SubstancePainterではテクスチャペイント作業を始める前にあらかじめベイクするのが基本的な手順ですよね。
ベイクしたマップの中でも陰影を表現する際に使われるのがAO(Ambient Occulusion)マップです。
SubstancePainterではBakeMeshMaps内にあるAOマップはペイントしたレイヤーとは別に合成されるようになっています。
例えばレイヤーを追加してペイントを重ねても、BaseColorチャンネルのみを表示してみるとAOマップは描き込まれていないことに気づくと思います。
AOは最終的にまとめて書き出すかマップとして別で書き出すかを選ぶことができます。
しかしBaseColorマップ自体にAOをペイントで描き込みたい時もあるかと思います。
そこで今回は「BaseColorマップ自体にベイクして作成したAOを追加する手順」について紹介します。
BasecColor自体に陰影がついてしまいますが、AOが弱いと感じる時の調整にも使えると思うので是非試してみてください。
【SubstancePainter】BaseColorチャンネルにAOを追加する方法
下準備として、BakeMeshMapsであらかじめAOをベイク(もしくはAO用の画像をMeshMapsに読み込み)しておきます。
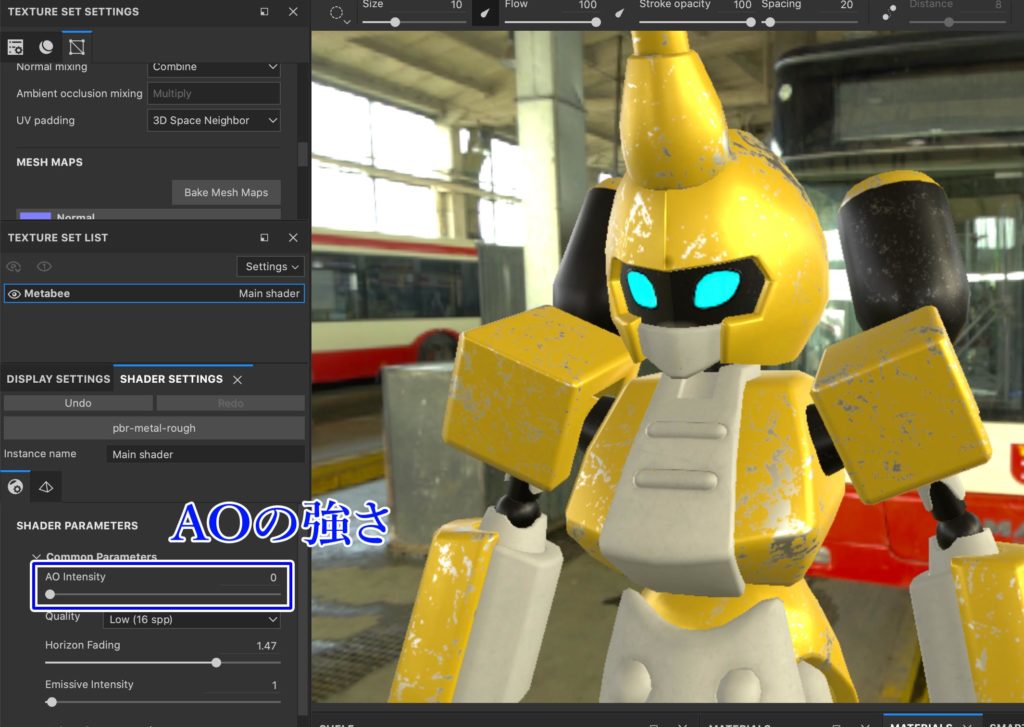
