SubstanceDesignerでノード接続作業を進めていると、ノードが増えすぎて複雑になってしまい管理が大変になってしまいますよね。
人にデータを渡す時にも後から自分が確認する際にわかりやすくしておくためにも、ノードはわかりやすく管理しておく必要があります。
この記事ではSubstanceDesignerでマテリアル作成などをする際に、大量に増えてしまったノード管理をしやすくする「フレーム」の基本的な使い方について紹介します。
【SubstanceDesigner】ノード管理をわかりやすくするフレームの使い方
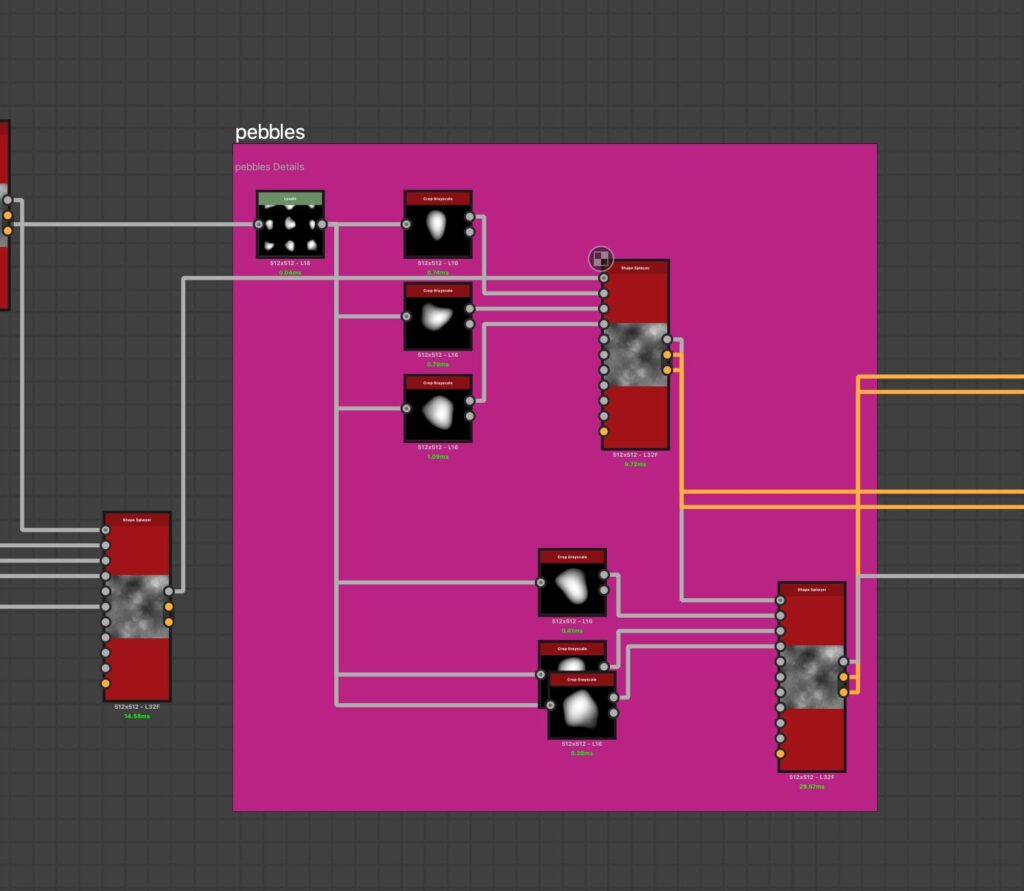
たとえばこんな感じでノードを複数接続していったとします。
画像ではまだシンプルな方ですが、テクスチャに様々な効果を追加していくと作業が進むにつれてノードが増えてしまって、パッと見でノードごとの塊が何を表現しているのか非常にわかりにくくなります。
