SubstancePainterでは予めモデルに複数のマテリアルを割り当てることでTextureSetを分けることができます。
TextureSetを分けることで意図したパーツごとに表示非表示をすることができ、テクスチャペイントをより効率的に進めることができます。
しかしTextureSetを細かくわけて作業をしてからテクスチャをエクスポートすると、同じUVタイル内にあったとしてもテクスチャセットごとに別々に書き出されてしまいます。
その場合は後で分かれてしまったテクスチャをPhotoshopなどで合成するか、別々のTextureSetで作業をしないかが解決策となるかと思います。
しかし同じUVタイル内で、TextureSetを分けてペイントしたいときもあるかと思います。
そこで今回は同じUVタイル内に別々のTextureSetでペイントしたテクスチャを、Photoshopに書き出してから結合することができるスクリプトを紹介します。
こんな方におすすめ
- 同じUVタイル内でTextureSetは分けてペイントしたい
- TextureSetごとに書き出したテクスチャを結合したい
- SubstancePainterのテクスチャデータをPSDで書き出ししたい
注意点も記事の最後にいくつかまとめているので、合わせて確認しつつ使ってみてください。
【SubstancePainter】異なるテクスチャセットからPhotoshopに書き出して結合できるスクリプト
今回紹介するのはSubstanceShareで配布されている「Texture Set Merger for Substance Painter」というスクリプトです。
▼こちらから無料でダウンロードできます。
