SubstanceAlchemistではPhotoshopのように簡単にマテリアルをブレンドして作成することができます。
前回の記事ではSubstanceAlchemistで作成したマテリアルを書き出す手順について紹介しました。
▼前回の記事
-

-
【SubstanceAlchemist】作成したマテリアルをsbsやsbsar、ビットマップ画像として書き出す
前回の記事ではSubstanceAlchemistを使って実際にマテリアルをブレンドする手順を紹介しました。 基本的にはレイヤーにマテリアルやエフェクトなどを追加してパラメーターを設定し ...
続きを見る
今回は写真をマテリアルに変換する基本的な方法について紹介したいと思います。
SubstanceAlchemistの強みである機能のひとつでもあるので、使いこなせるようになると写真のイメージに近いようなマテリアルを簡単に作れるようになります。
【SubstanceAlchemist】写真からマテリアルを作成する
今回はこちらのテクスチャをマテリアルに変換していきます。
テクスチャ画像はこちらのサイトからお借りしました。
テクスチャ画像をビットマップとしてインポート
用意した画像をSubstanceAlchemistにインポートします。
レイヤーから新規マテリアル作成モードにして、レイヤーに写真をドラッグします。
今回は「Use as bitmap」モードで通常のビットマップ画像としてインポートしてからフィルターでマテリアルに変換していきます。
「Image to material」などでは自動的にマテリアル変換フィルターを適用してくれますが、スキャンした画像を切り抜いたりしてマテリアルに変換していく手順を覚えておいた方が良いと思うので、今回はまずビットマップとして読み込んでからチマチマ変換していく手法で行こうと思います。
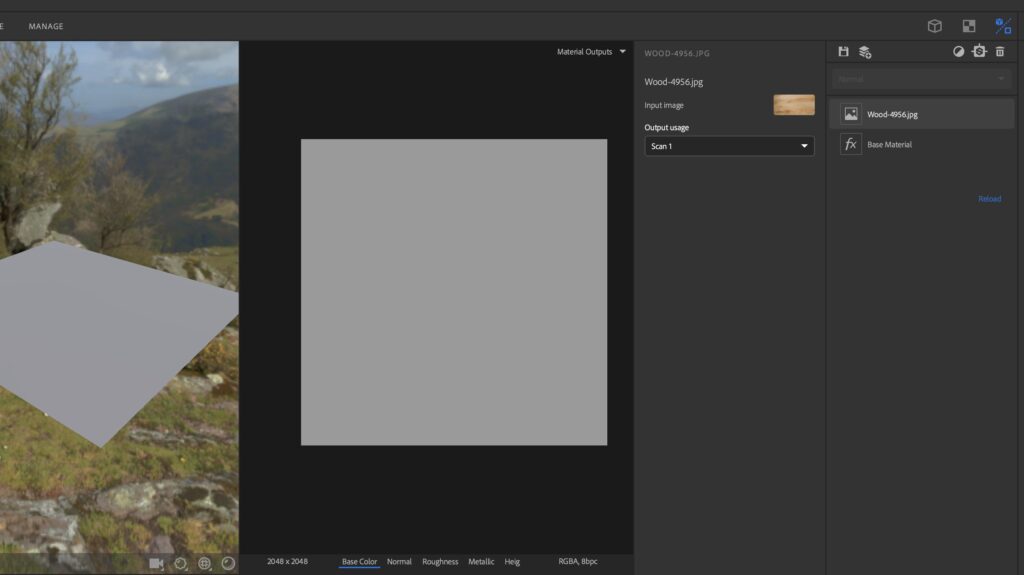
ビットマップ画像として読み込むとベースマテリアルの上に画像のレイヤーが追加されます。
しかし通常の状態だとうまく表示されません。
これはBasecolorとして表示しているからで、マテリアル変換が終わっていないためです。
フィルターで正方形に切り抜き
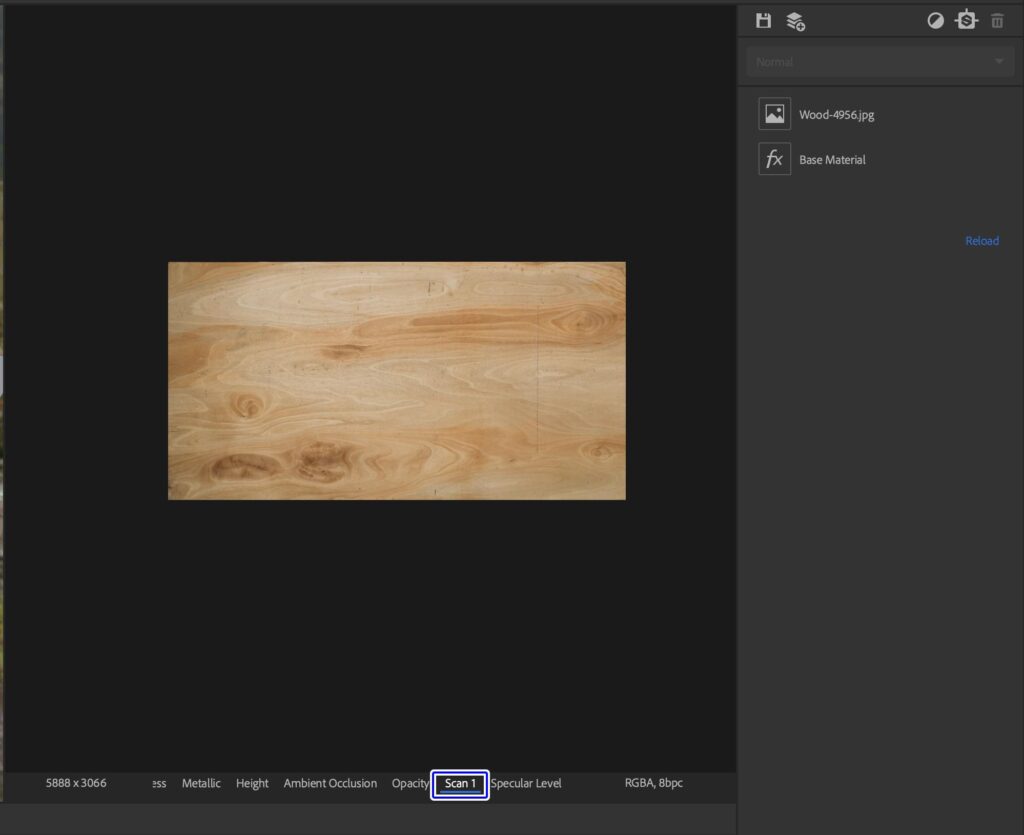
2Dビューから「Scan1」を選択するとインポートした画像を表示することができます。
インポートした画像を正方形に切り抜いていきます。
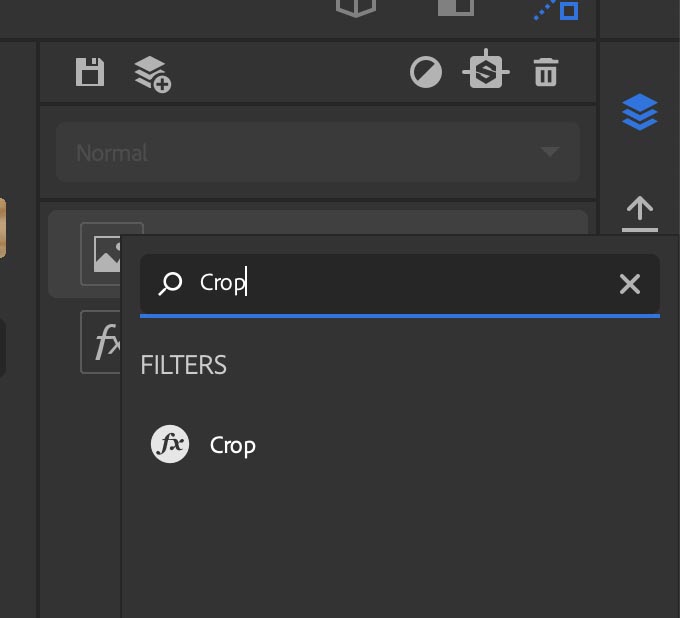
TabキーまたはSpaceキーを押して「Crop」フィルターを追加します。
するとこのように正方形に切り抜かれます。
しかしこのままだと長方形だった画像が圧縮された状態になってしまいます。
Cropに解像度を合わせる
