SubstancePainterではOpacityチャンネルを追加することでガラスやプラスチックなどの透明度のあるテクスチャをペイントすることができます。
今回は公式のチュートリアルで配布していたランタンのモデルを使って透明感のあるガラスを表現する方法について紹介します。
別のCGソフトで透明感を表現する際はまた別の設定が必要になりますが、SubstancePainter内にある「Iray」でのレンダリングであればこの方法で透明感度を表現できると思います。
【SubstancePainter】透明感のあるガラスを表現する
 今回も毎度おなじみ公式のランタンモデルを使いまわして機能を紹介します。
今回も毎度おなじみ公式のランタンモデルを使いまわして機能を紹介します。
あらかじめ全体的にテクスチャをペイントしてありますが、ガラスの部分は何もペイントをしていない状態です。
透明度を表現するにはチャンネルの追加とシェーダーの変更を行う必要があります。
シェーダーを変更
透明度を表現することができるシェーダーに変更しておきます。
ここでは「pbr−metal−rough−with−alpha−blending」に変更します。
▼TextureSetごとにシェーダーを変更する場合は以下の記事を参考にしてみてください。
-

-
PC作業を効率化できるフットスイッチ(フットペダル)を導入してみた感想
デスクワーカーをしていると長時間のPC作業をすることも多いと思いますが、中々スピーディーに作業が進まなくて悩んでいる方もいるのではないでしょうか。 基本的にPC作業を迅速に進めようとすると必要になって ...
続きを見る
Opacityチャンネルを追加
透明度を表現するためにはチャンネルを追加する必要があります。
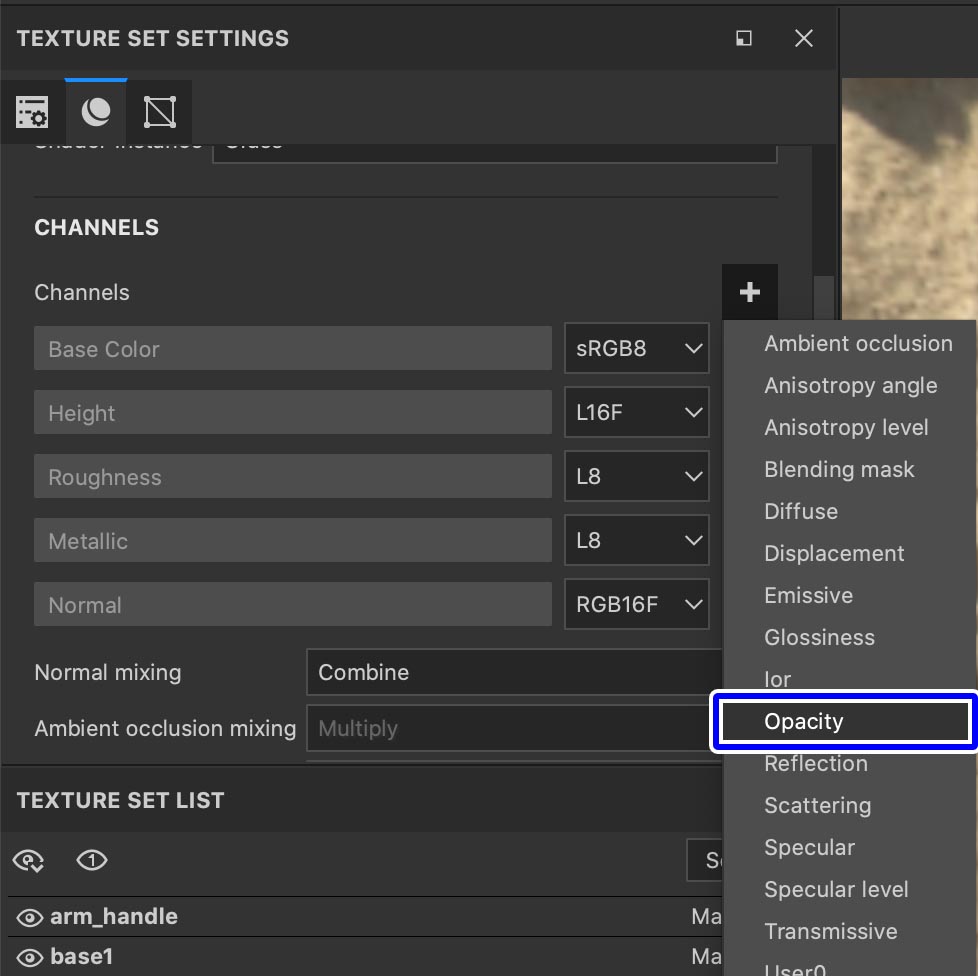
TEXTURE SET SETTINGS▶︎CHANNELSからOpacityを追加します。
これでレイヤーのチャンネルにOpacityが追加されて、不透明感を調整することができるようになりました。
ガラスを表現していく
ガラスTextureSetにレイヤーを追加していきガラスを表現していきます。