TextureSetを分けてモデルをペイント
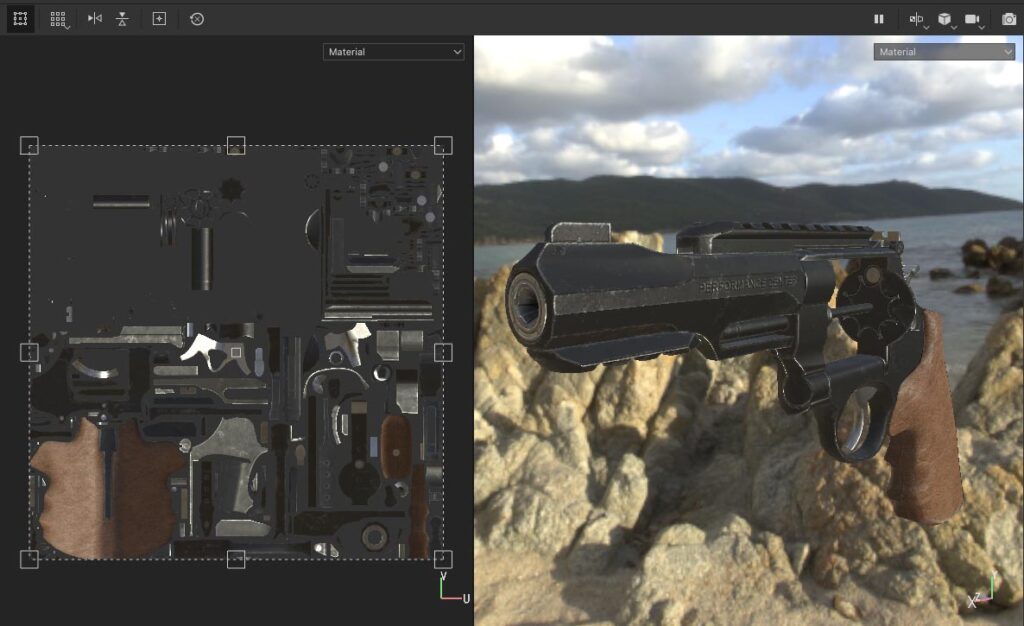
今回はこのモデルにペイントしたテクスチャをPhotoshopに書き出して結合します。
▼使わせていただいたモデルデータのページは以下です。
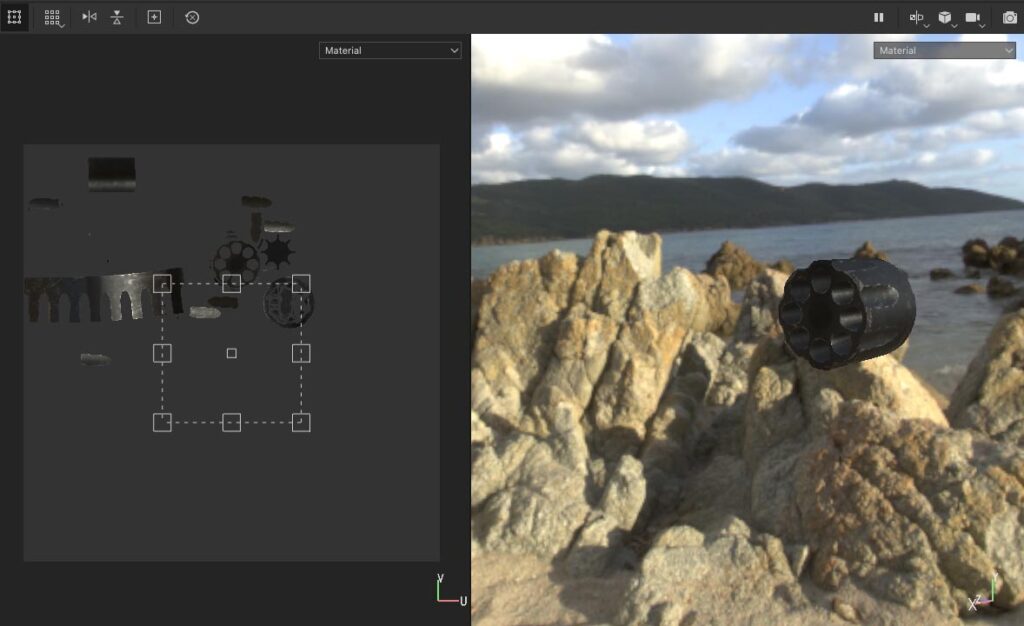
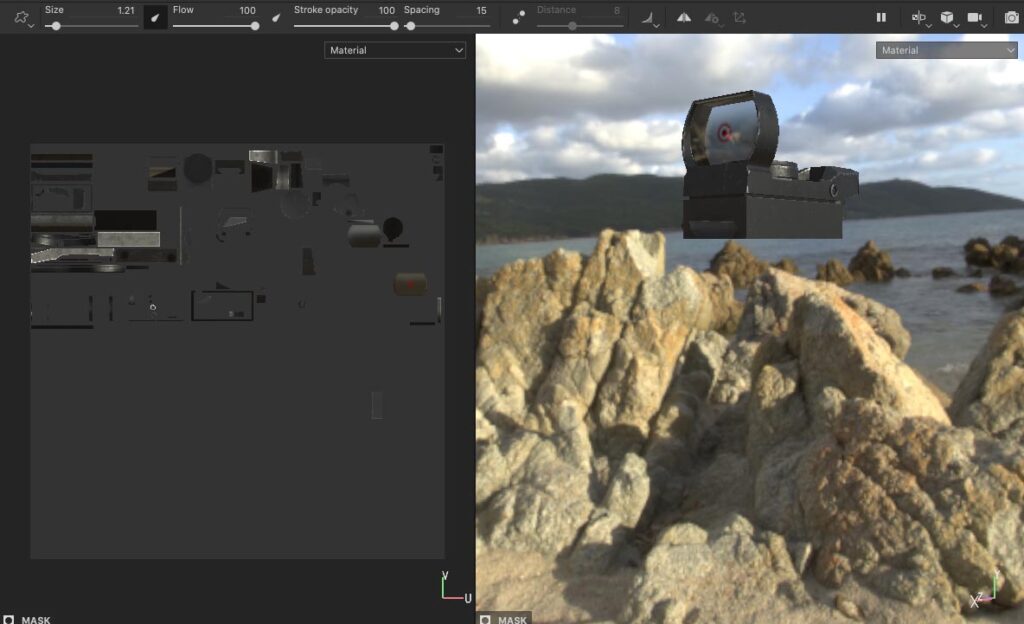
TextureSetは3つに分けてありますが、UVにはすべて同じタイル内に展開してあります。
この様にTextureSetが分かれてしまっていると同じUVタイル内に合ってもTextureSetごとに書き出されてしまって無駄にデータ量が増えてしまって管理が難しくなってしまいますよね。
これが今回紹介するスクリプトを使用すればPhotoshopに書き出しつつひとつに結合することができます。
Photoshopにテクスチャを書き出す
SubstancePainterでペイントしたデータをPhotoshopで書き出すにはあらかじめ用意されている「photoshop−export」というスクリプトを使います。
Photoshop書き出しのスクリプトを使いつつ、さらにTextureSetをひとつに結合するスクリプトも使っていきます。
▼PSDとして書き出すスクリプトの使い方について紹介した記事はこちら
-

-
【SubstancePainter】テクスチャデータをPSDとして書き出す
SubstancePainterで作成したテクスチャーをレイヤーを保持してPhotoshopのPSDデータにして微調整したい場合もあるかと思います。 そこで今回はSubstancePainterに搭載 ...
