Substance Alchemistでマテリアルをブレンドしていると、部分的にマスクをかけて調整したいときもあるかと思います。
SubstancePainterほど細かい調整をすることはできませんが、カスタムマスクという機能を使うことでざっくりとマテリアルレイヤーにマスクをかけてパラメーターを調整することができます。
今回はSubstanceAlchemistのカスタムマスクの基本的な使い方について紹介します。
【SubstanceAlchemist】カスタムマスクを使用する
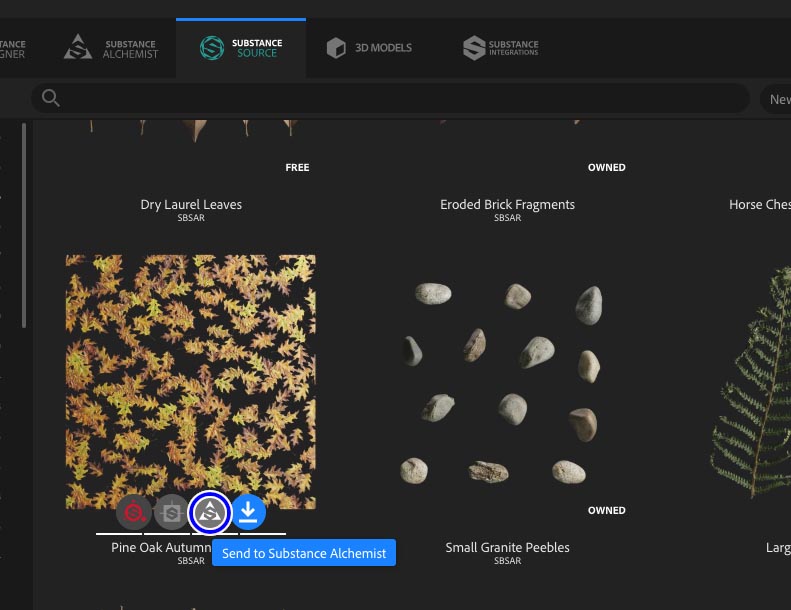
今回はカスタムマスクで部分的に表示するためのジェネレーターをSubstance Launcherからダウンロードしました。
あらかじめ「Send to Substance Alchemist」で、ソフト側に送信しておきます。
送信したジェネレーターがSubstanceAlchemistでSource欄に表示されますので、これを使用していきます。
-

-
【SubstanceAlchemist 】外部のマテリアルをリンクして使用する
SubstanceAlchemistではローカルディスクにダウンロードしたマテリアルデータ(sbsar)や、SubstanceLauncherなどの外部のマテリアルをリンクして使用するこ ...
続きを見る
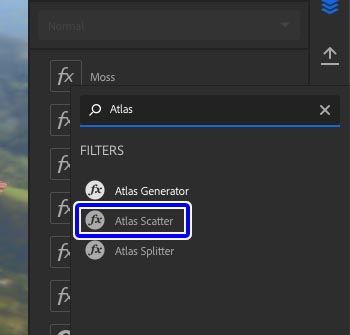
Atlas Scatterを追加してマテリアルをセット
ダウンロードしたジェネレーターを使用するためのフィルター「Atlas Scatter」を追加します。
ダウンロードしたマテリアルを「Atlas Scatter」にセットした状態です。
3D/2Dビューで表示した状態。
葉っぱ部分が無駄に多いのが気になるので、カスタムマスクを使って部分的な表示にしていきます。
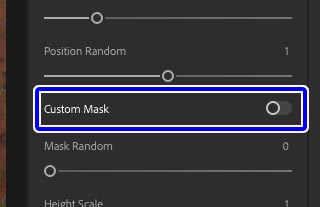
カスタムマスクを編集
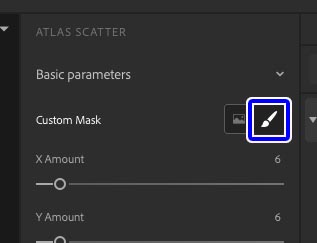
「AtlasScatter」のパラメーター欄を確認すると「Custom Mask」という項目があるので、これをONにすることでカスタムマスクを使用することができます。
カスタムマスクが通常のパラメーターにあるものと無いものがあります。
パラメーターに含まれていない場合にカスタムマスクを編集する方法が後述します。
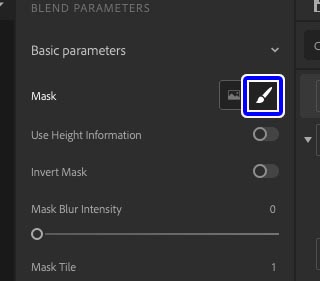
マスクをONにすると「Custom Mask」欄にマスク様に使う画像の選択アイコンと筆アイコンが表示されるようになります。
ここでは筆マークをクリックして、表示非表示のマスクを手描きで編集します。
マスクをペイント修正
2Dビューがマスク編集モードに切り替わります。
左上のカラーアイコンが白い状態で2Dビューにペイントすると、描いた部分のマスクが表示されます。
ブラシサイズ設定
2Dビュー上部の筆アイコンをクリックするとブラシのサイズを変更することができます。
