こんにちは。
夏ワタル(@summering26)です。
前回の記事でパースに沿った平行な鏡面反射の法則と描き方について解説しました。
前回の記事を読んでいない方はこちらからどうぞ。
▼前回の記事
-

-
パースを使った鏡面反射の仕組みをカンタンに解説【パース応用】
皆さんはイラスト製作時に反射を描くことってありますか? イラストの仕上げの時などによく使われる「反射」ですが、カンタンなようで意外とよくわかっていなかったりしませんか? & ...
続きを見る
反射する面が画面に対して平行または垂直である場合はパースのルールに従って増やしたりするだけでオッケーでした。
しかし今回の記事では反射する面に角度があるものを書いていきたいと思います。
非常にややこしくて面倒くさいのですがひとつひとつやっていけば覚えられるはずなので、
パースについてある程度しっかりと理解した上で読んでもらえればわかりやすいと思います。
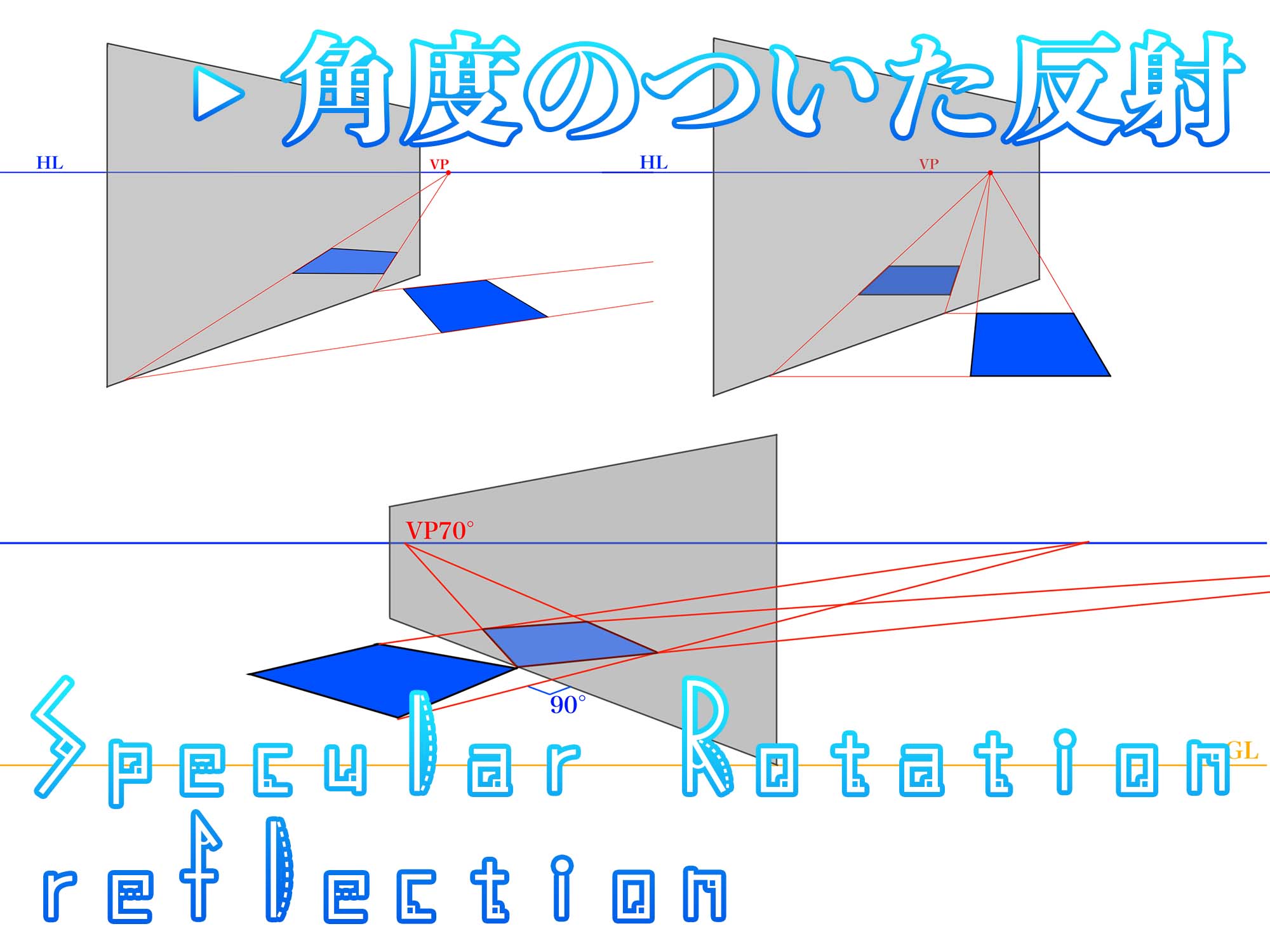
角度のある鏡面反射を描く方法【パース応用】
角度のある表面反射を描くには様々な方法があります。
というか、様々な角度でオブジェクトを反射させればそれだけやり方が増えてしまうんですよね。
なので、この記事では基本的なもの(超面倒くさいけど)だけ紹介したいと思います。
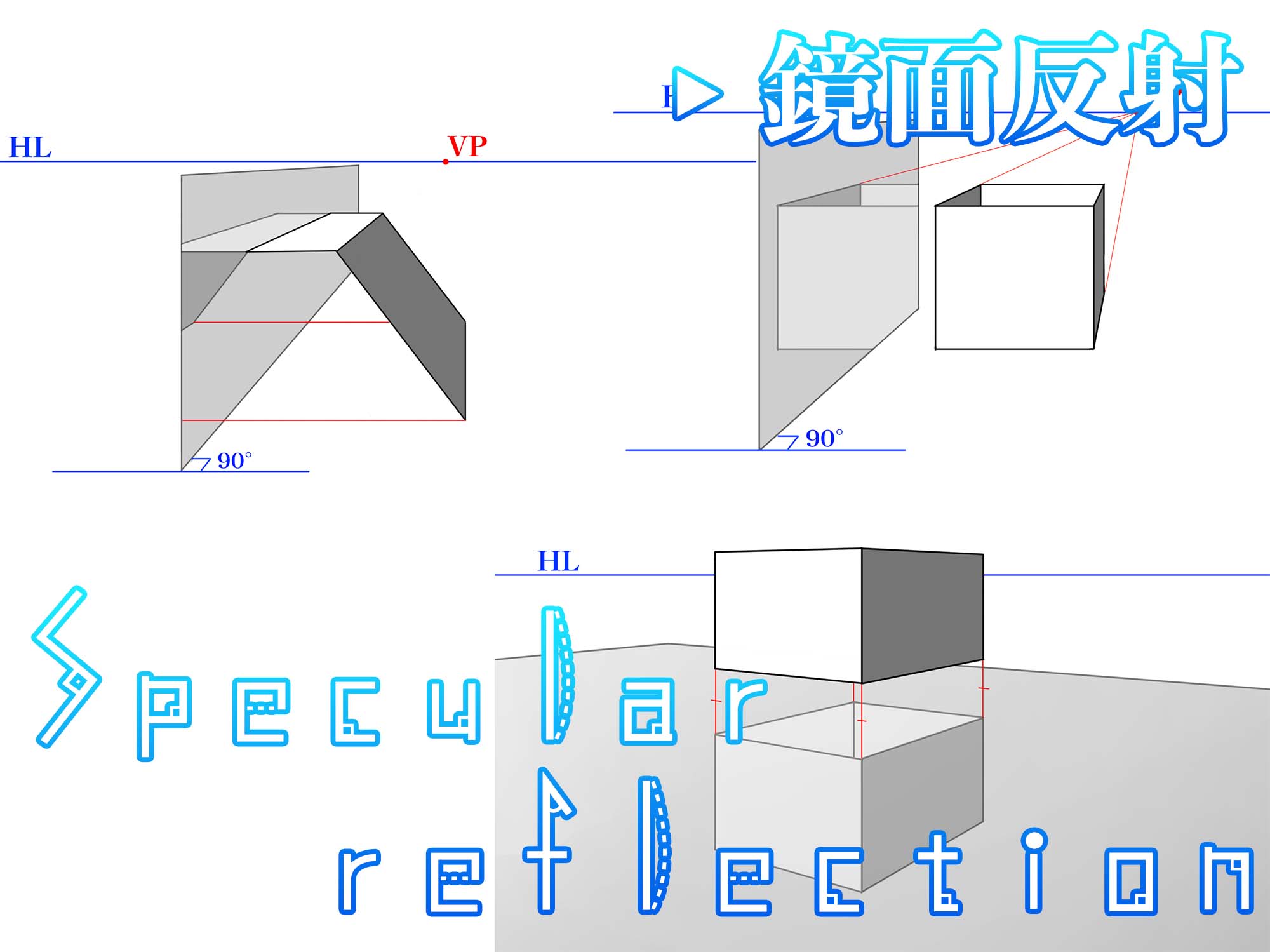
オブジェクトと反射面が平行なパターン
これが一番わかりやすい角度のある反射のパターンです。
画面(PP)に対しては角度がついているけど、オブジェクトと反射面は平行に面している状態です。
これについては前回の記事で紹介していますので、良ければ読んでみてください。
▼前回の記事
-

-
PC作業を効率化できるフットスイッチ(フットペダル)を導入してみた感想
デスクワーカーをしていると長時間のPC作業をすることも多いと思いますが、中々スピーディーに作業が進まなくて悩んでいる方もいるのではないでしょうか。 基本的にPC作業を迅速に進めようとすると必要になって ...
