Substance Designerで作業中にふたつのノードからひとつのノードに接続しているラインを切り替えたい場合があります。
例えば2つのノードを合成する「Blend」や「Normal Blend」などは接続する順番が重要なので、頻繁に接続場所を間違えてしまいやすいです。
Foreground(前景)に接続していたつもりがBackgroundに接続していたりすることもよくある事だと思うので、そういった場合には接続の入れ替えが必要になります。
また複数出力しているノードの接続ラインをまとめて別のノードの出力部分に移動させたいといった事もあるかと思います。
今回はそんな時に便利な「接続ラインを入れ替える方法」と「接続ラインを移動する方法」について簡単に紹介します。
【Substance Designer】接続ラインを入れ替える方法
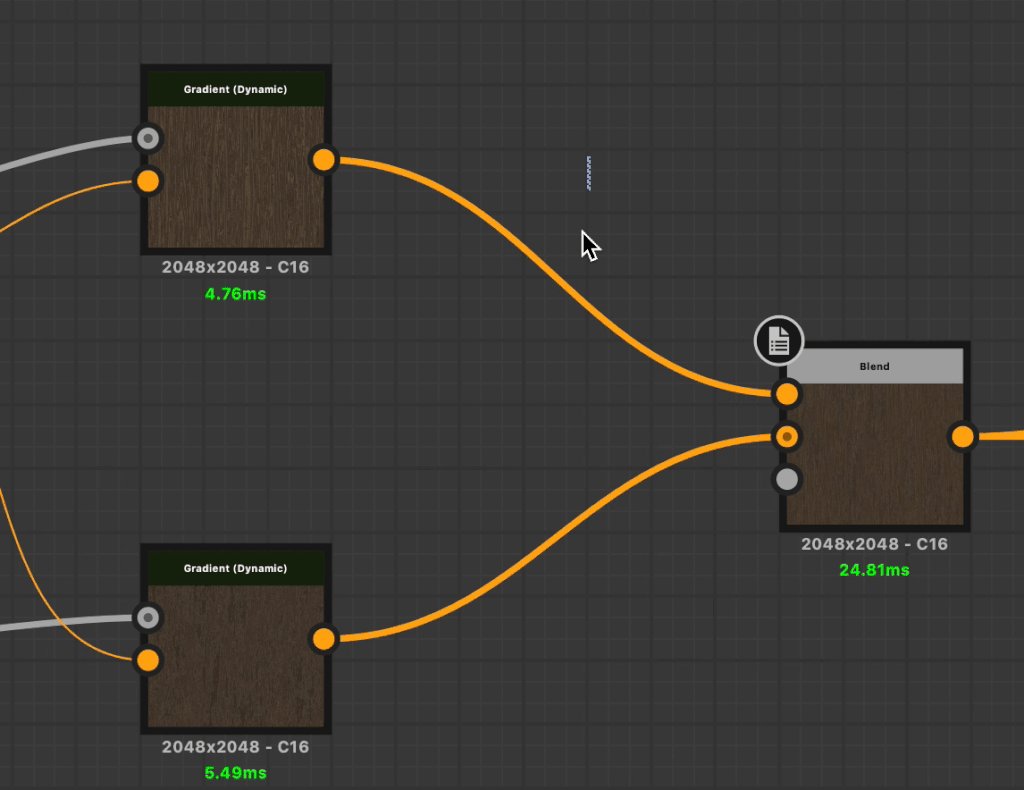
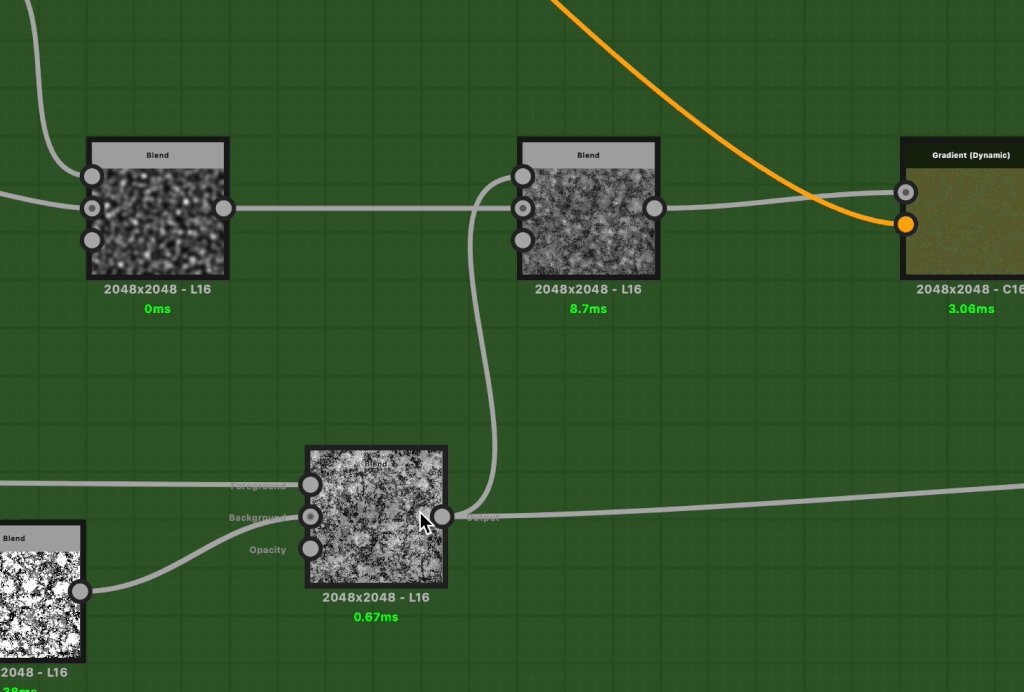
