iPad用にリリースされている中で一番優秀なPhotoshop代替アプリが「Affinity Photo」です。
Affinity Photoを使うとPhotoshopで出来ることの大半はカバーできるのですが、今回はその中のひとつ「ペンツール」を紹介します。
ペンツールを使用するとベジェ曲線を使用してカンタンにベクターシェイプで画像を作成することが出来ます。
ペンツールで作成した図形や線はベクター画像なので、拡大縮小を繰り返したりしても画像が劣化することが無く修正もカンタンです。
印刷することを想定して画像を作成したい時などはベクターシェイプで作成すると後々便利なのでオススメです。
ペンツールでベクターシェイプを作成する手順【Affinity Photo】
Affinity Photoでベクター画像を作成する方法は色々あるのですが、思い通りのベクターシェイプを作成しやすいのが「ペンツール」です。
まずはカンタンなペンツールでシェイプを作成する手順を紹介します。
ペンツールを選択
写真ペルソナ状態で「ペンツール」を選択します。
その下の「ノード」はペンツールでシェイプを作成した場合に使うことが出来る編集ツールですが、ペンツールのままでも編集することは出来ます。
シェイプを作成
作りたい形に沿ってタップしていくとノード(編集点)が作成されます。
このノードとノードをつなぐ線の部分をAffinity Photoではカーブと呼びます。
Photoshopでいうところのパスのようなものです。
最初にタップしたところに繋げることでカーブを閉じることが出来ます。
これがシェイプ作成の基本ですね。
閉じる状態の時はノードが赤く表示されるのでわかりやすいですが、たまにちゃんと閉じられていないこともあるのでその場合はオプションで「閉じる」を選択します。(後述)
シェイプを編集する
基本的にペンツールで作成したシェイプは作成後に調整します。
シェイプで大まかな形を作成▶細かい部分の編集。
この流れが基本になります。
線の幅を調整する
作成したシェイプは「幅」の数値を変更することで太い線にすることができます。
線の色を変更したい場合は右の「カラー」で変更します。
塗りつぶし
「塗りつぶしを使用」を選択した状態でシェイプを作成すると閉じた部分を塗りつぶづことが出来ます。
塗りつぶし部分のカラーを変更したい場合は「塗りつぶし」部分をタップしてカラーを選択します。
カーブの調整
シェイプのノードとノードをつなぐカーブを編集します。
「編集モード」をONにして調整したノードをドラッグで選ぶとカーブを編集するハンドルが表示されます。
このハンドルを操作してカーブの細かい形状を変更していくのが基本です。
ベジェ曲線を使い慣れた人にとってはとても使いやすいですね。
カーブを調整してこの様に滑らかにすることができます。
