SubstancePainterの公式Learningページを参考にして、ランタンのテクスチャをMAYAのArnoldでレンダリングしてみました。
細かいテクスチャの接続が非常に面倒ですが、SubstancePainter内ではなかなか綺麗にできないガラスの透過なども綺麗に出来ました。
書き出したテクスチャをアサインしてレンダリングする練習にはピッタリなので、Arnoldでレンダリングの練習をしてみたい方にはオススメです。
-

-
【SubstancePainter】透明感のあるガラスを表現する
SubstancePainterではOpacityチャンネルを追加することでガラスやプラスチックなどの透明度のあるテクスチャをペイントすることができます。 今回は公式のチュートリアルで配 ...
続きを見る
【MAYA】Arnoldでランタンテクスチャをレンダリングする【SubstancePainter】
まずは公式サイトからレンダリングデータをダウンロードします。
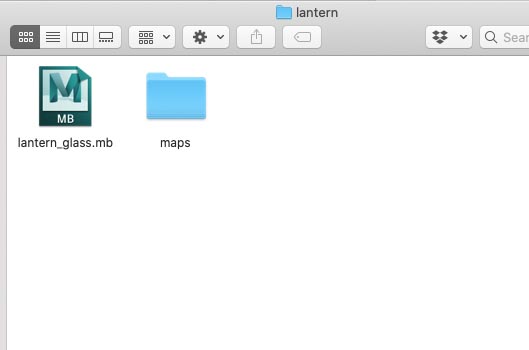
圧縮データを展開したらその中に入っているAllegorithmic▶︎DemoAssets▶︎INTEGRATIONS▶︎Demos▶︎lantern▶︎「lantern_glass.mb」データを開きます。
データを開くとこの様になっています。
このデータにテクスチャを接続していきレンダリングします。
今回は新しくレンダリング用のプロジェクトディレクトリを作成しました。
SkyDomeLightにHDRIを接続
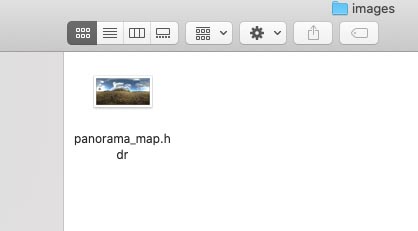
初期のデータだとライトが真っ暗なので、あらかじめ作成してあるSkyDomeLightに同梱されているHDRIを接続します。
HDRIが接続されてライティング環境が整いました。