続きを見る
オブジェクトと反射面が45°になっているパターン
次に分かりやすいのがオブジェクトと反射面が45度の角度で傾いているパターンです。
このパターンの場合は基本的に同じ消失点を使えば良いので、複雑になることもありませんし意外と簡単に描けるかと思います。
同じ消失点を使いつつ、反射面の角度にそった位置に移動するだけって感じでしょうか。
オブジェクト自体も画面に平行なので一点透視図法で描けてしまうところも楽で良いですね。
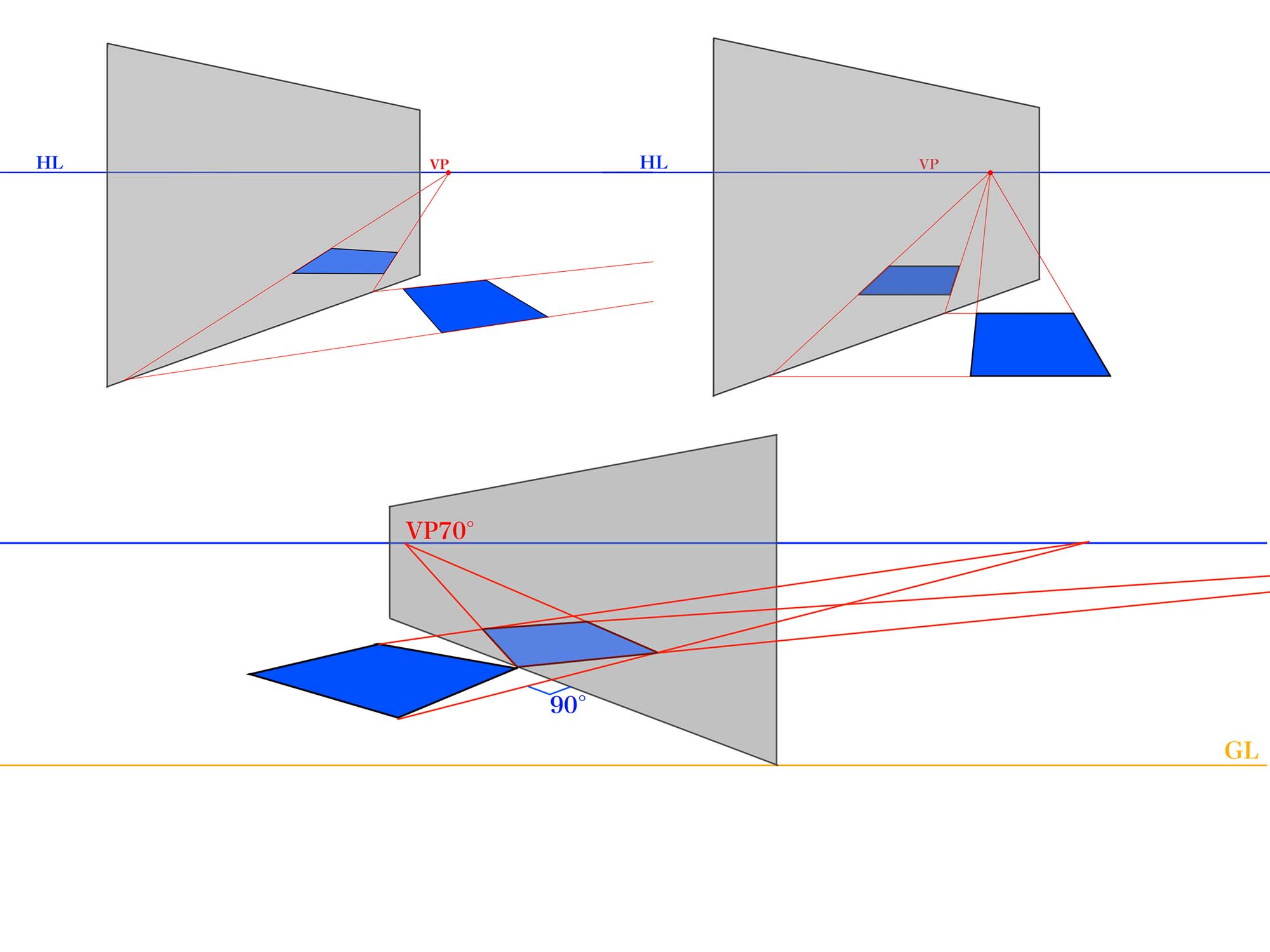
オブジェクトと反射面が特定の角度になっているパターン
オブジェクトと反射面がある特定の角度で傾いているパターンです。
オブジェクトと反射面が平行になっている訳でもなく、画面に対しても平行ではない状態です。
この場合はオブジェクトの消失点が二つとさらに反射像の消失点が追加されます。
しかも鏡(反射面)消失点も加わるので、消失点が合計3つ分あるので複雑になってきます。
角度の計算なども入ってくるので、絵を描くというよりも製図に近い様な作業がメインになってきます。
上記の2つよりもひと手間が加わって面倒臭いパターンですね。
角度のある反射をパースに沿って描く手順