選択範囲を作成
作成したシェイプは選択範囲として使うこともできます。
ノードをしっかり閉じてシェイプを作成したら「選択範囲」ボタンをタップします。
すると作成したシェイプの形状で選択範囲が作成されます。
マスクをタップすればマスクを作成することもできるので非常に便利ですね。
複雑な曲線で出来た選択範囲などを作りたい場合には活躍しそうです。
シェイプの種類
シェイプを作成する際に種類を変更することも出来ます。
形状にあったシェイプの種類に変更することで、作りたい形にピンポイントで作成出来るので細かい調整をする手間が省けて効率化につながります。
ペン
一番オーソドックスなシェイプの種類です。
作成したノードに対して直線的にカーブが作成されますが、ハンドルを操作することで曲線を作成することが可能です。
スマート
その名の通りスマートでスッキリした曲線を引くことができます。
画像ではわかりにくいですが、曲線の曲がり方が「ペン」とは微妙に違って急なのが特徴です。
ポリゴン
ポリゴンは直感的な形状のシェイプを作成するのに適しています。
作成したノードにそって直線的に作成されていくのが特徴です。
個人的には少し使いにくい部分があるので、慣れが必要かもしれません。
線
「線」はノードを閉じる必要がなく1本の直線のみを作成します。
ベクターで直線だけを引きたいときにはオススメです。
シェイプ作成時に使えるオススメ機能
ここまでで基本的なベクターシェイプ作成の手順については紹介しました。
おまけとして少しだけ便利な機能を紹介します。
閉じる
シェイプをペンなどで作成する時に少しだけ便利な機能に「閉じる」があります。
ノードを途中まで打った状態で「閉じる」をタップすると最初に打ったノードから最後に打ったノードが即座に閉じられます。
閉じるのが面倒な時にオススメ。
滑らかに
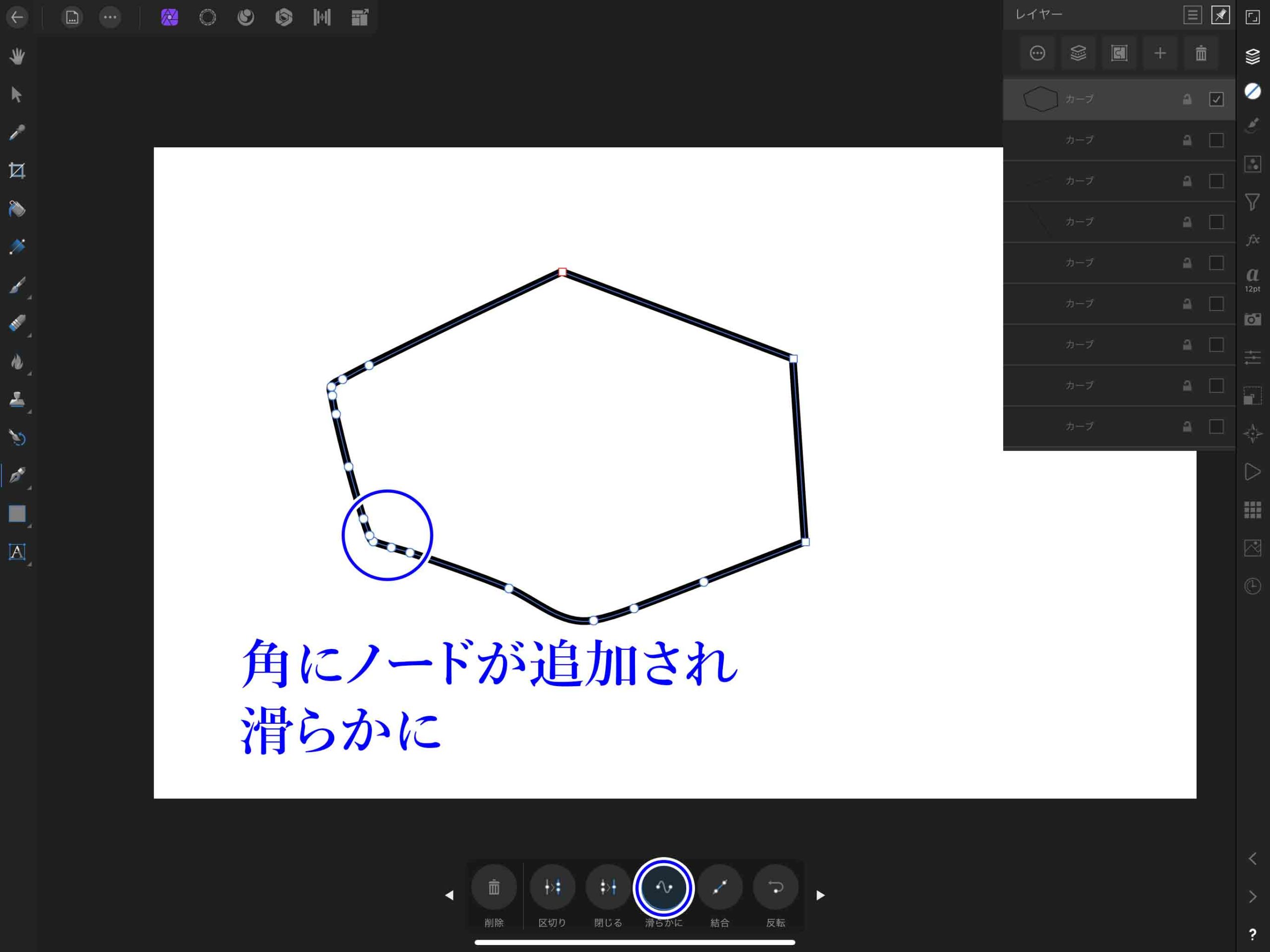
例えばポリゴンなでどで角張ったシェイプを作成した場合に、後から細かいノードを追加して滑らかな曲線を作りたい場合には便利なのが「滑らかに」です。
角のノードに細かいノードが複数追加され滑らかに編集出来るようになります。
まとめ:ベクターシェイプで劣化しない図形作成を
今回はペンツールを使ったベクターシェイプの作成の手順を紹介しました。
ペンツールで作成したものはラスタライズしない限りはベクター画像として扱われるので、拡大縮小を繰り返しても劣化することがなく、後から細かい編集や綺麗な曲線の作成も可能です。
デフォルトのシェイプツールだけでは作れないようなものも作成可能で、Illustratorなどよりも使いやすいUIになっていると個人的には思います。
劣化しない画像作成や曲線や図形を作りたい方はぜひためしてみてください。