Substance Designerの2Dビューではベクターで画像を作成することができます。
基本的にはShapeノードでベースになるシェイプを作成している方がほとんどだと思いますが、
Illustratorのベジェ曲線などでシェイプを作成する機会がある方にはベクターでシェイプを作るのも良いかもしれません。
今回は「Substance Designerの2Dビューでベクターシェイプを作成する方法」について紹介します。
ベクターシェイプを作成するメリットとデメリットは以下のようになっています。
メリット
- 直感的にシェイプを作成できる
- Illustratorなどに慣れている人にはとっつきやすい
- ノードでのシェイプ作成よりも簡単
- フリーハンドでもシェイプ作成が可能
- ペンタブレットに対応している
デメリット
- ノードと違いパラメーターでの編集ができない
- ベジェ曲線に慣れている人向け
- Windows版のみ(Mac版では使えない)
- 複雑な編集などは少し難しい
- リソースを作成するだけなのでIllustratorでも十分可能
※上記のデメリットの他に前提として他のソフトで作成したベクターデータをインポートする際にはかならずSVGファイル形式にする必要があるようです。
Illustratorで作成したベクターデータをインポートする際にはSVG形式に変換しましょう。
公式ヘルプに書いてあるものですが、Substance Designerとの互換性を最適にするために以下の注意点があります。
-
- オブジェクトのアウトライン化
- フラットカラーを使用する(グラデーションは不可)
- パターン不可
- スタイル不可
▼参考
【Substance Designer】2Dビューでベクター画像を作成する方法
Substance Designerでベクターを使用するにはベクター画像をインポートする方法とパッケージ内に新規ベクター画像を作成する方法があります。
今回は後者の「新規でベクター画像を作成する方法」で進めていきます。
ベクター画像を作成
まずは適当に作成したパッケージを選択▶︎New▶︎Vector graphicsを選択します。
名前と解像度を設定
「New Vectorial Data」ウィンドウで画像の名前と解像度を設定します。
公式のおすすめは幅と高さが2の累乗になるように設定することです。
(まあここらへんは当たり前のことだと思いますが)