続きを見る
Photoshopへのエクスポート設定
Photoshopに書き出す設定をしておきます。
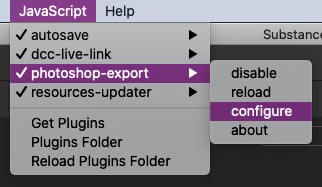
メニューバーからJavascript▶︎photoshop−export▶︎configureで設定画面をひらきます。
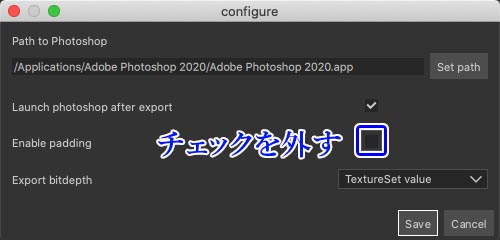
書き出したいPhotoshopのバージョンのパスを選択します。
Enable paddingのチェックを外しておきます。
Photoshopに書き出す
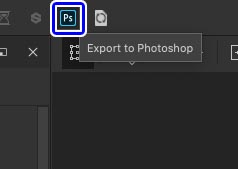
SubstancePainterのPhotoshopアイコンをクリックしてPSDとして書き出します。
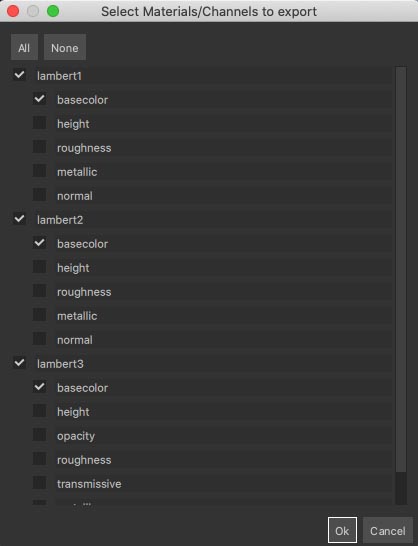
書き出したいTextureSetとチャンネルにチェックをいれます。
まずは試しにbasecolorチャンネルのみで試してみます。
問題無ければOKをクリック。
Photoshopが起動して、書き出しが始まります。
Photoshopが起動したらこんな感じのウィンドウが表示されるので「Yes」をクリックします。
しばらく待つとPhotoshopでこの様にレイヤーがある程度保持された状態のデータがPSDとして書き出されます。
3つのTextureSetで分けたテクスチャ(同UVタイル内)が書き出されているのがわかります。
スクリプトで結合する
それぞれ別のTextureSetで書き出されたbasecolorマップをスクリプトで結合していきます。
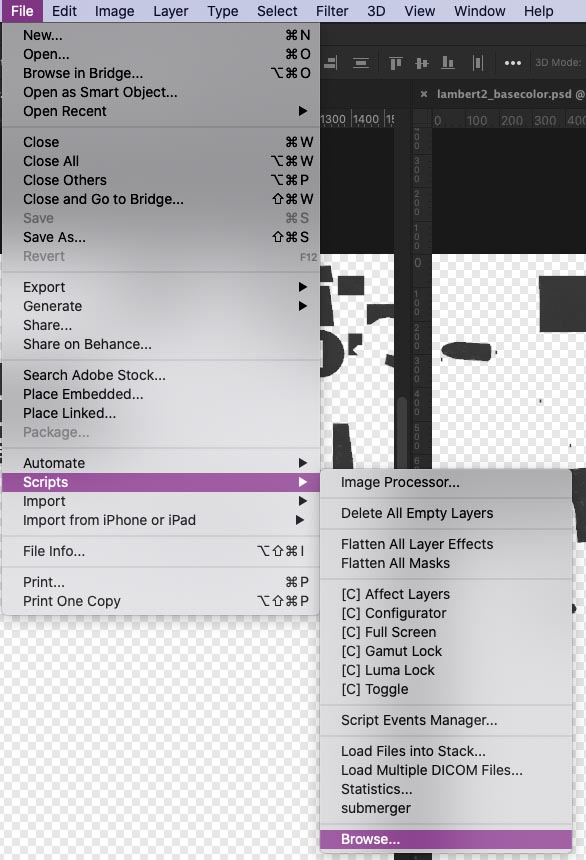
File▶︎Scripts▶︎Browseからダウンロードしたスクリプトを参照します。
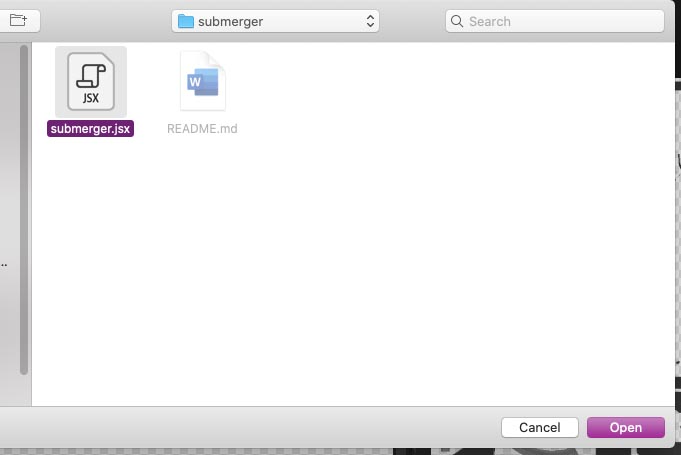
「submerger.jsx」を選択してOPENをクリックするとスクリプトが実行されます。
ちなみにPhotoshopのバージョンのディレクトリ内にスクリプトをインポートしておくと、都度選択しなくてもスクリプトがメニューバーから選択出来るようになります。
スクリプトデータを入れるパスは以下です。
スクリプトのインポート先
MacOS:/Applications/Adobe Photoshop [VERSION]/Presets/Scripts/
Windows:C:/Program Files/Adobe/Adobe Photoshop [VERSION]/Presets/Scripts/
スクリプトを実効するとこのようなウィンドウが出るので「Yes」をクリックします。