テーブルオブジェクトにテクスチャを接続
まずはランタンの下にあるテーブルのオブジェクトにテクスチャを接続していきます。
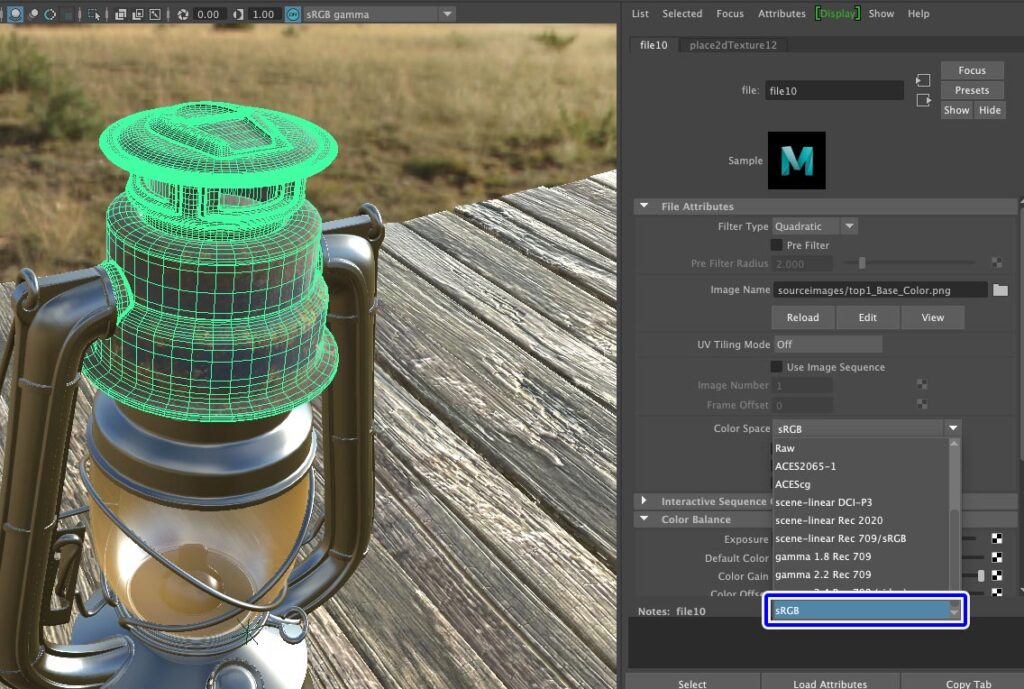
BaseColorマップをカラーに接続して、ColorSpaceが「sRGB」になっているか確認しておきます。
Roughnessマップを接続していきます。
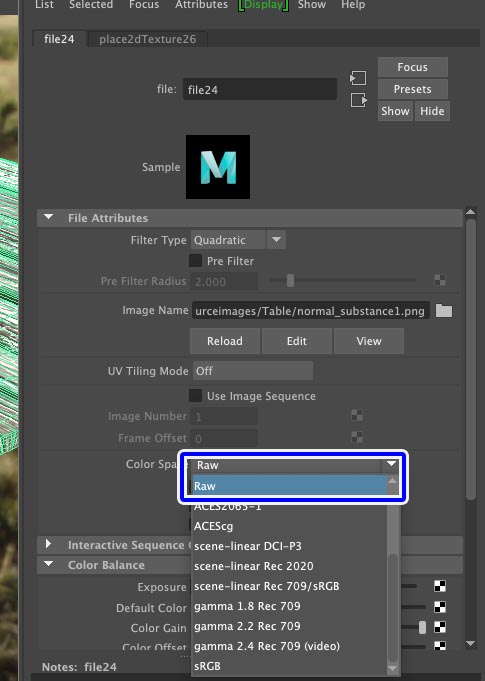
Roughnessマップを接続したらColorSpaceが「Raw」になっているかを確認します。
sRGBになっていたらRawに切り替えておきます。
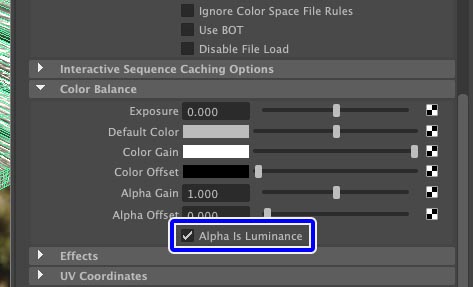
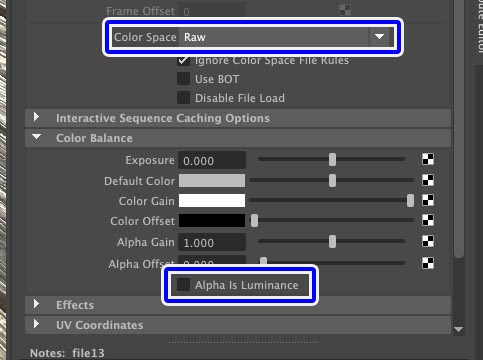
ColorBalanceの項目の「Alpha is Luminance」にチェックを入れておきます。
白黒マップで値を表現する時はアルファを輝度として使用する必要があるのでこの項目にチェックをいれておく必要があります。
Normalマップを接続していきます。
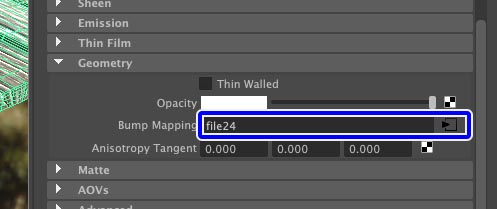
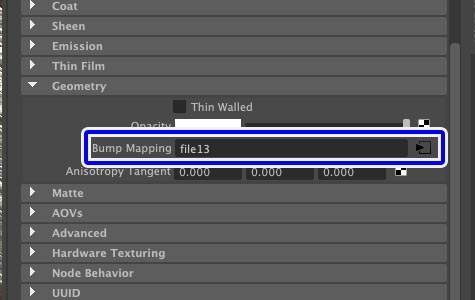
Geometry項目にあるBump Mappingにテクスチャを接続します。
Normalマップを接続したらColorSpaceを「Raw」に設定しておきます。
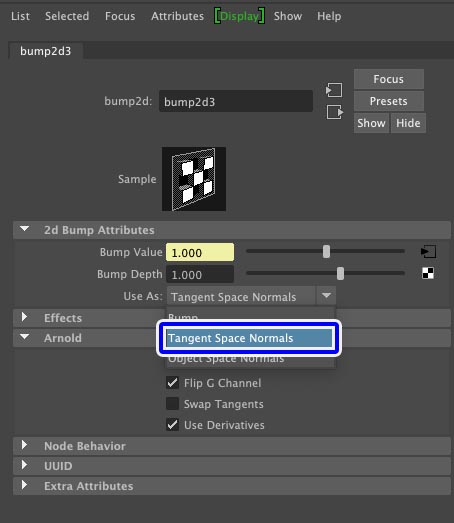
Bump2dノードの設定をしていきます。
Bump AttributesでUse Asを「Tangent Space Normals」に設定しておきます。