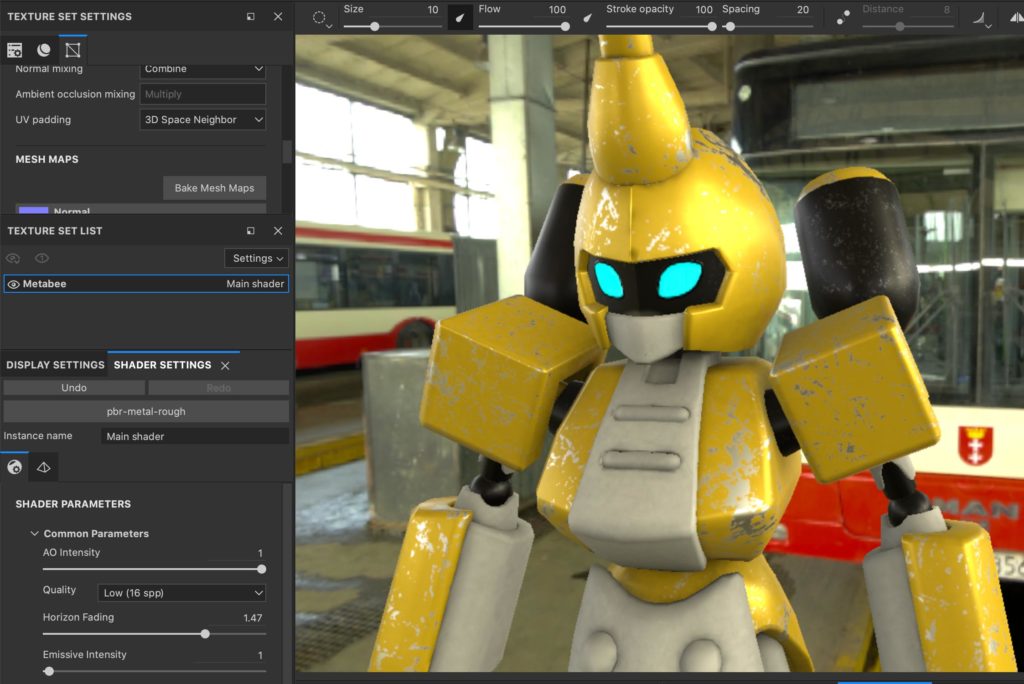
AOの強さを調整
AOが若干薄く感じる場合などはSHADER SETTINGSの「AO Intencity」でAOの強さを調整する事ができます。
こんな感じでAOの強さを好みによって調整しておきます。
これでもAOが弱いなと思う場合はBaseColorチャンネルに追加するAOで強度を調整するのもアリかと思います。
塗りつぶしレイヤーのマスクにAOを追加
レイヤーでAOを追加していきます。
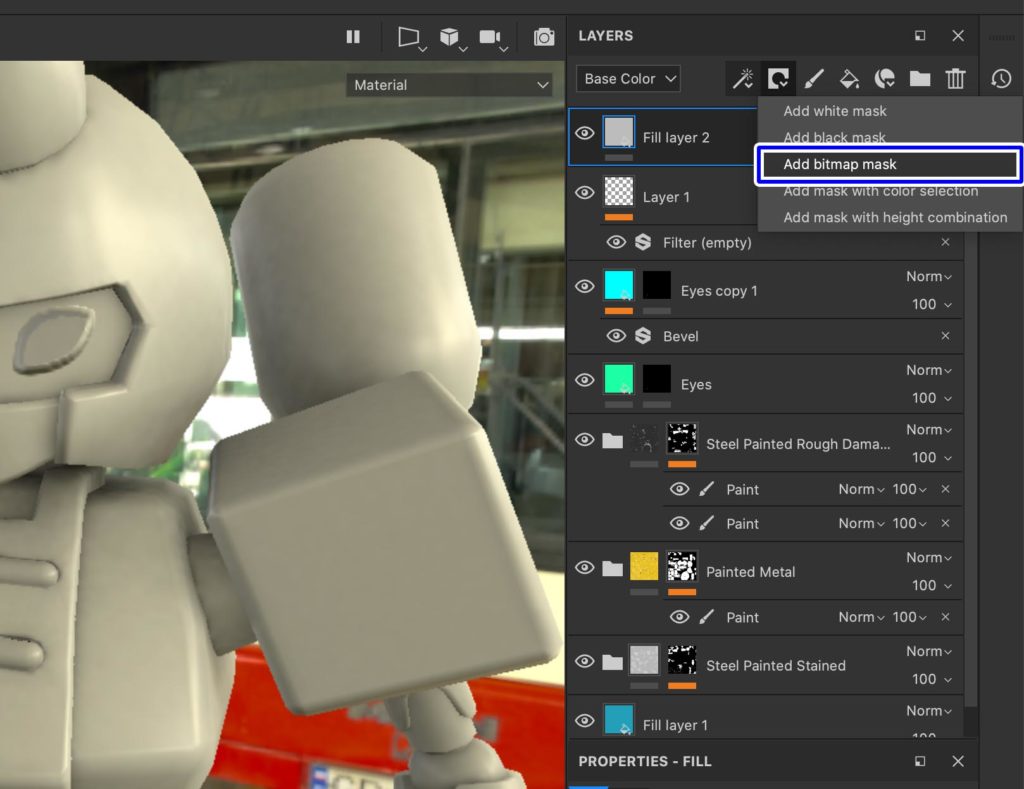
まずはAO追加用の塗りつぶしレイヤーを作成して「Add bitmap mask 」をクリックします。