そういった状態のまま人に渡したり、時間が経ってから開いたりすると何が何だか分からなくなってしまったり、細かい要素の確認作業が増えてしまって非効率的です。
そこで便利なのがノードのまとまりごとにマーキングしてくれる「フレーム」機能です。
フレームを使わないデメリット
- ノードのまとまりごとの要素がわかりにくい
- 人に渡した時にはよりわかりにくい
- それぞれの要素の確認作業が入って時間が無駄になる
- 要素ごとにまとめて移動しにくい
フレームを追加する
フレームを追加するのは非常に簡単です。
まずはフレームをつけたいノードのまとまりをドラッグして選択します。
右クリックメニューから「Add Frame」でフレームを追加することができます。
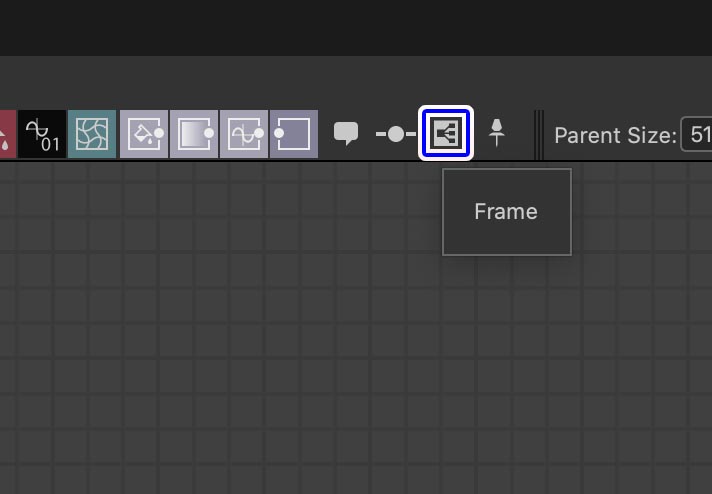