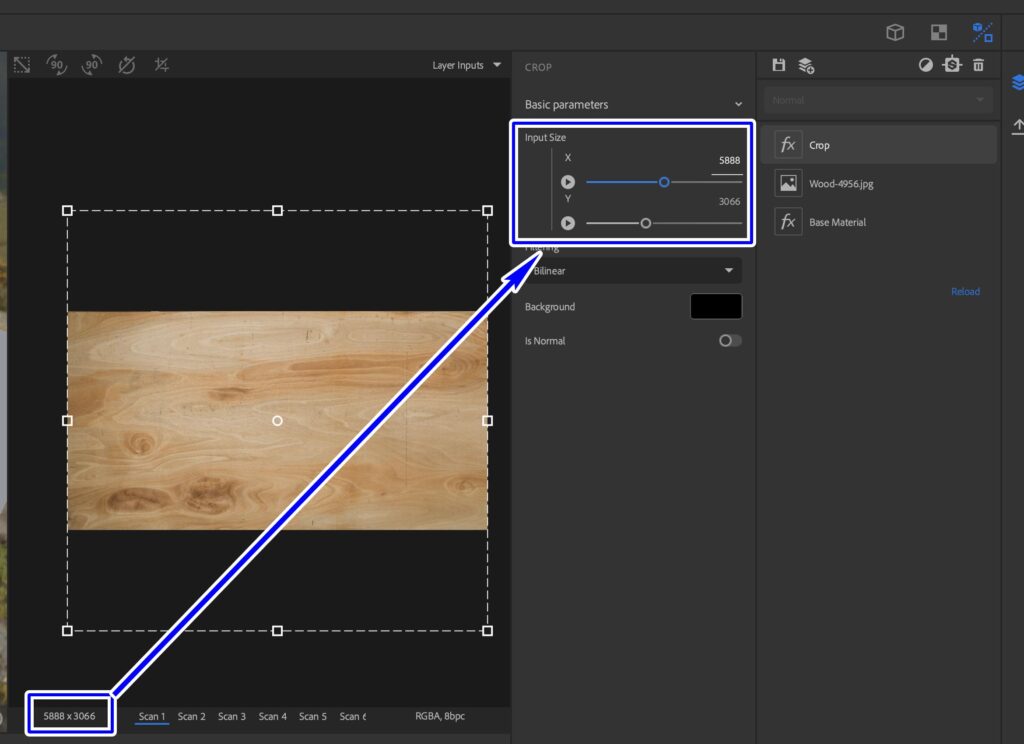
画像の表示モードを「Layer Inputs」に変更します。
圧縮されている状態だと問題があるので、元の画像の比率にCropフィルターをあわせていきます。
2Dビュー左下に表示されている画像の元サイズの数値をInput SizeのXとYに入力します。
「Layer Outputs」表示に戻すとフィルターがかかった状態で表示されるので、切り抜きたい大きさにバウンディングボックスを変形して調整します。
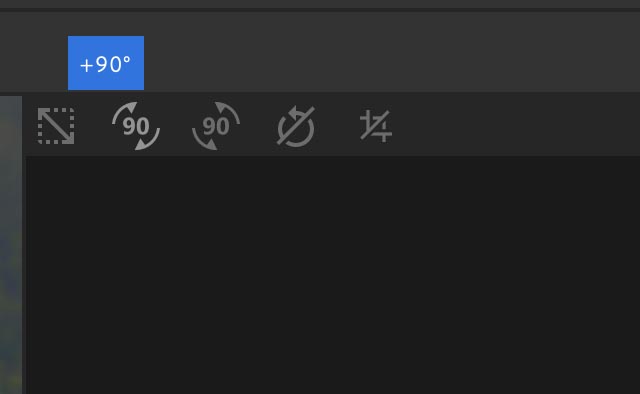
画面上部のアイコンから90℃に回転させました。
他にも正方形に調整してくれる機能や変形をリセットする機能なども用意されているので用途に合わせて使ってみてください。
切り抜き自体はひとまずこれで完了です。
イコライザーで色味の調整
Tキーを押すとタイリングした状態で表示することができます。
この状態だと写真の暗い部分と明るい部分が端っこに出来てしまっているので、境目の色味のコントラストが強いですよね。
これをまずはフィルターで調整していきます。
TabキーまたはSpaceキーを押して「Equalizer」フィルターを追加します。
するとこの様に恥の明るさの明暗が調整されました。
切れ目などの不自然な部分は後ほど修正していきます。
マテリアルに変換