Bitmap maskにあらかじめ作成したAOマップを適用します。
するとこの様にAOで塗りつぶしレイヤーのマスクを切ることができます。
しかしこのままではAOを追加したい部分が逆になっているので後の手順で反転する必要があります。
AOカラーを調整
塗りつぶし部分を選択して追加したAOのカラーを暗めに調整します。
塗りつぶしレイヤーで作成しているので、色付きのAOに変更したりといったことも可能です。
マスクのAOを反転
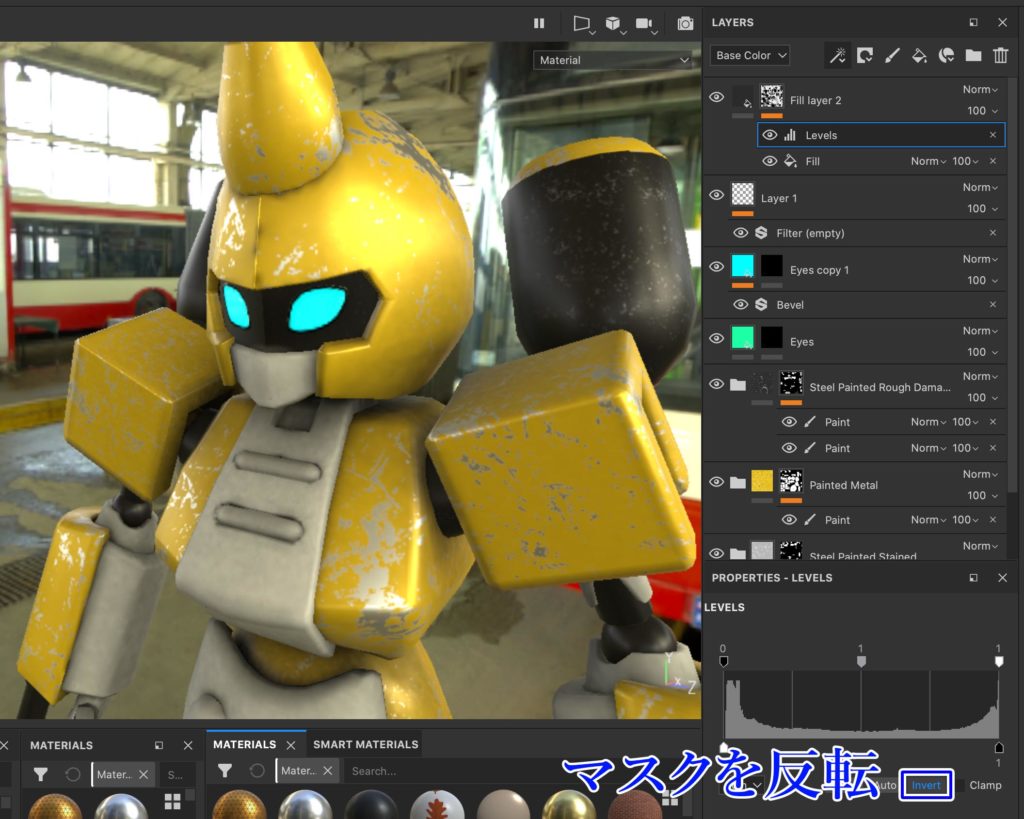
反転されてしまっているAO用塗りつぶしレイヤーを反転します。
