Substance Designerで作成したグラフはOutputをまとめてビットマップ画像として書き出すこともできますが、各種ノードデータをレイヤーとして作成して、PSD(Photoshop Document)形式で書き出すこともできます。
今回はSubstance Designerで作成したテクスチャデータなどをPSDで書き出す手順について紹介します。
Photoshopで微妙な調整をしたい場合やPSDでテクスチャデータを管理したい場合にもオススメです。
注意ポイント
Substance DesignerからPSDに書き出す際に、SD側と全く同じ状態で書き出せない場合もあり完全ではありません。
また調整レイヤーの書き出しなどもできないようです。
違うソフトなので仕方ないですが、ある程度のエラーを想定して使う必要がありそうです。
【Substance Designer】グラフをPSDにエクスポートする
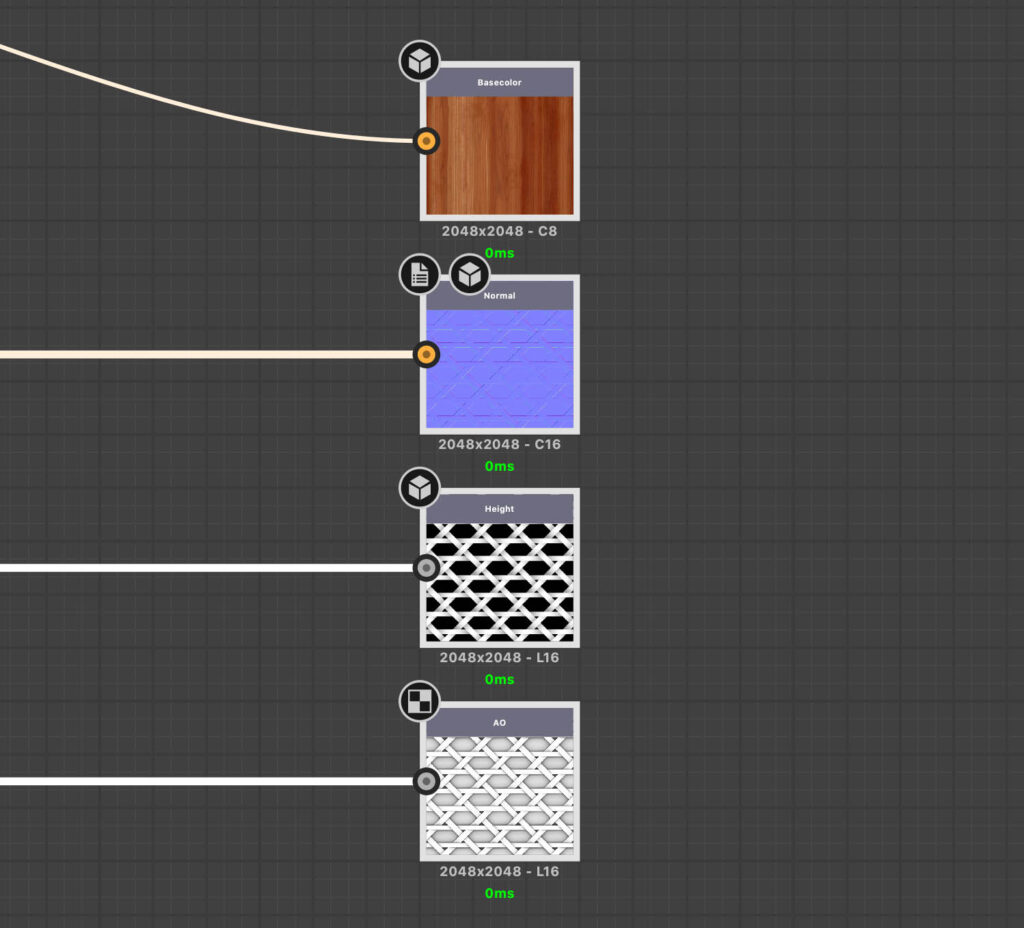
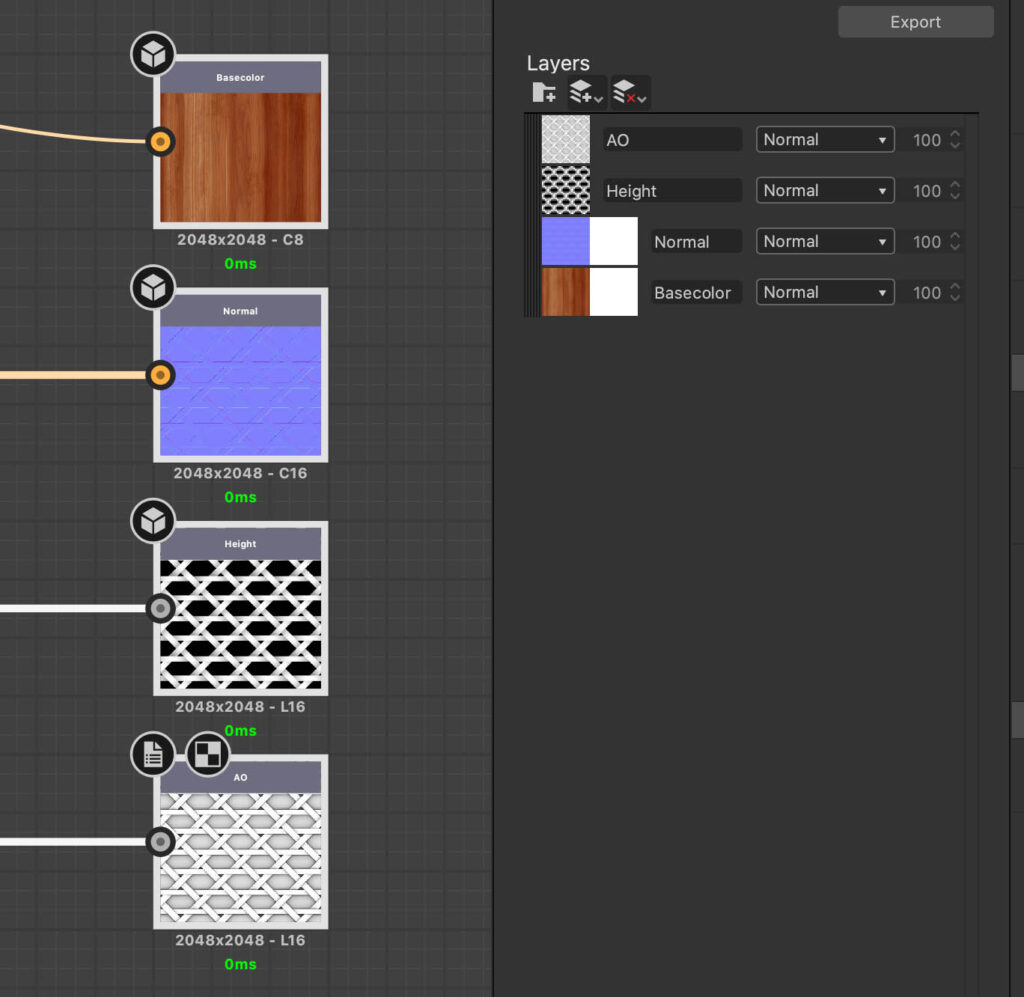
今回はこの網目マテリアルのOutputノードをテクスチャ画像として各レイヤーに変換してPSDとして書き出してみます。
各チャンネルごとにOutputノード接続してあります。
それぞれ作成した「BaseColor」「Normal」「Height」「AO」をレイヤーに変換して、それをPSDとして化します。
PSDとして Exporterでエクスポート
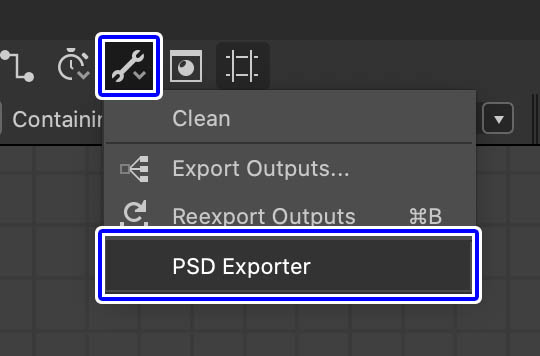