Substance Designerで頻繁に使うことになる「Blend」ノードの様に複数の入力を持ったノードには、それぞれ別のノードからの出力を接続することがあると思います。
ノートの入力する場所によってそれぞれ効果が違ってくるわけですが、ForegroundとBackgroundを間違えてしまったり、切り替えて確認したい場合にオススメなのが「Swap Links(ノードの入れ替え)」です。
「Swap Links」で切り替え
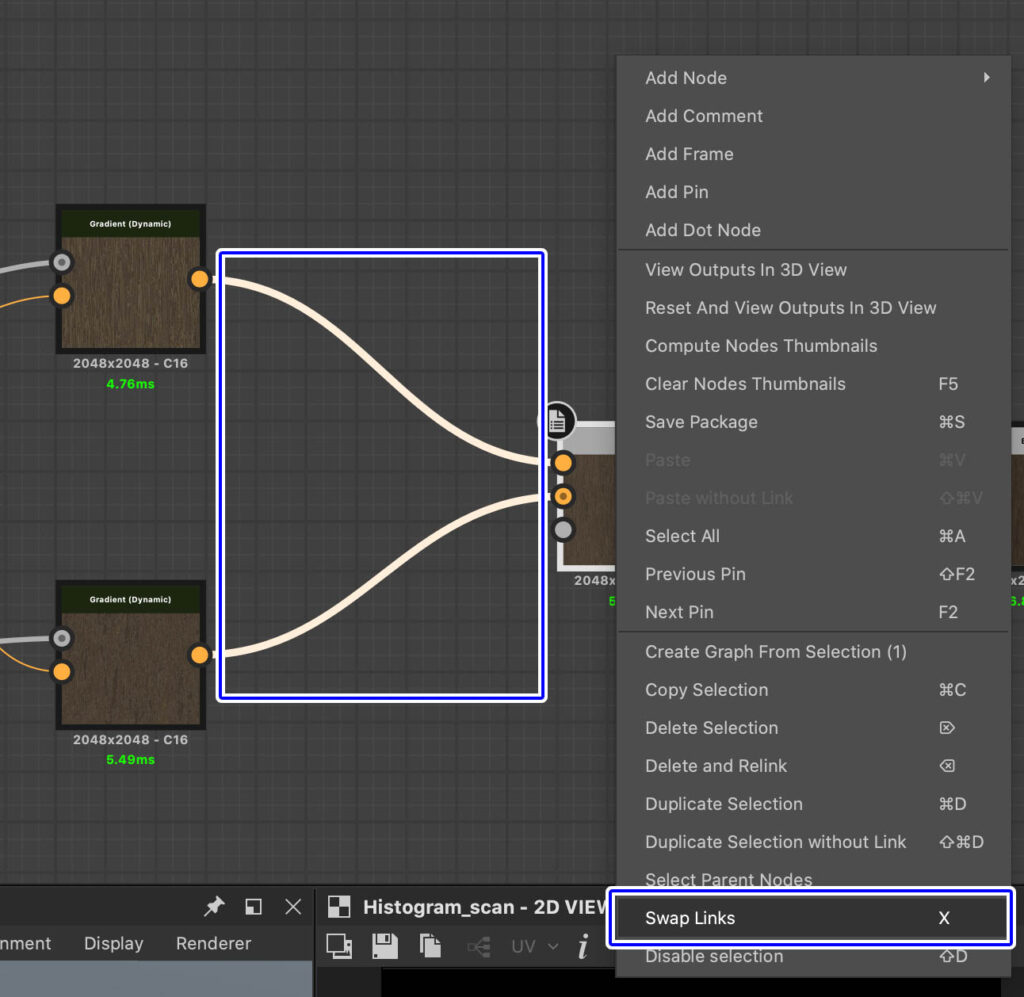
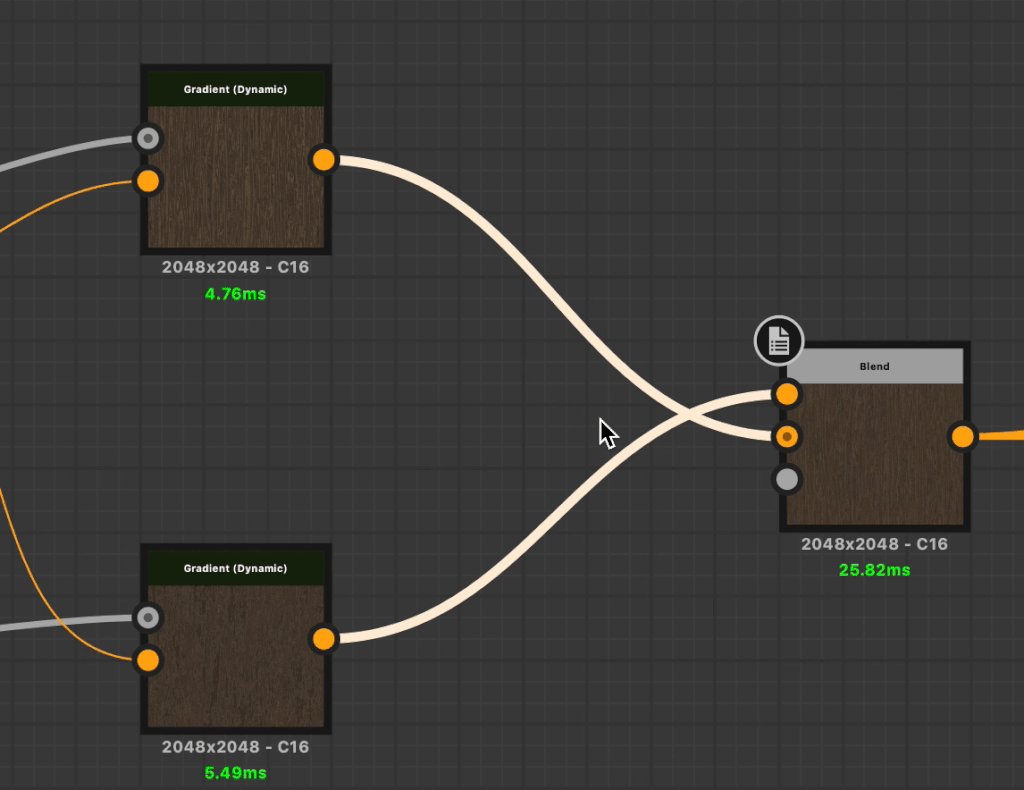
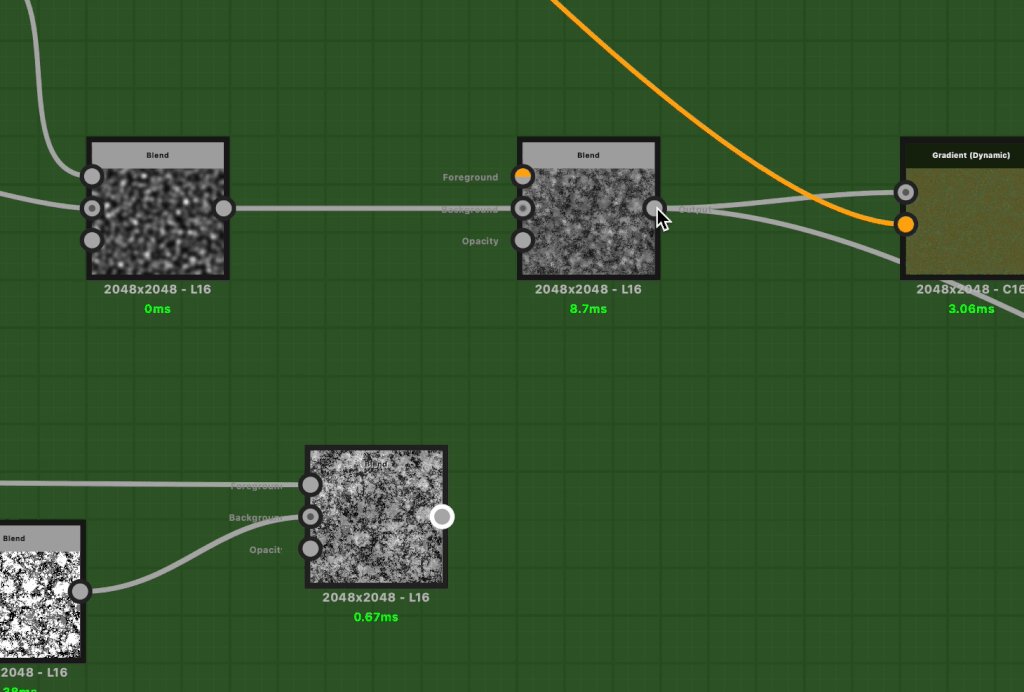
画像のように入れ替えたい接続ラインをまとめて選択したら、右クリックを押してポップアップメニューから「Swap Links」を選択します。
またショートカットキーは「X」です。
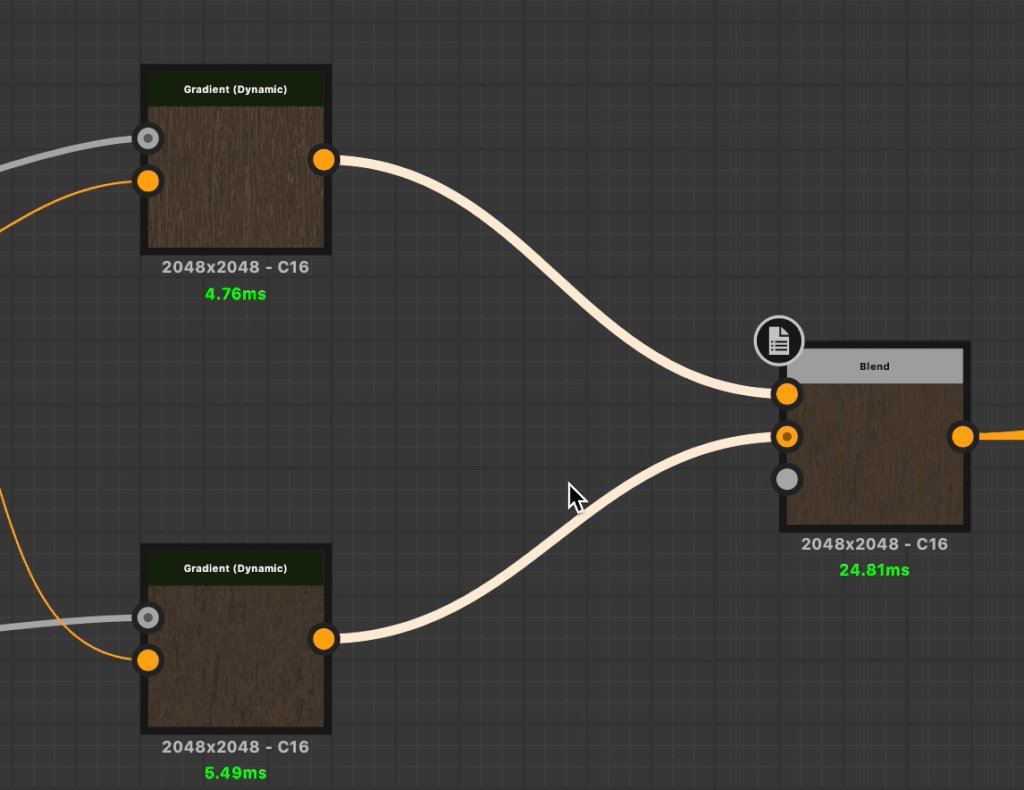
