Substance Designerで作成したマテリアル(グラフ)をライブラリーなどから使う場合や、他のソフト(Substance Painterなど)で使う際にも設定しておきたいのが「アイコン」です。
アイコンが無いとグラフビューでSpaceやTabからマテリアルを使用する際にプレビューが表示されないので、
パッと見どんなビジュアルのマテリアルなのかが非常に分かりにくくなってしまいます。
そこで今回はSubstance Designerの「マテリアルにアイコンを生成する方法」と「レンダリング画像をアイコンとして設定する方法」を紹介します。
アイコンを設定してわかりやすい状態でライブラリーから使えるようにすると作業の効率化にも繋がるかと思います。
【Substance Designer】作成したマテリアルのアイコンを作成する
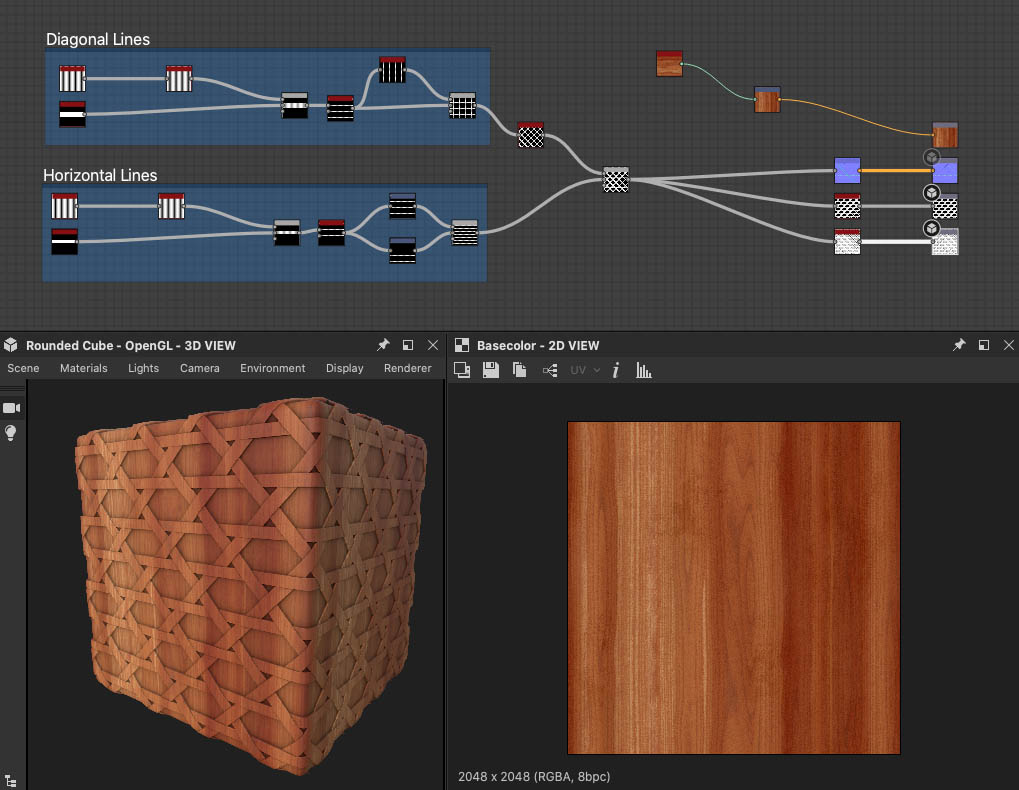
今回はこのマテリアル(グラフ)にアイコンを設定したいと思います。
アイコンを綺麗に生成する際にあらかじめやっておきたい事として、
「Outputの設定」があります。
Outputの設定に関してはこちらの記事でも触れていますので、まだSubstance Designerを使い始めたばかりの方は参考にしてみてください。
▼「グラフをビットマップ画像としてエクスポートする方法」
-

-
【Substance Designer】グラフをビットマップ画像としてエクスポート
Substance Designerで作成したグラフはテクスチャなどで使うためのビットマップ画像として書き出すことができます。 今回はSubstance Designerで ...
