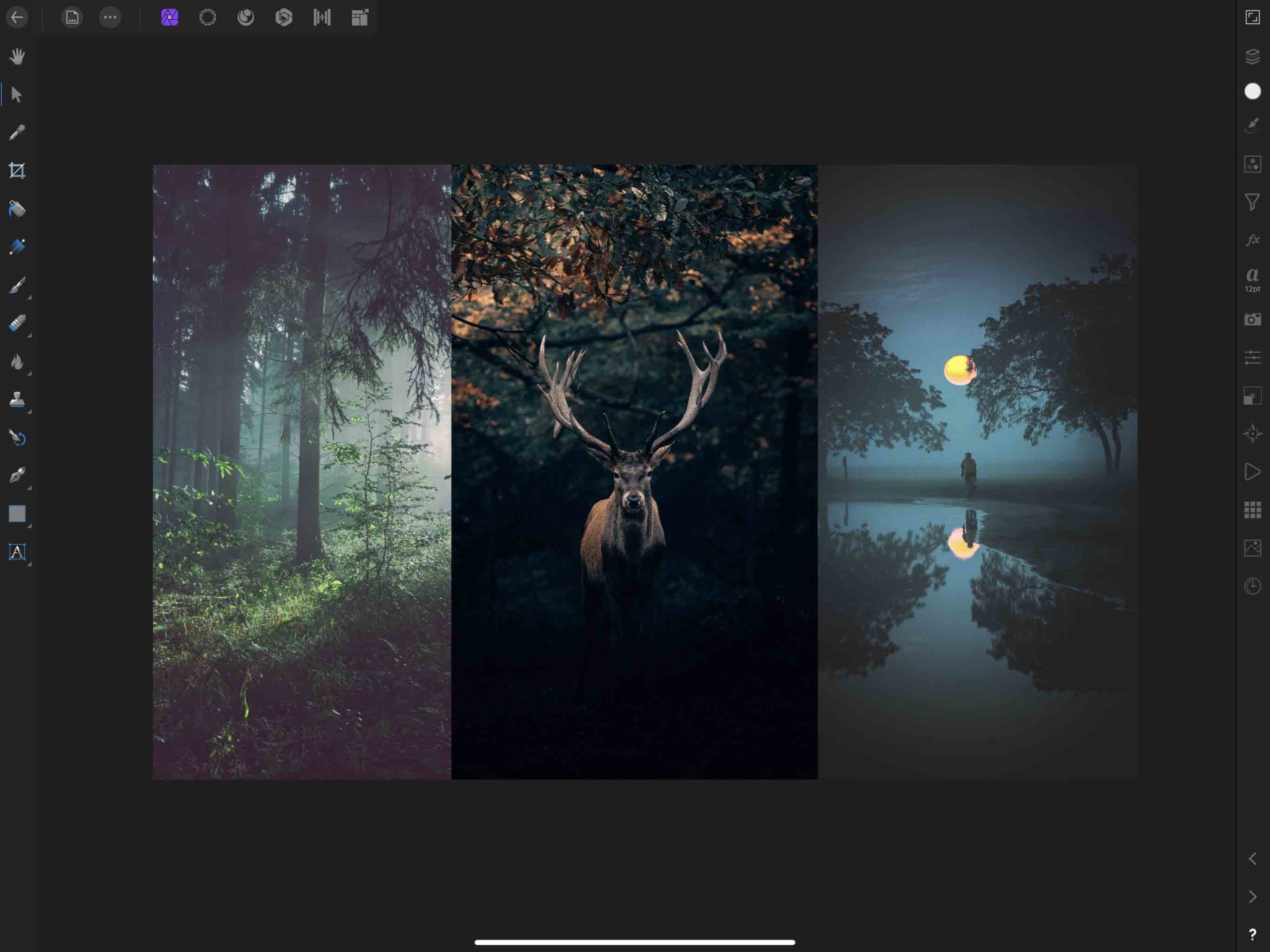
今回はこんな感じで適当に並べた画像を用意しました。
このそれぞれの画像を3つにスライスして書き出したいと思います。
スライスの選択範囲を作成して書き出すので、背景としてまとめておいても大丈夫です。
スライスツールで画像をスライス
用意した画像をスライスしていきます。
ペルソナを写真ペルソナから「書き出しペルソナ」に切り替えます。
すると左のツールバーの1番上に「スライスツール」があります。
デフォルトでスライスツールが選択されているはずです。
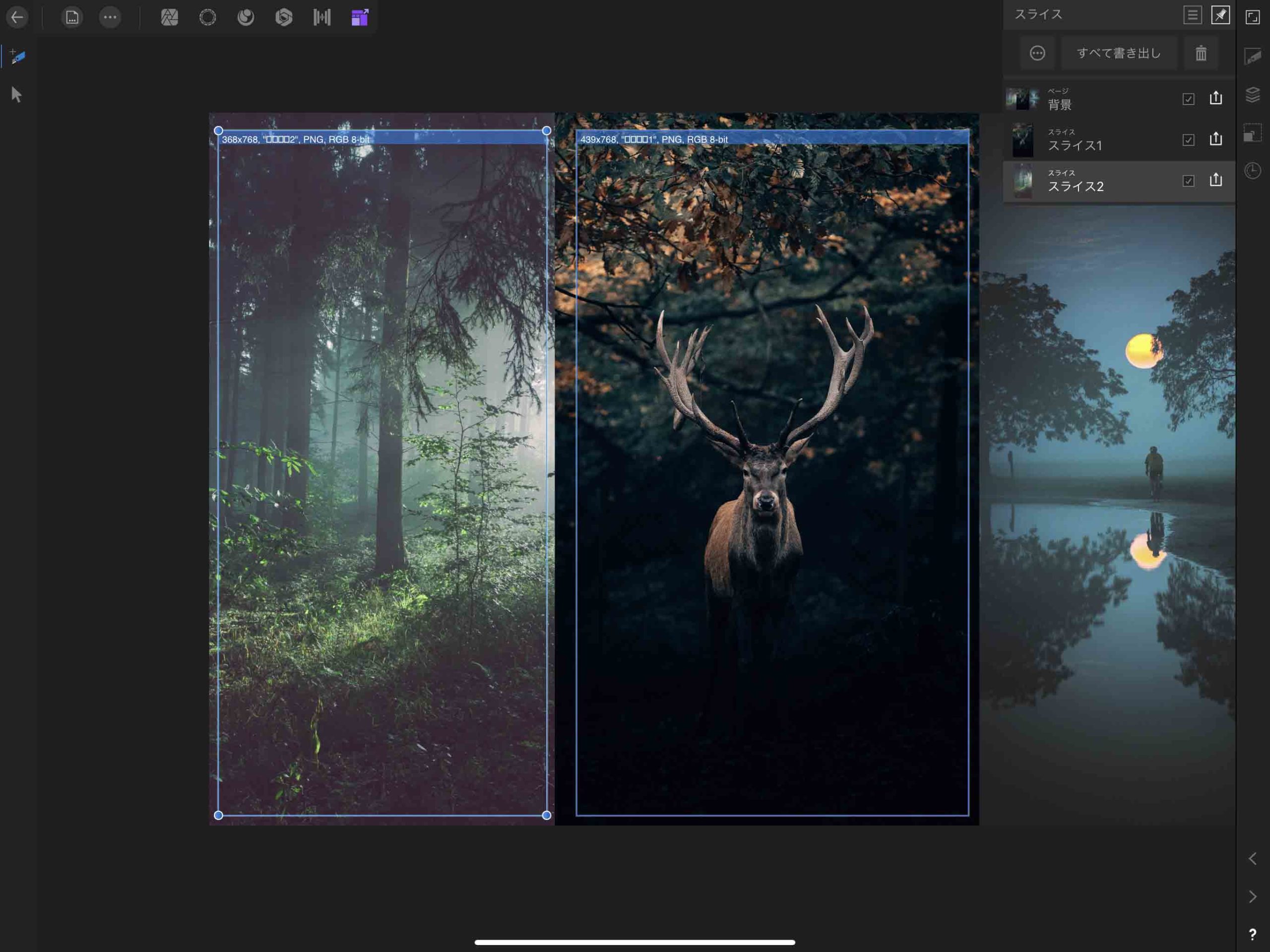
スライスツールの選択を確認したらそれぞれの画像のスライスしたい部分をドラッグで選択します。
すると選択部分を元にスライスが作成されます。
残りの2つの画像もそれぞれドラッグして
スライスを3つ作成しました。
これでスライスの作成は完了です。
レイヤーからスライスを作成する方法についてはこちらの記事で紹介しているので、気になる方は読んでみてください
-

-
Affinity Photoで画像をスライスして書き出す方法
画像加工をしていて複数のレイヤーを使うことは多いと思うのですが、レイヤー毎に作成したデータをそれぞれ書き出したい時ってありますよね。 そんな時に便利なのが「スライス」です。 ...