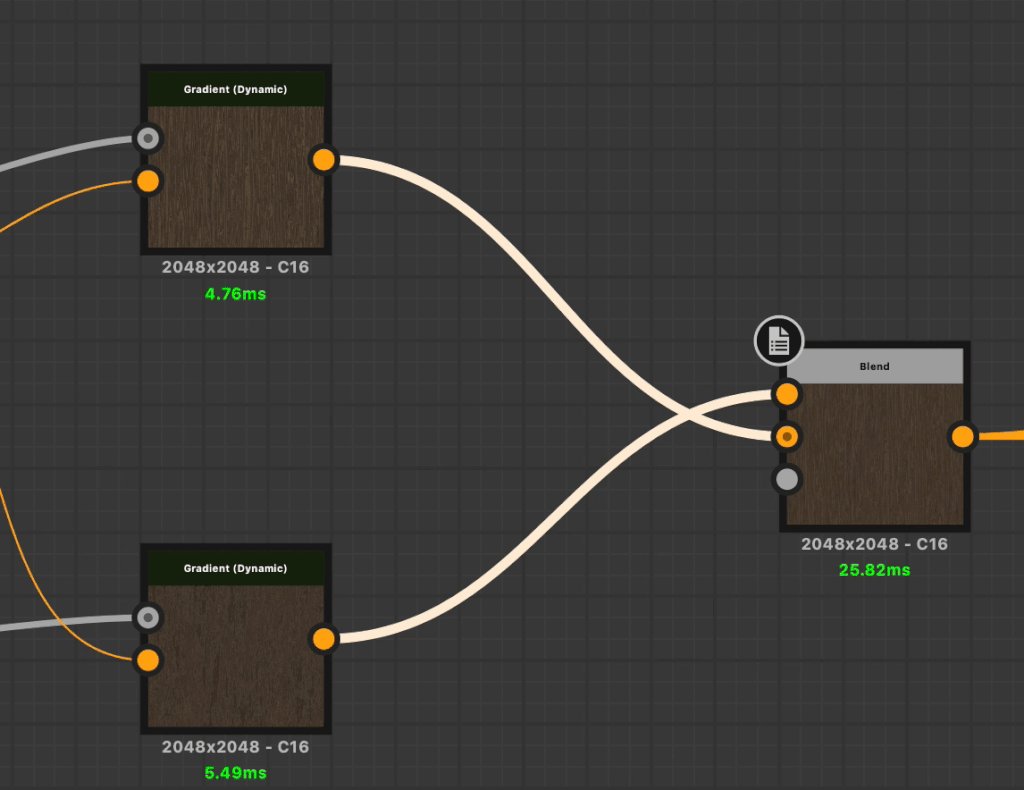
こんな感じで選択したふたつのノードの接続ラインが切り替えられました。
わざわざつなぎ直す必要が無いので便利ですね。
このようにササッと2つのリンクの接続を入れ替えることができるので、非常に便利な機能です。
接続を別のノードに移動させたい場合
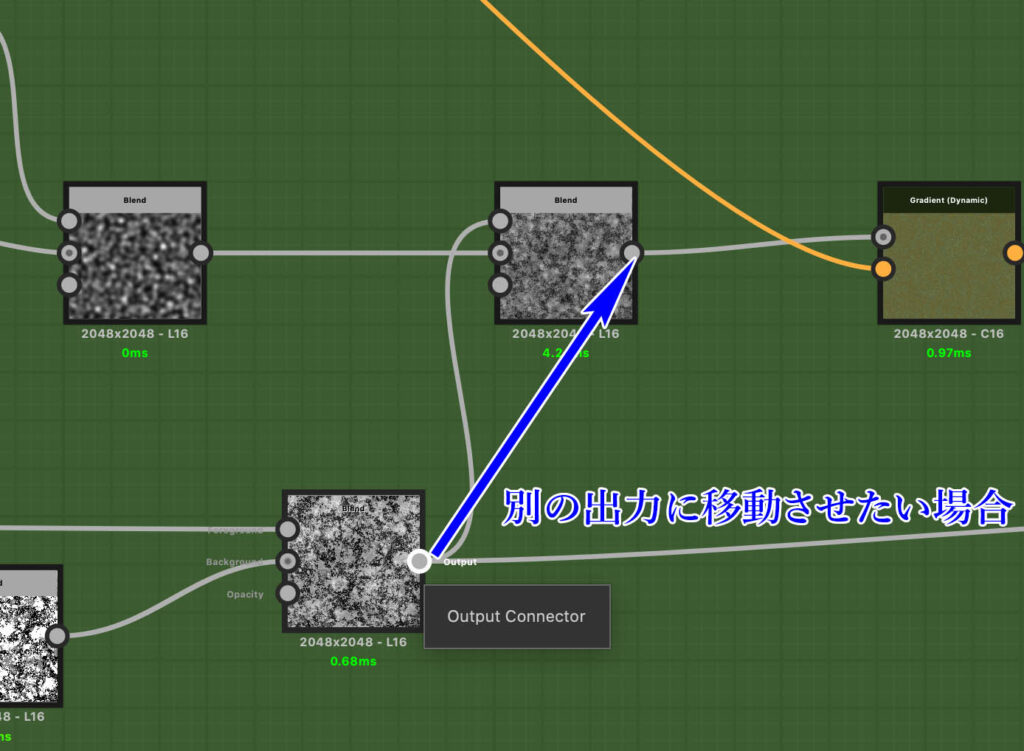