写真を各チャンネルを持ったマテリアルに変換していきます。
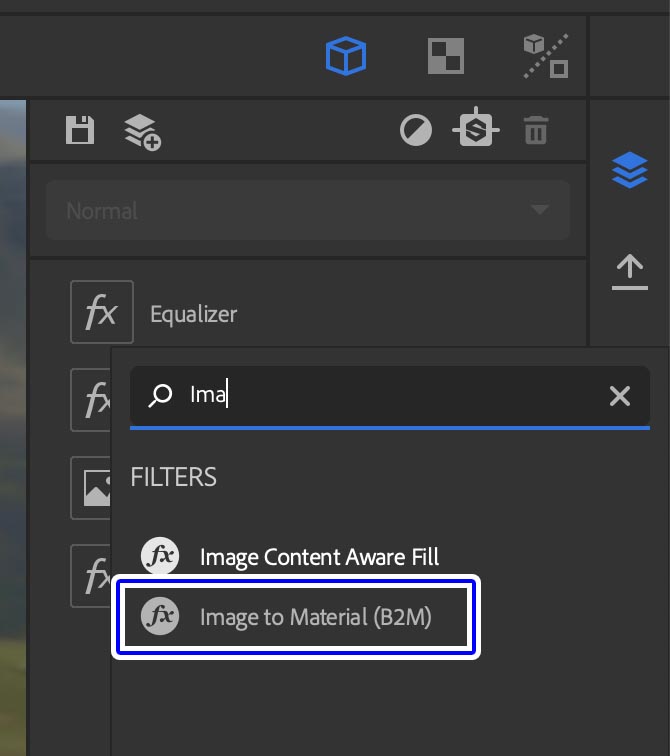
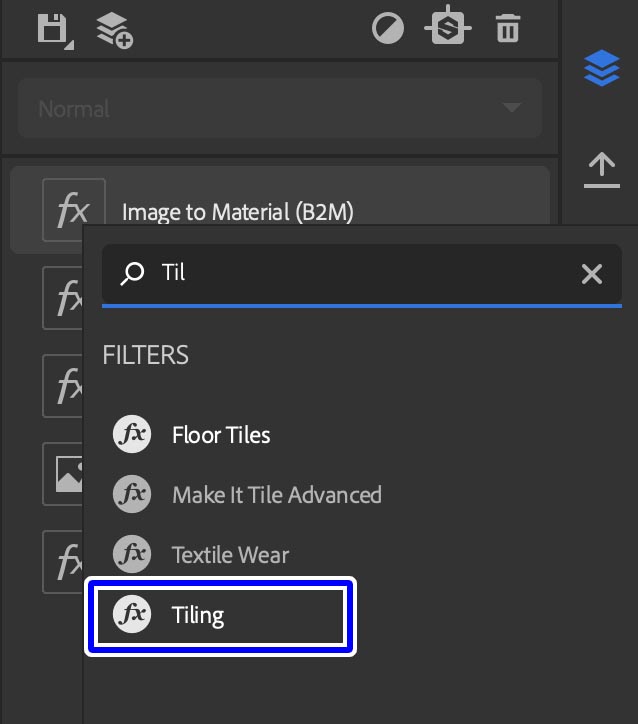
「Image to Material (B2M)」を追加します。
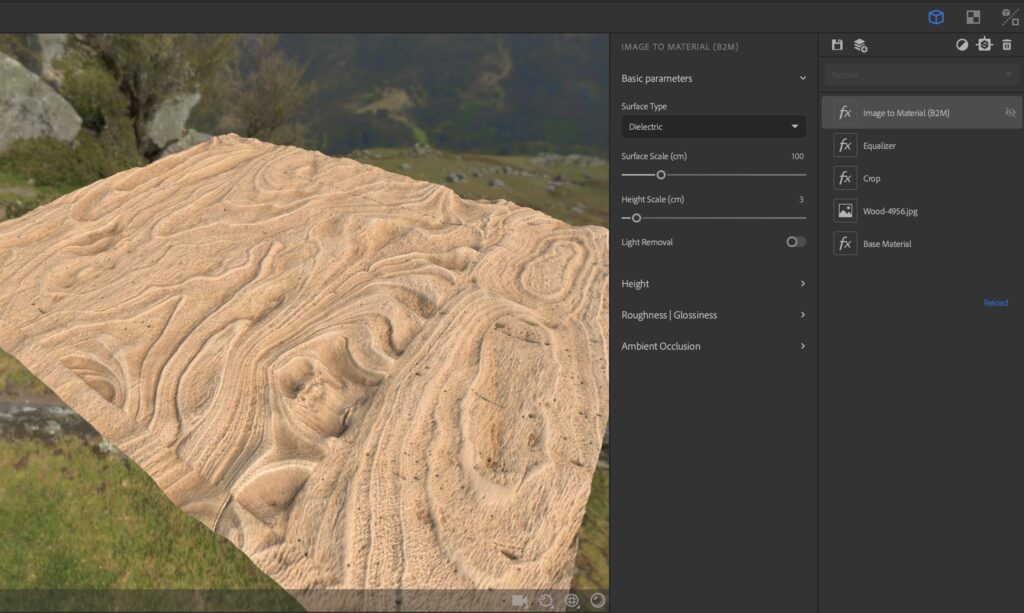
するとこの様にフィルターで写真素材がマテリアルに変換されます。
Basecolor表示。
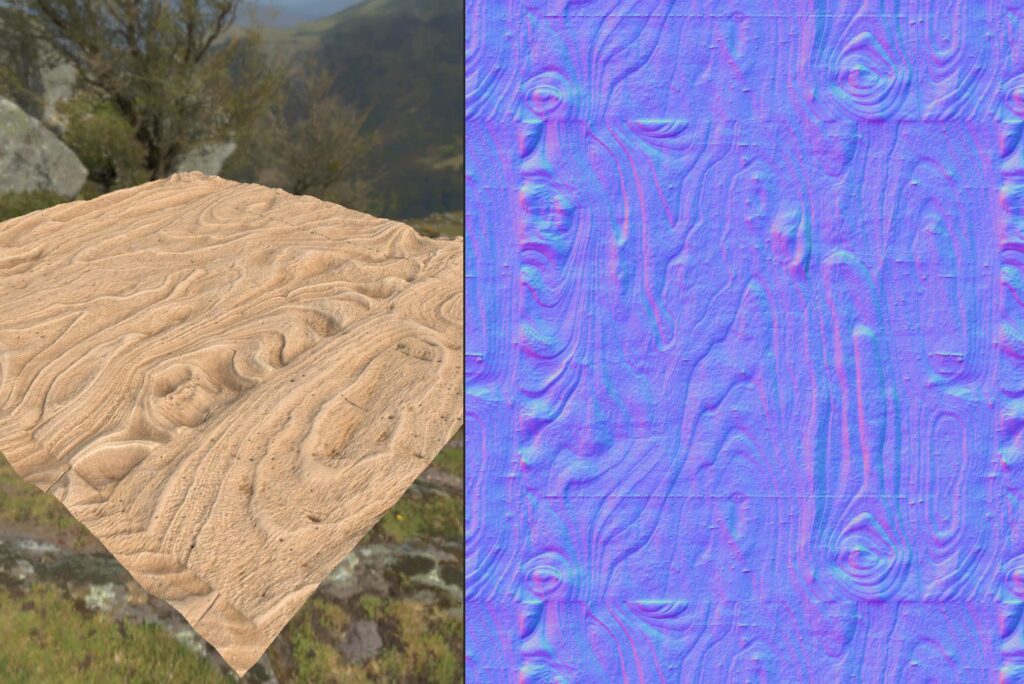
Normal表示。
Roughness表示。
上記の様に画像を認識して各チャンネルに自動変換してくれます。
3Dビュー下にあるディスプレイスメント表示のパラメーターを調整して不自然な凹凸を無くしていきます。
Displacement amplitudeの値を低めに変更して、凹凸の振り幅を下げます。
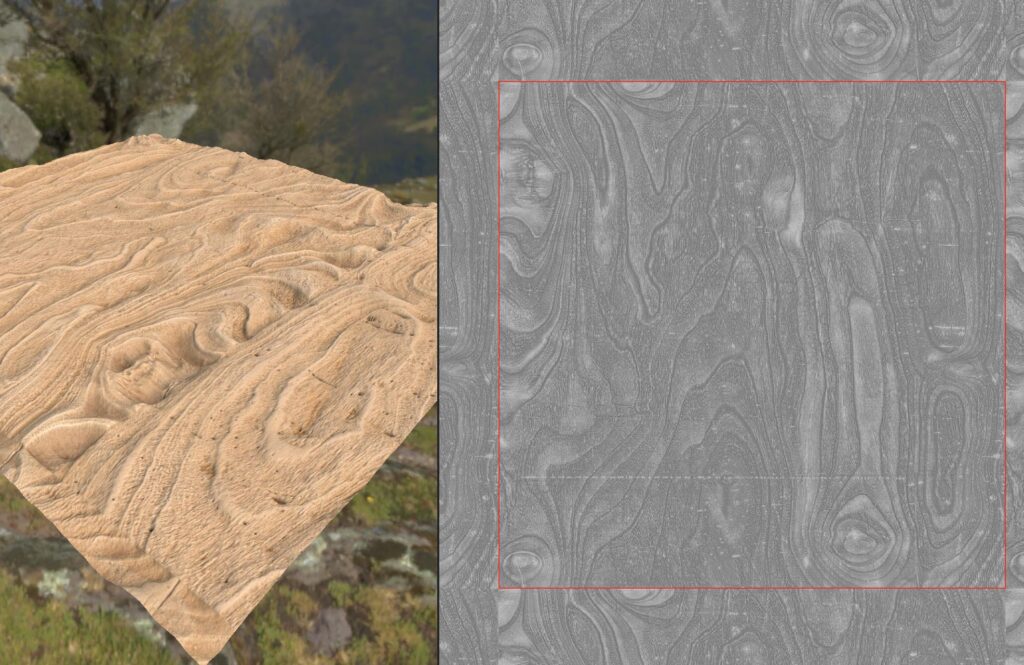
また「Image to material」のパラメーターを画像のように調整して自然な木目の板っぽい感じにしました。
Tilingで切れ目の調整
次は画像の切れ目になってしまっている部分を調整していき、タイリングした時に不自然に見えないようになじませます。
Spaceキーを押して「Tiling」フィルターを追加します。