またノードを選択した状態で、グラフビューの上部にあるアイコンをクリック(またはドラッグ)でもフレームを追加できます。
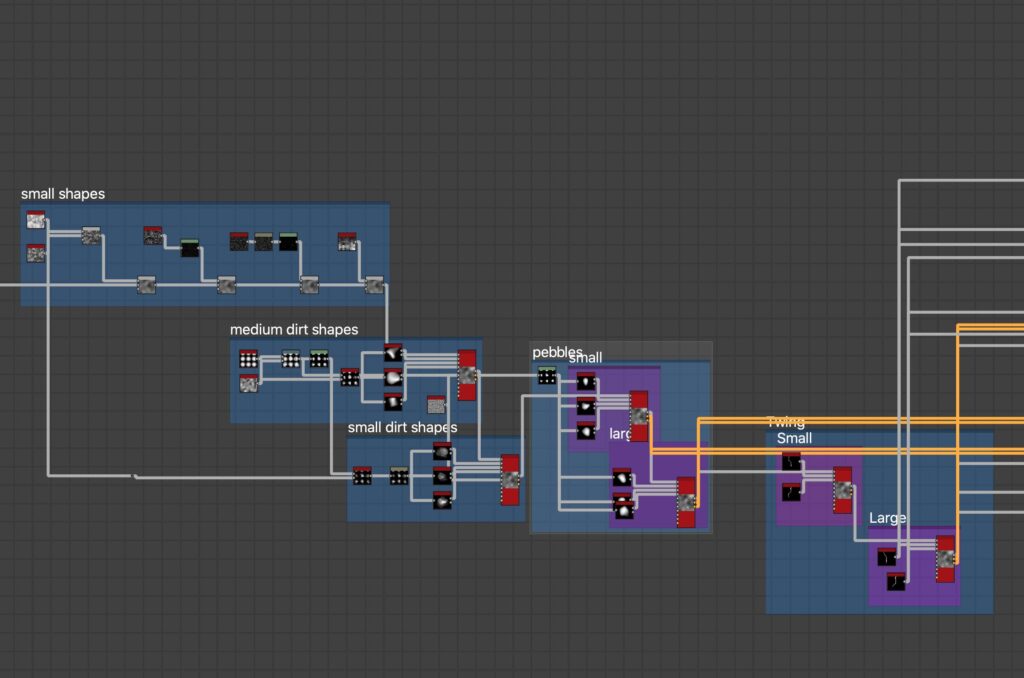
まとまりごとにフレームを作成した状態です。
何もない状態のときよりもパッと見でノードを塊を判断しやすくなりました。
フレームパラメーターの使い方
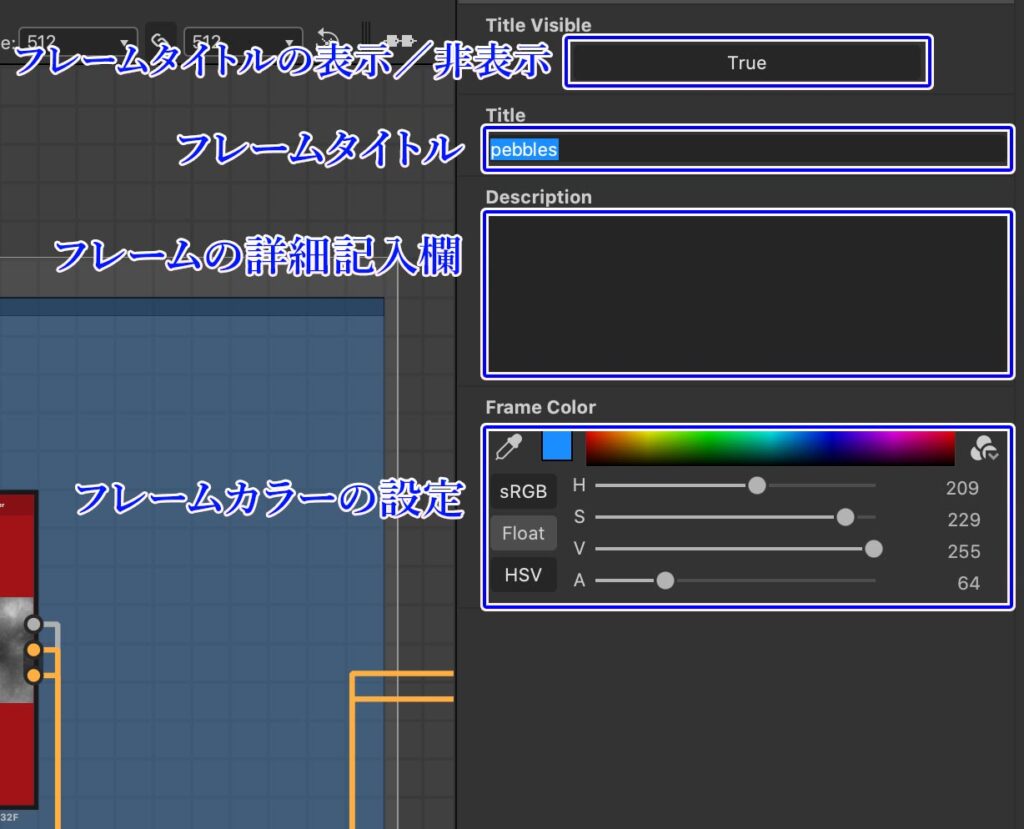
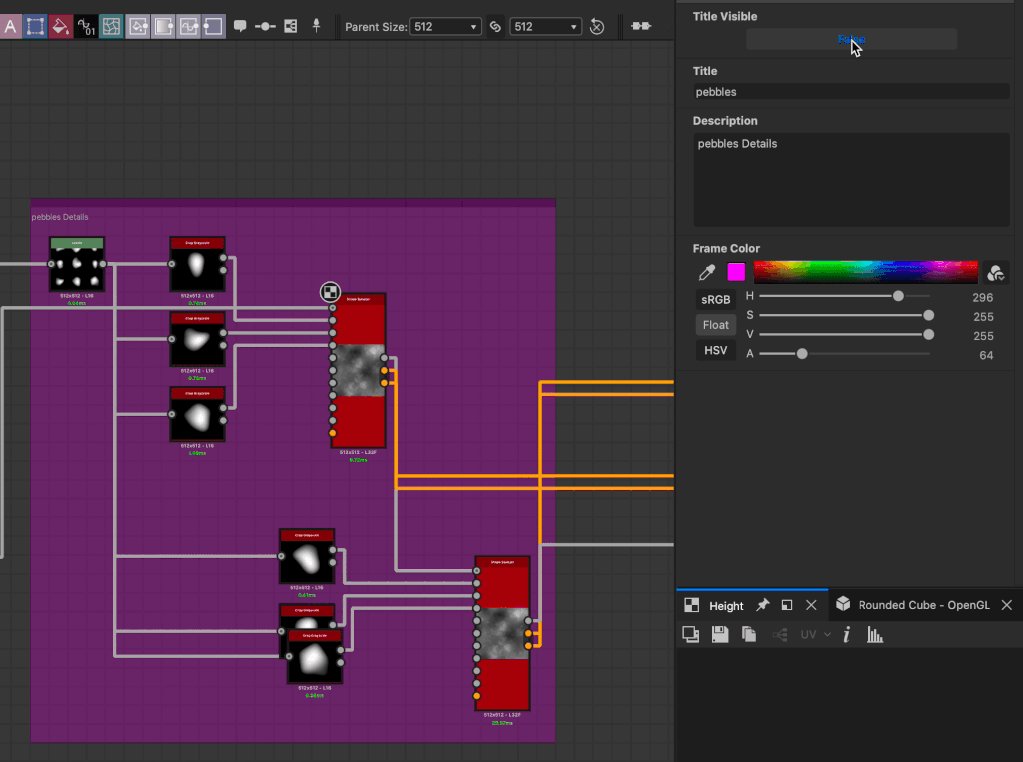
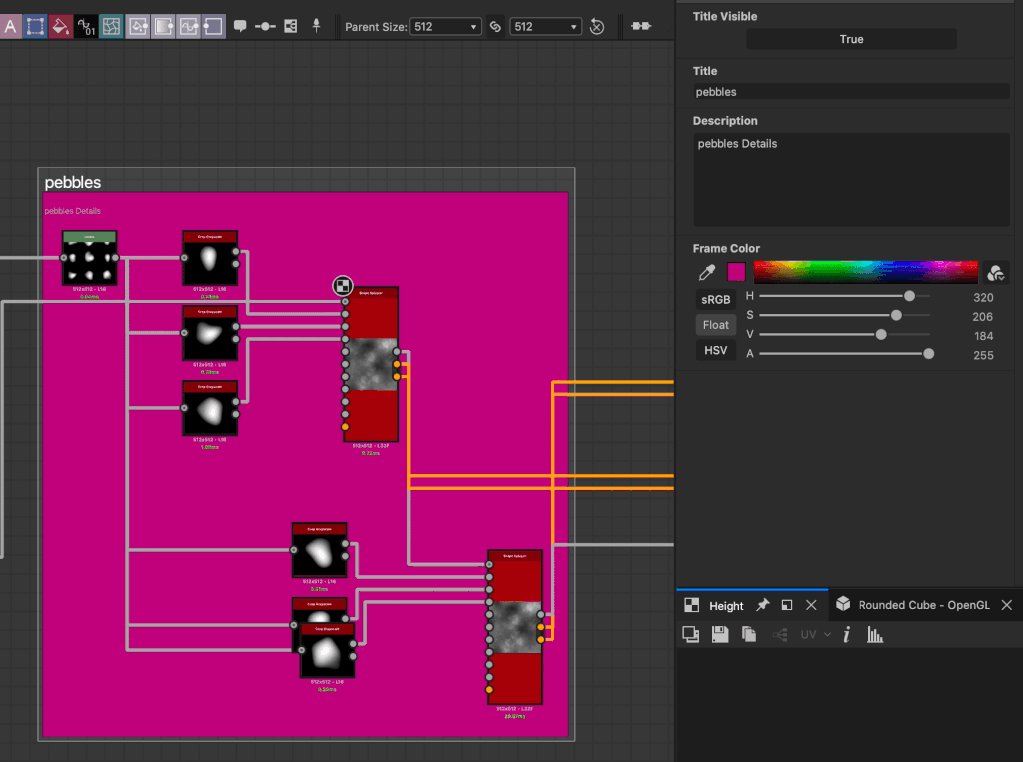
フレームをを選択するとPropertiesからパラメーターを設定することができます。
画像にも表記していますが、パラメーターの内容は以下のようになっています。