またArnoldの項目を画像のように設定します。
これでランタンの下にあるテーブルのテクスチャ接続は完了です。
ランタンの金属部分にテクスチャを接続
ランタンの金属部分にテクスチャを接続していきます。
まずはランタンのTop部分のBaseColorテクスチャから接続していくことにします。
BaseColorマップを接続したらColorSpaceが「sRGB」になっているか確認します。
次はRoughnessマップを接続します。
テーブルのテクスチャ接続と同じようにColorSpaceを「Raw」にして、「Alpha is Luminance」にチェックを入れておきます。
Bump MappingからNormalマップを接続していきます。
テクスチャを接続したら、ColorSpaceを「Raw」に設定します。
またNormalマップでは「Alpha is Luminance」のチェックを切っておきます。
Bump 2dのUse Asを「Tangent Space Normals」に設定して「Flip G Channel」にチェックをいれておきます。
これでランタンのTop部分のテクスチャ設定は完了しました。
ノードの接続はこの様になっています。
(完璧に正しく接続できているかは怪しいですが……。)
Top部分の接続と同じ様に全ての金属部分にテクスチャを接続しました。
接続作業は非常に面倒でつまらないですが、無心で淡々と接続していきました。
(綺麗にレンダリングされることを想像したら多少は楽しく接続作業できるかもです)
ガラス部分にテクスチャを接続する
ランタン中央のガラス部分にテクスチャを接続していきます。
まずガラスのメインシェイプのArnold項目にある「Opaque」のチェックを外します。
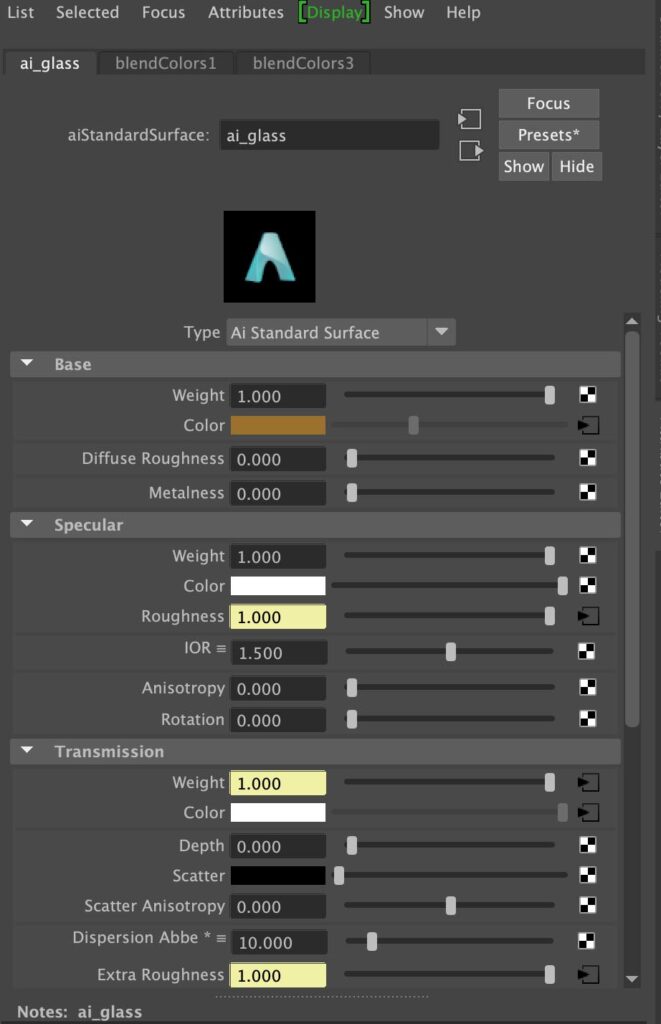