それでは「画面に対しての角度とオブジェクトの反射面に対しての角度がそれぞれ別で付いているパターンの反射」を描いていく方法を解説します。
色々と角度を計算したり、面倒くさい手順が多いですが、ひとつひとつ着実にこなしていけばOKです。
デジタルツールでは角度の計算が出来ますが、アナログでは角度を計算できる道具が必要なので予め用意しておくことをオススメします。
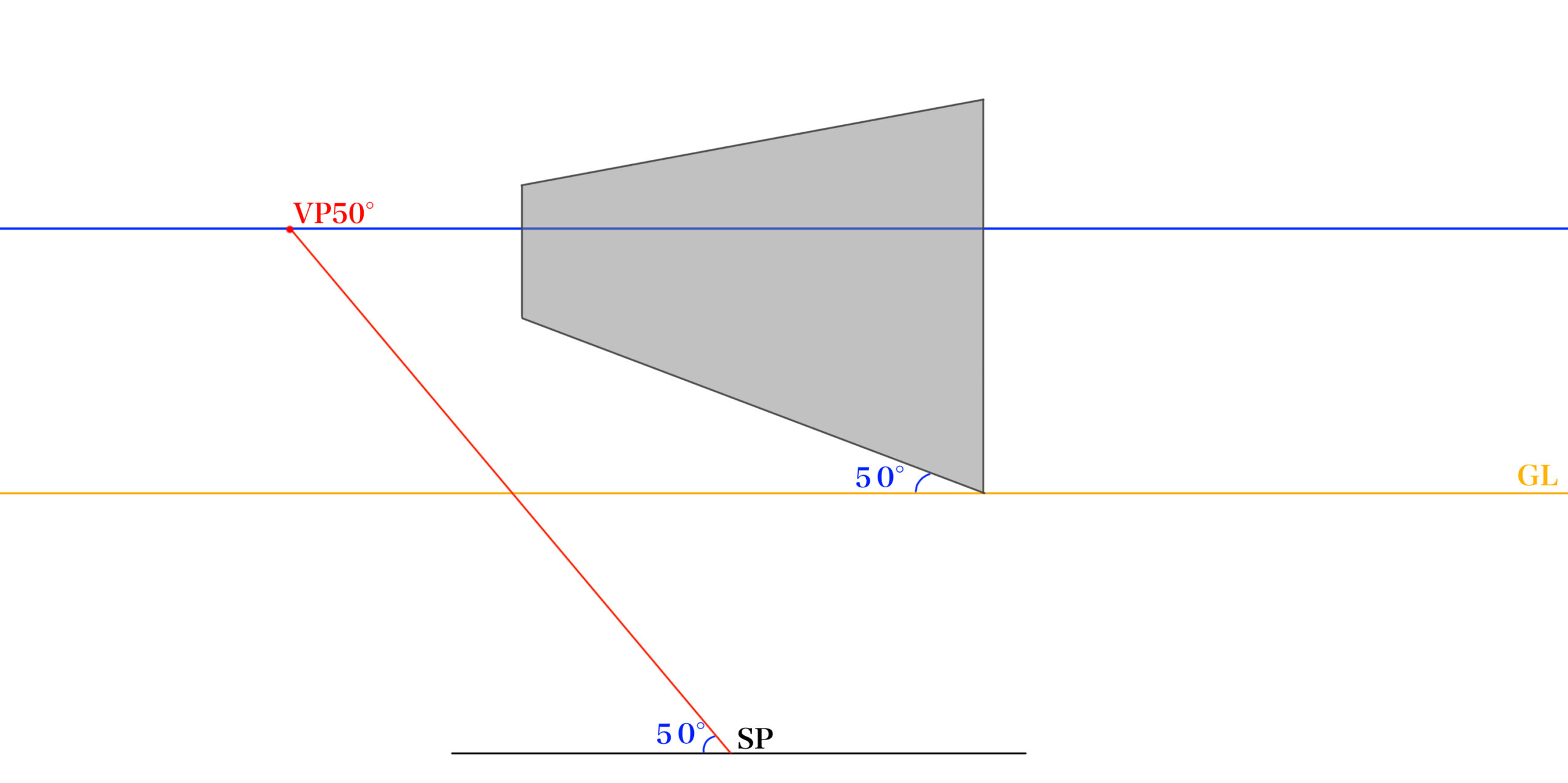
STEP①立ち位置(SP)を使って消失点を見つける
まずは2点透視図を想定して、鏡(反射面)のオブジェクトを置きます。
この反射面の角度は地上線(GL)に対して50°になっています。
後々この角度も重要になってくるので把握しておくことをオススメします。
その次に見ている人が立っている位置(立ち位置=SP)を配置して、画面に対して50度の角度になっていることを確認します。
SPと水平線の角度が50°になっているので、鏡のオブジェクトから消失点までの角度も同じく50°になっています。
つまりSPから消失点まで引いた線が50°になっているのであれば、その消失点(VP)からからオブジェクトの辺まで引いた角度は実際は50°になっているということです。
