SubstanceAlchemistのVersion 2020.3から追加された機能の一つに「Atlas Generator」というものがあります。
このジェネレーターを使うと画像から葉っぱなどをほぼ自動で切り抜くことができます。
便利なのが、ひとつの画像データにいくつかの葉っぱ画像を載せていても個別に読み取ってくれて、それぞれ個々で使うことが出来る部分にあります。
今回はSubstanceAlchemistの「Atlas Generator」を使って、一枚の画像から複数の葉っぱを切り抜く手順について紹介します。
【SubstanceAlchemist】Atlas Generatorを使って葉っぱを切り抜く
今回はこんな感じのフリー素材の葉っぱをいくつかまとめた画像を用意しました。
この一枚の画像をSubstance Alchemistのジェネレーターで切り抜いて使用していきます。
葉っぱ素材をインポート
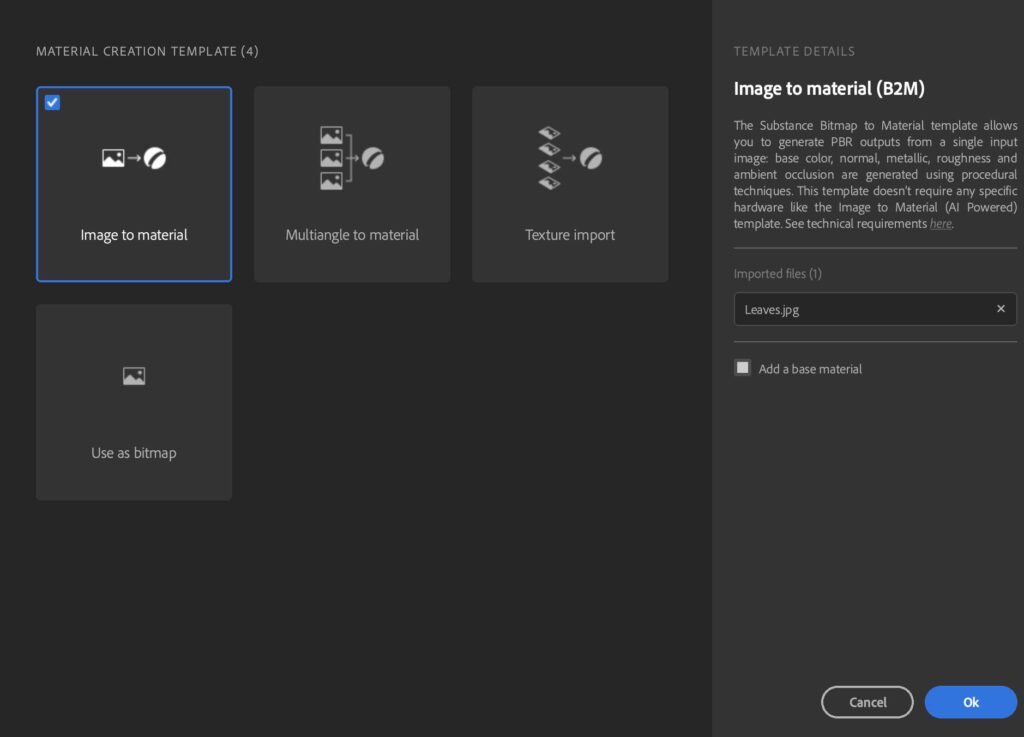
CREATEで新規マテリアルを作成して、葉っぱの画像をSubstanceAlchemistにドラッグ&ドロップします。
Image to Materialでマテリアル化します。
こんな感じでインポートした画像がマテリアル化されました。
この状態だとまだ白背景が残っちゃってますね。
Atlas Generatorで切り抜き
インポートしてマテリアル化した画像から葉っぱ部分を切り抜きます。