PSDとして書き出すにはグラフビューの上部にあるレンチマーク(Tool)をクリックして「PSD Exporter」を起動します。
ファイル名とパスを設定
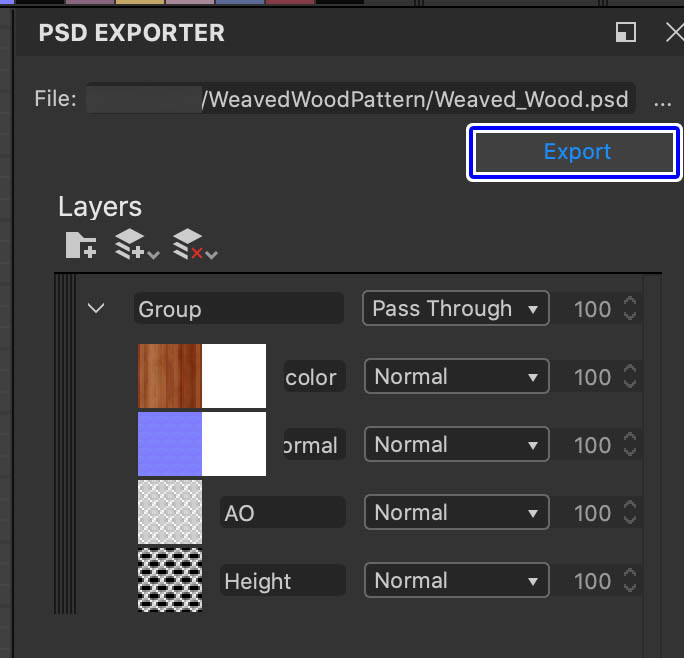
「PSD Exporter」ウィンドウが開いたらFile部分に書き出すPSDの名称とパスを設定します。
選択したノードをレイヤーとして作成
まずは一番基本的なテクスチャである「BaseColor」マップのOutputノードをレイヤーとして作成する方法を紹介します。
ノードを選択した状態でLayers欄の真ん中にあるアイコンをクリックします。
「Add Layers From Graph Selection」をクリックします。
これでグラフの選択項目からレイヤーとして追加することができます。
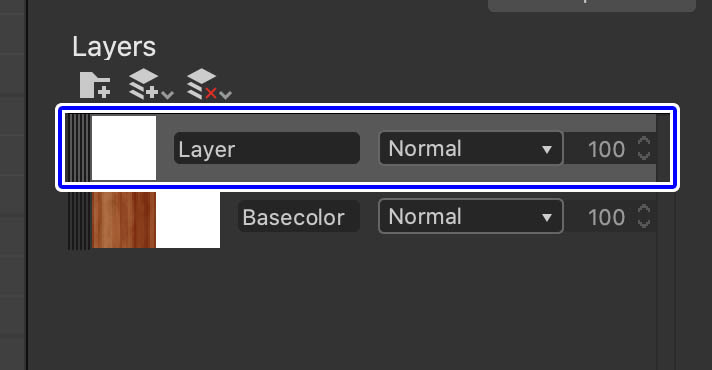
こんな感じでノード名が入力されて合成モードがNormal(通常)の状態でレイヤーが作成されました。
左のサムネイルがテクスチャの画像で、右がアルファチャンネルです。
レイヤーの削除
「Add Layer」で作成した場合は何もない状態のレイヤーが作成されます。
必要のないレイヤーは削除しておきます。
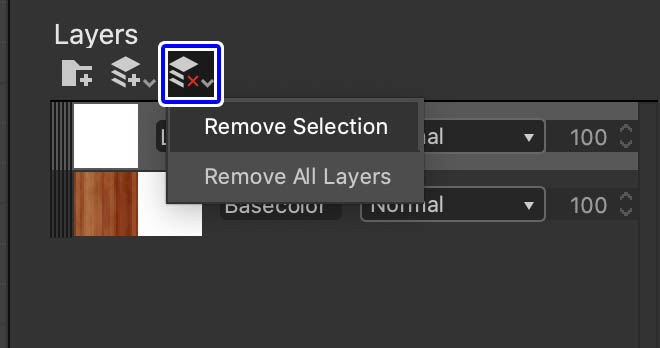
Layersの一番右のアイコンをクリックでレイヤーを削除することができます。
「Remove Selection」で選択したレイヤーの削除。
