Substance Designerではテクスチャに高さを情報を与えることが出来るHeightマップ(高さマップ)を作成することができます。
HeightマップはDisplacementマップと同じようなもので、白黒マップで高さを設定してジオメトリを変化させるためのマップです。
Heightマップを追加したテクスチャやマテリアルを実際に高さが表示された状態で確認するには、あらかじめ3Dビューで設定する必要があります。
今回は3Dビューで作成したHeightマップを表示する方法について紹介したいと思います。
【Substance Designer】Height Mapを3Dビューで表示する方法
Substance DesignerではHeightマップを作成したとしても、デフォルトの3Dビューではこの様に平面のままで作成した高さ情報がプレビューされないようになっています。
Materialの設定を変更
高さ情報を3Dビューで表示するにはまずマテリアルの設定を変更する必要があります。
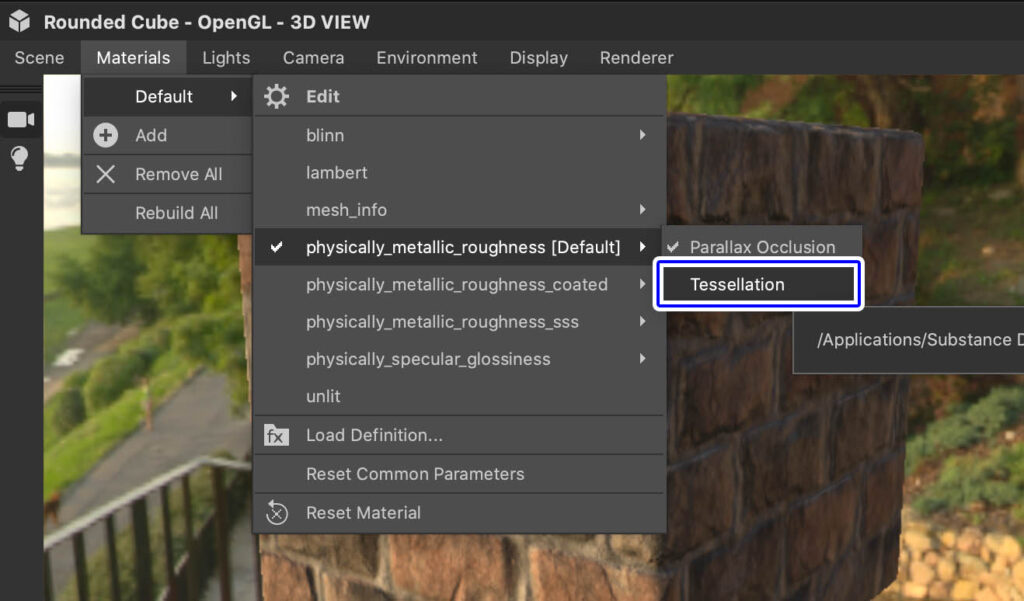
3DビューのメニューバーからDefault▶︎physically_metalic_roughness [Default]▶︎Tessellationにチェックいれます。
これで高さ情報がマテリアルに反映されるようになります。
Heightのスケールを調整
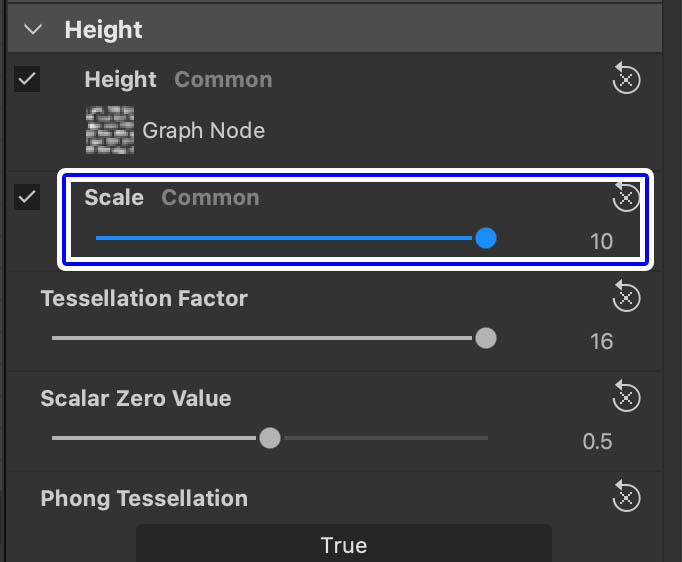
次はPROPERTIESのHeightの項目から「Scale」のパラメーターを上げます。
このScaleが高さ情報の強さです。
Heightマップの強度をグローバルに変更できます。
「Tessellation」がHeightマップの分割数で、この数値を上げるほど細かく綺麗に表示されます。
上げれば上げるほど重くなるので注意。
また「Scalar Zero Value」は高さマップの基準となる平面部分の値で、調整することで全体の高さの位置が変更できます。
適当に調整した状態です。
Scaleパラメーターを最大にしましたが、数値が少し強すぎたので調整する必要があります。
それぞれの値をこの様に調整しました。
こんな感じで自然な高さマップになりました。
Heightの設定については制作しているテクスチャによって適宜調整してみてください。
IrayでHeightマップをレンダリング
次はHeightマップを適用して「Iray」でレンダリングしてみます。
3DビューのメニューバーからRenderer▶︎Irayに設定を変更します。
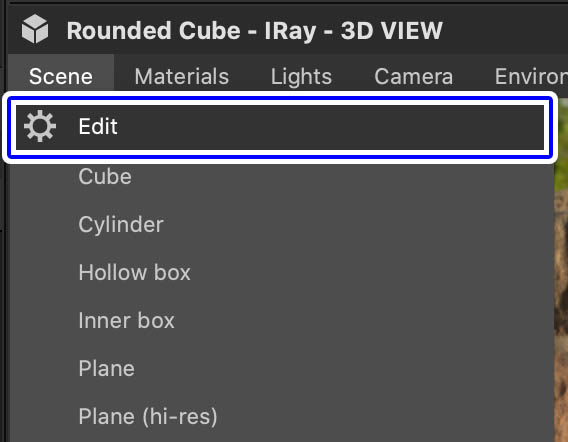
次はScene▶︎Editを選択して
Mesh Display Component▶︎Subdivision▶︎Methodを「None」から「Parametric」に変更して、パラメーターを画像のような感じに設定します。
▼Mesh Display Componentについての解説は以下の公式ヘルプ内にあります。
これでHeightマップが適用された状態で綺麗にレンダリングされます。
今回はHeightマップ(高さマップ)を追加したテクスチャを、3Dビューでプレビューする手順について紹介しました。
立体的なマテリアルをプレビューしてみたい方は試してみてはいかがでしょうか。
参考
▼Heightマップの表示
▼フォーラムの解答
▼Youtubeで解説してくれている動画