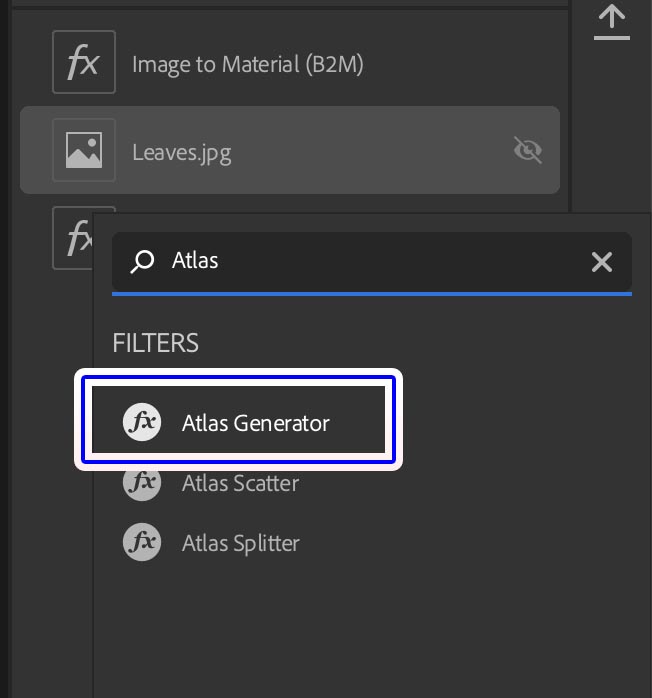
レイヤー上でSpaceキーを押して「Atlas Generator」を追加します。
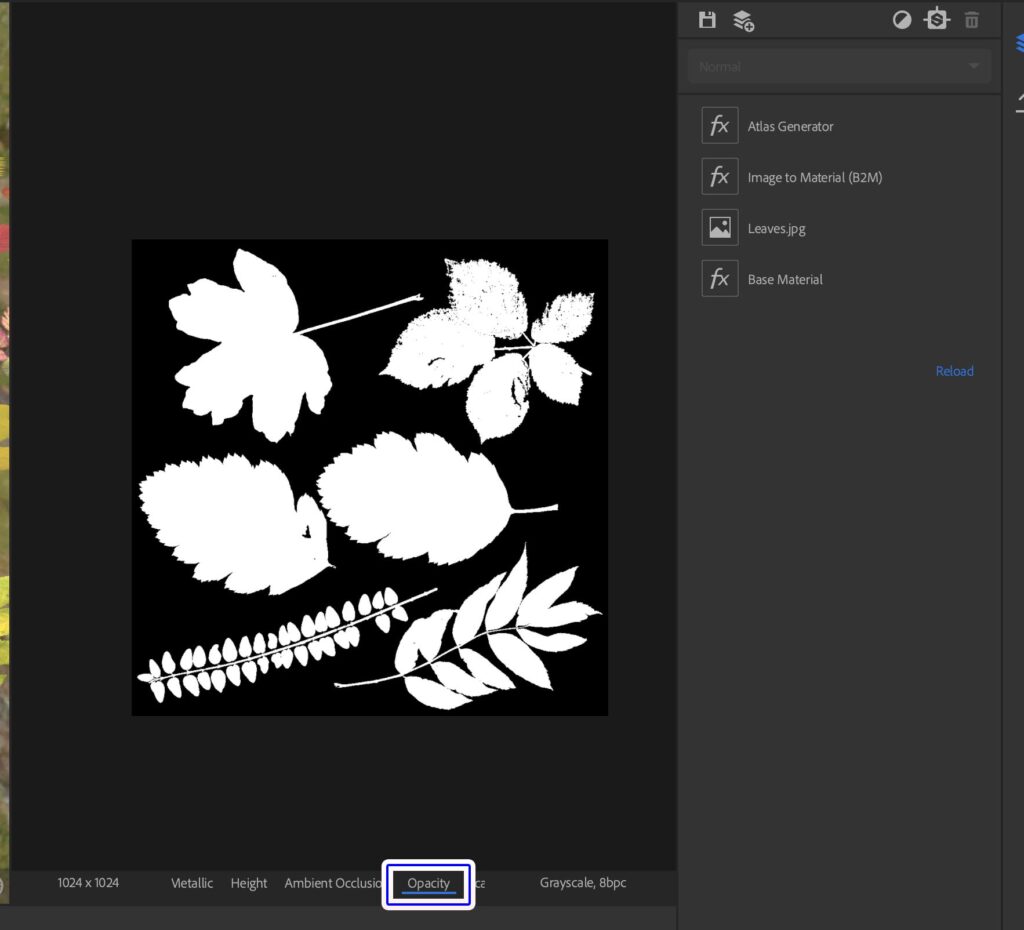
するとこのようにAtlas Generatorで葉っぱ部分がざっくり切り抜かれました。
この状態でも大分綺麗に切り抜いてくれていますが、細かい部分の切り抜きがうまくいっていない場合もあるので微調整していきます。
透過部分の調整
2Dビューの表示モードを「Opacity」に切り替えると上記のようにマスクが表示されます。