わかりにくので申し訳無いんですが、SPの角度は反射面を上から見たような図に近いということです。
(っていうかこれも更にわかりにくいかも)
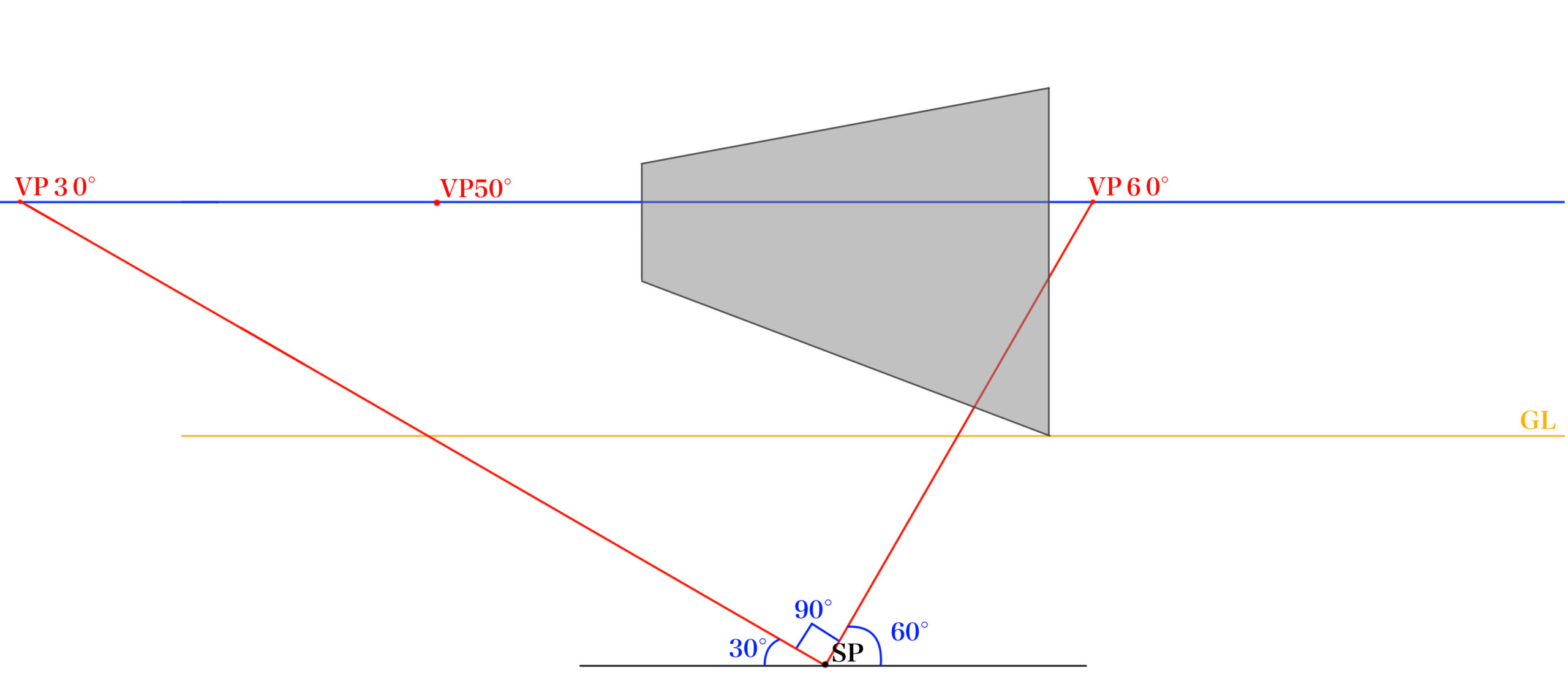
STEP②オブジェクトのそれぞれの消失点(VP)を見つける
次はオブジェクトの2つの消失点を見つけましょう。
これから描く実際のオブジェクトの左右の消失点を角度を使用して見つけていく作業です。
この場合はオブジェクトが画面に対して30°と60°の角度になるように描いてみましょう。
それぞれの消失点から立ち位置まで線を引くと、その内角は90°になります。
そして右の消失点の角度が60°、左の消失点の角度は30°です。
内角が90°なので、180°−90°(60°+30°)という風になっているので、
消失点のそれぞれの角度が30°と60°になっているんですね。
上の図様に計算して消失点を見つけて、その消失点を使ったパースガイドに沿ってオブジェクトの辺を描いていきます。
これで実際のオブジェクトについてはひとまず完成です。
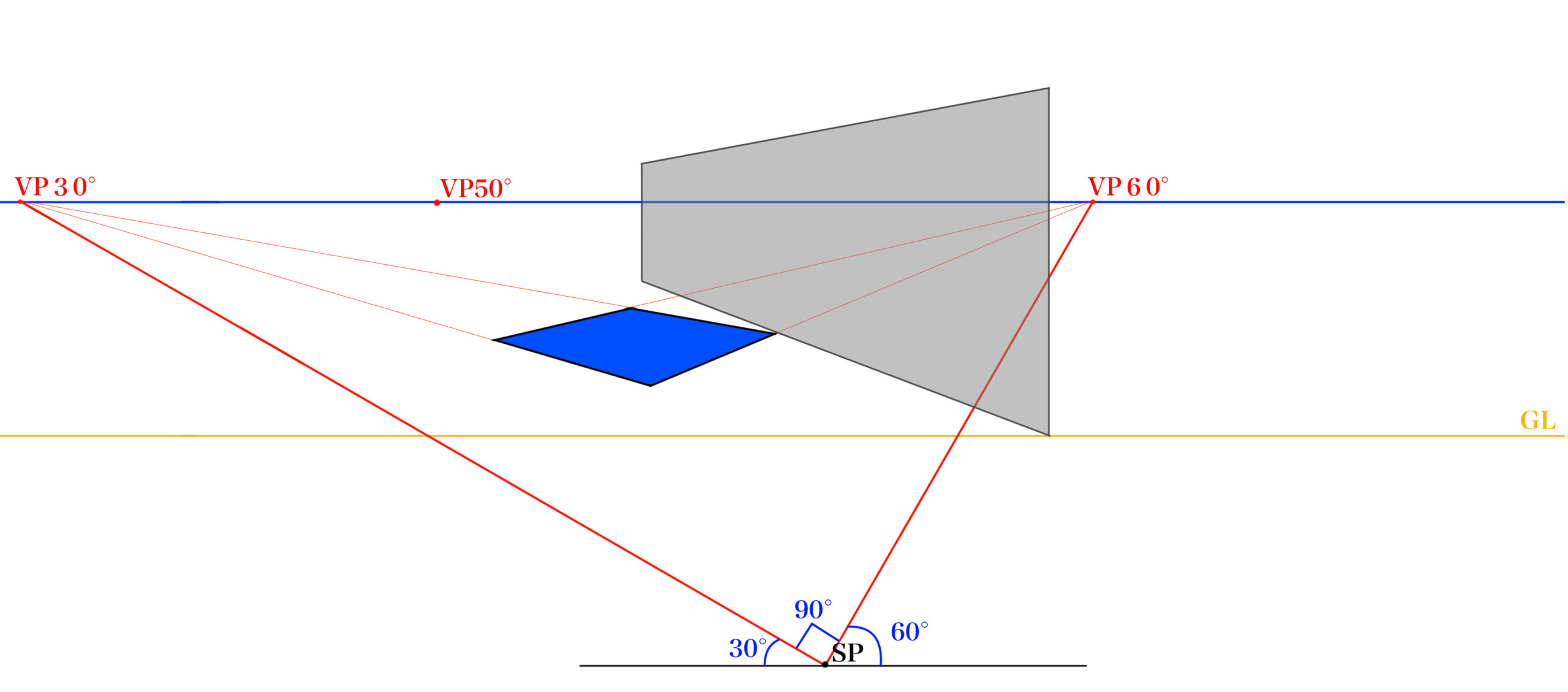
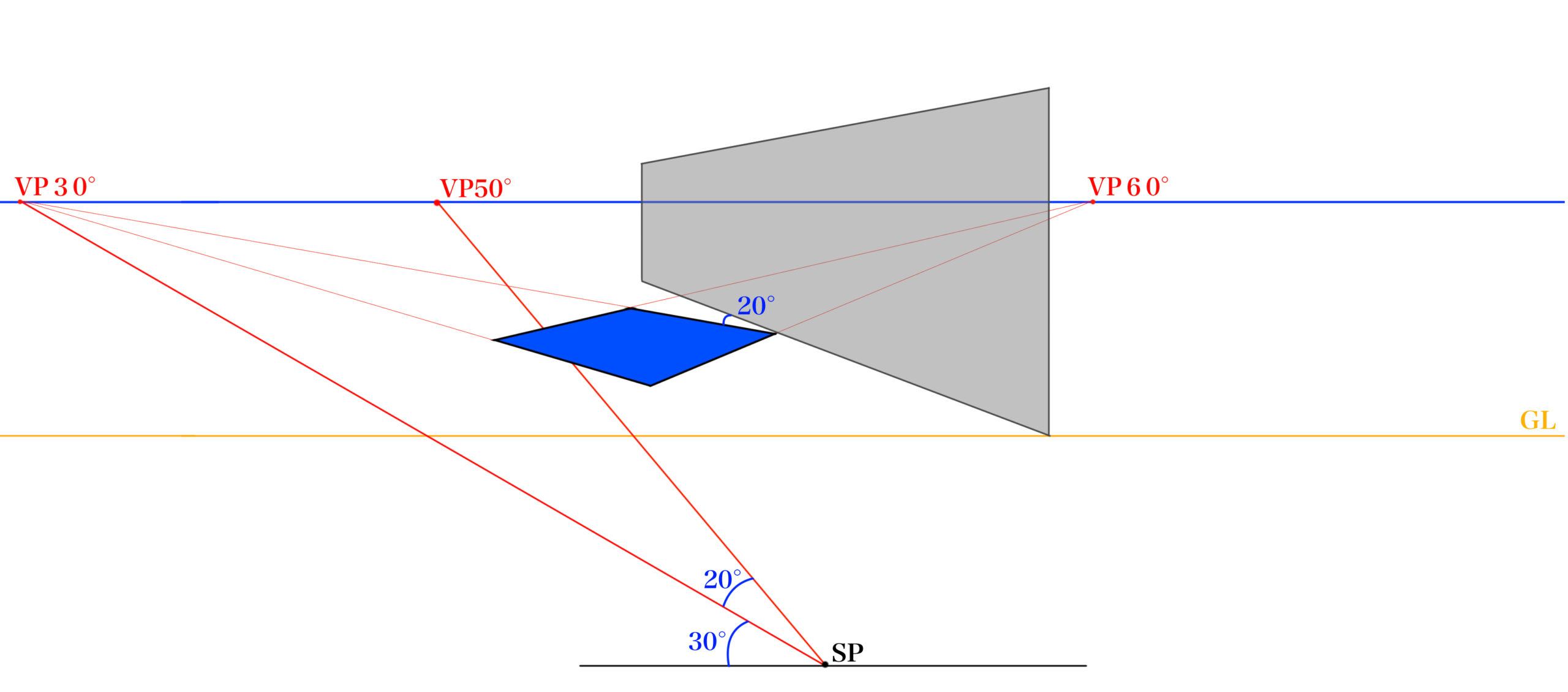
STEP③オブジェクトの反射面に対する角度を見つける