| Title Visible | フレームタイトルの表示非表示 |
| Title | フレームタイトル |
| Description | フレーム紹介を記入 |
| Frame Color | フレームの色設定 |
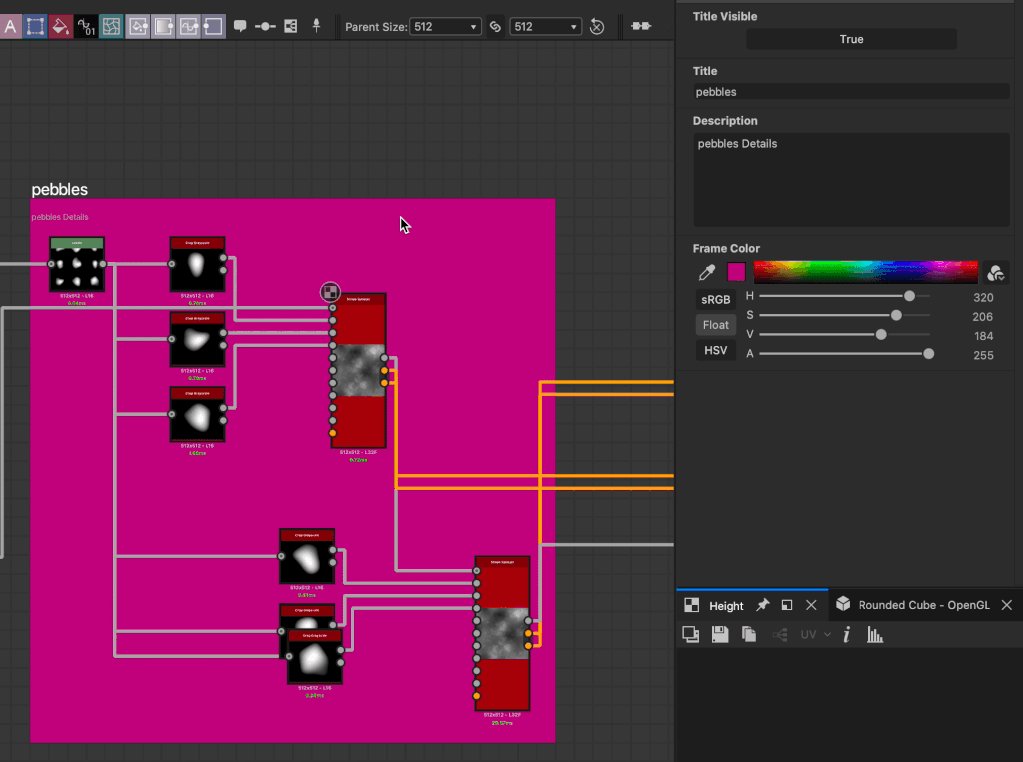
試しにフレームのパラメーターをそれぞれ設定してみました。
デフォルトの色のままだと非常に分かりにくいので、逐一カラーの設定をしておくのがオススメです。
例えば草などを作成しているノード群はグリーン、木の幹などを作成しているノード群はブラウンなどといった感じでイメージに近い色味で設定するのが個人的なオススメです。
またフレームはいくつもつけることが出来るので、まずは大きなグループでフレームを作成してその中の小さなグループごとにフレームを作成するといったやり方も良いと思います。
カラースペースの変更
