Affinity Photoではアートテキスト機能を使って文字入力をすることが出来ます。
様々なテキストを入力可能ですが、ただ適当にテキストがあるだけだとつまらないですよね。
今回はテキストを加工して立体的に3Dっぽい加工をする手順について紹介します。
インパクトや重厚感をテキストに加えて演出したい場合などにオススメなので、是非試してみてください。
テキストを立体的に加工する方法【Affinity Photo】
AffinityPhotoでテキストを入力するには「アートテキスト」と「フレームテキスト」のふたつの方法があります。
今回はその中のひとつ「アートテキスト」で文字を入力して加工していきます。
テキストを入力
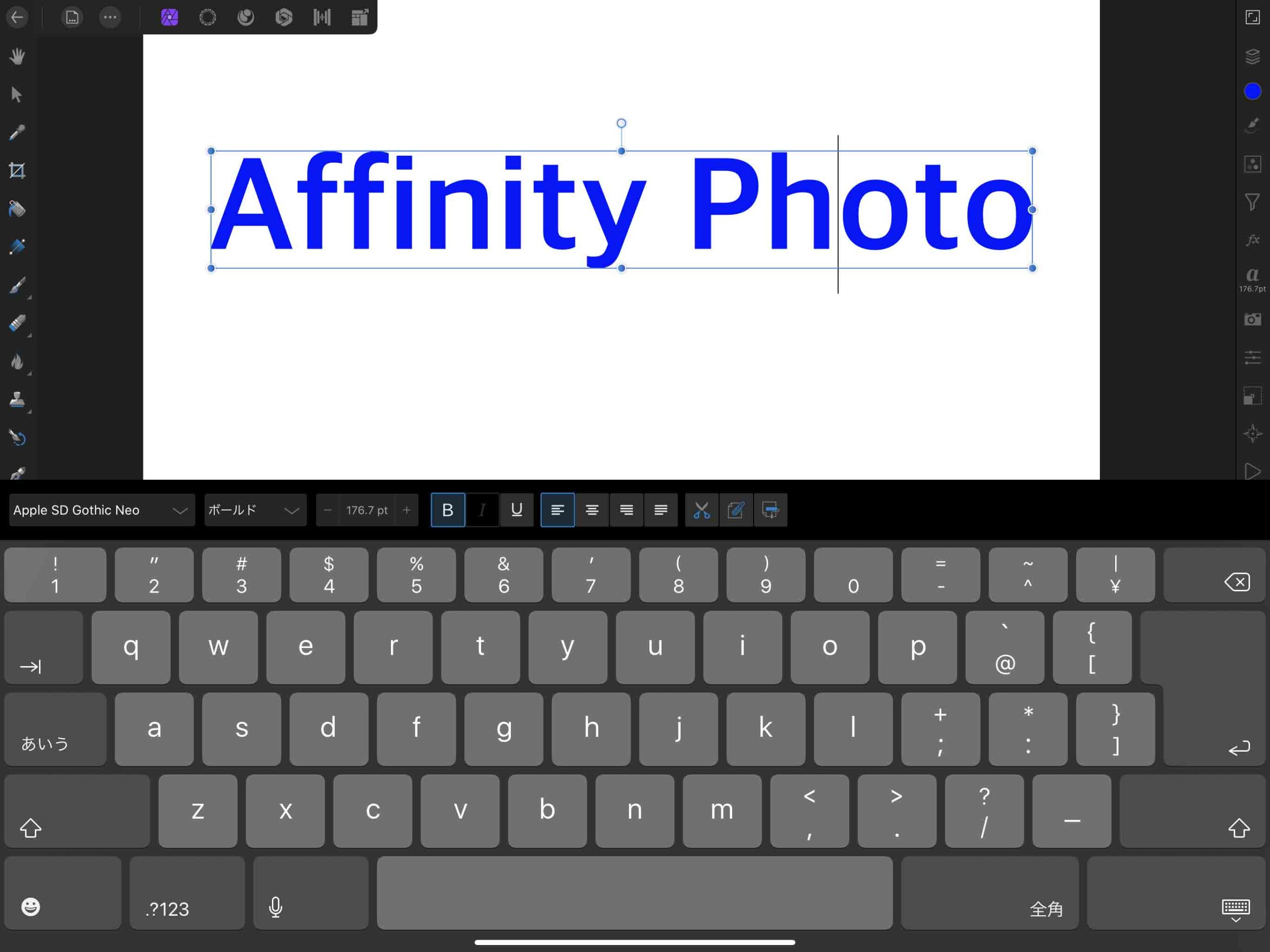
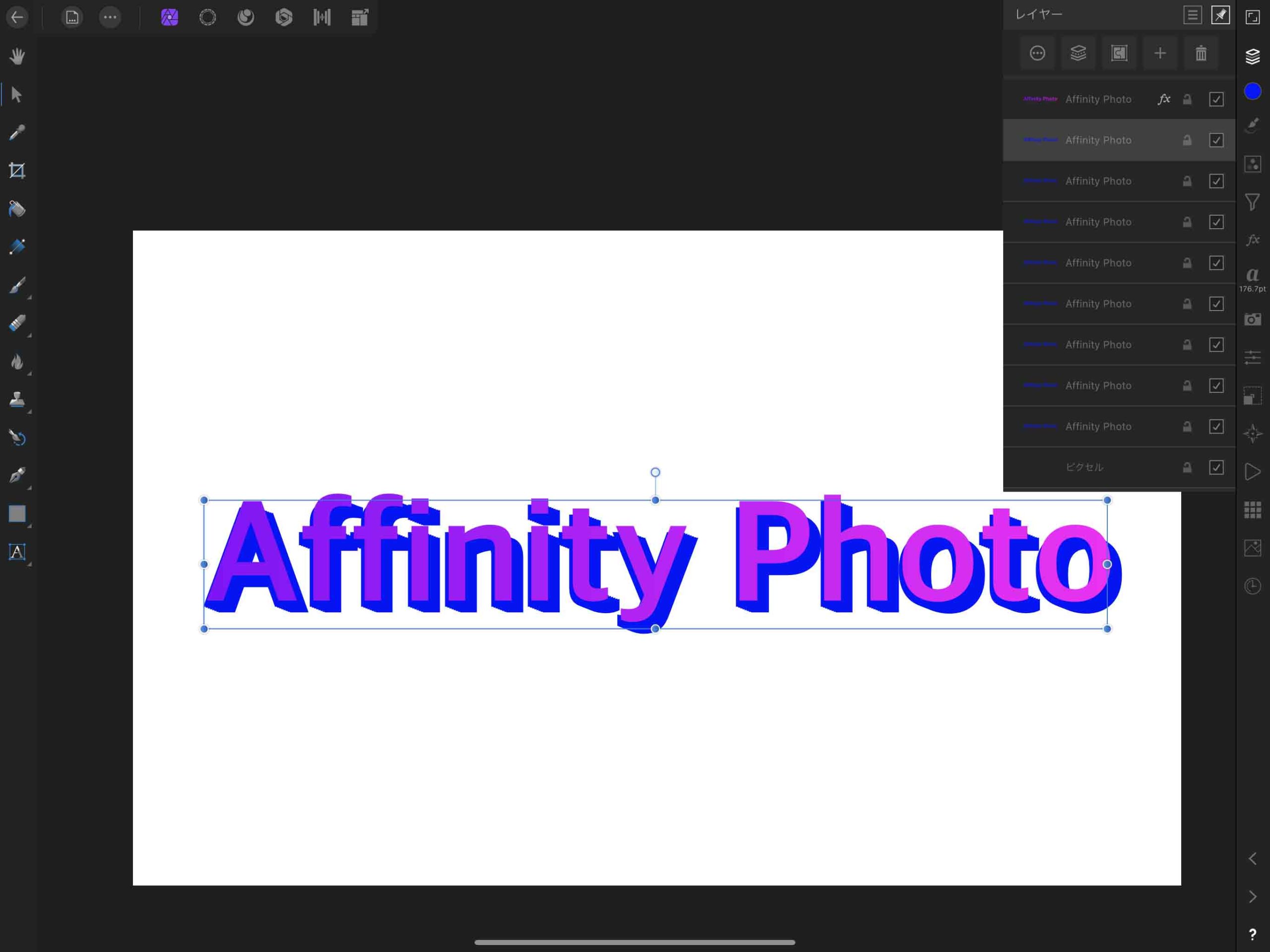
加工したテキストを入力します。
今回は「Affinity Photo」と入力しました。
テキストにグラデーションをかける
文字にグラデーションをかけていきます。
