SubstanceDesignerではグレースケールで作成した質感ノードなどにカラーを割り当てる際に「Gradient Map」ノードを使うことが多いと思います。
このノードはグラデーションでカラー情報を追加することができる機能を持っていますが、グレースケールノードを単にRGBに変換する際にも使用したりします。
「Gradient Map」ではGradient Editorを使って複数のカラーのグラデーションを作成することができるわけですが、ひとつひとつカラーを設定していくのが面倒に感じることもあるのではないでしょうか?
特に自然物などの少し複雑なカラー設定をする際にはグラデーションのポイントがたくさんあって設定がめんどくさかったり、頑張って色を拾っていっても綺麗なグラデーションにならなったりと、なかなかうまく使いこなせないことが多いです。
そこでオススメなのが写真からグラデーションを作成する方法です。
完璧に思った通りのグラデーションにはなりませんが、写真から細かいカラーを拾うことでより複雑なグラデーションを作成することができますし、何より作業が非常に速くなります。
この記事では写真から色を拾ってグラデーションマップを作成する簡単な方法について紹介します。
【Substance Designer】写真からグラデーションマップを作成する

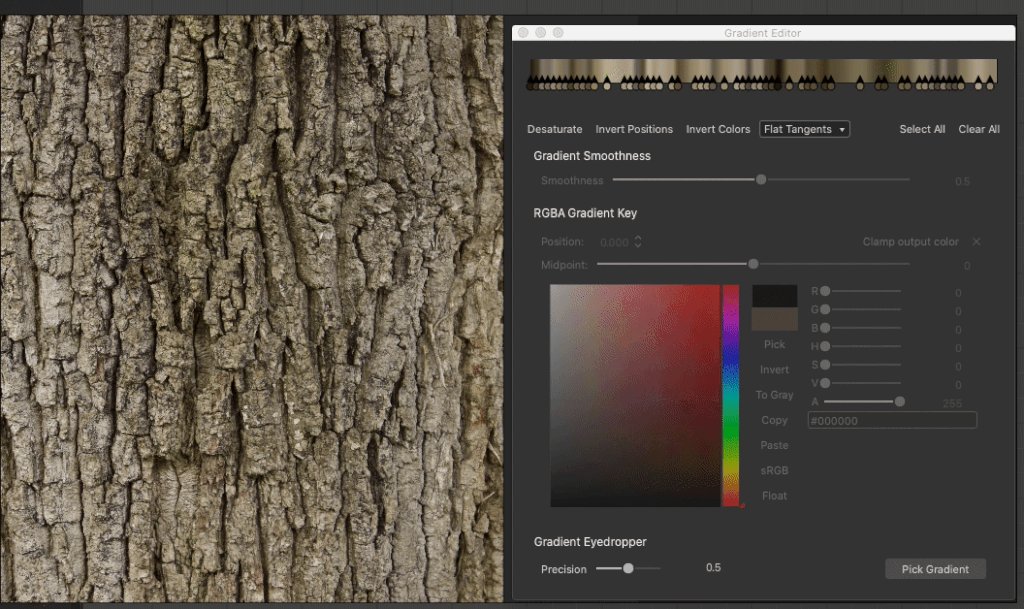
通常のグラデーションマップの作成手順は画像のようにGradient Editorでひとつひとつカラーキーを打っていく方法が主流なのかなと思います。