「Remove All Layers」ですべてのレイヤーとグループを削除します。
書き出すレイヤーをすべて設定した状態
ここまでの手順でそれぞれのチャンネルをすべてレイヤーに設定しました。
今回はOutputノードをレイヤーにしましたが、接続途中のノードでもレイヤーにすることが可能です。
レイヤーグループを作成
Layersの左にあるアイコンからグループを作成することができます。
たとえばチャンネルごとにグループを作成してレイヤーを追加していくといった方法もアリだと思います。
レイヤー左部分をドラッグすることでレイヤーの順番を入れ替えたり、グループ内に移動させたりすることができます。
エクスポートを実行
諸々の設定が終わったら「Export」ボタンをクリックして書き出しを実行します。
こんな感じのウィンドウが表示されたら書き出し完了です。
あらかじめ設定したパスに、入力しておいた名称でPSDが作成されました。
Photoshopで開いてみた状態です。
Substance Designer内で設定した状態と同じ様にグループ内にテクスチャレイヤーが入っているのがわかります。
アルファチャンネル用のマスクも表示通り作成されています。
今回はSubstance Designerで作成したグラフ内のノードをレイヤーとして作成してPSD形式で書き出す手順について紹介しました。
Substance DesignerのSBSデータの他にPSDでもテクスチャに加工を施したいといった方は「PSD Exporter」を使ってみてください。
▼公式ドキュメント(英語)