Substance Designerで作成したグラフはテクスチャなどで使うためのビットマップ画像として書き出すことができます。
今回はSubstance Designerで作成したグラフ内の各チャンネルのノードをOutput用に設定する方法と、
テクスチャ用のビットマップ画像として書き出す手順について紹介します。
作成した画像をDCGツールやSubstance Painterなどで使用したい時の参考にしてみてください。
【Substance Designer】グラフをビットマップ画像としてエクスポート
今回は以前書いた記事内で作った木目のグラフを使って、各チャンネルで使うテクスチャ画像用に書き出して見ます。
▼木目マテリアルの作成手順について気になる方はこちらの記事をご覧ください。
-

-
【Substance Designer】木目テクスチャの作成手順
Substance Designerを使うとプロシージャルなPBRテクスチャやフィルターなどをノードベースで作成することができます。 今回はベーステクスチャなどでよく使う「 ...
続きを見る
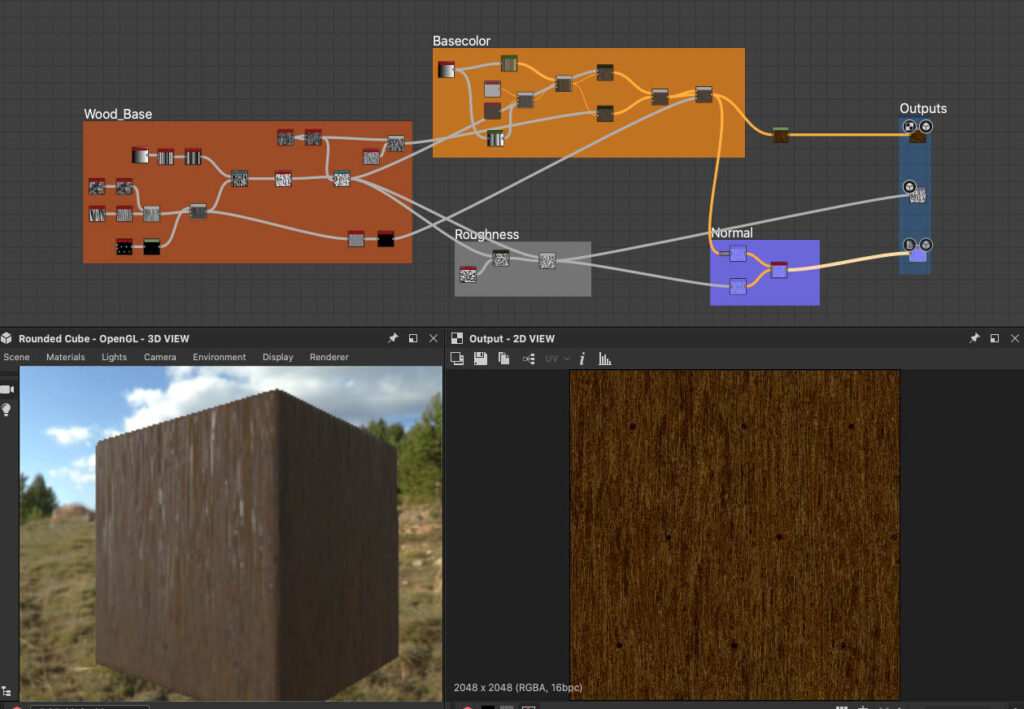
書き出すチャンネルごとにOutputノードを設定
グラフをビットマップ画像として書き出す際に必要なのが、それぞれのチャンネルごとにOutputノードに接続して書き出しチャンネルの設定をすることです。
上記の画像では「BaseColor」「Roughness」「Normal」用にあらかじめ3つのOutputノードを作成して接続しています。
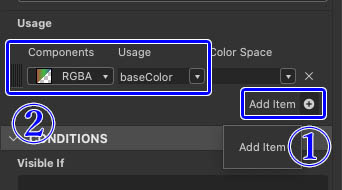
チャンネルの設定
Outputノードのプロパティーからそれぞれ書き出すチャンネルごとに設定します。
①Usage欄から「Add Item」をクリックして書き出す設定を追加。
②Componentsで使用するカラーの設定と、Usageからチャンネルの設定を行います。
上記の場合だとBaseColorマップとして使用するので「RGBA」「baseColor」に設定しました。
Identifier(識別子)とLabelを設定
Outputノードのプロパティー欄の「Identifier(識別子)」と「Label」にも固有名詞を入力しておきます。
それぞれ用途としては別のものになりますが、同じものでも問題ありません。
上記ではRoughnessマップ用のOutputノードにそれぞれ「Roughness」と入力して、Usageも「roughness」に設定しました。
ここまでの手順で3つのOutputノードをそれぞれのチャンネル用に設定しました。
この手順を踏んでおくことで3Dビューでグラフを表示した時もそれぞれのチャンネルごとに割り当てられる様になります。
ビットマップ画像として書き出す
各チャンネルの設定をしたらそれぞれのOutputノードがグラフに表示されるようになります。
グラフを選択して右クリック▶︎「Export outputs as bitmaps」を選択します。
書き出し設定ウィンドウが開くので、パスと画像形式を設定して書き出したいチャンネルにチェックが入っているのを確認します。
問題が無さそうであれば「Export outputs」をクリックして書き出しを実行します。
するとこのように設定したパスにそれぞれのチャンネル用のビットマップ画像が作成されます。
あとは使いたいソフトにインポートして使えばOK。
試しにSubstance Painterに書き出したビットマップ画像をインポートして割り当てて見ました。
Substance Designerの3Dビューに表示されていた状態とまったく同じ見た目になっているはずです。
ビットマップ画像として書き出す基本的な手順は以上です。
▼書き出し時の細かい設定内容について気になる方は以下の公式ドキュメント(英語)を見てみるのもオススメです。