今回は512×512でOKをクリックして作成します。
この様に作成されたベクター画像データが2Dビューで開かれます。
通常のウィンドウと違って画面左側にベクターの編集ツールが表示されているのがわかるかと思います。
ツールバードッキング
2Dビューで表示されるツールバーはバー上部をドラッグすることで好きな位置にドッキングすることができます。
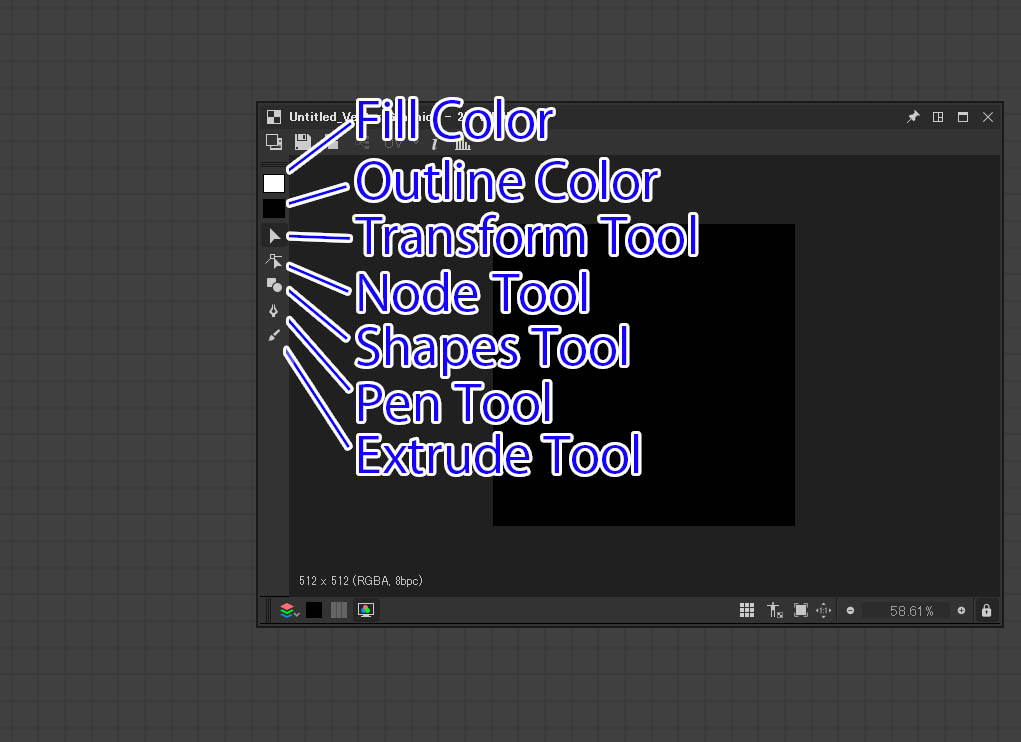
ベクター編集ツール
ベクター編集画面にはいくつかのベクター作成用ツールが用意されています。
画像の通りですがツールの名称(ショートカットキー)と機能は以下です。
| Fill Color | 塗りつぶしカラー色を設定 |
| Outline Color | アウトラインカラー色を設定 |
| Transform Tool (V) | 拡大縮小移動変形 |
| Node Tool (A) | 頂点やハンドルの編集 |
| Shapes Tool (M) | シェイプの作成 |
| Pen Tool (P) | ベジェ曲線でのシェイプ作成 |
| Extrude Tool (E) | ペイントした部分の外周にパスを作成 |
基本的には各種作成ツール(Shapes、Pen、Extrude)で作成したシェイプを、TransformやNodeで微調整していく流れになります。
シェイプツール
一番基本的なのが「Shapes Tool」です。
あらかじめ用意されている4種類のシェイプを作成することができます。
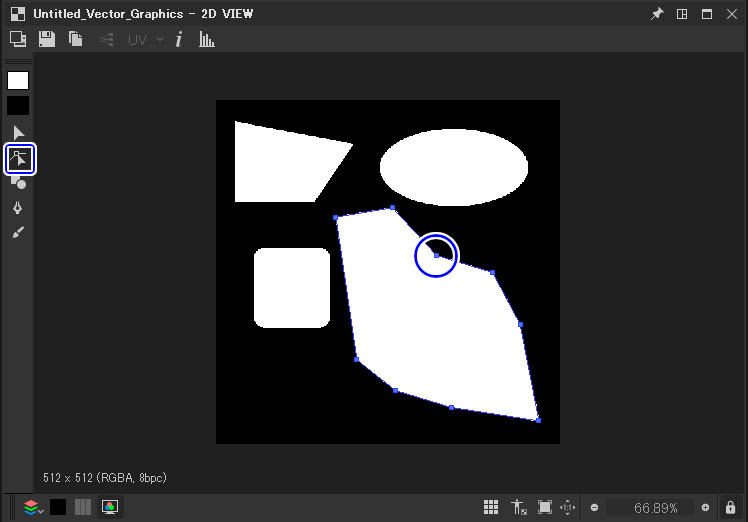
ノードツール
ノードツールは主に作成したシェイプの頂点などを編集することが出来るツールです。
ノードツールで出来ること
- 頂点を追加:シェイプのアウトライン上でCtrl+クリック
- 頂点の削除 :頂点の上でCtrl+クリック
- 頂点の移動:頂点上でドラッグ
- 頂点のハンドルを移動する:ハンドルの上でホールド
- 頂点のハンドルを独立して動かす:ハンドル上でAlt+ホールド
- ハンドルをリセット:頂点の上でAlt+クリック。ハンドルは頂点の位置にリセットされる。
- 頂点のハンドルをリセット:頂点の上で Alt+ホールド。リンクされたハンドルが表示される。
基本となる頂点の移動に加えて、ハンドルを操作して形状を変形できます。
Alt+クリックでハンドルをリセットして直角的なシェイプに変更することもできます。