続きを見る
スライスを書き出し
スライスを作成したら書き出しをしていきます。
まずはスライスごとに書き出しのデータ形式を決めていきます。
今回はそれぞれ別々のデータ形式で書き出すことにしました。
使用用途が別々の画像をスライス書き出しする際も一度に書き出せるので便利ですね。
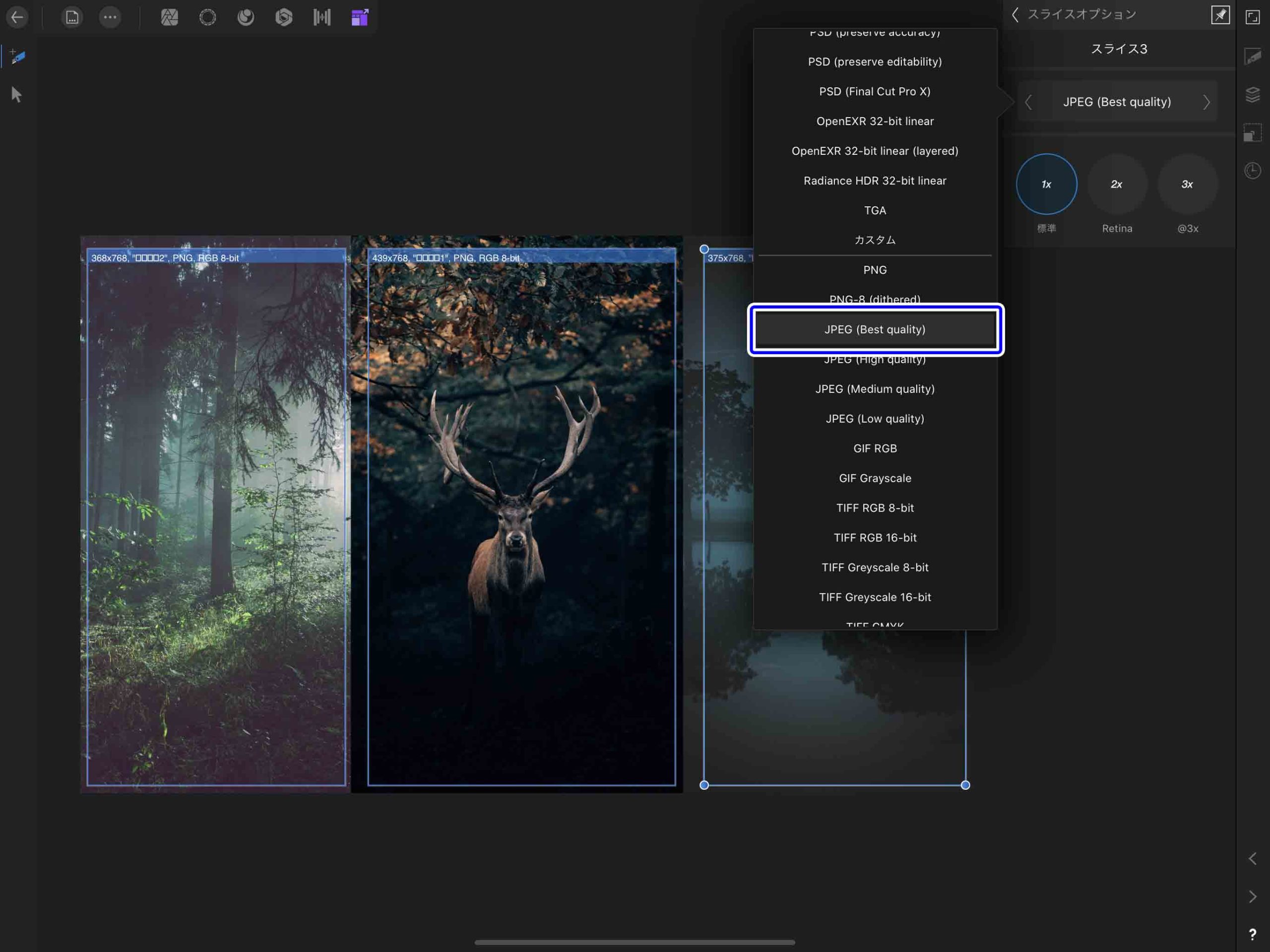