続きを見る
マテリアルのOutputを設定しておく
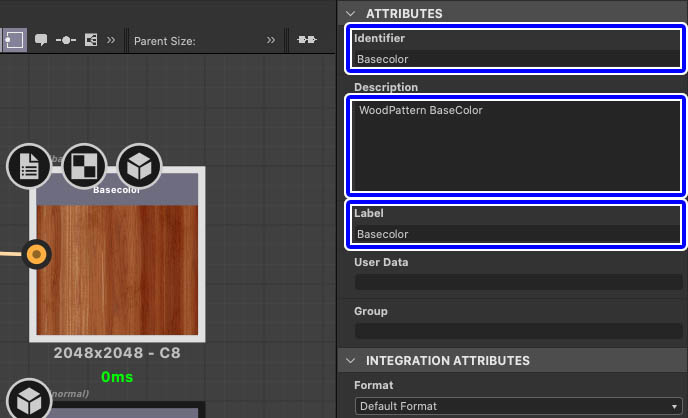
アイコンを生成するにはグラフの各チャンネルごとにOutputノードを接続して、
どのような用途なのかについての名称やどのチャンネルで使用するマップなのかについての設定をする必要があります。
上記の画像ではIdentifier(識別子)とDescription、Labelにわかりやすい名称と簡単な説明を入力してあります。
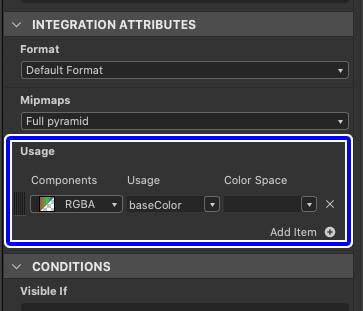
INTEGRATION ATTRIBUTES項目のUsageからそれぞれ使用するチャンネルとコンポーネントについての設定もしています。
こちらについても前回の記事をご覧ください。
NormalマップやHeightマップにも同様の設定をしておきます。
3Dビューでマテリアルを表示できるか確認
マテリアルのOutputを設定したら、グラフ上で右クリック▶︎「View Outputs In 3D View」をクリックします。
こんな感じでそれぞれ設定したチャンネルが綺麗に表示されれば下準備は完了です。
ちなみに上記では3Dビューの解像度をグラフの解像度で表示しています。
▼3Dビューの解像度の変更する方法
-

-
【Substance Designer】プロジェクトや3Dビューの解像度を変更する方法
Substance Designerでは3Dビューのシーンやデータ自体の解像度が低い場合により高解像度に変更したいと思う時もあるかと思います。 特に3Dビューの解像度に関し ...
続きを見る
アイコンを生成する
まずはグラフのプロパティーを表示する為にグラフビュー状の何もないところをダブルクリックします。
するとグラフ全体のプロパティーが表示されるようになります。
Icon欄の「Generate」をクリックします。
するとこの様にOutputからマテリアルを表示した状態を参照したアイコンが作成されます。
注意ポイント
アイコンはOutputノードを設定しておかないとうまく生成されないようになっています。
Outputノードの設定を飛ばすと思った見た目にならないので注意が必要です。
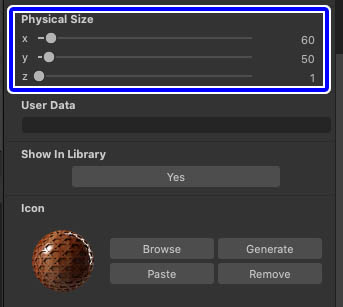
またHeightマップによるDisplacement表示がイメージと違う場合には上記の「Physical Size」のパラメーターを調整することである程度イメージに近づけることもできます。
(デフォルト設定の0,0,0だとパラメーターが相当高く設定されているようで、綺麗に生成されない場合が多いです。)
レンダリングした画像からアイコンを設定
3Dビュー上でIrayを使ってレンダリングした状態の画像を保存してアイコンとして使う方法も紹介します。
まずは3DビューでRenderer▶︎「Iray」に切り替えます。
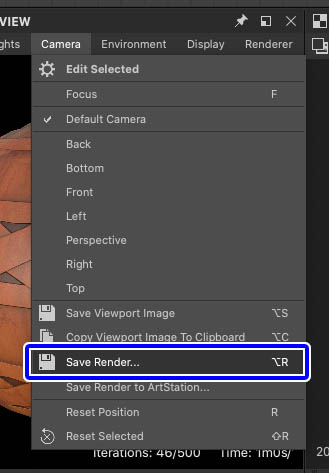
レンダリングが完了したらCamera▶︎「Save Renderer」でレンダリング結果を保存します。
保存場所のパスを選択して画像形式を「PNG」に設定してSaveをクリックします。
これでマテリアルのみが透過されたレンダリング結果が保存できます。
Browseからレンダリング画像を設定
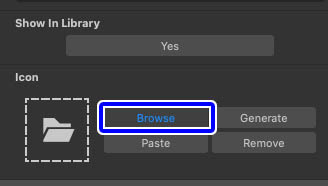
グラフのプレビューに戻り、Icon欄の「Browse」をクリックします。
先程作成したレンダリング結果の画像データを選択します。
すると感じで透過されたレンダリング結果の画像がアイコンとして設定されます。
この設定をしておくことで、グラフをライブラリーから使う際にこのアイコンが表示されるようになります。
▼version2020ですがグラフのアイコン作成を解説している公式動画(英語)