ブラシサイズの拡大縮小はショートカット[ ]でも行うことができます。
ブラシの白黒反転
ブラシの色は左上のカラーアイコンから変更することができます。
Xキーで白黒の反転も可能です。
黒でペイントして非表示
ブラシをXキーで黒に切り替えてペイントするとマスクを非表示にすることができます。
ペイントしたマスクをリセット
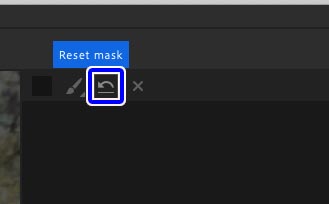
筆アイコンの右にあるアイコンをクリックすると編集したマスクをリセットすることができます。
うまくマスクをペイントできなかった場合に活用しましょう。
適当にマスクを編集
上記で紹介した手順にそって適当にマスクを編集しました。
表示したい葉っぱの部分のみ白で表示してあります。
AtlasScatterにジェネレーターをセットした状態よりも適度な余白ができています。
レイヤーの合成モードからカスタムマスクを編集する
AtlasScatterにはカスタムマスクを使用する項目があったのでそれをONにして編集しましたが、パラメーターからカスタムマスクを編集できないマテリアルやフィルターなどもあります。
そんな場合はレイヤーの合成モードを変更することで、カスタムマスクを使用することができます。
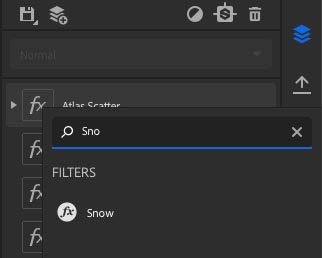
雪のフィルターを作成
手描きでレイヤーのカスタムマスクを編集する用のフィルターを作成します。
今回は適当に「Snow」フィルターを使うことにしました。
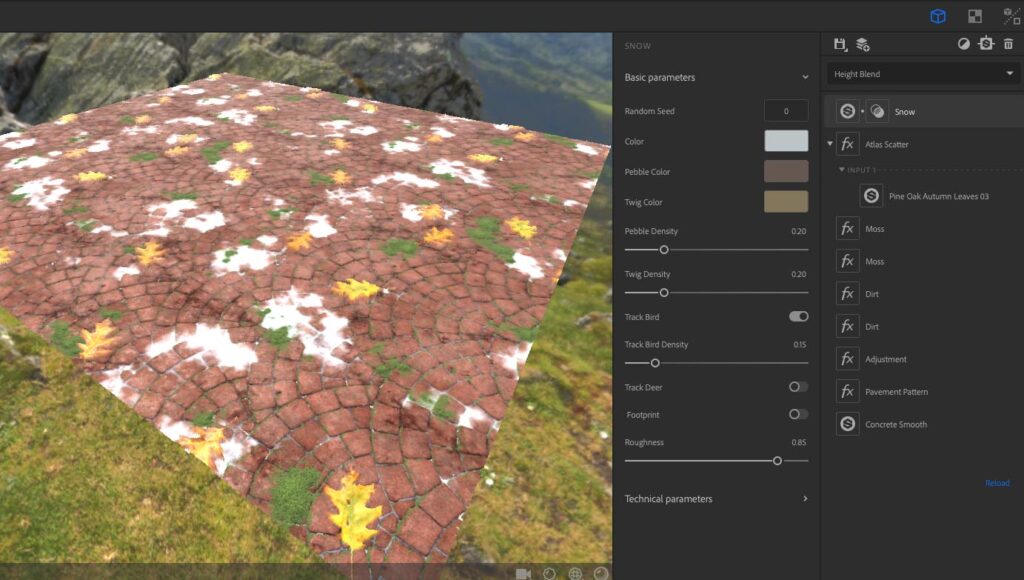
通常の合成モードである「Height Blend」でレイヤーが追加された状態だとこんな感じです。
このままでも十分だと思いますが、意図した部分をカスタムマスクで編集したいといった時もあるかと思います。
しかしパラメーターを確認してみると、先程使ったAtlasScatterの様に「Custom Mask」の項目が見当たりません。
Custom Mask作成モードに切り替え
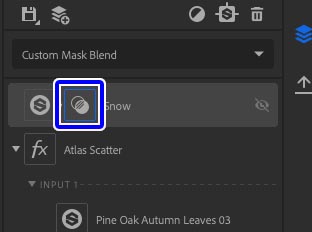
こういった場合にはレイヤーの合成モードを「Custom Mask Blend」に変更するとカスタムマスクを編集することが出来るようになります。
レイヤーの左から2番目にあるアイコンをクリックします。
そうすると先程紹介した手描きのマスク作成アイコンがあるので、クリックして編集モードに切り替えます。
こんな感じで適当にペイントしてマスクを作成しました。
マスクをざっくりとペイントした後に各種パラメーターを調整することで、マスク部分をぼかしたりコントラストを上げたりと様々な工夫をすることができます。
ペイントカラーを白、黒、灰色と切り替えつつ部分的に表示したい場所に応じてペイントしていきます。
パラメーターの調整も加えてこんな感じに部分的に雪を表示してみました。
ジェネレーターだけでは出せない手描きならではのランダム感を表現したい場合には、カスタムマスクを使用しての編集はオススメです。
通常のパラメーター調整だけでは物足りない場合にはぜひ使ってみてください。