ポイントとなる色が少ない場合はこれでも十分だとは思うんですが、複雑なカラーグラデーションを作成しないといけない場合はキーをたくさん打っていかなければならないので中々骨が折れる作業です。
ですが今回紹介する写真から色を拾ってグラデーションマップを作成する方法なら非常に作業が速くなります。
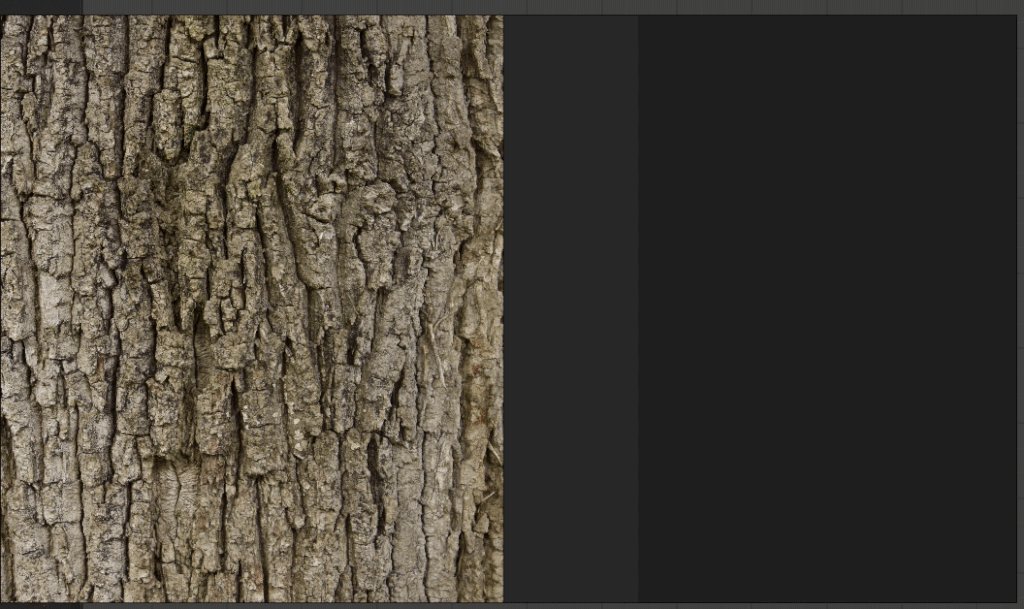
カラーの参考にする写真を用意
ここでは例として簡単な木目のテクスチャに、グラデーションマップでカラーを作成して色を付けていきたいと思います。
上記の木の幹の画像から木目のテクスチャにつけるカラーを拾っていきます。
Pick Gradientで写真からカラーをピックアップ
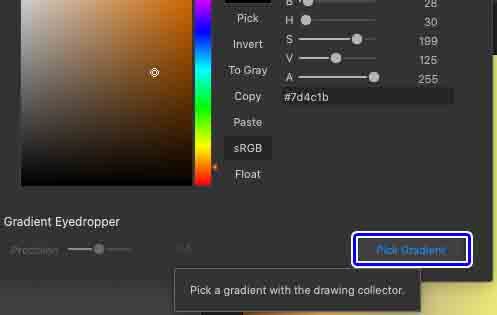
通常の方法だと「Gradient Map」のプロパティーにあるGradient Editorから「Pick Gradient」をクリックして写真から色を拾うことができます。
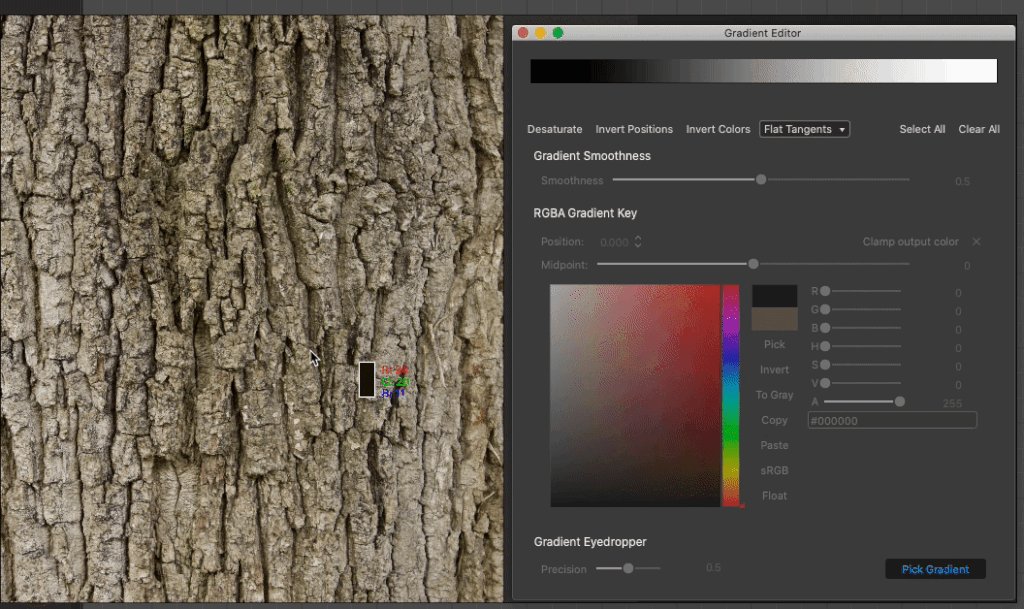
用意したカラーの参考画像の好きな部分をクリックして、キーに反映したいカラーをピックアップします。
ポイント
Pick GradientではSubstanceDesigner以外のカラーもピックアップすることができます。PCの壁紙でもPhotoshopやPureRefなどで開いている画像でもなんでもOKです。