シェイプの削除
Transform(Vキー)でシェイプを選択して右クリック▶︎Delete Selectionからシェイプを削除することができます。
またその他基礎的なショートカットも用意されています。
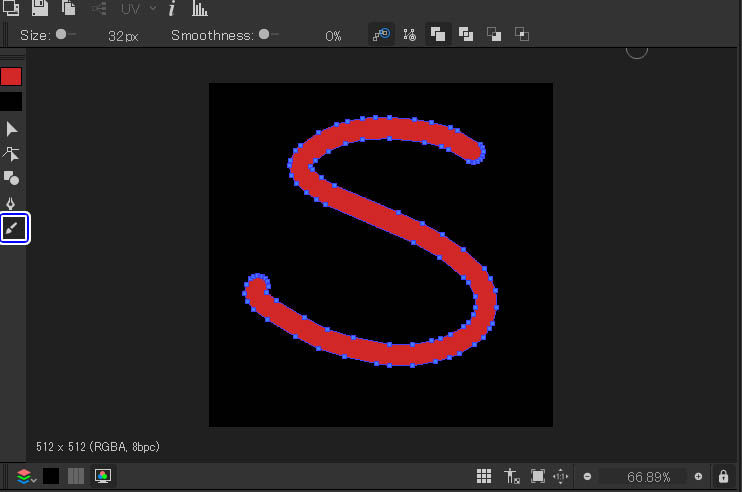
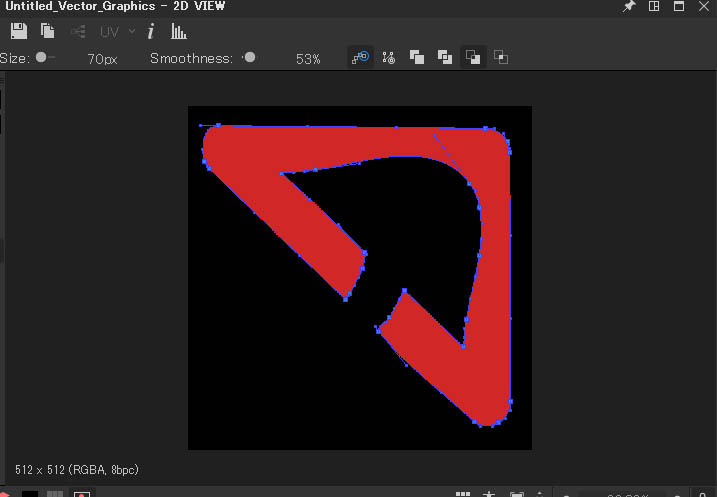
押し出しツール
Extrude Tool(押し出しツール)はブラシで書いた部分のアウトラインにそれぞれ頂点が作成されるツールです。
上部のバーでそれぞれブラシサイズの変更や滑らかさなどの設定をして、ペイントするようにベクターシェイプを作成することができます。
デフォルトではFreedomモード(ツールバー中央上部のアイコン)ですが、Polygonalモード(Freedomの右にあるアイコン)にすることで直線的なペイントも可能です。
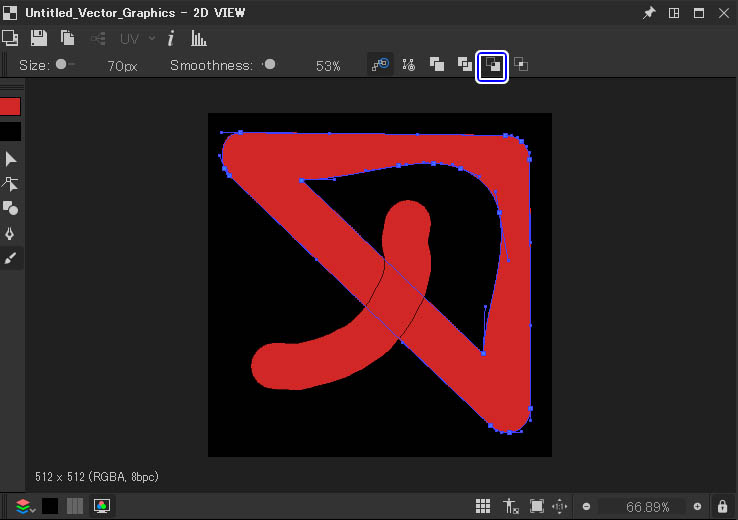
結合モードの変更も可能
押し出しツールでは結合モードを変更してペイントすることができます。
結合モードの変更はツールバー上部右側のアイコンから変更可能です。
マージに設定してるとペイントした部分は結合されますが、マージしない設定にするとそれぞれ独立した押し出しシェイプが作成されます。
結合モードの簡単な解説は以下のようになっています。
| No merging | シェイプが別のオブジェクトとして描画される |
| Union | 結合される |
| Subtraction | 減算。選択した図形から切り出し |
| Intersection | シェイプの重なる部分だけを残して描画 |
上記の画像では「Subtraction(減算)」で2つのシェイプを描画しています。
するとこの様なシェイプになります。
重なった部分のみがなくなっています。
ブーリアンなどをする際にも似た挙動をするので、慣れている方にはわかりやすいかもしれません。
ベクターでベースシェイプを作成するのもアリかも?
今回はSubstance Designerの2Dビューでベクター画像を作成する方法について紹介しました。
簡単なシェイプを直感的に作成したいと考えている方で、いちいちIllustratorを起動するのも面倒な方にはちょっと使える機能なのではないでしょうか。
▼公式Help(英語)