SubstanceDesignerでノードを接続していくとリンクがどんどん複雑になってしまいます。
ノードが増えれば増えるほどリンクが複雑に絡み合っているように見えて全体を把握しにくくなりますよね。
そこでオススメなのがノード同士を接続しているリンクを直線表示に変更することです。
人によって好みはわかれるかと思いますが、直線表示にすると複雑に見える接続線が見やすくなってノード全体を把握しやすくなるので、曲線での接続線が苦手な方は直線にして作業をしてみるのはいかがでしょうか?
【SubstanceDesigner】接続リンクを直線に変更する
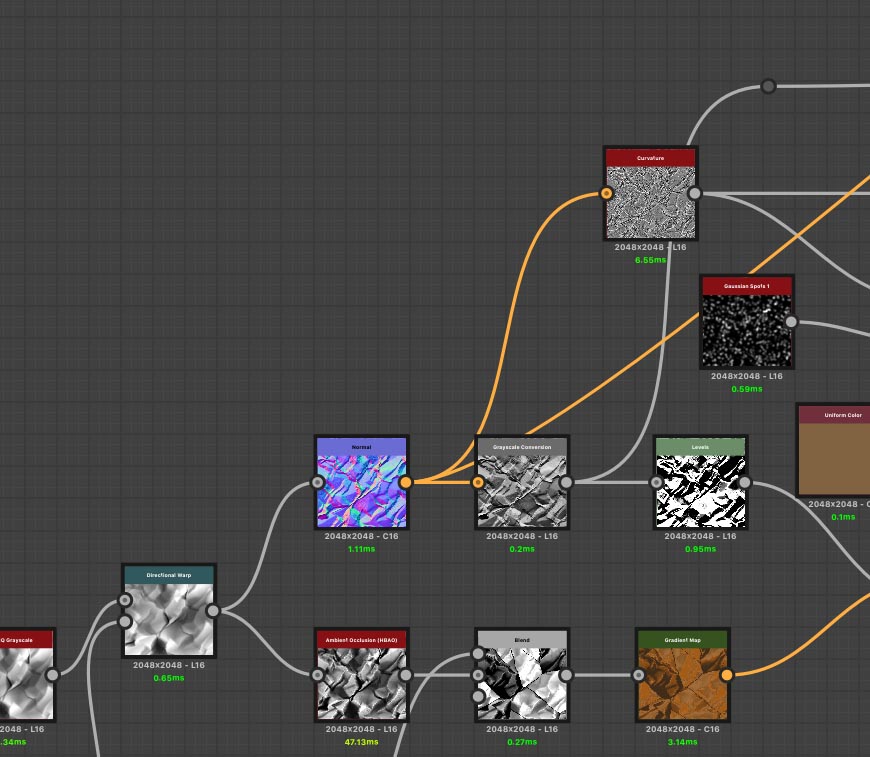
通常のノードの接続状態だと上記のようにさほど複雑なグラフでもない場合でも接続されたリンクが重なったりしてしまい、若干わかりにくいと感じることがあります。
ノードが増えれば増えるほどよりわかりにくくなってくるので、なるべく見やすくする方が把握しやすいと思います。
ノードの接続を直線で表示する方法は簡単です。
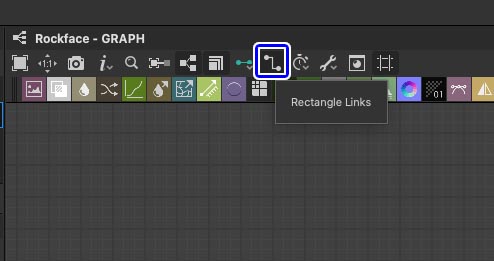
グラフの上部にあるアイコン「Rectangle Links」をクリックすると直線でのリンク表示になります。
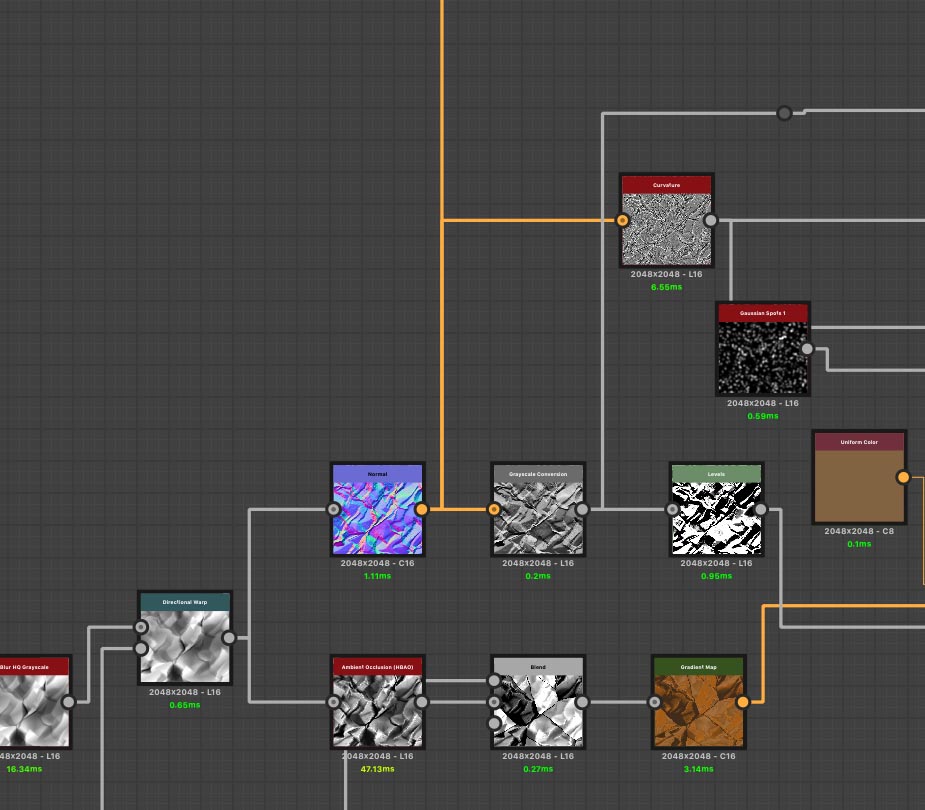
「Rectangle Links」表示にするとこの様に曲線だったリンクが直線になって、断然見やすくなりました。
ノード下に重なってしまっていた部分に関しても重ならないようにグラフに表示してくれるので、全体的にも見栄えが良くなります。
曲線のリンクで表示されているノードも「Rectangle Links」表示にすると……
この様にスッキリと直線での表示になるので見やすくなります。
曲線で接続されたノードが見にくくて困っている方は是非試してみてください。