塗りつぶしレイヤーを作成してPROPERTIESからopチャンネルのみの表示にして、Opacityパラメーターを下げる(黒にする)と塗りつぶし部分が不透明になっていきます。
不透明度が表現できるようになっているのがわかります。
しかし不透明度のマップだけだとレンダリングしたときにこの様になってしまいます。
反射や光の屈折もなく、単に透明になっているだけなので不自然ですね。
透明感のあるガラスにするためにはここに一手間加えなければいけません。
ガラスのレイヤーを追加
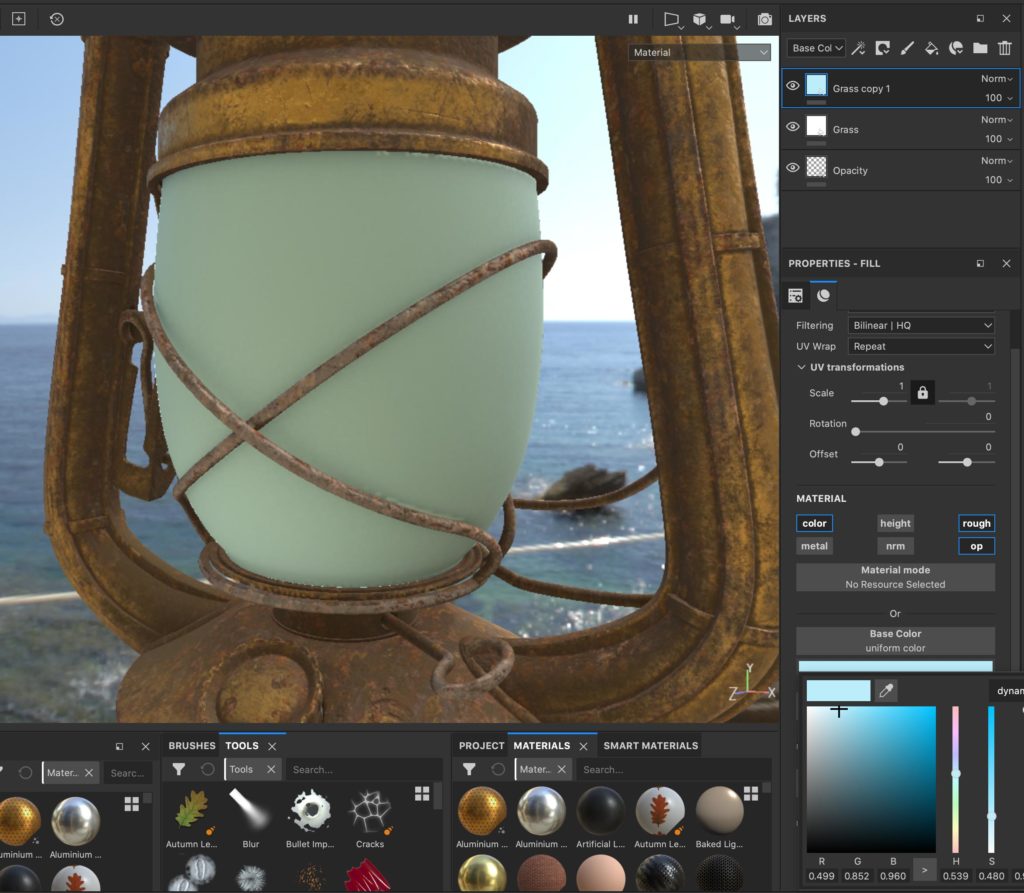
一番下に表示したOpacityレイヤーは透明のみを表現しているのですが、ここにガラスのレイヤーを追加するとそれっぽくレンダリングされるようになります。
新規塗りつぶしレイヤーを作成して、上の画像のように設定しました。
下地の透明度を追加した後にガラス部分のレイヤーを重ねている状態です。
レンダリングするとガラスっぽい透明度に
ビューポートでは塗りつぶしレイヤーで真っ白くなっていますが、Irayでレンダリングしてみるとガラス部分がこのようになりました。
厚みがでてそれっぽいガラス風になります。
Opacityレイヤーのみよりもよりリアルになっています。
ガラスの色味を変更
ガラスに色味をつけるといったことも簡単にできます。
ガラスレイヤーを複製してカラーを調整してみました。
レンダリングしてみるとこのようにガラスに色味がついています。
サングラスなどのペイントなどをする時にも良いかもしれません。
まとめ
今回は公式ランタンモデルを使って透明感のあるガラス表現をする手順を紹介しました。
基本的な手順をまとめると以下です。
ガラスを表現する基本手順
- シェーダーを変更
- Opacityチャンネルを追加
- 透明レイヤーを作成
- ガラス表現用レイヤーを作成
SubstancePainterはあくまでもテクスチャペイントソフトなので、厳密に透明度を表現するのは苦手な印象ですが、テクスチャを書き出してMAYAなどでレンダリングしなおすことも可能なようです。
ガラス表現をしてみたい方はこの記事を参考にペイントしてみてください。
▼Substance Painter初心者の方にオススメの教本
▼キャラクターのテクスチャペイントの参考になりそうな本(バージョンは古め)