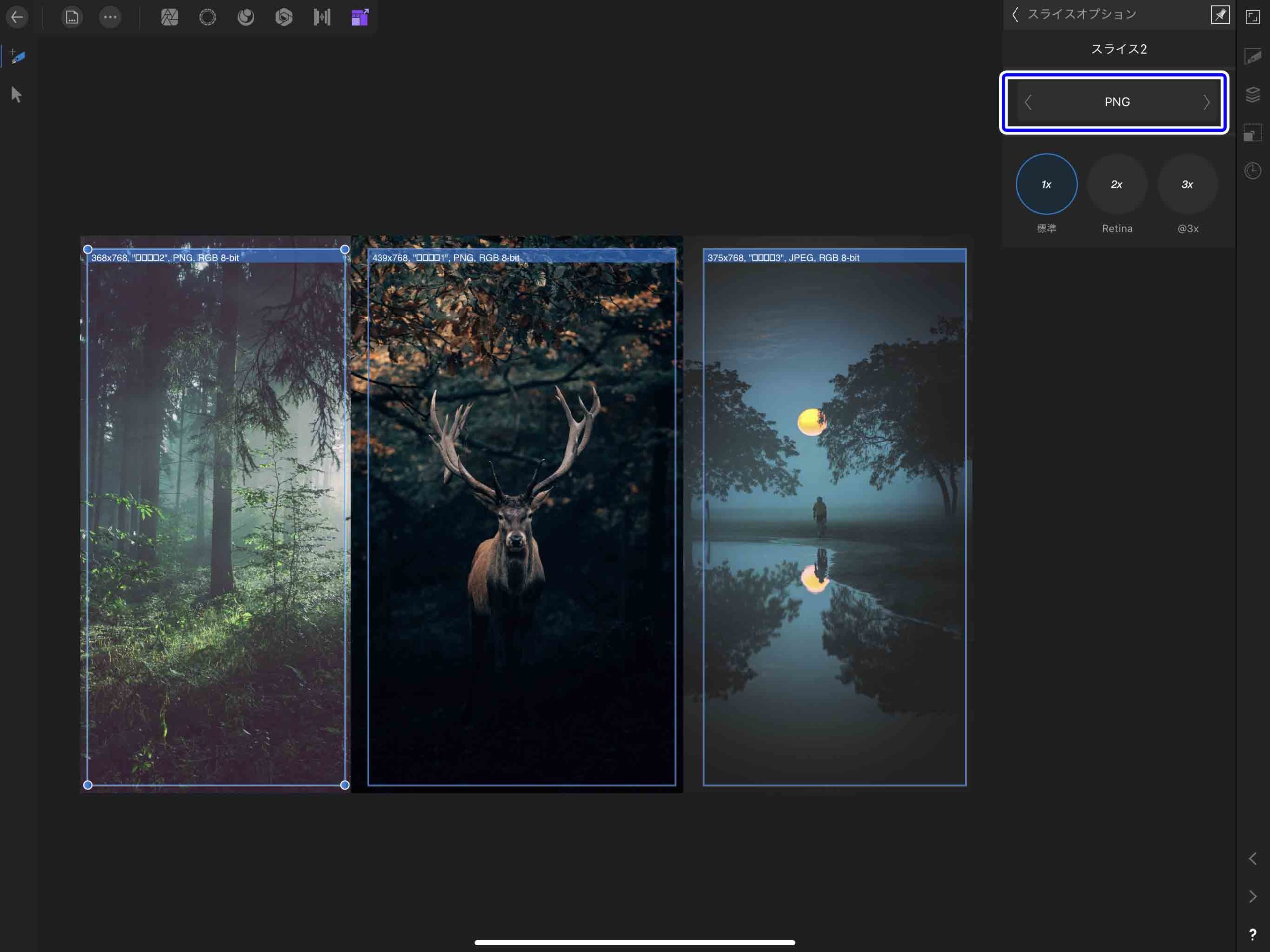
スライスオプションをタップ
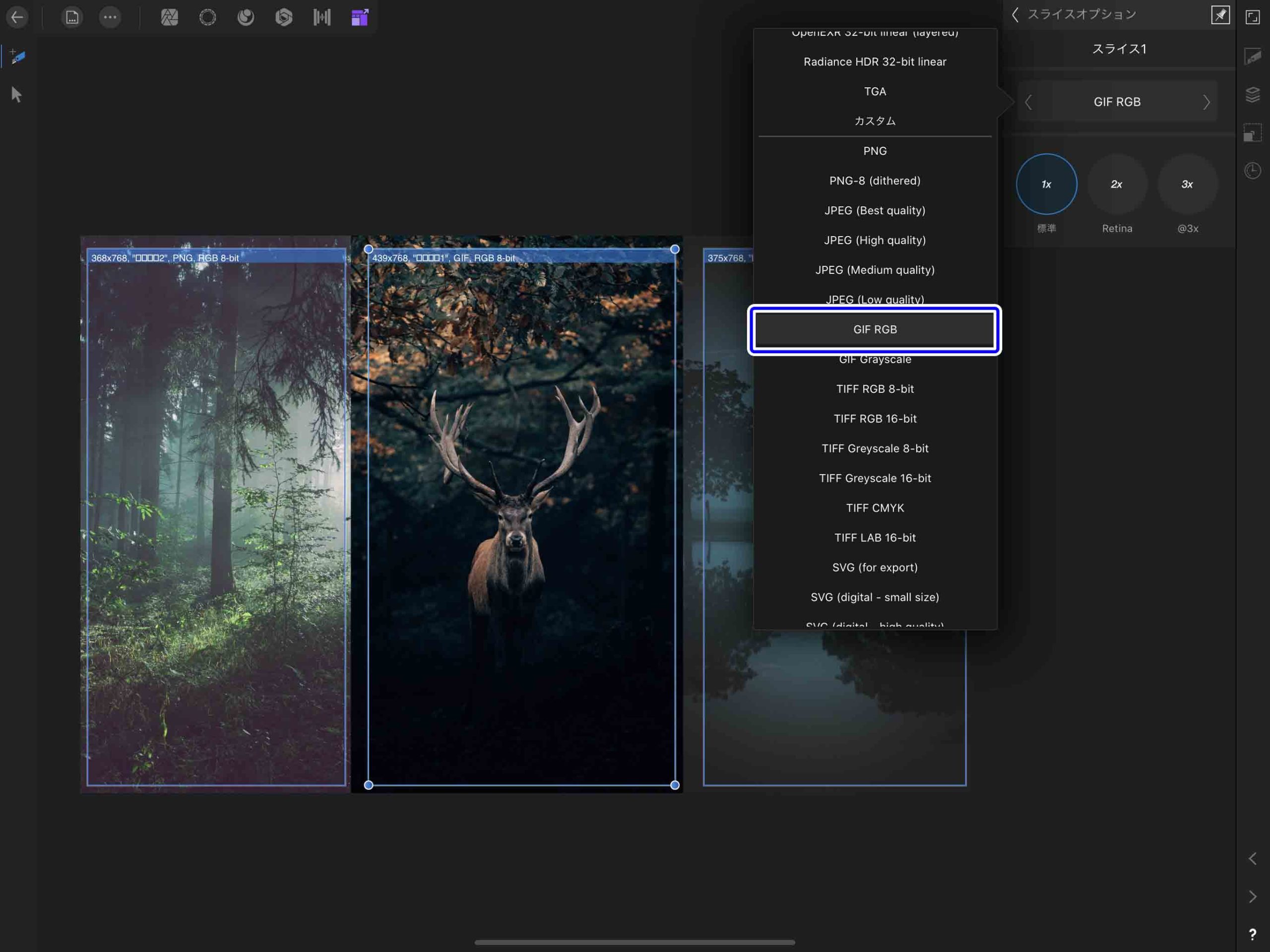
スライスオプションをタップして書き出したい画像形式を選びます。
このスライスはJPEGに設定します。