次はオブジェクトの反射面に対する角度を見つけていきます。
反射面の消失点である50°の角度になっている立ち位置にオブジェクトの消失点から線を引きます。
この反射面の角度50°にオブジェクトの角度30°がプラスされて残った20°がオブジェクトが鏡に反射している角度になる訳です。
SP部分に描いた角度は反射面とオブジェクトを上から見たような図になっているので、
立ち位置であるSPから描いた50°の線がつく消失点から、反射面である鏡につなげた線がGLから反射面に対しての角度と同じ様になるんですね。
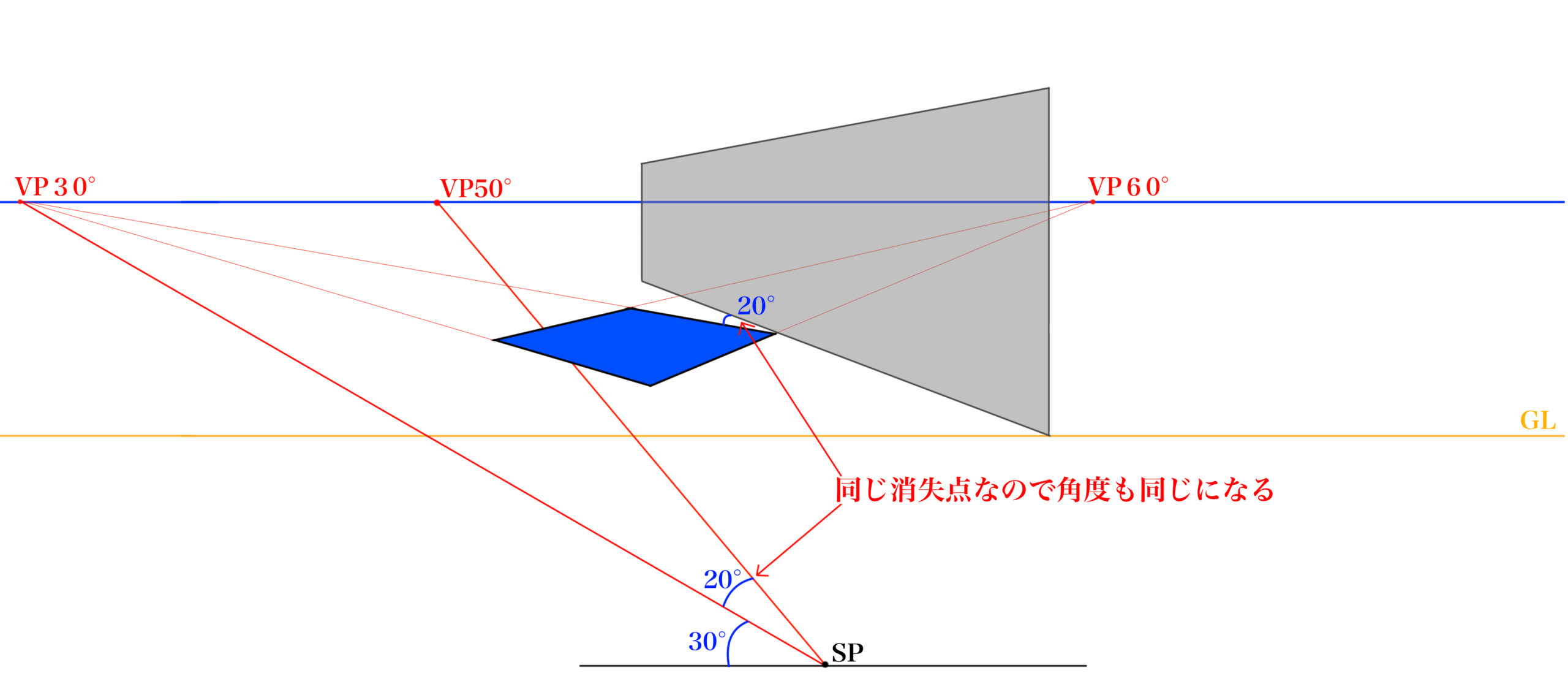
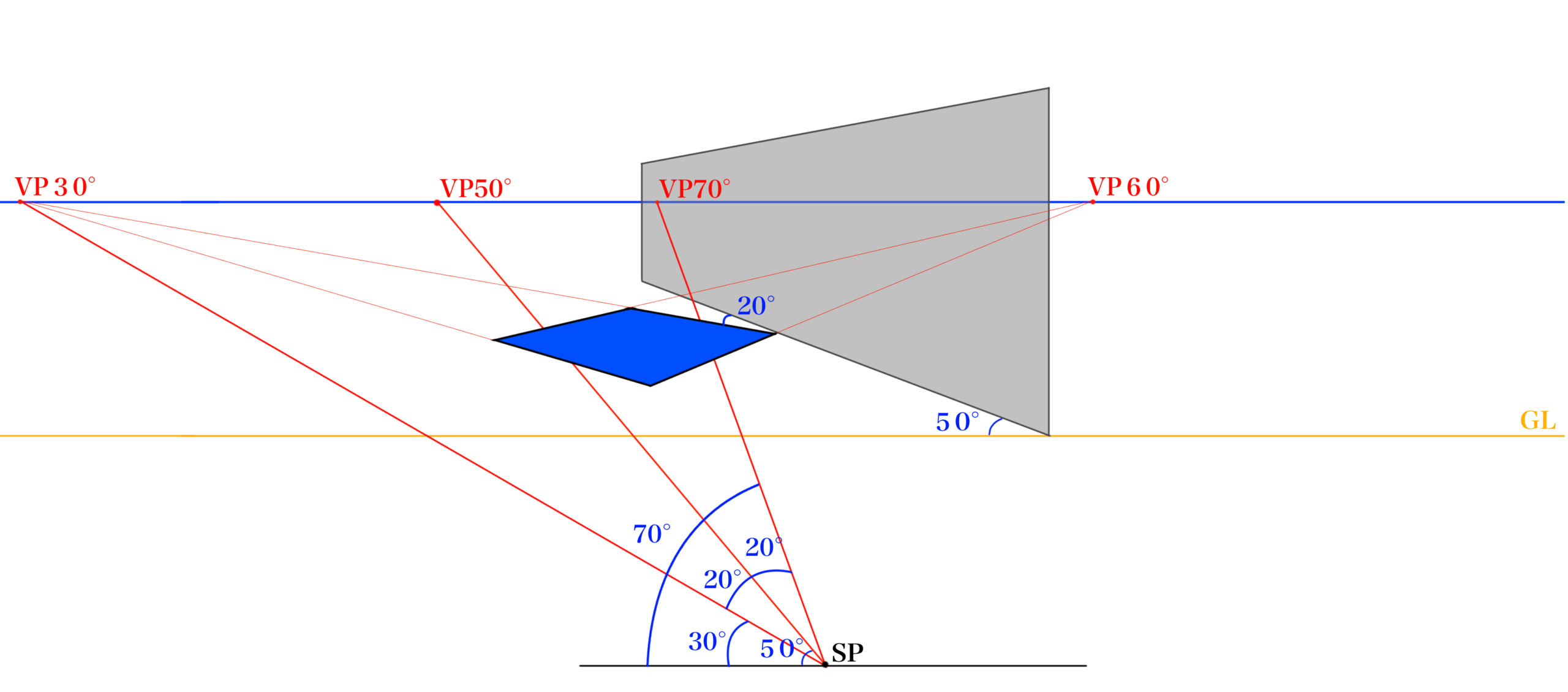
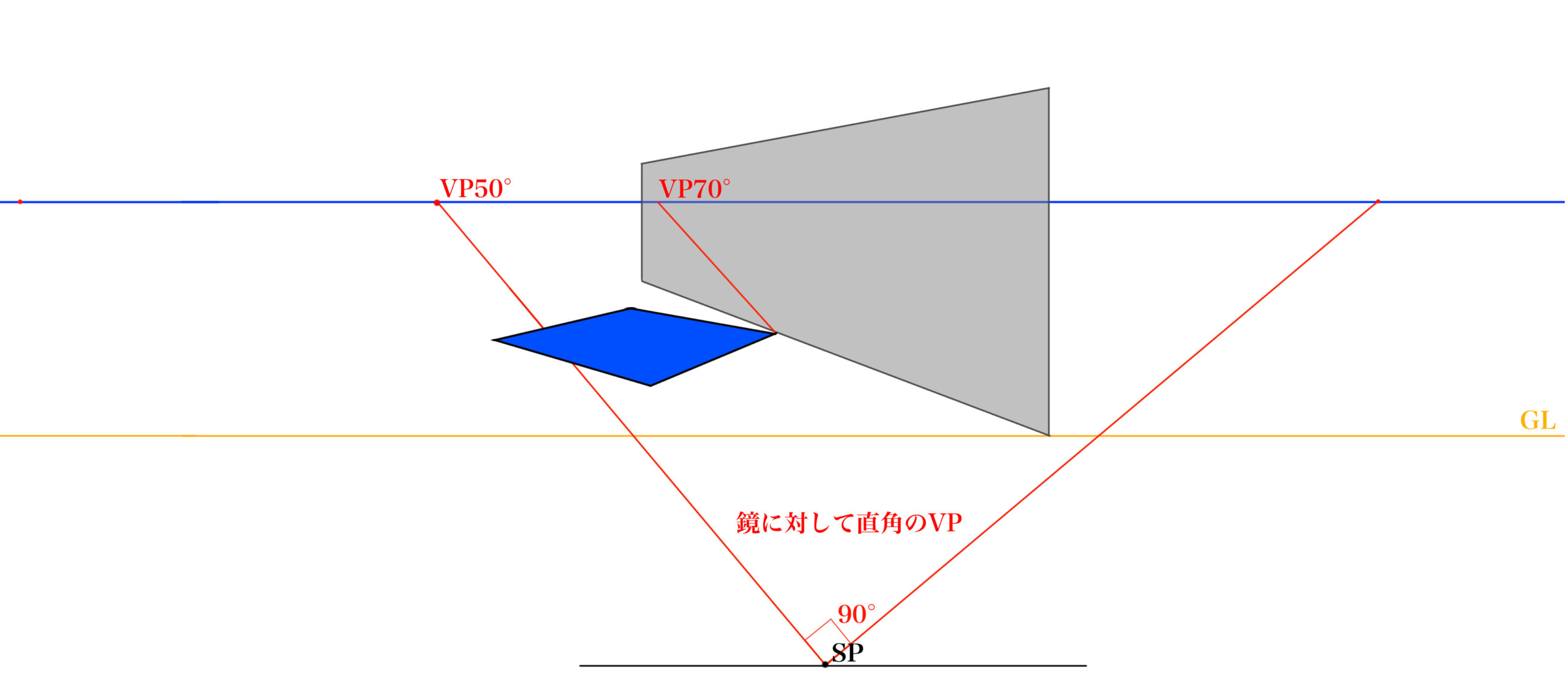
STEP④反射の消失点を見つける
次は反射面の消失点を見つけます。
先程割り出したオブジェクトが鏡に反射している面の角度である20°を倍にします。
光が反射面にぶつかる角度である入射角は反射する角度と等しいので、倍になるというわけです。
つまり20°で反射面(この場合は鏡)にぶつかった場合は20°で鏡から反射するということです。