マスクの白い部分が葉っぱの表示されている部分ですが、思ったように透過されない場合があるのでパラメーターで調整します。
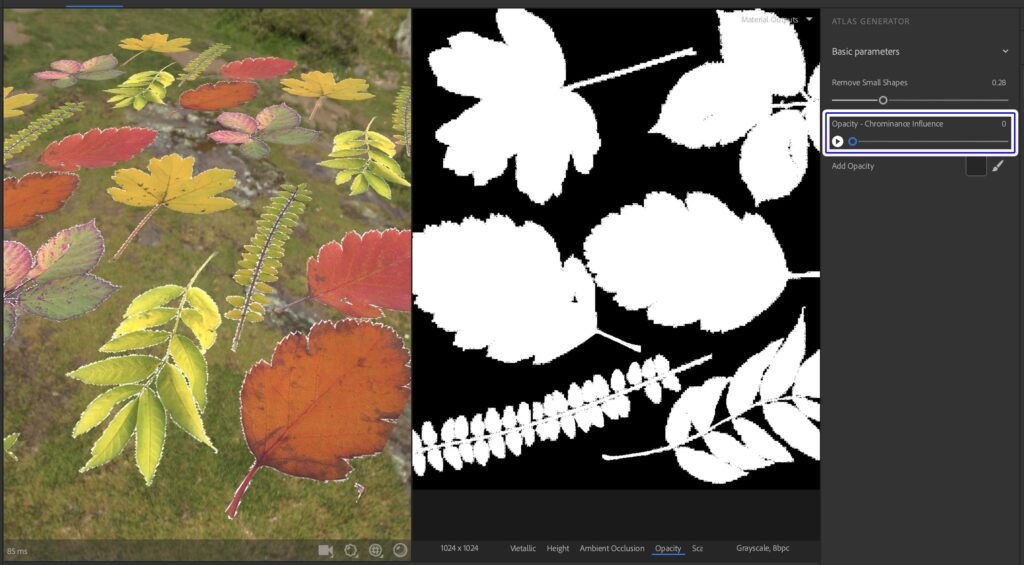
「Opacity − Chrominance Influence」のパラメーターを変更すると透過される範囲を変更することができます。
画像は一番低い数値にしてみた状態です。
背景の白が入ってしまっています。
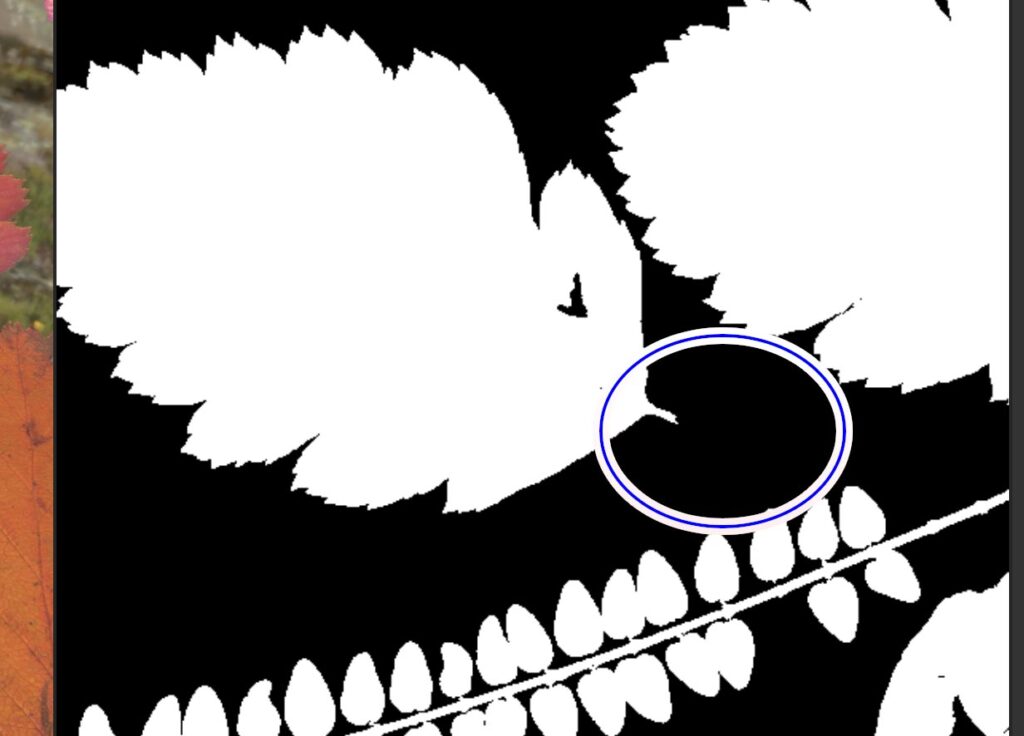
この白い部分が綺麗に切り抜かれるように調整します。
マスクを手書き修正する
パラメーターのみでは綺麗に調整できたように見えても細かい部分のディテールを消してしまっていたりします。