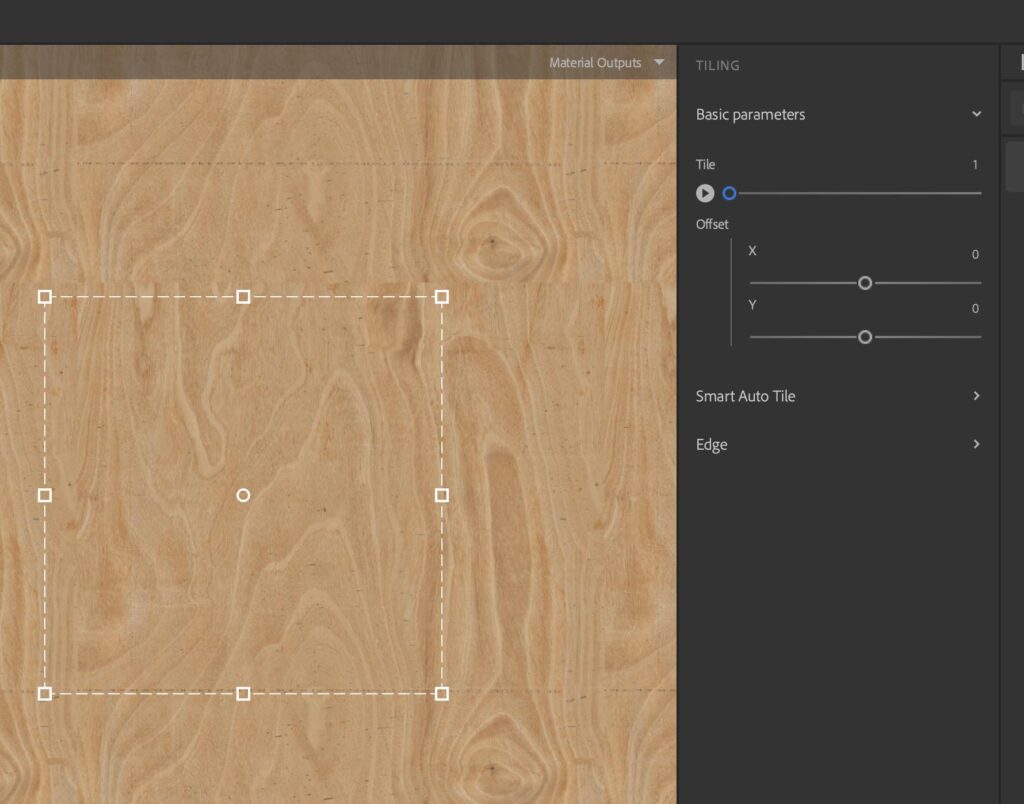
Tilingフィルターを使用するとこんな感じになんとなく切れ目が修正されます。
Basecolor表示ではあまりわかりにくいですが、細かい部分で不自然な切れ目が入ってしまっているままなので、微調整していく必要があります。
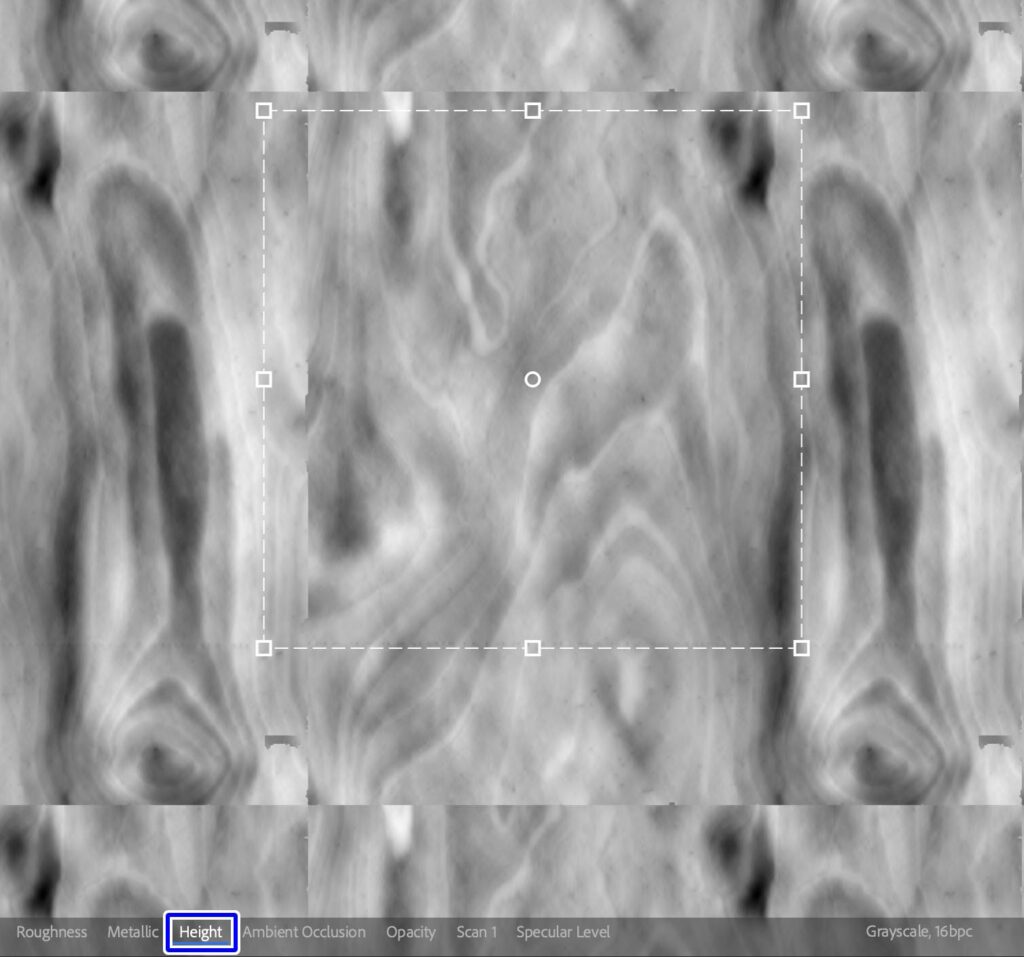
Height表示で切れ目の修正
Basecolor表示だとわかりにくいのでHeight表示に切り替えて作業を進めます。
Tilingフィルターのパラメーターを上記の様に調整しました。
なんとなく馴染んだ感じはしますが、まだちょっと微妙ですね。
タイリング数を増やして確認
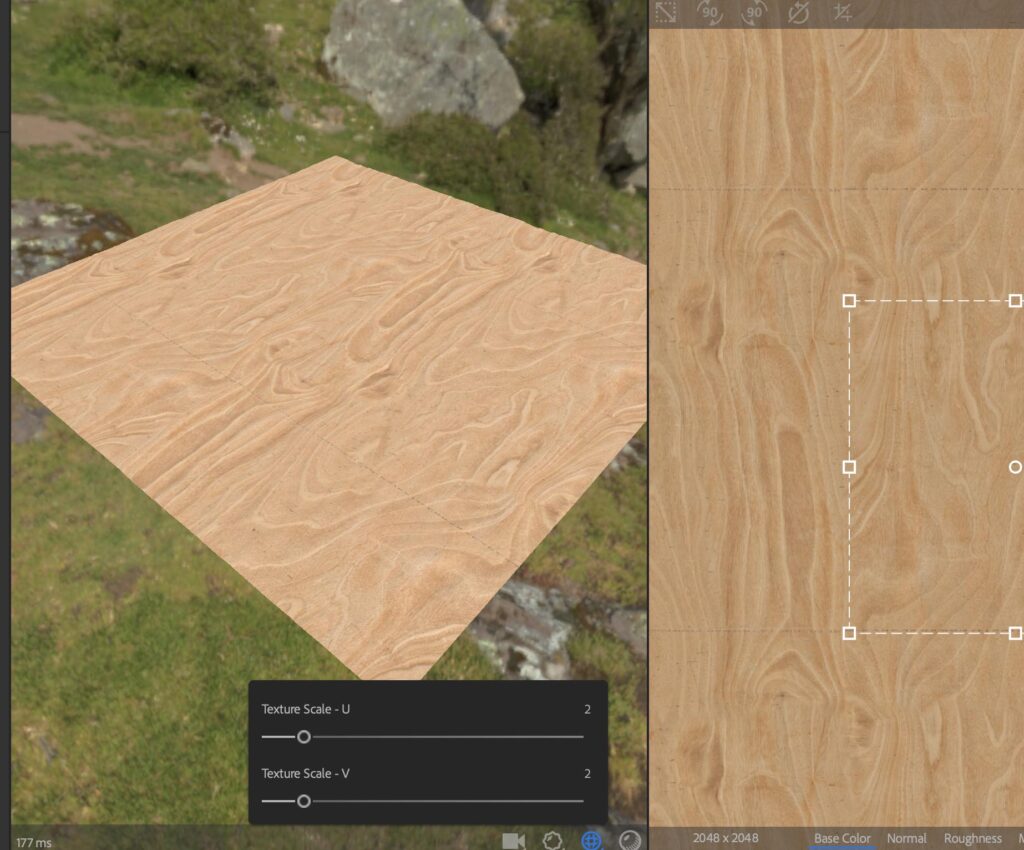
3DビューからTexture ScaleをUVそれぞれ2に設定して、タイリングした状態で表示し他状態を確認します。
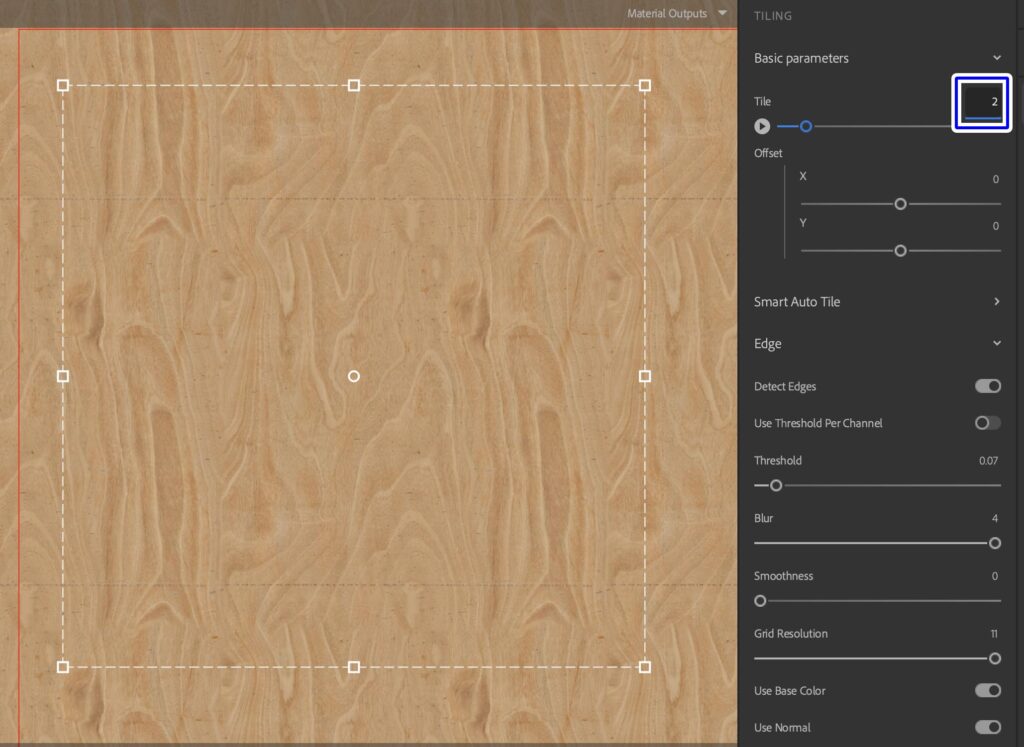
3Dビューに合わせてTilingフィルターのTileも2に変更した状態です。
不自然な切れ目やスジとリピート感が残ってしまっています、
Clone Patchで切れ目とリピート感を調整
細かい部分の調整をしていきます。
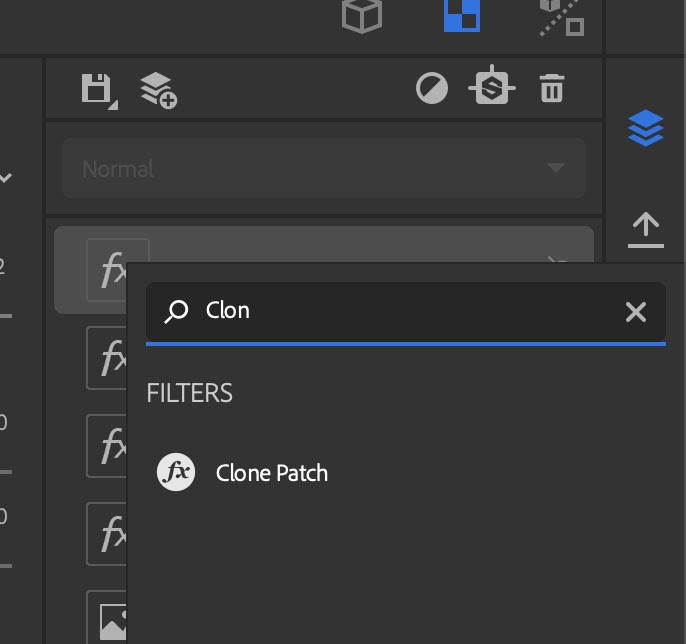