エフェクトスタジオから「グラデーションオーバーレイ」をONにして、グラデーションのカラーをこの様に設定しました。
個人的にAffinityカラーと呼んでいる紫とピンクのグラデーションですね。
テキストを複製
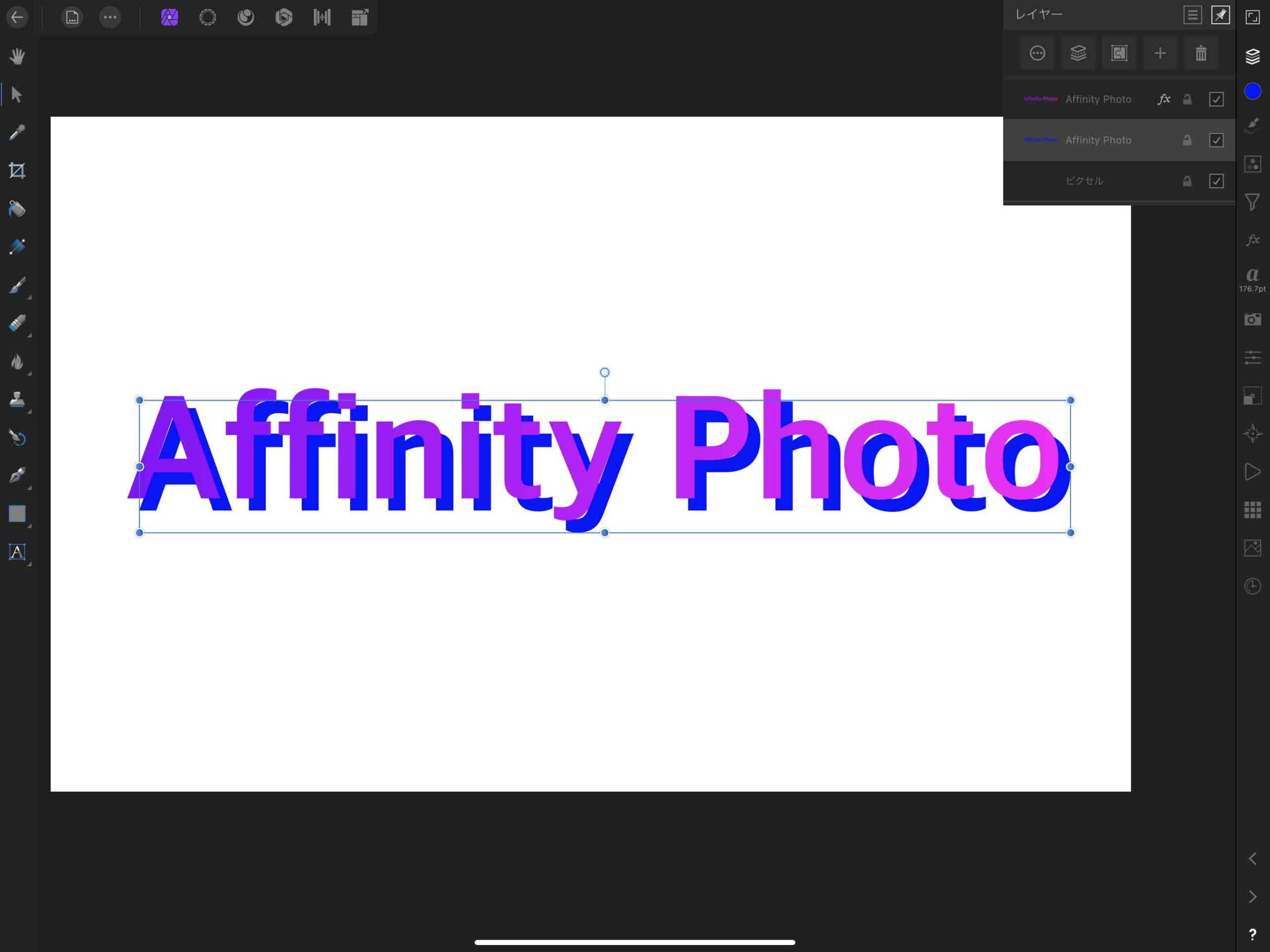
立体感を表現するためテキストを複製します。
複製したテキストはエフェクトのグラデーションオーバーレイをOFFにして影の部分わかりやすくしておきます。
テキストの厚みを表現するためにずらします。
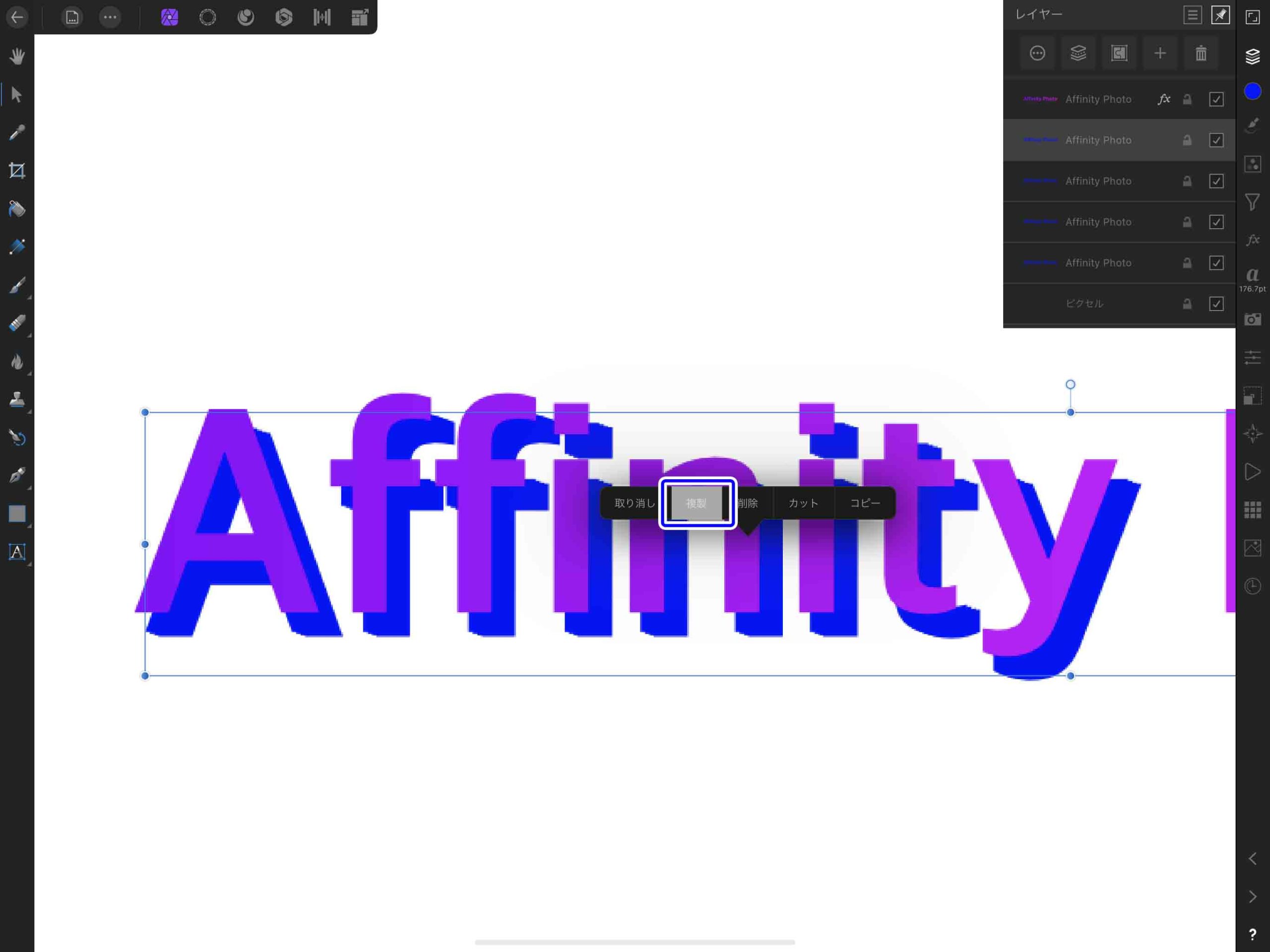