こういった場合には手書きでマスクをペイント修正して表示したい部分の調整をします。
「Add Opacity」欄の筆マークをクリックすると手書きでマスクの編集が出来るようになっています。
また、マスク用の画像をインポートして使用することもできます。
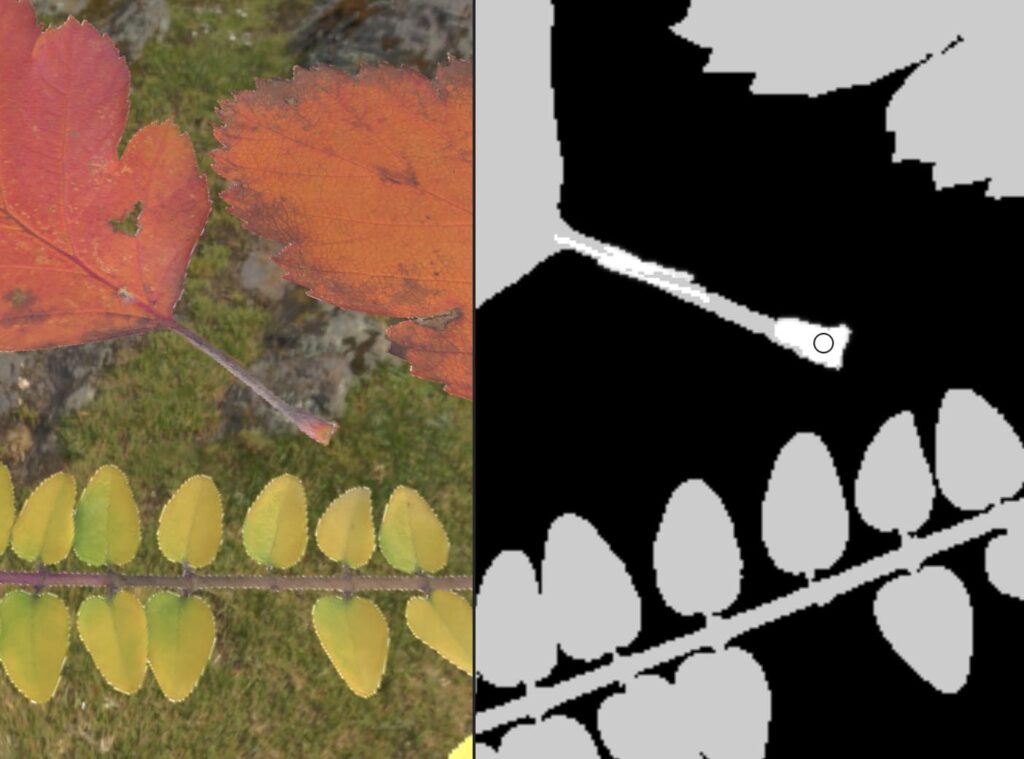
白いブラシで消えてしまっていた茎部分をペイントして修正しました。
黒に切り替えてペイントすると再度非表示に戻すこともできます。
細かい透過の修正が終わった状態です。
全体的に綺麗に切り抜かれたと思います。
葉っぱ画像を分割
次は一枚の画像から切り抜いた葉っぱをそれぞれ分割します。