単純に考えれば、オブジェクトが鏡(反射面)に対している角度と同じ角度を反射面にも適用させてあげれば、反射した世界の消失点をみつけることが出来ます。
元々のオブジェクトの角度である50°にこの反射面の20°を出したものが反射しているオブジェクトの消失点の角度になります。
SPから見た70°の傾きを持ったパースラインの消失点から、反射の角度は出来ているということになります。
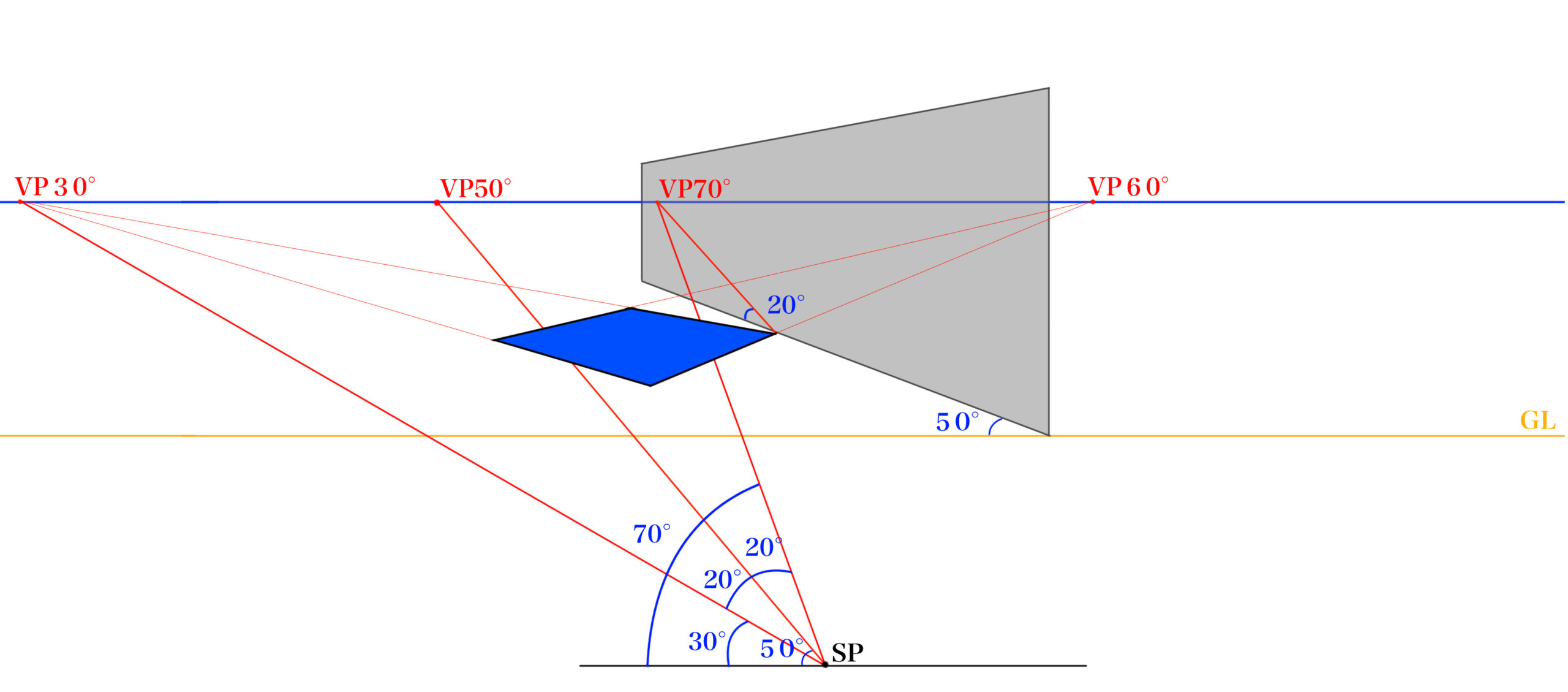
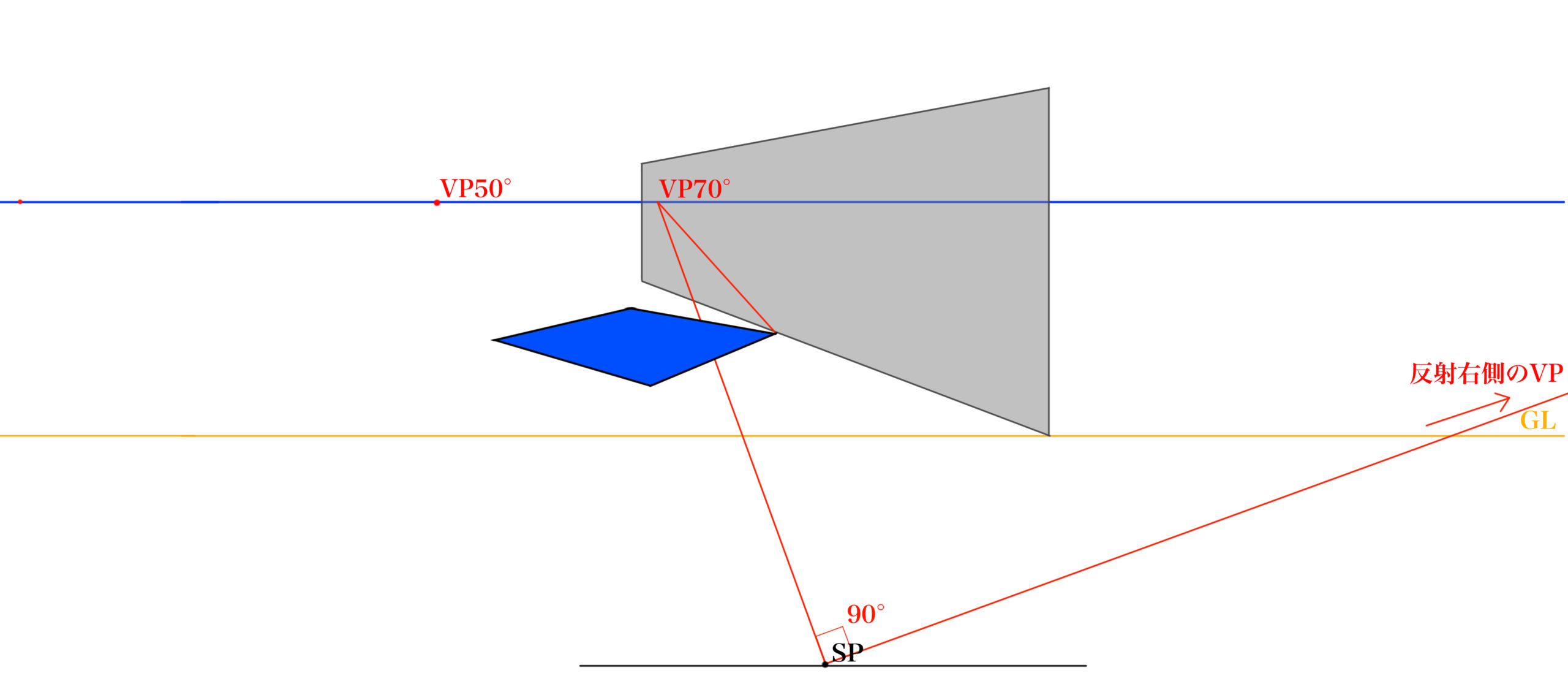
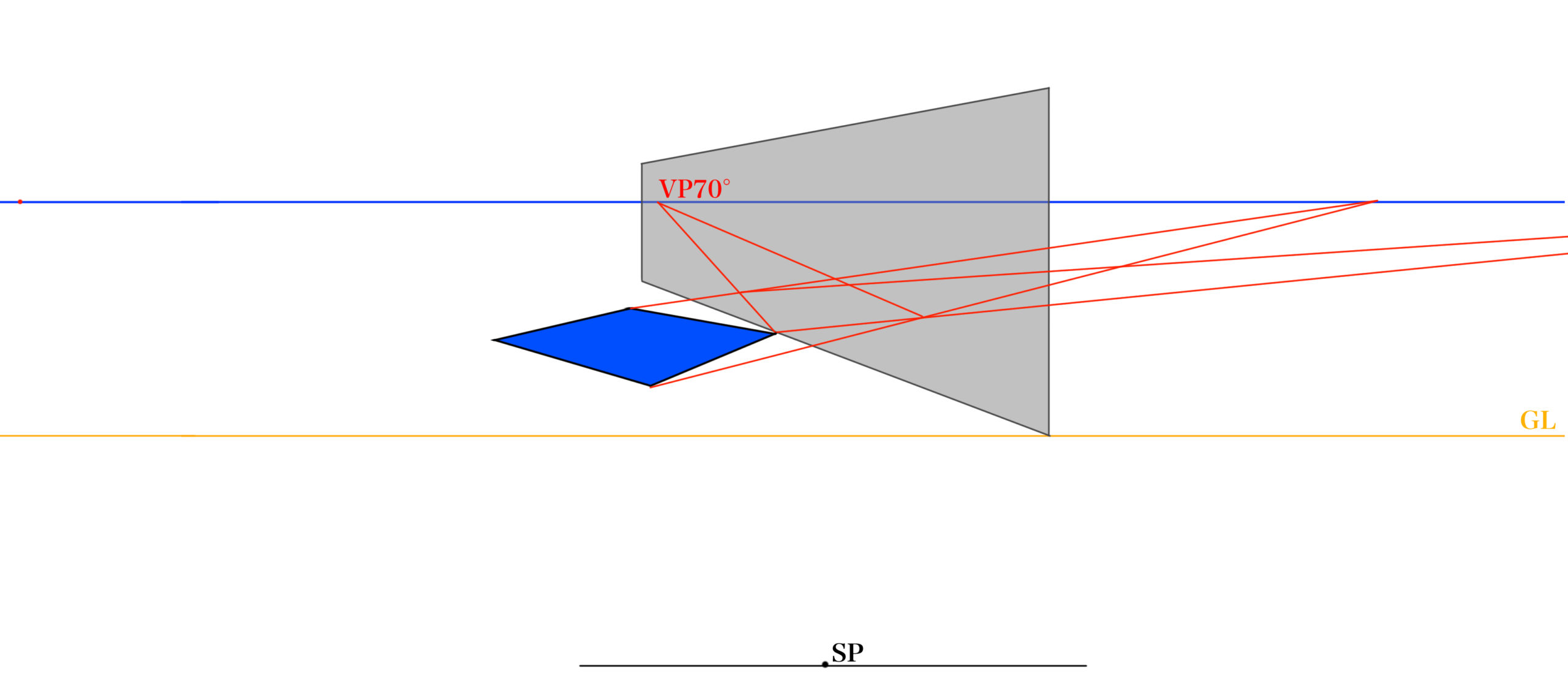
STEP⑤反射の右側の消失点を見つける
反射しているオブジェクトの左側の辺の消失点が見つかったら、次は右側の消失点を見つけます。
立ち位置と反射面の左側の消失点をつなぐ線に対して90°の角度のパースラインを引くことで、反射面の右側のパースラインを割り出すことができます。
その先に消失点(VP)があります。
この場合は画面外に出てしまいますが、この方法を使うことによって反射面に対して直角の線の消失点を見つけることもできます。
この直角の線は次に使用します。