画像形式を設定したらスライス上部に表示されるので、どのスライスが何の画像形式なのかわかりやすくなっています。
このスライスはPNGに設定。
このスライスはGIFに設定しました。
書き出し
全てのスライスの画像形式が設定完了したらスライスを書き出します。
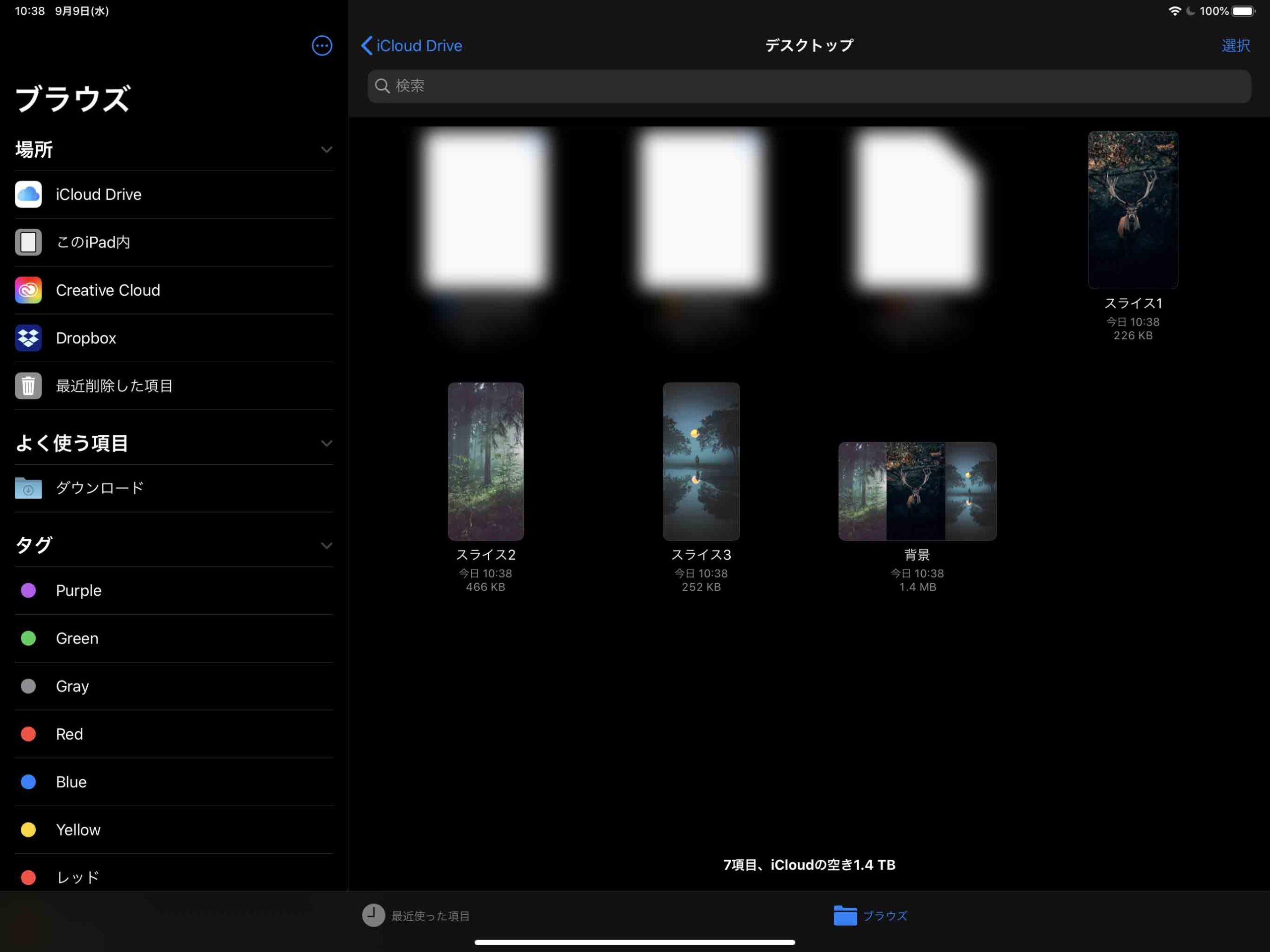
「すべて書き出し」をタップし、保存フォルダを選択。
これで一度に全てのスライスと背景画像が書き出されました。
まとめ
今回はスライスツールを使って、画像をスライスする方法について紹介しました。
スライスは簡単に画像を分割して書き出し出来るので非常に便利な機能です。
沢山画像素材を作る際はスライスは重宝するので、是非使ってみてください。