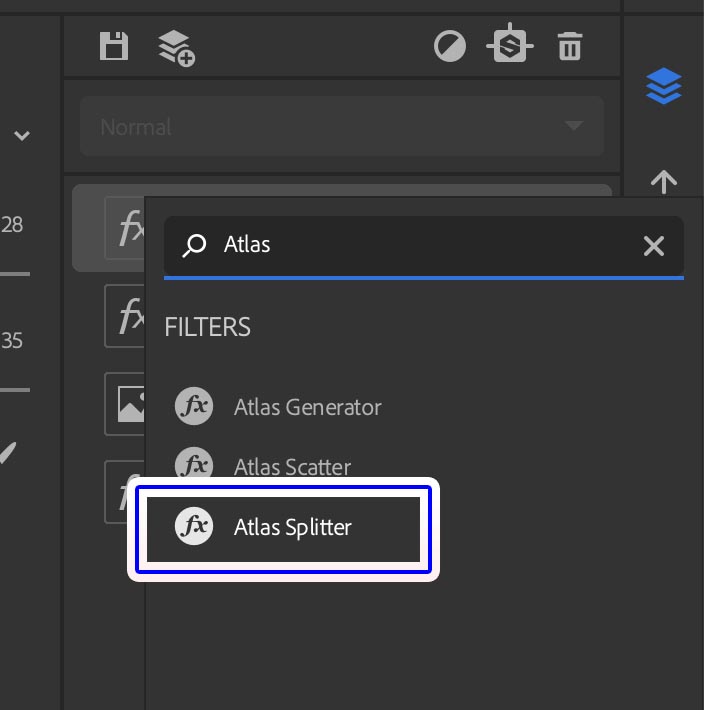
「Atlas Splitter」を追加します。
このフィルターを使うとそれぞれの葉っぱに分割してくれます。
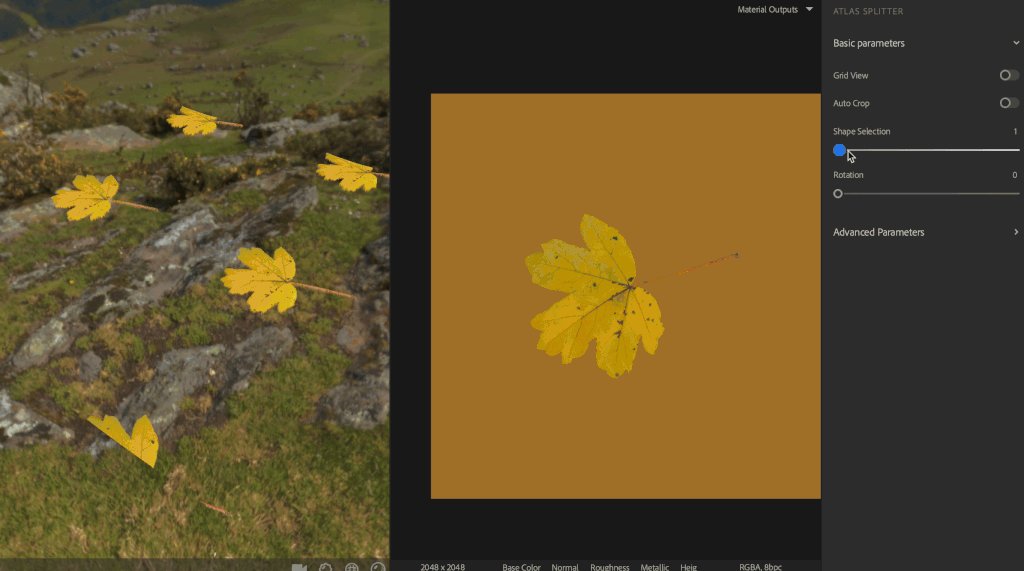
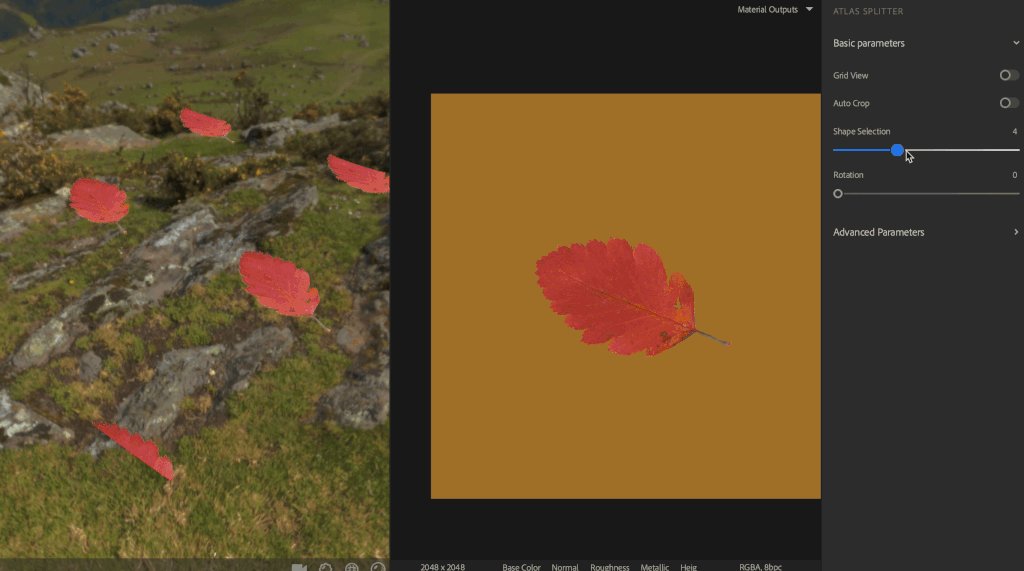
上記のように自動的に葉っぱを個別に分割してくれます。
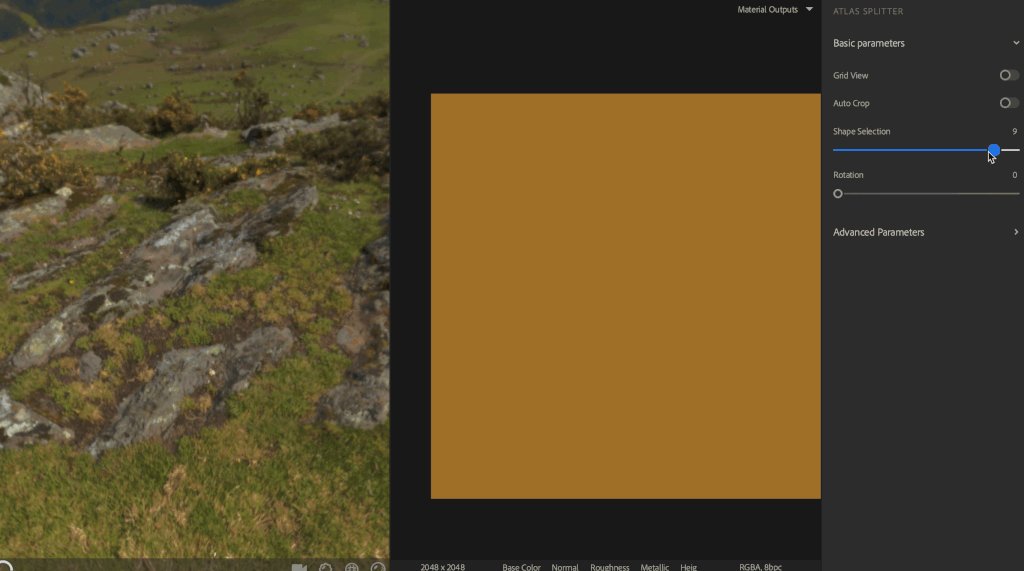
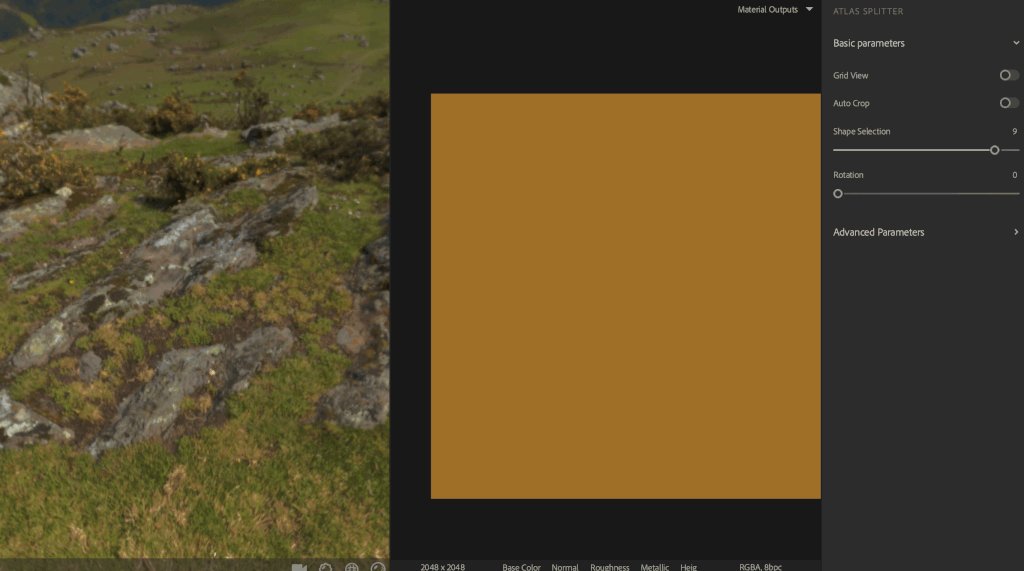
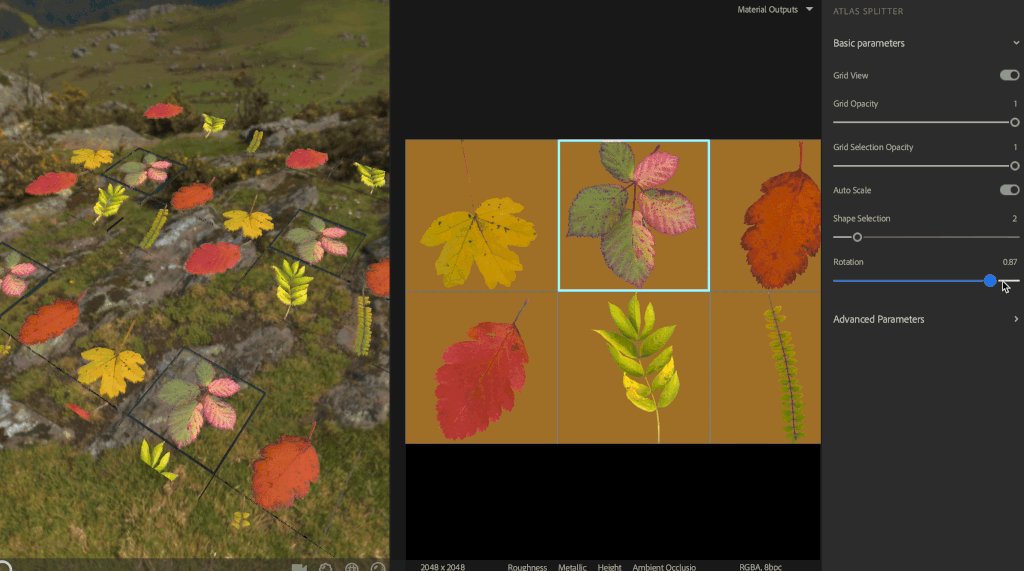