ズラしたテキストを更に複製して少しずつ表面のテキストに近づけるように移動します。
最初に複製して移動しつつ、更に複製するとすこしずつずれて複製されます。
この様になるまで複製します。
テキストにエフェクト効果をかける
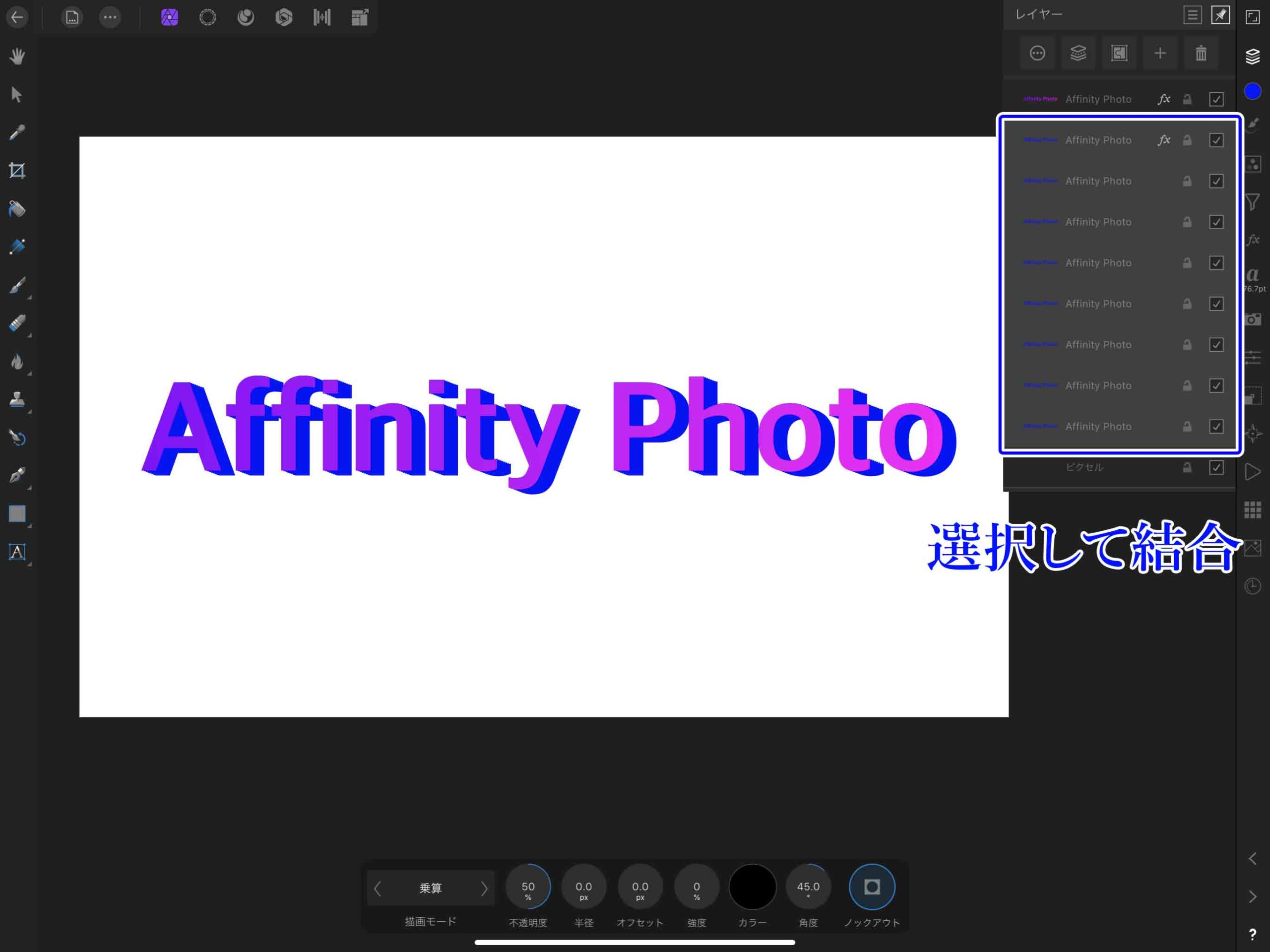
複製した影の部分に合うように表面のテキストを調整したら、影部分のテキストをまとめて選択し結合します。
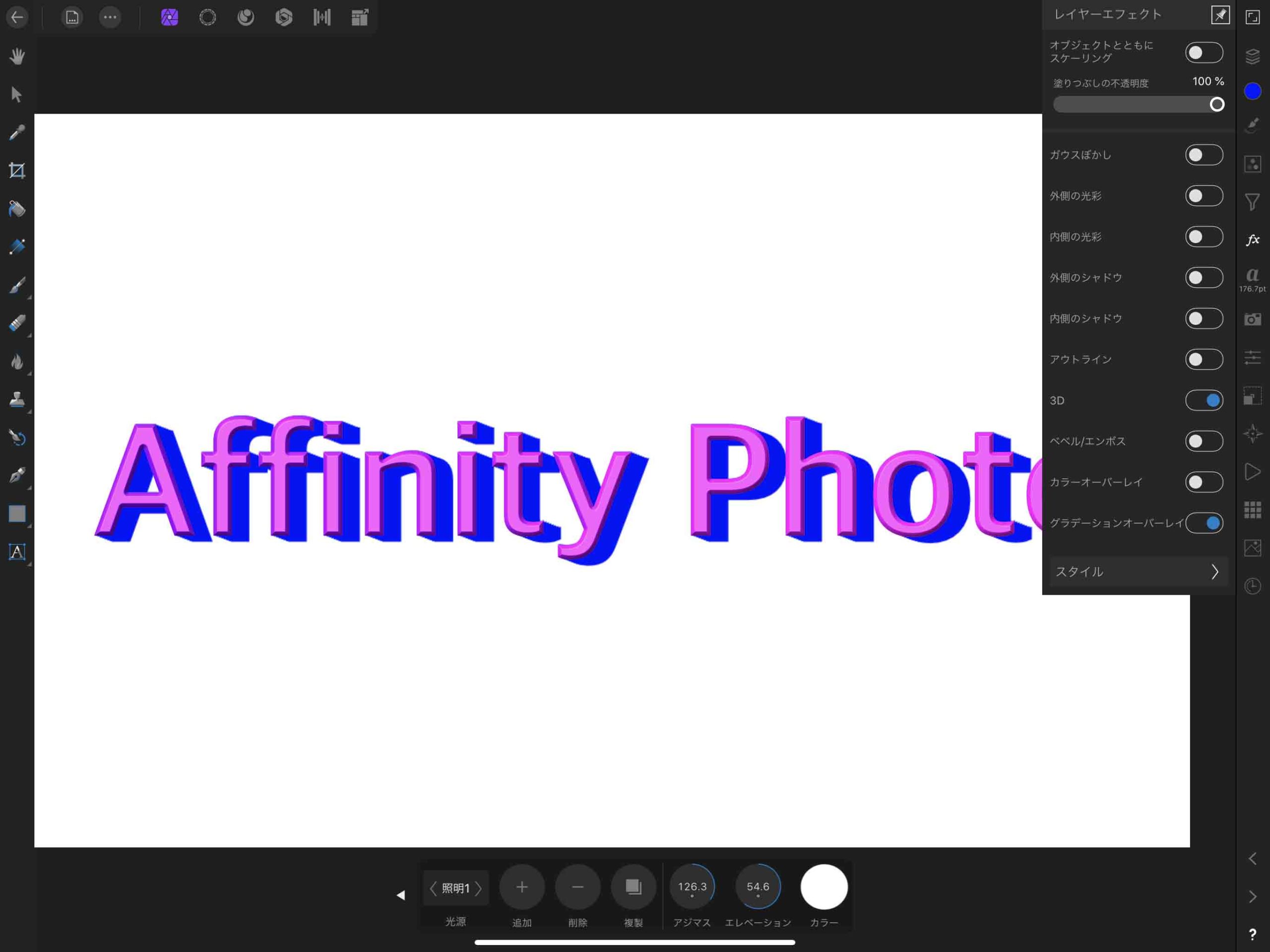