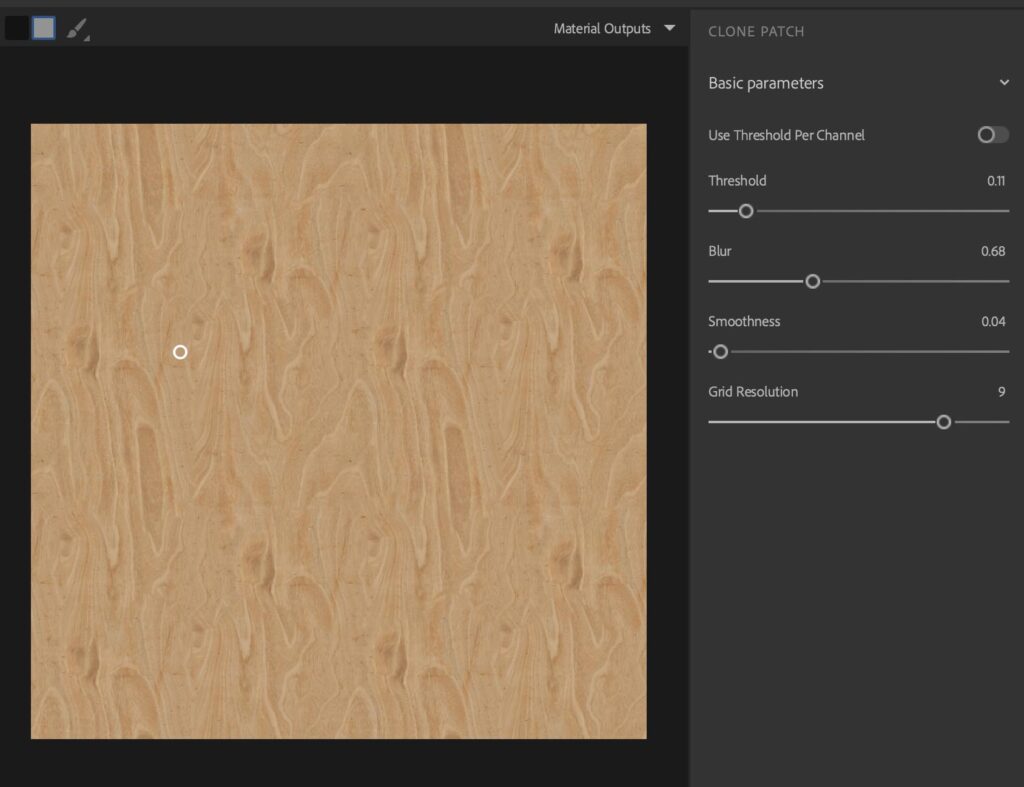
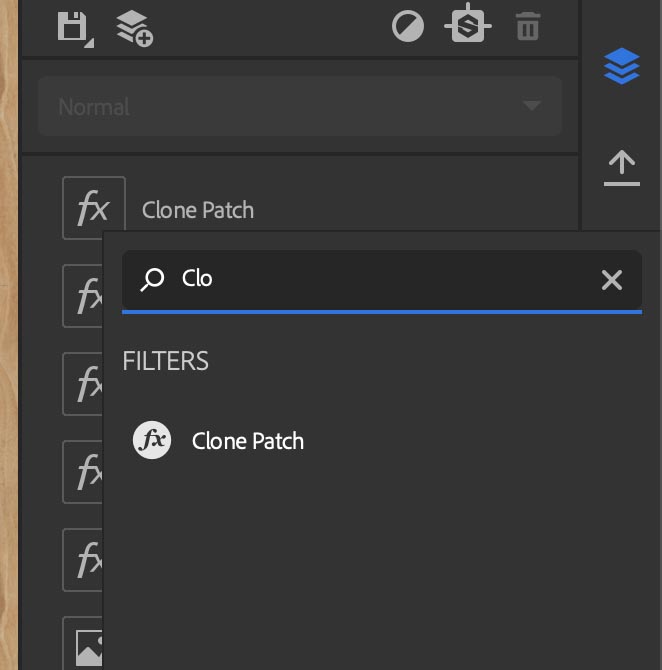
まずは「Clone Patch」フィルターを追加します。
このフィルターを使うとPhotoshopのコピースタンプツールのように部分的にリソースを選択してコピーしつつ、切れ目にパッチ処理を施すことができます。
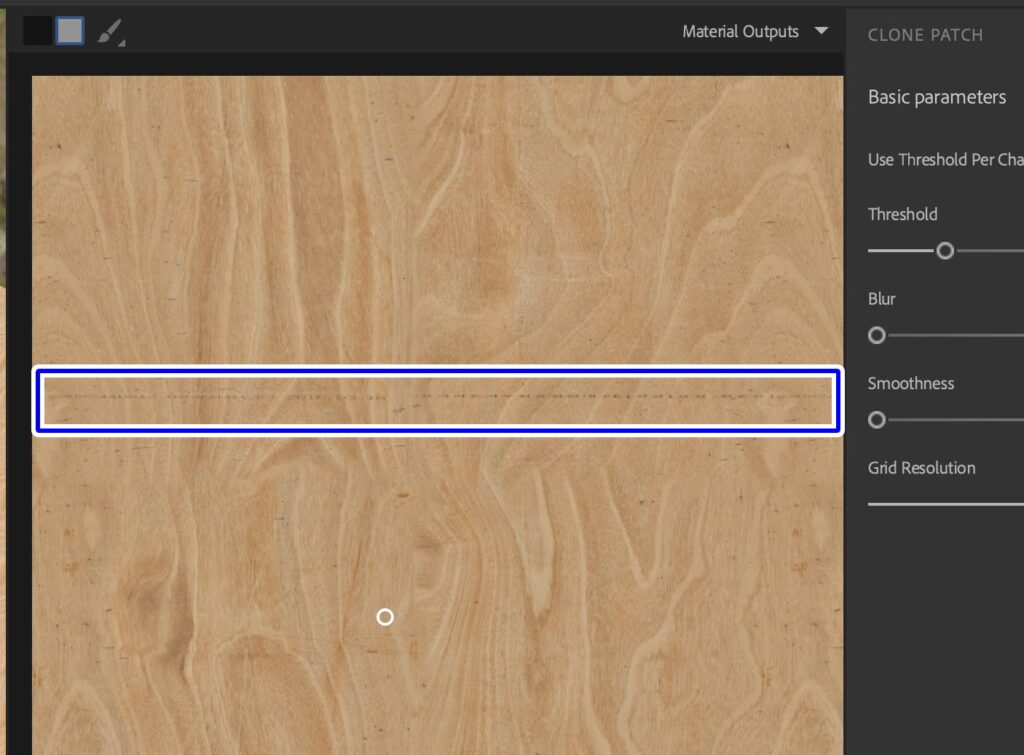
特に目立つのがこの真中にあるスジですね。
これをClone Patchを使って修正していきます。
Clone Patchの使い方
2Dビューに表示されている白い丸がソース▶︎ソース部分を移動▶︎修正したい部分をペイント
上記の様にソース元に白いアイコンを移動させて、修正したい部分をなぞります。
ちなみにXキーを押すことでブラシの白黒を変更することができるので、ペイントした部分を元に戻したい場合は白ブラシでペイントしなおします。
2Dビュー上部にあるアイコンからも可能です。
こんな感じで修正してみました。
Tキーでタイリング表示してみると若干模様のリピート感が残ってしまっていますね。
こういった場合は更に修正していきます。
さらに「Clone Patch」を追加して
こんな感じでリピート感が強い部分を塗りつつパラメーターを調整してリピート感を減らしました。
3D/2Dビューで表示した状態です。