結合が完了するとこのようなウィンドウが表示されます。
書き出したデータの保存先がパスとして表示されているので、コピーしてエクスプローラーまたはFinderに貼り付けて開きます。
こんな感じでそれぞれのTextureSetごとのPSDに加えてそれぞれがひとつに結合された画像データが作成されます。
複数のチャンネルで書き出して結合
同じ手順で今度は複数のチャンネルにチェックを入れて書き出してみます。
するとこんな感じでそれぞれのチャンネルがTextureSetごとに書き出されたものが結合されて作成されます。
そのまま他のDCGツールでマテリアルに接続しても表示されますし、色味などの変更をしたい場合は作成してくれているPSDで調整すれば良いので、Photoshop用のデータを作る手間が省けます。
まとめ
今回は異なるTextureSetでペイントしたテクスチャデータをPhotoshopで書き出して結合するスクリプト「Texture Set Merger for Substance Painter」を紹介しました。
パーツごとにマテリアルを分割して表示や非表示をして作業を進めたいけど、書き出す時には結合したいといった方にはオススメです。
便利なスクリプトですが、Photoshopでの書き出しに関していくつかの注意点があるのでまとめておきたいと思います。
PSDで書き出して結合する際の注意点
- PSDで書き出すとカラースペースの違いで色味が変わってしまう
- 塗り足しをONにして書き出すとうまくいかない
- PNGで作成されてしまうので、拡張子の変換が必要な場合がアリ
- 同じUVタイル内にあるものでTextureSetを分けないと結合はできない
- バージョンによっては機能しない場合もアリ
- Photoshopで書き出すという二度手間が生じる
特に大きな注意点としてはカラースペースが変わってしまうのでテクスチャ画像の色味が変わってしまう点、PNGで作成されてしまう点のふたつです。
カラースペースについての解決策はPhotoshop書き出しの記事でいくつか紹介していますが、SubstancePainter上での見た目と完全に同じ色味にするのは難しいようです。
またPNGで書き出されてしまうのですが、PNGデータはゲームエンジンなどでのテクスチャマップ使用時にエラーの原因になったりとリスクになってしまうので、これについてはPhotoshopなどで別途拡張子の変換を行う必要があります。
このスクリプトのよく無い部分ですね。
とはいえ便利なのは変わらないので、上記のデメリット(注意点)を踏まえても使ってみたい方は無料でダウンロードできるので是非使ってみてください。
▼Substance Painter初心者の方にオススメの教本
▼キャラクターのテクスチャペイントの参考になりそうな本(バージョンは古め)