3Dエフェクトで立体感を追加
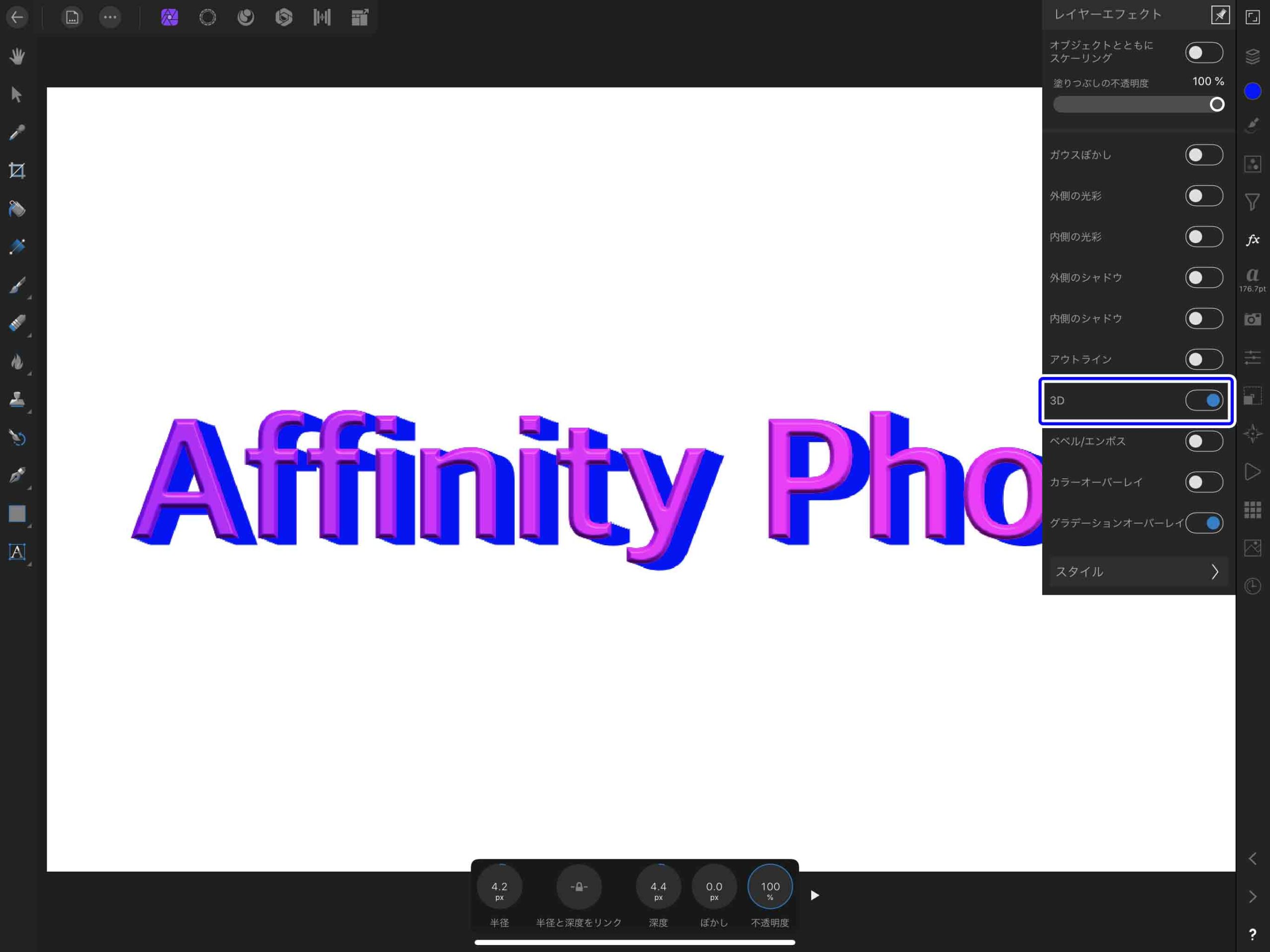
表面のテキストに「3D」のエフェクトを追加していきます。
3Dエフェクトを追加すると立体的に加工することができますが、少し使いにくい部分もあるので、扱いは要注意ですね。
ベベル/エンボスなどでやるほうがキレイな場合もありますし、組み合わせたほうが良いこともあると思います。
調整した部分
- 半径:4.2px
- 深度:4.4px
右の▶ボタンを押して更に細かい設定していきます。