若干リピート感は残ってはいますが、パッと見目立たないのでこれでOKということにします。
Adjustmentフィルターで調整
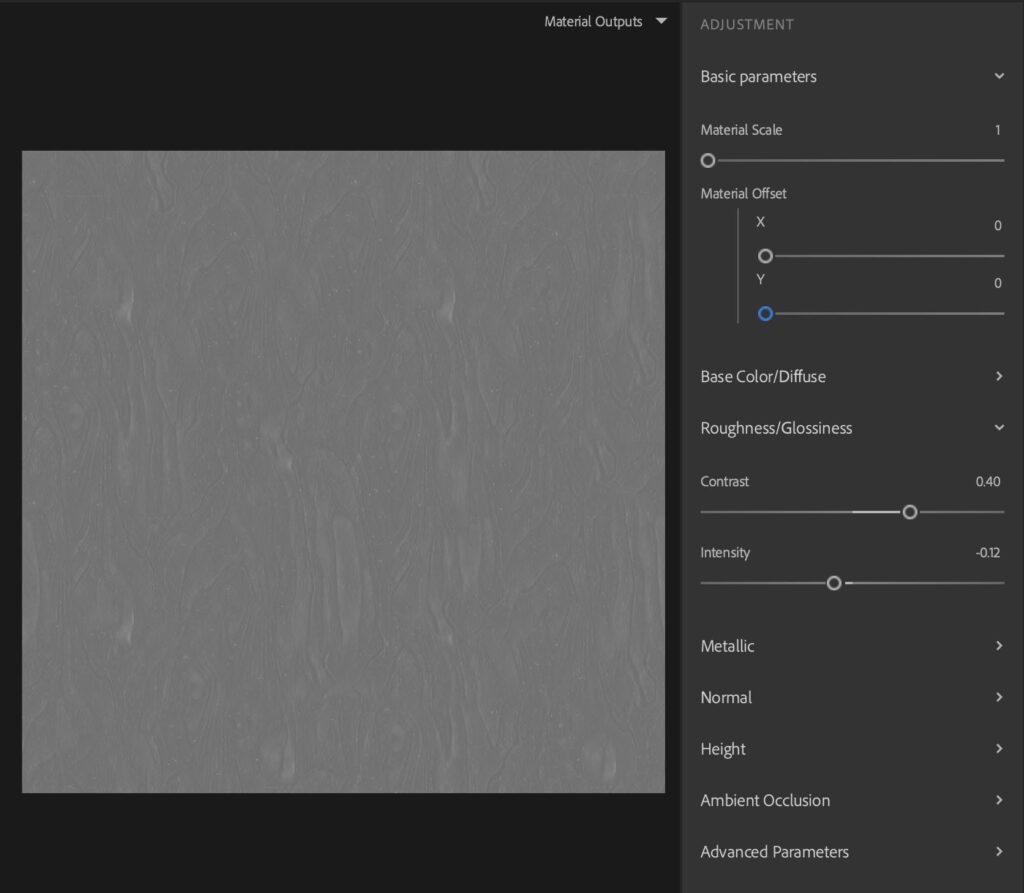
全体的な調整をしたいので、「Adjustment」フィルターを追加します。
ここでは主にRoughnessの数値を調整しました。
Photoshopの調整レイヤーのように色相明度彩度やNormal、Ambient Occlusionなども調整することができます。
仕上げにニスをコーティングする
仕上げにニスでコーティングされたイメージを追加したいと思います。
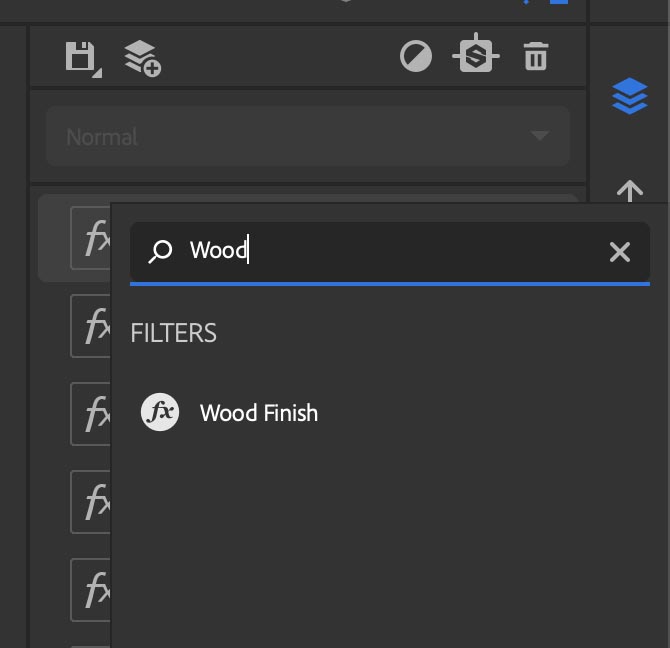
「Wood Finish」フィルターを追加します。
Finish Typeを「Varnish」にしてパラメーターを調整してニスでコーティングされて仕上がった見た目にしてみました。
このフィルターには他にも古びた雰囲気になるOldや、コーティング前の木材っぽいRawなどのタイプがあるので好みのものを試してみるのも楽しいのでオススメです。
フローリング風に加工
最後の仕上げとしてフローリングっぽくしてみたいと思います。
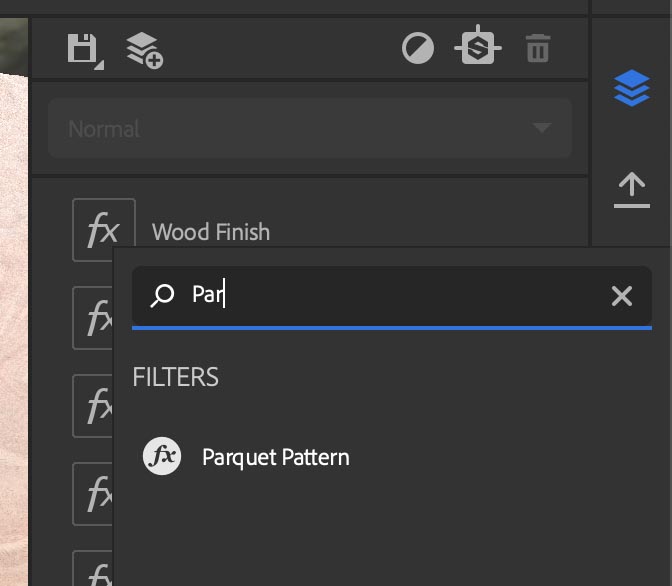
「Parquet Pattern」フィルターを追加します。