写真からグラデーションカラーをピックアップ
Pick Gradientで便利なのが、写真に写っている複雑な模様のカラー情報もグラデーションとしてピックアップすることも出来るところです。
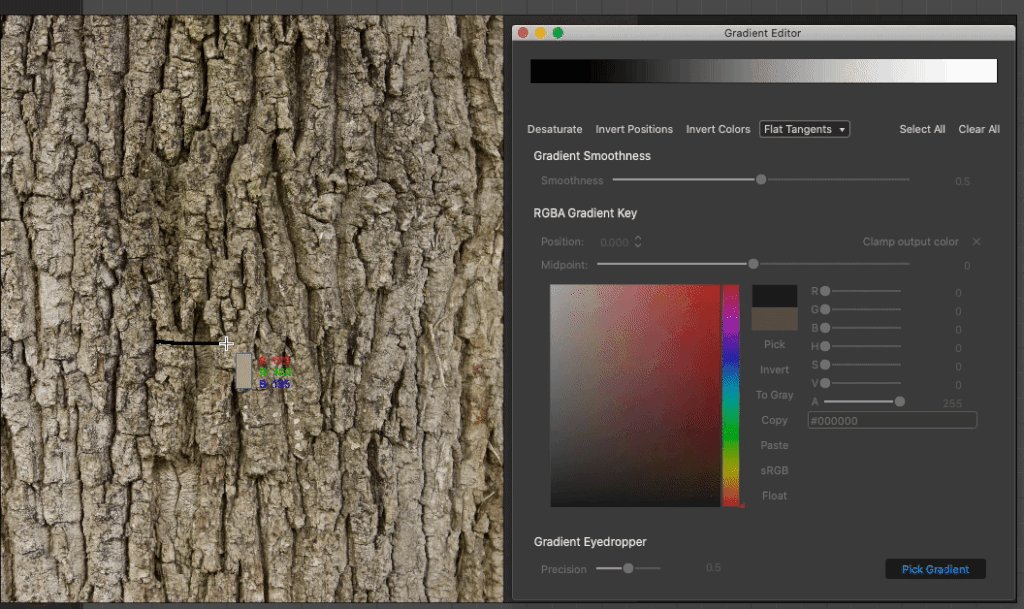
カラーをグラデーションとしてピックアップする方法は画像をドラッグするだけです。
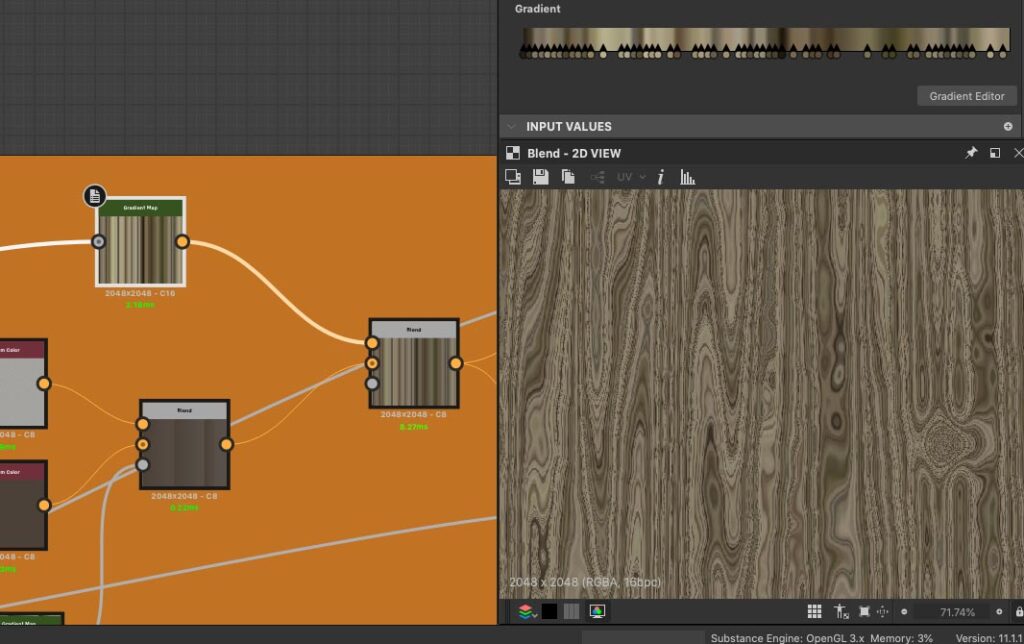
するとこの様にGradient Editorにキーが打たれ、画像から拾ったグラデーションカラーが適用されます。
細かく複雑なグラデーションを作成する際には非常に効率的で便利ですね。
ポイント
色情報のコントラストが強い画像の方が綺麗にカラーをピックアップしてくれるようです。またドラッグする距離に応じてグラデーションの作成のされ方が違います。
ドラッグするだけで複雑なグラデーションが作成できて効率的です。
作成したグラデーションマップのみを表示した状態。
一見シンプルなようですが、細かい緑が混じっていたりと複雑なグラデーションになっています。
写真から作成したグラデーションマップを木目に割り当てた例
木の写真から作成したグラデーションマップを木の幹テクスチャに乗せた状態です。
パッと見はわかりにくいですが、細かい緑や明るい茶色などが混じってリアルな仕上がりになりました。
写真からカラーをピックアップすれば複雑なグラデーションを簡単に作成することができるので、カラーのピックアップに時間がかかってしまう方は試してみてください。