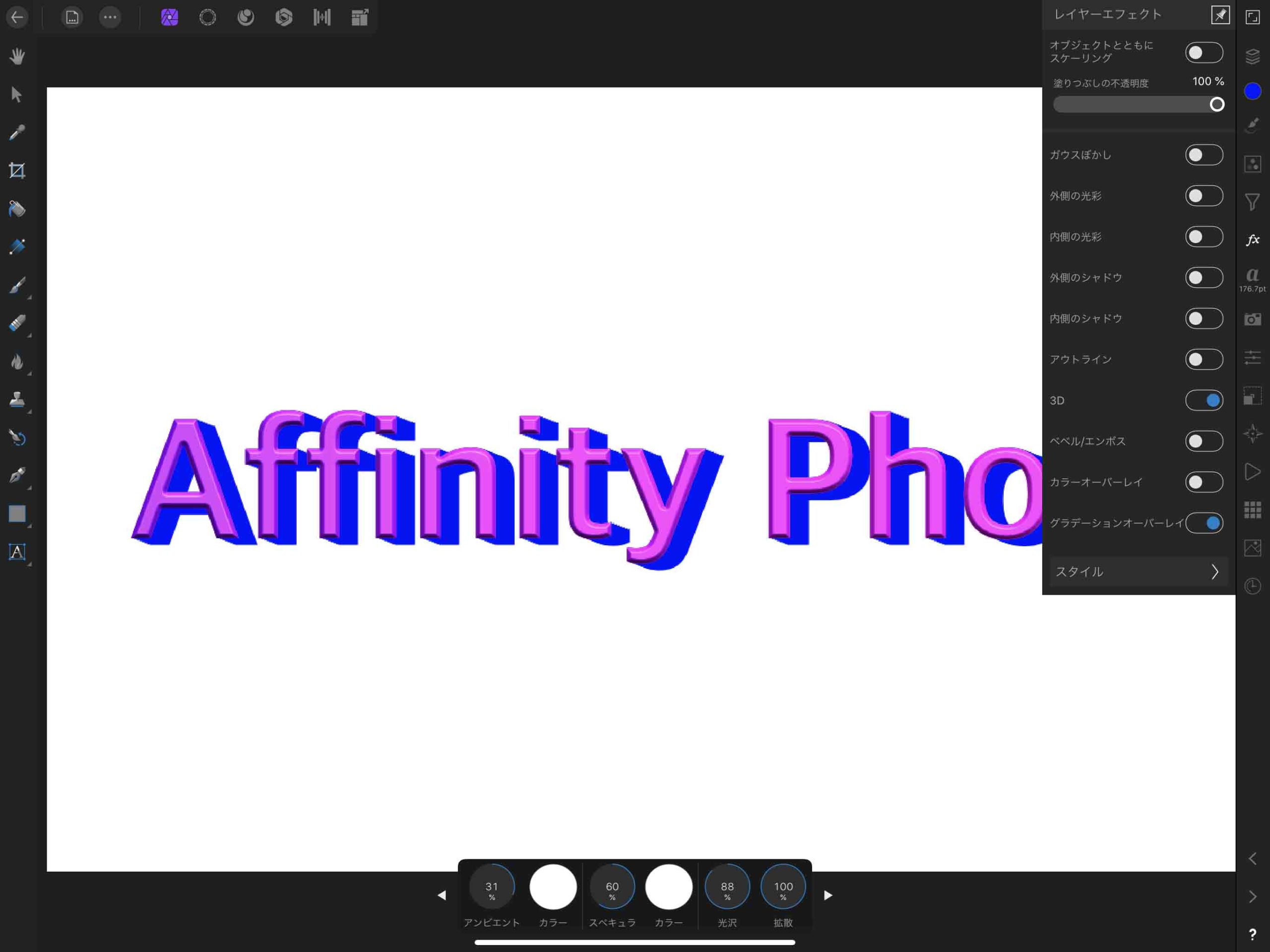
調整した部分
- アンビエント:31%
- スペキュラ:60%
- 光沢:88%
更に右側の▶ボタンを押して最終的なエフェクトの設定をしていきます。
照明を追加したりすることが出来るんですが、今回はデフォルト設定でいきたいと思います。
調整した部分
- アジマス:126.3
- エレベーション:54.6
最初のテキストの状態に比べたら大分立体感が出てきたと思います。
今回はそこまで大げさにつけていないので、表面の3D感は多少控えめではありますが……。