ここまでくるとなかなかややこしくなってきて、よく分からなくなってしまうと思いますが、
まあなんとなくこういう方法もあるんだなぁという感じで覚えておくくらいで大丈夫です。
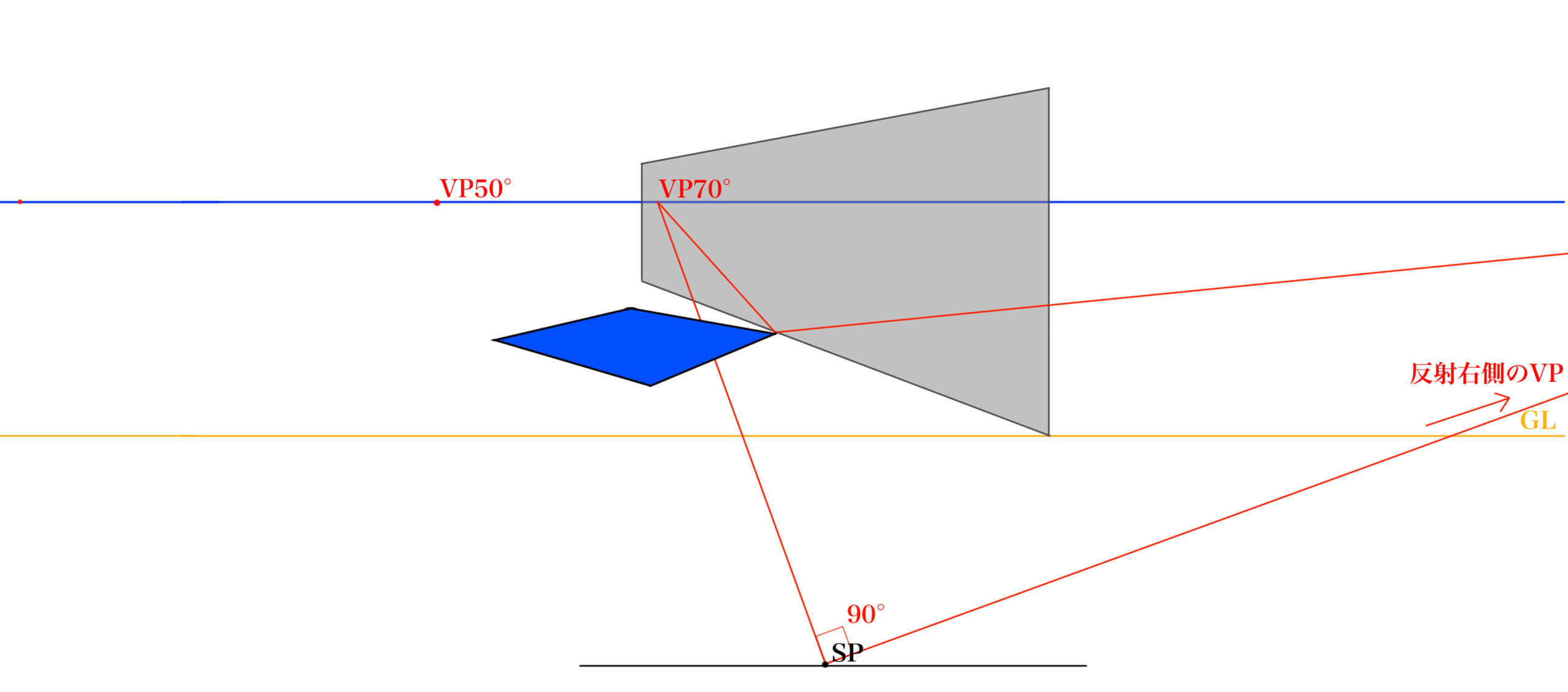
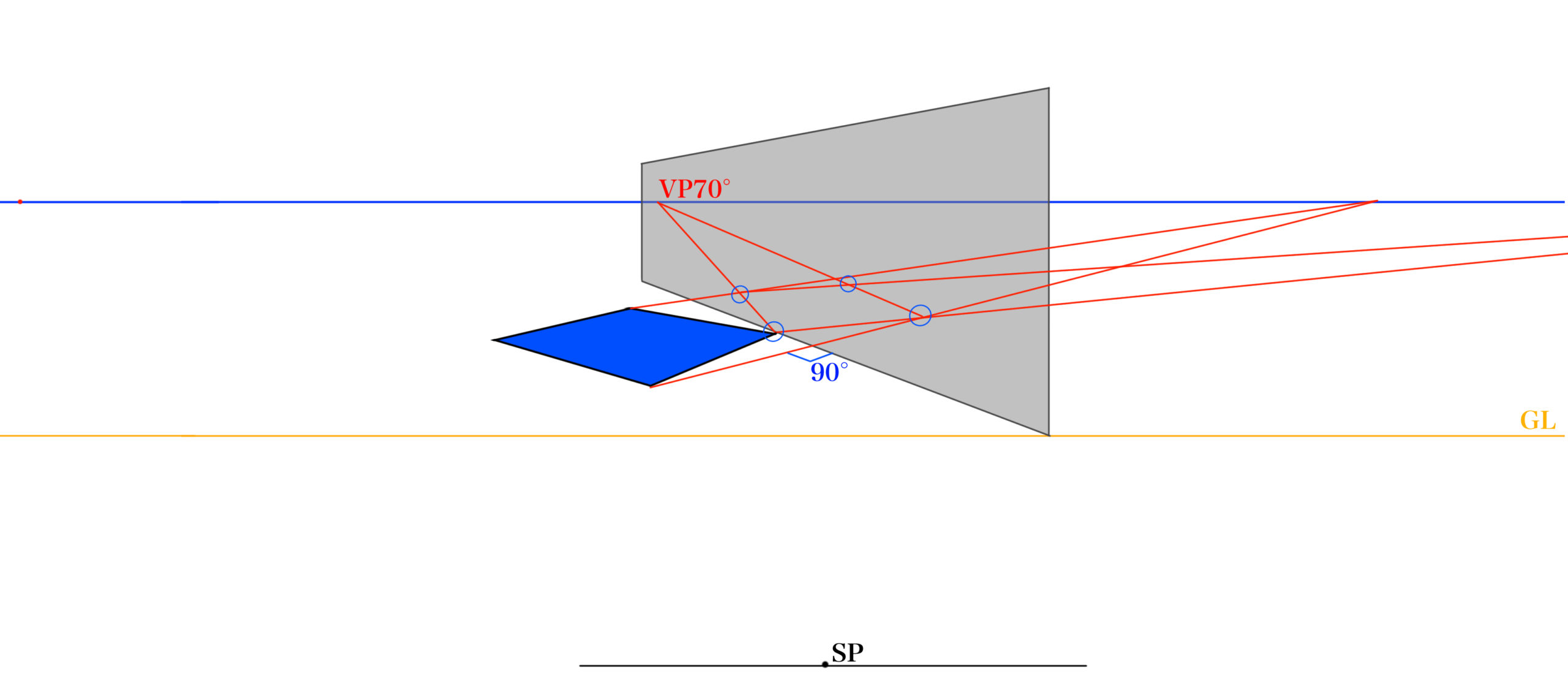
STEP⑥オブジェクトと反射面に直角の消失点をつなぐ
次に反射しているオブジェクトの幅を見つけるために、
オブジェクトの角と鏡に対して直角になっている、消失点をつなぎます。
STEP⑤の最後で見つけたものですね。
この線が反射面に映っているオブジェクトのパースラインと交わる部分がオブジェクトの角になります。
これで反射面のオブジェクトの幅と高さがそれぞれ割り出せました。
それぞれのパースラインが重なる部分を基準に反射面のオブジェクトの角を割り出す。
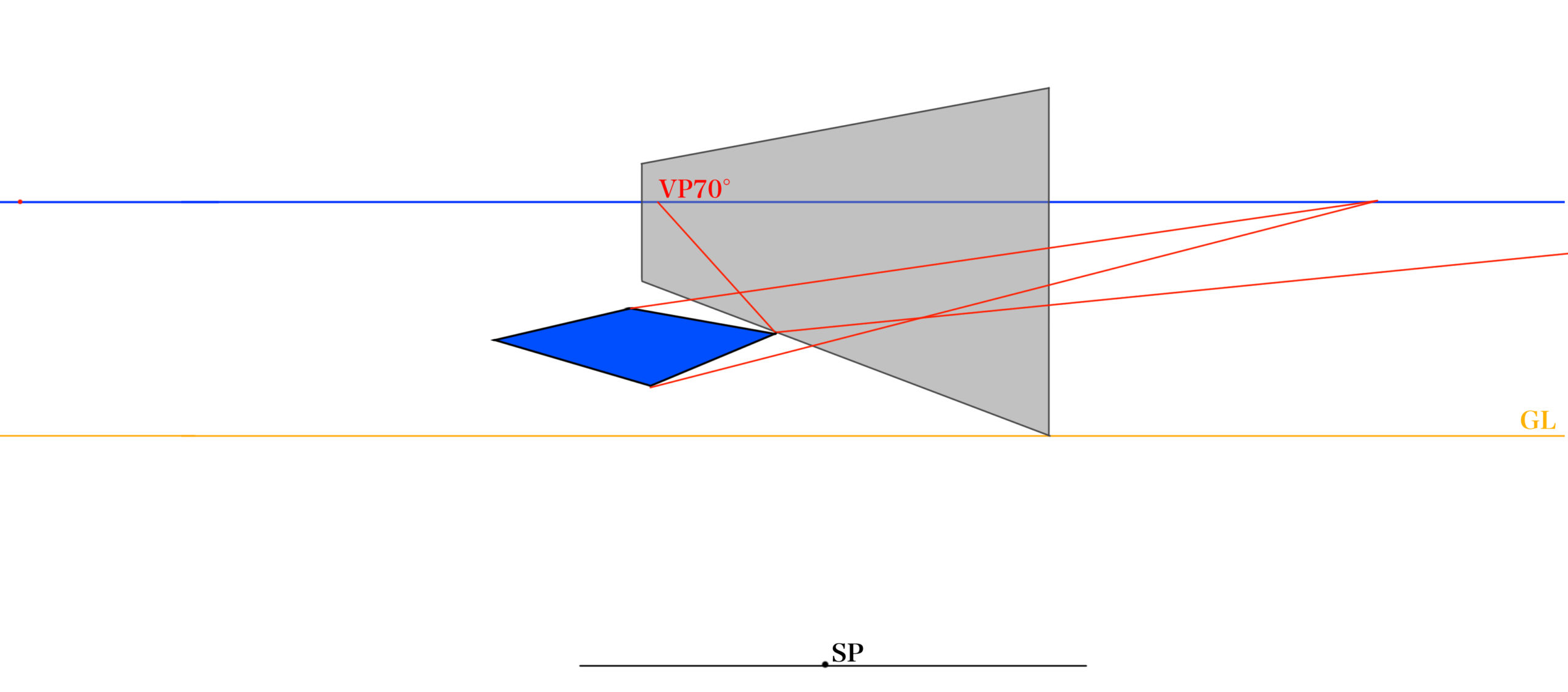
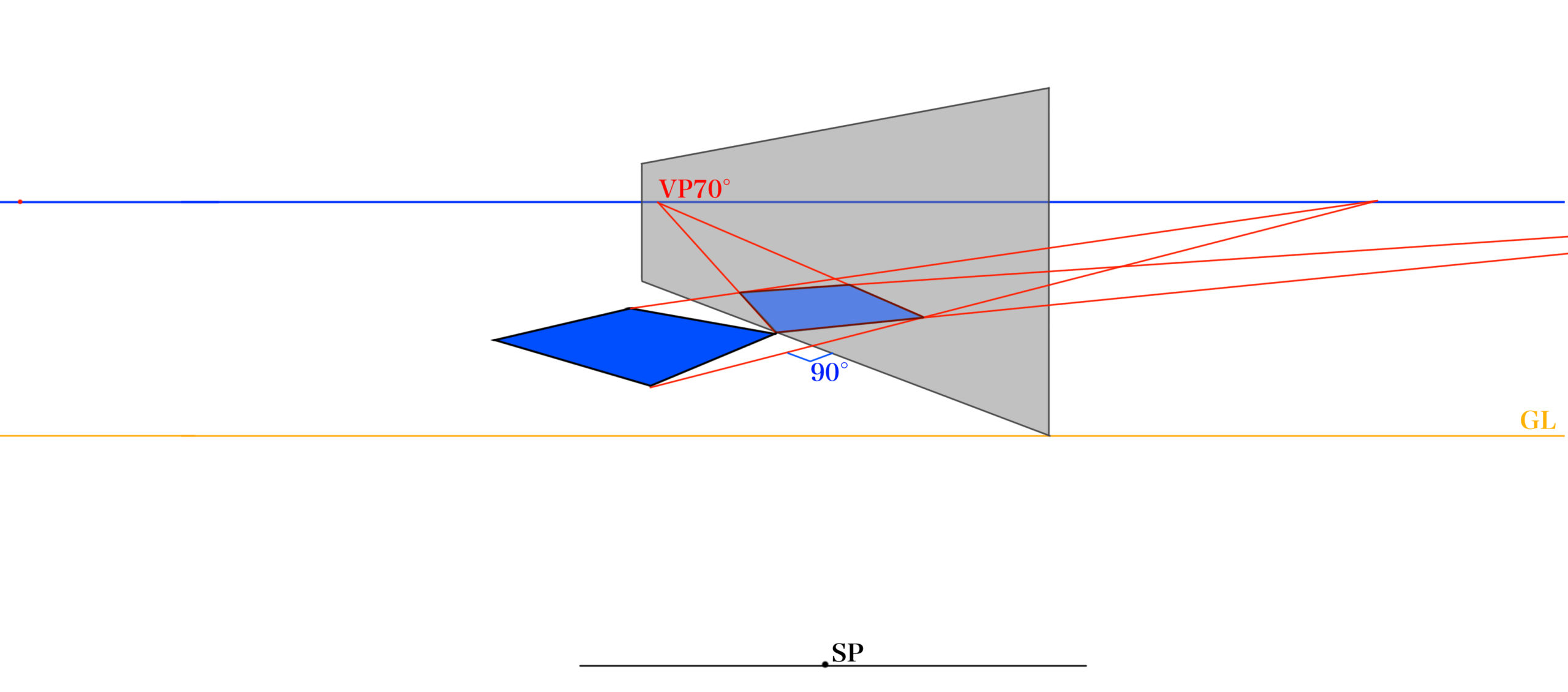
STEP⑦ガイドラインに沿ってパース線を描く
最後にこれまで描いたパースのガイドラインに沿ってオブジェクトを描き込みます。
こんな感じで面倒な角度をつけた反射面の完成です。
めっちゃめんどくさい工程でしたね。
お疲れさまでした。
反射を厳密に描こうとするととてつもない手間がかかるんですね。
まとめ
今回は「画面に対して角度が付いていて、かつ表面に対しても角度がついている反射の描き方」について解説してみました。
非常に面倒くさくて頭がこんがらがってしまいそうになるかもしれませんが、理論的にはこうすると正しいらしいです。
ただ、実際にここまで厳密な反射面を描くことは少なく、実用的ではないのかなと思います。
実際にイラストでここまで正確にやっていると、時間がいくらあっても足りないのである程度はなんとなく反射を書いてしまう感じでも良いと思います。
またこういった面倒くさい反射をそもそも描かないというのもひとつの手ですね。
最近は3Dで光の反射を表現している人もいますし、個人的には全てをイラストで描く必要はないと思っています。
ですが、パースとしての反射の起こり方を知識として知っているのはとても重要だと思っているので、知らないよりかは、実際に試してみて覚えてみることをオススメします。
パースの反射を極めたいという物好きな人がいたらぜひこの記事を参考にして、チャレンジしてみてください笑
途中で投げ出しちゃうかもしれませんが……。
それでは「角度のついた反射面の描き方」でした!