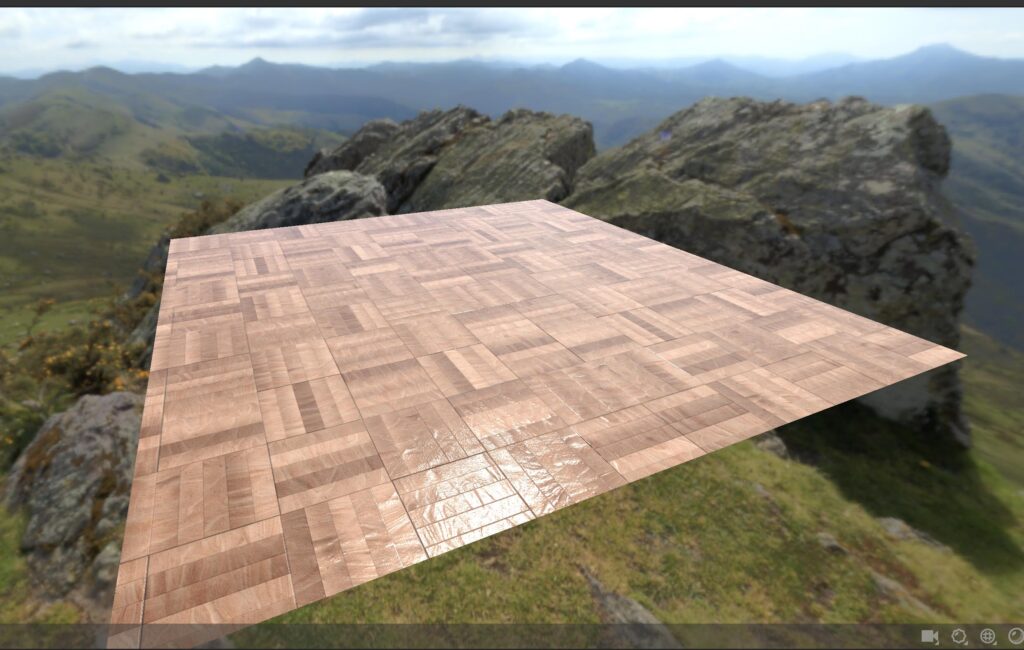
各種パラメーターを調整するとこんな見た目のどこかで見たことのあるフローリングの床っぽくになりました。
Basecolorと見比べてみた状態。
完成図。
まとめ
今回はSubstanceAlchemistに読み込んだ写真をマテリアルに変換する手順について紹介しました。
写真のマテリアルへの変換はSubstanceAlchemistの主要な機能なので、使いこなせるようになるとイメージに使い写真をそのままマテリアルとして作れるのでテクスチャ制作の効率がアップします。
写真をマテリアルに変換する手順まとめ
- 画像を読み込み
- Cropで切り抜き
- Equalizerで明暗の調整
- タイリング
- Clone Patchで切れ目の調整
- 色調補正
- 仕上げ
是非上記の手順を実践して好きな写真からマテリアルを作成してみてください!
次の記事では写真からAIを使って色情報を取得する方法について紹介したいと思います
▼AIを使用して写真からカラー情報を取得する
-

-
【SubstanceAlchemist】AIを使用して写真からカラー情報を取得する
前回の記事ではSubstanceAlchemistで写真からマテリアルを作成していく手順を紹介しました。 フィルターを複数重ねることで、写真を簡単にPBRマテリアルに出来るのがSubst ...
続きを見る