ガラスのBaseColorの設定をしていきます。
BaseColorの設定はこのようになっています。
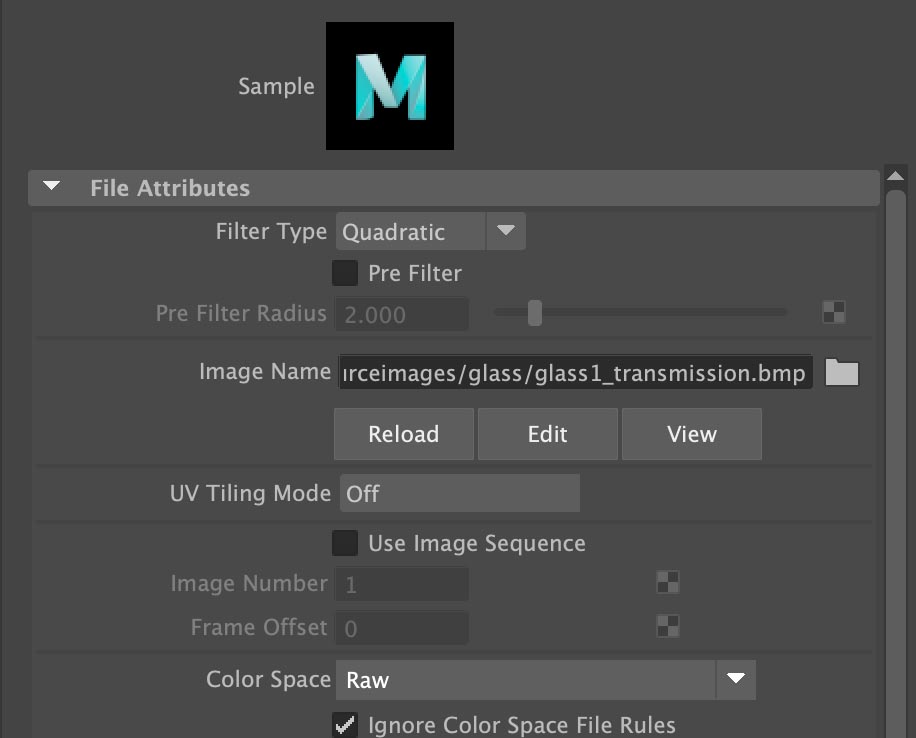
Transmission(透過)マップを接続します。
TransmissionのWeightからテクスチャを接続します。
同梱されていたgrass1_transmissionテクスチャを接続して、ColorSpaceを「Raw」に設定しておきます。
ガラス表面の粗さを表現するマップを接続します。
RoughnessマップはSpecular項目のRoughnessから接続します。
同梱されているgrass1_Roughnessというテクスチャを接続してColorSpaceを「Raw」にします。
その他ガラスのマテリアルの細かい設定はこのようになっています。
マップを接続し終わったらレンダリングしてみます。
こちらがレンダリング結果です。
ランタンのガラスの透過具合と金属部分の粗さ、熱によって出来たガラスのグラデーションが綺麗ですね。
まとめ
今回はSubstancePainter公式のLearningページで紹介されていた記事を参考に実際にArnoldでレンダリングしてみました。
SubstancePainterでペイントしたテクスチャをArnoldでレンダリングしてみたい方はぜひ記事を参考にチャレンジしてみてはいかがでしょうか。
テクスチャの接続はよくわからなくて難しい部分も多いですが、綺麗にレンダリングされた時はすごく気持ち良いのでオススメです。
-

-
【SubstancePainter】ガラスについた指紋を表現する
SubstancePainterでガラスなどをペイントする時によりリアリティーを演出したい時ってありますよね。 ガラスなどは汚れを追加することでよりリアリティーが増すほか、人が触ったとき ...
続きを見る