全体の仕上げ
全体的に立体感が出たので全体のイメージの仕上げをしていきます。
先程数回複製をした影部分のテキストにグラデーションオーバーレイを適用して、上記の様に色味を表面のテキストに合わせました。
その他全体的な色調補正などもしていきます。
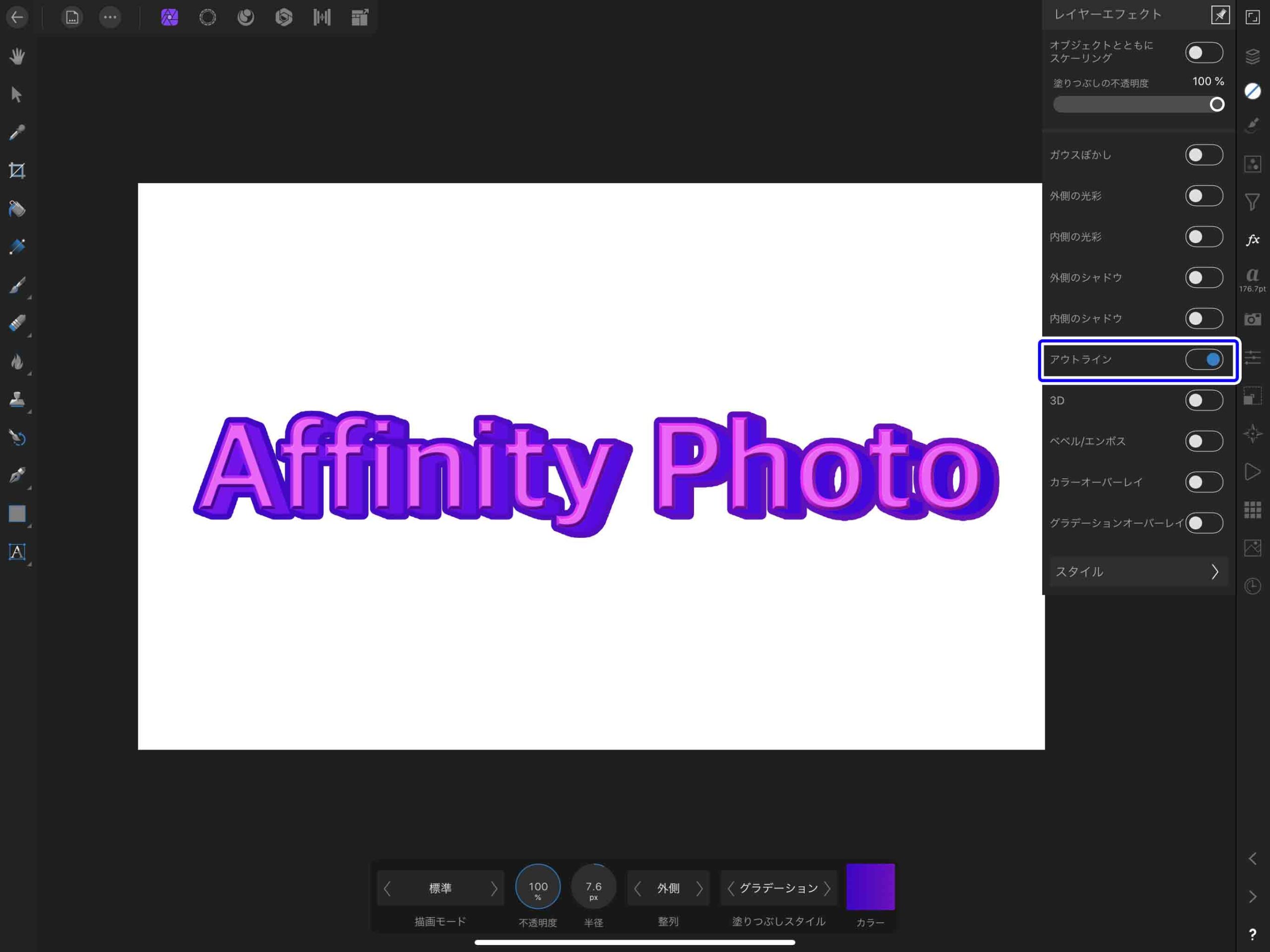
テキスト自体の加工と色味の調整が終わったので、全てのテキストレイヤーをひとつのグループにまとめます。
その後「アウトライン」エフェクトを適用して輪郭をつけました。
この輪郭に関してもグラデーションオーバーレイをかけておきます。
細かいイメージが出来たら完成です。
まとめ
今回はテキストを3Dエフェクトなどをかけて立体的に加工する方法について紹介しました。
テキストを複製して厚みを出したりしましたが、そこまでこだわらない方は3Dエフェクトだけでも良いですし、ベベル/エンボスなどのフィルターを組み合わせて作っていく方法もあります。
ドロップシャドウを描けたりするのも良いですし、色々と組み合わせると更に立体的に加工出来るので、是非色々組み合わせて見てください。