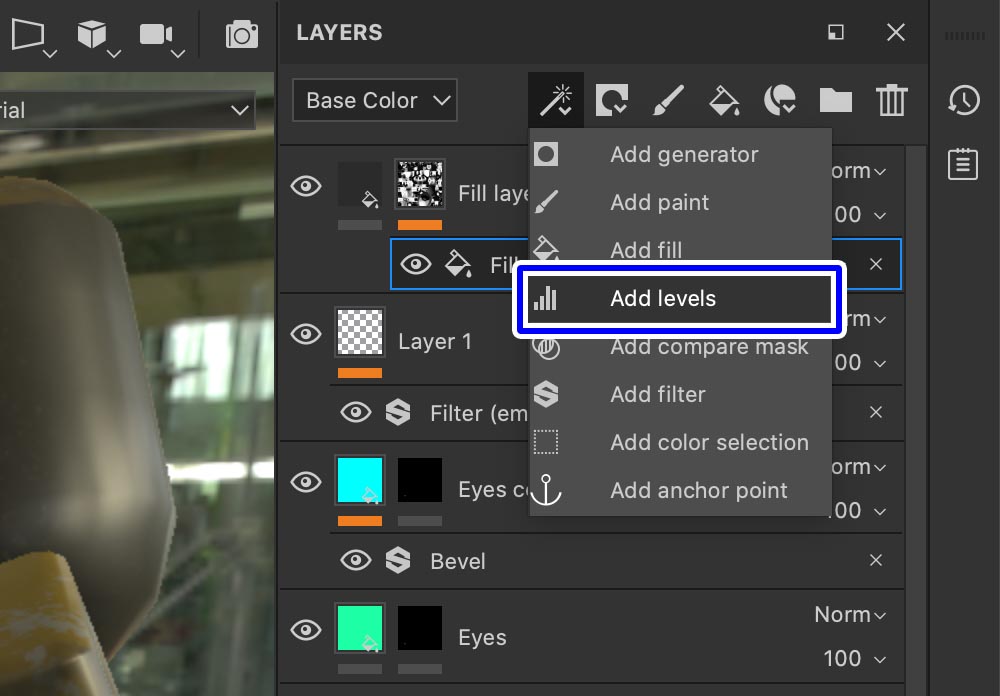
マスクに「Add Levels」でレベル補正を追加します。
LevelsのPROPERTIES内にある「Invert」をクリックして、マスクを反転します。
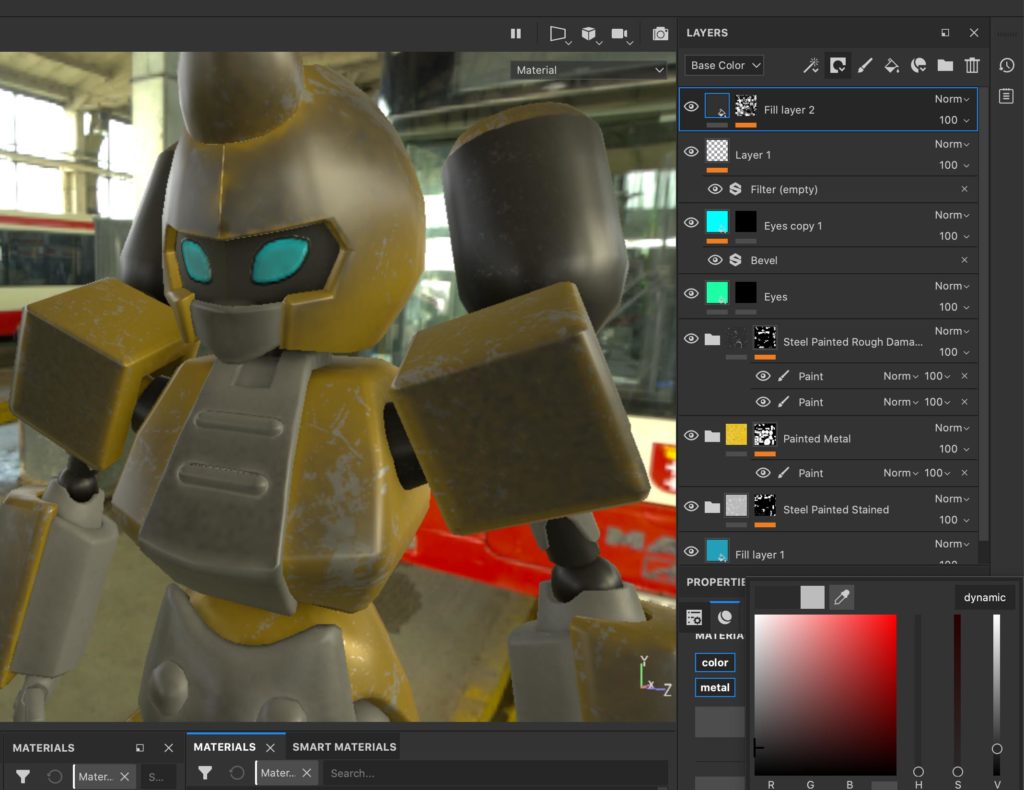
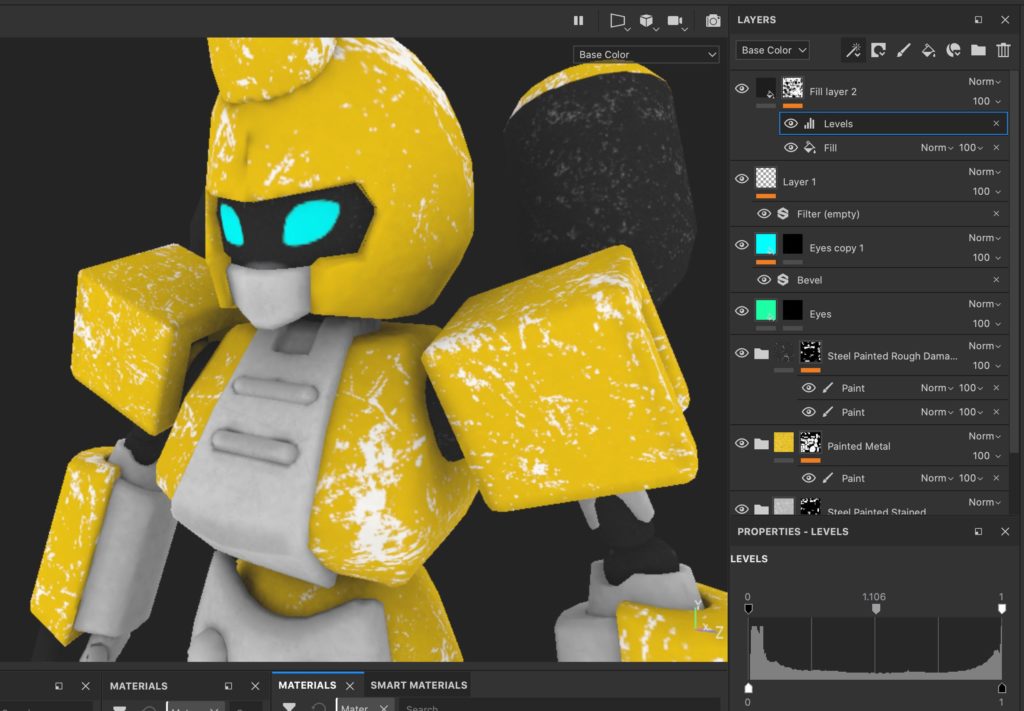
BaseColorチャンネルにAOが追加される
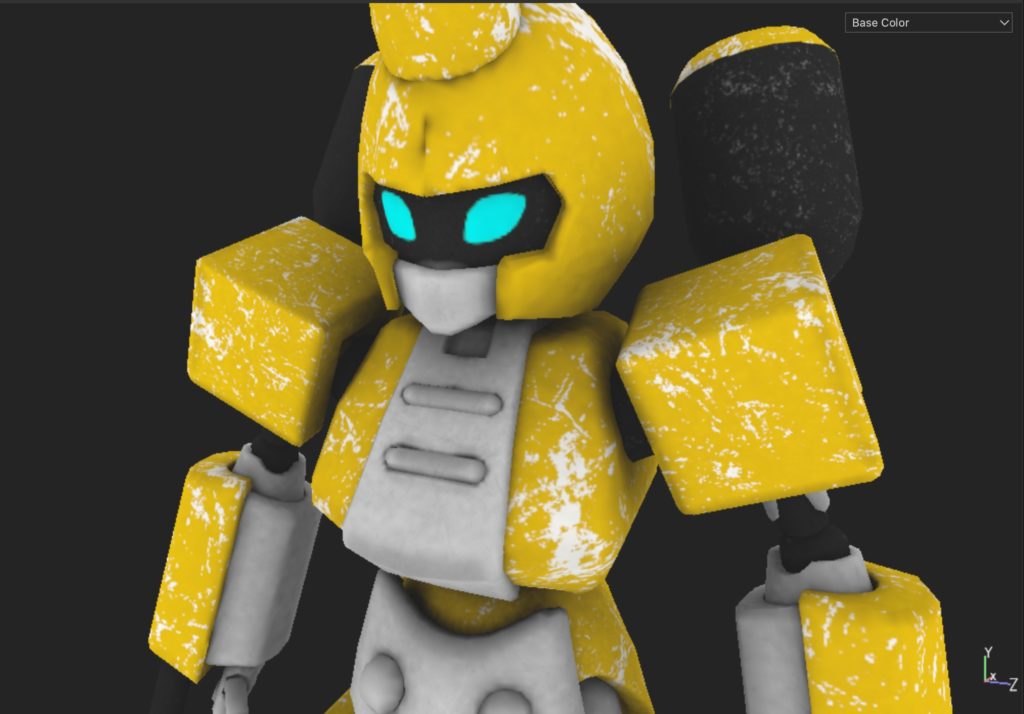
AOとして追加した塗りつぶしレイヤーを反転したので、BaseColorチャンネルにAO情報が追加されたのがわかります。