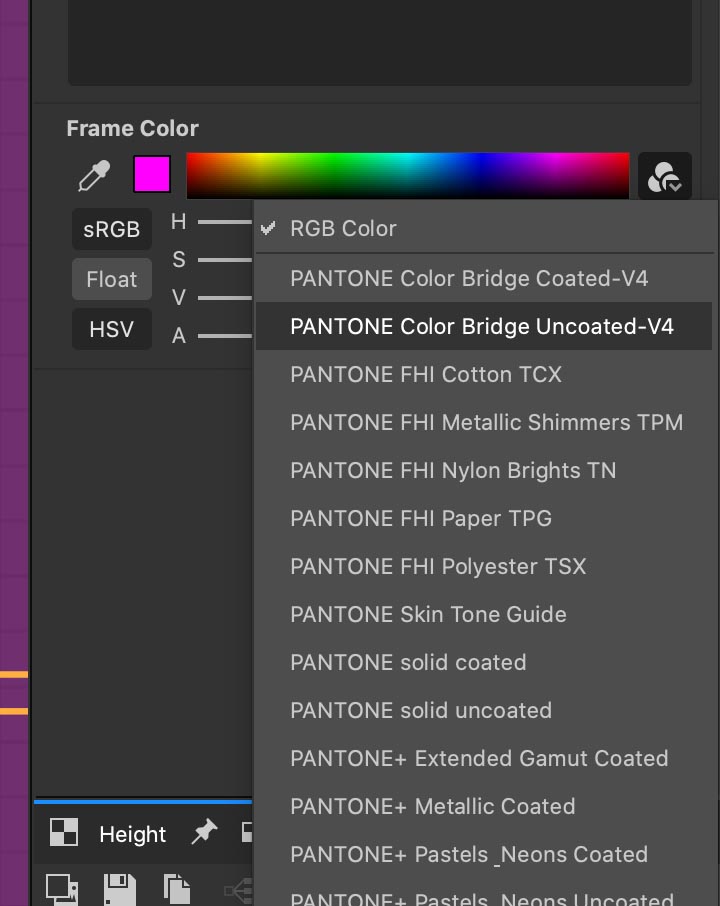
Frame Color右のボタンをクリックするとフレームの色見本を変更することができます。
デフォルトでは半透明のオーバーレイ表示のフレームが見にくい場合にはここで変更しましょう。
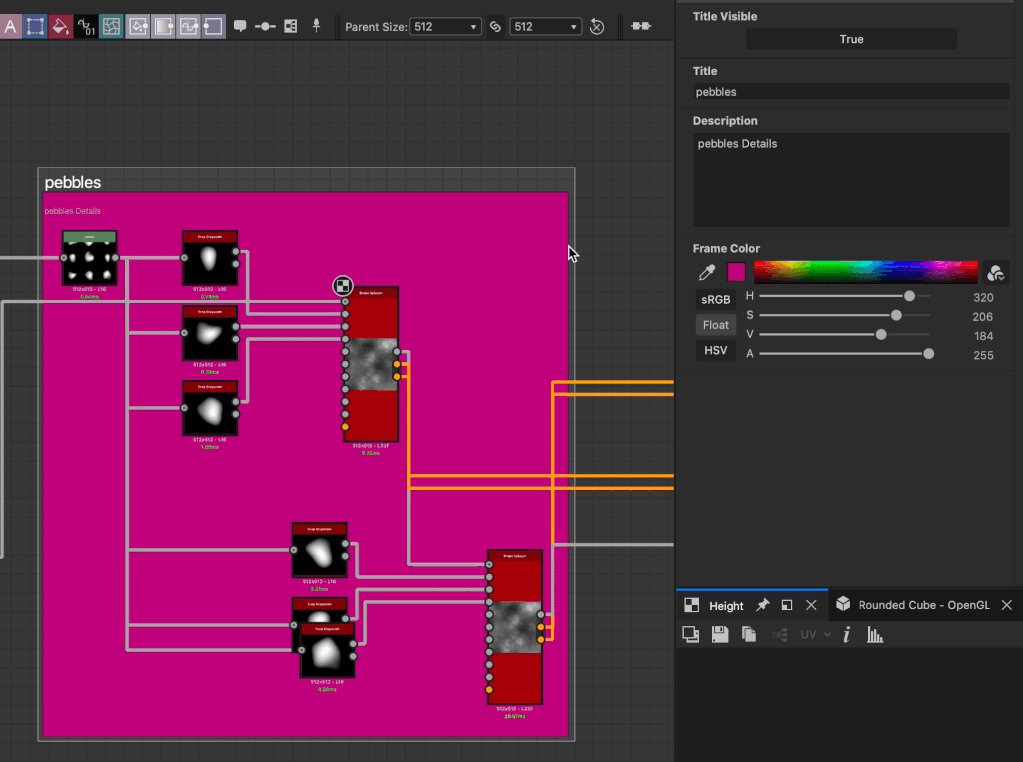
試しに「Pantone Color Bridge Uncoated−V4」に設定してみました。
背景のグリッドが表示されない濃いフレームになりました。
通常のフレームが半透明で、フレームを重ねると見にくくなってしまうといった場合にはこの設定にすると良いと思います。
フレームカラーが表示されていない部分をドラッグすることでフレームとそのフレームに含まれているノード全体を移動できます。
またフレームのカラーの境界線部分をドラッグでフレーム幅などを自由に変更することもできます。
注意ポイント
フレームのカラー部分に含まれていないノードはフレームと一緒に移動しなくなります。
フレーム幅を変更してはみ出してしまうとまとめて移動できなくなってしまうので注意が必要です。
まとめ
今回は増えてしまったノードを管理ししやすくする「フレーム」の使い方について紹介しました。
ノードが増えて複雑になってしまったグラフはわかりやすく管理しやすいようにある程度の塊ができたらフレームを付けておくのがオススメです。
▼ノードのリンクを直線表示にする方法
-

-
【SubstanceDesigner】接続リンクを直線に変更する
SubstanceDesignerでノードを接続していくとリンクがどんどん複雑になってしまいます。 ノードが増えれば増えるほどリンクが複雑に絡み合っているように見えて全体を把握しにくくな ...
続きを見る