次によくあるのがノードの出力を別のノードの出力に移動させたい場合です。
ひとつのノードから複数のノードに接続している状態で、出力ラインがたくさんあるノードの出力をまとめて別のノードの出力に移動したいといった場合に使えます。
もちろん出力がひとつの場合の移動も可能です。
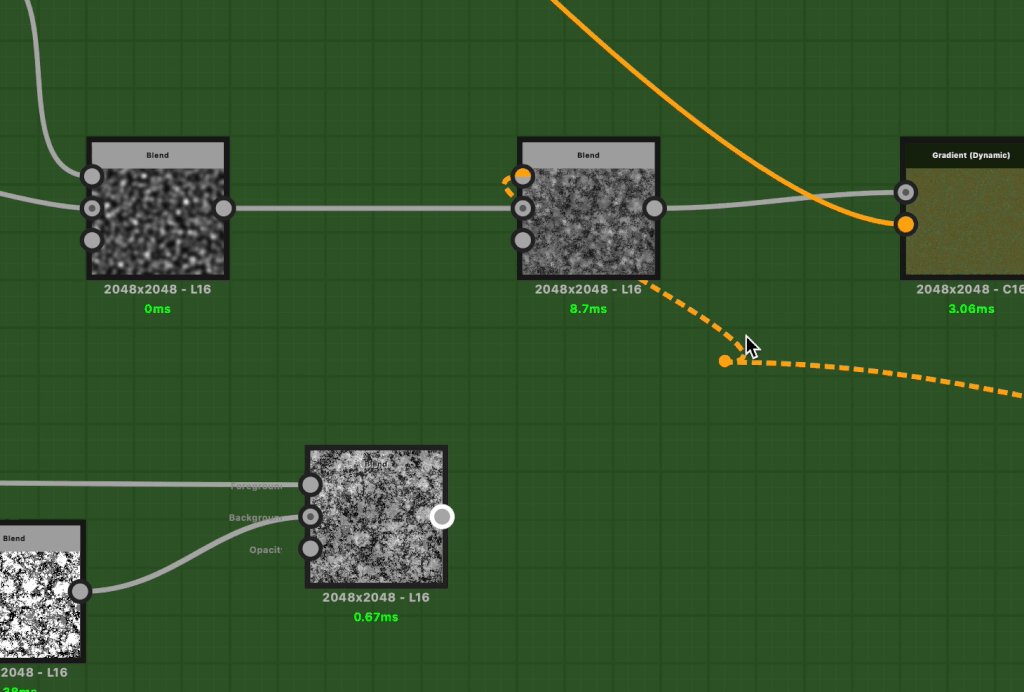
Shift+ドラッグで出力を移動
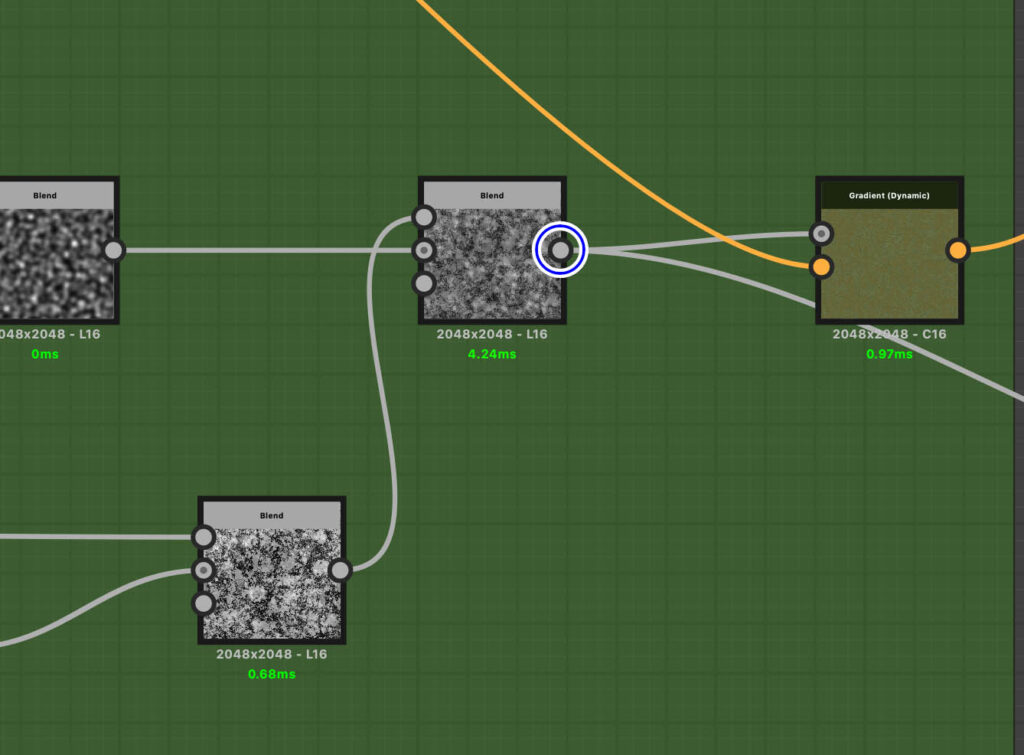