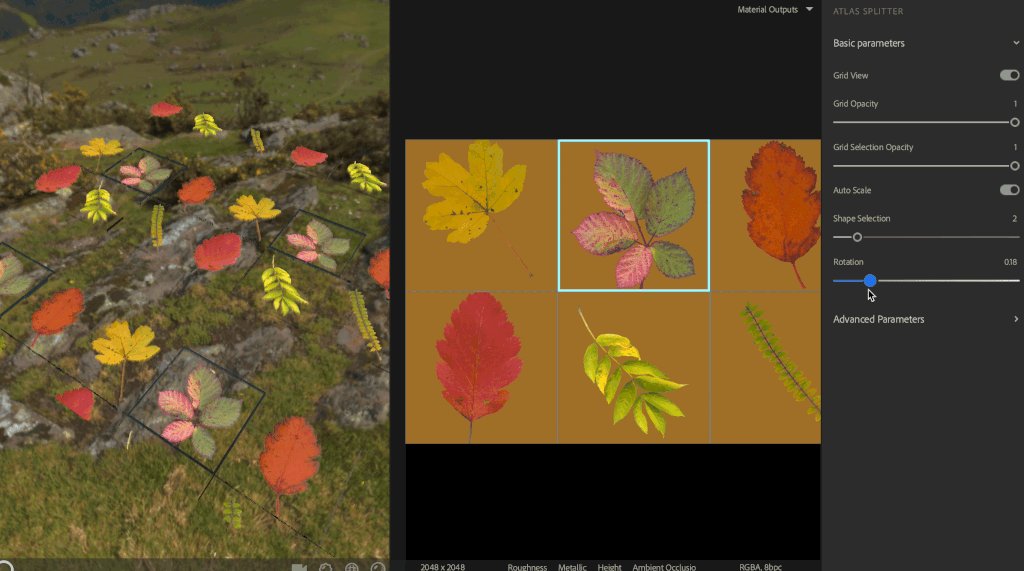
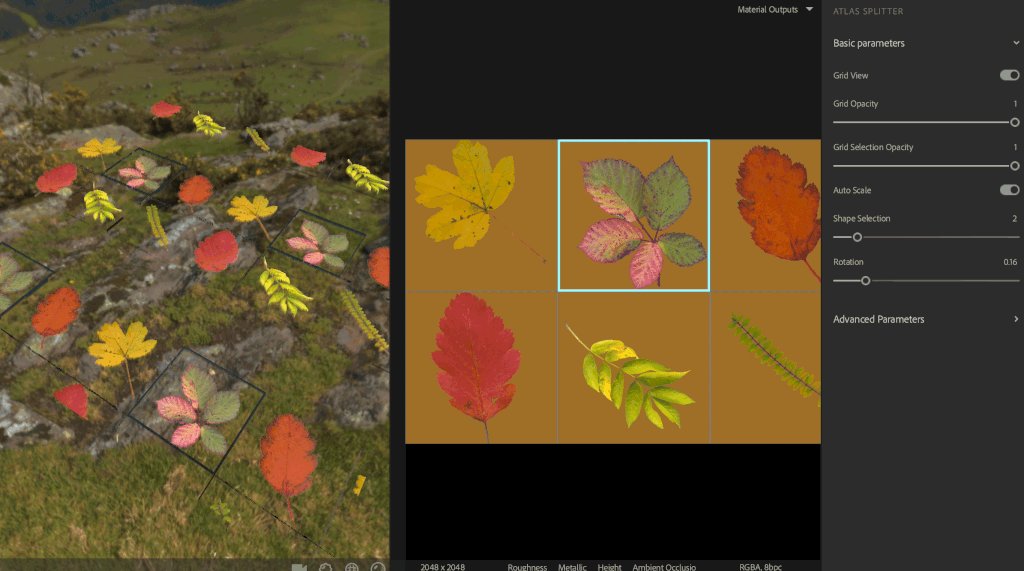
「Shape Selection」パラメーターを調整するとそれぞれの葉っぱが順番に表示されます。
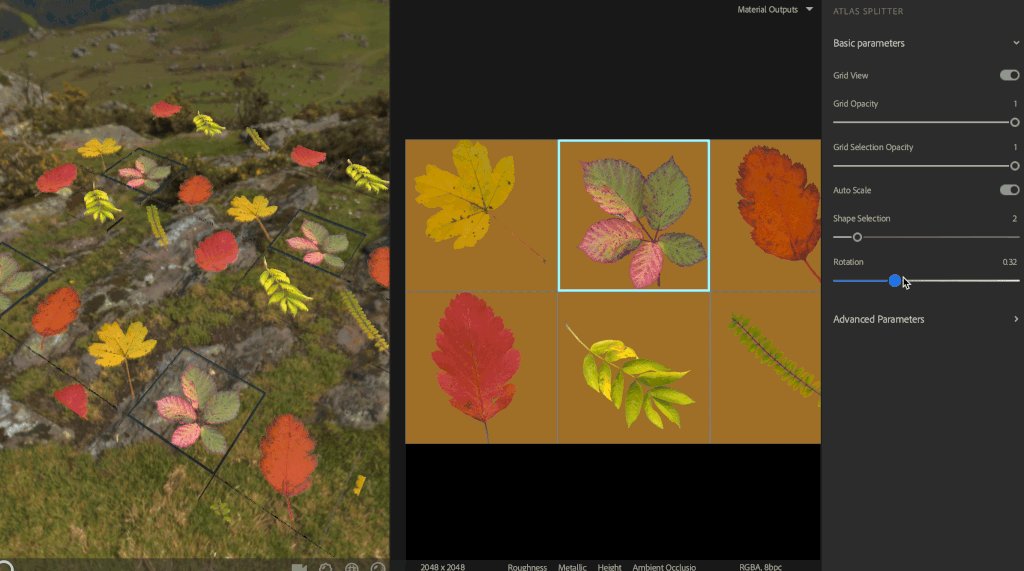
また「Grid View」をONにすることでそれぞれの葉っぱをグリッド表示させることもできます。
「Rotation」パラメーターを調整するとそれぞれの角度を変えることもできます。
まとめ
今回は一枚の画像に配置した葉っぱをほぼ自動で切り抜いてマテリアルとして使うことができる「Atlas Generator」と、
画像の葉っぱを自動で分割してくれる「Atlas Splitter」を紹介しました。
好きな葉っぱ画像などがある場合には今回紹介した方法でマテリアルにして使うのも良いかもしれません。
ジェネレーターで葉っぱを散らす方法などもあるので、合わせて試してみてください。
▼ランダムに葉っぱなどを散らす方法
-

-
【SubstanceAlchemist】ランダムに葉っぱや枝を散らすフィルター
SubstanceAlchemistではマテリアルを複数合わせたり、フィルターをかけてブレンドすることができます。 今回は以前の記事でブレンドして作成したマテリアルに、ジェネレーターを使 ...
続きを見る