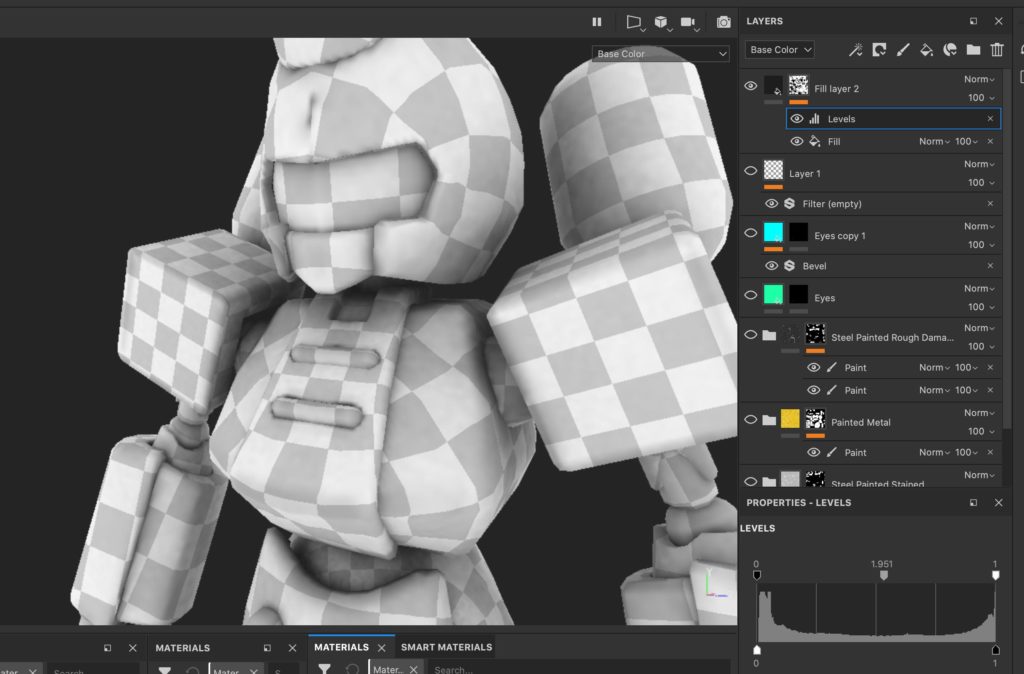
塗りつぶしレイヤーで追加したAOマップのみを表示させるとこんな感じになりました。
BaseColorレイヤーにAOが乗っているのがよりわかりやすいと思います。
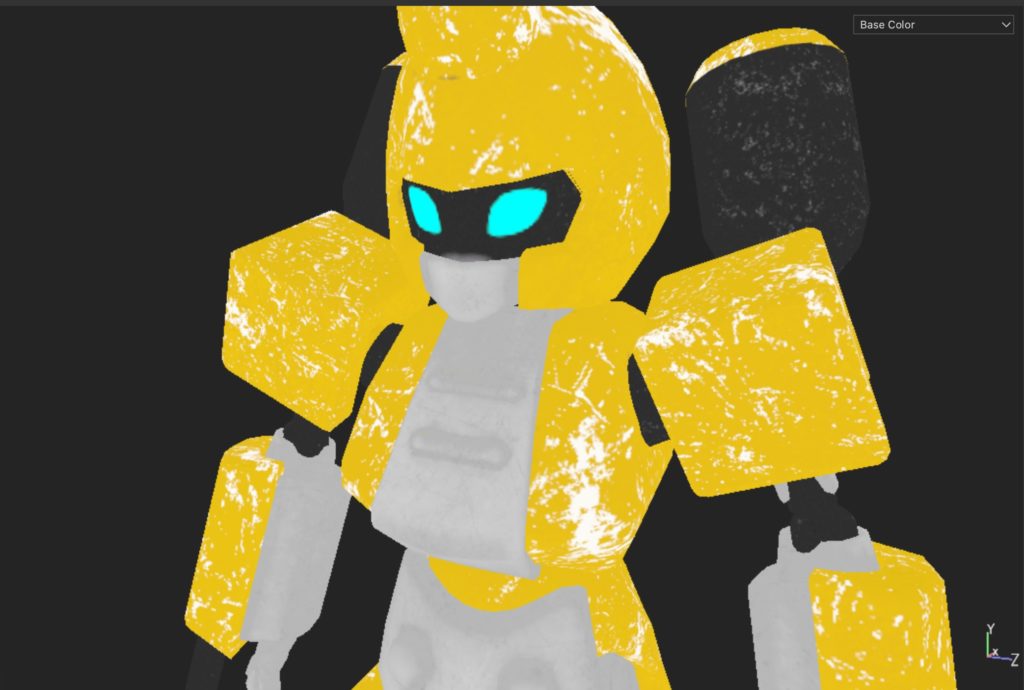
最初は色情報のみだったBaseColorチャンネルに
このようにAO情報が追加されます。
厳密にはBaseColorチャンネルなので、ソフト側は単なる色情報として扱っています。
まとめ
今回は「BaseColorチャンネルにベイクしたAO情報を追加する方法」を紹介しました。
AOが弱いと感じる時や、キャラクターなどに貼るBaseColorテクスチャに直接AOを描き込みたい時などはこの方法を使うと手軽なのでオススメです。
今回紹介した方法をまとめると以下のようになります。
BaseColorにAOを追加する手順
- AOをベイク
- 塗りつぶしレイヤーを作成
- Add bitmap maskを追加
- Bitmap maskにベイクしたAOを割り当て
- Levelsで反転
- BaseColorにAO情報が追加される
▼Substance Painter初心者の方にオススメの教本
▼キャラクターのテクスチャペイントの参考になりそうな本(バージョンは古め)