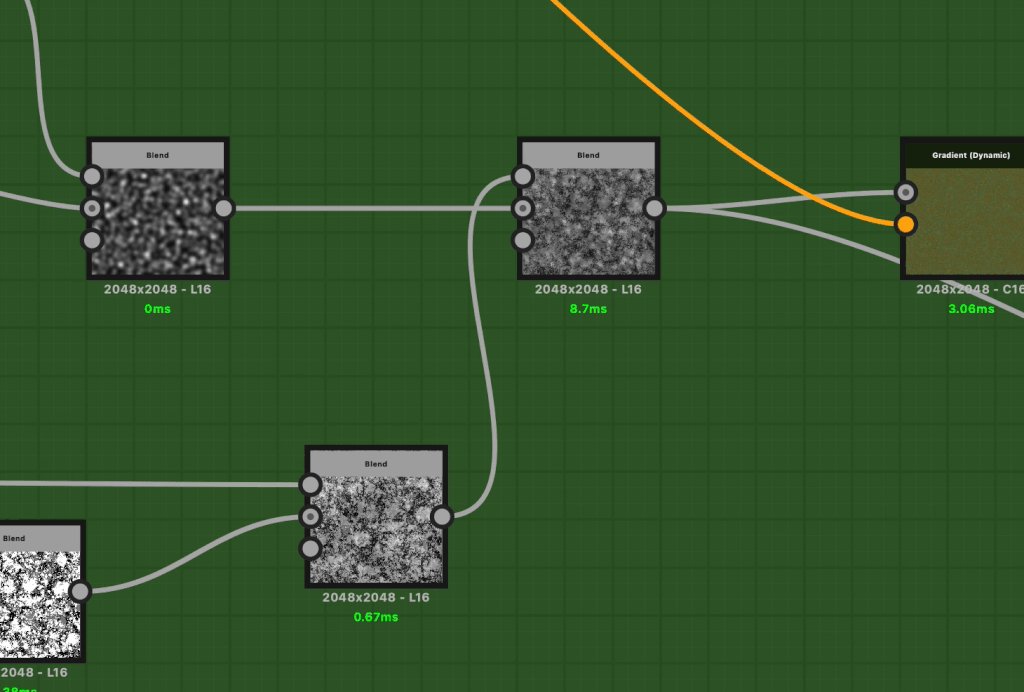
まとめて移動させたいノードの出力ラインを「Shift+ドラッグ」で移動させることができます。
左下の「Blend」から上の「Blend」に出力を移動させた状態です。
元々接続していたノードから移動先に出力している場合は、移動先のノードにも接続が維持されます。
ショートカットキーで簡単に接続の移動ができるので、別のノードに接続し直したい場合にわざわざ接続ラインを伸ばす必要がなく効率的です。